Construindo Seu Primeiro Plugin WordPress (Parte 1)
Uma das principais razões para a popularidade contínua do WordPress é a facilidade com que ele pode ser estendido e personalizado com plugins.
Construir um plugin pode parecer uma tarefa impossível, mas é mais simples do que você imagina. Hoje começamos nossa série “Criando seu primeiro WordPress plugin”, que abordará os princípios e instruções mais importantes do processo.
No final da série, você estará totalmente preparado para fazer outras experiências, contando com as melhores práticas e convenções adotadas pela extensa comunidade do WordPress.
O que é um plugin do WordPress?
É um script PHP que modifica ou estende a funcionalidade nativa do WordPress.
Ao fornecer um muito simples, mas flexível API de plug-in , O WordPress fornece a cada desenvolvedor as seguintes vantagens para o uso do plug-in:
- Não há necessidade de modificar arquivos principais para ter funcionalidade adicional ou alternativa. Isso significa que a funcionalidade do plug-in pode ser preservada por meio de atualizações principais
- O WordPress tem um mecanismo integrado de desativação de plugins quando um erro fatal pode potencialmente quebrar um site
- A modularidade do código para um projeto específico aumenta; atualizações e manutenção se tornam mais fáceis
- A funcionalidade de plug-in é separada dos temas
- O mesmo plugin pode ser usado com temas diferentes e tem alguma funcionalidade independente de design
- Base de código estendido
- Como um script PHP, um plug-in pode implementar técnicas modernas de programação, OOP por exemplo, mas ao mesmo tempo possui a capacidade de usar funções, classes e APIs nativas do WordPress.
Independentemente da sua experiência em codificação PHP - você escreveu seu primeiro plugin logo após terminar um livro “PHP for Dummies” - você está a um pequeno passo de criar seu primeiro plugin para WordPress. Vamos dar esse passo juntos.
A tarefa principal que vamos explorar hoje é construir uma base sólida de plugins. Essa base precisa atender aos requisitos do WordPress e tornar o plug-in reconhecível pelo núcleo. Ao mesmo tempo, ele deve seguir práticas e convenções comuns, aceitas pela comunidade, para evitar possíveis conflitos com outros plug-ins que possam ser instalados em um site.
Nome e arquivos de plugins
Primeiro de tudo, você precisa garantir que o nome do seu plugin seja único. Mesmo se você não for tornar seu trabalho uma versão pública, pelo menos você precisa ter certeza de que não há possibilidade de seu próprio site usar dois plugins com o mesmo nome. O simples repositório de plugins (e o Google) de busca é seu amigo ao evitar a escolha errada.
Para aumentar a probabilidade de um nome ser único, muitos desenvolvedores criam o prefixo da marca, que é uma abreviação do nome do desenvolvedor (ou apelido). Este prefixo com uma breve referência ao nome do plugin deve ser usado subseqüentemente em todos os lugares - em nomes de arquivos, funções, classes, variáveis, etc. Isso ajuda a evitar conflitos de nomenclatura com outros plugins, temas e o núcleo em si.
Vamos começar com um exemplo. Adotamos o nome “Olá Mundo Plugin” e para aumentar as chances de sermos únicos usamos “Meu super prefixo” convertido em abreviação “MSP”. Que nos dá o nome verdadeiramente único “MSP Hello World Plugin”; pesquisar pelo repositório de plug-ins confirma que ninguém mais está usando isso.
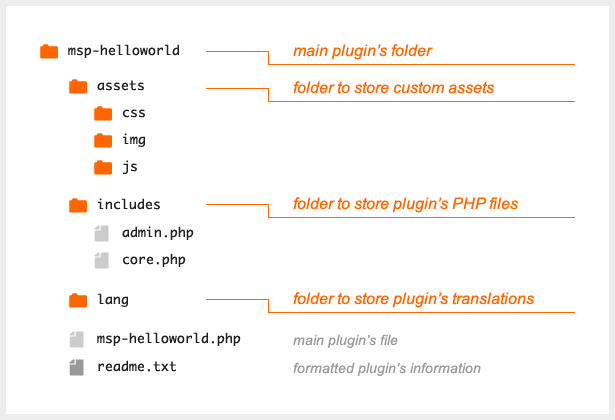
Nosso próximo passo é criar os arquivos do plugin. É altamente recomendável armazená-los em uma pasta separada dentro de uma pasta de plug-in dedicada. Esta pasta deve ser nomeada de acordo com o próprio plugin, no nosso caso pode ser 'msp-helloworld'. A pasta deve incluir o arquivo de plug-in principal com o mesmo nome: 'msp-helloworld.php'.
o O WordPress Codex também recomenda que você inclua um arquivo readme.txt. Este arquivo contém as informações sobre o seu plugin em um formato padronizado . Se você pretende enviar seu plugin para o repositório do WordPress, a existência do readme.txt é obrigatória. Mas não pense nisso como um fardo, há muitos benefícios em fazer isso.
Se o seu plugin deve ter vários arquivos ou carregar alguns recursos (imagens, arquivos css e js), eles devem ser organizados em subpastas. A organização adequada dos arquivos é um sinal de trabalho profissional. Você pode confiar no seguinte padrão:

Cabeçalho de plugins
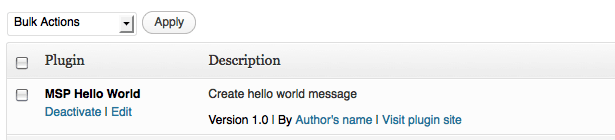
Cada plugin deve ter a obrigatoriedade cabeçalho . Ele ajuda o WordPress a reconhecer o script como um plug-in válido e gerar informações adequadas na tela de gerenciamento dos plug-ins.
Este cabeçalho é um bloco de comentário do PHP localizado no topo do arquivo do plugin principal:
/*Plugin Name: MSP Hello WorldDescription: Create hello world messageVersion: 1.0Author: Author's nameAuthor URI: http://authorsite.com/Plugin URI: http://authorsite.com/msp-helloworld*/As informações do cabeçalho serão apresentadas na linha do plugin correspondente na tela de gerenciamento.

A ordem das linhas não é importante, mas o arquivo precisa estar na codificação UTF-8.
Observe que é importante ser consistente com o padrão de numeração de versão que você escolheu (egxxx), para o mecanismo de atualização do WordPress detectá-lo corretamente.
Caminhos para arquivos
Até agora nós criamos arquivos diferentes para o nosso plugin (em sub-pastas apropriadas), agora precisamos determinar os caminhos corretos (ou URLs) para eles dentro do código do plugin. Levando em consideração o fato de que a pasta wp-content pode ser movida de seu local padrão, fica claro que os caminhos para os arquivos do plugin não devem ser codificados, mas sim, devem ser detectados.
O WordPress tem duas funções, plugin_dir_path e plugin_dir_url para resolver o problema, mas podemos ir mais longe usando o seguinte truque:
define('MSP_HELLOWORLD_DIR', plugin_dir_path(__FILE__));define('MSP_HELLOWORLD_URL', plugin_dir_url(__FILE__)); Com este pequeno trecho (incluído no arquivo do plugin principal) nós detectamos o caminho e o URL para a pasta do nosso plugin dentro da instalação do WordPress e os atribuímos às constantes apropriadas. Depois disso, podemos usar essas constantes em combinação com caminhos relativos conhecidos para subpastas, por exemplo MSP_HELLOWORLD_DIR.'assets/img/image.jpg' .
Usando essas constantes, também podemos incluir facilmente arquivos de plug-ins de subpastas dentro do arquivo principal:
function msp_helloworld_load(){if(is_admin()) //load admin files only in adminrequire_once(MSP_HELLOWORLD_DIR.'includes/admin.php');require_once(MSP_HELLOWORLD_DIR.'includes/core.php');}msp_helloworld_load();Estados de plug-in
Após a instalação, nosso plugin pode estar em um estado ativo ou inativo.
Estado ativo significa que foi ativado pelo usuário e seu código será executado pelo WordPress toda vez que uma página for solicitada.
O plugin também pode ser desativado pelo usuário, o que significa que os arquivos são mantidos em seus lugares, mas o código não é executado.
(O plug-in também pode ser completamente desinstalado por um usuário, o que significa que os arquivos são excluídos da pasta plugins.)
O WordPress pode capturar alterações nesses estados e executar algum código programado para essas mudanças. Se algum código estiver programado para ativação ou desativação, ele será executado somente neste momento específico, não em cada carregamento de página.
Por exemplo, se o plug-in deve manipular com regras de reescrita, ele deve limpá-las na ativação / desativação. Se o plug-in criar algumas entradas em um banco de dados, por exemplo, armazenando opções, a prática saudável é excluí-las, quando o plug-in for desinstalado.
Como pode ser feito?
Para ações de ativação e desativação, podemos registrar os chamados 'hook de ativação' e 'hook de desativação'. Eles são apenas um pedaço de código que diz ao WordPress para executar uma função específica na ativação e outra função específica na desativação. Aqui está um exemplo de tal código:
register_activation_hook(__FILE__, 'msp_helloworld_activation');register_deactivation_hook(__FILE__, 'msp_helloworld_deactivation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here}function msp_helloworld_deactivation() {// actions to perform once on plugin deactivation go here}Para ações de desinstalação, temos duas alternativas.
Uma opção é criar um arquivo uninstall.php na pasta do plug-in (junto com o arquivo de plug-in principal e o readme.txt) e incluir todo o código necessário. Se existir um uninstall.php, o WordPress irá executá-lo automaticamente quando o plugin for excluído pelo usuário. Alternativamente, podemos registrar um gancho de desinstalação quase da mesma maneira que fizemos com os ganchos de ativação e desativação. A parte complicada é chamá-lo apenas uma vez, na ativação. Aqui está um exemplo:
register_activation_hook(__FILE__, 'msp_helloworld_activation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here//register uninstallerregister_uninstall_hook(__FILE__, 'msp_helloworld_uninstall');}function msp_helloworld_uninstall(){//actions to perform once on plugin uninstall go here}É importante saber que apenas uma das alternativas descritas funcionará: se o arquivo uninstall.php existir, ele será executado e qualquer gancho de desinstalação não será disparado.
Melhores práticas
Resumindo tudo acima, aqui está uma visão geral da criação de uma base sólida para um plug-in do WordPress:
- Encontre um nome único
- Configurar um prefixo (relacionado à sua marca)
- Crie a pasta do plugin
- Crie subpastas para arquivos PHP, ativos e traduções
- Crie o arquivo de plug-in principal e preencha as informações obrigatórias do cabeçalho
- Crie um arquivo readme.txt
- Use constantes e funções adequadas para detectar caminhos para arquivos do plug-in
- Crie arquivos PHP adicionais e inclua-os dentro do principal
- Criar funções de ativação e desativação
- Crie um script de desinstalação
Conclusão
Depois de todos esses passos, você está pronto para fazer seu plugin fazer algo criando seu código. Vamos nos familiarizar com alguns conceitos úteis que tornam os plugins do WordPress empolgantes e flexíveis no próximo artigo desta série. Mas alguns aspectos importantes podem ser destacados agora:
- Nunca desenvolva sem depuração. Há muitas informações sobre o modo de depuração do WordPress e vários plugins para obter notificações extras. Eles são seus assistentes confiáveis no caminho para um código livre de erros e atualizado.
- Prefixar tudo. Use um prefixo exclusivo (normalmente a derivada do nome do plugin) para todas as suas funções, variáveis, classes, etc., para garantir que o seu plugin seja interoperável com o trabalho de outros desenvolvedores.
- Segue Padrões de codificação WordPress . Esses padrões são um conjunto de regras implementadas pela equipe principal para todo o código do WordPress, facilitando a leitura e a manutenção. Seguir esses padrões ajuda a manter a consistência do código principal em seu plug-in.
- Use funções principais, APIs e classes para tarefas comuns. O WordPress fornece aos desenvolvedores uma ampla gama de ferramentas para operações comumente necessárias (como interação com o banco de dados ou autenticação do usuário), para que você possa se concentrar na funcionalidade verdadeiramente única do seu plugin.
- Documente seu código. Na verdade, não há muito a dizer sobre esse princípio - independentemente das convenções usadas, tanto você como desenvolvedor quanto nós, como comunidade, nos beneficiamos de um código bem documentado.
Espero que essas informações introdutórias inspirem você a começar a desenvolver com o WordPress. Olhe para a próxima parte da série no futuro próximo.
Que dicas você acrescentaria a esta introdução? O que você gostaria de ver no próximo artigo da série? Deixe-nos saber nos comentários!