Desmembrando - Photoshop Tutorial
Neste tutorial, vamos aprender como criar um efeito de quebra usando algumas técnicas simples, mas eficazes, no Photoshop.
Uma das maiores ferramentas do Photoshop, que é frequentemente negligenciada, é a máscara de máscaras e quando usadas corretamente, elas podem mesclar as imagens sem problemas, dando um toque profissional.
Vamos combinar as máscaras com pincéis para complementar a imagem original com elementos sutis.
Depois de concluir este tutorial, você pode experimentar suas próprias descobertas e combinar as técnicas usadas para criar um trabalho único e inspirador.
Passo 1
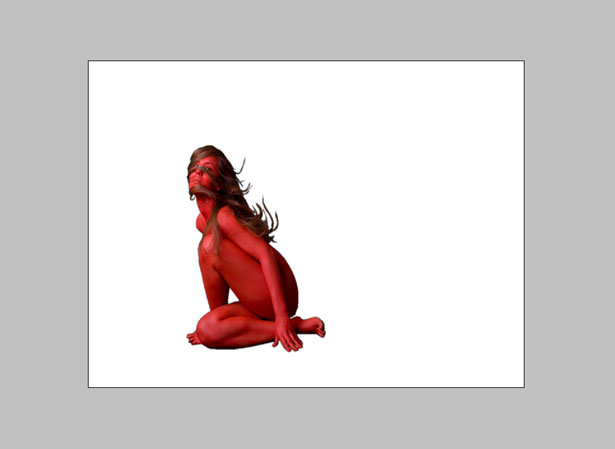
Começamos o tutorial extraindo o modelo do fundo. Eu comprei uma foto de uma modelo da iStockphoto chamada “Sonhos Pintados” (Esta imagem é usada apenas para fins de tutorial e os direitos autorais permanecem com o fotógrafo). Há várias maneiras de recortar uma seleção, mas vamos usar a ferramenta caneta para rastrear o modelo.
Passo 2
A melhor maneira de fazer isso com precisão é aumentar o zoom em cerca de 200%. Depois de ter completado cuidadosamente a seleção, clique com o botão direito do mouse na camada e escolha rasterizá-la e , em seguida, selecione-a usando a varinha mágica. Com a seleção ativa, clique na camada original, depois recorte e cole em um novo documento com 1024 pixels de largura por 768 pixels de comprimento a 72 dpi.
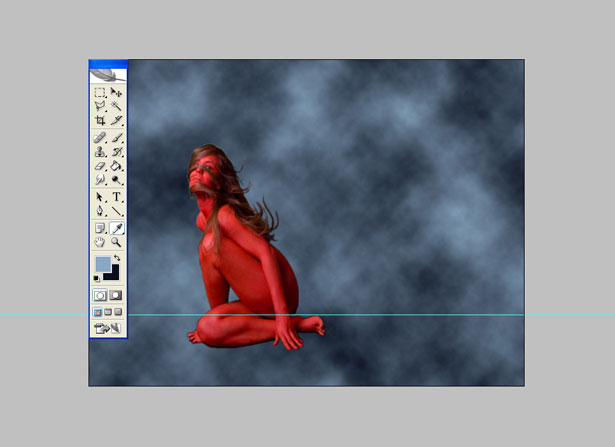
Essa vai ser a nossa nova tela. Reposicione o modelo à esquerda do documento para que tenhamos uma boa composição como mostrado abaixo.
etapa 3
Crie uma nova camada, preencha a cor do primeiro plano com uma cor azul clara (# 8aa8c2) e escolha um azul escuro para a cor do plano de fundo (# 090f1d). Clique nas amostras na parte inferior da paleta Tools para inserir as referências de cores.
Agora vamos adicionar nuvens de renderização à camada Filter> Render> Clouds . Pode ser necessário repetir as nuvens de renderização ou até mesmo adicionar nuvens de diferenças à camada, até obter um efeito semelhante ao mostrado na captura de tela abaixo. Mova isso para trás do modelo para que agora tenhamos uma camada de fundo como base para nossa ilustração.
Passo 4
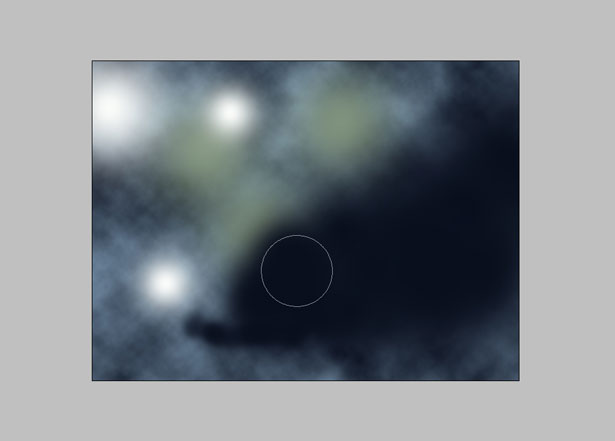
Crie uma nova camada e com a cor de primeiro plano definida como uma cor esverdeada clara (# 82947f), use um pincel grande e macio com 300px de diâmetro e 100% de opacidade e borrife três pontos no canto superior esquerdo, definindo a camada no modo de tela .
Mais uma vez, crie outra camada, mas desta vez use um pincel branco macio definido para 140px e pulverize três pontos perto dos verdes, com a camada definida no modo de sobreposição . Por último, repita este processo com um pincel macio azul-escuro de 220 pixels (nº 090f1d) e borrife suavemente por trás do modelo em direção à direita da tela. Defina a camada para o modo de sobreposição .
Passo 5
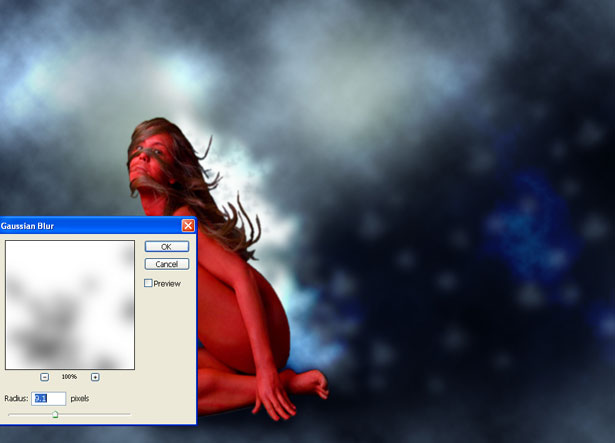
Agora é hora de adicionar mais alguns efeitos de pincel. Vamos começar com um grande pincel branco macio (o diâmetro é de aproximadamente 60 pixels) com 100% de opacidade. Vá em frente e faça algumas marcas aleatórias atrás do lado direito do modelo.
Em seguida, adicione um desfoque gaussiano com as configurações Filter> Blur> Gaussian Blur> radius 8.9 pixels . Duplique essa camada e defina o modo de sobreposição .
Passo 6
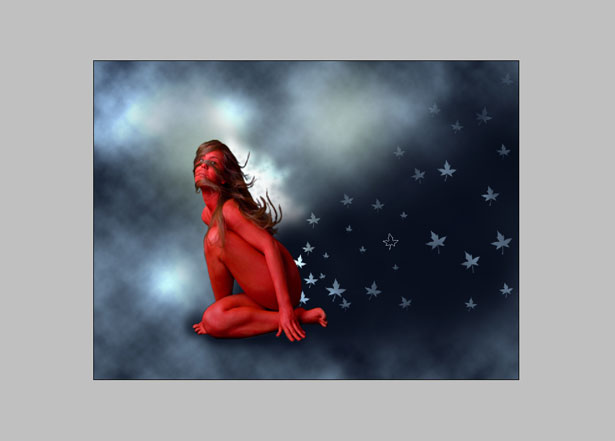
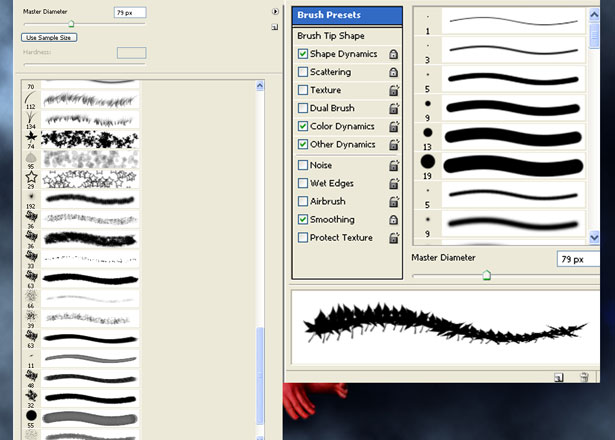
Volte para a camada de pincel suave azul escuro na Etapa 4 e adicione uma máscara de camada a ela. Agora começa a ficar interessante !! Clique na ferramenta pincel e abra os parâmetros do pincel. Role para baixo pelos pincéis padrão até encontrar “folha de plátano dispersa” (se você não conseguir encontrá-la, use uma folha semelhante).
Defina o diâmetro entre 30 pixels e 80 pixels e faça alguns traços aleatórios. Com pincéis de tamanhos diferentes, use um pincel menor para deixar as folhas menores mais próximas do modelo e fazê-las aumentar gradualmente à medida que se afastam para a direita.
Lembre-se de definir a cor do pincel de máscara para preto, para que os traçados sejam claramente visíveis na máscara de camada.
Passo 7
Aqui está uma captura de tela dos parâmetros usados com a dinâmica de formas selecionada. Neste momento, você pode adicionar um pouco de tremulação ao jittering de tamanho e ângulo (cerca de 10%). Experimente com os valores até obter o efeito que você está procurando, adicionando dispersão também pode quebrar a regularidade.
Passo 8
Adicione um desfoque gaussiano de um raio de 9,1 pixels à máscara de camada. É muito importante que você não interfira na camada real e faça isso apenas na máscara. Defina o modo de camada para sobrepor .
Passo 9
Para adicionar mais profundidade à composição, vamos dar a impressão de que partes do corpo do modelo estão se desfazendo. Repita a mesma técnica descrita na etapa 6, adicionando uma máscara de camada à camada de modelo vermelho e pinte na área de máscara usando o mesmo pincel de folha de ácer. (Varie os tamanhos de pincel entre 20 e 30 pixels).
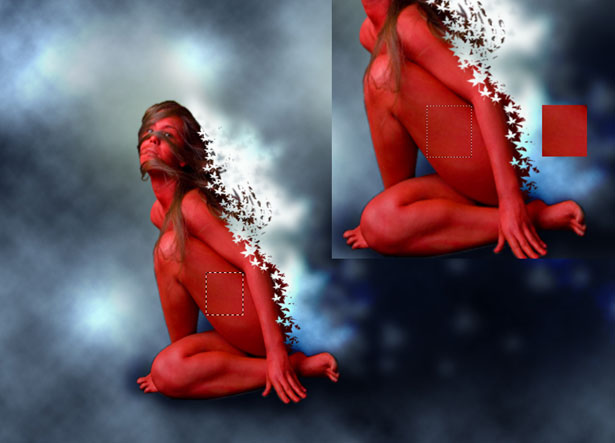
Novamente, faça movimentos simples aleatórios, cortando partes do corpo e do cabelo à direita do modelo. Deve parecer com a imagem abaixo.
Passo 10
Para tornar a composição um pouco mais interessante, selecione uma pequena área de pele do corpo do modelo. Eu escolhi a área da coxa e clonei isso usando a ferramenta de letreiro retangular, então copie e cole em uma nova camada.
Passo 11
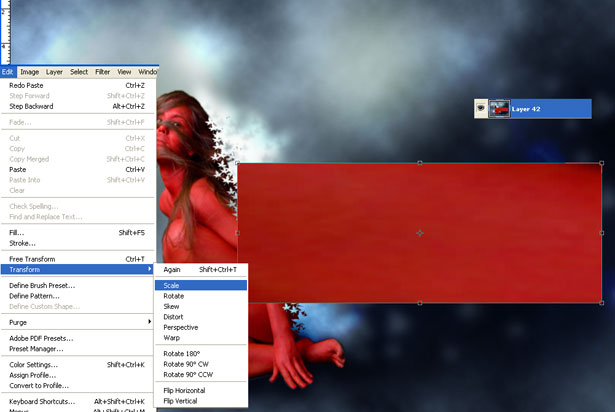
Usando a ferramenta de transformação Editar> Transformar> Escala, distorça a nova camada esticando-a até parecer semelhante à captura de tela abaixo. Isso exigirá que você puxe os vértices horizontalmente e verticalmente. Lembre-se de cobrir um pouco o corpo dos modelos, pois isso será importante na próxima etapa.
Passo 12
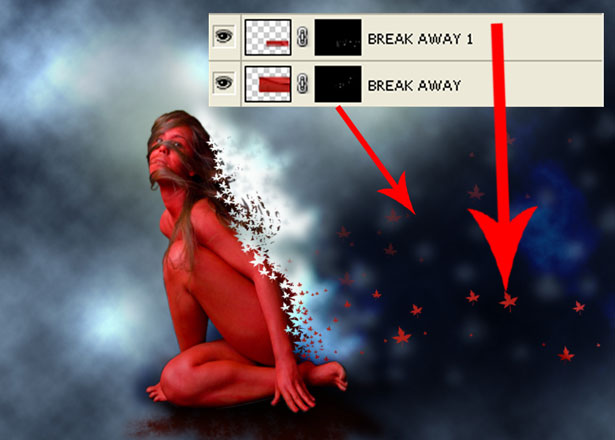
Adicionamos outra camada de máscara à camada Layer> Layer Mask> Hide All, mas desta vez ocultamos todos. Com a máscara selecionada, use o mesmo pincel de folha de bordo de antes e os traços de tinta variando de tamanho conforme discutido na etapa 9 - lembre-se de usar uma cor de pincel branco.
Depois de concluído, altere a opacidade do modo de camada para cerca de 30%. Repita esse processo novamente com uma nova camada, mas deixe o modo de camada para 100%. Veja a captura de tela mostrando as duas camadas diferentes:
Etapa 13
Usando o mesmo princípio na etapa anterior, nós extraímos uma parte do cabelo do modelo e copiamos e colamos em uma nova camada. Mais uma vez, distorcemos usando a ferramenta de transformação de escala que se estende em uma forma retangular para cobrir uma área maior.
Passo 14
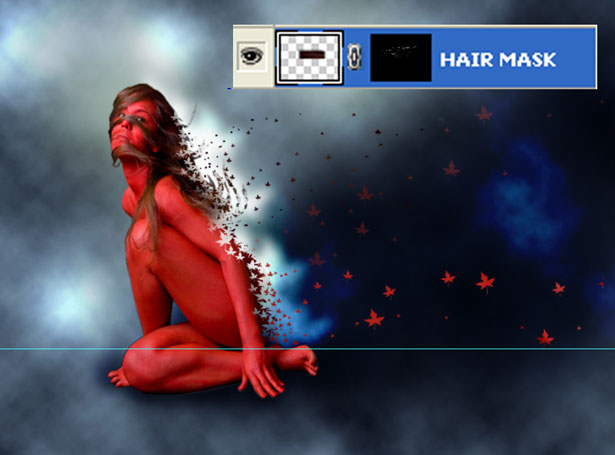
Adicione uma máscara de ocultar todas as camadas e, usando um pincel muito pequeno de folha de bordo, faça alguns traços aleatórios para que pareça que pequenos pedaços de cabelo estão se separando do modelo. Não esqueça de usar um pincel branco para ver qualquer coisa na área da máscara.
Você pode precisar experimentar um pouco com o tamanho do pincel para obter o efeito exato. Outra dica legal é usar um pincel cinza médio para que as partes mais distantes pareçam mais transparentes.
Etapa 15
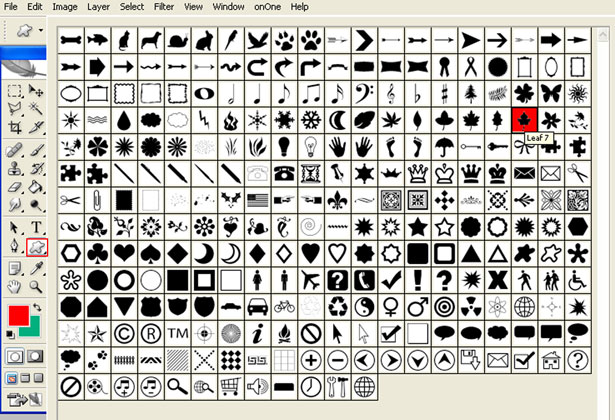
Usando a ferramenta de forma personalizada , vamos para as formas padrão, como mostrado na imagem abaixo, e selecionamos “Leaf 7”. Eu destaquei a forma em vermelho, mas se você não conseguir encontrá-la ou não, selecione outra forma de folha.
Passo 16
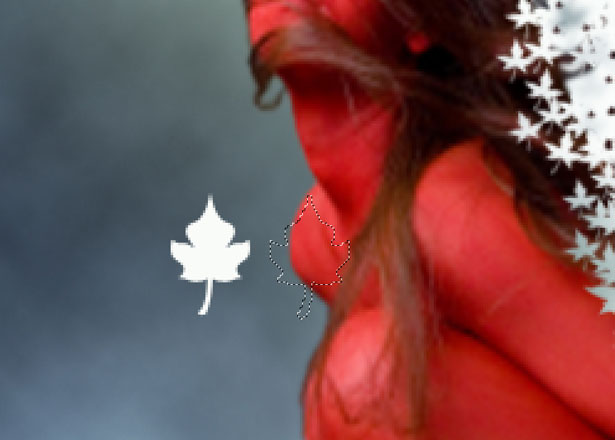
Crie o formato “leaf 7” e redimensione-o conforme mostrado na captura de tela abaixo. Em seguida, usando a ferramenta varinha mágica, vá em frente e selecione a forma. Com a seleção agora ativa, reposicione-a perto da área do ombro / pescoço e oculte a camada de forma original.
Percorra as camadas até encontrar a camada original do "modelo vermelho" e copie e cole a seleção em uma nova camada. Usando a ferramenta de movimento, desloque-a ligeiramente para a esquerda usando as setas do teclado.
17º passo
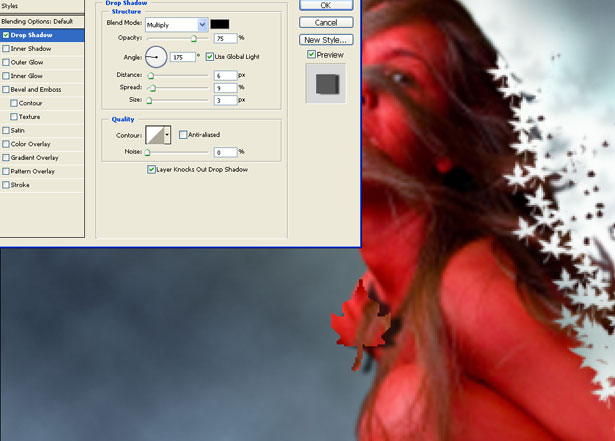
Para dar um efeito 3D, vamos adicionar um estilo de camada localizado no menu superior da tela. Camada> Estilo de camada> Sombra.
Com as opções de mesclagem abertas, verifique a opção de sombra e use as configurações mostradas na captura de tela abaixo. Modo de mesclagem> Multiplicar> Opacidade 75%, Ângulo> 175 graus com luz global selecionada, Distância> 5 px, Difusão> 0 px, Tamanho> 5 px . Qualidade> Ruído> 0% com a opção “Layer knock out drop shadow ” selecionada.
Você pode ajustar ligeiramente as configurações até ficar satisfeito com os resultados.
Passo 18
Duplique a camada nove vezes e distorça cada camada com a ferramenta de transformação para que cada uma seja diferente e reposicione-as conforme mostrado na captura de tela. Eu os redimensionei entre 70 e 90% para que cada um pareça diferente. (Se a imagem não parece a mesma que a imagem do tutorial, você pode precisar improvisar um pouco).
Adicionar mais camadas dará à ilustração mais profundidade e textura, por isso sinta-se à vontade para experimentar este efeito.
19º passo
Crie outra forma personalizada, conforme descrito nas etapas 15 e 16, usando uma forma de folha diferente. Desta vez vamos usar uma grande forma “Leaf 5” com uma cor marrom avermelhada (# a01205). Dê uma olhada na imagem para ter uma idéia do tamanho da folha - uma vez selecionada, rasterize a camada.
Passo 20
Mova a nova camada de folha por trás da camada "modelo vermelho" e use as ferramentas de transformação para distorcer a forma da folha. Queremos dar a impressão de que a folha é uma sombra no chão, então usamos a ferramenta Transform> Distort no momento.
21º passo
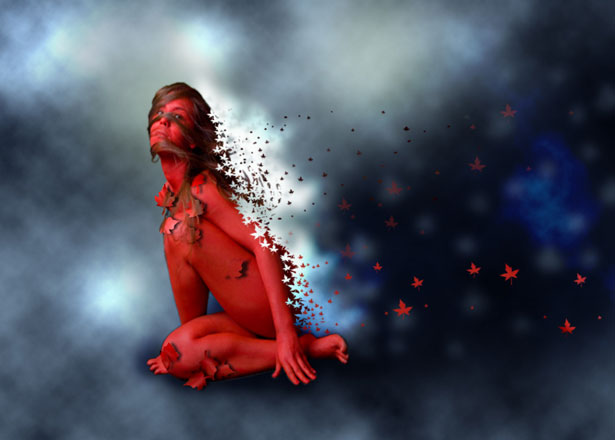
Estamos quase terminando! Agora, se desejar, você pode adicionar uma textura à folha usando uma máscara de camada> Revelar todas , pintando marcas aleatórias com o mesmo pincel de folhas usado neste tutorial. Para retoques finais, use um gaussian blur definido em 10 pixels de raio com um modo de mesclagem múltipla definido em 100% de opacidade.
Passo 22
Para dar aquela sensação de fantasia, selecione todas as camadas e agrupe-as. Renomeie o grupo “final” e duplique-o. Com o grupo duplicado, selecione Camada> Mesclar grupo . Use um desfoque gaussiano com um raio de 15 pixels, mude o modo de mesclagem para a tela e a opacidade para 85%.
Escrito exclusivamente para WDD por Vince Fraser
Você já tentou este tutorial sobre suas imagens? Por favor, compartilhe com todos ...