Noções básicas da ferramenta Mesh no Illustrator
Neste post, vamos aprender um pouco sobre a ferramenta Malha do Illustrator.
É uma das ferramentas mais difíceis de dominar no Illustrator, mas se você deseja obter uma aparência 3D em suas ilustrações, precisa realmente entender como usar essa ferramenta corretamente.
Nós vamos criar um cogumelo estilo Super Mario para entender melhor como usar essa ferramenta usando um exemplo da vida real.
Quando você chegar ao final do tutorial, compartilhe seus resultados conosco. E deixe-nos saber se você teve algum problema ao longo do caminho.
Passo 1
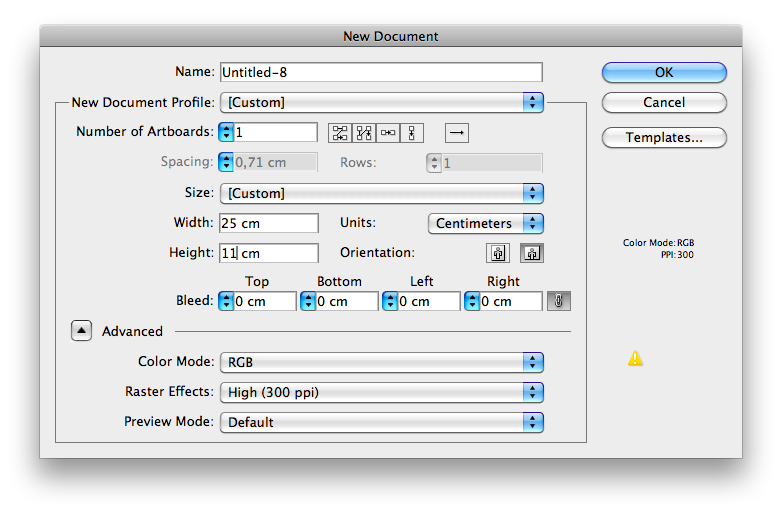
Vamos abrir o Adobe Illustrator e criar uma tela de 25 × 11 cm (9,84 × 4,33 polegadas), em RGB e em 300 DPI.
Vamos começar no lado esquerdo da tela.

Torne as réguas visíveis (Comando / Controle + R) e desenhe uma no eixo y.

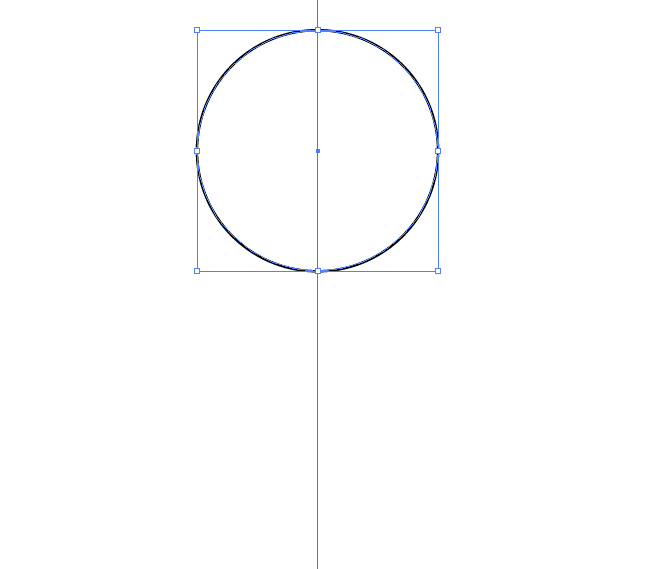
Usando a ferramenta Elipse (o atalho é a letra L), desenhe um círculo (mantenha pressionada a tecla Shift para tornar o círculo perfeito).

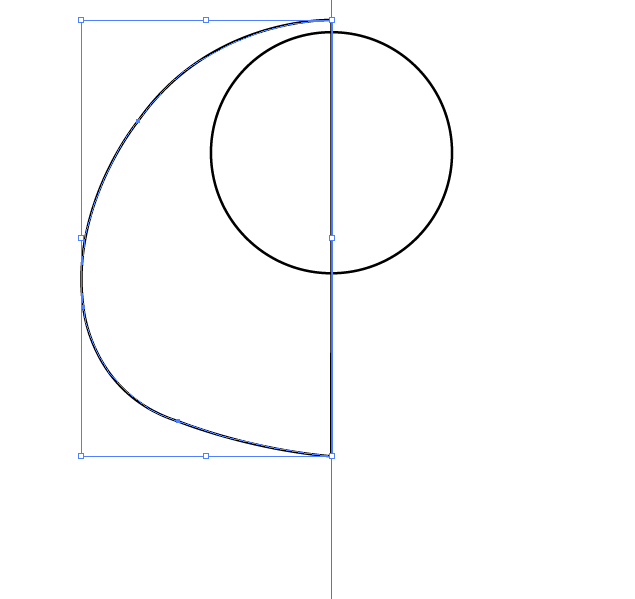
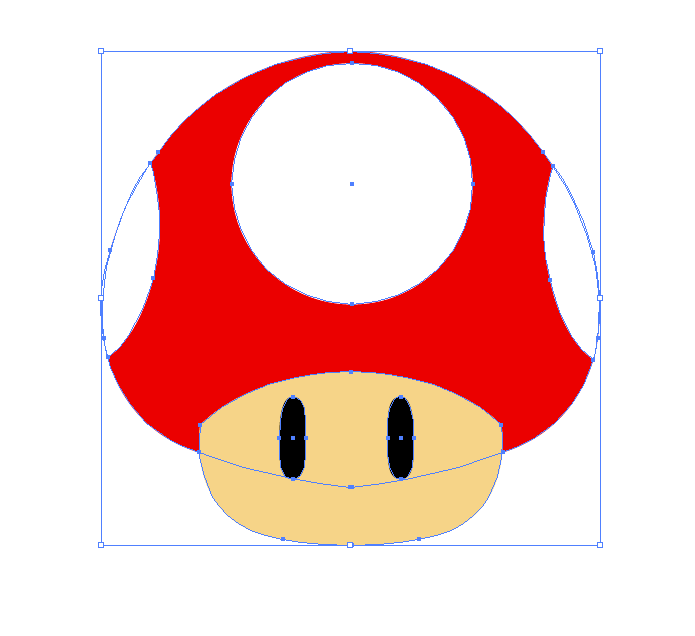
Usando a ferramenta Pen (P), faça essa forma de cabeça de cogumelo. Não esqueça de incluir uma linha reta à direita, porque vamos refletir esse lado mais tarde para o resto da ilustração.

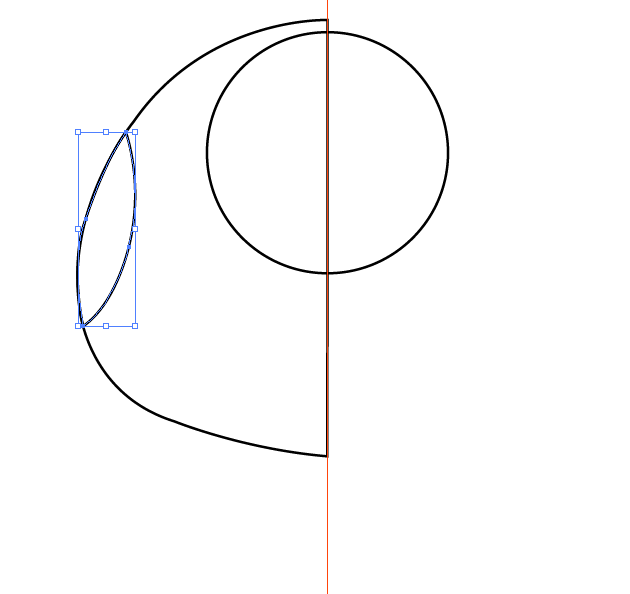
Novamente usando a ferramenta Pen (P), desenhe o seguinte contorno (que será um dos pontos brancos) na cabeça do cogumelo, ficando em perspectiva.

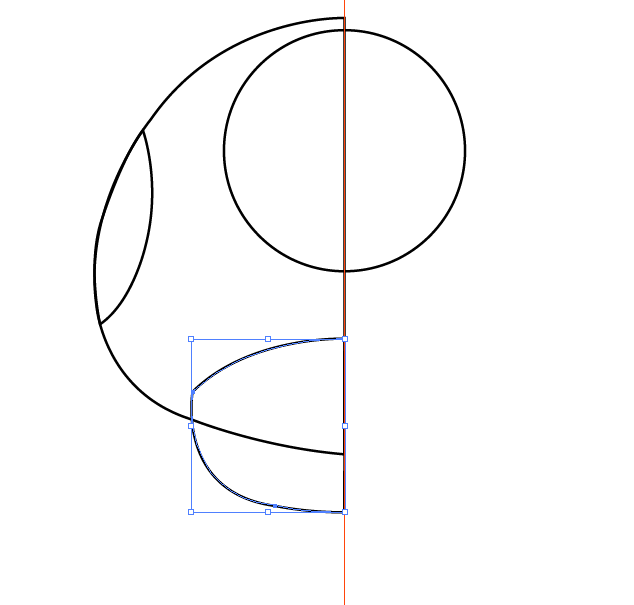
Crie a face do cogumelo com a ferramenta Pen (P), novamente para permitir que ela seja refletida.

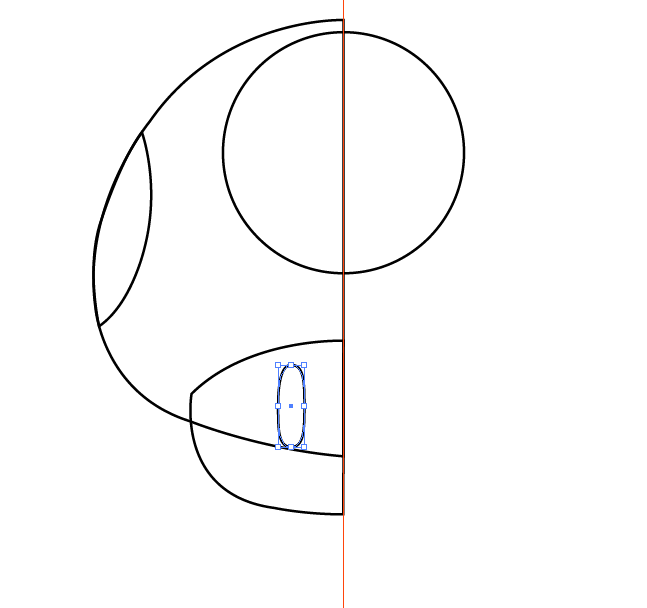
Finalmente, usando a ferramenta Ellipse (L), desenhe uma elipse e ajuste-a com a ferramenta Direct Selection (A).

Passo 2
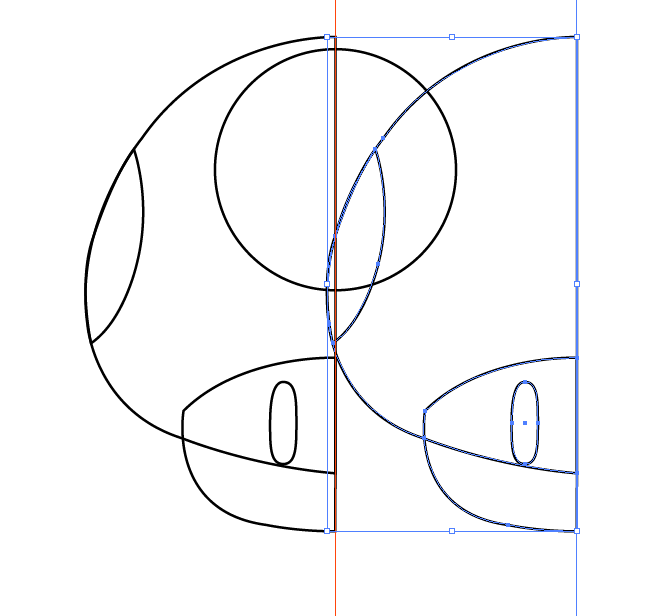
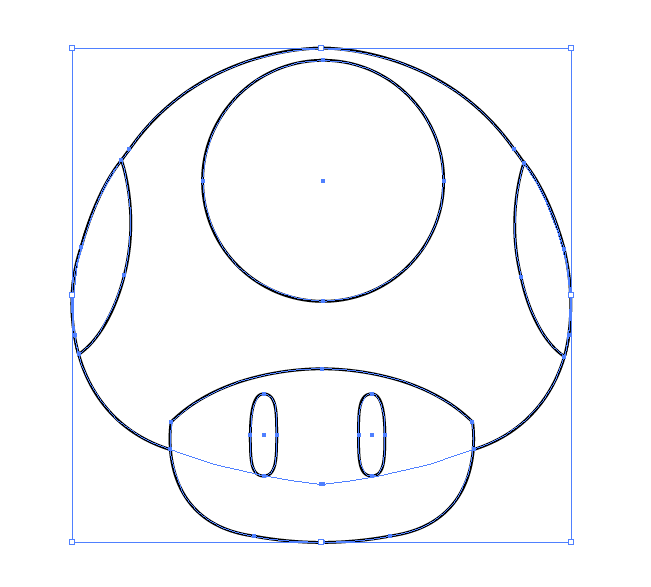
Usando a ferramenta Seleção (L), selecione tudo, exceto o círculo perfeito. Segure-os e pressione Shift e arraste para frente, o que duplicará os elementos.

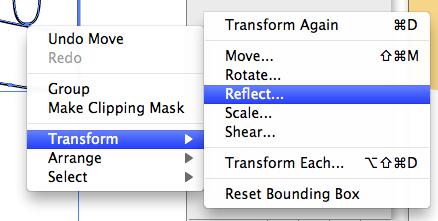
Clique com o botão direito do mouse nesses elementos para abrir o menu de contexto. Vá para Transform → Reflect.

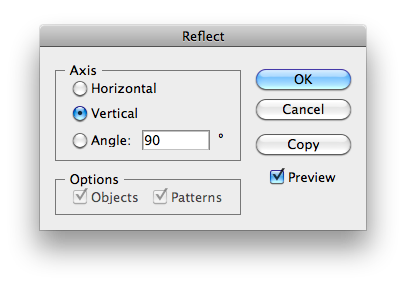
Escolha o eixo vertical.

Agora, selecione tudo e vá para o painel Pathfinder. Selecione "Unir".


Agora que nossas linhas estão prontas, vamos colori-las.
etapa 3
Antes de podermos começar com a ferramenta Malha, temos que escolher as cores principais do cogumelo, defini-las como preenchimentos e desativar todos os traçados.
Eu escolhi quatro cores ...
Bege para o rosto (R: 233 G: 201 B: 126)…

Vermelho para a cabeça (R: 196 G: 1 B: 1)…

Branco para os pontos (R: 255 G: 255 B: 255)…

E preto para os olhos (R: 0 G: 0 B: 0) ...

Ok, tudo está definido. Hora da ferramenta Malha.

Passo 4
Como eu, você provavelmente usou a ferramenta Malha apenas algumas vezes, ou nunca. Dominar uma ferramenta é difícil se você não sabe o básico, então vamos tentar um simples exercício antes de prosseguir. Primeiro, crie um círculo bege perfeito usando a ferramenta Elipse (L) + Shift.

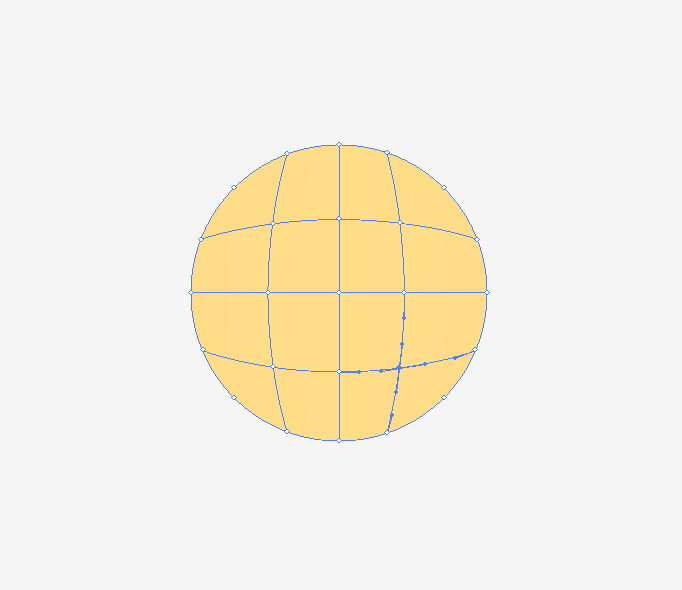
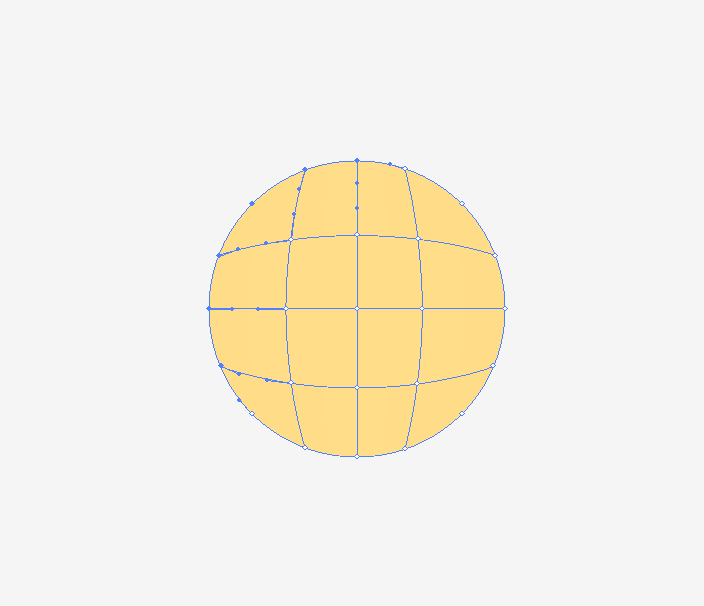
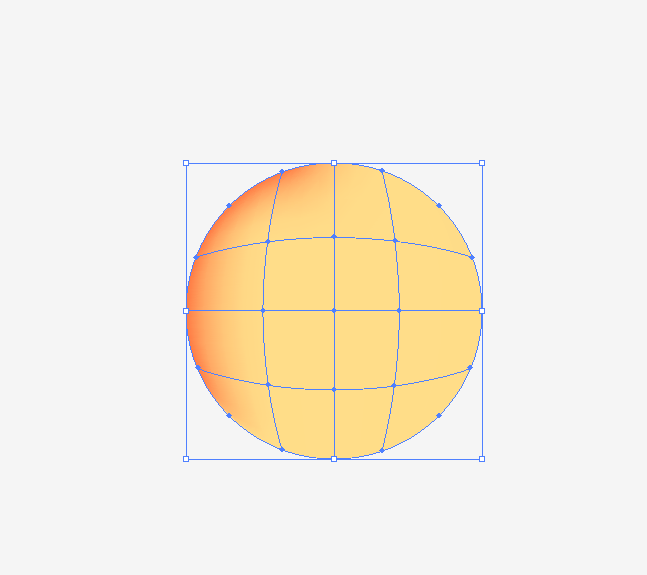
Use a ferramenta Malha (U) para criar a grade abaixo. A ferramenta cria dois eixos de cada vez, portanto, você pode ter problemas para plotá-los na forma na primeira vez que você tentar. Pratique em formas simples como este círculo e sempre tente fazer a grade simétrica. Um bom truque é começar com um ponto no centro.

Use a ferramenta Lasso (Q) para selecionar os pontos desejados. Esta é a mesma ferramenta de seleção que você conhece no Photoshop, então provavelmente já está confortável com ela. Selecione os pontos na parte superior esquerda da bola.

Agora vá para o painel Cor e selecione a cor desejada. Não se preocupe se a cor for muito dura agora; você está apenas testando. Você pode ajustar cada ponto de cor selecionando-o com a ferramenta Eyedropper (I). (Um bom truque é usar a ferramenta Conta-gotas nas cores que já estão na esfera. Os resultados são mais fáceis de controlar dessa maneira.)


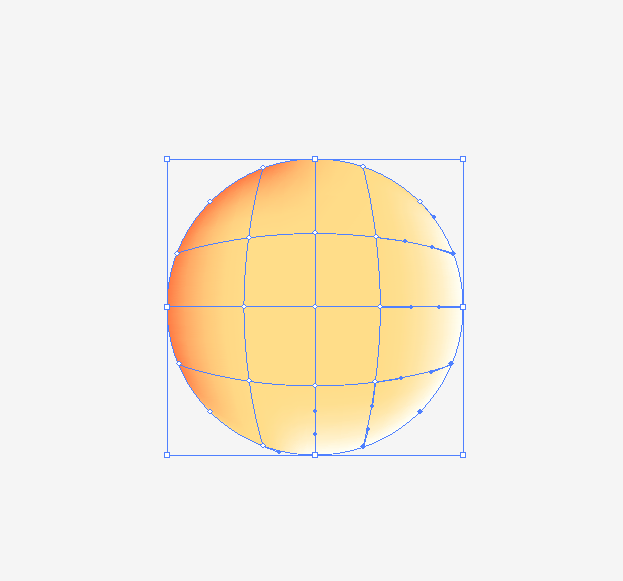
Repita o mesmo processo no lado oposto, com uma cor mais clara desta vez.

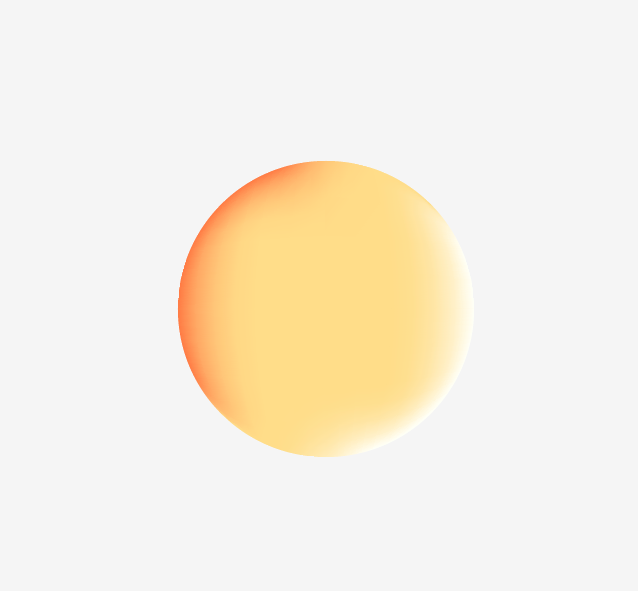
Se você não obteve o resultado abaixo, continue praticando. Vai ficar mais fácil. Depois de algumas tentativas, você entenderá a dinâmica disso.

Passo 5
Antes de iniciar o cogumelo, bloqueie os outros elementos para que você não os selecione acidentalmente com a ferramenta Lasso (Q). Mas bloqueie um elemento de cada vez (rosto, depois cabeça, depois olhos, etc.).
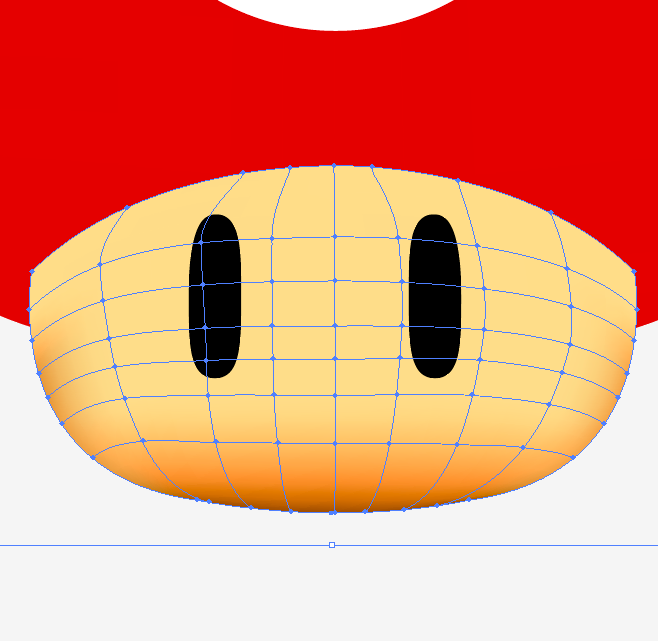
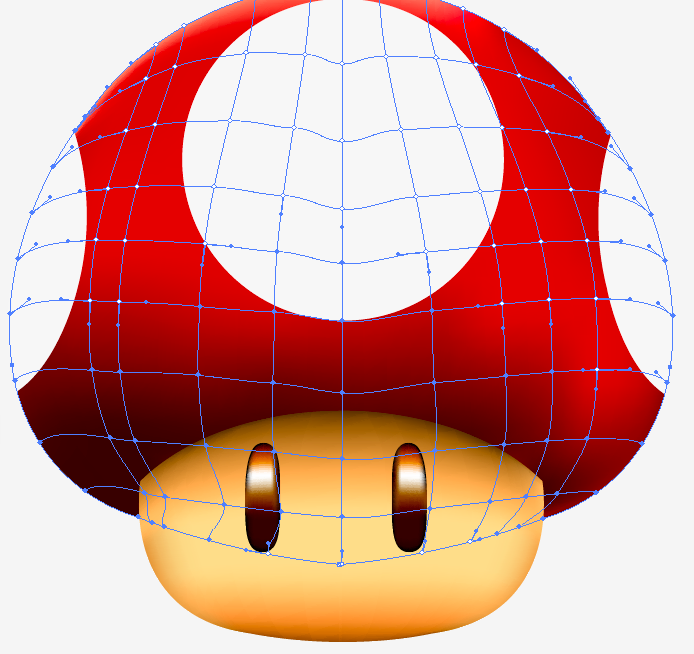
Vamos começar com o rosto. Faça uma rede usando a ferramenta Malha (U). Tente torná-lo simétrico.

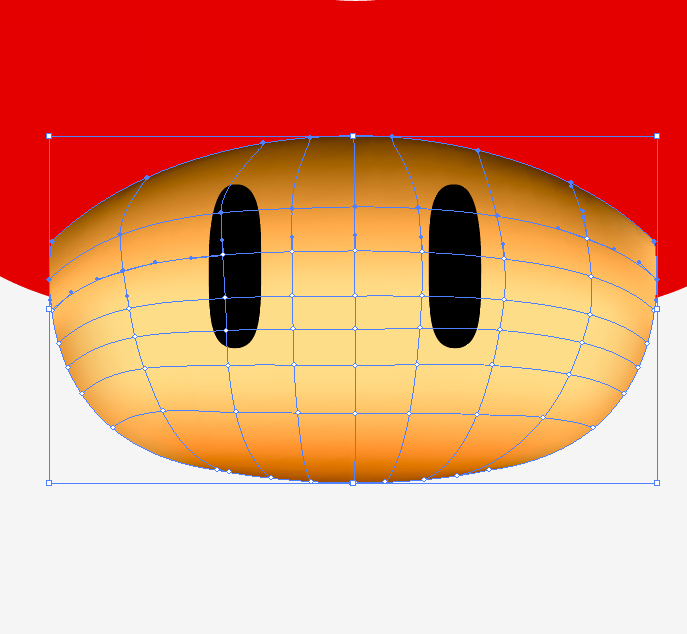
Use a ferramenta Lasso (Q) para selecionar os pontos no botton. Use o painel Cor para escolher uma cor mais escura (algo como marrom) e ajuste o gradiente usando a ferramenta Conta-gotas (I).

Faça a mesma coisa no topo da cabeça, usando uma cor mais escura desta vez para fazer parecer uma sombra.

Passo 6
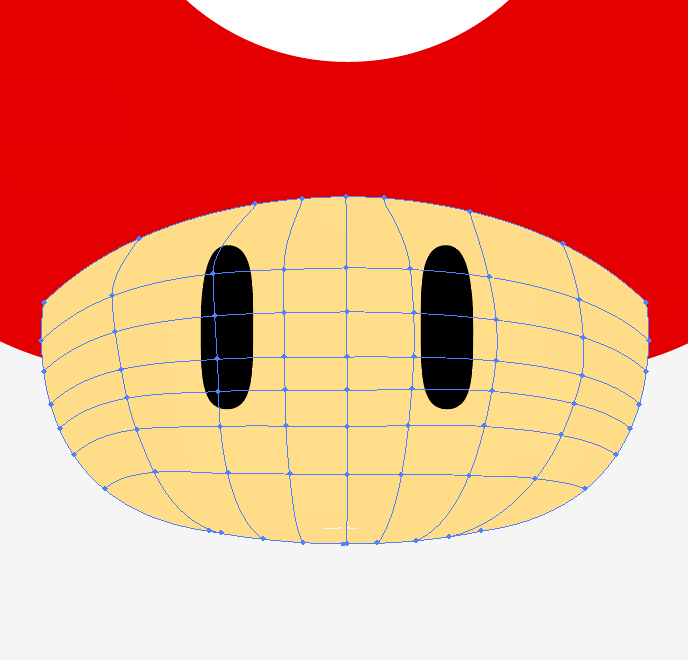
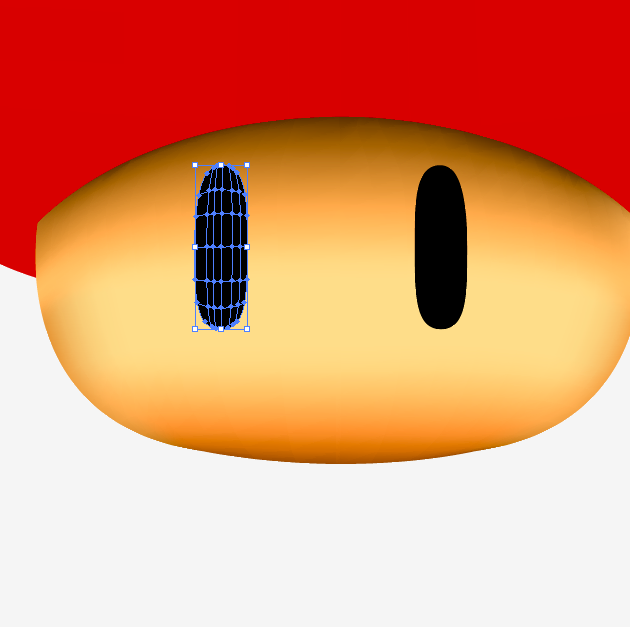
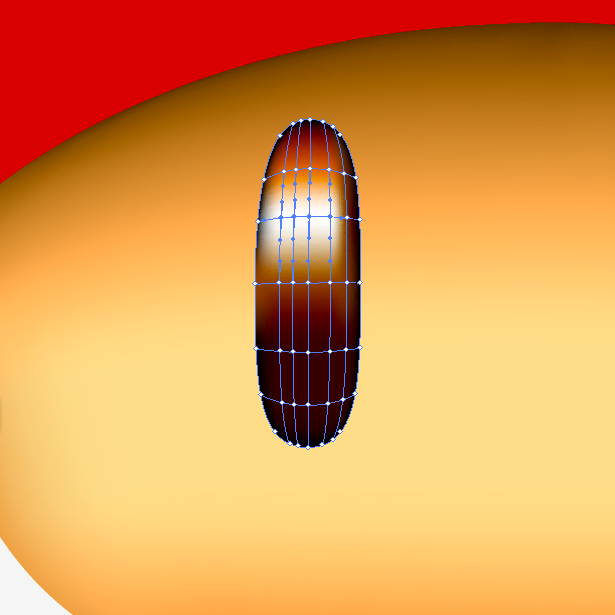
Use a ferramenta Malha (U) em apenas um dos olhos. Nós vamos duplicá-lo mais tarde para economizar tempo.

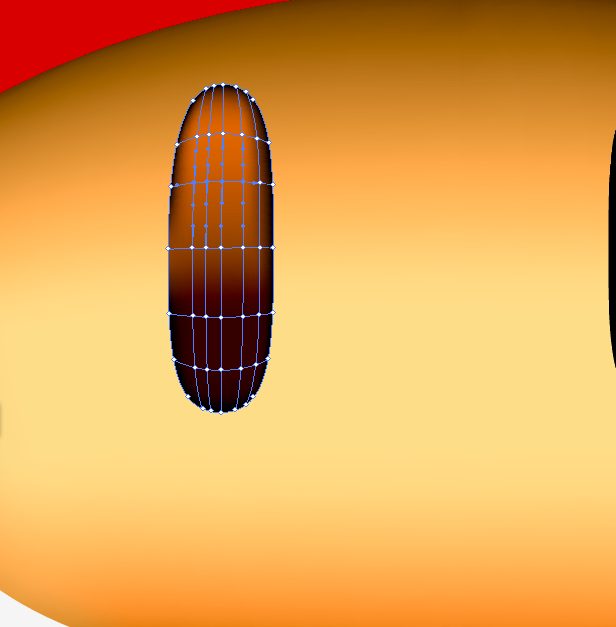
Faça uma grade simétrica. Escolha os pontos no centro usando a ferramenta Lasso (Q) e ajuste a quantidade de gradiente usando a ferramenta Eyedropper (I), selecionando cada ponto individualmente.

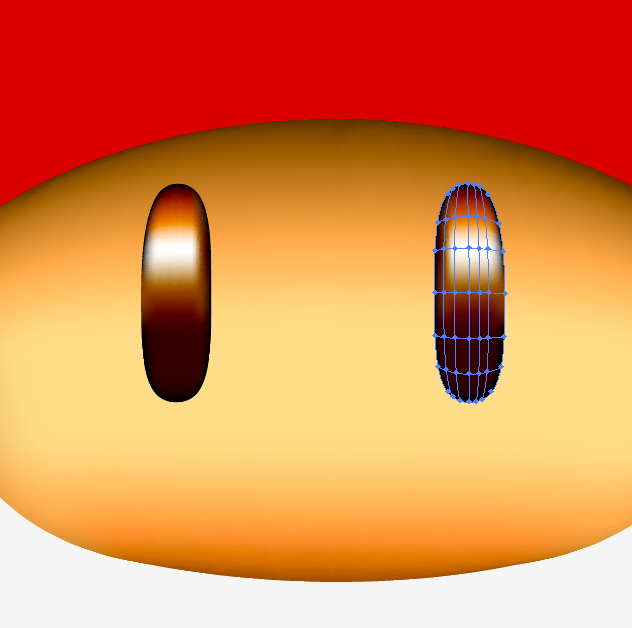
Adicione um pouco de branco para a luz no olho. Tome seu tempo ajustando isto.

Duplique o olho, reflita-o e posicione-o em frente ao olho esquerdo.

Passo 7
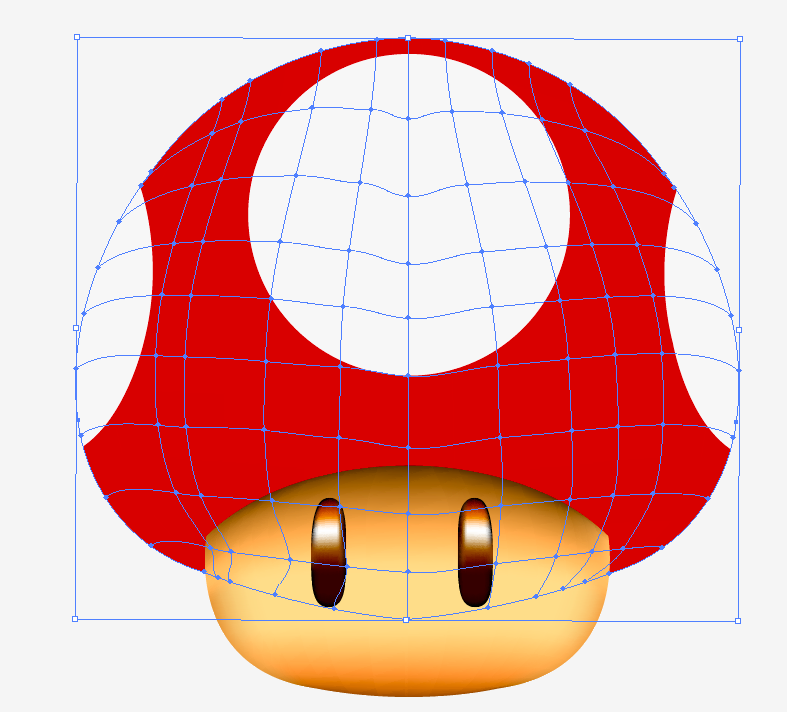
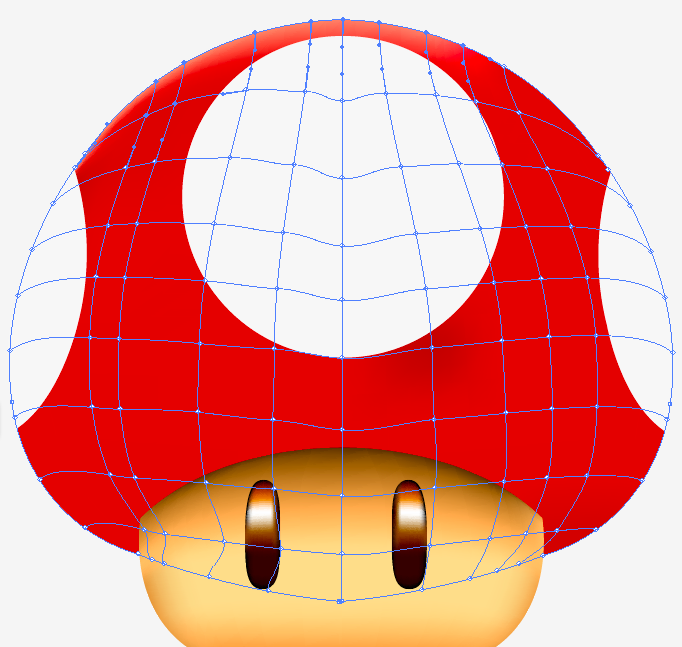
Use a ferramenta Malha (U) na cabeça. Fazer essa grade será um pouco mais difícil porque é maior, mas não precisa ficar muito complexo.

Use a ferramenta Lasso (Q) para adicionar um pouco de branco ao topo da cabeça. Ajuste os gradientes usando a ferramenta Eyedropper (I).

O gradiente preto na parte inferior é incomum e, portanto, pode ser um pouco difícil de obter. Mas pratique a seleção e ajuste-a à medida que avança. É fácil, acredite em mim.

Passo 8
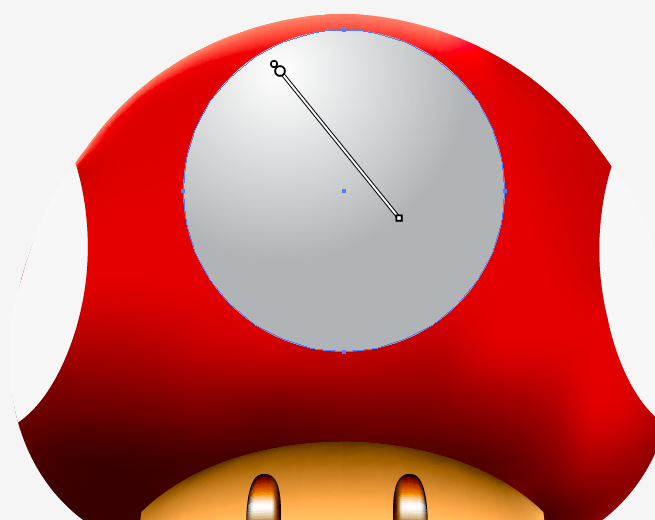
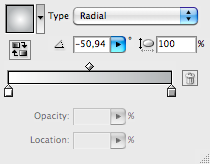
Eu decidi não usar a ferramenta Mesh nos círculos, porque eles são formas bastante simples e têm menos luz para serem gerenciados. Em vez disso, usei a ferramenta Gradient (G) para obter um gradiente radial de branco para cinza e ajustei apenas sua direção e quantidade.


Repeti o processo com os círculos ao lado. Apenas tenha cuidado com a direção do gradiente.

Passo 9
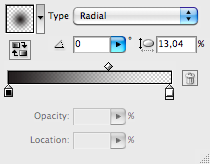
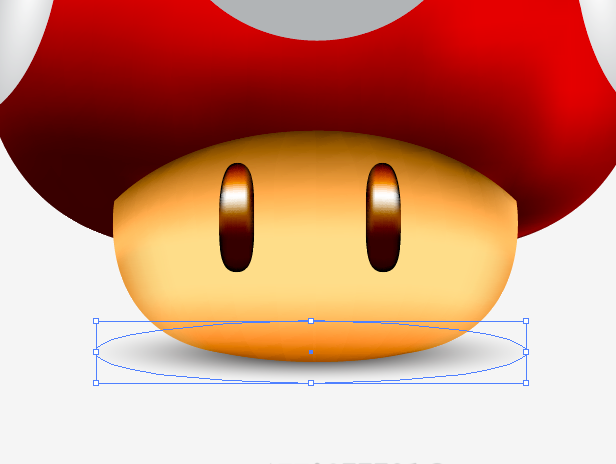
Para um toque final, adicionei uma elipse simples ao fundo usando a ferramenta Elipse (L). Então, usando o painel Gradientes, apliquei esse gradiente preto desbotado e ajustei sua quantidade e forma. Bastante simples e melhor que um desfoque gaussiano para obter o mesmo efeito.


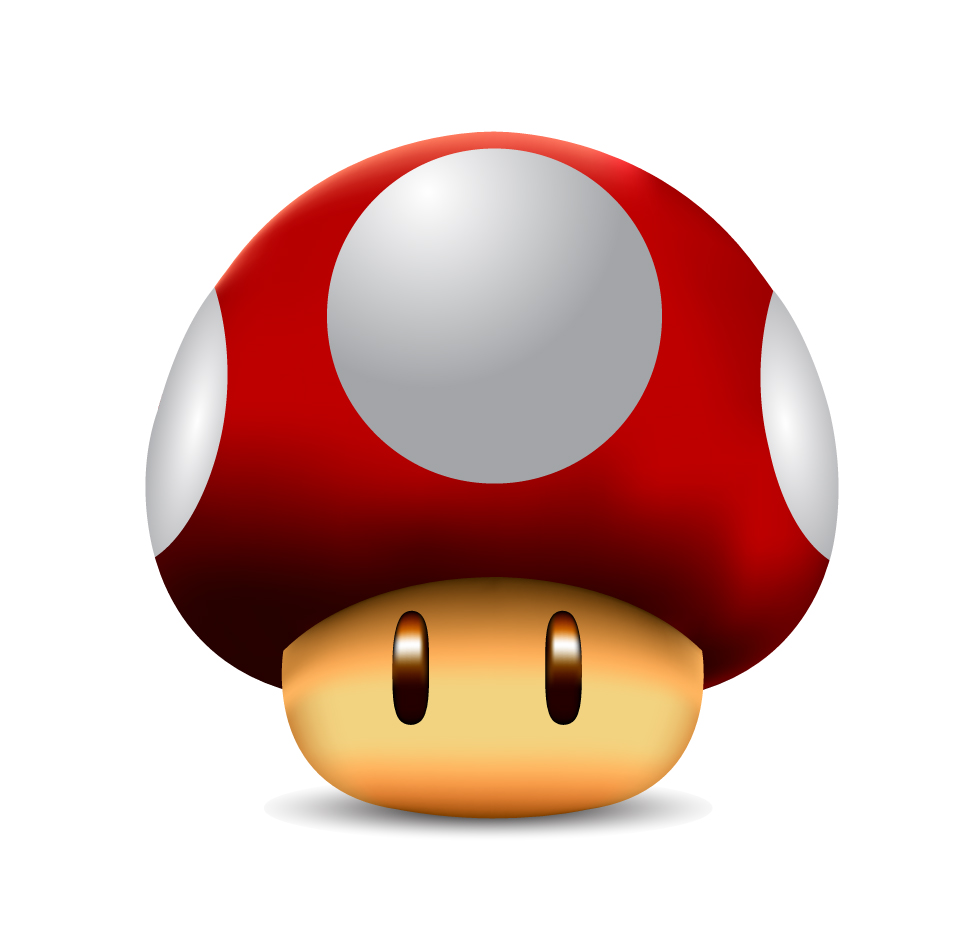
Nosso cogumelo está finalmente pronto!
O resultado
Bem, espero que você tenha se divertido muito seguindo este tutorial e aprendendo mais sobre a ferramenta Malha.

Baixe o arquivo do Illustrator
Por favor, compartilhe seus resultados conosco. Você teve algum problema?