Aol.Com redesenha o Mobile-First
Muito poucos dos principais jogadores dos primeiros dias da Web ainda estão conosco. Os modelos de negócios que prosperaram nos dias de conexões dial-up e paletas de cores seguras para a Web tendem a não se adequar à moderna web móvel.
Um dos grandes nomes, ainda apegado ao seu sucesso inicial, é a Aol. Fundada em 1983, Aol. renomeada como America Online em 1991, a tempo de aproveitar a primeira onda de adoção da Web. Em 2009, quando a empresa renomeou novamente, desta vez como Aol. estava lutando para competir com jovens iniciantes como o Google. No entanto - apesar das percepções comuns de que não conseguiu manter o ritmo - em comparação com os primeiros concorrentes, como o Alta Vista, Aol. está prosperando; é uma corporação de bilhões de dólares e seu site possui mais de 375 milhões de visualizações únicas por ano.
A reformulação da homepage da Aol. , revelado hoje, é voltado diretamente para o mercado de telefonia móvel. Relatórios VentureBeat que quase um terço do tráfego da Aol vem de dispositivos móveis. (Uma figura que parece surpreendentemente baixa considerando o conteúdo da Aol - principalmente notícias e entretenimento - e seu principal alvo demográfico - famílias com renda disponível.)
O novo design é baseado em uma grade modular construída com JavaScript, que geralmente deve ser reservada para aprimoramentos progressivos. No entanto, no que diz respeito à versão beta aberta, parece que funciona, os únicos erros ocorrem quando uma janela do navegador é redimensionada, mas quem (para além dos web designers) alguma vez redimensiona a janela do navegador?

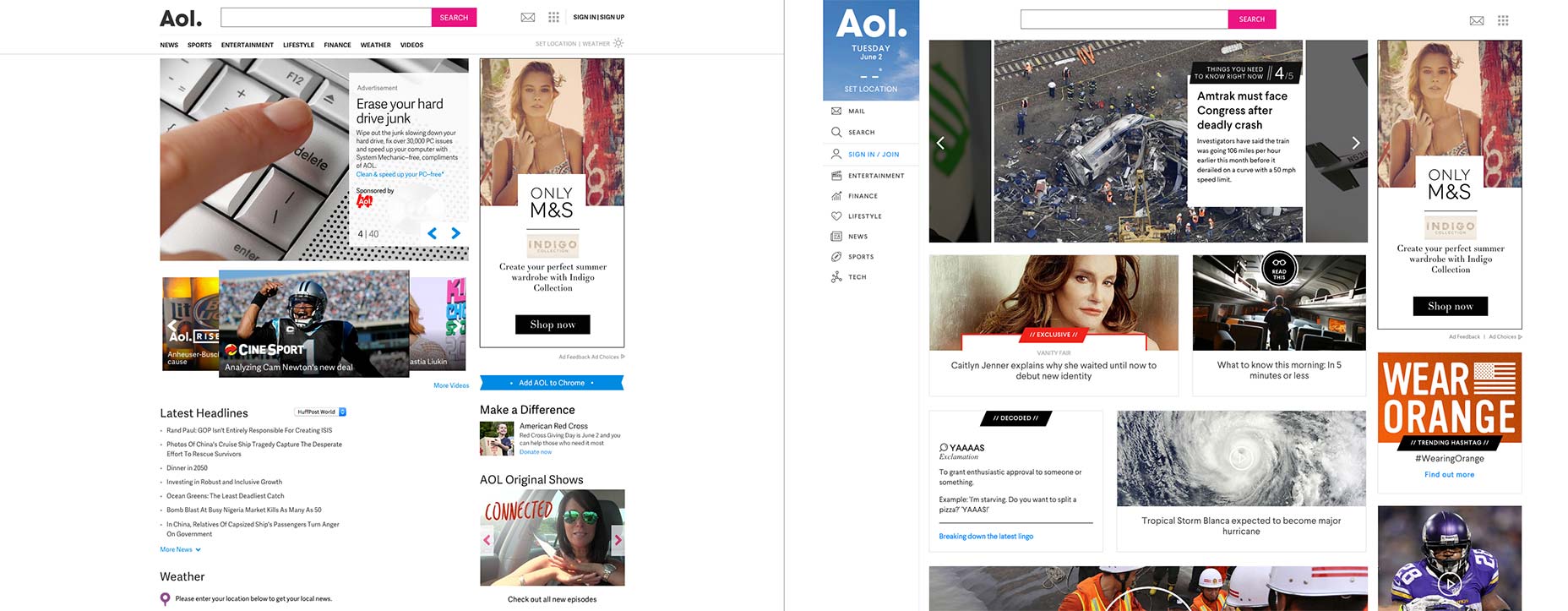
O redesenho do aol.com é antigo (à esquerda) e novo (à direita).
Claramente ninguém disse a Aol. aquele carrosséis são ruins porque o novo site mantém o controle deslizante de herói do design original, completo com 40 slides. Cada slide dura cerca de 8 segundos, portanto, se você quiser revisar todo o conteúdo que deseja priorizar, verá a página inicial por mais de cinco minutos.
Qualquer site, projetado para dispositivos móveis, precisa equilibrar a propriedade real da tela com a usabilidade. O tamanho do tablet do design adota uma abordagem de estilo de painel, substituindo a barra de menus vertical por uma faixa de ícones. Descer para o tamanho móvel, a faixa de ícones é substituída por um menu de hambúrguer, uma tática comum que é provavelmente a solução menos difícil na maioria dos casos. No entanto, dado que a navegação já está usando ícones, parece preferível manter a faixa de ícones no celular. Em todos os casos móveis, a própria navegação é aberta como uma gaveta deslizante.
Uma questão interessante é que a equipe interna que projetou o site optou por não deixar o cabeçalho colado, então, quando você percorreu um monte de conteúdo, você precisa rolar de volta ao topo para alterar as seções.

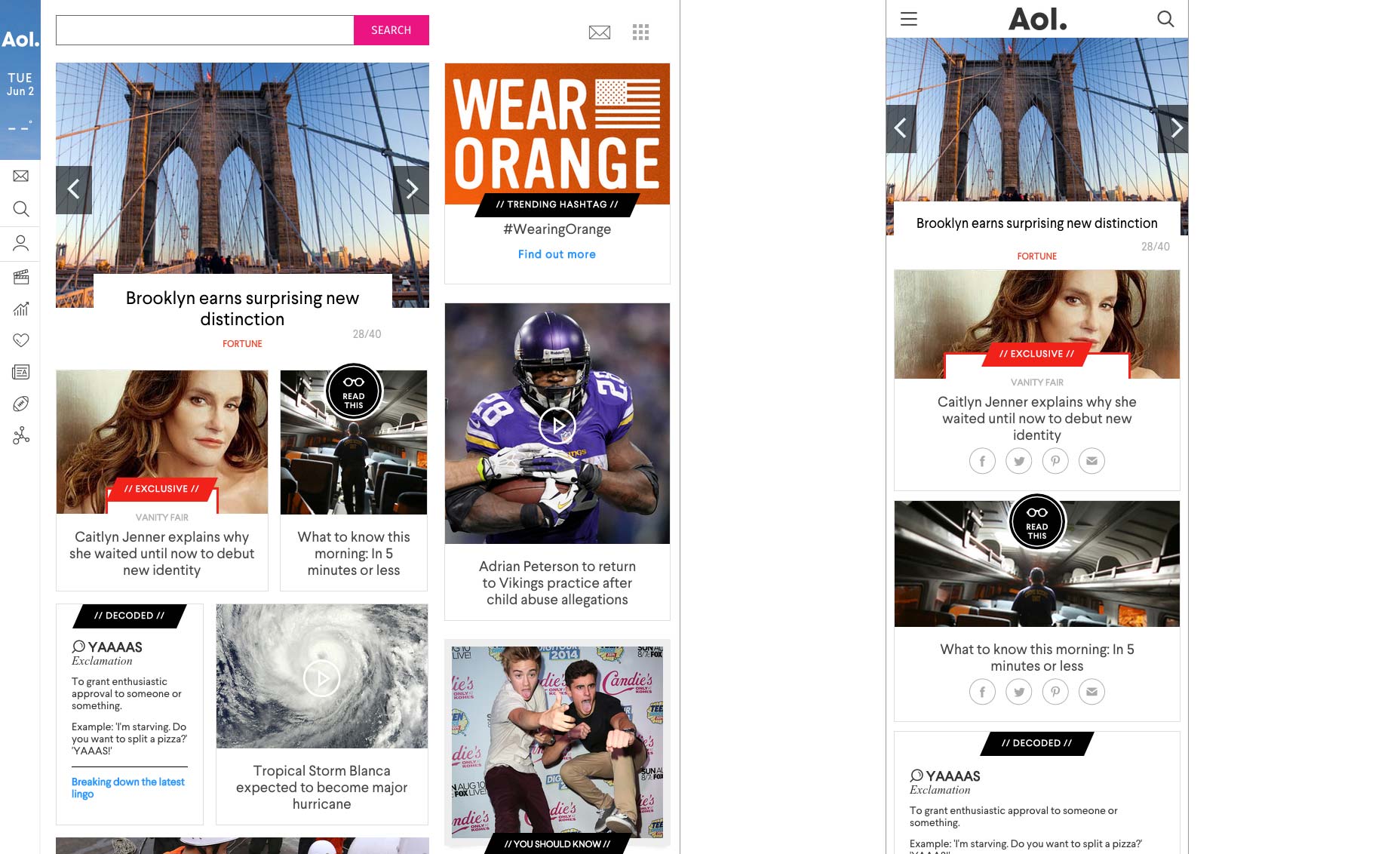
O redesign aol.com para tablet (esquerda) e telefones (direita).
Um problema significativo não é a dependência da navegação em ícones - a adição de texto na gaveta deslizante minimiza esse problema - mas os ícones que foram selecionados. Os ícones de e- mail e pesquisa são claros, assim como os ícones de login , entretenimento , finanças e notícias . O futebol usado para representar esportes é claro, mas muito centrado nos EUA (uma corporação com ambições globais pode ter usado um esporte mais global, como tênis ou golfe). O link do estilo de vida é representado por um coração, que, dado o perfil demográfico da Aol, poderia ser confundido com namoro ou romance. Tech , parece mais um ícone de mídia social.
O tipo de letra a ser usado é Larsseit , dos quais eu não sou fã de texto no corpo em telas. Seus contadores são generosos e não há muito contraste, mas suas aberturas são pequenas e há muito pouca variedade em suas letras para o meu gosto.
O maior desafio da Aol foi a integração do vídeo. O vídeo tem sido fundamental para a continuidade da prosperidade da Aol. de acordo com a próxima Web eles experimentaram um crescimento de 93,8% em visualizações de vídeos no último ano. Parece uma oportunidade perdida, portanto, os vídeos não podem ser reproduzidos diretamente na página inicial.
O bloco de logotipo, que apresenta o logotipo, a data e a temperatura na sua localização, usa como plano de fundo uma imagem das condições atuais do tempo. É uma idéia intelectualmente inteligente, mas resulta em um bloco azul muito pálido. Eu gostaria de ter visto este bloco rosa neon colorido para combinar com o botão de busca. Um choque de cores teria ajudado a animar uma página que atualmente é bastante monótona.
O maior problema com o redesign de Aol é que falta personalidade. É raro eu nivelar essa acusação com alguém, mas é muito pequena.
Aol. é, sem dúvida, uma história de sucesso na Web, devido em grande parte ao seu papel de early adopters. Sua nova reformulação é claramente uma tentativa de adotar a crescente rede móvel. De muitas maneiras, sacrificaram a experiência no desktop para uma experiência móvel mais satisfatória. Navegar no novo aol.com em dispositivos móveis é mais elegante do que navegá-lo na área de trabalho, e todo o site parece ter sido projetado primeiro para dispositivos móveis.
Aol. deve ser aplaudido por abraçar mudanças e se comprometer totalmente com a web móvel, mesmo que, como é provavelmente o caso, o site resultante seja muito utilitarista para se apaixonar. É um ótimo ponto de partida para o futuro da empresa, mas duvido que dure tanto quanto esses discos de instalação gratuitos atualmente residem no aterro do mundo.
Usos da imagem em destaque imagem do telefone inteligente via Shutterstock.