Um guia completo para aprimoramento progressivo
Durante anos, os web designers têm usado princípios de degradação para garantir que os visitantes em navegadores mais antigos possam pelo menos ver o conteúdo em seus sites, mesmo que eles não vejam exatamente como o designer pretendia.
A degradação graciosa permite que os projetistas projetem para os navegadores mais novos e melhores sem alienar completamente aqueles que usam versões mais antigas do navegador.
E só porque aqueles com navegadores mais antigos geralmente têm uma experiência de usuário que não é ideal, não impedem que os designers concentrem suas atenções nas tecnologias e técnicas mais recentes, racionalizando que aqueles que usam navegadores mais antigos estão acostumados ou devem apenas atualizar.
O aprimoramento progressivo nos dá uma opção melhor. Em vez de se concentrar em tecnologias e suporte de navegadores, a PE se concentra no conteúdo.
Como a maioria dos designers certamente concorda, o conteúdo é a parte mais importante de praticamente qualquer projeto de website. Mas muitos designers não entendem completamente o aprimoramento progressivo, como ele funciona e por que é um modelo melhor do que uma degradação elegante.
Leia para obter respostas para essas perguntas e informações sobre como usar aprimoramento progressivo em seu próximo projeto de design do site.
Quem se beneficia com o aprimoramento progressivo?
Muitos designers acham que o aprimoramento progressivo só beneficia os usuários que usam navegadores desatualizados, mas outros usuários também se beneficiam. Os navegadores móveis são os mais propensos a aproveitar ao máximo o aprimoramento progressivo. As razões para isso são duas. Primeiro, os navegadores móveis que não suportam CSS ou JavaScript ainda podem exibir o conteúdo do seu site. Enquanto a maioria dos navegadores modernos de smartphones suporta pelo menos um deles, nem todos os navegadores para telefones celulares básicos.
A segunda maneira de beneficiar os navegadores de dispositivos móveis é que os sites criados com aprimoramento progressivo podem incorporar mais facilmente uma versão móvel. Afinal de contas, o HTML da fundação funcionará independentemente do CSS em camadas acima dele. Portanto, criar uma folha de estilo separada para navegadores móveis não requer muito trabalho extra.
Os leitores de tela também têm um tempo muito mais fácil se o HTML básico for bem estruturado e semântico. Isso torna seu site muito mais acessível para aqueles que empregam leitores de tela. Os mecanismos de pesquisa podem digitalizar com mais facilidade o HTML bem formatado do que as páginas mal codificadas, o que pode significar um posicionamento muito melhor do mecanismo de pesquisa no seu site.
Outros benefícios do aprimoramento progressivo
Além dos benefícios imediatos da experiência aprimorada do usuário, os sites criados com aprimoramento progressivo geralmente são mais fáceis de manter do que outros sites.
Como o conteúdo e a funcionalidade básicos são mantidos completamente separados dos elementos visuais da página, fazer alterações na aparência do site não deve afetar a maneira como o site funciona ou o conteúdo incluído. Re-theming seu site é muito mais fácil por causa disso. Tudo o que você precisa fazer é alterar seus arquivos CSS.

E honestamente, não devemos ignorar os benefícios de um site ser visualizado no maior número de navegadores existentes.
Embora nem todos tenham uma experiência idêntica, o fato de alguém usar um navegador desatualizado ou obsoleto ainda poder visualizar o conteúdo do seu site pode levar a mais visitantes ou clientes. Sites que adotam uma abordagem que começa com aprimoramento progressivo não precisam fazer nenhum trabalho extra para tornar isso possível.
Construa De Dentro Para Fora
O aprimoramento progressivo não se concentra na compatibilidade do navegador da mesma maneira que a degradação normal. Em vez disso, ele se concentra primeiro no conteúdo, depois na apresentação desse conteúdo e, em seguida, em qualquer script. Dessa forma, independentemente do dispositivo ou navegador que o visitante estiver usando, ele poderá ver seu conteúdo sem problemas.
O aprimoramento progressivo também pode trazer benefícios para a acessibilidade e até para a otimização de mecanismos de pesquisa. Ao começar com HTML semântico bem estruturado, você estará fornecendo uma boa base para construir o design do seu site. E esse HTML básico é facilmente interpretado pelos leitores de tela e pelas aranhas do mecanismo de pesquisa.
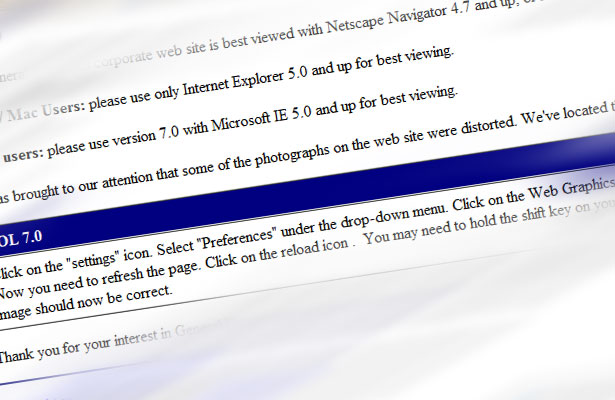
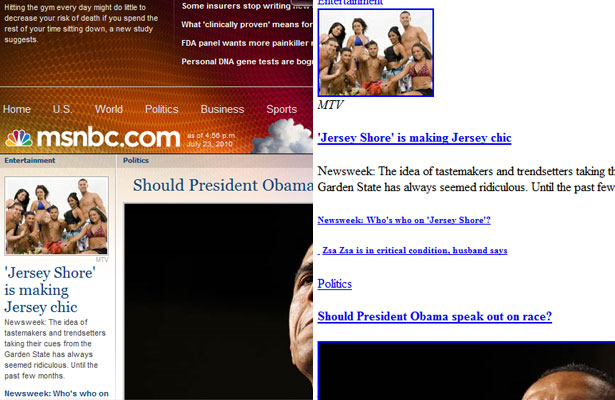
Coloque o conteúdo primeiro
Sempre que você está iniciando um novo projeto de site, primeiro você deve se concentrar na estrutura de conteúdo. Ao criar HTML semântico bem estruturado como a base do seu site, você terá mais facilidade com o nível de apresentação do seu design.
HTML bem pensado tem a vantagem de não precisar de camadas de apresentação para fazer sentido. Isso significa que os leitores de tela, os spiders dos mecanismos de pesquisa e os navegadores básicos para dispositivos móveis poderão visualizar seu conteúdo sem problemas de formatação.
Você pode ver, acima, como o MSNBC mantém todo o seu conteúdo praticamente na mesma ordem, mesmo sem o CSS. O site é perfeitamente utilizável mesmo sem a camada de apresentação.
Embora a estrutura de um site dependa do conteúdo desse site específico, há algumas diretrizes que você deve usar para sites básicos.
Comece com o cabeçalho, depois a navegação principal, seguida do conteúdo. Após o conteúdo, você deverá colocar informações ou links adicionais na barra lateral e, em seguida, as informações do rodapé.
Desta forma, as informações de identificação do seu site são exibidas primeiro, seguidas pela navegação (no caso de alguém querer ir diretamente para uma página diferente, como seu contato ou sobre a página), e então ele vai direto para o conteúdo, o que é provável o que a maioria das pessoas está em seu site em primeiro lugar. Adapte este modelo conforme necessário ao seu site, mas tenha sempre em mente exatamente o que será mais interessante para seus visitantes e coloque-o o mais próximo possível do topo do código.
Certifique-se de que qualquer funcionalidade no seu site seja possível nesta camada básica. Isso significa que formulários e aplicativos devem ser utilizáveis apenas com o script HTML e do lado do servidor. Embora seja provável que a funcionalidade não seja tão bem apresentada como você gostaria ou seja de fácil utilização, ela deve ser utilizável no mínimo.
A apresentação é próxima
Uma vez que o seu HTML e funcionalidade básica estão todos definidos, você vai querer recorrer a elementos de apresentação. A grande maioria dos navegadores, incluindo muitos navegadores móveis, suporta CSS (embora nem todos suportem todos os aspectos de CSS, especialmente CSS3). O nível de apresentação deve melhorar o conteúdo. Isso deve facilitar a visualização e o uso e melhorar a experiência do usuário.
Até certo ponto aqui, você pode ter mais de uma camada de aprimoramento de CSS. O primeiro deve se concentrar em estilos básicos que são reconhecidos por praticamente qualquer navegador moderno. Seu layout, tipografia e esquema de cores devem ser incluídos nesta camada, juntamente com outras opções estilísticas.
Em seguida, adicione outra camada sobre a que aproveita as propriedades mais avançadas que podem não ser suportadas por todos os navegadores, mas que serão adicionadas à experiência do usuário para aqueles que usam navegadores que incluem suporte.
JavaScript deve ser o último
Às vezes parece que o JavaScript é usado em praticamente todos os novos sites criados. O JavaScript pode contribuir muito para a usabilidade e a experiência do usuário de um site ou aplicativo da web.
O Ajax revolucionou a maneira como muitos sites funcionam e fez uma grande diferença no que fazemos online agora. Mas o seu site ou aplicativo deve funcionar sem o JS. Sempre deve haver uma alternativa de script HTML ou de servidor, especialmente quando estamos falando de sites gerais em vez de aplicativos da web.
Verifique se seu site é utilizável sem JavaScript. Embora a maioria dos usuários da web tenha o JS ativado no navegador agora, ainda há casos em que o JavaScript é indesejável. Nem todo navegador de dispositivos móveis tem um bom suporte para JavaScript. Muitas vezes não é acessível para leitores de tela. E há algumas pessoas por aí que ainda não têm JavaScript habilitado em seus navegadores.
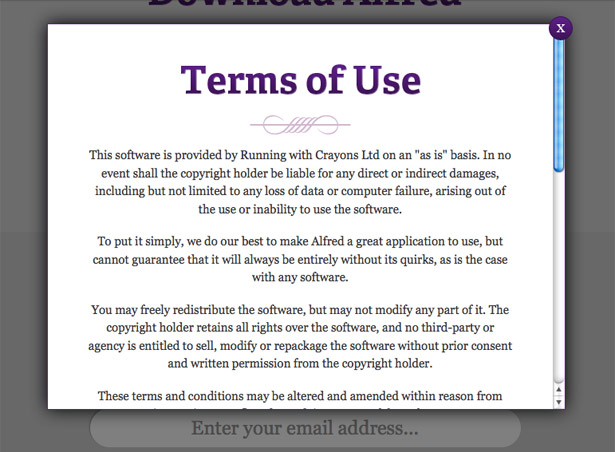
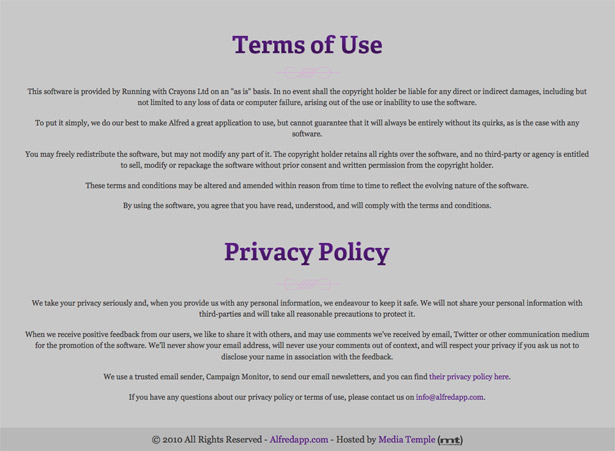
Como você pode ver nas capturas de tela abaixo, não há nenhuma perda de funcionalidade entre a versão habilitada para JavaScript do site do aplicativo Alfred e aquela com o JavaScript desativado. A única diferença real é que os Termos e Condições estão ancorados na parte inferior da página, em vez de serem abertos em uma janela modal quando o link é clicado. Mas em ambos os casos, eles estão ligados e totalmente legíveis.
Aqui está a versão totalmente funcional do site, com a janela modal.
Aqui está a versão com JavaScript desativado, com os Termos e Condições aparecendo logo acima do rodapé. Ainda está ligado do mesmo lugar no conteúdo.
Implementando aprimoramento progressivo

Nós conversamos sobre PE em um nível de teoria acima. Mas vamos entrar nos aspectos práticos de implementá-lo em um projeto de site. A primeira coisa a fazer é descobrir a arquitetura de informações do seu site.
Veja o conteúdo disponível e como ele deve ser organizado. Crie alguns wireframes de como você deseja mostrar o conteúdo, o posicionamento de diferentes elementos, etc. Priorize-os neste ponto, com o que deve aparecer mais próximo do topo do código (os elementos mais importantes) e o que pode ir mais abaixo.
Essa etapa de arquitetura da informação é vital com o aprimoramento progressivo. Uma vez que você sabe o que precisa ir onde, você pode começar a codificação. Certifique-se de configurar seu código HTML na ordem correta, de acordo com o que é mais importante. Isso não vai necessariamente coincidir perfeitamente com a ordem em que as coisas aparecem em seu site completo, mas provavelmente não será muito longe (cabeçalho no topo, conteúdo no meio, rodapé na parte inferior).
Verifique se o HTML que você está codificando aqui é semântico. Use corretamente , , tags, etc., além de nomear corretamente os divs nos quais seu conteúdo é exibido. Isso não só o torna mais acessível, mas também facilita muito a manutenção do código e a codificação do seu CSS.
Você também desejará codificar em qualquer funcionalidade neste momento usando scripts do lado do servidor. Enquanto o seu site final pode usar o Ajax para a funcionalidade principal, ainda é importante ter um backup do lado do servidor, apenas no caso.
Quando o HTML básico estiver concluído, você deverá passar para a camada de apresentação. Vá sobre isso em grande medida como você faria o design de qualquer projeto de site. Mas certifique-se de que, ao codificar o CSS, você mantenha a idéia de que nem todas as propriedades CSS funcionarão em todos os navegadores. Certifique-se de que, mesmo que alguns dos seus seletores não funcionem, sua apresentação geral não será afetada.
Um pouco de degradação graciosa pode ser apropriado para alguns dos seus CSS, para aqueles casos em que você realmente quer usar uma técnica específica que não é amplamente suportada. Não há nada de errado em usá-lo seletivamente, em casos especiais. Mas o objetivo aqui é confiar na boa codificação baseada em padrões e na marcação semântica para tornar desnecessária a degradação graciosa.
Tem havido algum debate sobre se usar várias folhas de estilo para aprimoramento progressivo é uma boa ideia. Separar os diferentes aspectos de sua apresentação (layout, tipografia, cor, etc., bem como diferentes folhas de estilo para layouts de impressão ou móveis) pode fazer sentido, especialmente se sua folha de estilo for longa ou complicada.
Folhas de estilo separadas facilitam a localização de um elemento específico e podem facilitar e complicar a manutenção do site. Afinal, se você quiser apenas mudar uma cor, é mais fácil abrir sua folha de estilo de cor e encontrar todas as ocorrências dessa cor, e saber que você não perdeu nada. Mas digamos que você queira alterar a cor e a tipografia de um tipo específico de elemento em sua página (como todos os seus H1s ou links da barra lateral). Você precisará abrir várias folhas de estilo para fazer as alterações. Se você usa vários arquivos CSS ou não, mais se reduz à escolha pessoal do que qualquer outra coisa.
Uma vez que seu CSS é todo codificado e tudo foi testado, é hora de adicionar qualquer script do lado do cliente. Nesse ponto, seu site deve funcionar com ou sem JavaScript. Mas adicionar JS pode melhorar muito a experiência e a satisfação do usuário. Depois de adicionar todos os scripts necessários, teste o site novamente com esse script desativado, apenas para garantir que tudo ainda funcione de maneira aceitável.
Convencer seus clientes
Ao trabalhar por conta própria, projetos de sites pessoais, o aprimoramento progressivo é algo que você pode implementar sem problemas. Ao lidar com clientes, no entanto, pode ser um pouco mais complicado. Muitos clientes ainda estão presos à ideia de que o site precisa aparecer exatamente igual em todos os navegadores que já usaram. Sempre.
Explique os benefícios do aprimoramento progressivo para seus clientes. Diga-lhes que é mais rápido e mais barato para eles projetar o site com o aprimoramento progressivo em mente, e que os visitantes provavelmente não se importarão com as duas formas, desde que o conteúdo esteja disponível.
Se eles ainda resistirem, diga a eles que você terá que ajustar sua cotação de acordo para compensar o tempo extra de codificação e o esforço necessário.
Em muitos casos, quando um cliente vê que o aprimoramento progressivo economizará dinheiro sem prejudicar seus visitantes, eles ficarão mais do que felizes em você projetar o site dessa maneira.
Aprimoramento progressivo acidental
Tenho certeza de que há alguns entre vocês que estão lendo este artigo e pensando: “Mas é assim que eu desenho websites de qualquer maneira!” Muitos designers criam seus sites em torno do conteúdo, certificando-se de que cada camada esteja funcional antes de adicionar outra camada.
Seu HTML é bem estruturado, seu CSS funciona como uma unidade inteira, mas ainda parece bem, mesmo que um ou dois elementos não funcionem corretamente, e mesmo sem o script do lado do cliente, tudo ainda funciona.
Alguns designers adotaram naturalmente uma visão de estilo de aprimoramento progressivo do design da web. Para esses designers, este artigo parece um chapéu velho.
Mas para aqueles de vocês que adotam a abordagem oposta, seja com degradação graciosa, ou apenas projetando para o menor denominador comum e não se incomodando com técnicas mais avançadas, considere o aprimoramento progressivo para o seu próximo projeto.
Escrito exclusivamente para WDD por Cameron Chapman .
Você cria automaticamente sites com aprimoramento progressivo em mente? Ou você prefere adotar uma abordagem graciosa de degradação? Por favor, compartilhe suas estratégias nos comentários!