Teste de Navegador: Uma Árvore Familiar
Uma tarefa leva os profissionais da Web à distração mais do que quase qualquer outra: testando se o design deles funciona igualmente bem em uma infinidade de navegadores e em dispositivos diferentes.
A lista de navegadores e plataformas para verificação continua ficando mais longa e, como designers, nossos ânimos estão ficando proporcionalmente mais curtos; O IE6 provavelmente estará presente em pesadelos nos próximos anos!
No entanto, fazer o nosso trabalho em uma gama cada vez mais ampla de situações está se tornando cada vez mais importante.
Este artigo destaca os problemas mais comuns que surgem ao testar com “os suspeitos do costume” e explica por que uma mudança de tática pode ser necessária em breve. Toda a sua perspectiva sobre o teste de compatibilidade pode mudar.
The Fantastic Five
De volta durante a guerra dos navegadores, os designers tiveram que sofrer com constantes brigas entre o Internet Explorer e seu rival (algumas coisas nunca mudam). O ponto de virada veio quando navegadores mais novos se comprometeram a suportar os padrões da web, o que gradualmente desgastou o domínio do Internet Explorer no mercado de navegadores.
Os tempos estão mudando. A crescente relevância dos dispositivos de navegação móvel e dos novos mecanismos de renderização levou os designers a reduzir a necessidade de testes em todos os dispositivos imagináveis.
Os designers agora recorrem a um jogo de números, geralmente testando seu trabalho nos cinco ou seis navegadores mais comuns e, em seguida, reivindicando a cobertura do resto. Embora isso pareça uma solução fácil, apresenta alguns problemas, pois, diferentemente da impressão, um tamanho certamente não serve para todos.
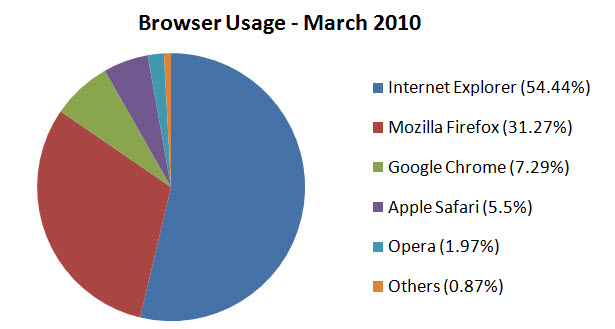
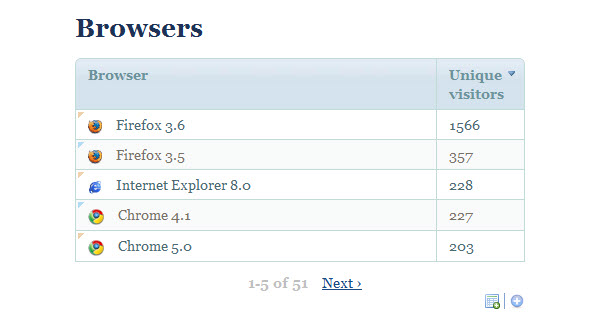
Embora o mercado seja dominado por cinco navegadores, os projetistas não devem desconsiderar a fatia laranja “Outros”. Os visitantes de outros navegadores ainda precisam ser acomodados.
A chave para apresentar com precisão o design encantador de seu site ao usuário final é o mecanismo de renderização. Pode-se supor que, se você testasse um site no navegador mais popular para cada um dos mecanismos de renderização Trident, Gecko, Commit e Presto, poderia ignorar com segurança outros dispositivos que compartilham os mesmos mecanismos, pois teria coberto a grande maioria dos usuários .
Eu geralmente concordo que os testes nesses navegadores sozinhos trariam qualquer problema que seja visível para o usuário, mas o teste em uma ampla variedade de navegadores, dispositivos e sistemas tem seus benefícios. Vale a pena examinar possíveis problemas e decidir se são necessários testes adicionais para proporcionar aos visitantes a melhor experiência possível.

Trident (Internet Explorer), Gecko (Firefox), Webkit (Chrome e Safari) e Presto (Opera).
Além do ponto de quebra
Um problema óbvio atualmente é a dependência de dispositivo (ou plug-in), que afeta os navegadores não apenas no nível do navegador, mas no nível de renderização. Os fiéis da Apple certamente estão cientes dos problemas do iPhone e do iPad com o Flash - e como a Adobe e a Apple começaram a boicotar uns aos outros, ainda estamos ouvindo sobre isso.
Embora o Flash realmente lide com a renderização geral do conteúdo por si só, testar apenas nos navegadores mais populares não mostraria necessariamente problemas com ele. Embora as tecnologias tradicionais (abertas e fechadas) estejam em risco de exclusão, a expansão da sua base de testes pode ser crítica.
O Flash é renderizado fora do navegador, mas nem todos os navegadores da Web podem usar a tecnologia.
Outro problema são as versões dos mecanismos de renderização. Embora ter o mais recente e melhor navegador seja a chave para aproveitar as novas tecnologias, o uso contínuo de versões mais antigas (especialmente as várias versões do Internet Explorer) exige que nos limitemos não apenas às versões mais recentes de um renderizador, mas também para aqueles que ainda podem funcionar em ambientes onde a atualização de software seria inadequada ou impossível.
Mesmo no modo de compatibilidade, o teste nos navegadores atuais não leva em conta as versões antigas dos navegadores que usam versões anteriores dos mecanismos de renderização.
O Internet Explorer 6.0 usa uma versão mais antiga e mais buggy do mecanismo de renderização do navegador de desktop Trident.
Os problemas de renderização também podem ocorrer se houver diferenças entre o dispositivo e a plataforma que está sendo usada. Escusado será dizer que o teste do seu site em uma variedade de aparelhos celulares e pocket surfers pode levá-lo à beira da insanidade, especialmente considerando como tudo pode parecer diferente.
Projetar para uma tela tão pequena pode ser uma tarefa, especialmente porque as convenções para dispositivos móveis ainda estão em sua infância. Mas esse problema também se aplica a plataformas de desktop. Não é incomum ver problemas menores de renderização entre as versões Windows e Mac do Firefox, por exemplo - um pensamento preocupante, de fato.
Um List Apart se preocupa tanto com as diferenças de renderização que ele possui um design separado para dispositivos móveis.
Outro componente-chave que pode diferir de navegador para navegador é o mecanismo JavaScript. Nos primeiros dias, a única questão sobre o JavaScript era se usá-lo.
Atualmente, os navegadores com o mesmo mecanismo de renderização visual geralmente têm diferentes mecanismos JavaScript (o Chrome e o Safari são um exemplo perfeito). Usar vários navegadores para avaliar a capacidade do seu site de renderizar esses lindos scripts jQuery é de igual importância, especialmente se seu design tiver muita interatividade funcional.
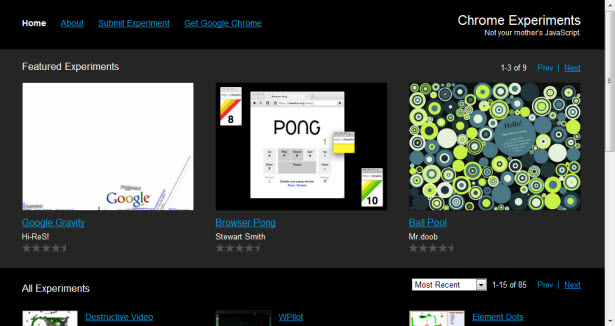
O Chrome Experiments mostra o desempenho de renderização do navegador do Google.
E finalmente, um tópico que deixa algumas pessoas aplaudindo e outras gemendo: acessibilidade! Aos olhos de muitas pessoas, a acessibilidade e a forma como um navegador processa um site não estão relacionadas. Mas vale a pena observar que, quando as pessoas visitam seu site, o software de acessibilidade delas pode forçá-las a usar um navegador específico, que ofereça suporte ao leitor de tela do computador ou ao dispositivo de acessibilidade.
Em tais casos, os navegadores minoritários podem ser ignorados inteiramente. Lembre-se de que seu design também deve funcionar para essas pessoas cujas necessidades são muitas vezes esquecidas.
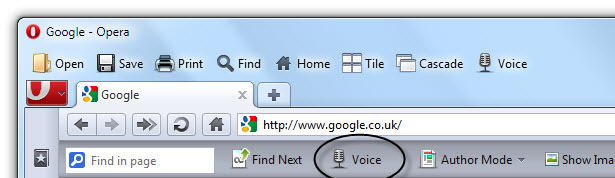
O Opera pode ter uma pequena participação de mercado, mas suas opções de voz podem ser um salva-vidas para pessoas com necessidades especiais.
A cura a longo prazo
Dadas todas as necessidades de acessibilidade, diferentes mecanismos de JavaScript, problemas entre plataformas, diferenças de exibição, dependências tecnológicas como o Flash e a revolução móvel, pode-se desculpar por ressentir quanto teste é necessário. Ainda assim, dê uma olhada nas necessidades do seu público-alvo para ver se a expansão do seu fluxo de trabalho de teste atual traria resultados a longo prazo.
Tire algum tempo para se comunicar com seus visitantes. Talvez você possa fazer uma pesquisa perguntando em quais navegadores e dispositivos eles estão e analisar suas estatísticas para ver se mencionaram maneiras de melhorar ou expandir a interação em seu website.
Você pode achar que precisa de um design para dispositivos móveis, ou talvez exista entusiasmo por um aplicativo para iPhone, ou pode simplesmente obter mais relatórios de bugs para navegadores minoritários. O feedback encorajador é primordial no processo evolucionário do design.
Os pacotes de estatísticas podem fornecer uma ideia clara de quais dispositivos foram usados para visitar seu website.
Alcançar clientes em uma escala cada vez mais ampla é algo que todo dono de site deve considerar no contexto de usabilidade. Uma boa comunicação cria uma conexão emocional com os visitantes; Eles sentem que seu interesse está sendo validado e seu tempo bem gasto, e isso pode transformar cliques em clientes.
Permanecer no topo das coisas na fase de testes, então, vai além de corrigir falhas visuais. Um campo de testes mais amplo pode levar a novos recursos e formas exclusivas de navegar pelo site. Uma recompensa pode ser uma ligação mais profunda com os visitantes e fãs regulares do seu site.
Comece seus motores
Como você expandiria o processo de teste está além do escopo deste artigo, mas a maneira mais simples de melhorar a aparência do seu site e a experiência do usuário é garantir que tudo fique apresentável na tela.
Abaixo está uma lista de uma ampla gama de navegadores, tanto móveis quanto de desktop, que podem ajudá-lo a ampliar seu horizonte à medida que você testa. Enquanto alguns irão renderizar o seu design da mesma forma, esses navegadores devem ajudá-lo a determinar a escala dos testes que você precisará realizar.
Mais navegadores sem dúvida serão criados (e alguns já podem existir), então considere o futuro também.

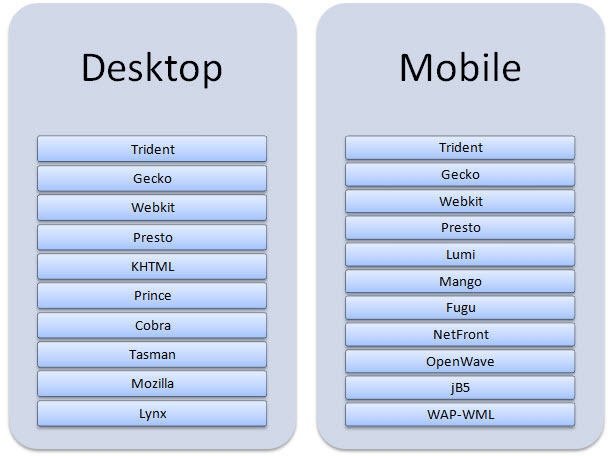
Ambas as plataformas desktop e móvel têm uma ampla gama de mecanismos de renderização.
Enquanto os navegadores construídos com Trident, Gecko, Webkit e Presto estão incluídos (juntamente com suas variantes mais antigas, Tasman, Mozilla e KHTML), outros mecanismos de renderização com uma base de usuários não foram incluídos aqui devido à gama limitada de dispositivos que os suportam.
Dispositivos e navegadores com mecanismos de renderização exclusivos (texto, visual e móvel) que não são mencionados aqui podem ser testados individualmente e podem aumentar a compatibilidade de seu design.
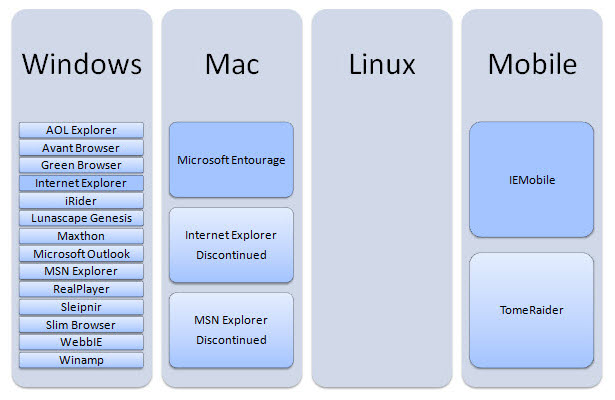
Eu recomendo os navegadores destacados abaixo para cada plataforma. Com exceção do Mac, que usa o Tasman, todos eles usam o mecanismo de renderização Trident:

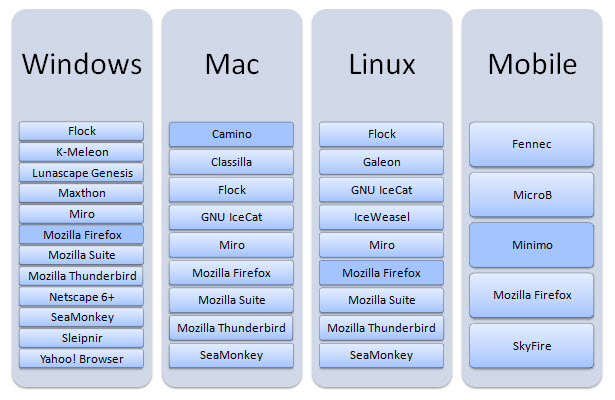
Todos esses usos do mecanismo de renderização de desktop Gecko (anteriormente Mozilla):

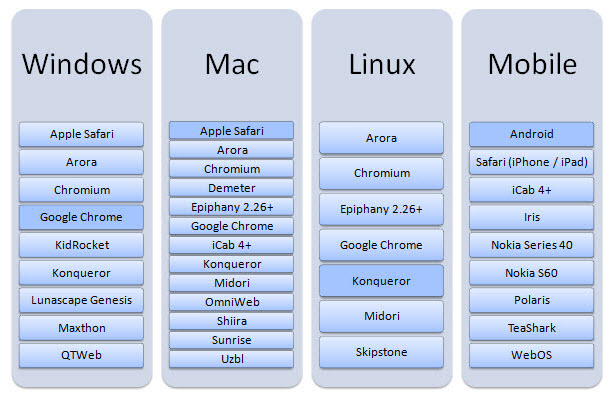
Todos eles usam o mecanismo de renderização do Webkit (ou o fork do KHTML no case do Konqueror):

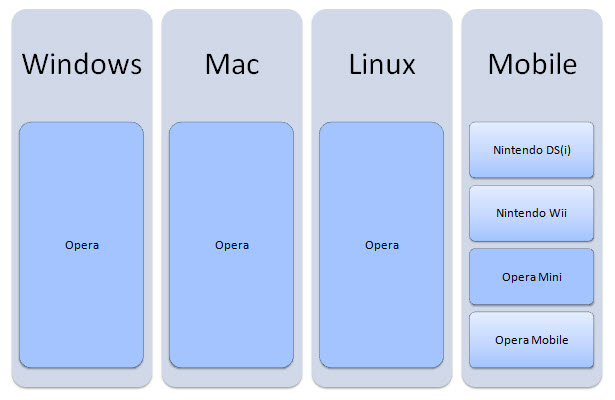
Como o Presto é uma plataforma proprietária, não é surpresa que esteja limitado a projetos do Opera:

Além do arco-íris
Talvez o seu site esteja totalmente livre de erros. Talvez pareça ótimo em todas as situações. Mas, se você considerar a grande escala dos requisitos de compatibilidade entre plataformas, não fará mais com que os cinco grandes apresentem uma imagem precisa dos usuários da Web como um todo.
Se você tirar apenas uma coisa deste artigo, então compreenda o valor de gastar mais tempo analisando as necessidades de seus visitantes, porque isso ajudará você a reavaliar a fase de teste para abranger uma ampla gama de cenários.
Gaste tempo extra percorrendo navegadores para cada mecanismo de renderização e não se esqueça do seguinte: outros sistemas operacionais, que podem ter diferenças; outros tipos de dispositivos (como celulares), que podem ser processados de maneira muito diferente; renderizadores JavaScript exclusivos, que têm implicações para a velocidade; versões mais antigas de navegadores da web; e, em geral, o escopo mais amplo que é necessário à medida que o código evolui e altera a própria web.
Resumo
Em um mundo onde as pessoas estão dispostas a investir tempo, esforço e dinheiro para tornar seus sites o mais amigáveis possível, atendendo aos mecanismos de pesquisa e mídias sociais, garantindo que seu design funcione (em vez de se concentrar na perfeição de pixels, lembre-se, a Web não é imprimir) pode ser mais valioso para as centenas ou milhares de pessoas que acessam seu site de maneiras diferentes.
Certamente poderia significar a diferença entre atrair clientes e ter frustrado os visitantes “Oi e adeus”.
Escrito exclusivamente para WDD por Alexander Dawson
Como você testa os seus projetos cuidadosamente elaborados para que eles funcionem de maneira flexível? Você planeja otimizar seu fluxo de trabalho de teste para que seja menos restritivo? Seu website poderia incentivar mais comentários dos visitantes sobre seu design?