Redesigns de sites recentes impressionantes
É sempre muito interessante quando você acessa um site que você visita há meses ou anos e descobre que eles foram redesenhados .
Alguns redesenhos são imediatamente evocativos do design antigo e podem até deixá-lo imaginando se eles foram, de fato, redesenhados ou se foram reformulados um pouco. Outros são tão completos que você tem que verificar novamente e ter certeza de que você desembarcou no site certo.
Lembre-se de que manter alguns elementos consistentes desde o design antigo até o novo pode ajudar os visitantes a saber que chegaram ao lugar certo. Caso contrário, eles podem assumir que sua empresa foi comprada ou fechada e que o domínio foi adquirido por outra pessoa.
Abaixo estão treze redesenhos impressionantes do ano passado ... Cada um também tem uma análise detalhada do que foi alterado e do que não foi, e o efeito que eles podem ter sobre os visitantes do site.
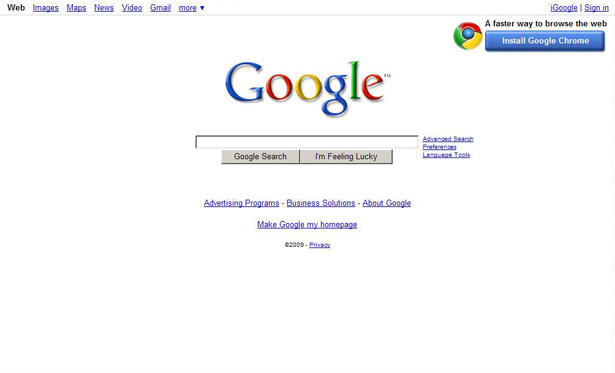
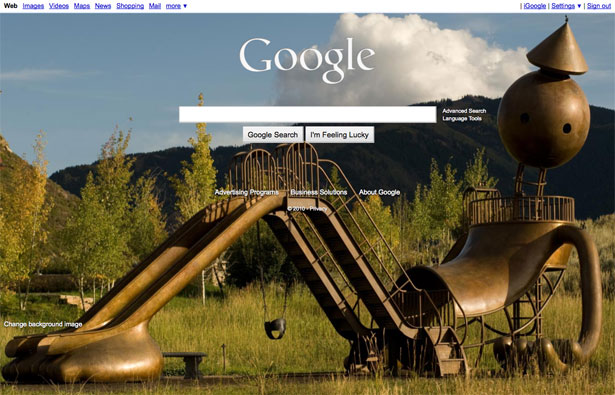
O Google raramente fez alterações de design em seus sites (com exceção da página inicial personalizada do iGoogle). Mas este mês eles deram aos usuários a opção de usar uma imagem de fundo personalizada.
Os usuários podem escolher entre uma variedade de imagens, incluindo suas próprias imagens do Picasa. Outra grande mudança com este novo design é o logotipo: ele agora aparece em branco em vez da versão multicolorida com a qual todos estamos familiarizados.
O Google manteve tudo mais sobre a página praticamente o mesmo, no entanto. Os links na parte superior são os mesmos, o layout é idêntico (diferente do link "Alterar imagem de plano de fundo" na parte inferior esquerda) e o idioma usado na página permanece inalterado. Isso dá aos visitantes uma sensação de continuidade com os novos designs de plano de fundo.
No entanto, uma pergunta a ser feita é: a nova opção de imagem do Google é uma resposta ao design do mecanismo de busca Bing da Microsoft (que usa imagens de fundo cênicas, semelhantes àquelas mostradas no novo design do Google)?
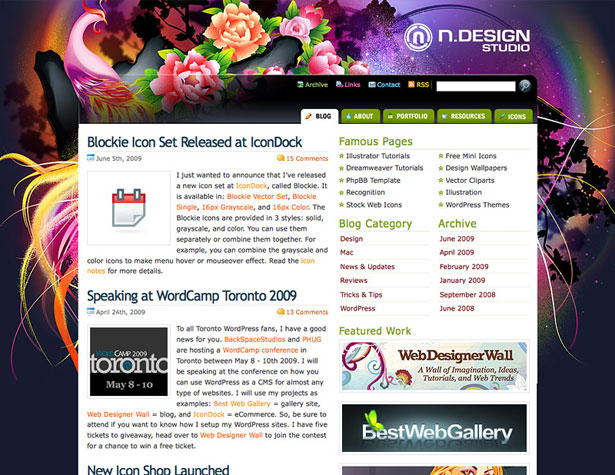
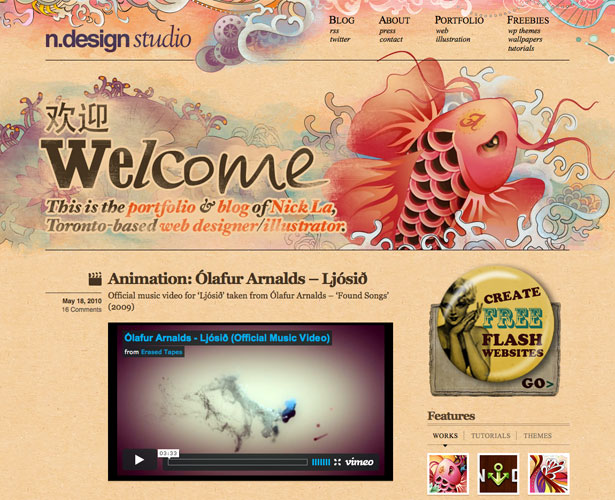
N.Design Studio
N.Design Studio sempre teve projetos incrivelmente artísticos e atraentes para o seu site e blog. A fênix multi-colorida em seu último design foi destaque em inúmeros posts de design web e galerias de design. E não é de admirar: é lindo. Mas parece que todo mundo já viu pelo menos uma dúzia de vezes, se eles freqüentam o site N.Design ou não.
Então Nick La fez algumas atualizações, desta vez com um peixe Koi ilustrado e um plano de fundo texturizado. Até o logotipo é diferente.
Para um site de design, esse tipo de reformulação maciça pode funcionar bem, mostrando a evolução de um designer e novos talentos. No entanto, com sites que não são de design, manter pelo menos alguns elementos parecidos ou idênticos faz com que os visitantes não se perguntem se eles acessaram o site errado (ou se o site em que confiaram foi comprado ou substituído por alguém outro).
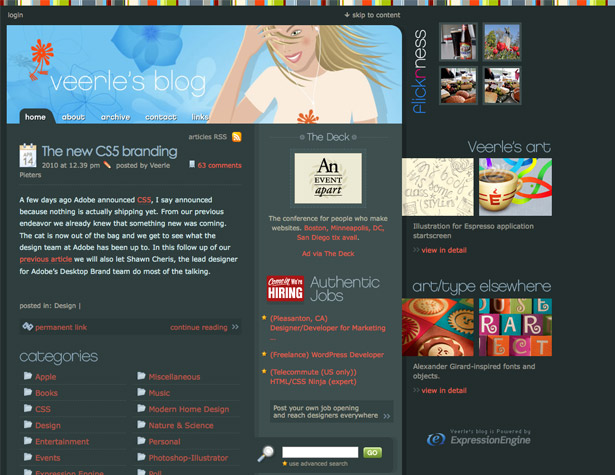
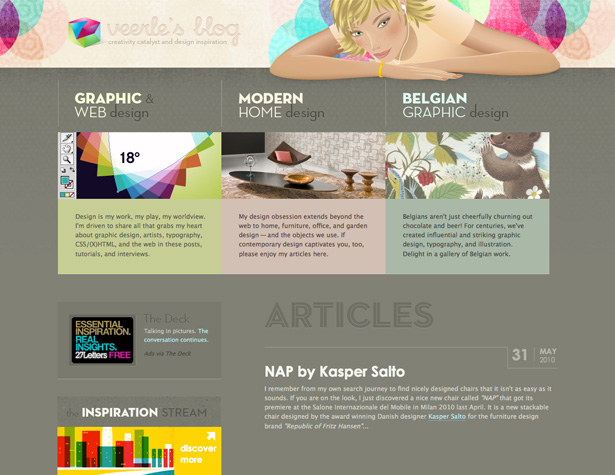
Blog de Veerle 3.0
O Blog de Veerle passou por um enorme redesenho, com um novo esquema de cores, tipografia e layout.
O novo design é mais suave e um pouco mais elegante do que o design antigo. Especialmente interessante é a nova categorização de posts: Graphic & Web Design, Modern Home Design e Design Gráfico Belga. O design antigo tinha muito mais categorias, junto com um visual mais desordenado.
A ilustração no cabeçalho é diferente de um desenho para o outro, mas se você olhar de perto, verá que é a mesma mulher, apenas com um corte de cabelo atualizado. Isso dá consistência entre a nova versão e a antiga, enquanto ainda permite uma revisão estética completa. Ambos os designs também usaram muitas cores brilhantes, embora de formas diferentes.
DelCastillo
DelCastillo passou de um design de site tradicional para um formato de estilo de revista, com diferentes postagens com designs totalmente diferentes.
Este é um dos reprojetos mais extremos nesta lista, e cada post quase age como um novo design em si. Outra característica interessante do novo design é que o design do post mais recente também serve como o design da home page, algo que nem sempre é visto neste tipo de blog.
A tipografia entre o blog antigo e o novo é semelhante, com o cabeçalho principal mudando apenas um pouco além do aumento de tamanho. No geral, é uma reformulação muito abrangente, com o novo site tendo pouca semelhança com o antigo.
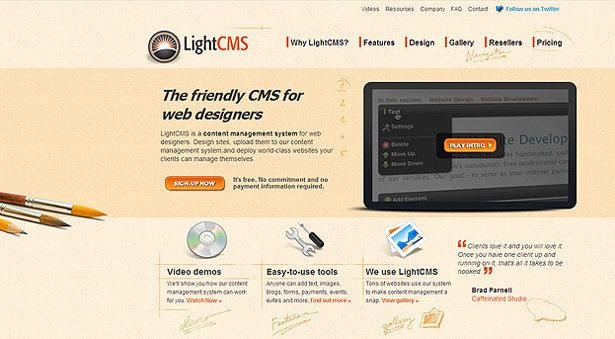
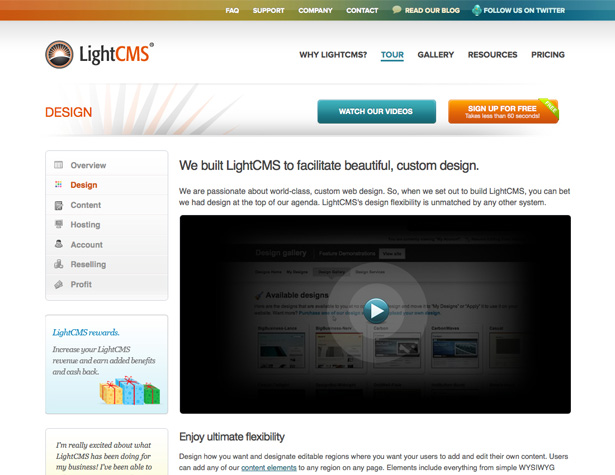
CMS claro
O novo site do LightCMS tem um design muito mais limpo e mais minimalista do que o site anterior, que usava um plano de fundo texturizado, elementos desenhados à mão e muitos ícones. O novo design tem um fundo branco limpo, ícones mínimos e um design muito mais simplificado.
O layout do cabeçalho permanece semelhante entre os dois designs, embora o restante dos elementos de navegação tenha sido atualizado.
O logotipo também é o mesmo, embora a proporção do círculo para o tipo tenha mudado um pouco e eles tenham se livrado do sombreamento (que fortaleceu a marca do site). No geral, o novo design dá a impressão de uma empresa muito mais sofisticada e estabelecida.
BrightKite
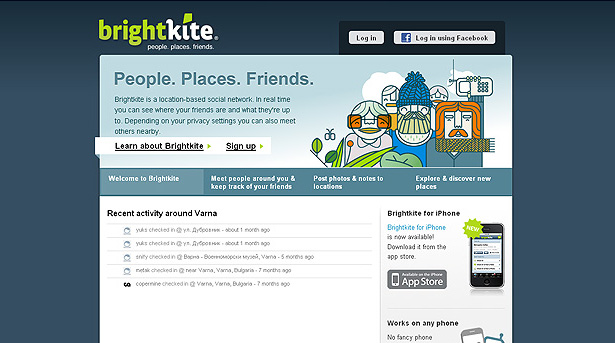
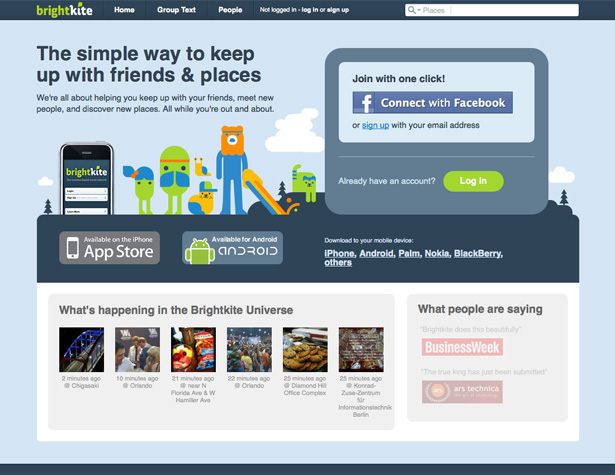
O site da BrightKite sofreu um redesenho realmente fantástico. Eles mantiveram muitos dos mesmos elementos ao mesmo tempo em que deram uma aparência totalmente nova. As coisas que eles mantiveram incluem o esquema de cores, os personagens de desenhos animados e seu logotipo.
O layout geral mudou significativamente, no entanto. Eles também se livraram do pesado fundo azul escuro em favor de uma versão muito mais leve.
Os personagens de desenhos animados da nova versão são muito mais integrados ao design geral, assim como o ícone do Facebook Connect. Eles também ocuparam espaço na página inicial com depoimentos, algo que faltava no primeiro design.
E eles adicionaram um link para o aplicativo Android, além do aplicativo para iPhone. É um design muito mais limpo e polido do que o original.
Sushi e Robôs
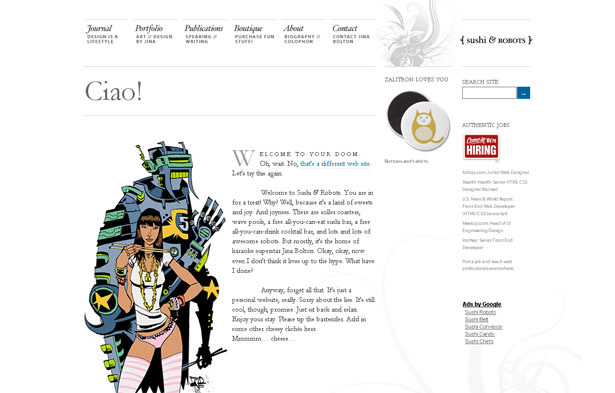
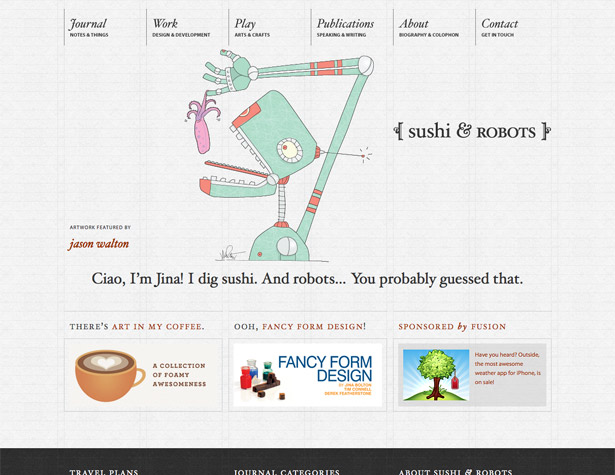
Sushi and Robots tem uma das redesigns mais subtis desta lista. Eles mantiveram sua tipografia quase idêntica, o que dá consistência entre os desenhos.
O novo design deixou cair o fundo branco em favor de uma textura de papel com uma grade sutil. A ilustração do robô e da menina também foi substituída por uma ilustração em destaque.
O design também foi alterado de um design de duas colunas para um design de grade, com áreas de conteúdo de tamanhos variados. O rodapé escuro também adiciona um pouco mais de contraste ao novo design.
As opções de navegação no cabeçalho também foram alteradas ligeiramente e simplificadas. A maior melhoria, no entanto, é definitivamente no design da grade, especialmente quando combinada com esse background sutil.
31Três
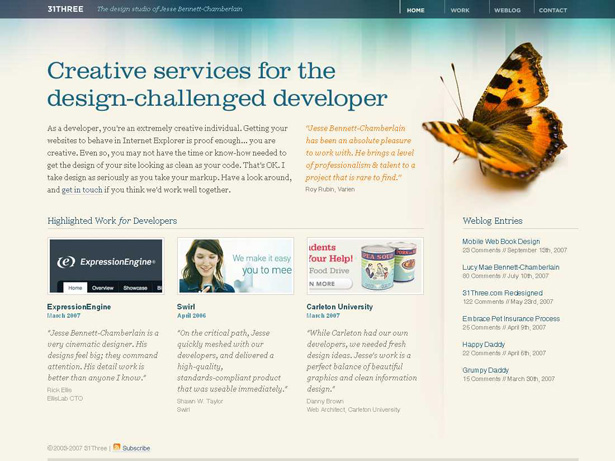
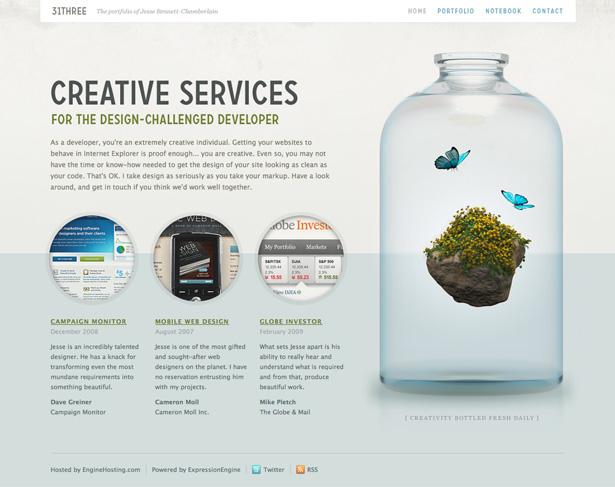
31Três mudaram drasticamente o layout, mas mantiveram vários elementos de design constantes entre a versão antiga e a nova.
O logotipo foi ajustado um pouco, com uma versão condensada do mesmo tipo de letra, que é repetida em todo o design. Ele também manteve as borboletas como um elemento constante entre os dois, embora o design mais novo as use de uma maneira diferente. A nova home page também é muito mais scannable do que a antiga, e tem uma sensação mais clara.
O esquema de cores foi ajustado, mas é muito semelhante entre os dois designs (o novo é um pouco mais silencioso). O novo design parece infinitamente mais polido do que o antigo, que é acentuado pela garrafa de vidro e pelos gráficos circulares.
Carbonmade
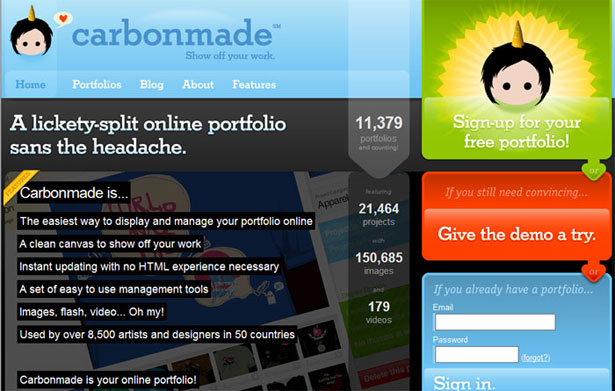
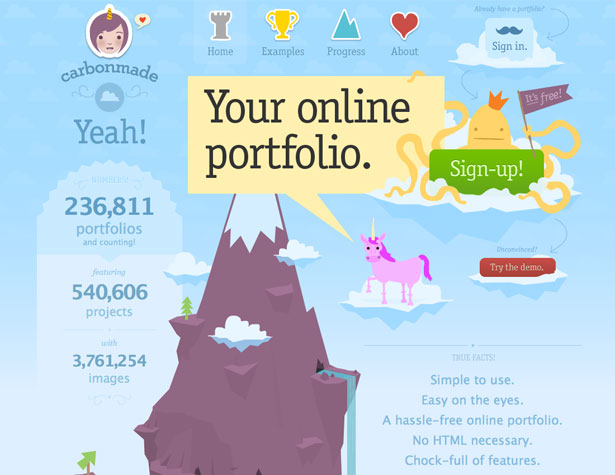
O novo site Carbonmade é um pouco diferente do antigo. Eles atualizaram seu logotipo para uma versão mais detalhada, embora a ideia básica continue a mesma. Eles também se livraram da área de conteúdo pesado preto em sua página inicial em favor de uma montanha ilustrada mais convidativa e relaxante.
A montanha se torna o ponto focal da home page, ajudando a ilustrar as informações que eles oferecem.
Eles também adicionaram vários outros caracteres ilustrados para destacar partes importantes do site (como o botão "Inscreva-se"). A cor azul clara foi transferida do design original para o novo, o que garante aos visitantes que estão no local correto.
Eles também não enfatizaram o botão “demo” em favor de tornar o botão “Inscreva-se” muito mais proeminente.
Búfalo
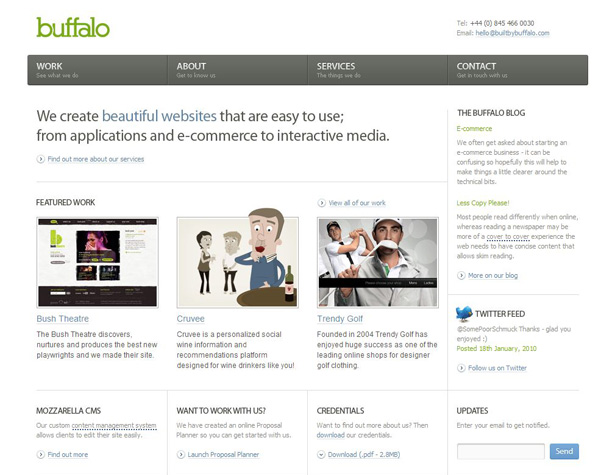
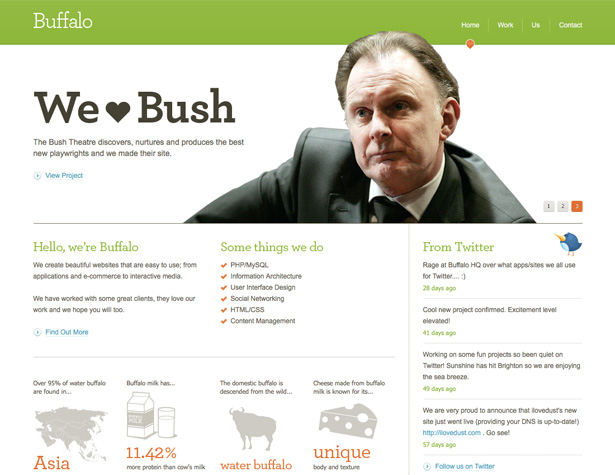
O novo site Buffalo é uma grande melhoria em relação ao antigo (que já era um ótimo design). A adição da barra verde na parte superior, bem como mais verde usado em toda a tipografia no design deu-lhe uma sensação muito mais moderna e convidativa do que a original tinha.
O novo design ainda é baseado em uma grade, mas eles mudaram um pouco, variando o tamanho das áreas de conteúdo, o que dá uma sensação muito mais relaxada.
O tamanho reduzido dos links de navegação no cabeçalho também abre substancialmente as coisas. As imagens usadas na parte inferior, que falam sobre o búfalo de água, só adicionam ainda mais ao estilo de Búfalo.
Laboratórios de Larva
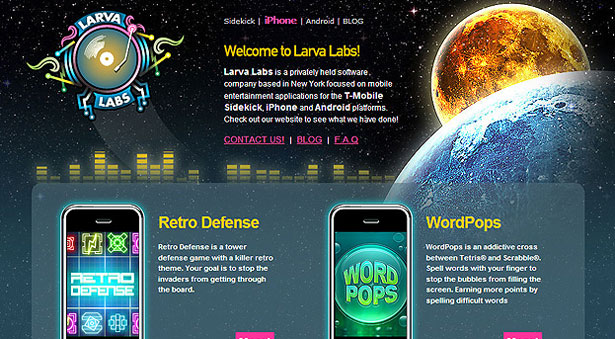
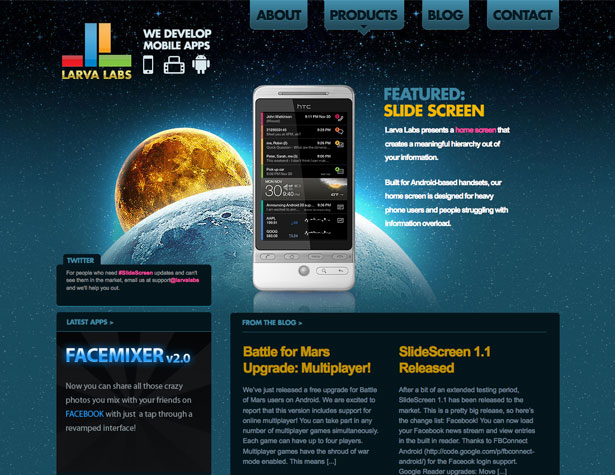
A Larva Labs usou a mesma imagem de fundo em seu novo design como na antiga, mas a reposicionou para dar a ela um papel mais central no design.
Eles também atualizaram seu logotipo para algo muito mais moderno e compartimentaram melhor seu conteúdo para uma aparência mais organizada e polida.
A adição de links de navegação mais formais no topo também contribuiu para o profissionalismo do site. O esquema de cores permaneceu muito semelhante, porém, e combinado com a mesma imagem de fundo, não há dúvidas de que eles são a mesma empresa de um projeto para o outro.
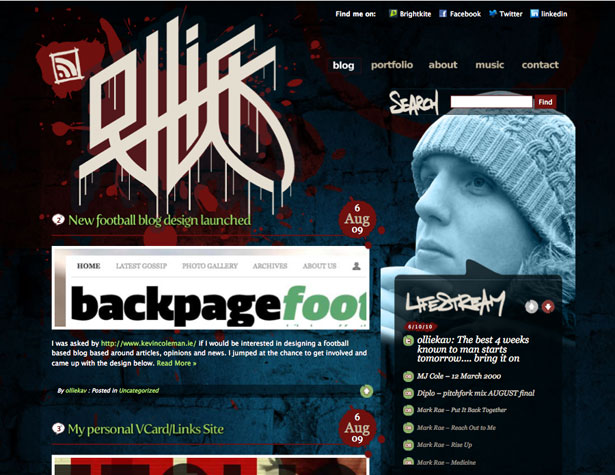
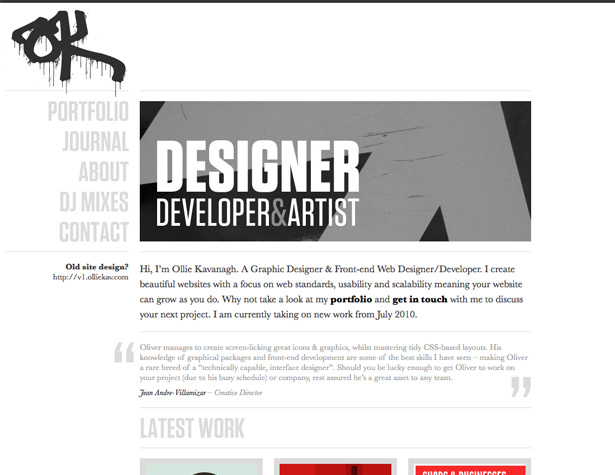
Olliekav.com
O site de Ollie Kavanagh passou por uma reforma substancial. O design antigo era sujo e escuro, enquanto o novo design é simples e leve.
Uma das coisas mais legais é que ele mantém um link para o design antigo para quem prefere. O que você não pode ver aqui é que cada página no novo design usa uma cor de plano de fundo diferente, embora o restante do design permaneça o mesmo.
Quase tudo sobre o site foi revisado, com tipografia mais limpa, menos imagens e até mesmo o logotipo. O logo em particular é de interesse, já que ele pegou o logotipo mais limpo e inspirado em graffiti do design grunge (que era possivelmente a parte mais limpa do design antigo) e o transformou em um formato ligeiramente diferente com um visual mais tradicional de graffiti. que contrasta bem com a simplicidade do resto do design.
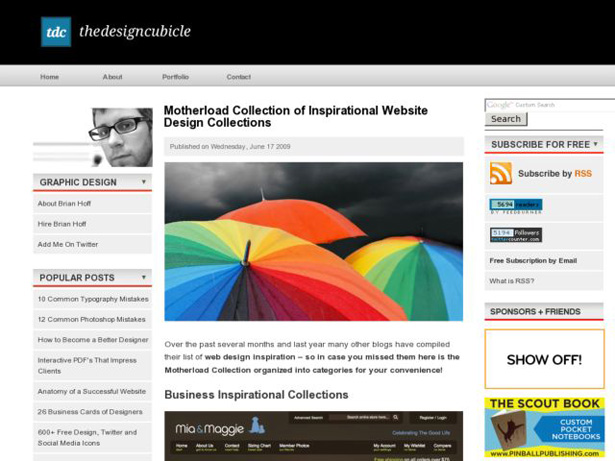
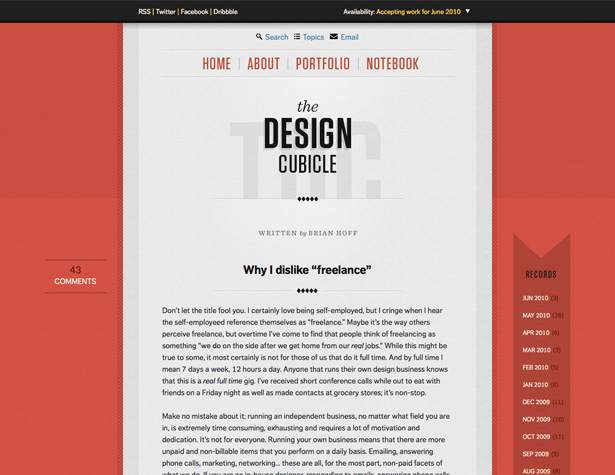
O cubículo de design
A primeira coisa que chama a atenção sobre o novo design do Design Cubicle é que ele é muito mais brilhante e tem muito menos elementos do que o design antigo.
O site original do Design Cubicle tinha um design de três colunas, e cada coluna era preenchida até o máximo com conteúdo. Enquanto foi colocado bem e conseguiu ficar relativamente organizada olhando, poderia ser um pouco esmagadora.
O novo design, por outro lado, tem linhas muito mais limpas e derrubou a maior parte do conteúdo nas barras laterais. Agora, há apenas as informações de comentário para cada post na barra lateral esquerda, e a direita tem apenas links para os arquivos.
A coluna central tem um fundo cinzento esteticamente agradável, o que contribui para uma excelente legibilidade. No geral, é uma das mais bonitas reformulações nesta lista, e quase certamente continuará a parecer fresca nos próximos anos.
Escrito exclusivamente para WDD por Cameron Chapman .
Se você viu algum outro grande redesenho nos últimos meses, por favor nos avise nos comentários abaixo ...