Quebrando a grade sem quebrar o design
Simetria é segura. É confortável, não ameaçador e esteticamente agradável. Também pode ser muito chato. Usar o 'equilíbrio assimétrico' pode tornar as coisas mais interessantes enquanto ainda se mantém em uma grade para manter as coisas ordenadas. No design, como em tantas outras coisas, quanto maiores os riscos, maiores as recompensas potenciais.
A simetria tem sido considerada uma coisa boa precisamente porque é esteticamente agradável e incontestável aos olhos. A palavra simetria é derivada de componentes gregos que traduzem para 'com medida'; simetria é sobre proporção e equilíbrio, semelhança qualitativa em oposição à igualdade idêntica. A assimetria seria, portanto, uma falta de equilíbrio ou proporção, um desnível.
Em um contexto visual, no entanto, a maioria de nós, mesmo que não nos lembremos de tomar lições básicas de geometria (não importa o que estivesse nelas), pense em simetria com uma definição mais restrita.
Se algo é simétrico [tem simetria] , tem duas metades exatamente iguais, exceto que uma metade é a imagem espelhada da outra.
Um exemplo muito famoso de simetria quase perfeita são os cartões de teste de Rorschach. Sua simetria bilateral era um aspecto deliberado e importante de sua aparência: Hermann Rorschach afirmou que muitos pacientes rejeitavam imagens assimétricas. Embora as razões para isso possam ser uma área interessante de estudo, é um outro artigo. Tudo o que precisamos saber é: Simetria confortável; Assimetria não é tão confortável.
Tudo o que precisamos saber é: Simetria confortável; Assimetria não tão confortável
Equilíbrio assimétrico, em um contexto de design visual, é onde dois ou mais elementos de cada lado de um plano são diferentes, mas têm o mesmo peso visual. Um exemplo simples seria uma imagem de um lado com um bloco de texto do outro, dimensionada e estilizada para equilibrar um ao outro.
As duas ferramentas que usamos para criar simetria e equilíbrio assimétrico em um projeto são a grade e nosso olho. A grade, como a conhecemos, é uma invenção do século 20, mas da mesma forma que a gravidade já existia muito antes de uma maçã cair sobre a cabeça de Isaac Newton, então podemos ver evidências de layout baseado em grade em alguns dos sobreviventes mais antigos. manuscritos que temos: Os Pergaminhos do Mar Morto são escritos em colunas pares com margens regulares e principais; o cuidado tomado com o posicionamento da ilustração e do texto nos primeiros manuscritos medievais, como o Livro de Kells do século VIII, indica o uso de uma grade.
A grade é o alicerce do design gráfico moderno, e tem sido assim por séculos de alguma forma ou de outra, muito antes de o termo design gráfico ser cunhado. A grade garante equilíbrio em um design dividindo a 'página' em seções iguais ou proporcionais.
Enquanto a grade é objetiva, dividindo o espaço com base em proporções matemáticas exatas, o olho humano é subjetivo. Existem algumas diretrizes ou regras que se aplicam à grande maioria, como comprimento de linha de caracteres x dependendo do tamanho do dispositivo, contraste de cores legível, todas as letras maiúsculas são um pouco agressivas e assim por diante. Mas como um design específico é visto e recebido pode variar muito.
Essas variações vão desde as grandes (como os diferentes significados das cores em todo o mundo) até as variações individuais do gosto pessoal.
É aqui que um designer precisa ter confiança; A coragem de reconhecer que nem todo mundo vai amar cada projeto que você faz, e de qualquer maneira, porque funciona. Conhecimento e experiência ajudam, entender porque algo não funciona significa que você entende como consertar isso.
a grade é uma ferramenta que nos ajuda, mas não temos que estar vinculados a ela
Às vezes, mesmo que você saiba que um elemento está posicionado corretamente, ou algum líder é proporcionalmente preciso de acordo com sua grade, de alguma forma isso parece errado. Então você conserta a olho. Você faz ajustes até que pareça certo, até que pareça certo.
Nossa resposta imediata ao design é emocional, as respostas intelectuais e analíticas seguem depois. Por isso, precisamos nos lembrar de que a grade é uma ferramenta que nos ajuda, mas não precisamos nos vincular a ela.
Então, como podemos quebrar a grade, mantendo um design coerente?
Usando a Maçonaria
Provavelmente, a técnica usada com mais freqüência é um layout de alvenaria, como o popularizado pelo Pinterest. A página é dividida em colunas regulares ao longo do plano horizontal, mas os blocos de conteúdo dentro dessas colunas são de alturas diferentes. Às vezes, as colunas podem ter largura dupla ou até tripla, ou um elemento individual pode ocupar duas ou mais larguras de coluna, mas sempre será divisível pela largura da coluna única.
Essa técnica pode ser aplicada ao contrário - como em blocos de conteúdo com larguras diferentes organizadas em linhas regulares de altura - mas é mais comumente feita como colunas pares. Um layout de alvenaria pode, é claro, ser completamente regular. Se o plano vertical for dividido em linhas de altura iguais e a altura de cada bloco de conteúdo for um múltiplo da altura da linha, você terá um layout de alvenaria que fica na grade.
É comum que o espaçamento vertical entre os elementos seja sempre o mesmo e corresponda ao espaçamento horizontal entre as colunas. Se os blocos de conteúdo contiverem texto, verificar se a altura do bloco é consistente com a grade da linha de base pode ajudar na coerência visual.
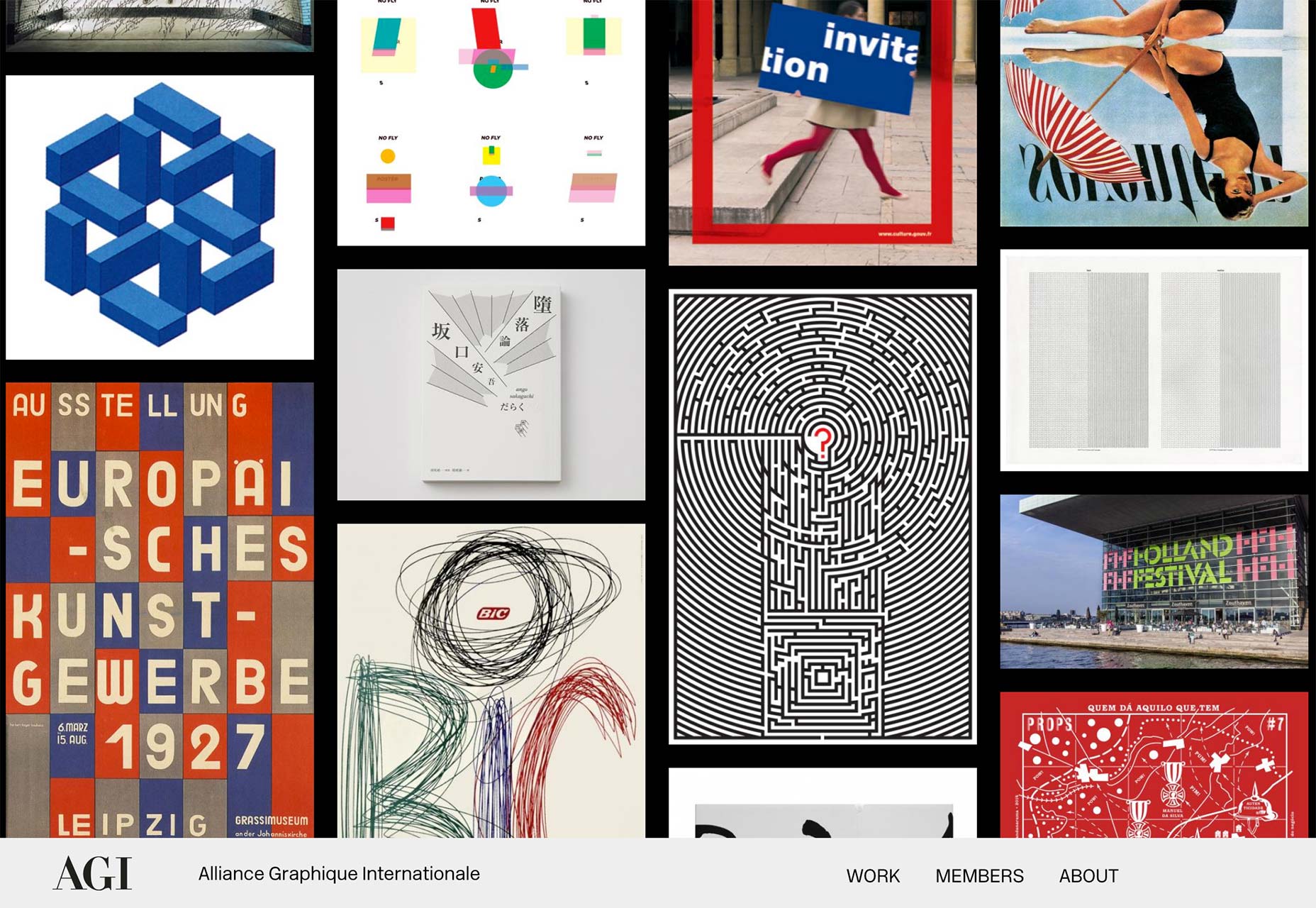
Aliança Graphique Internationale
Aliança Graphique Internationale é um exemplo clássico de um layout de alvenaria. As imagens são de larguras iguais, mas alturas diferentes, enquanto as margens verticais entre as imagens correspondem às calhas da coluna. Todas as imagens preenchem uma única largura de coluna, tornando-a muito responsiva. Um toque adicional é que as imagens são carregadas aleatoriamente à medida que você desce.
L'ÉLOI
L'ÉLOI O layout tem um conteúdo de largura dupla e usa um tamanho maior de medianiz, que aumentam a impressão de aleatoriedade. O maior espaço entre os elementos enfatiza a diferença em suas alturas e posição vertical.
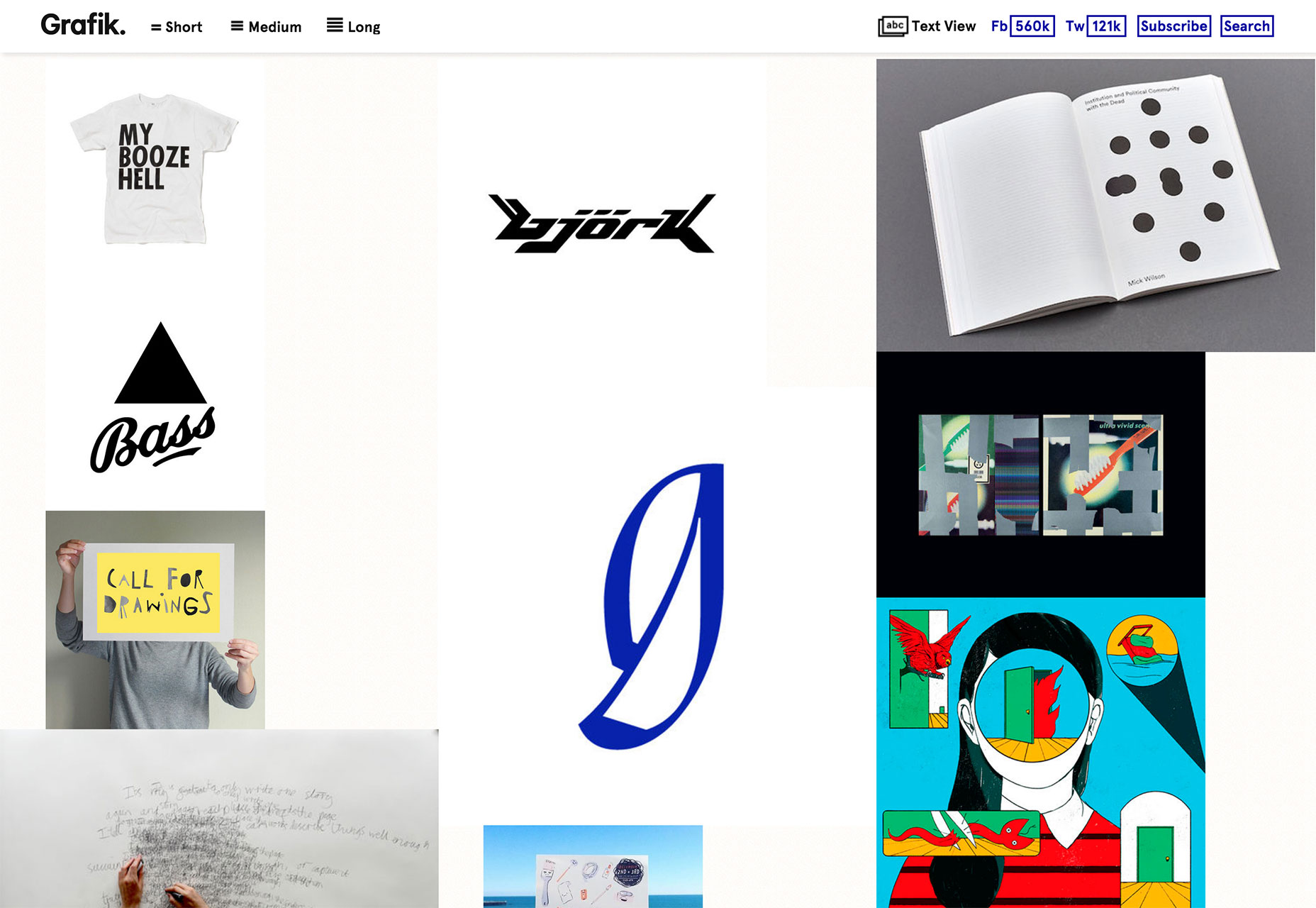
Gráfico
Gráfico O layout das coisas leva as coisas um pouco mais longe novamente. Como os dois exemplos anteriores, a página é dividida em colunas iguais, o número de colunas depende da largura da viewport. Mas não há espaçamento horizontal ou vertical definido entre os elementos, e as imagens não são todas dimensionadas para preencher uma largura total da coluna. As larguras das colunas são as mesmas, mas o espaço horizontal entre os itens em cada coluna depende do tamanho dos elementos e do tamanho da janela do navegador. O resultado parece interessante e aleatório, ao mesmo tempo em que temos uma ordem tranquilizadora da qual estamos subconscientemente cientes.
Além disso, pairar sobre uma imagem traz o título do artigo e um trecho, que em muitos casos se sobrepõe a imagens adjacentes.
Repetindo Padrão Irregular
Outra técnica é criar um padrão repetitivo de elementos posicionados irregularmente. O olho humano é atraído por padrões, e nossos cérebros têm uma tendência natural para reconhecer padrões ao nosso redor. Nós instintivamente procuramos padrões porque sua previsibilidade nos deixa confortáveis.
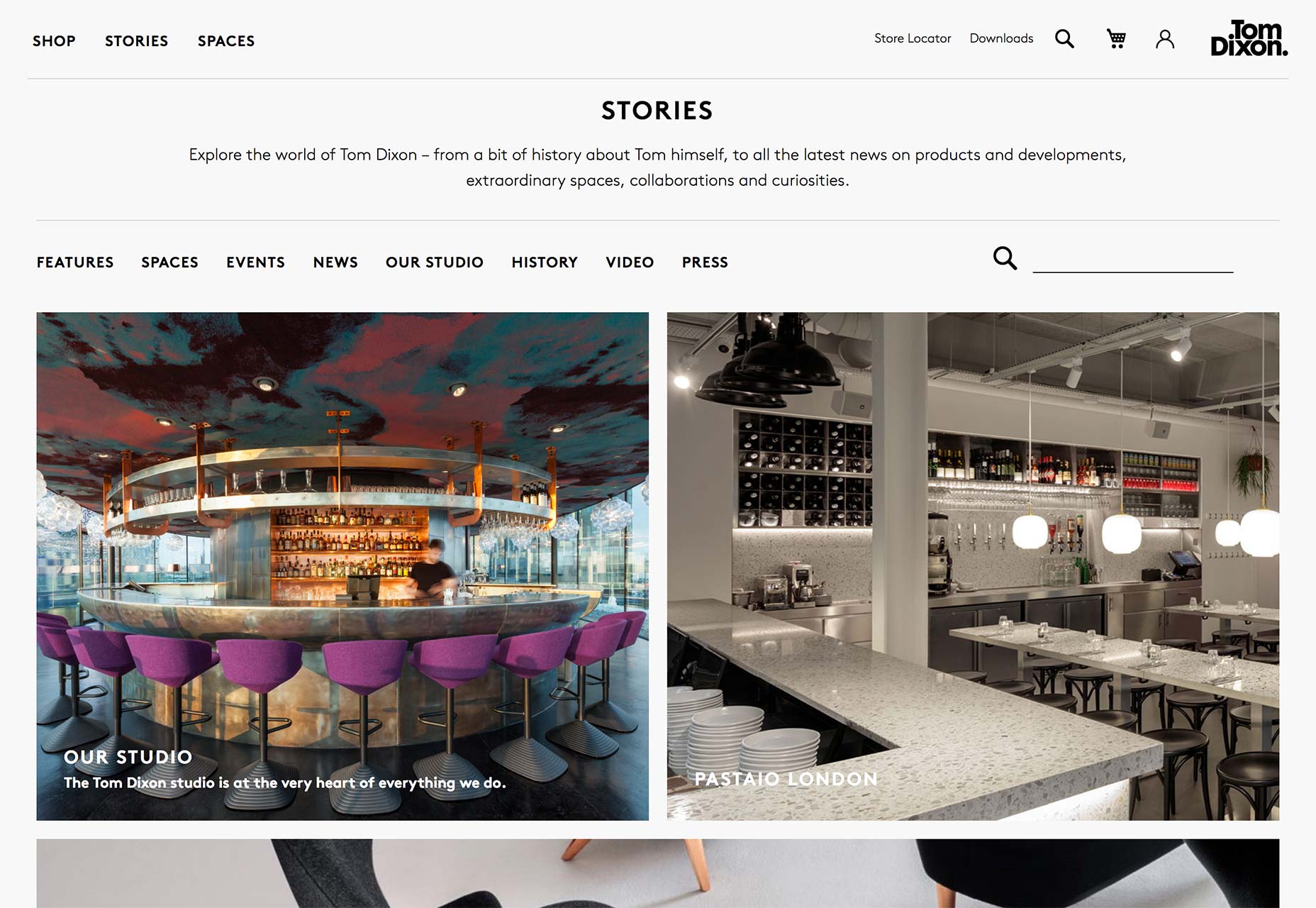
Tom Dixon
Tom Dixon O layout de layout agrupa vários elementos de tamanhos diferentes, com espaço horizontal e vertical variável entre eles. O arranjo exato varia dependendo do tamanho da tela, pois as imagens são dimensionadas em taxas diferentes. Este layout 'sub' é repetido com mais conteúdo. Dá-nos o interesse visual criado pelo espaçamento irregular e desalinhamento, mas combina-o com a simetria reconfortante de um padrão repetitivo.
Olhe a mamãe, (quase) nenhuma grade!
Você pode, é claro, aplicar retrospectivamente uma grade a quase qualquer projeto. E mesmo aqueles projetos que não parecem ser baseados em grade, quase sempre fazem uso de uma grade subjacente, especialmente para sua tipografia. No entanto, à medida que o espaço em torno dos elementos aumenta, a grade torna-se visualmente menos e menos dominante.
Deixar de lado um layout baseado em grade é arriscado, mas pode funcionar nas mãos certas. Manter as coisas mínimas e limpas é uma opção mais fácil para evitar a geometria da grade. Esse tipo de layout também funciona melhor com todas as imagens ou, pelo menos, predominantemente com imagens.
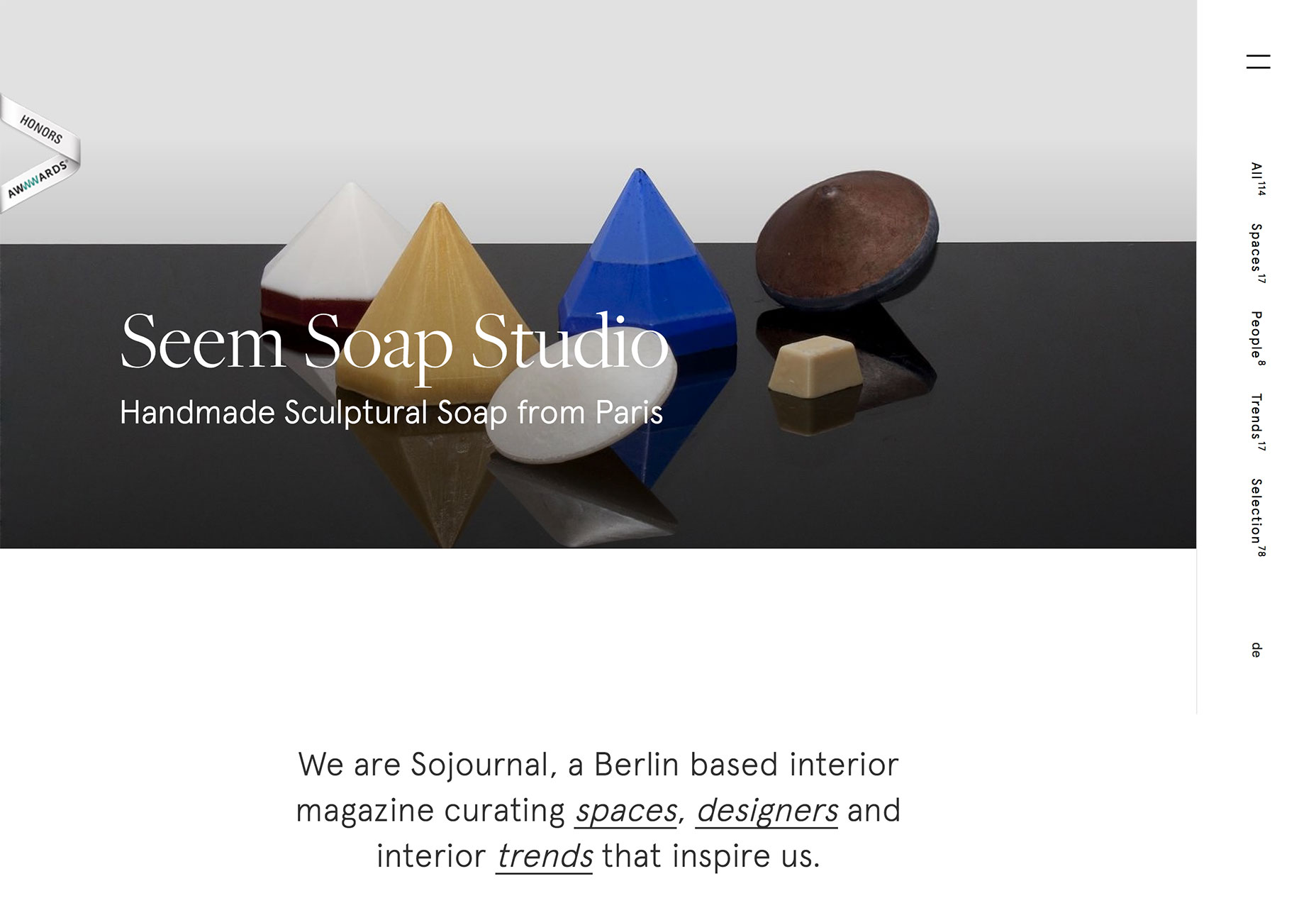
Sojournal
Sojournal emparelha uma imagem com um título e um subtítulo. Há um pequeno padrão em que as imagens alternam entre o posicionamento da esquerda e da direita. Mas as imagens têm tamanhos e proporções diferentes, e o posicionamento exato varia de imagem para imagem. Não há colunas definidas e o espaço vertical entre os elementos varia.
O tamanho das imagens significa que não mais do que dois são visíveis na janela de cada vez. É um layout de sentimento muito limpo e espaçoso e o posicionamento irregular das imagens focaliza a atenção em cada uma delas.
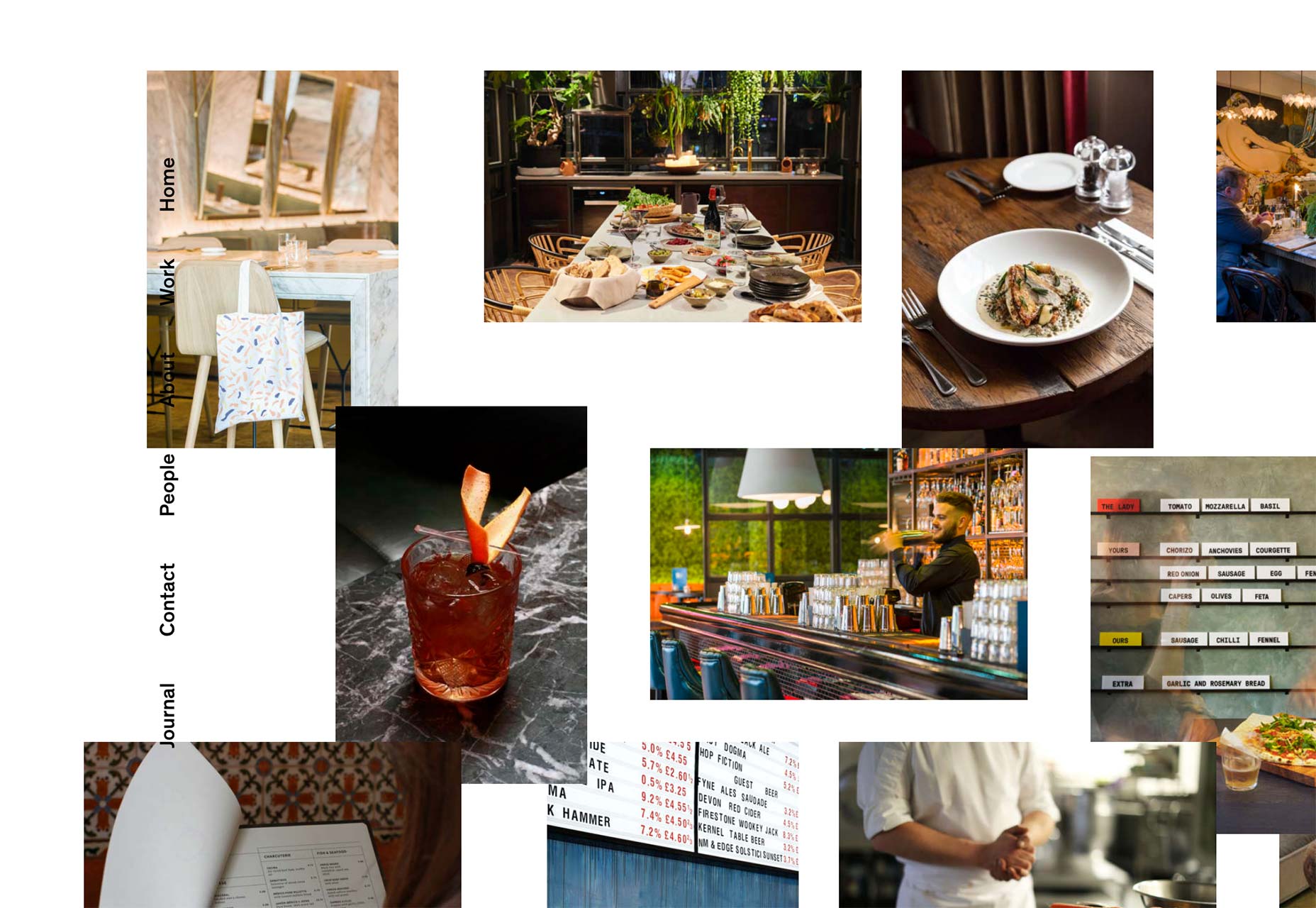
Ovelha negra
Porque as imagens em Ovelha negra Os layouts são todos de tamanho similar - muito pequeno - e estão no mesmo tema que podem ser agrupados mais de perto, em alguns lugares até mesmo sobrepostos. As sobreposições são compensadas pelos espaços maiores em outros lugares.
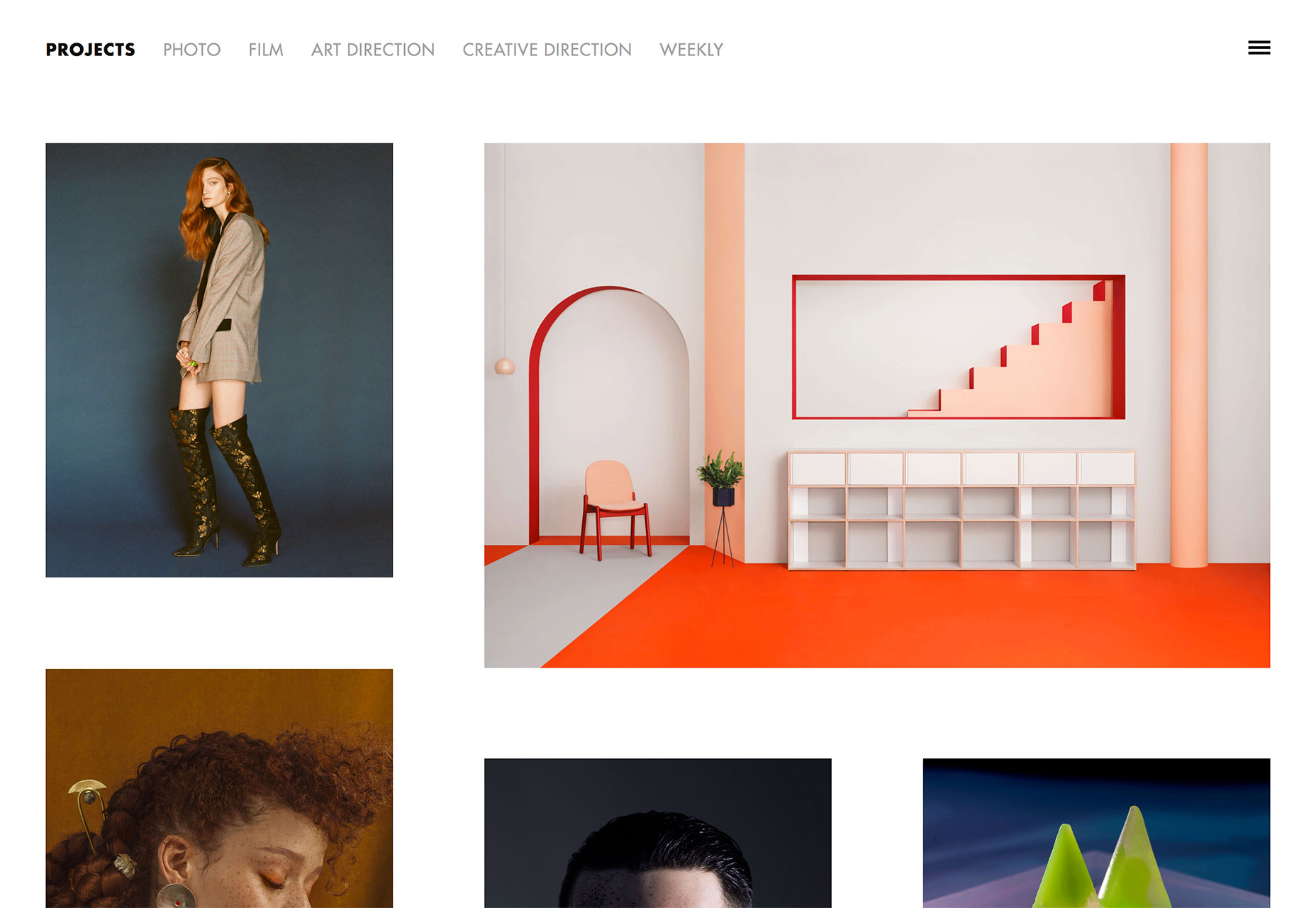
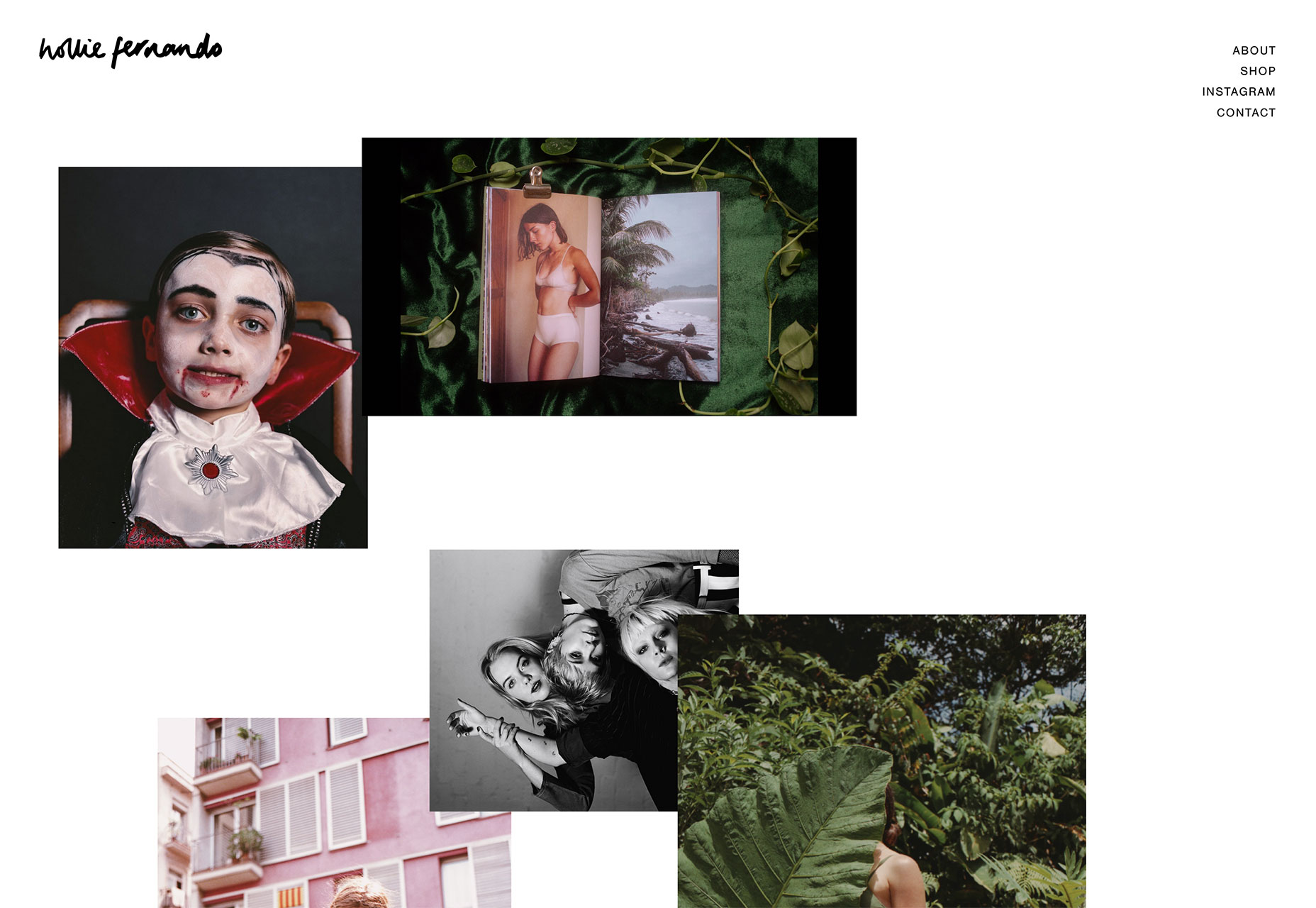
Fotografia de Hollie Fernando
Para Portfolio de Hollie Fernando , imagens menores são colocadas mais próximas, enquanto as maiores têm mais espaço ao redor delas. Como nos dois exemplos anteriores, as imagens aqui são cuidadosamente escolhidas e agrupadas. A curadoria de conteúdo é sempre importante para qualquer site, mas é uma parte vital de um layout bem-sucedido sem grades.