Aplicando os Dez Princípios de Dieter Ram ao Web Design
Dieter Rams, um engenheiro industrial alemão, é um dos designers mais influentes dos séculos XX e XXI. Ele é mais conhecido por seu trabalho com produtos de consumo da Braun.
Entre eles estão o rádio de bolso T3 - no qual o design do iPod da Apple foi baseado - e o sistema de prateleiras universais 606.
Um dia, como a história vai, ele perguntou a si mesmo: "O meu design é bom?" Sua resposta a essa pergunta deu origem a seus famosos dez princípios. Seu ethos é o mantra dos designers modernos: menos e mais.
Esses princípios nasceram no reino da engenharia industrial, mas também podem ser aplicados ao web design.
Bom design é inovador
O design inovador existe para fornecer soluções robustas e duradouras a problemas que evoluem constantemente. Por exemplo, no início da revolução dos dispositivos móveis, a criação de um site separado para exibição em dispositivos móveis era a norma, até que surgiu o design responsivo da web. O design web responsivo permite que um site aparentemente "se ajuste" a qualquer tamanho de tela por meio de consultas de mídia CSS.
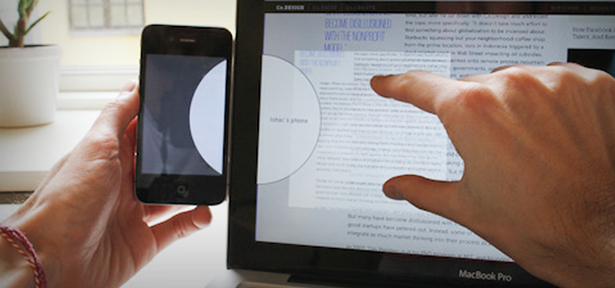
Ishac Bertran cria uma maneira inteligente e intuitiva de sincronizar mídia em vários dispositivos. Nesta foto, um círculo branco aparece quando o telefone é colocado ao lado do monitor. O usuário tenta salvar um artigo da Web para leitura posterior destacando o conteúdo com os dedos e arrastando-o para o círculo. A nuvem cuida da transferência de dados em segundo plano.
O design inovador também é viável e acionável. É simples e faz o que é suposto fazer. Ao mesmo tempo, o design inovador é elegante e esteticamente agradável.
Como você pode produzir design inovador? Não deixe que as tendências o prendam. Roube ideias e melhore-as. Não copie; em vez disso, inspire-se no trabalho dos outros. O que você cria não precisa desencadear um renascimento, mas tem que se destacar.
A convenção é sua amiga, mas não deixe que atrapalhe sua criatividade. Não há problema em ser guiado por regras e diretrizes, mas também é certo quebrá-las em nome da inovação.

Pense fora da caixa.
Um bom design torna um produto útil
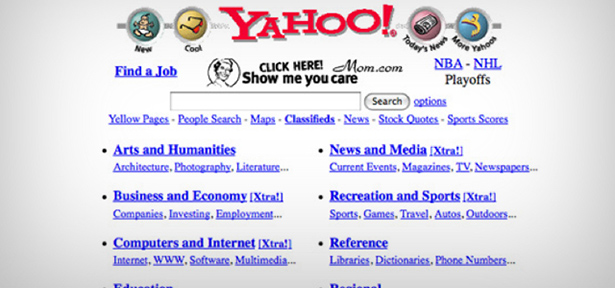
Qual é o uso de um site muito bonito se os usuários não acharem útil? A versão antiga do Yahoo é horrível para os padrões de hoje, mas, apesar das limitações do navegador de seu tempo, era altamente utilizável. Funciona como deveria: um diretório online de informações.

O Yahoo! Página inicial por volta de 1997
Estude primeiro; projeto mais tarde. Entenda os objetivos, necessidades e comportamento de seus usuários de destino. Coloque-se no lugar deles.
Faça seus desenhos simples, mas não vazios. Não adicione mais recursos para adicionar recursos. Use elementos decorativos para mostrar os aspectos cruciais de uma página da Web, não para exibir seus talentos do Photoshop.
Tornar o conteúdo legível. Aprenda os princípios da boa tipografia. Use 2-4 tipos no máximo. Projete sua página ao longo de uma grade de linha de base.
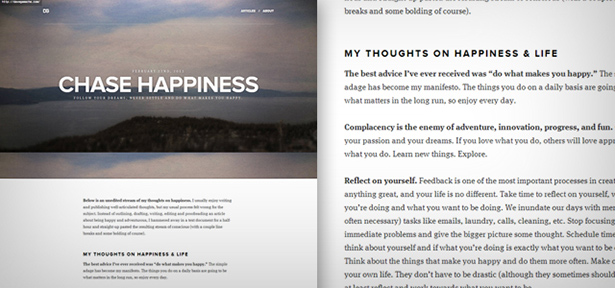
Blog de Dave Gamache usa tipografia eficaz para ajudar os usuários a se concentrarem no que ele tem a dizer.
Bom design é estético
A estética é harmonia visual. Não se refere apenas a ser "bonita". Cada elemento de uma página da Web deve ser posicionado, dimensionado ou colorido por um motivo. Se não serve a nenhum propósito, apenas vai bagunçar a página, não adicionando valor estético a ela.
Como você cria design estético? Para começar, use cores significativas. Decida seus esquemas de cores com cuidado; Não tenha medo de experimentar outras paletas. As cores escolhidas para o seu site definem parte da experiência que ele oferece. Estude a teoria das cores e a psicologia dos matizes.
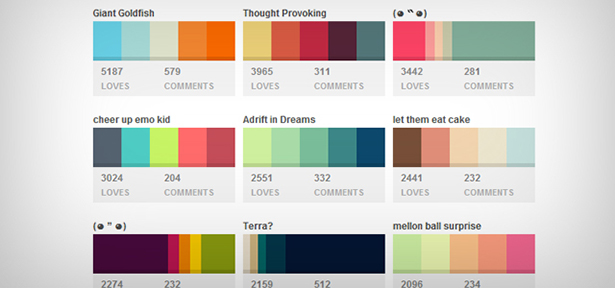
Colourlovers é um ótimo lugar para obter inspiração de cores. Crie suas próprias paletas e salve-as para mais tarde.
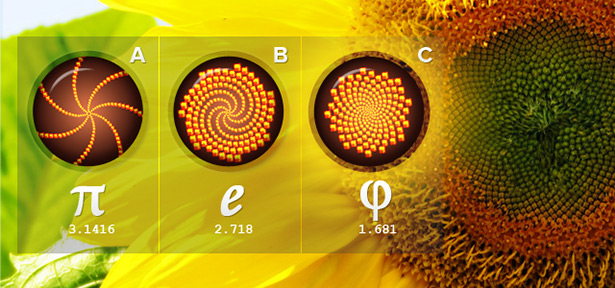
A natureza também tem um talento inusitado para a construção de esquemas de cores - pores do sol, plantas, animais e paisagens. Esses objetos na natureza (incluindo características humanas) que seguem a proporção áurea são coisas que achamos bonitas.

O padrão de sementes neste lindo girassol é controlado pela proporção áurea. Os padrões A e B à esquerda são como seriam as espirais de sementes se a Natureza tivesse usado um número irracional diferente. O padrão C mostra a proporção áurea no trabalho.
Um bom design torna um produto compreensível
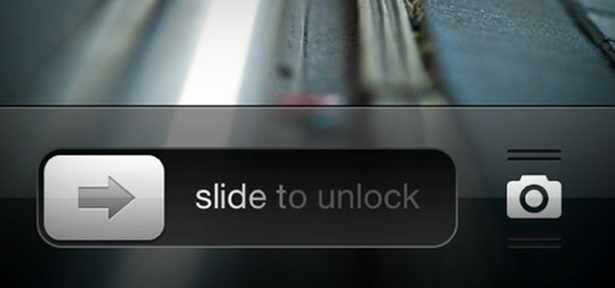
Se você quiser saber como tornar algo compreensível, dê uma olhada na tela de bloqueio do iPhone. Você já notou o brilho sutil ao longo do controle deslizante que se move na direção em que você deve deslizar? Sutil ainda útil.

A seta e o brilho animado informam que você precisa deslizar o botão para a direita para desbloquear o telefone.
A navegação é a primeira coisa que um usuário irá procurar ao visitar um site. Os usuários on-line têm períodos curtos de atenção e temperamentos frágeis; se eles não entenderem como a home page funciona em apenas alguns segundos, eles vão embora. Quando isso acontece, a última emoção que eles associam à sua marca é a frustração, que (obviamente) é prejudicial aos negócios.
Torne os menus perceptíveis e use etiquetas concisas. Também é uma boa ideia ilustrar processos ou etapas, em vez de ditá-las. Avalie primeiro o nível de conhecimento dos usuários-alvo. Tone as coisas para as crianças; ser direto ao lidar com um grupo demográfico mais inteligente.

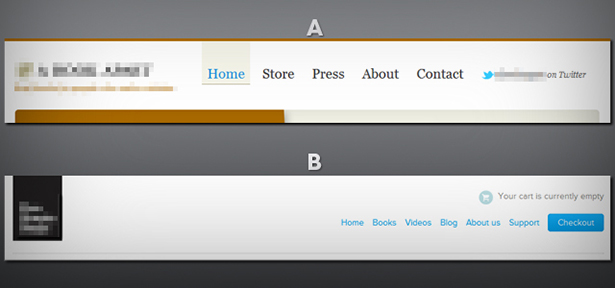
Dois sites semelhantes com personalidades diferentes. A julgar pelo menu de navegação sozinho, você pode dizer qual deles é mais centrado no cliente?
Bom design é discreto
Um bom design de site nunca atrai mais atenção para si do que o necessário. Em vez disso, deve aplicar os objetivos do usuário.
Os usuários precisam ser capazes de encontrar facilmente o que precisam no site. Vamos pegar o caso do caso de Victoria Secret; um outlet da Victoria's Secret é projetado para ter o caixa localizado na parte de trás da loja. Isso dá ao cliente muitas oportunidades - não solicitadas - de olhar para outros produtos na loja e se distrair com itens que estão à venda. Isso aumenta as chances de que eles adicionem algo à sua cesta.
Online, é diferente. O processo de checkout é direto, seguro e rápido. O objetivo é fazer com que o cliente compre o que ela quiser o mais rápido possível. Não há necessidade de dilemas.

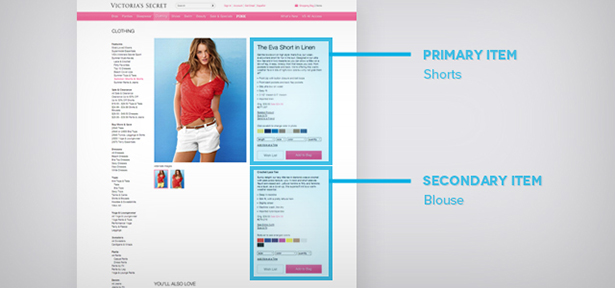
A experiência da Victoria's Secret com tijolo e argamassa não enfatiza o processo de checkout. Foto de Dwight Burdette.
Os clientes não precisam procurar a blusa que o modelo da foto está usando. Muitos sites de comércio eletrônico não têm isso. O processo de procurar outro item é, por si só, intrusivo: impede o cliente de comprar e pode até levar à frustração.
Como designer, você pode controlar a atenção ou deixá-lo vagar sem rumo. Não use cores que se chocam em páginas que contêm informações importantes. Em vez disso, use cores para traçar um caminho para os olhos seguirem e levar os usuários ao que é importante. Apontar para sucinta e simplicidade. No exemplo acima, o site da Victoria's Secret não tem anúncios e ostenta um design limpo. A navegação, embora extensa, é intencionalmente sutil. Isso mantém o cliente focado em dois aspectos: o produto e o ato de comprar.
Bom design é honesto
Alguns sites incorporam elementos que subliminarmente levam os visitantes a páginas ocultas ou induzem os clientes a realizar ações indesejadas. Por exemplo, pense em cláusulas de exclusão complicadas nos formulários de inscrição. O discurso duplo e vários negativos devem ser analisados, e então minúsculas caixas de seleção (ocultas dentro do parágrafo, é claro) localizadas e marcadas ou desmarcadas.
É perfeitamente aceitável usar princípios de design para ajudar os usuários a tomar decisões e apontá-los em uma determinada direção, mas sempre tenha cuidado para não ir longe demais. Não é ético usar esses princípios para tomar decisões sobre os visitantes. Sugerir uma venda acima é útil; usando opções padrão para colocá-lo em seu carrinho imediatamente antes do check-out ser enganoso. O design honesto deve ser como um assistente de compras em uma loja de departamentos luxuosa - não como um barker de carnaval.

A força subliminar é forte nesta página. Observe como três setas (incluindo a forma da foto) apontam para a caixa de inscrição, enquanto uma aponta para “Comprar uma nova casa”. Elas são chamadas de dicas direcionais. Eles são subliminares, mas não enganosos.
Essa honestidade significa fornecer uma abordagem aberta ao usuário, dando-lhes escolhas e esclarecendo a finalidade dos elementos. Links na navegação devem sempre levar às páginas certas. Os títulos devem refletir o conteúdo real. Nunca use padrões escuros; fazer isso é antiético e vai queimar você a longo prazo.

Uma variante do anti-padrão "sneak into basket". Segundo este usuário, em sua segunda visita ao site da Ryanair, a tarifa para o mesmo bilhete quase dobra. Limpar os cookies do navegador define o preço de volta ao seu valor original.
Bom design é de longa duração
Há uma linha tênue entre o que é moderno e o que é bom. Muitas tendências são justificadas, mas uma coisa permanece certa: elas sempre se sentem desatualizadas depois de um tempo. Um bom design, por outro lado, é robusto e perene.
Como você cria projetos duradouros? Evite tendências como a peste! Manter usabilidade e estrutura básicas. As tendências da Web vêm e vão, mas os princípios de usabilidade e experiência do usuário permanecem os mesmos.
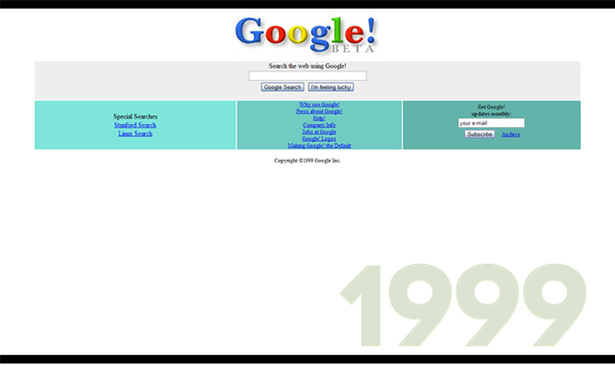
Dê uma olhada em alguns sites que mantiveram sua estrutura básica ao longo dos anos. Coincidentemente, eles também estão entre as marcas mais influentes do mundo.
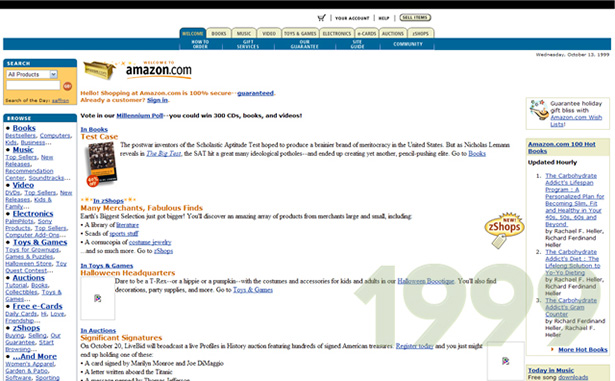
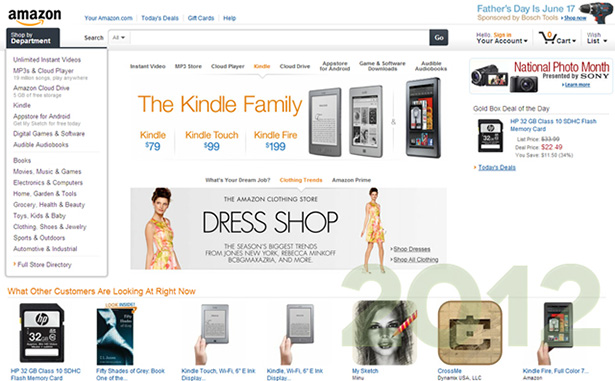
Amazon




maçã


Bom design é completo, até o último detalhe
Cada elemento em uma página da web deve existir por um motivo. Nada deve ser criado, posicionado ou alterado por um capricho. A perfeição dá origem à elegância, robustez e intemporalidade.
Para ser minucioso, dê a cada elemento o mesmo cuidado e atenção que você dedicaria a página inteira. Cada pixel deve ser importante para você como designer. Corrija seus erros - não os esconda. Crie um processo de design que funcione para você e siga-o de cor.

Use uma lista de verificação, se necessário.
Bom design é ambientalmente amigável
Otimize sem sacrificar a experiência do usuário. Reduza a quantidade de largura de banda necessária para carregar uma página inteira usando marcação otimizada, imagens otimizadas para a Web e JavaScript e CSS minificados. Quanto menos tempo os usuários esperarem pelo carregamento do site, mais tempo eles terão para aproveitá-lo. Ao mesmo tempo, você pode até ajudar a reduzir a energia consumida na veiculação e na renderização de seu website, reduzindo, assim, sua "pegada de carbono".
Um site deve permanecer utilizável e estético, independentemente do dispositivo, plataforma e ambiente do navegador em que é exibido. A experiência do usuário muda à medida que os ambientes mudam e seu design deve ser capaz de lidar com isso. Aplique os princípios de web design responsivo, degradação elegante ou aprimoramento progressivo.

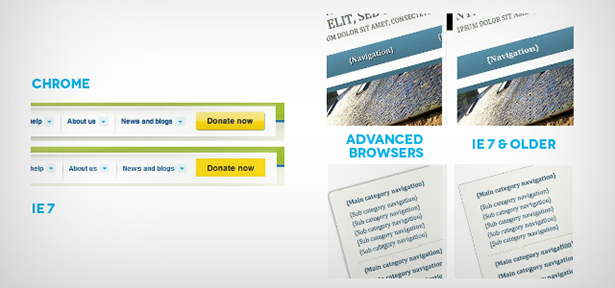
Degradação graciosa é a prática de construir um site para que ele ofereça um bom nível de experiência do usuário em navegadores modernos, enquanto se desgasta graciosamente para aqueles que usam navegadores mais antigos. O design pode não ser tão agradável ou bonito, mas os sistemas mais antigos ainda poderão aproveitar a funcionalidade básica. Embora seja possível “forçar” os navegadores mais antigos a se adaptarem (por exemplo, cantos arredondados), isso só pode ser alcançado a um custo.
Bom design é o mínimo possível
Menos é mais. Para muitos designers, porém, é muito fácil se deixar levar pela adição de detalhes decorativos.
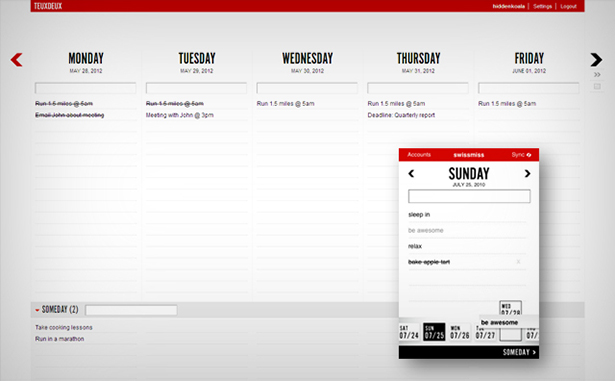
TeuxDeux é um aplicativo de gerenciamento de tarefas on-line que apresenta uma interface muito limpa, mínima e altamente intuitiva. Aqui está uma captura de tela em ação junto com seu aplicativo para iPhone.
Minimizar a desordem em um projeto exige muito esforço - ainda mais esforço do que o necessário para adicionar elementos. A chave para alcançar a simplicidade é aderir aos fundamentos do seu design. Remova qualquer coisa que não contribua para uma experiência melhor para seu usuário. Com menos, você pode conseguir mais.
Defina o propósito do seu site antecipadamente. Seu site precisa ter um forte ponto focal. Ao adicionar elementos de design ao seu site, continue a se fazer perguntas sobre o objetivo deles. Isso reforçará ou complementará os objetivos do meu site? Como sua ausência afetará o design geral? Este elemento é necessário ou estou apenas tentando preencher o espaço?
Simplifique suas escolhas de cores. Criar um design minimalista não significa que você esteja preso a uma paleta preto e branco. Use pequenos toques de cor para pintar um caminho para os olhos dos usuários seguirem.
Localize pontos problemáticos. Pegue um voluntário ou alguns testadores profissionais e dê a eles uma lista de tarefas (ou seja, compre um livro em sua loja, entre em contato com você para uma consulta ou inscreva-se em seu blog). Observe atentamente e veja se são fáceis de realizar. Não lhes dê dicas ou sugestões; apenas observe. Eles sabiam onde clicar? Quantas vezes eles clicaram no botão “Voltar”? Eles se perderam? Quanto tempo demorou para eles realizarem uma tarefa?
Conclusão
Um bom design é a síntese de todos esses princípios. Aplicados em web design, estes podem ser ferramentas poderosas na criação de experiências únicas, memoráveis e eficazes para seus usuários. Aprenda-os de cor.