Adobe Typekit revela um grande reprojeto
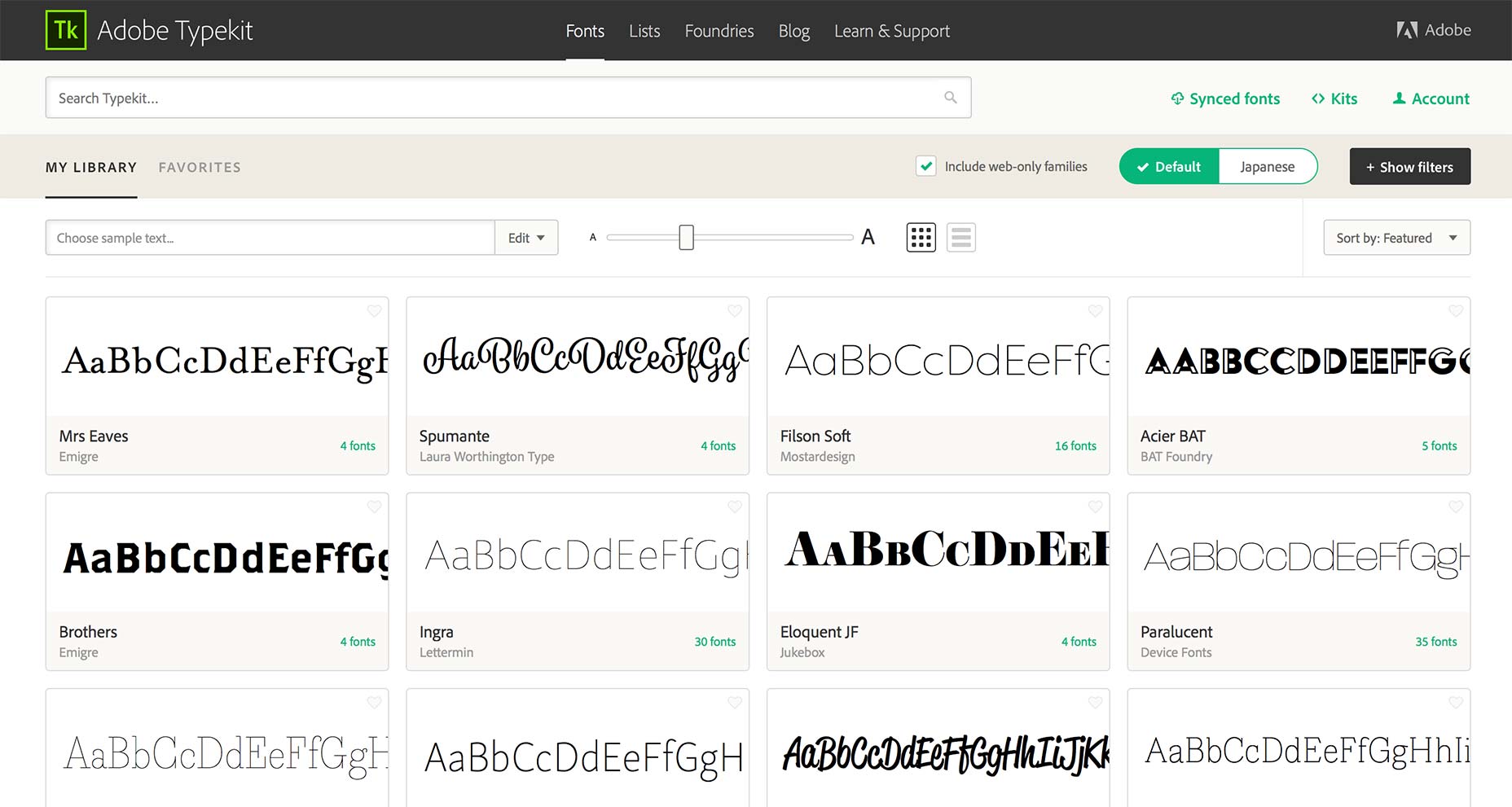
Adobe Typekit acaba de lançar uma atualização há muito atrasada para sua interface de navegação de fonte. Atualmente ainda em versão beta, a nova interface facilita a localização e o uso de fontes é muito mais fácil. Esta é a maior atualização para a interface do Typekit em 5 anos e comparar a antiga com a nova oferece uma visão fascinante sobre como as prioridades de design mudaram nos últimos anos.
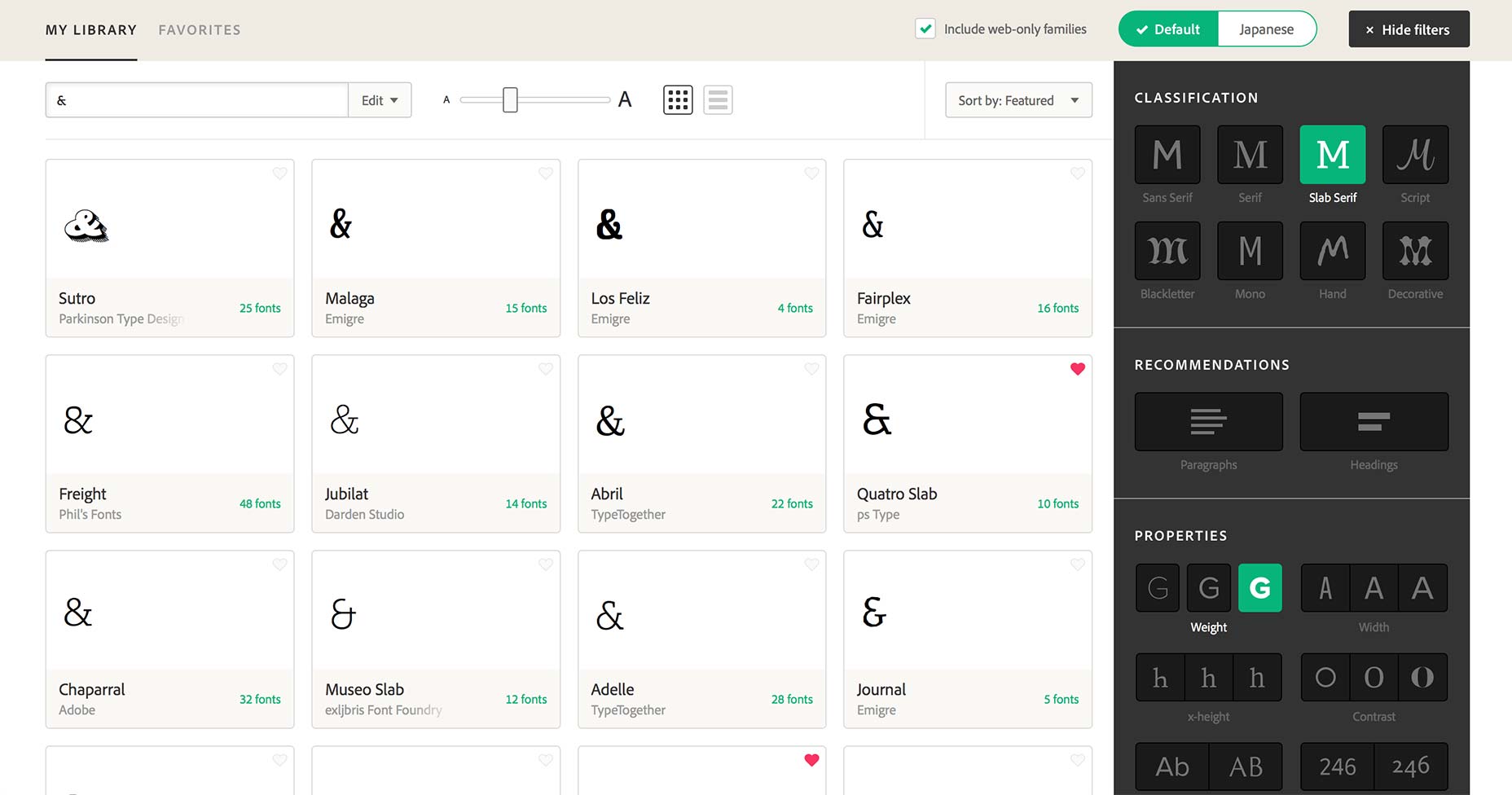
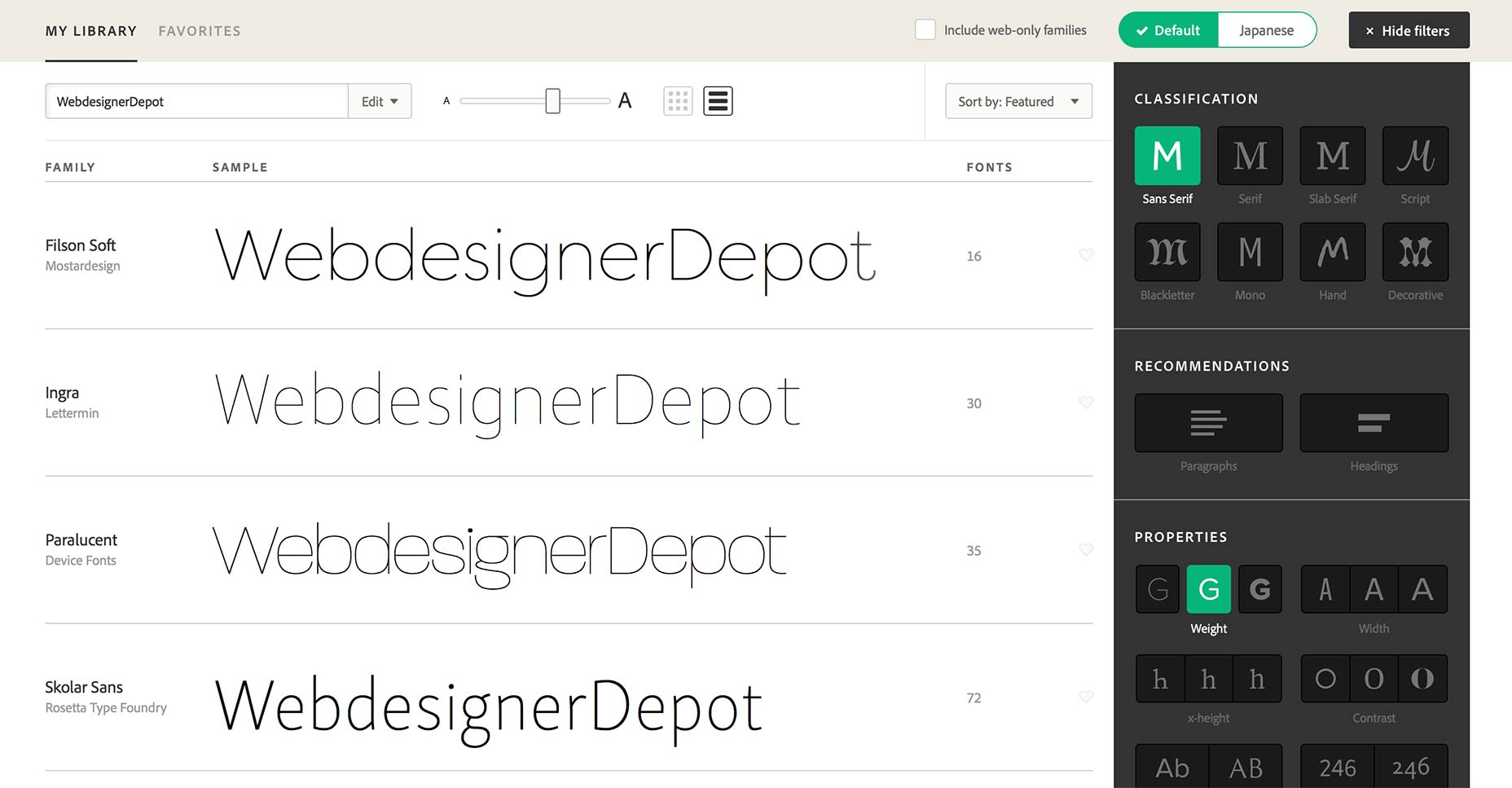
O novo design é mais responsivo, a coluna de largura fixa datada foi substituída por colunas flexíveis que parecem ótimas mesmo em um telefone - em telas como o iPad Pro, é um prazer de usar. O novo design aproveita ao máximo a janela de visualização, preenchendo o espaço disponível, e os filtros podem agora estar bem guardados quando não forem necessários.
A nova interface do Typekit é substancialmente mais simples que seu predecessor. Tomemos por exemplo a opção Web / Desktop introduzida quando a Adobe começou a transmitir fontes para a Creative Cloud; os dois botões de alternância foram substituídos por uma caixa de seleção Incluir famílias somente para web . (Qualquer pessoa que produza modelos, guias de estilo ou até mesmo gráficos para clientes desejará desativá-la imediatamente - para que o Typekit mostre apenas as fontes que podem ser sincronizadas e exibidas na Web.)
A sincronização de fontes também foi acelerada. Para sincronizar uma fonte com os aplicativos da Creative Cloud, você não precisa mais abrir uma janela modal, basta clicar no botão Sincronizar ao lado da visualização.
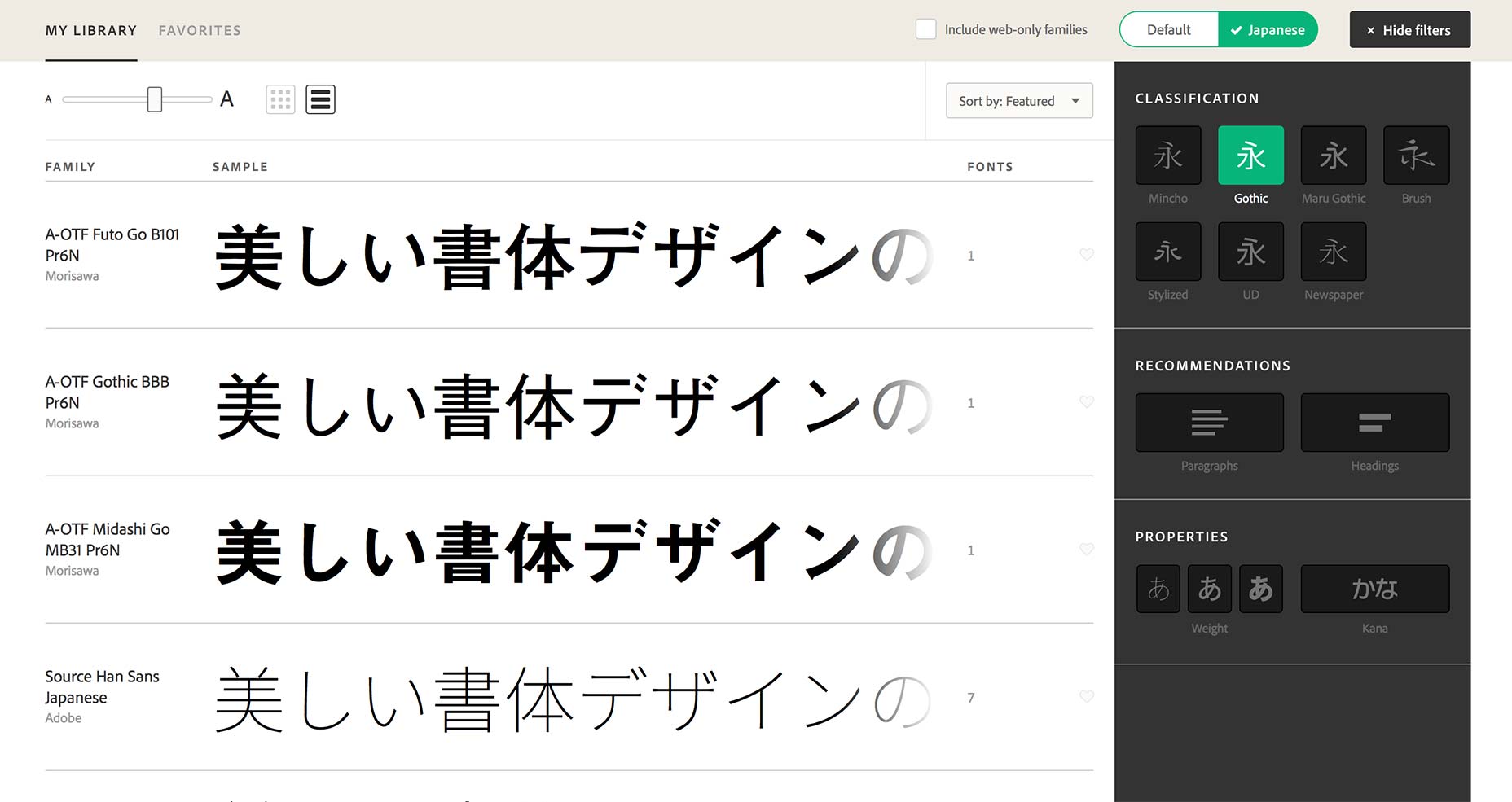
Felizmente, agora você pode inserir numerais, pontuação e diacríticos como texto de amostra. Isso é uma dádiva de Deus para designers que trabalham em outros idiomas além do inglês, mas também para qualquer pessoa (como eu) que gosta de navegar pelo e comercial.
Você também encontrará acesso mais fácil a fontes premium licenciadas através de parceiros Typekit. Se, por exemplo, você comprou uma licença para a nova licença de Frere-Jones Mallory ou o tipo de processo é bonito Elena , você encontrará listado em Comprado no menu superior esquerdo.
Talvez a mudança mais bem-vinda tenha sido a mudança da rolagem infinita para a paginação. No design antigo, era muito fácil clicar em uma fonte para obter mais detalhes, em seguida, apertar o botão Voltar do navegador e voltar ao início dos resultados filtrados. Agora, graças a trabalhar com o comportamento padrão do navegador em vez de contra ele, o botão Voltar leva você diretamente para a última página para que você possa continuar navegando.
Você pode experimentar a nova interface fazendo login no Typekit, clicando no link Conta e alternando o Acesso antecipado para Ativado . A equipe do Typekit está pedindo feedback sobre as últimas mudanças, então, se há um recurso que você sempre quis, ou se eles descartaram algo que você usa todos os dias, agora é a hora de falar, via o email ou em Twitter .
O Typekit é um serviço excelente, indiscutivelmente um dos melhores da Adobe, mas novos recursos de crowbar, como a sincronização, em uma interface datada, levam a uma experiência de usuário cada vez mais frustrante. A nova interface do Typekit retém o melhor do serviço e mantém a familiaridade com a marca, ao mesmo tempo em que corrige a maioria de suas falhas.
O que o novo Typekit faz melhor é sair do caminho. O novo design é, se não realmente invisível, certamente menos opaco. Isso é algo que todos nós podemos aprender.