Mais de 75 sites orientados para o tipo
Quando falamos sobre os elementos visuais de um site, geralmente nos referimos a imagens: fotos, ilustrações, ícones, possivelmente a interface do usuário. O que tendemos a esquecer é que o texto também é visual. Afinal, é a representação visual da palavra falada. E o texto, assim como as imagens, pode ser bonito ou feio, intrigante ou monótono, marcante ou sem graça na aparência.
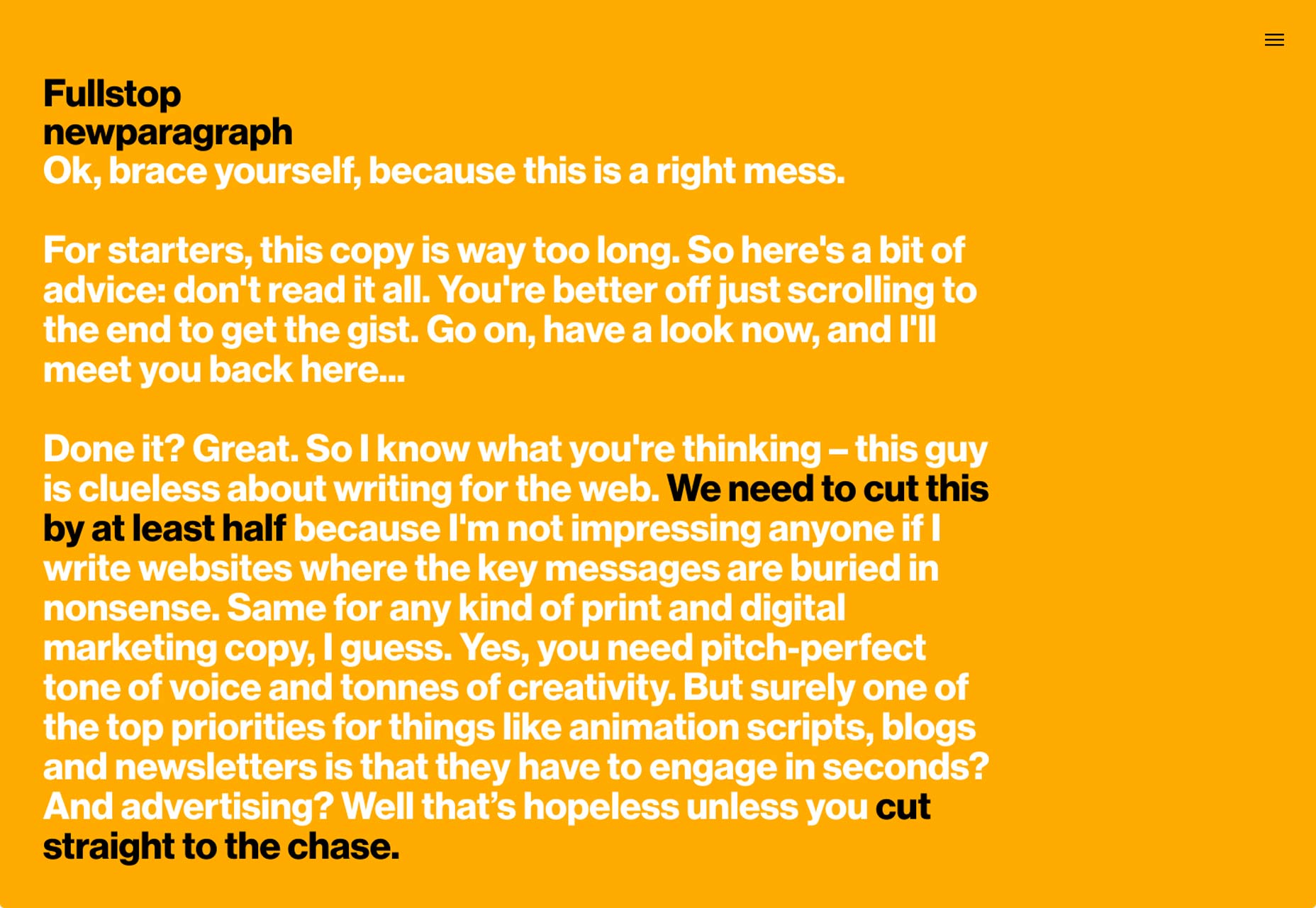
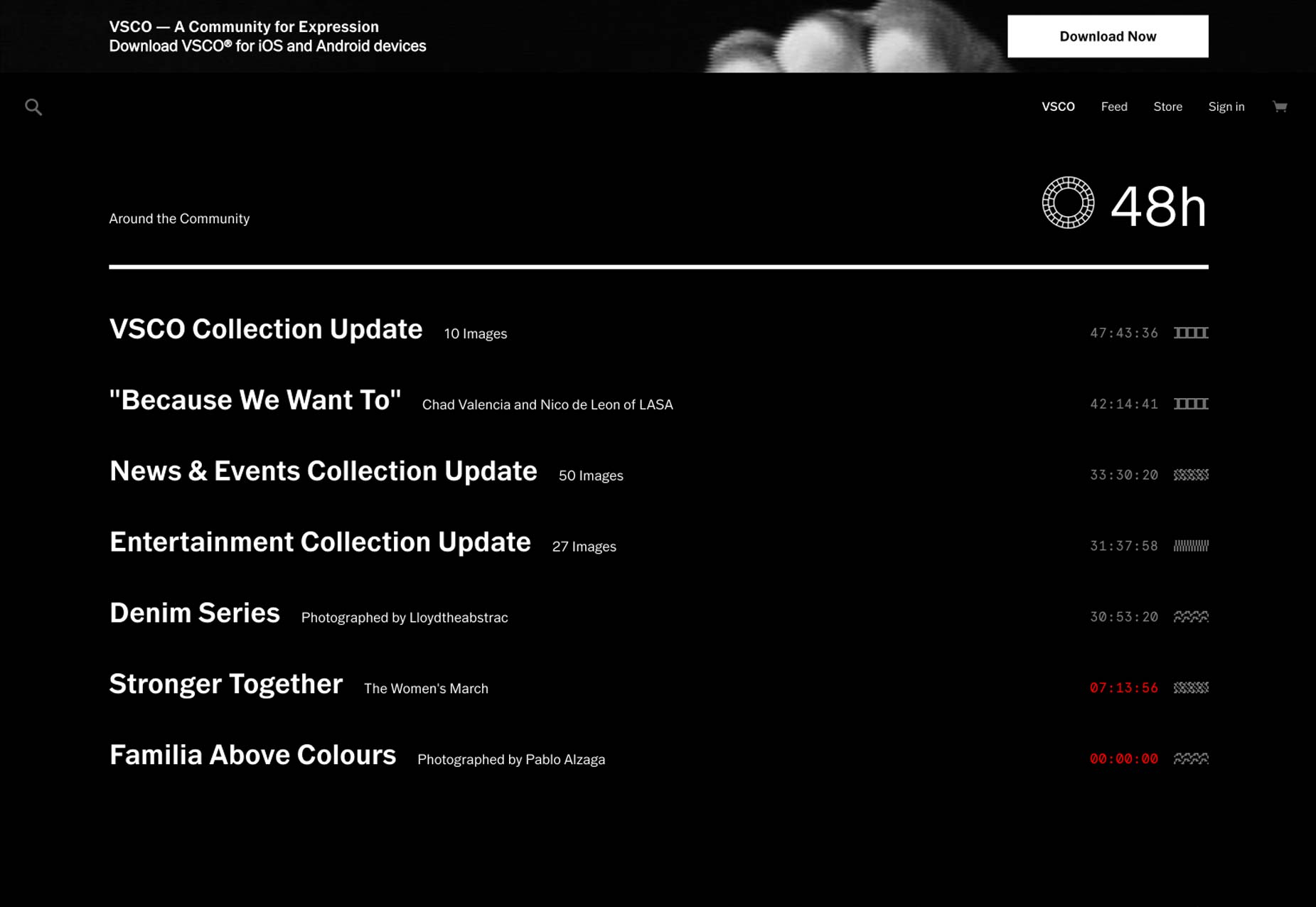
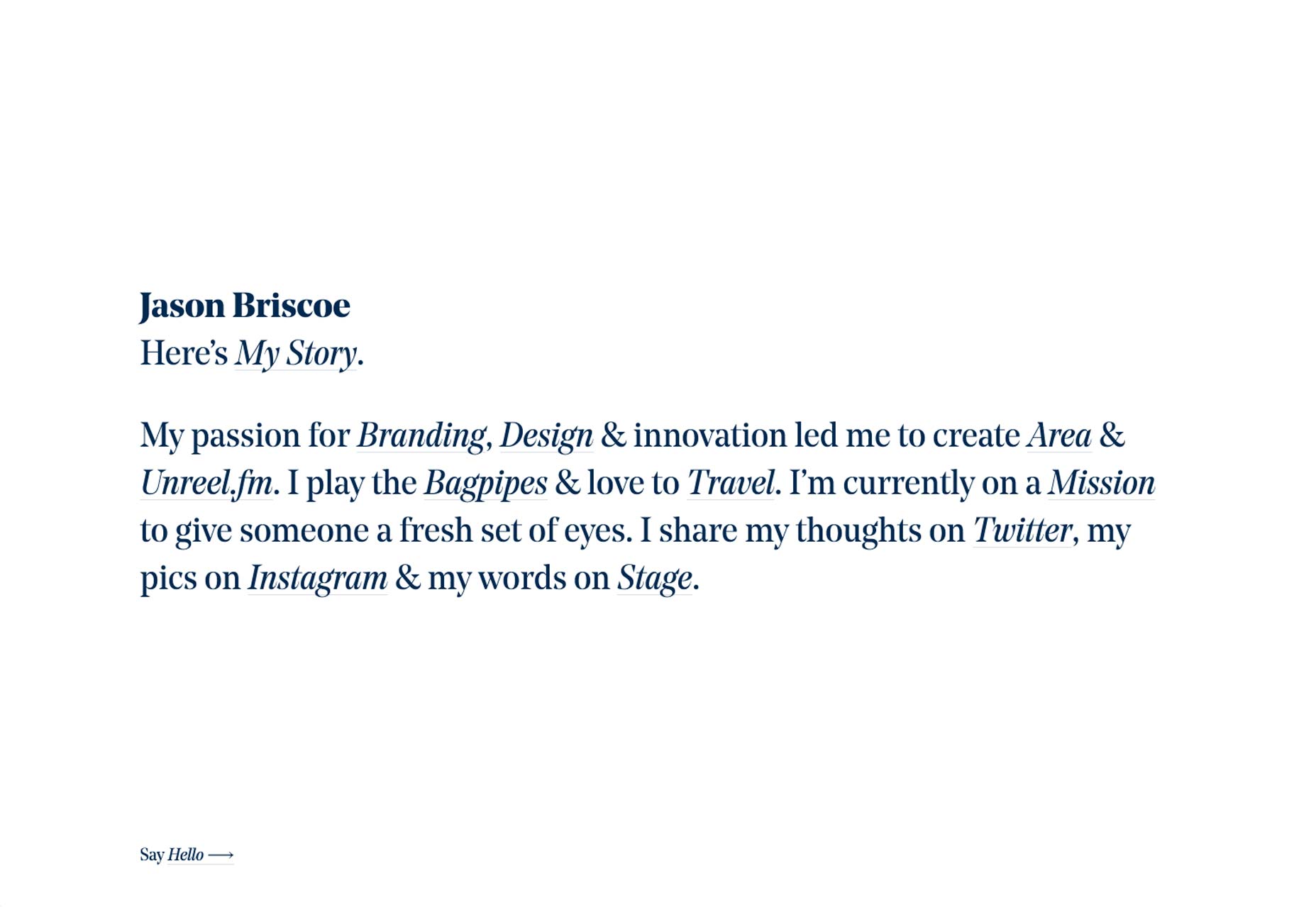
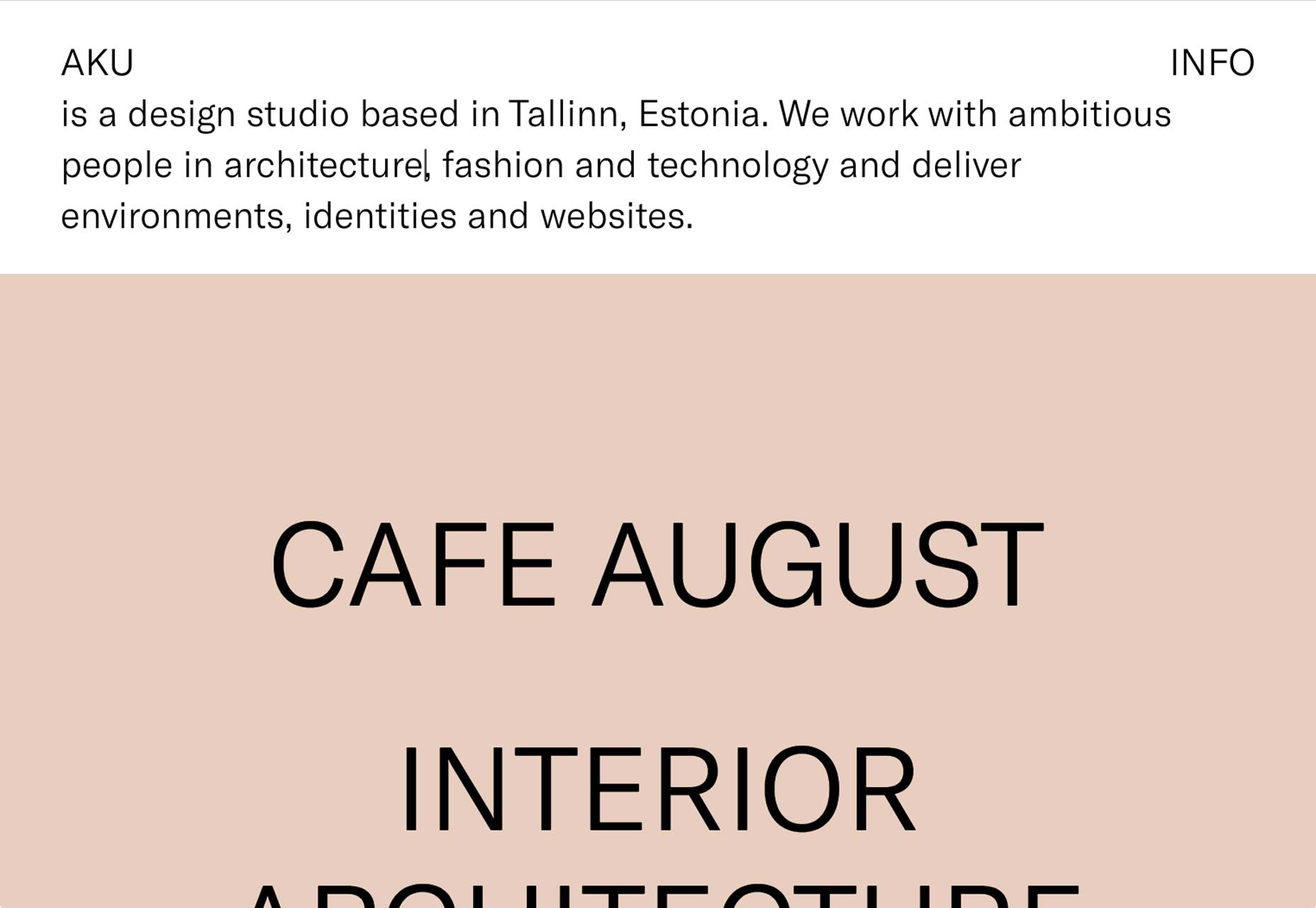
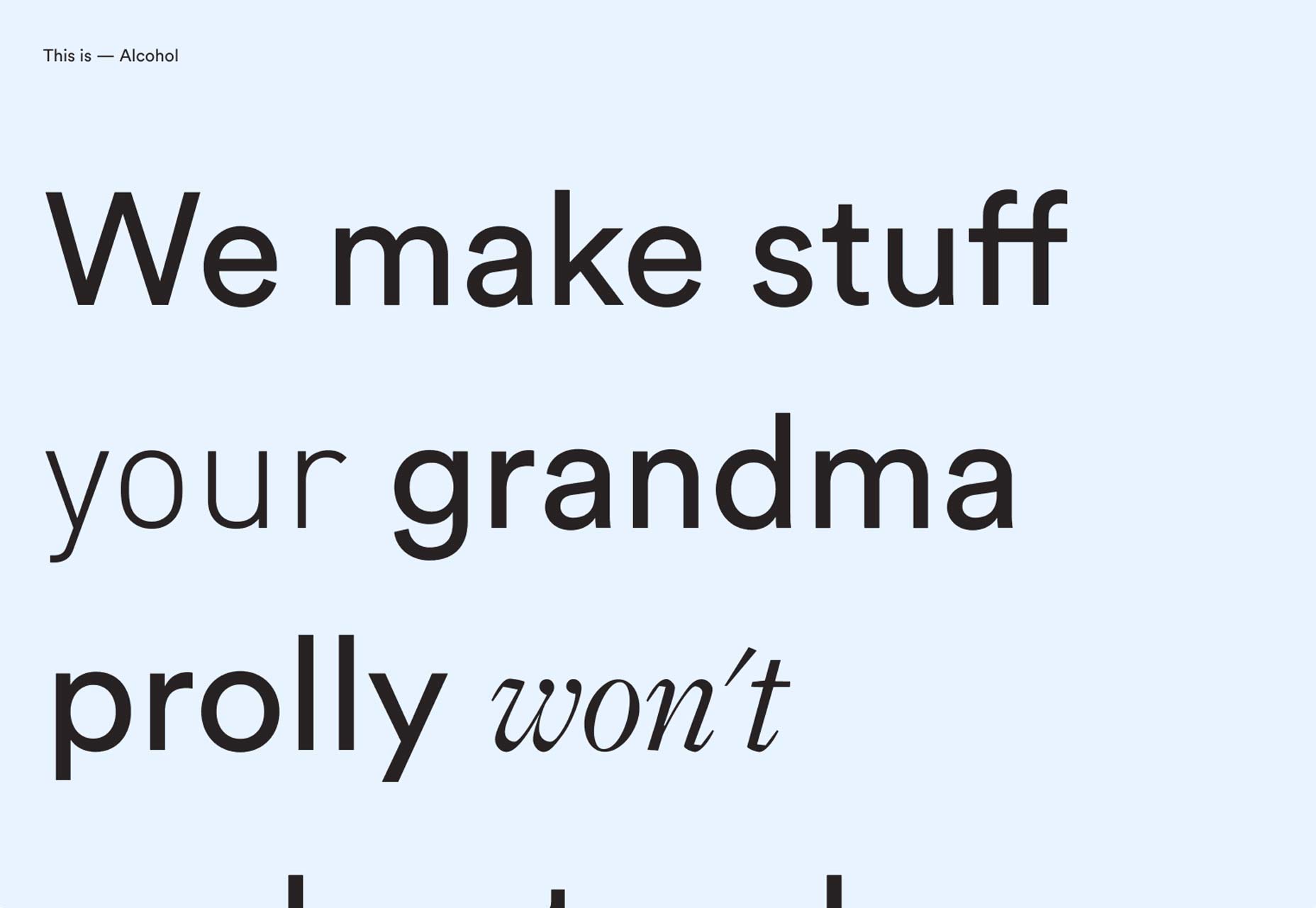
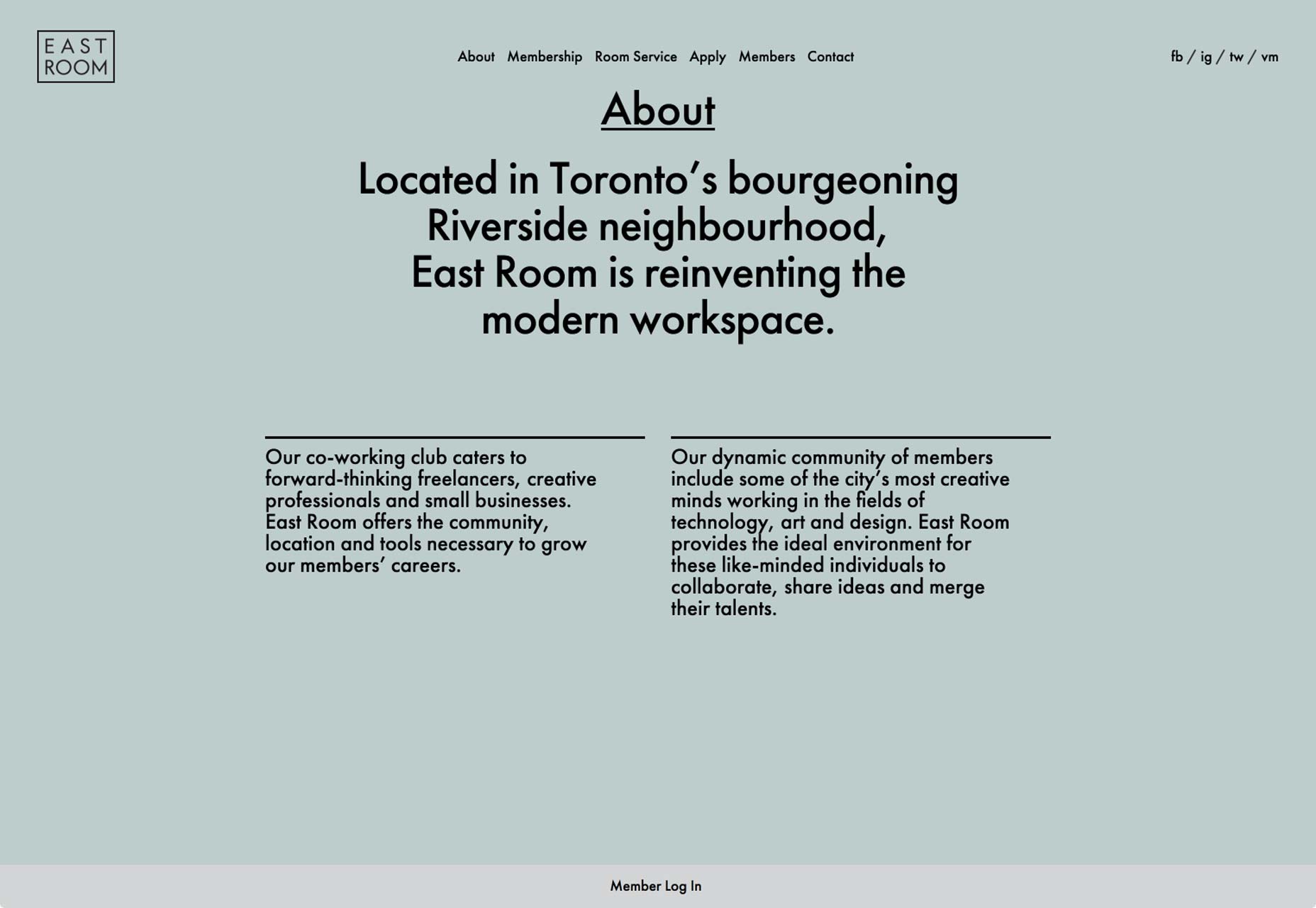
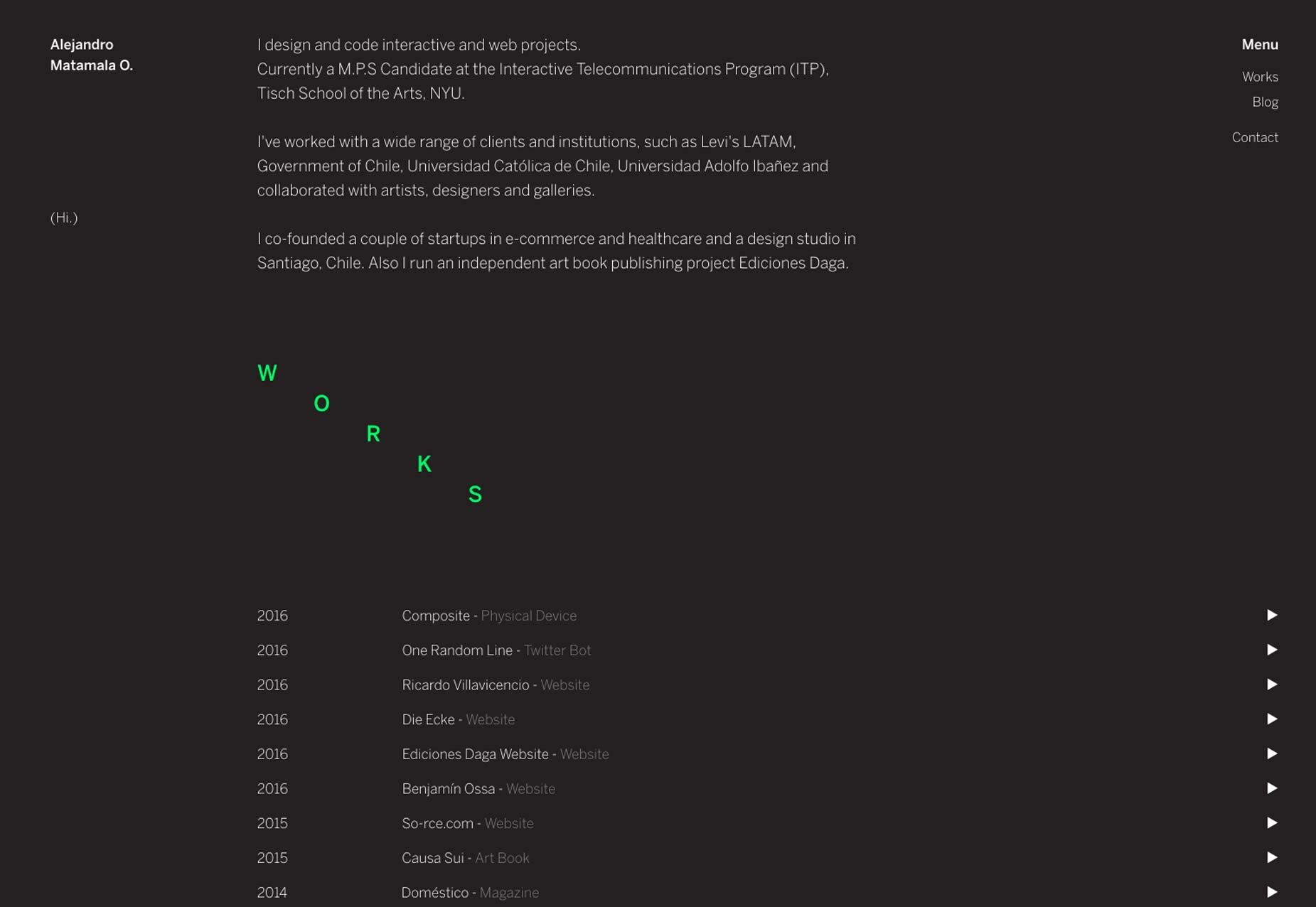
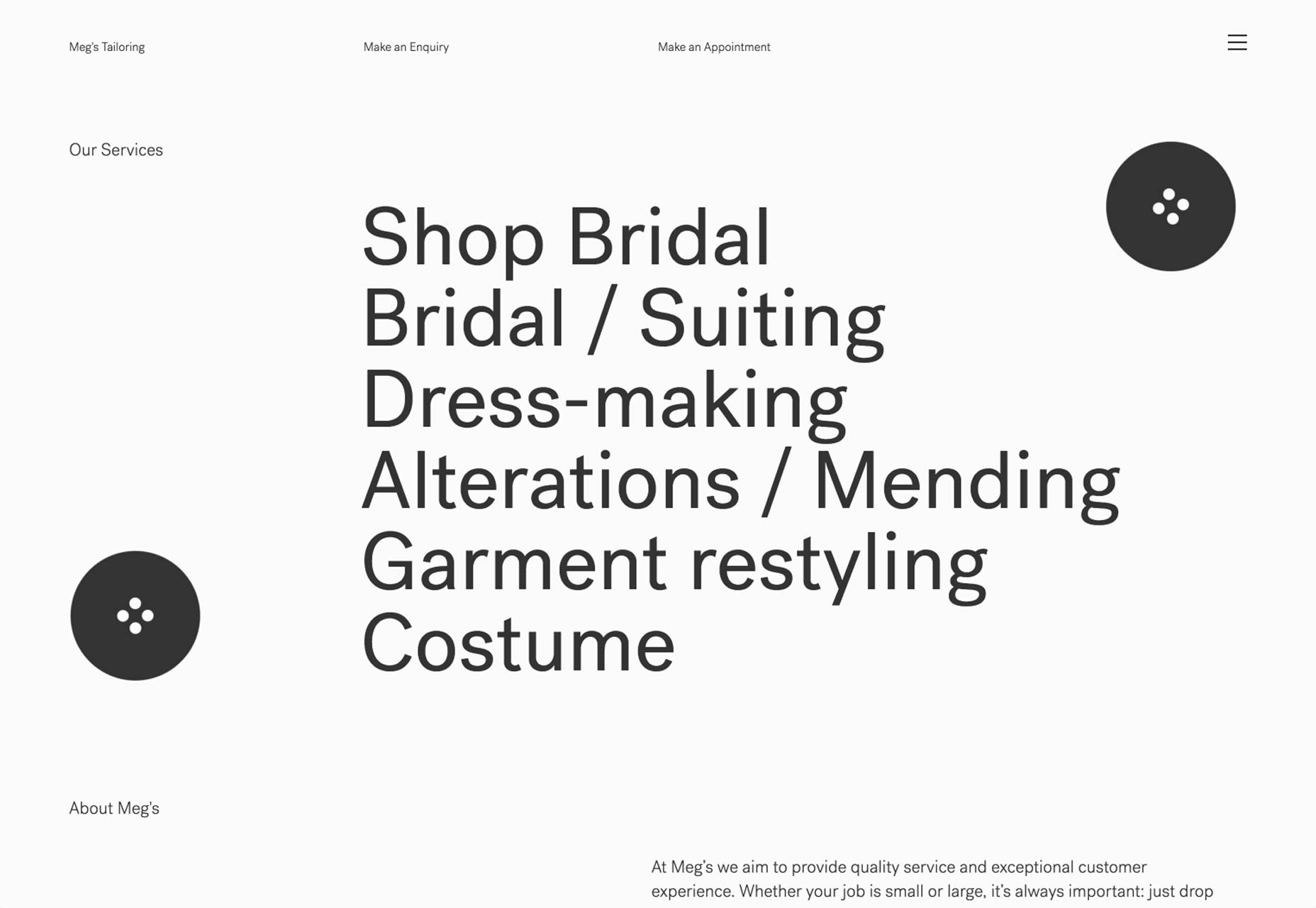
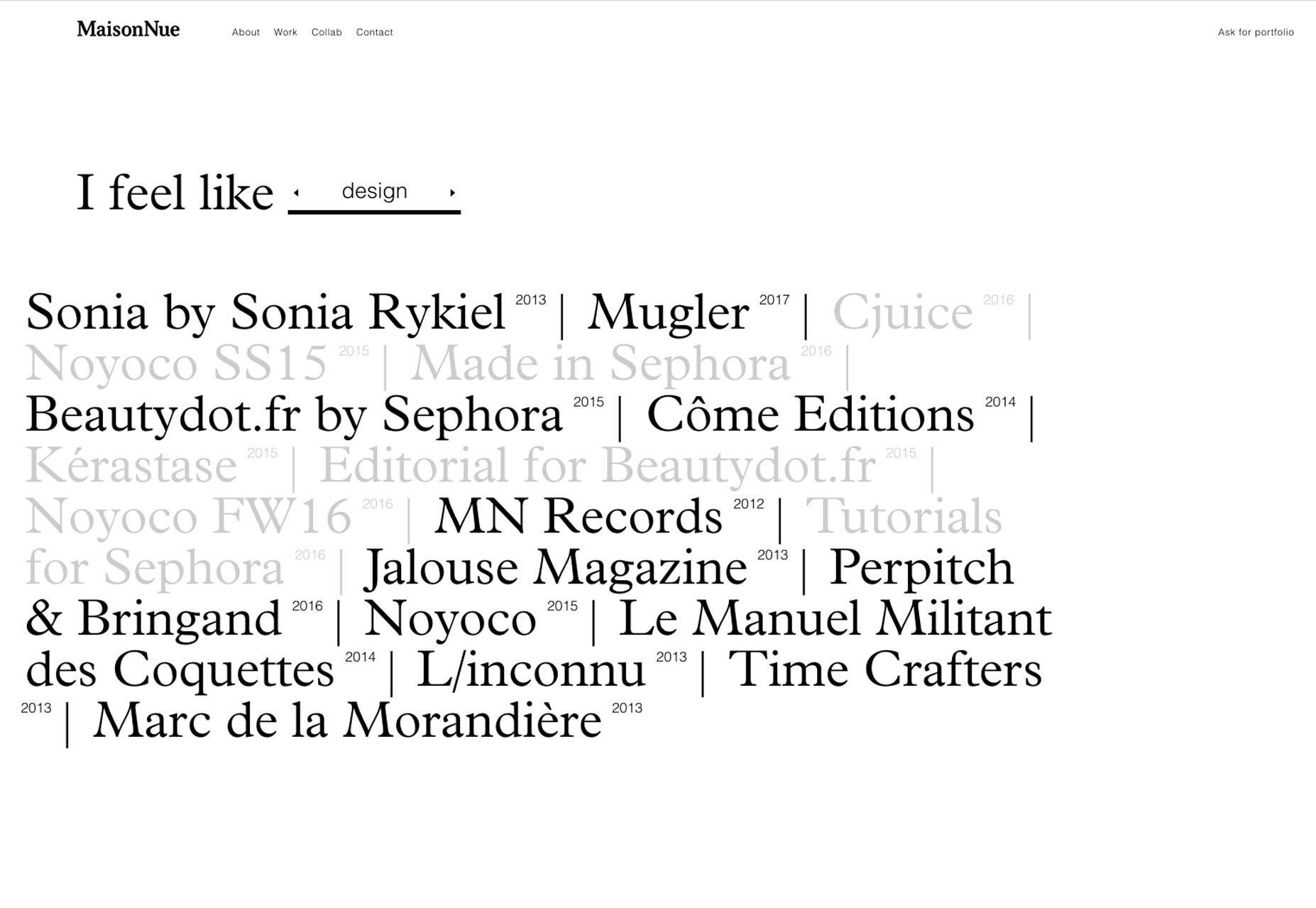
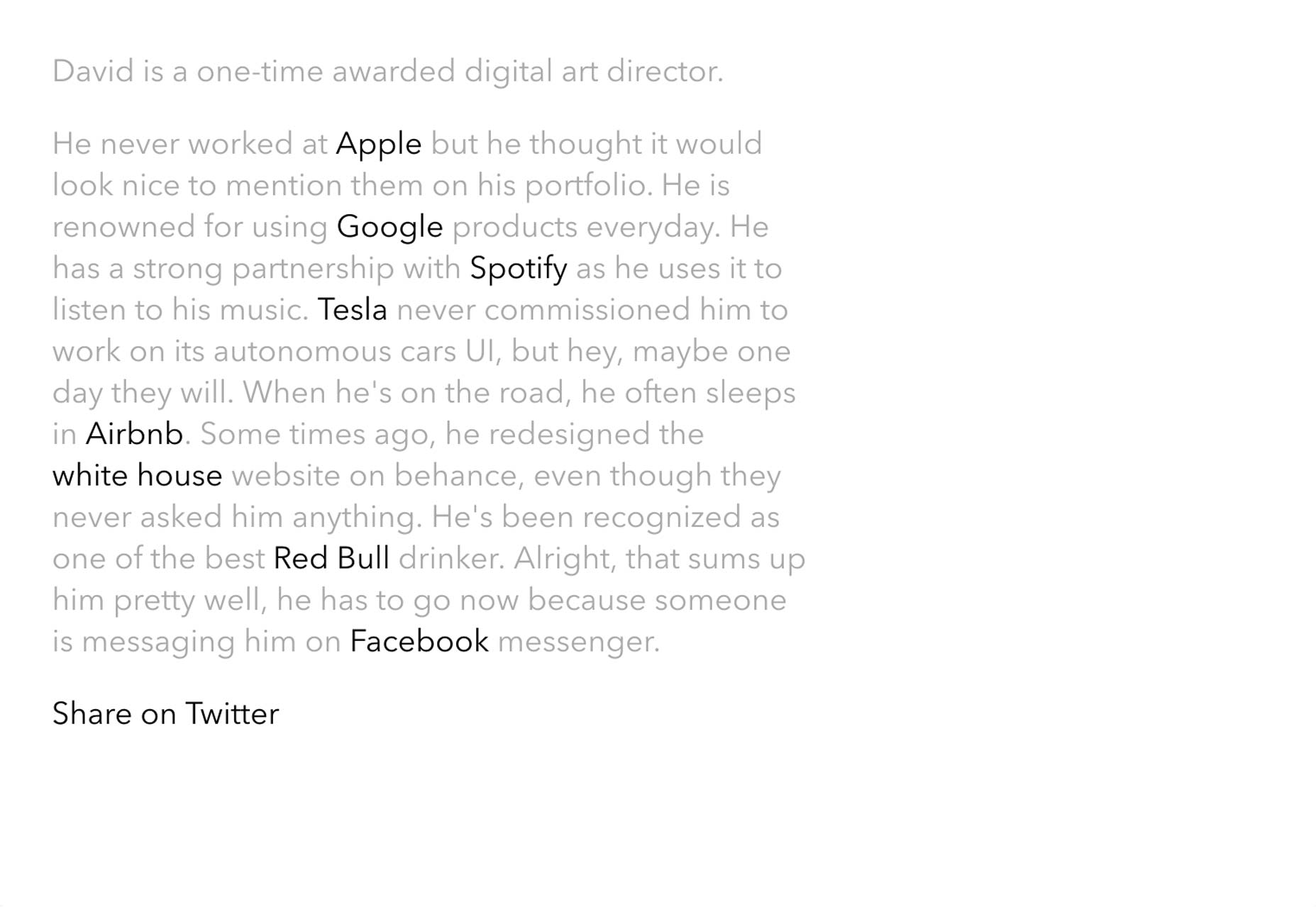
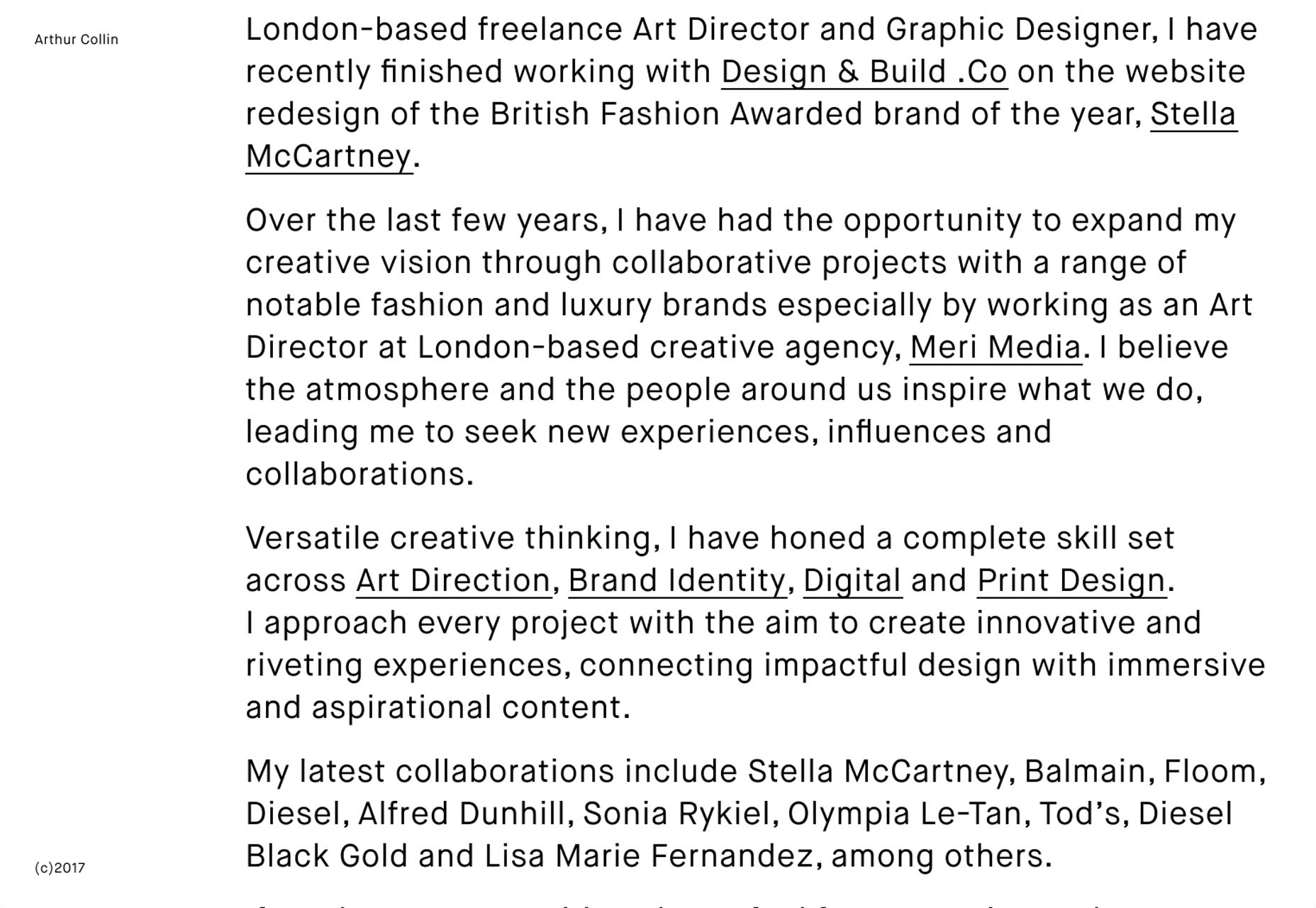
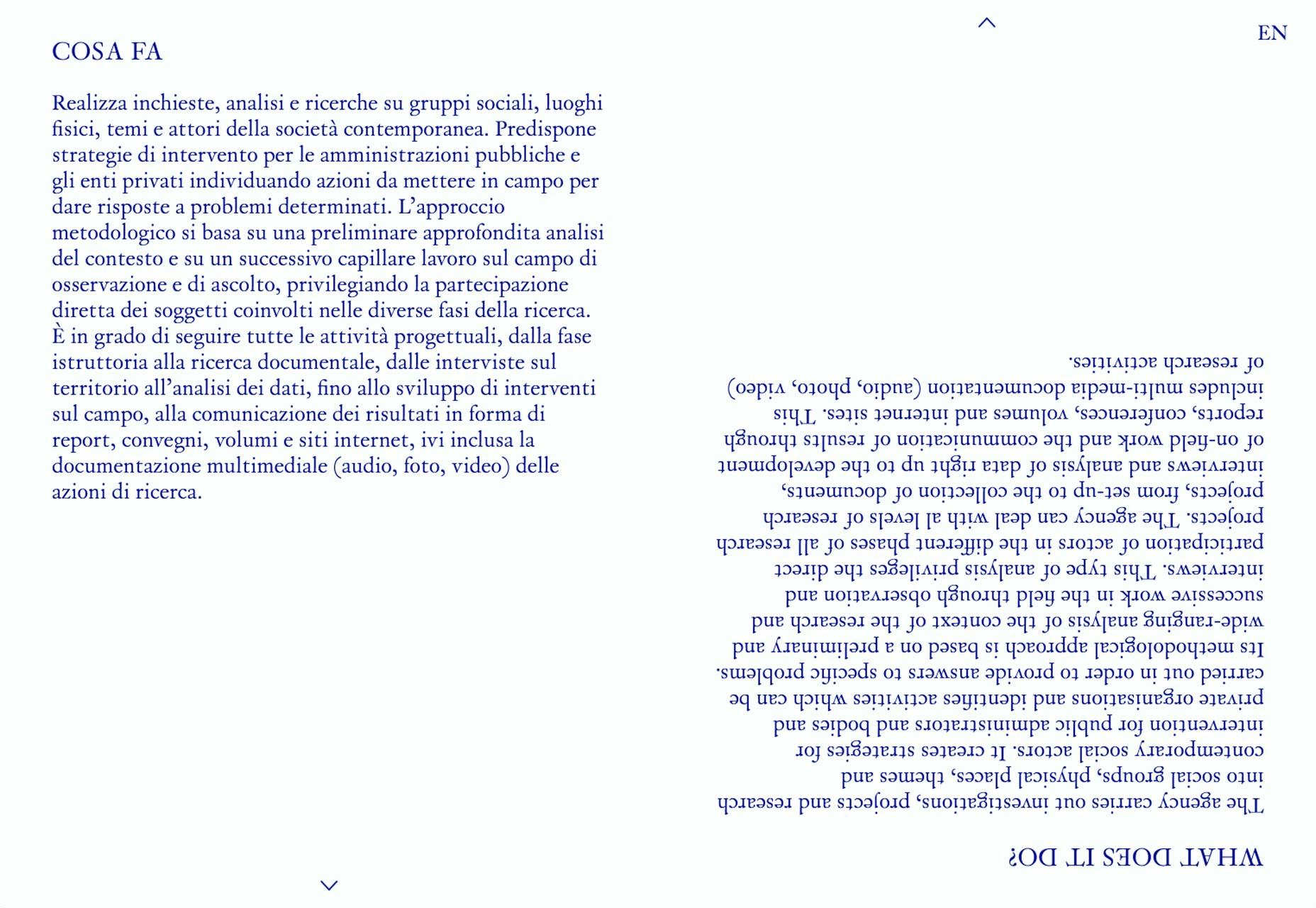
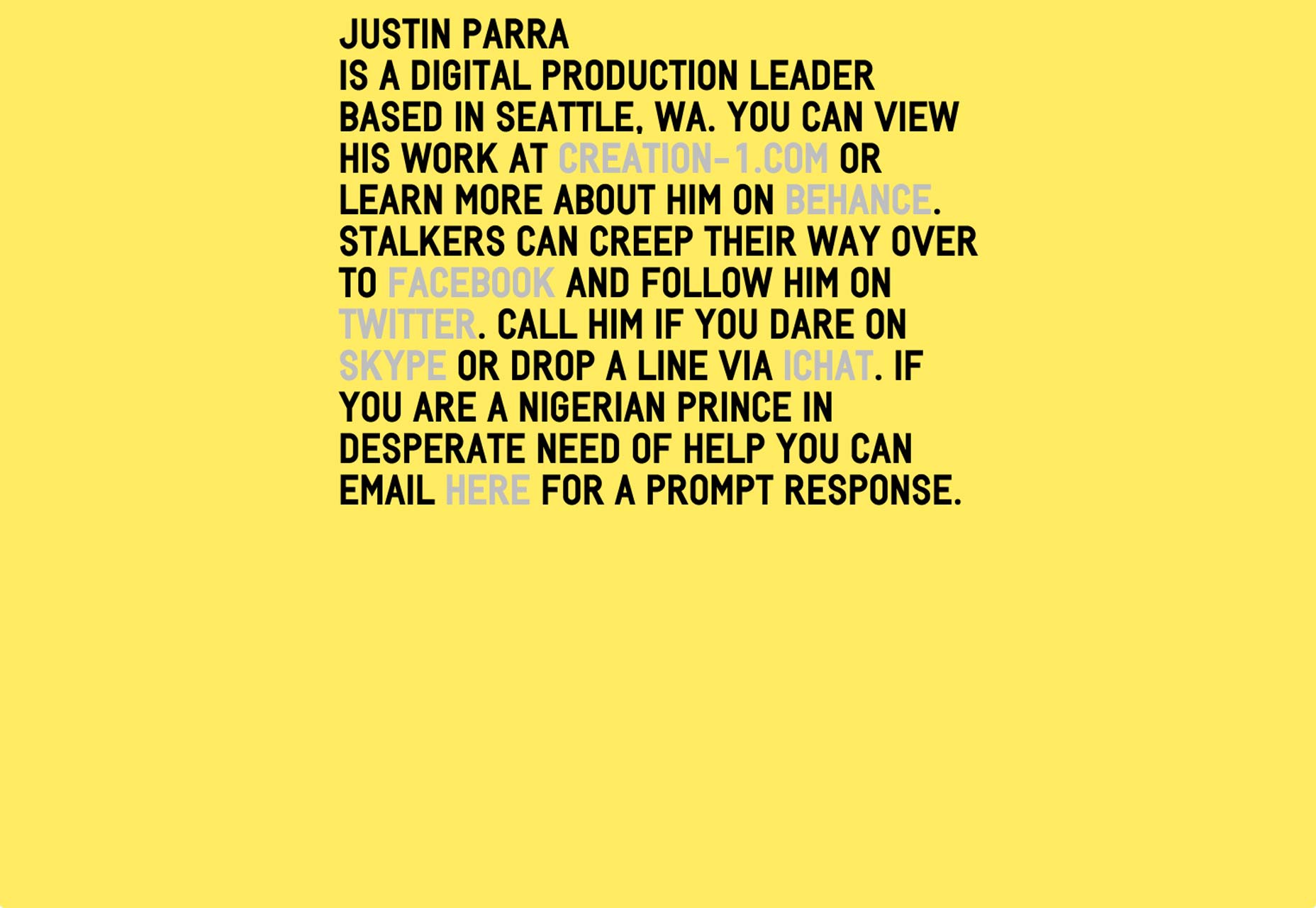
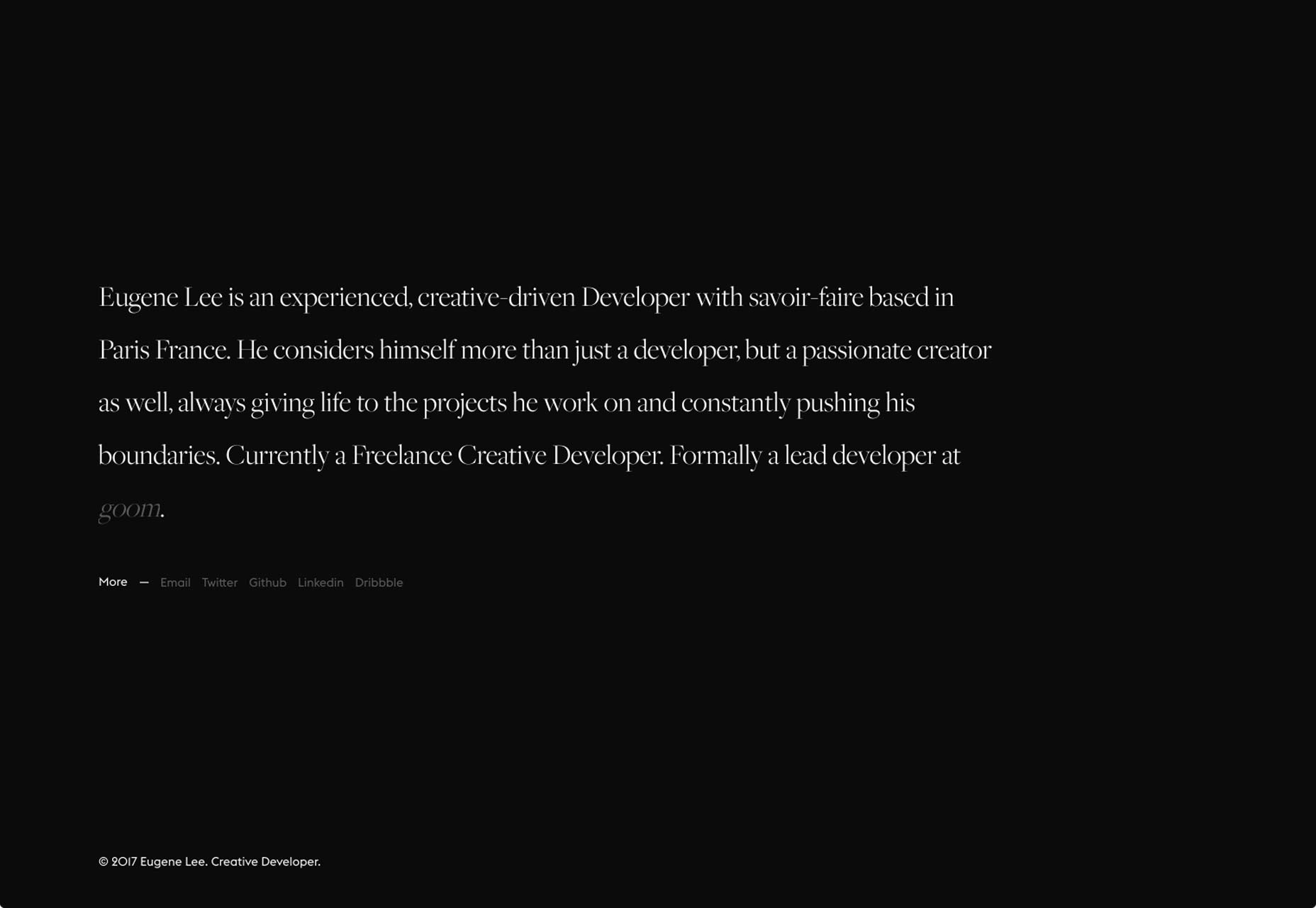
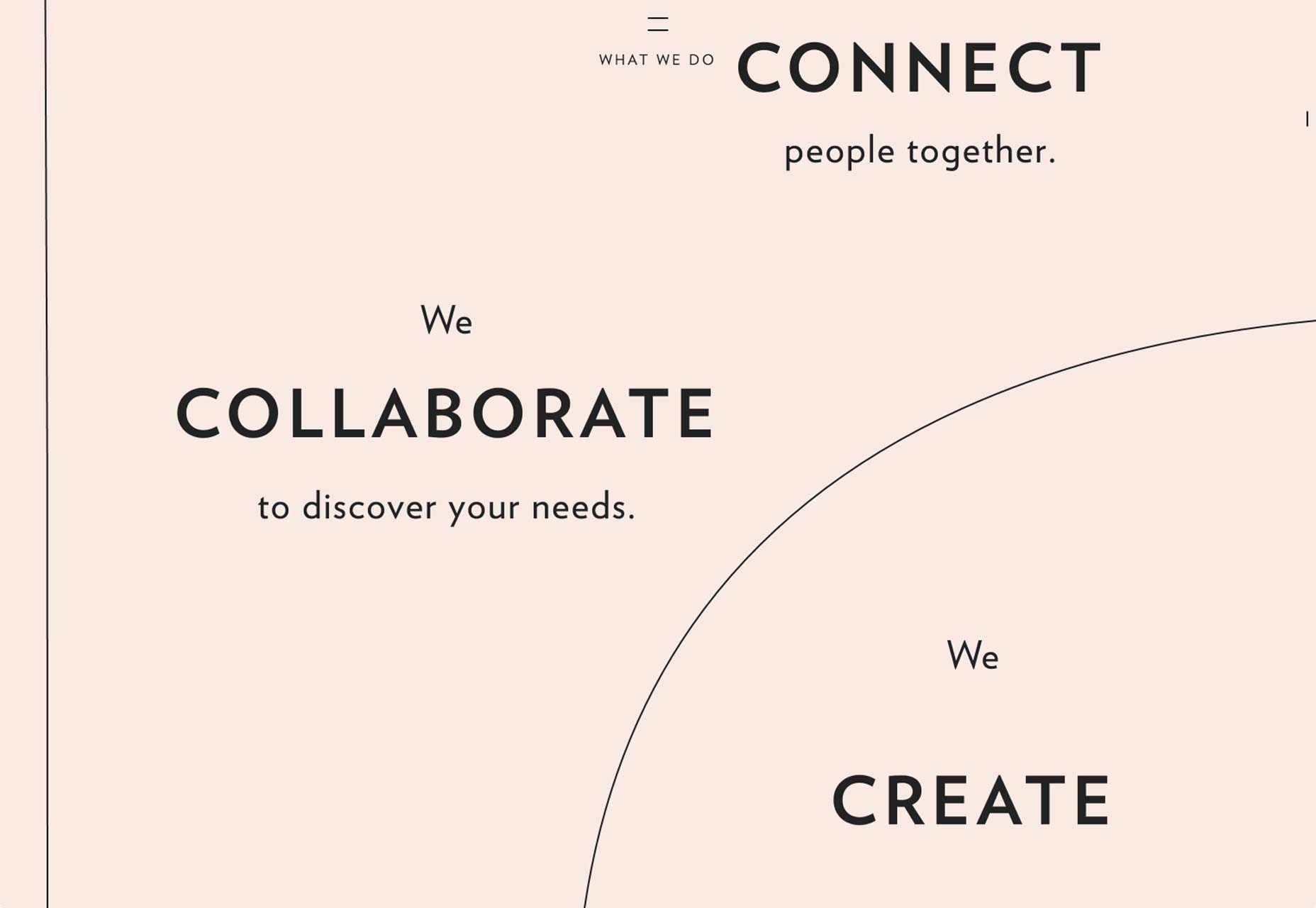
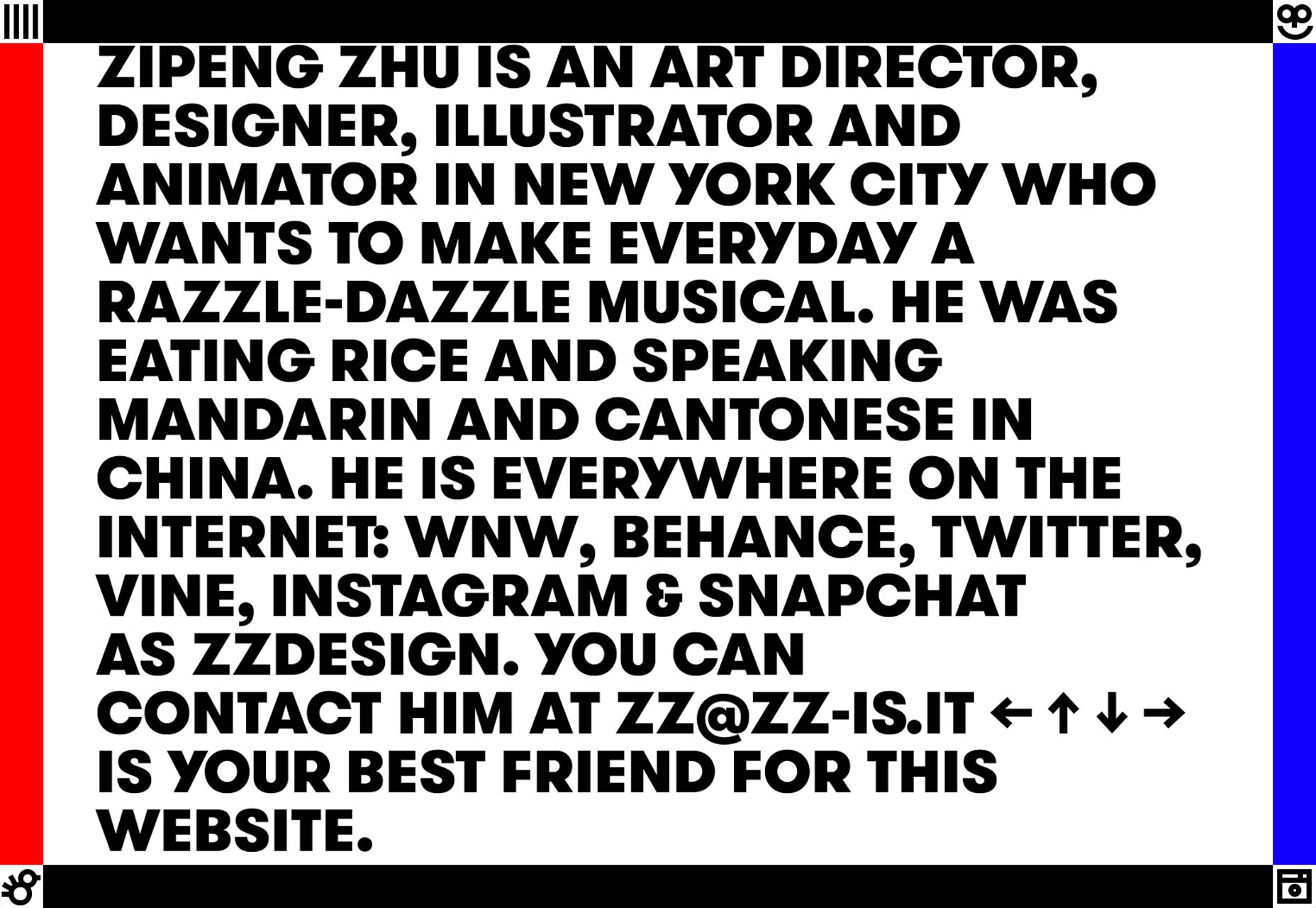
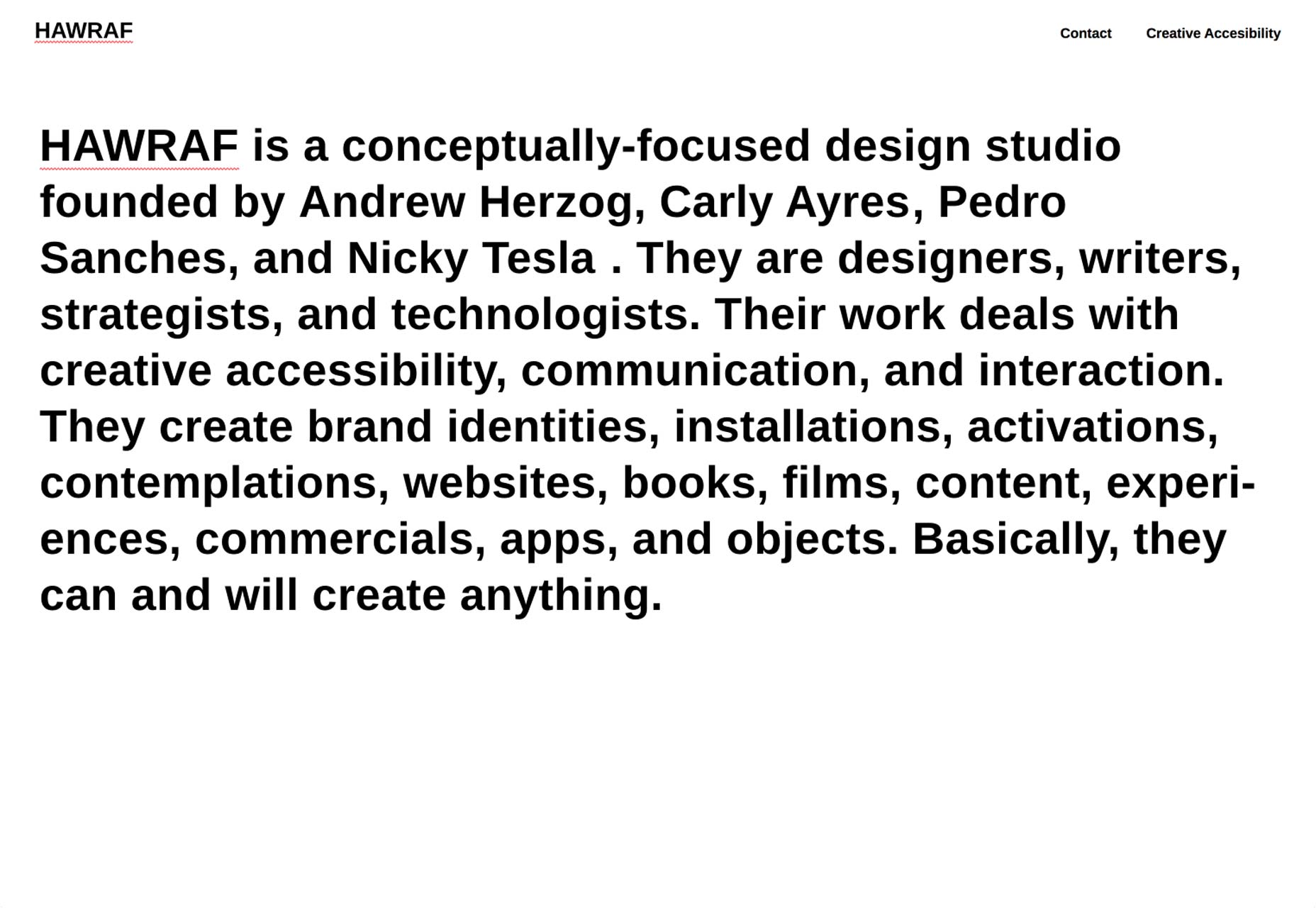
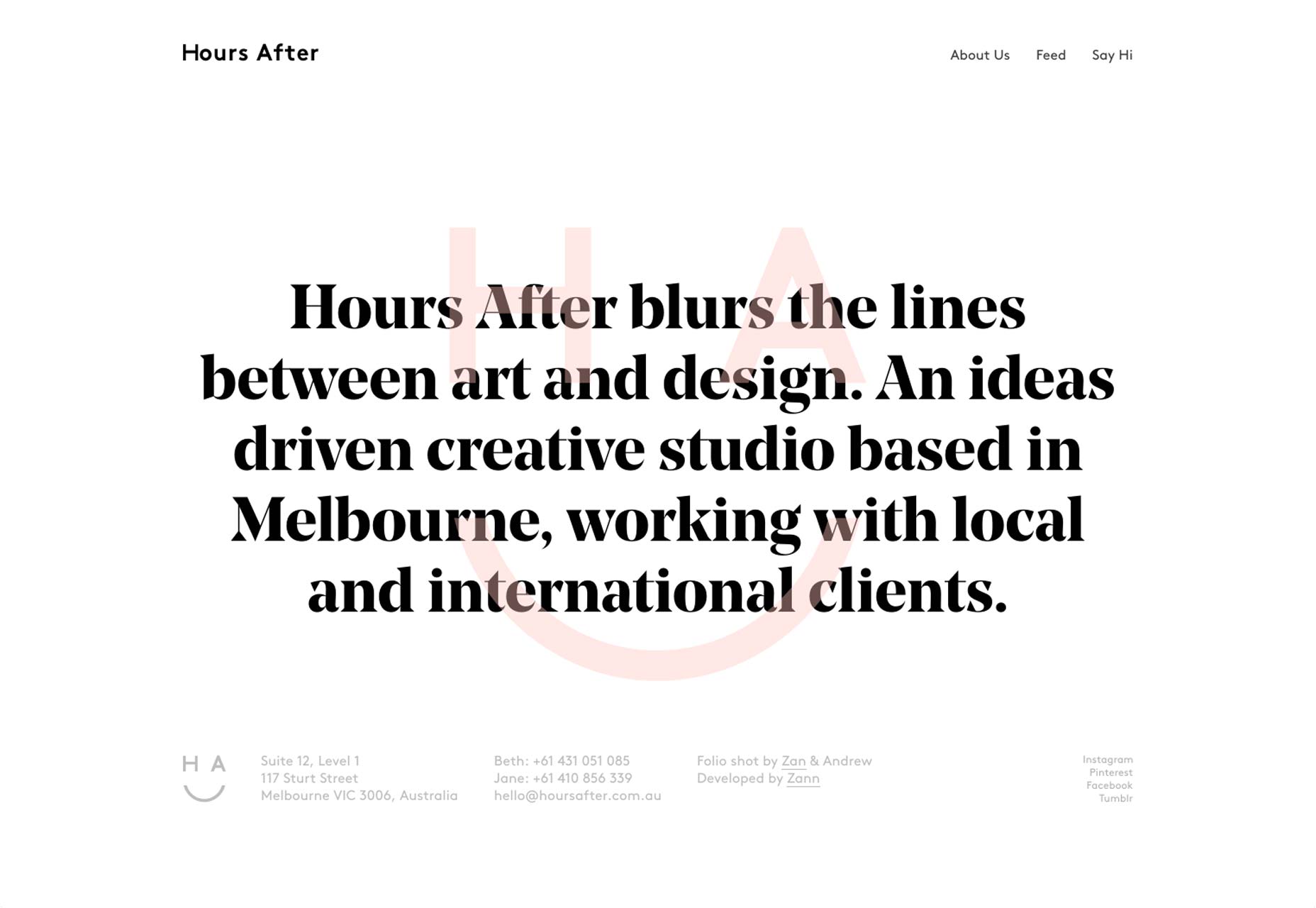
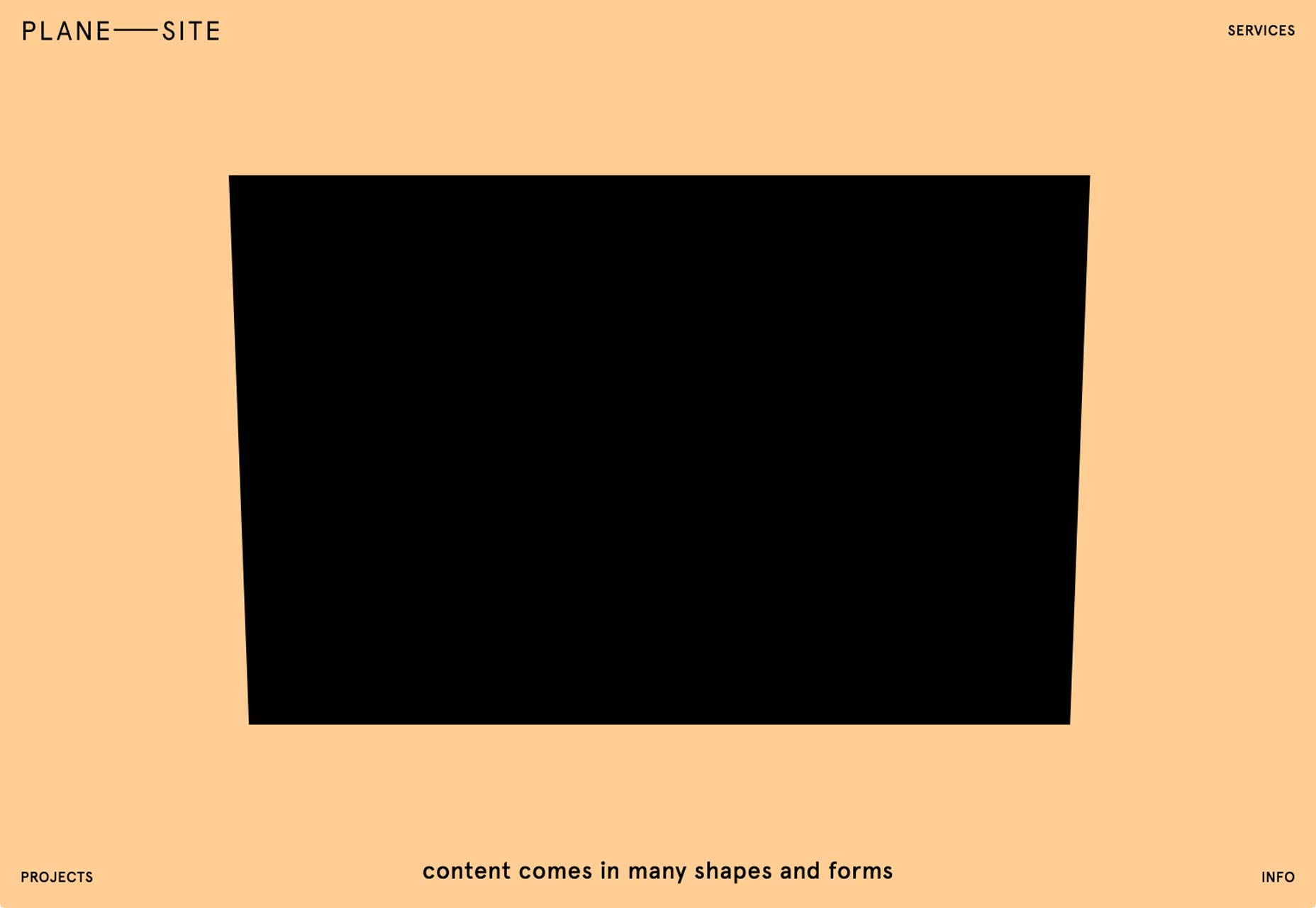
A maioria dos sites por aí usa texto puramente funcional. Em outras palavras, mesmo que a tipografia seja passável e o texto legível, está lá para ser lido; qualquer interesse visual é captado por imagens. No entanto, há alguns designers bastante corajosos que usam o tipo como conteúdo e interesse visual, e que mantiveram as imagens no mínimo, ou até mesmo eliminaram completamente as imagens. Eu digo corajoso porque é uma abordagem difícil para ficar "certo", pois empurra os usuários para fora de sua zona de conforto e pode produzir uma aparência muito ousada e dura.
alguns, bastante corajosos, designers usam o tipo como conteúdo e interesse visual
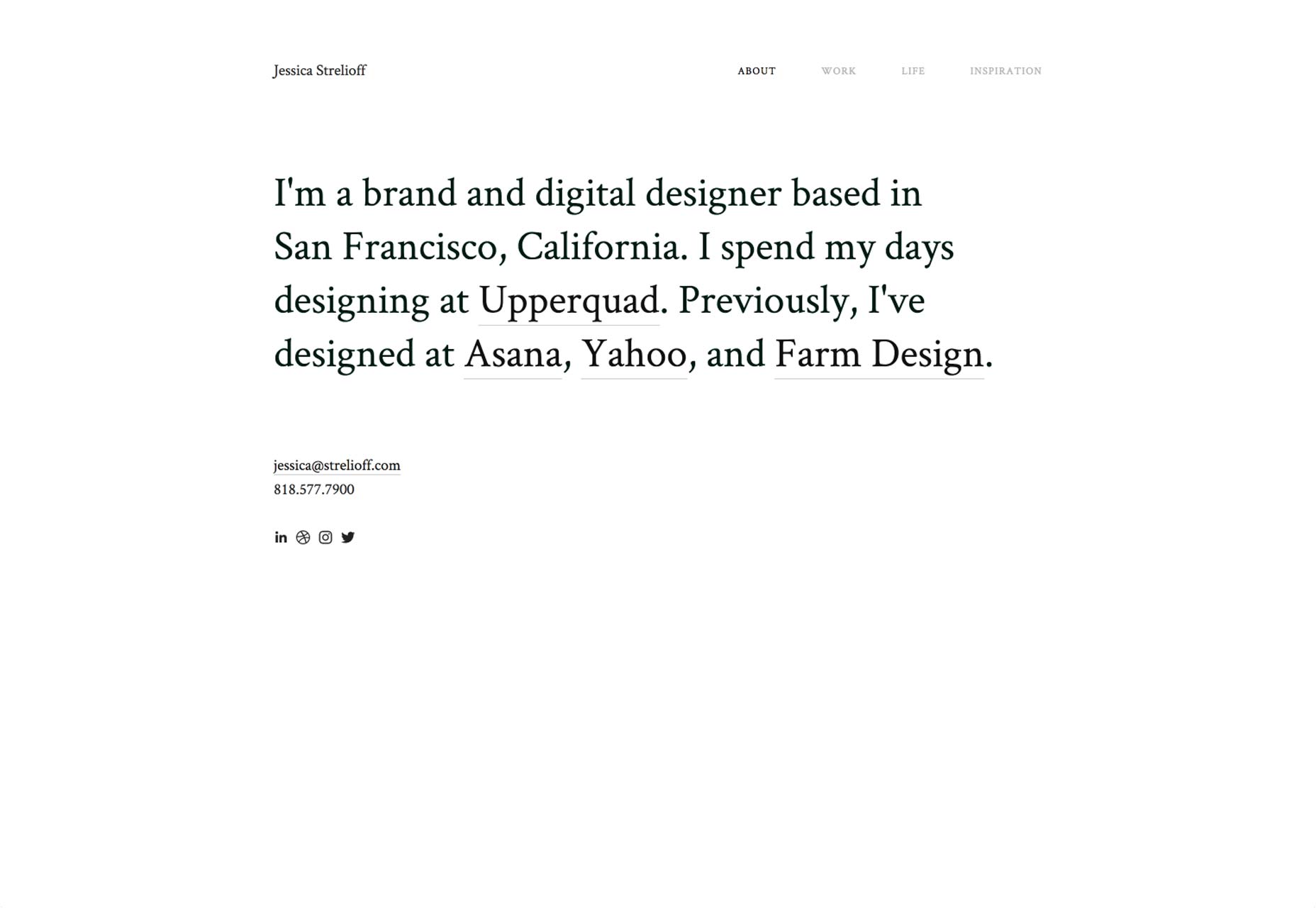
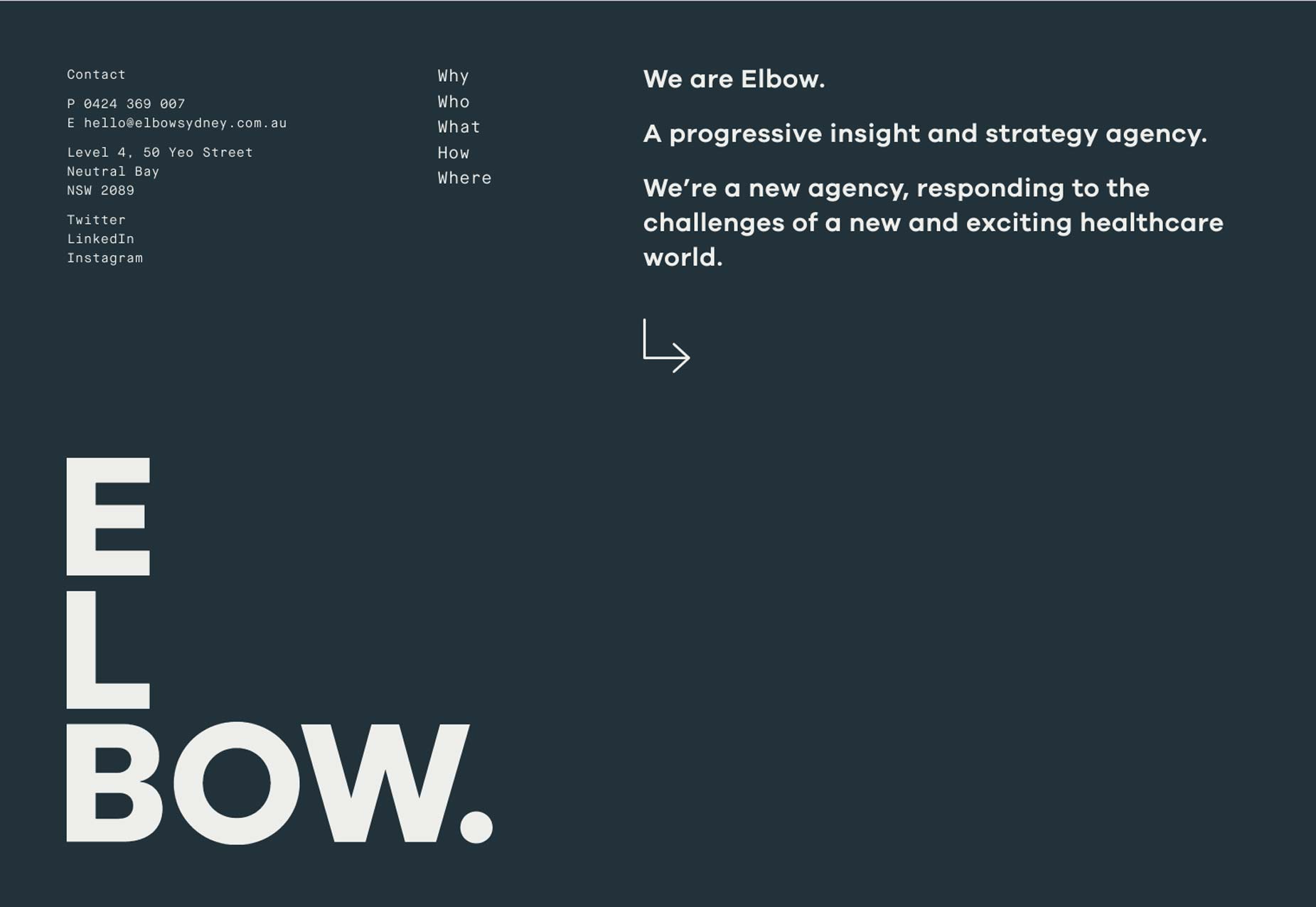
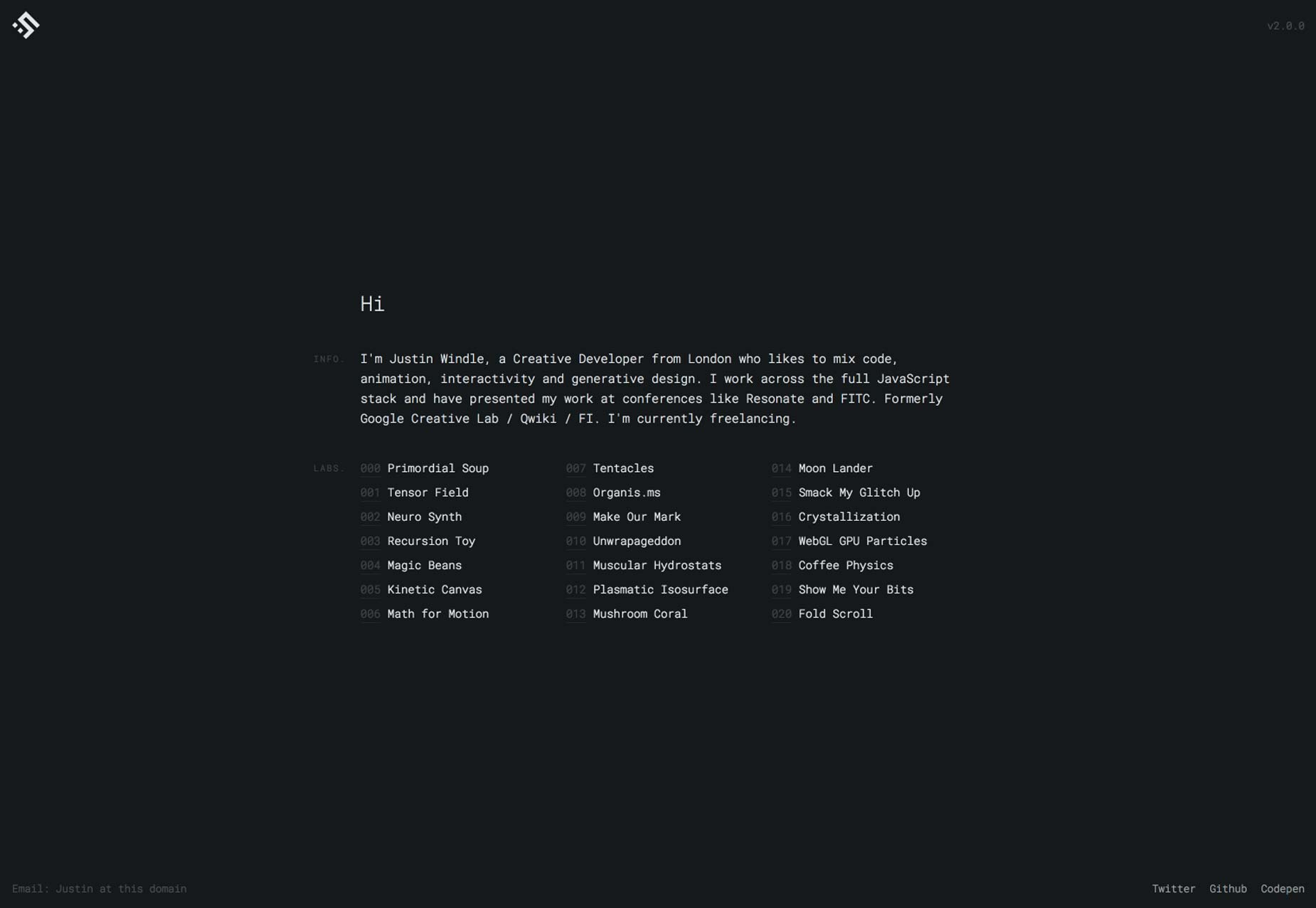
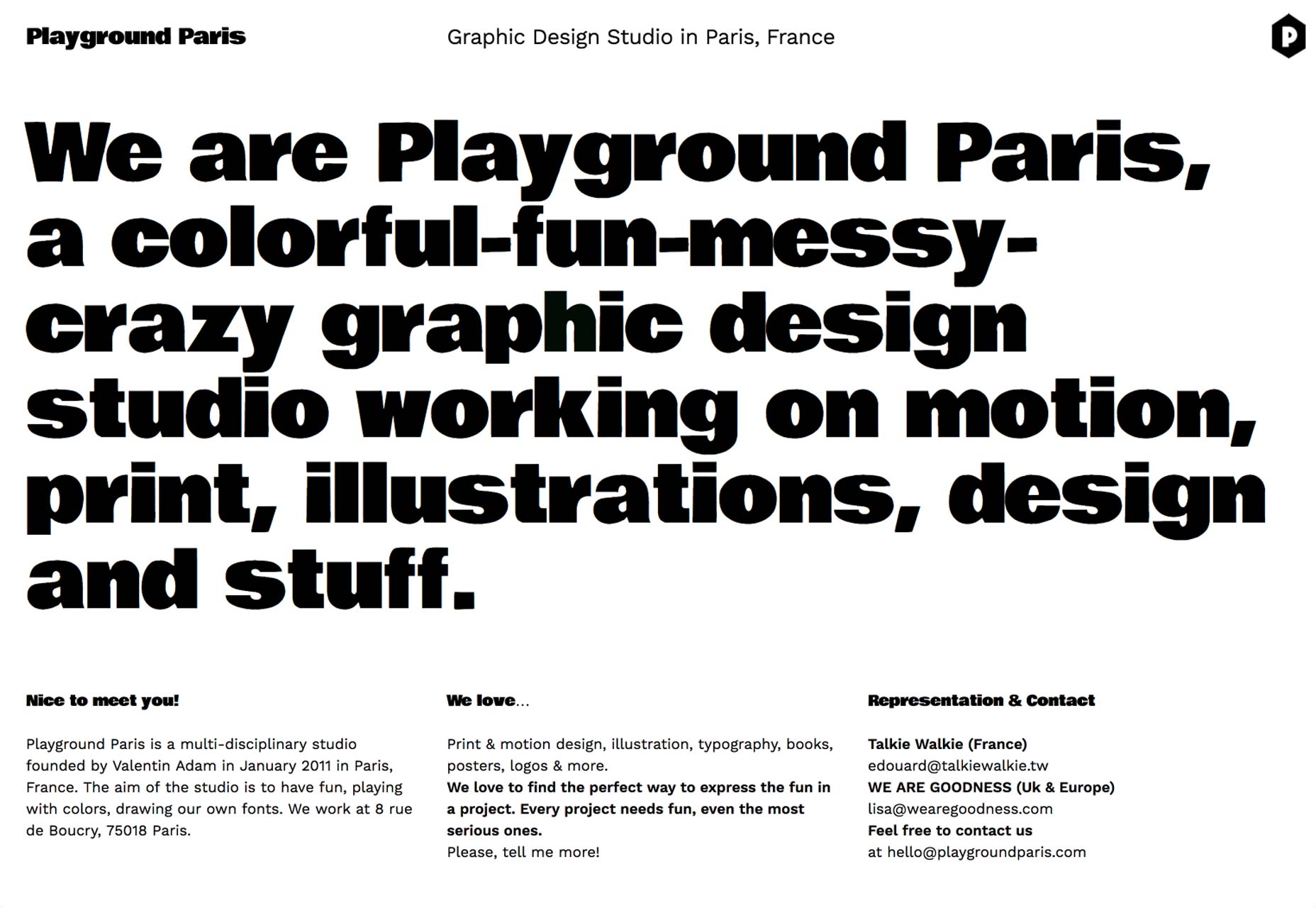
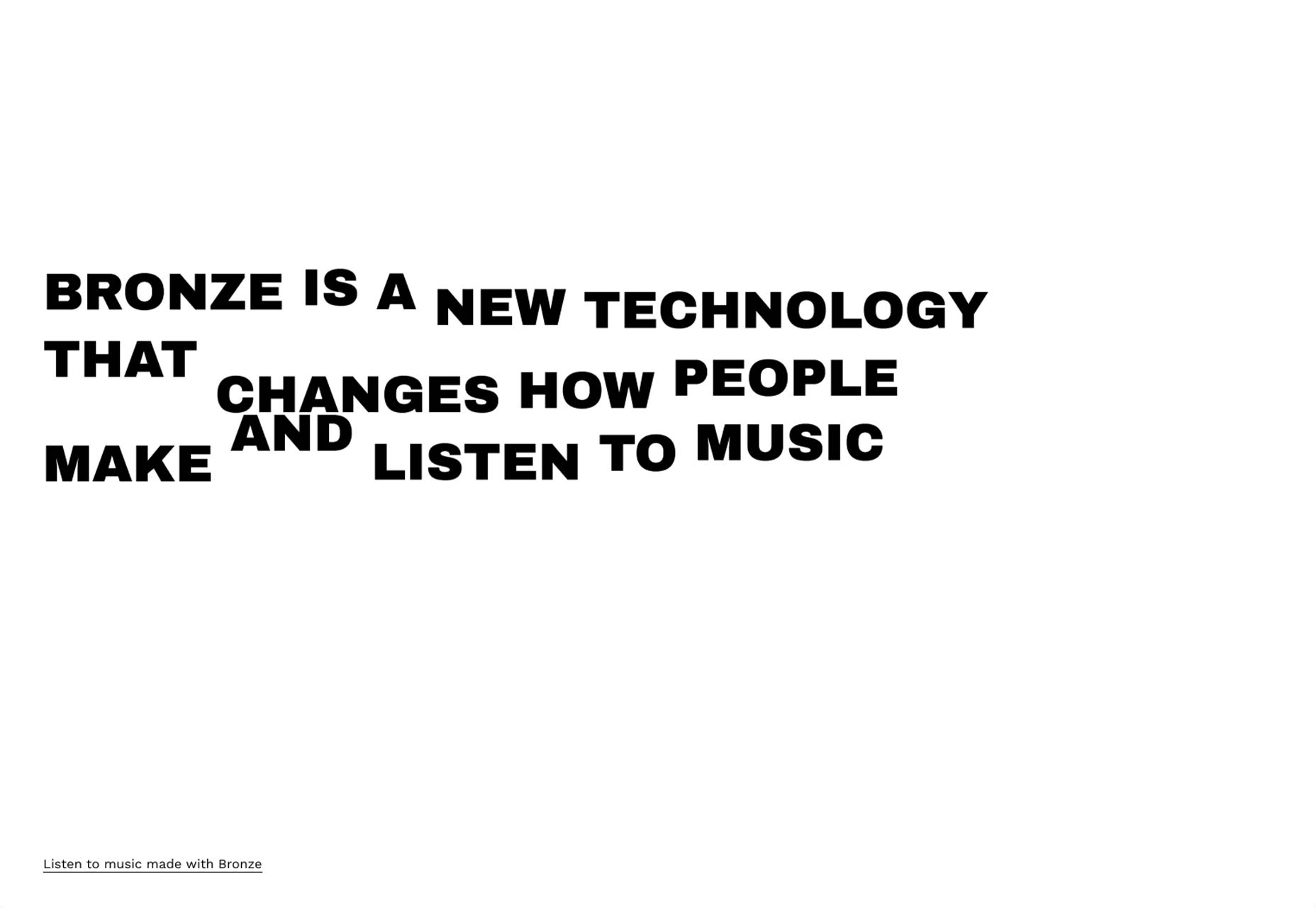
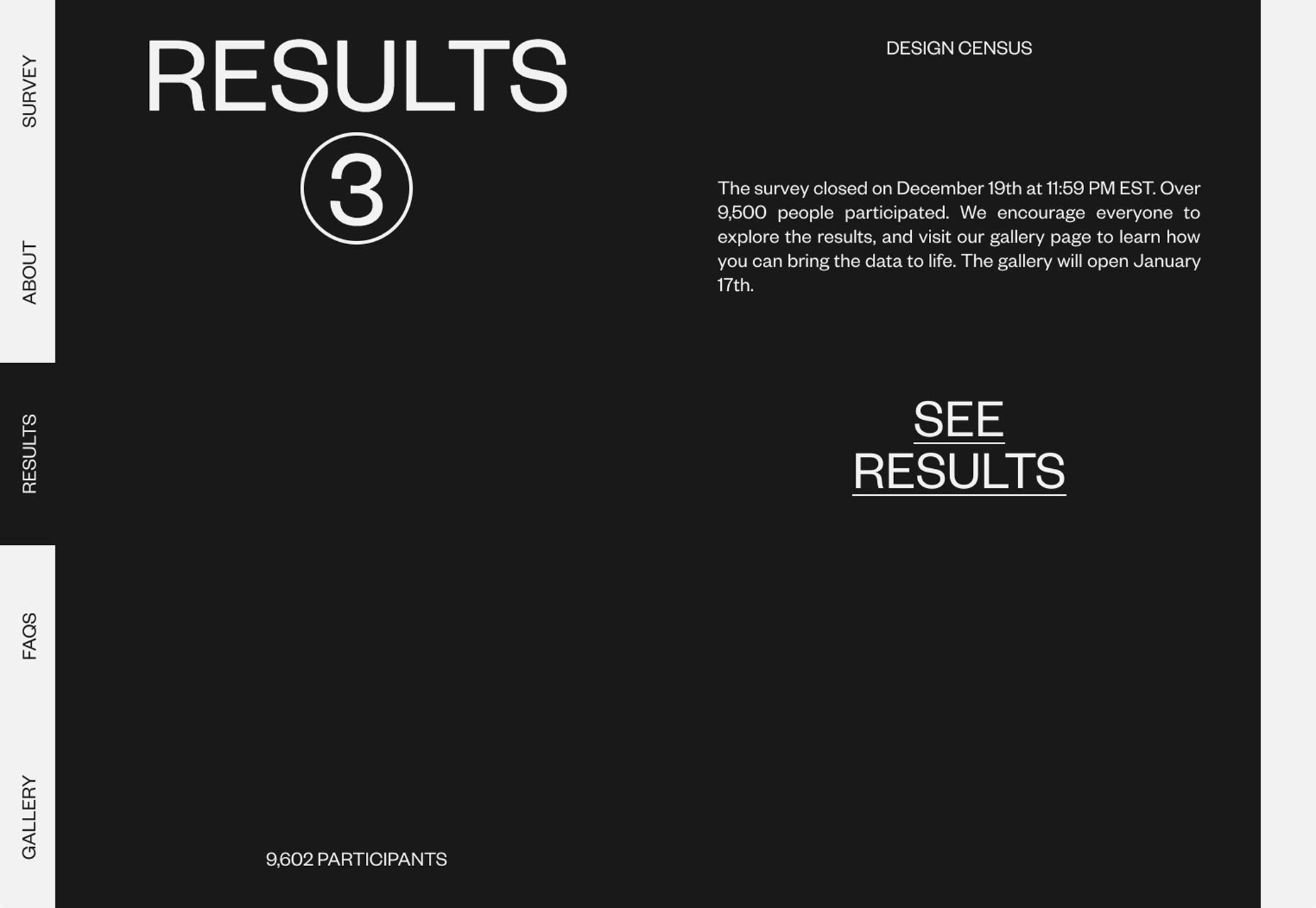
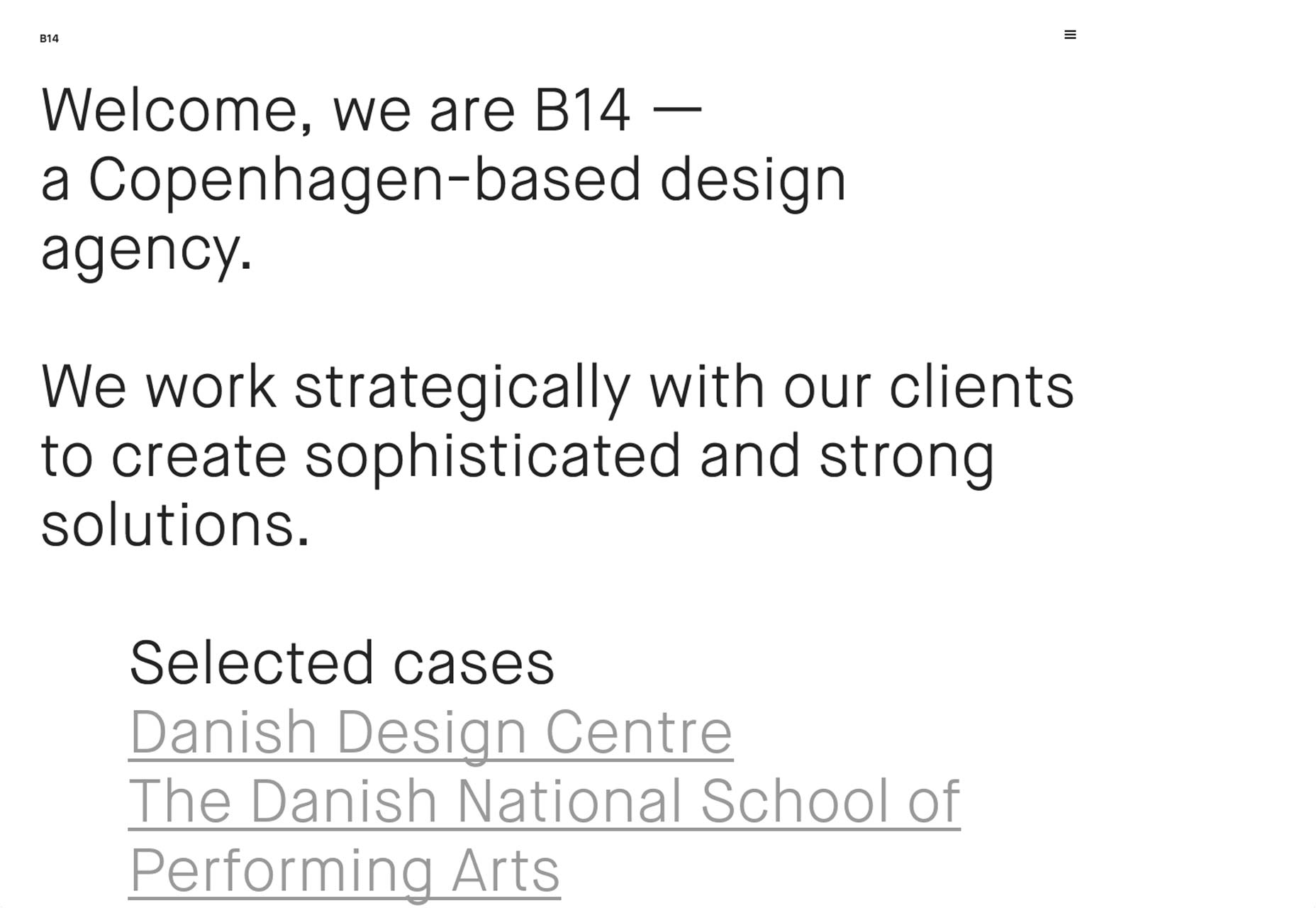
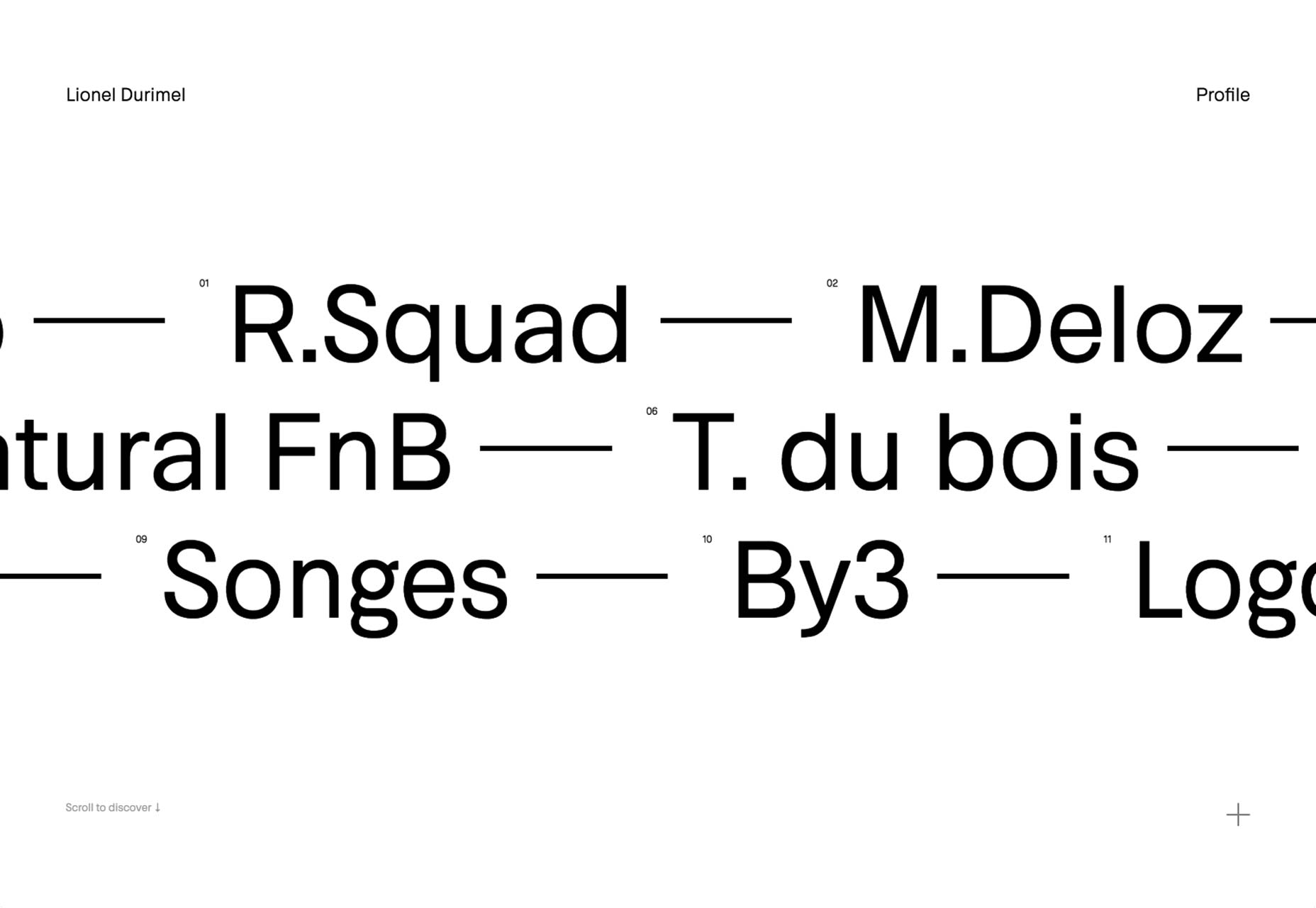
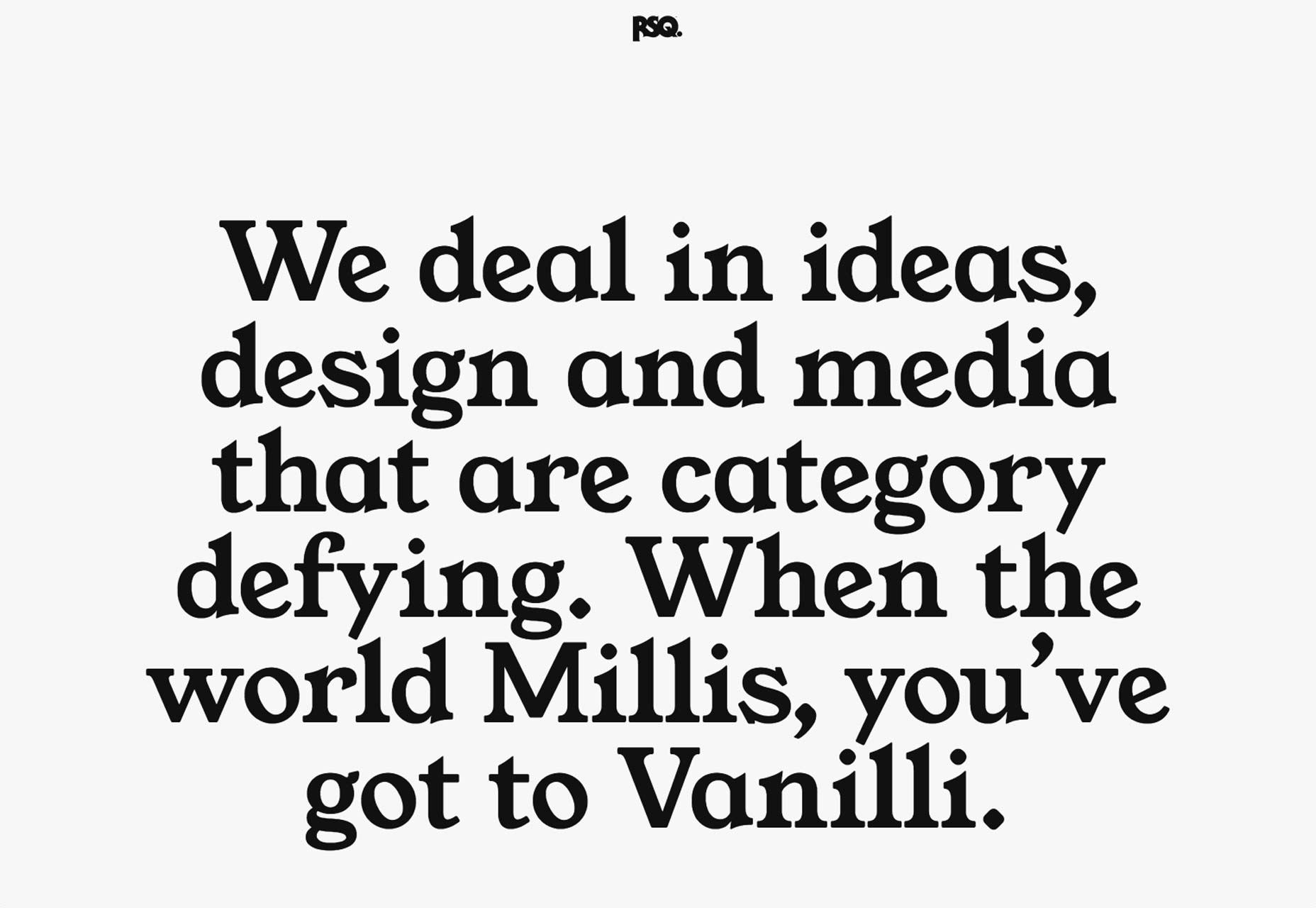
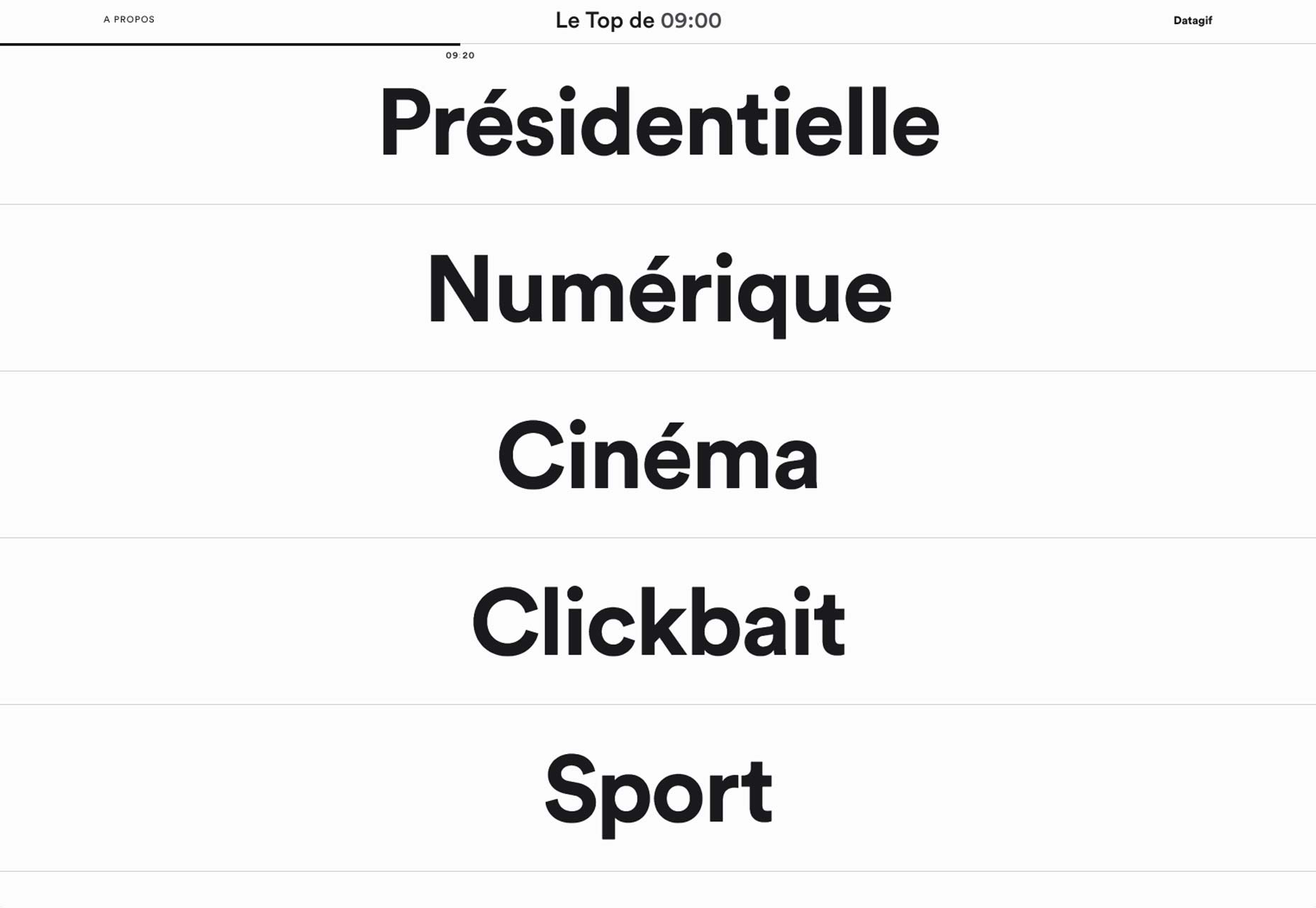
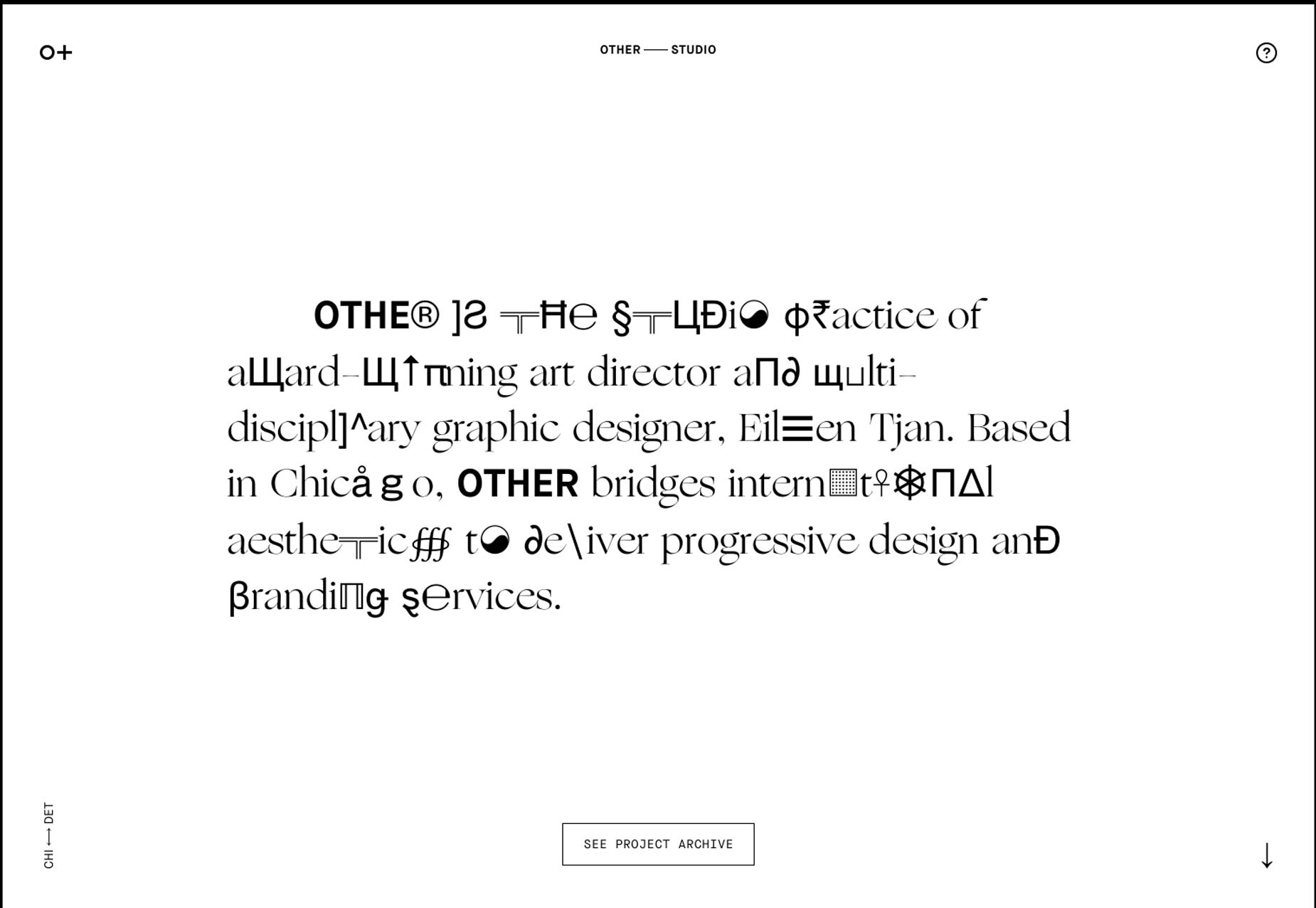
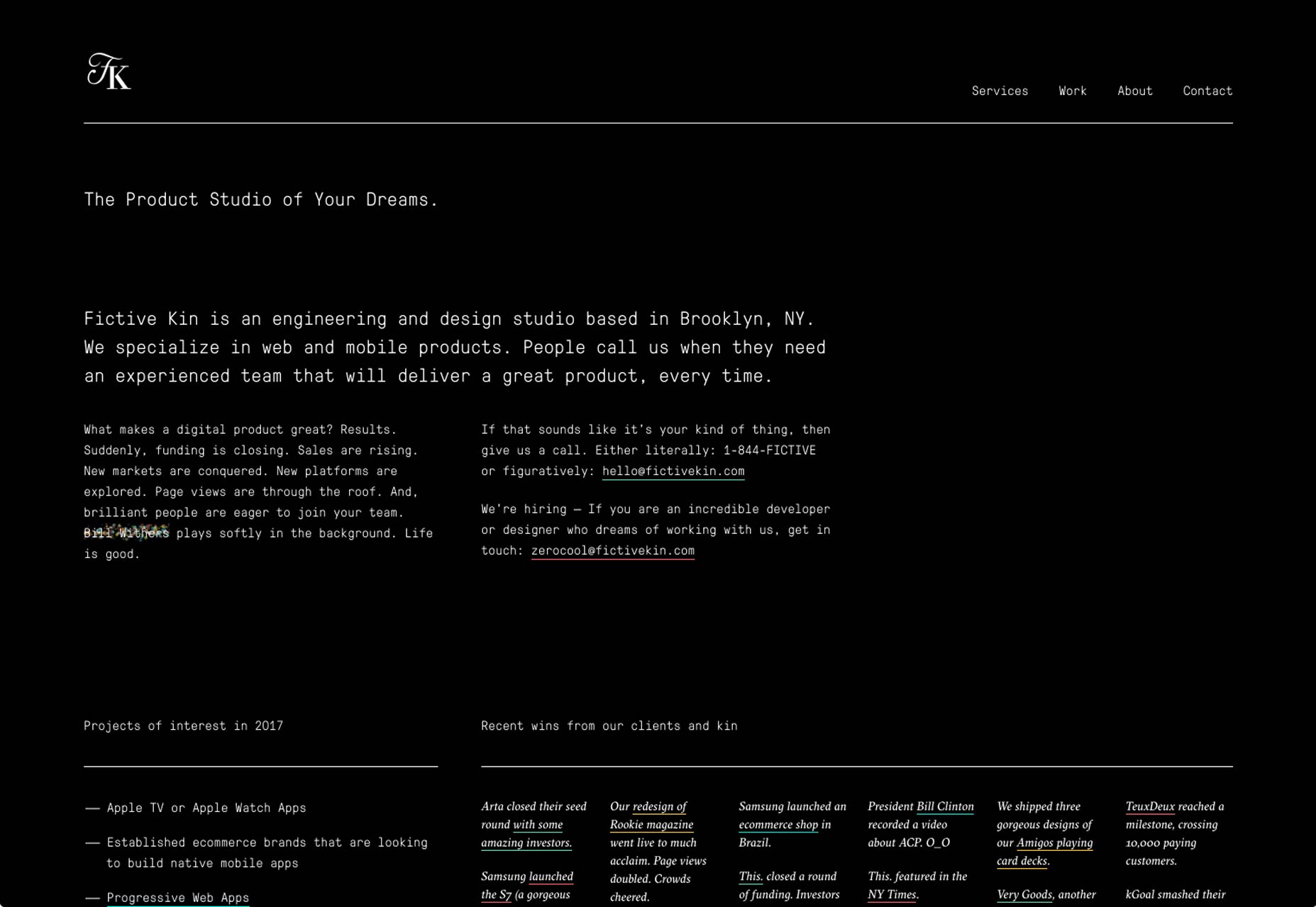
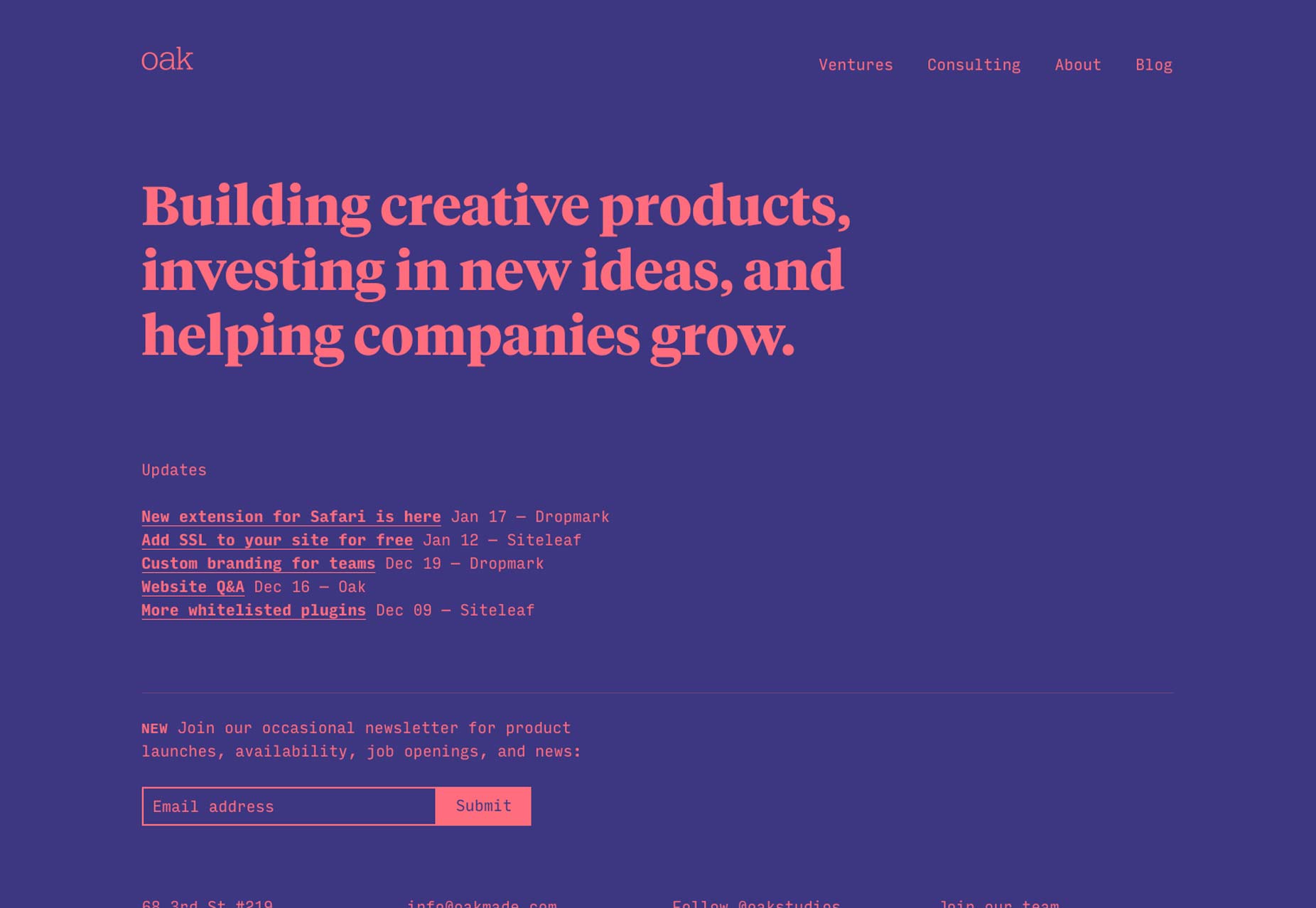
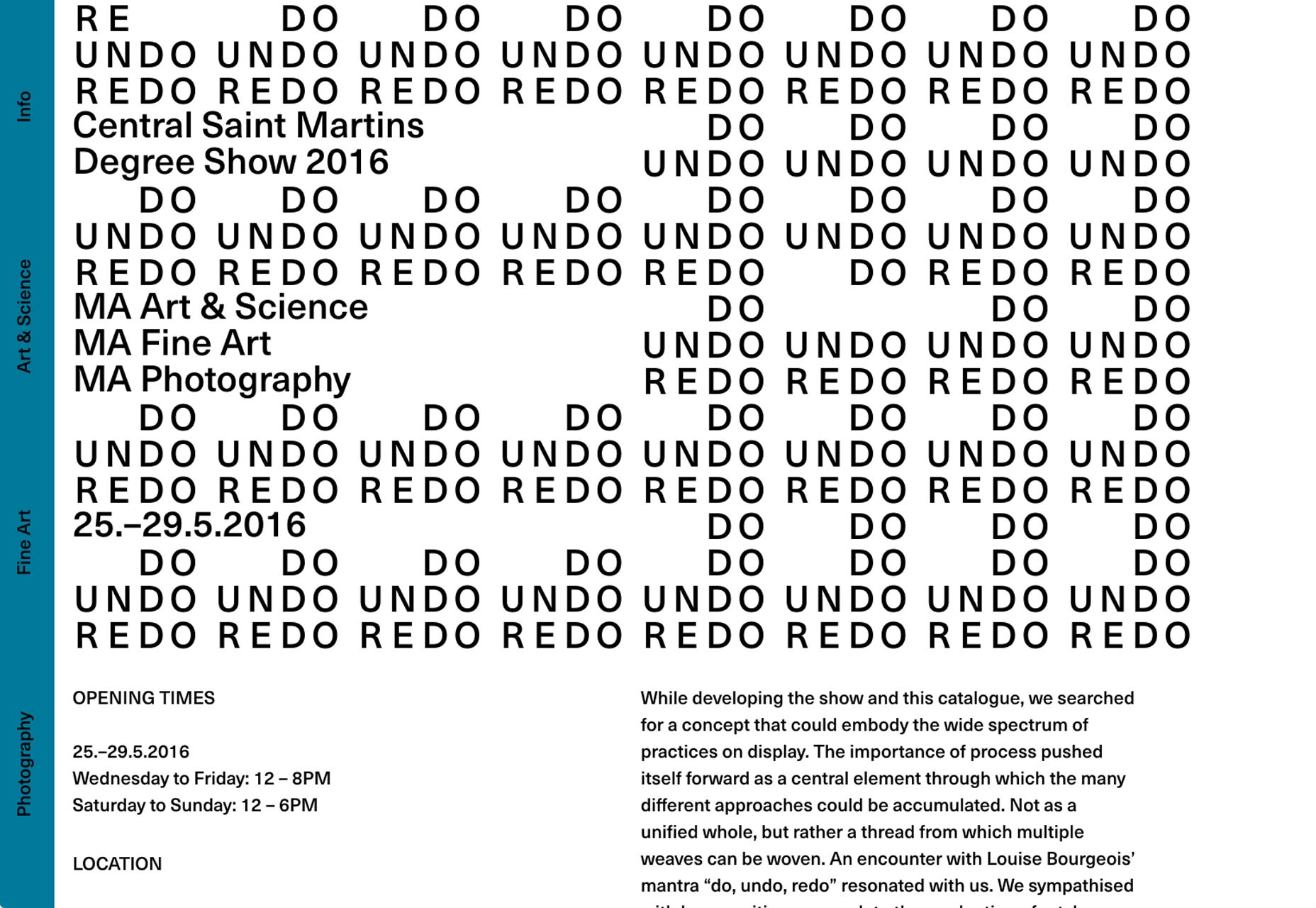
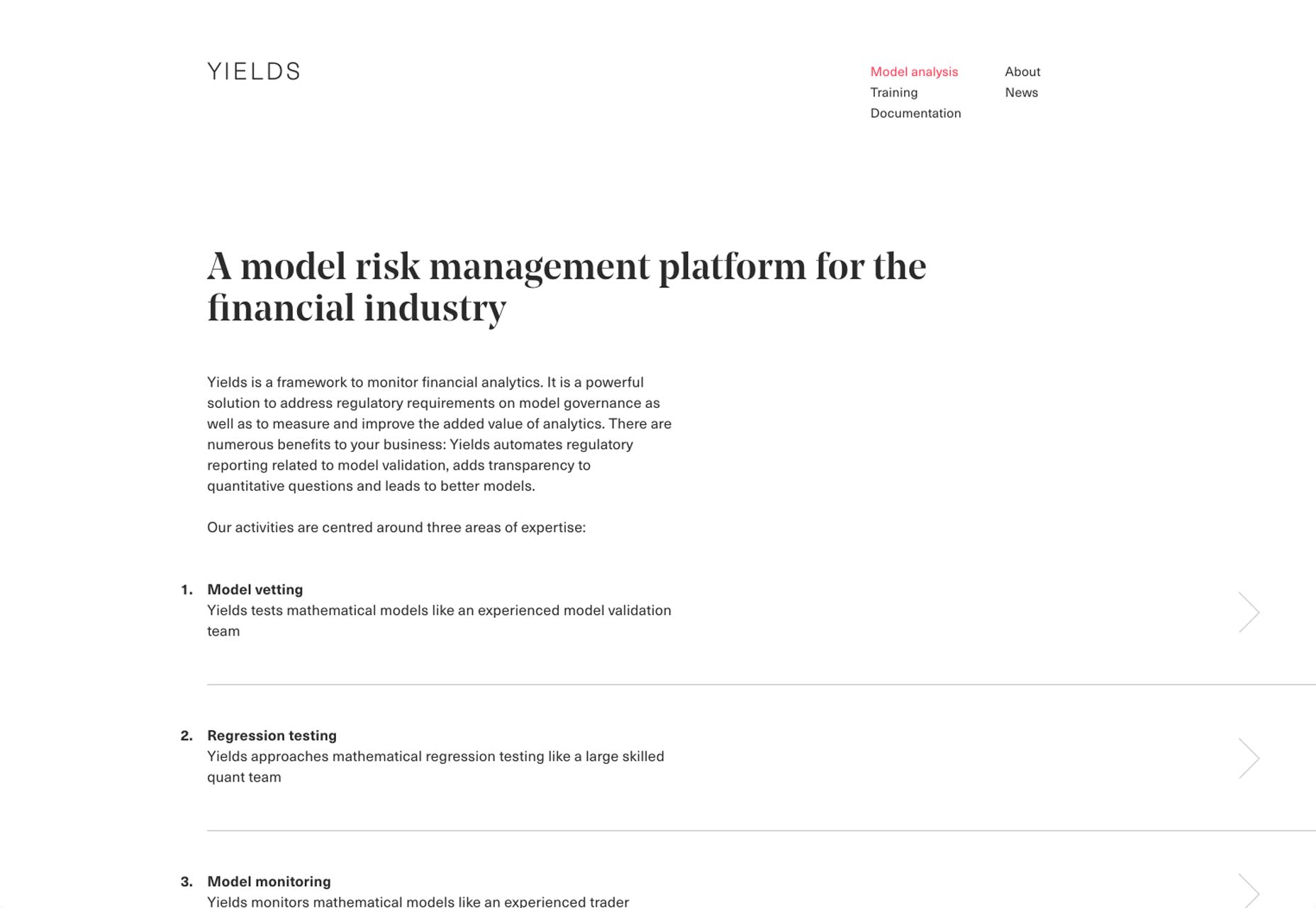
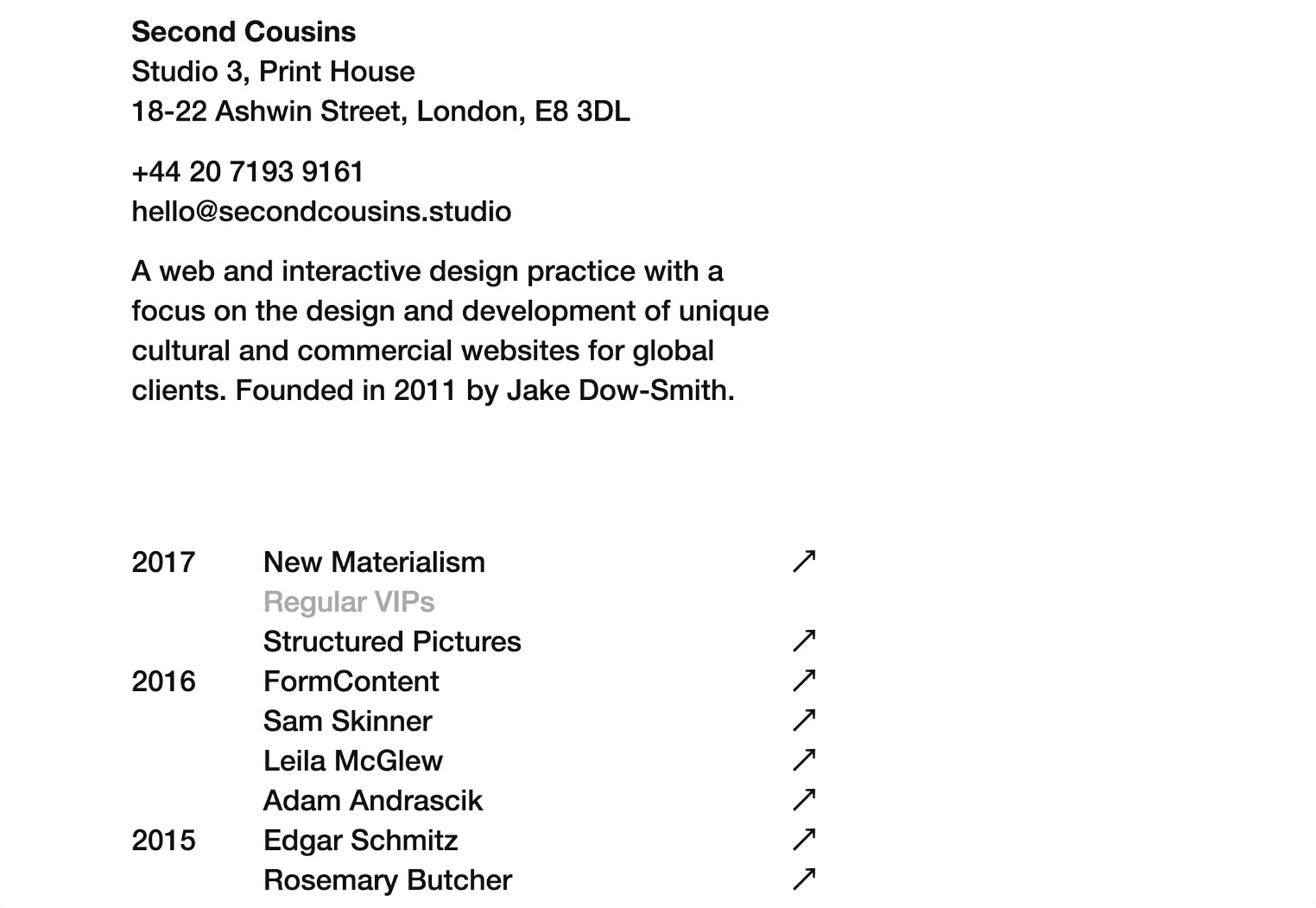
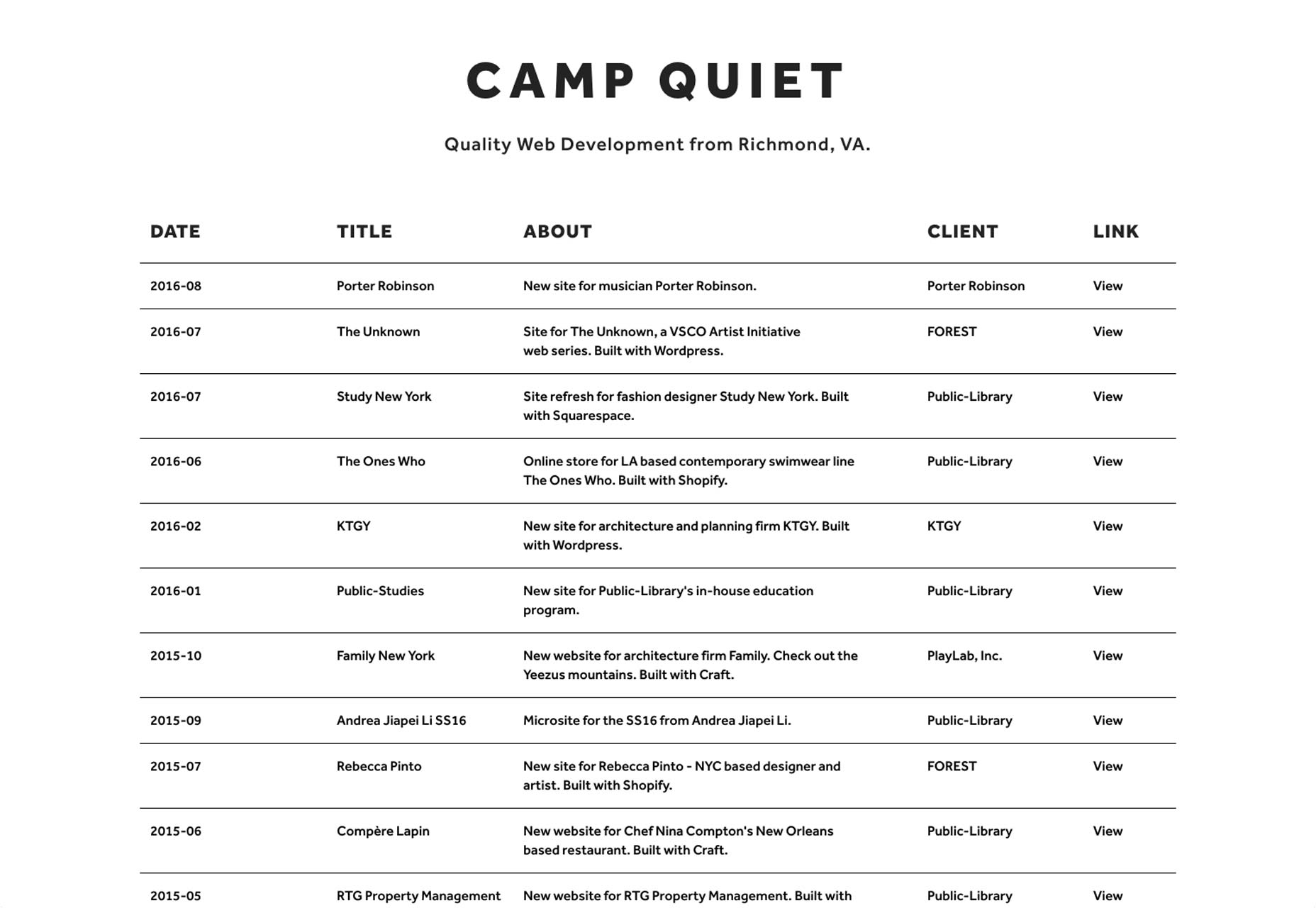
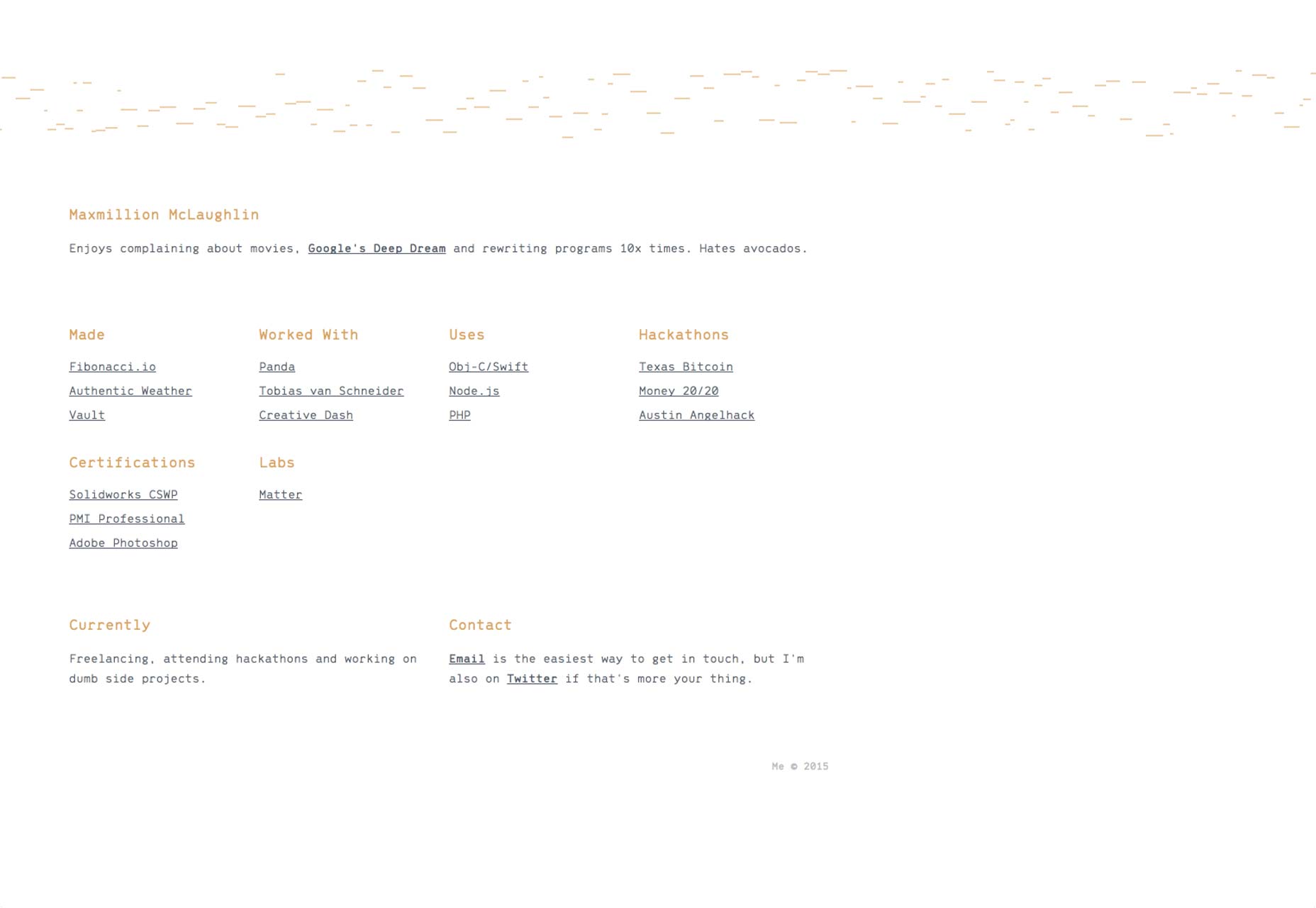
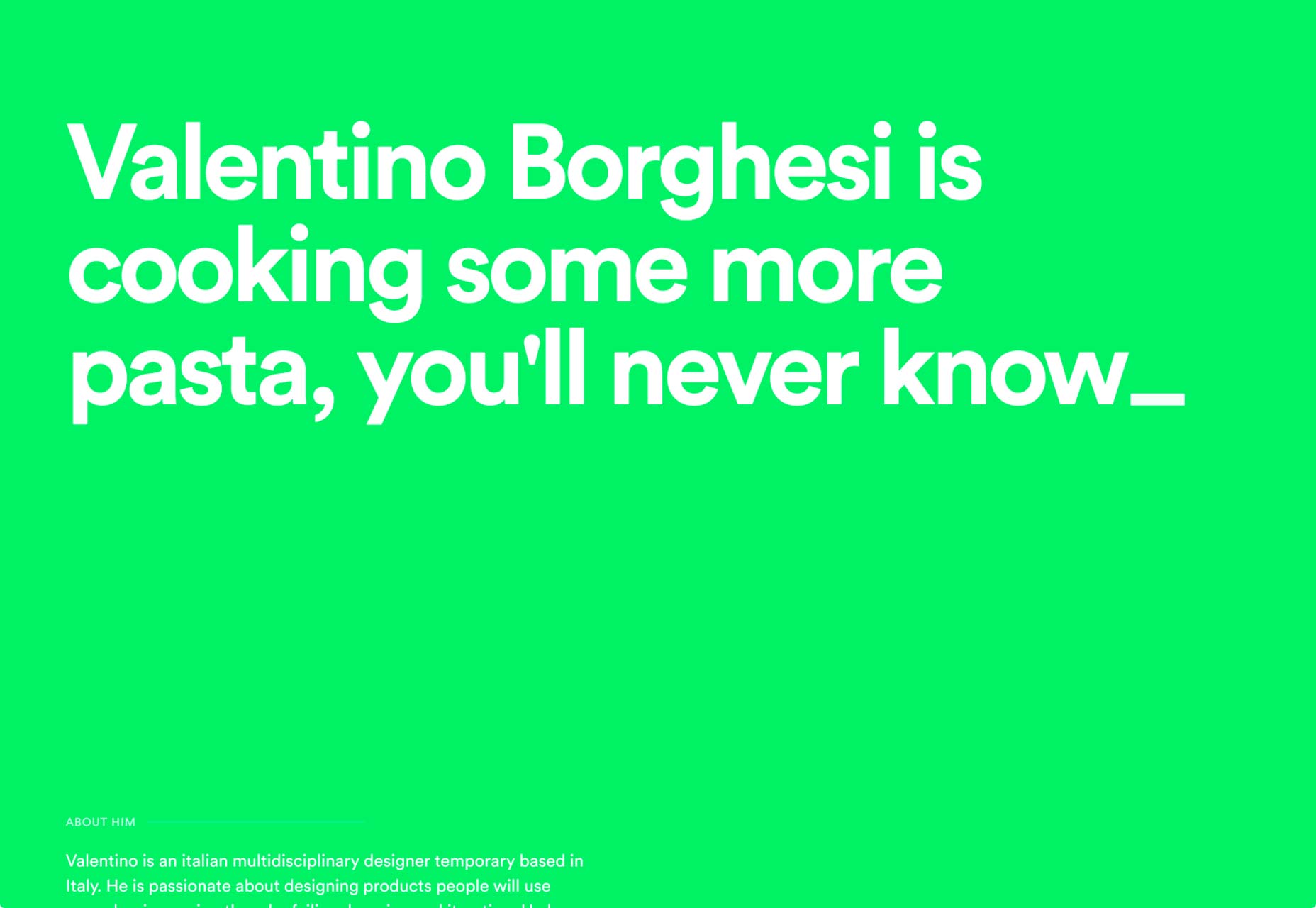
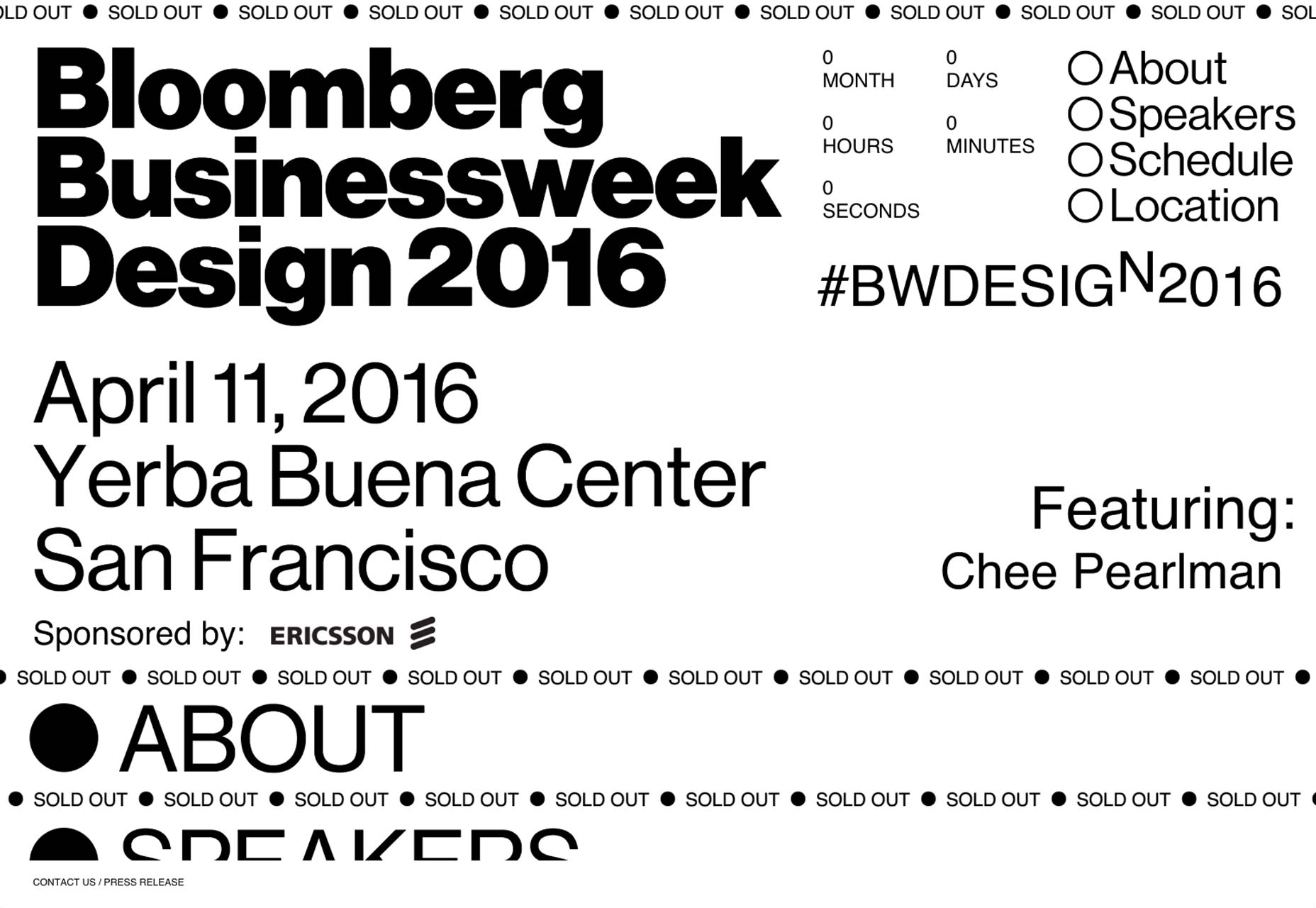
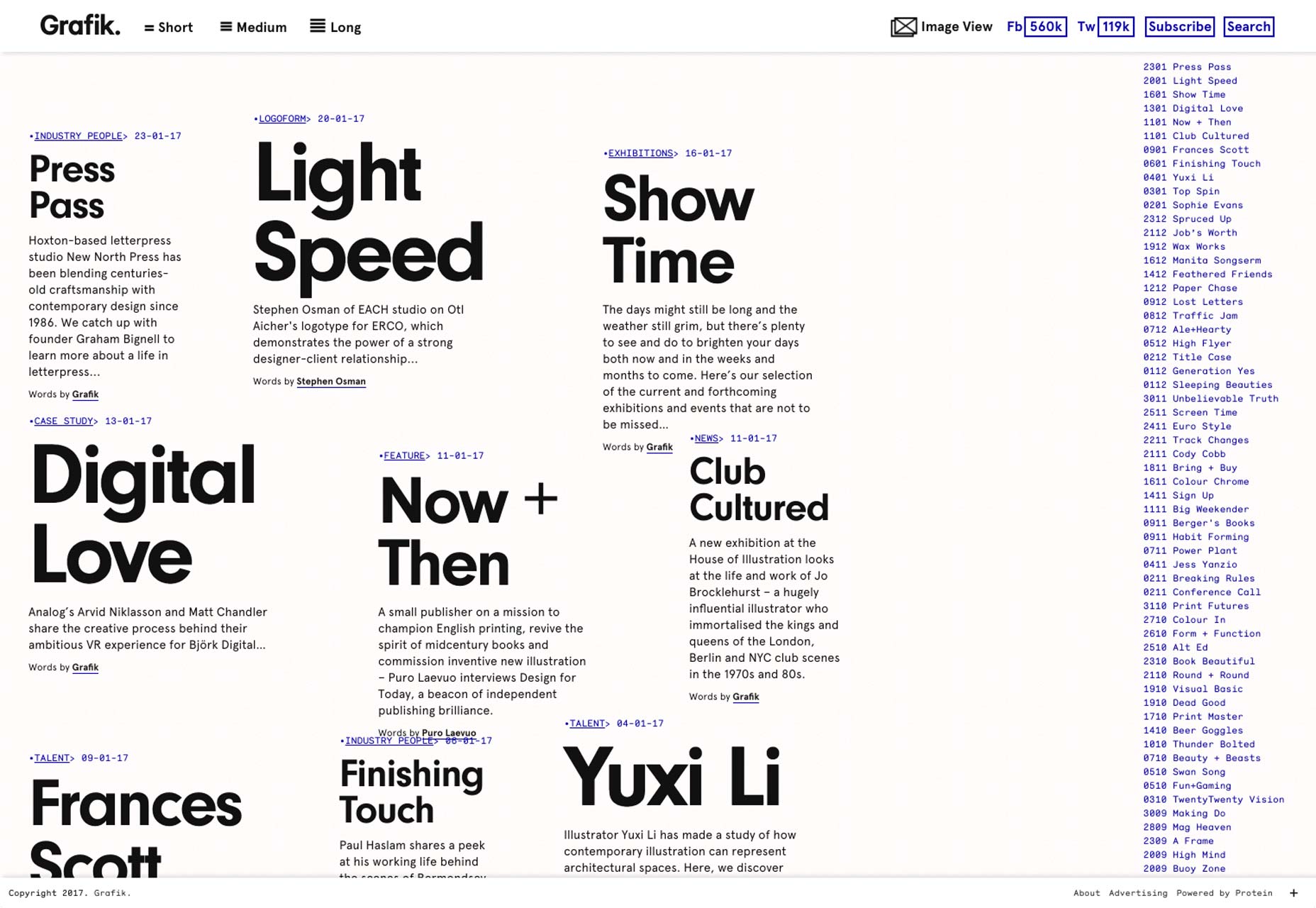
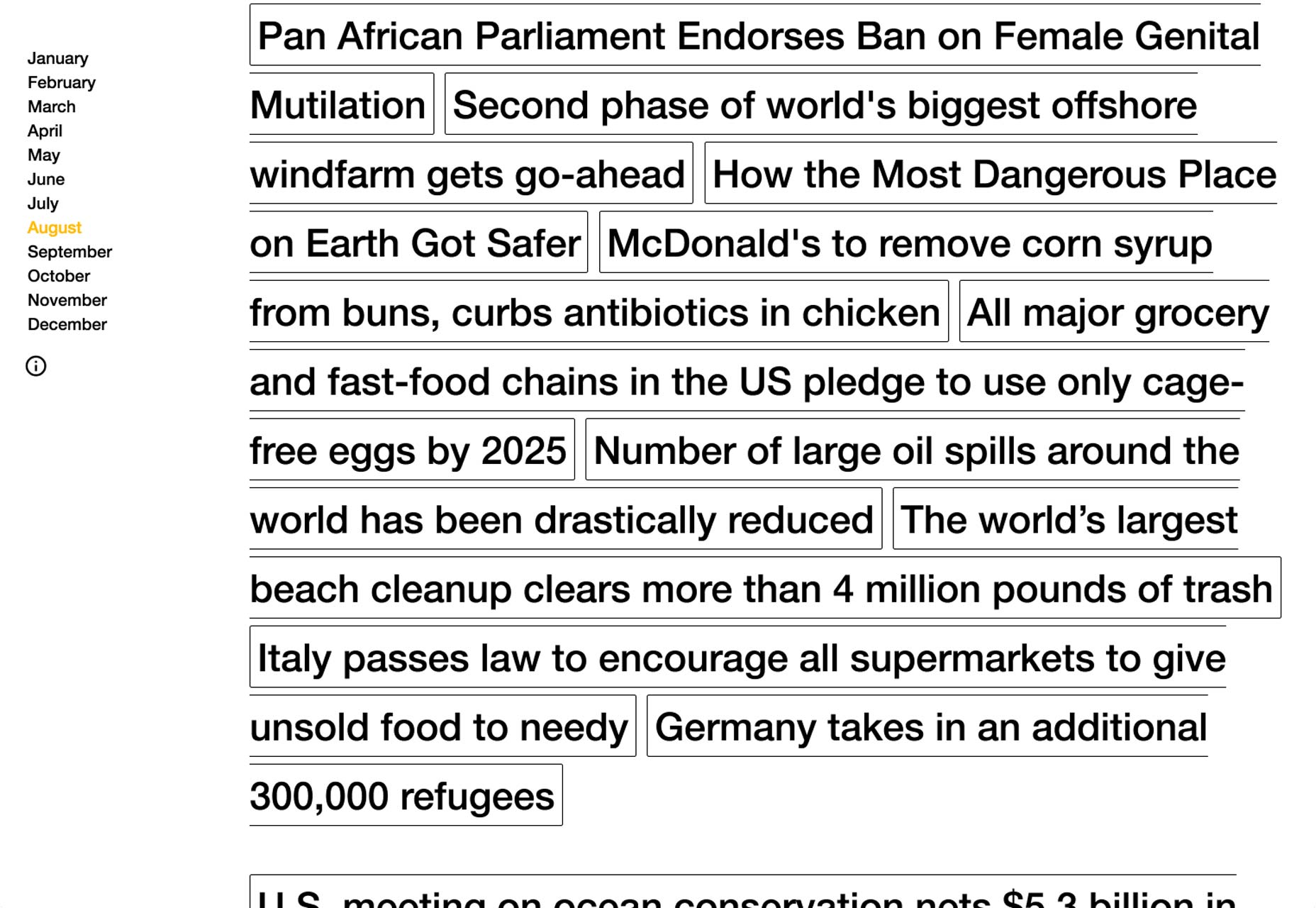
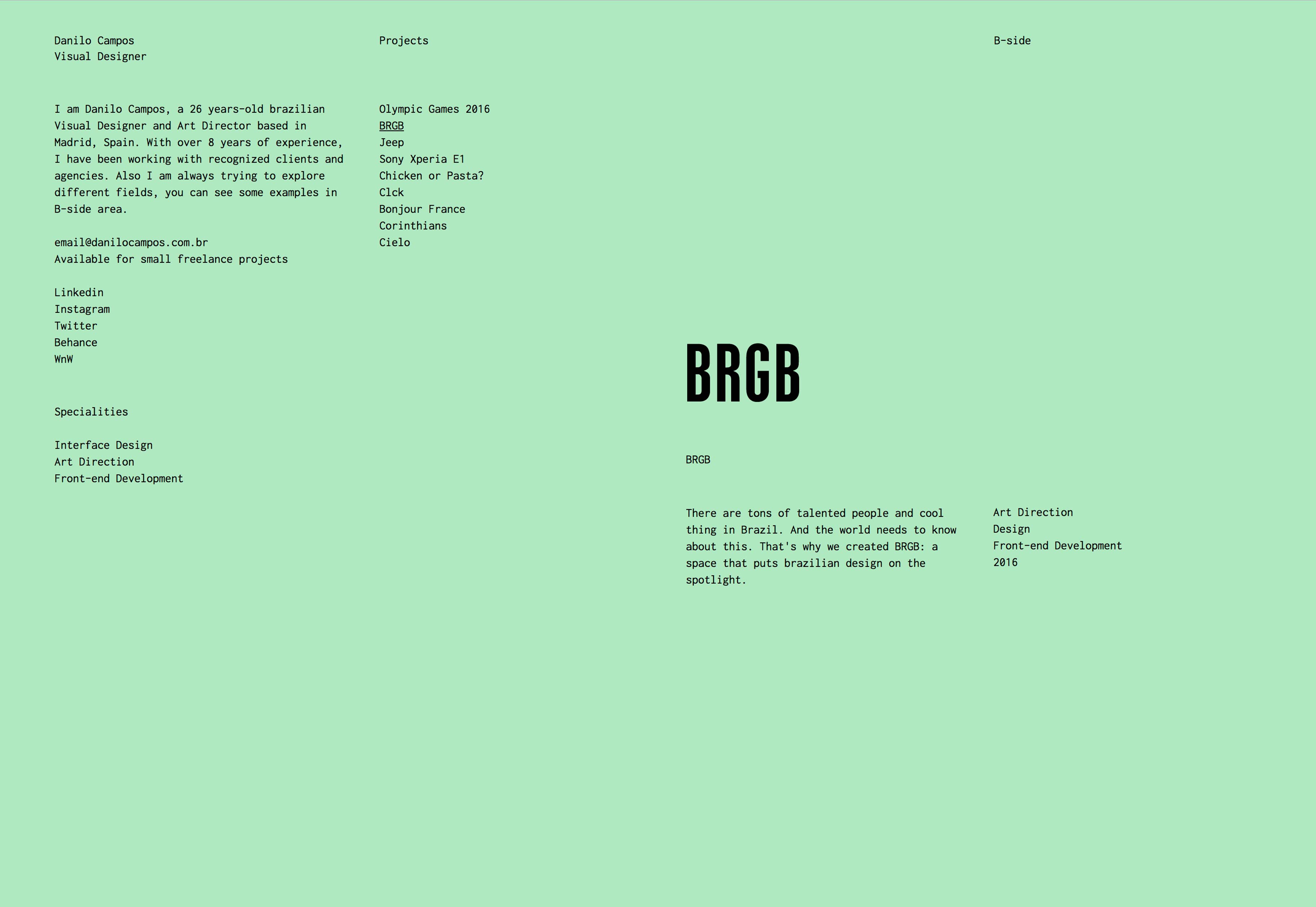
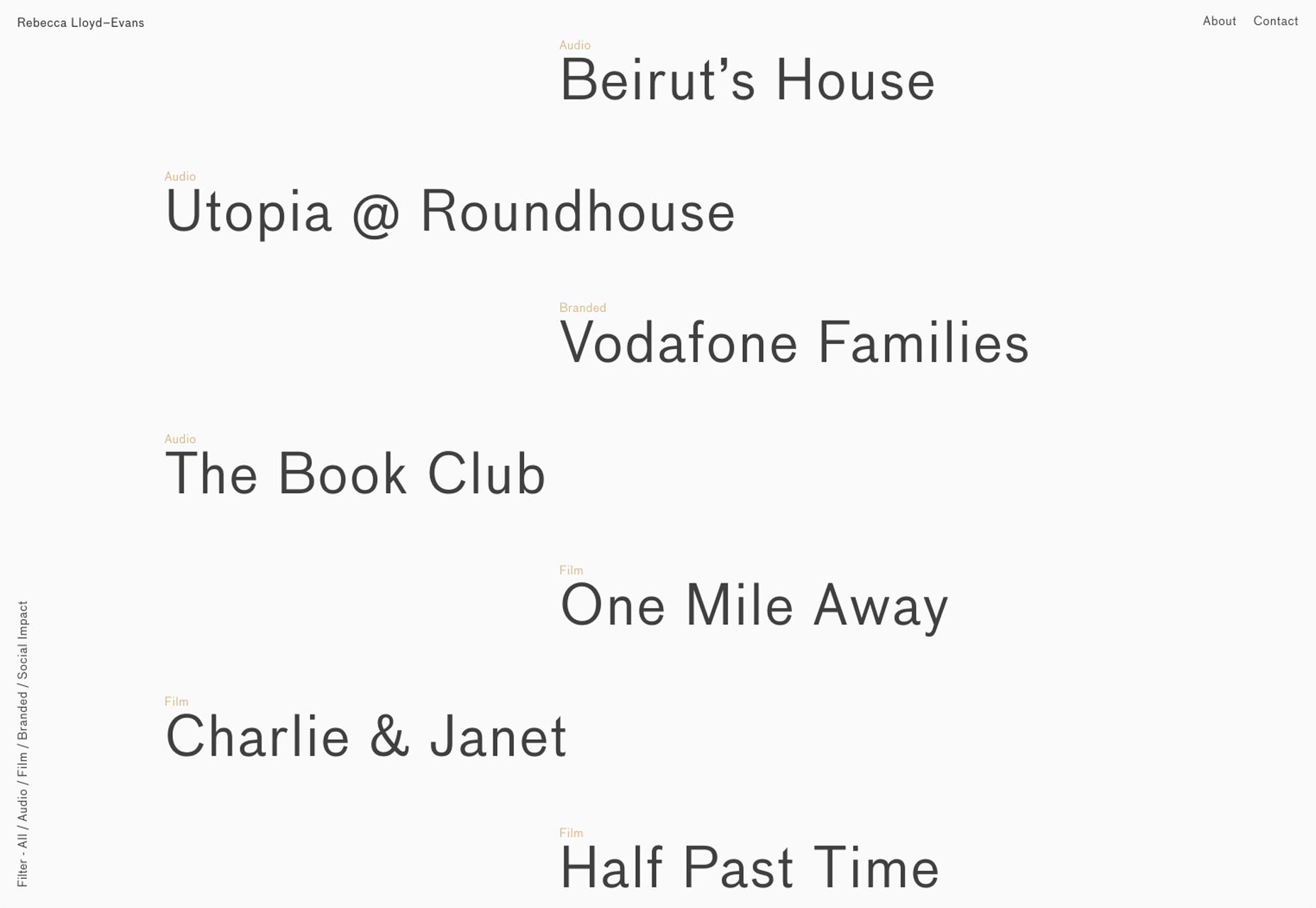
Essa abordagem não é simplesmente um caso de abandonar o uso de qualquer imagem e preencher o espaço com muito texto. Isso seria visualmente fora de colocar, realmente muito chato, e definitivamente não é fácil de usar. Para este estilo funcionar, menos é definitivamente mais com cada elemento de texto sendo cuidadosamente colocado na tela. O tipo tende a ser exibido, muitas vezes superdimensionado, embora alguns sites usem o tipo de corpo da mesma forma, com bons resultados. Na verdade, pode-se argumentar que existem dois sub-gêneros distintos: grande, tipo de exibição com uma sensação mais elegante e tipo de corpo pequeno com uma sensação muito básica, ossos nus.
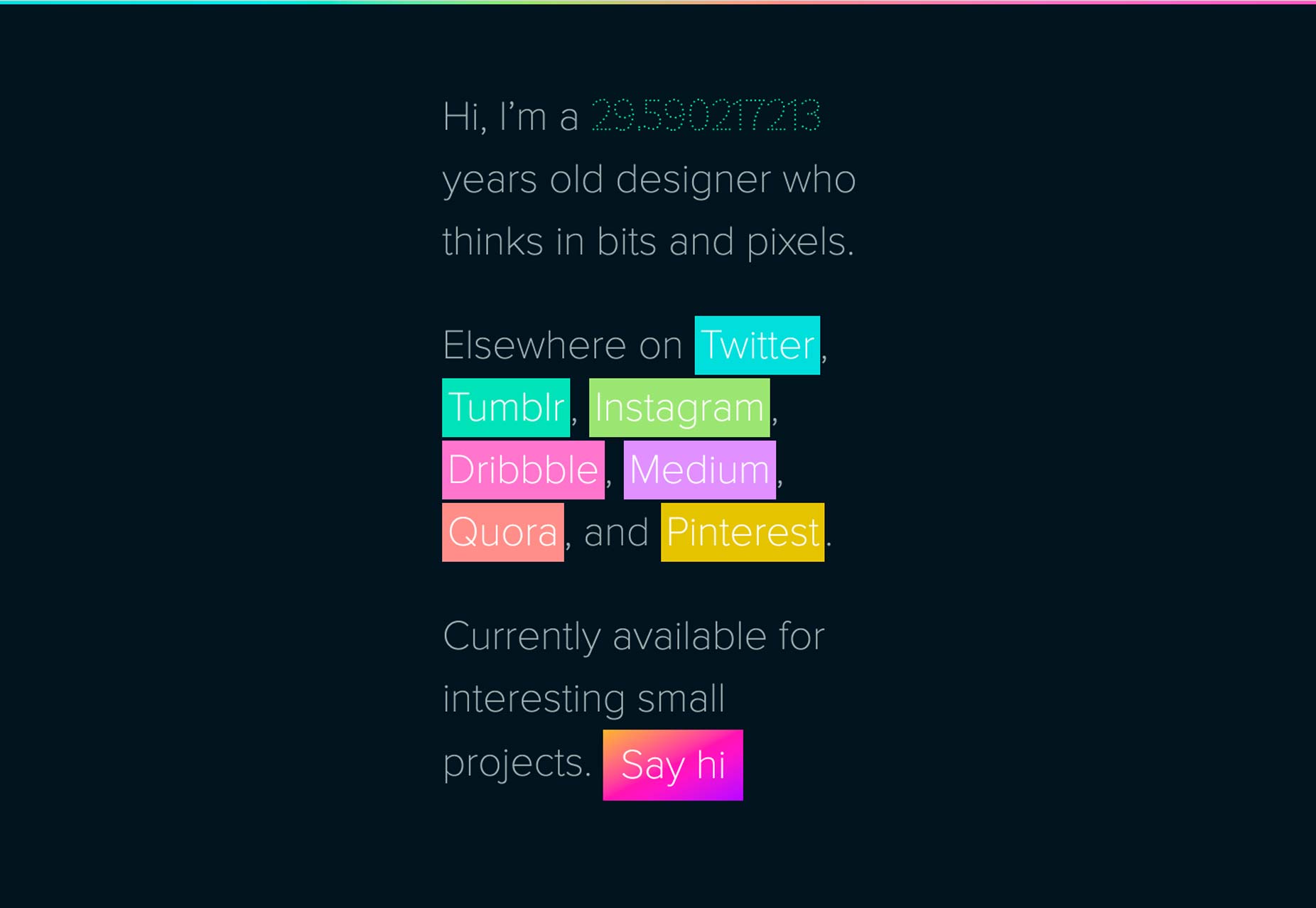
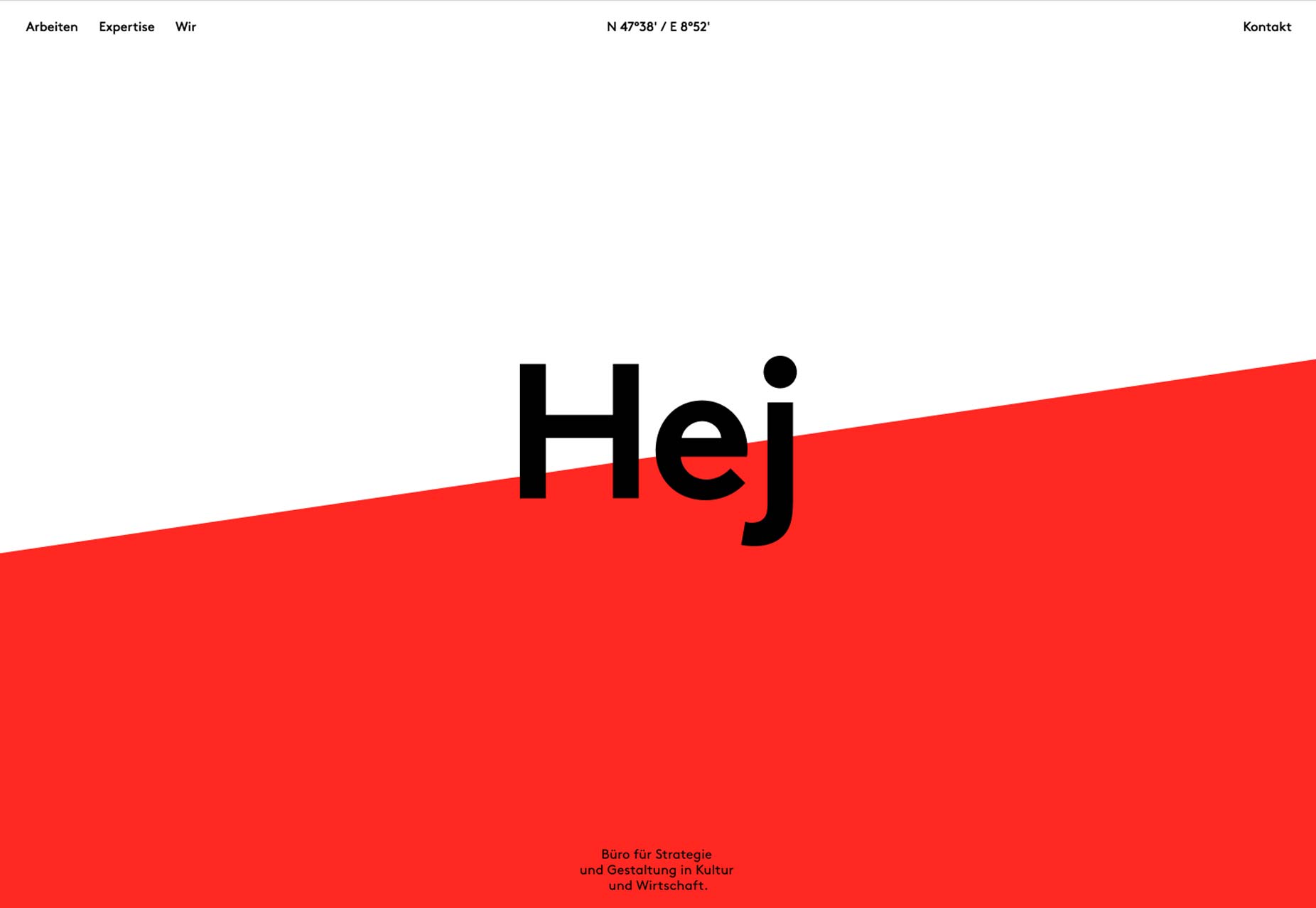
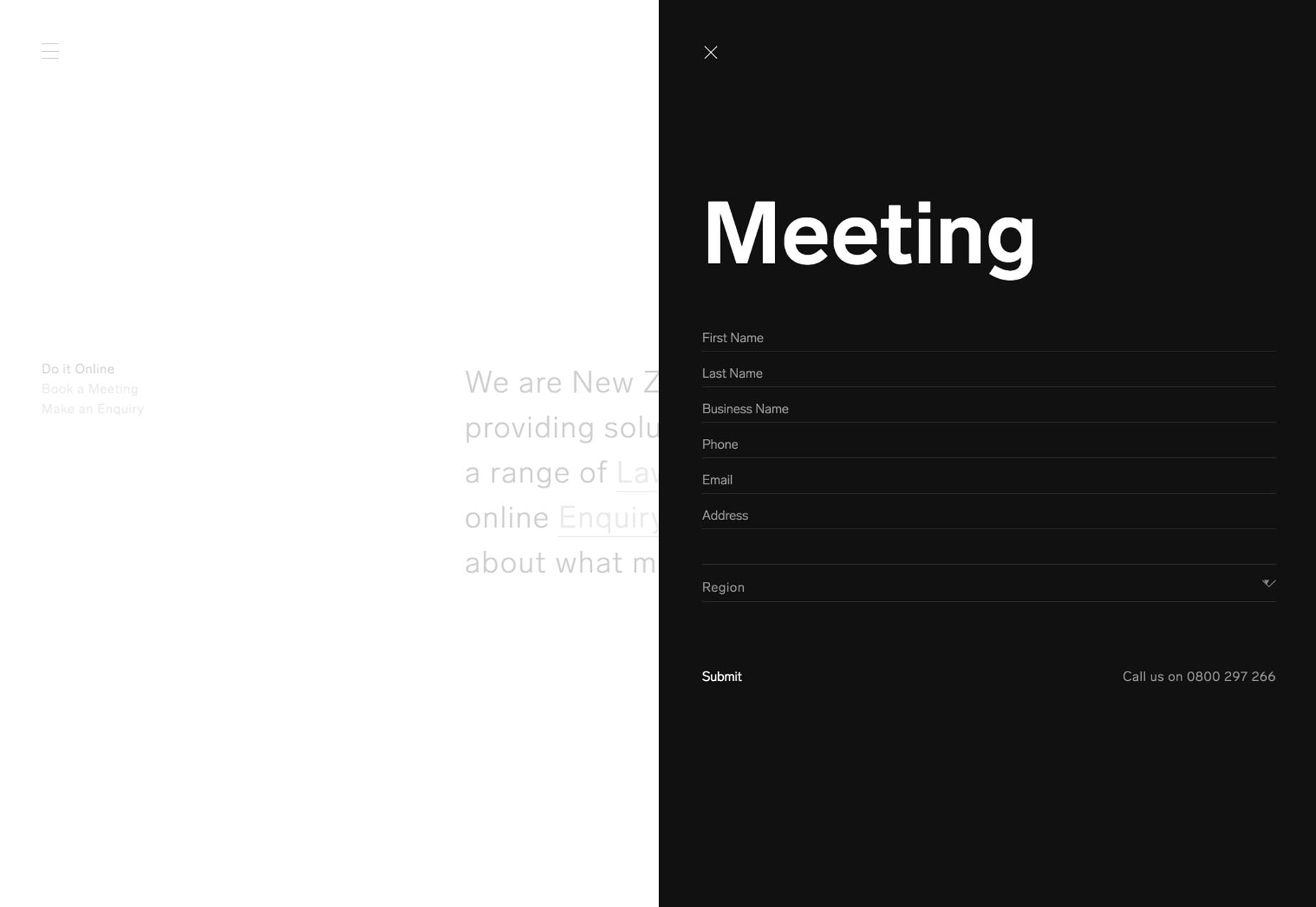
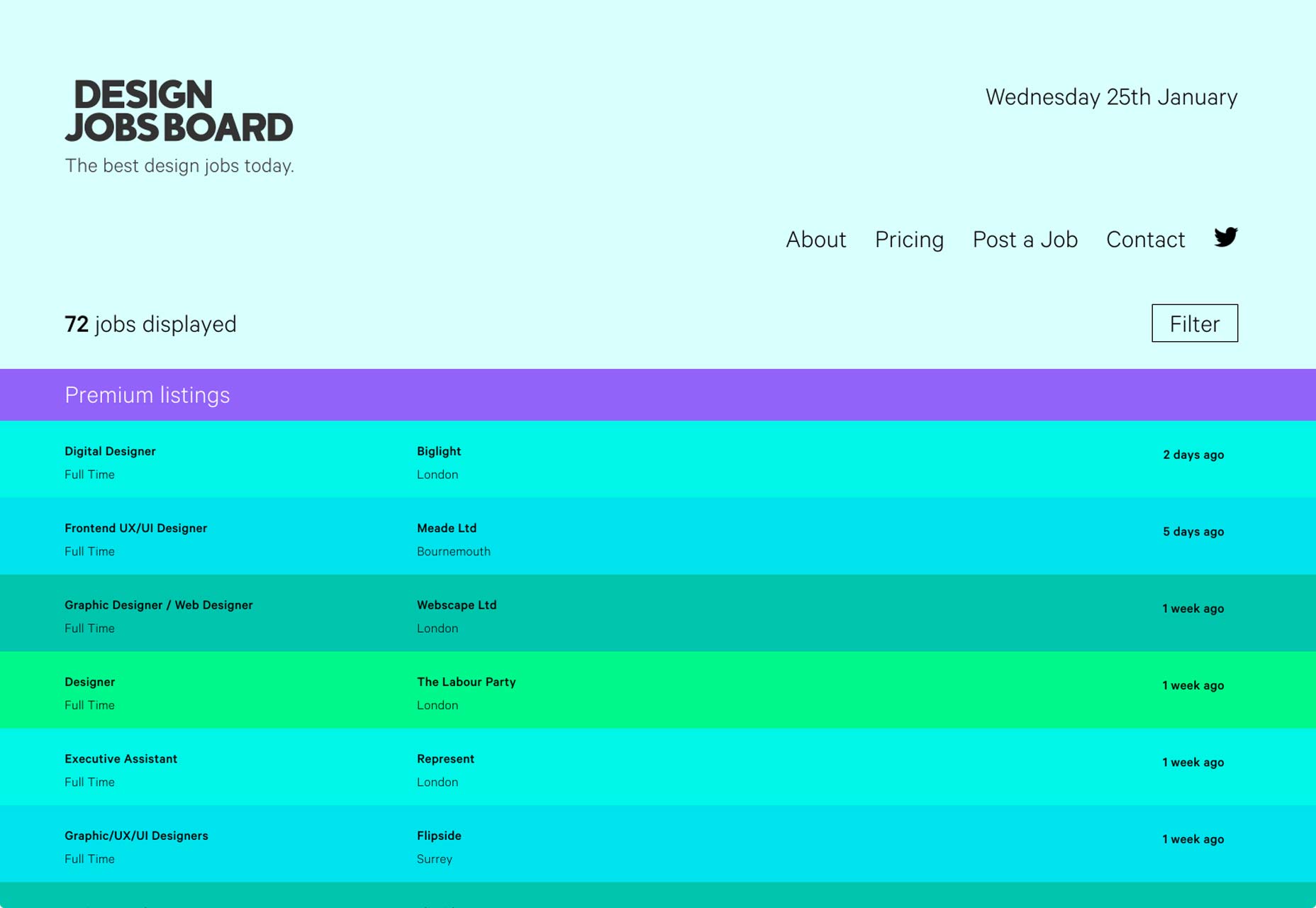
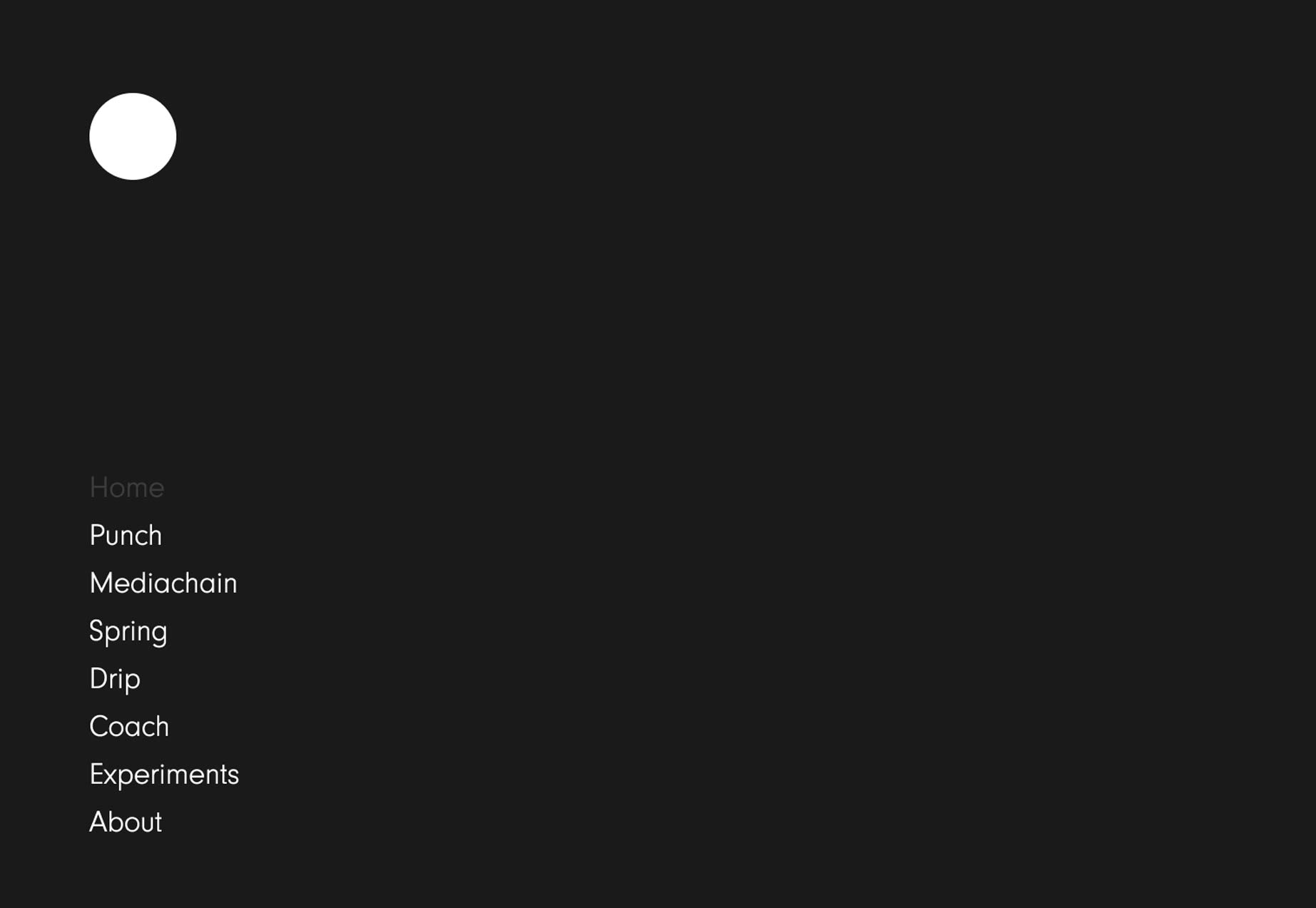
Preto em branco ou branco em preto é bastante padrão, mas em lugares a cor é usada para adicionar uma dimensão extra. Em alguns desses sites, as imagens aparecem na interação ou uma animação de texto é acionada para um efeito dramático. Com muitos desses exemplos, uma captura de tela não pode fazer justiça a eles, eles precisam ser experimentados e tocados.
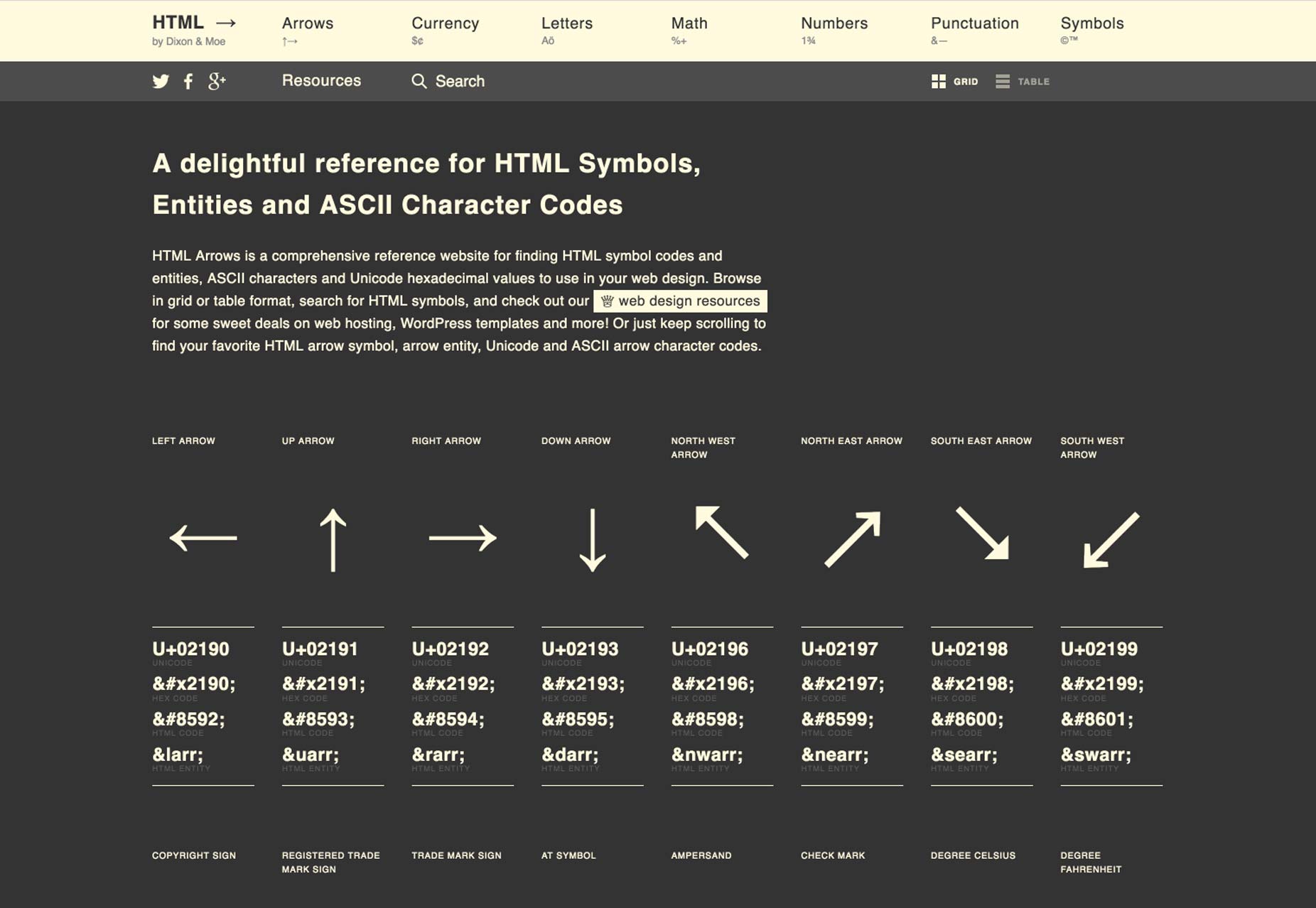
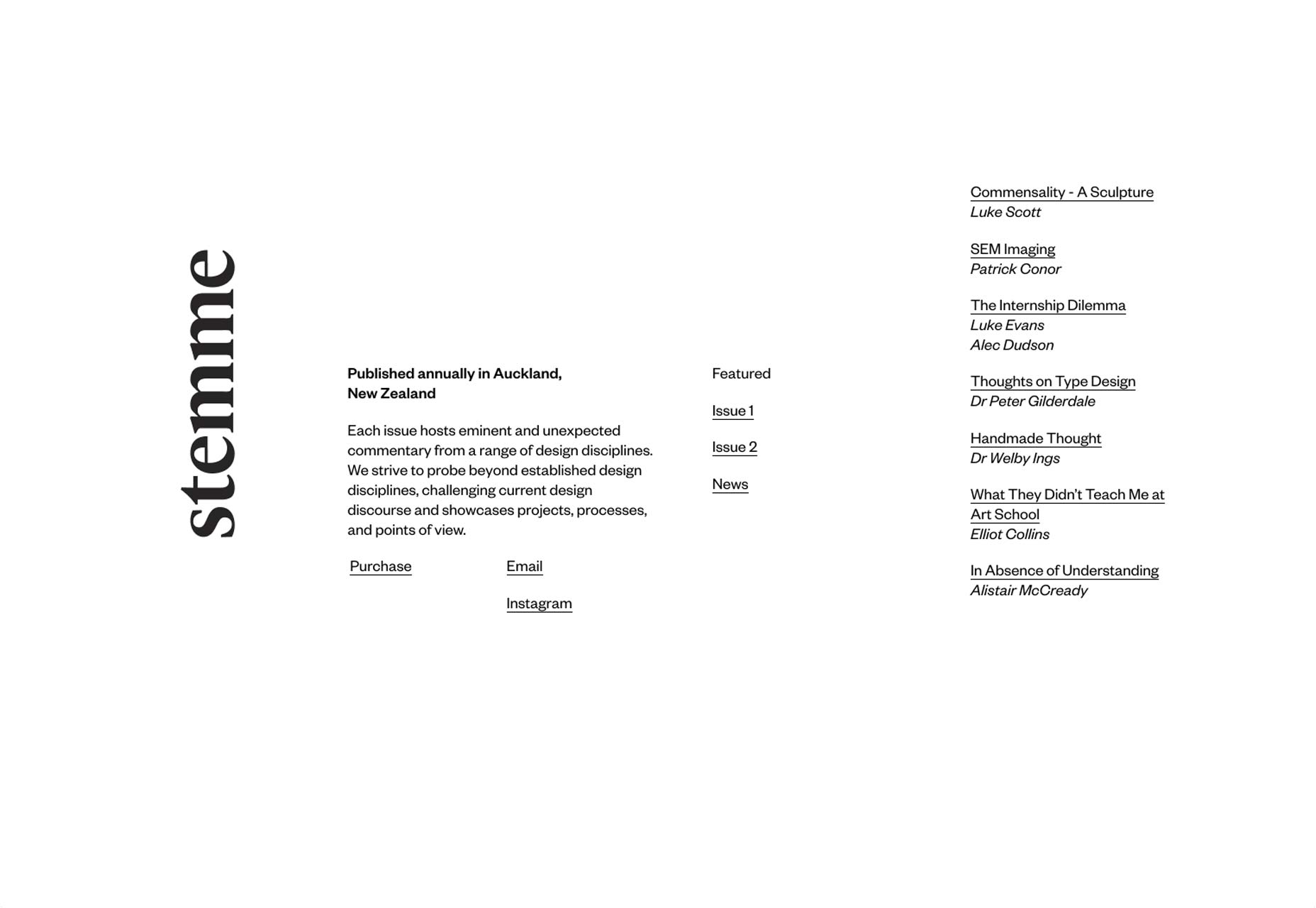
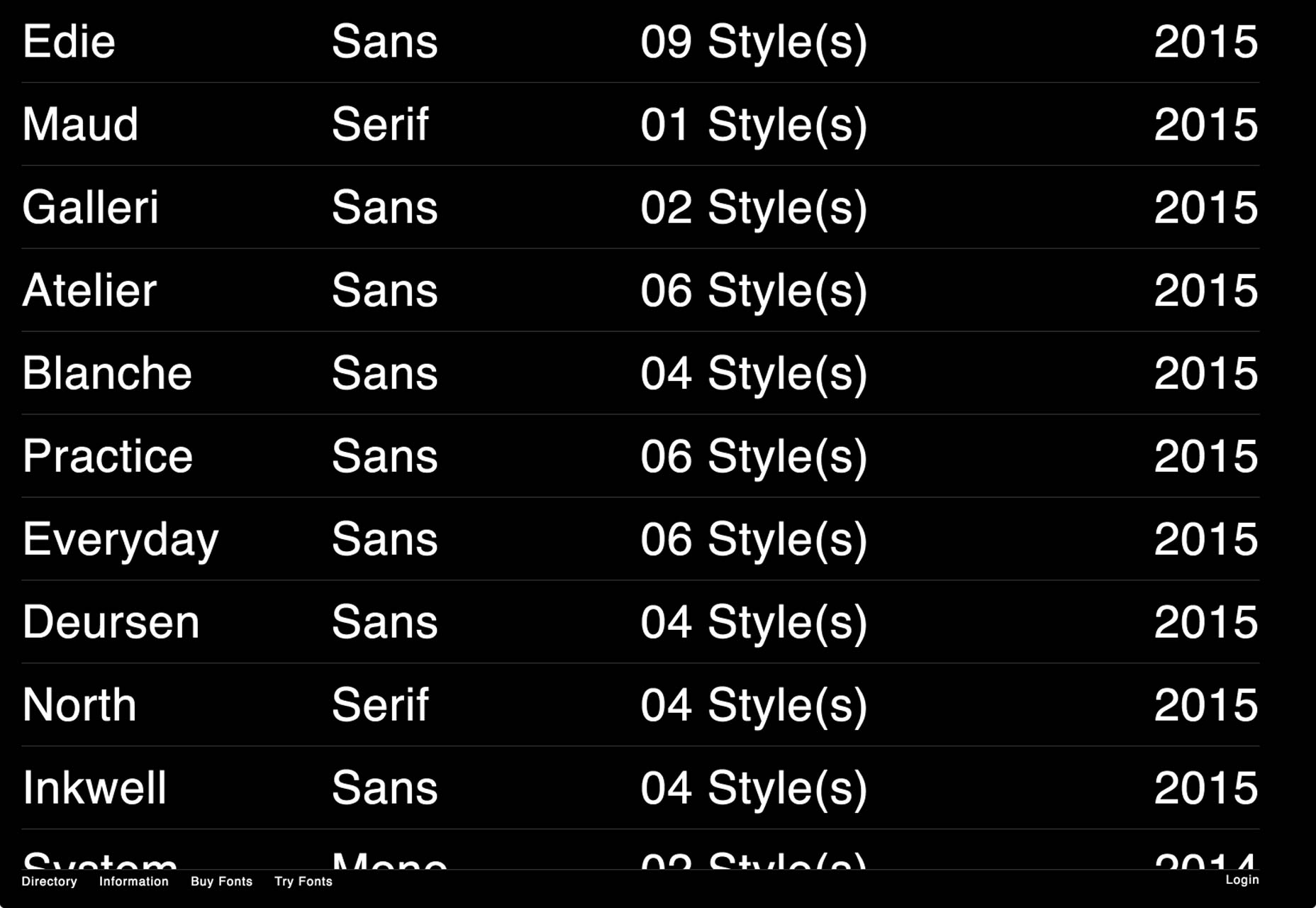
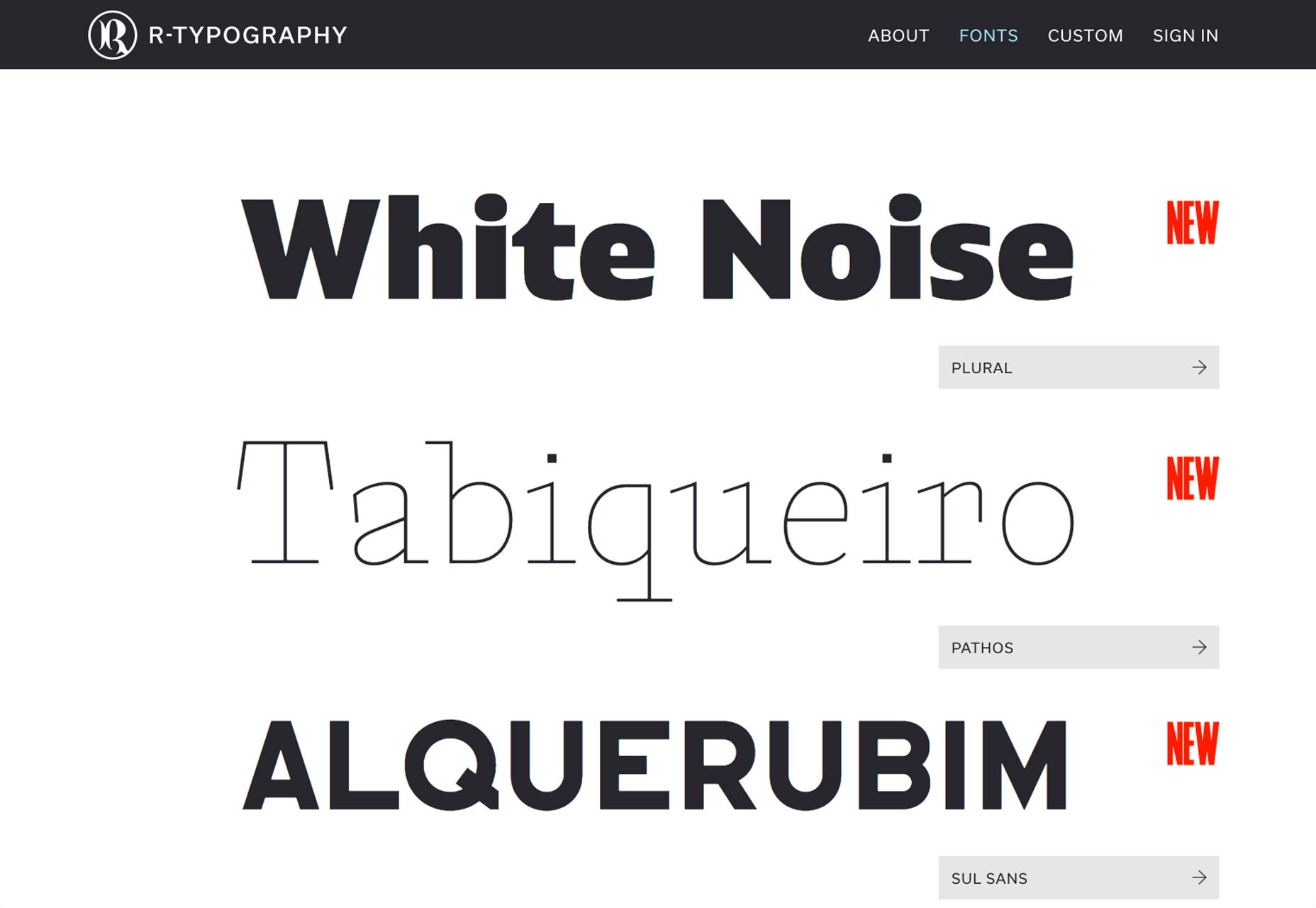
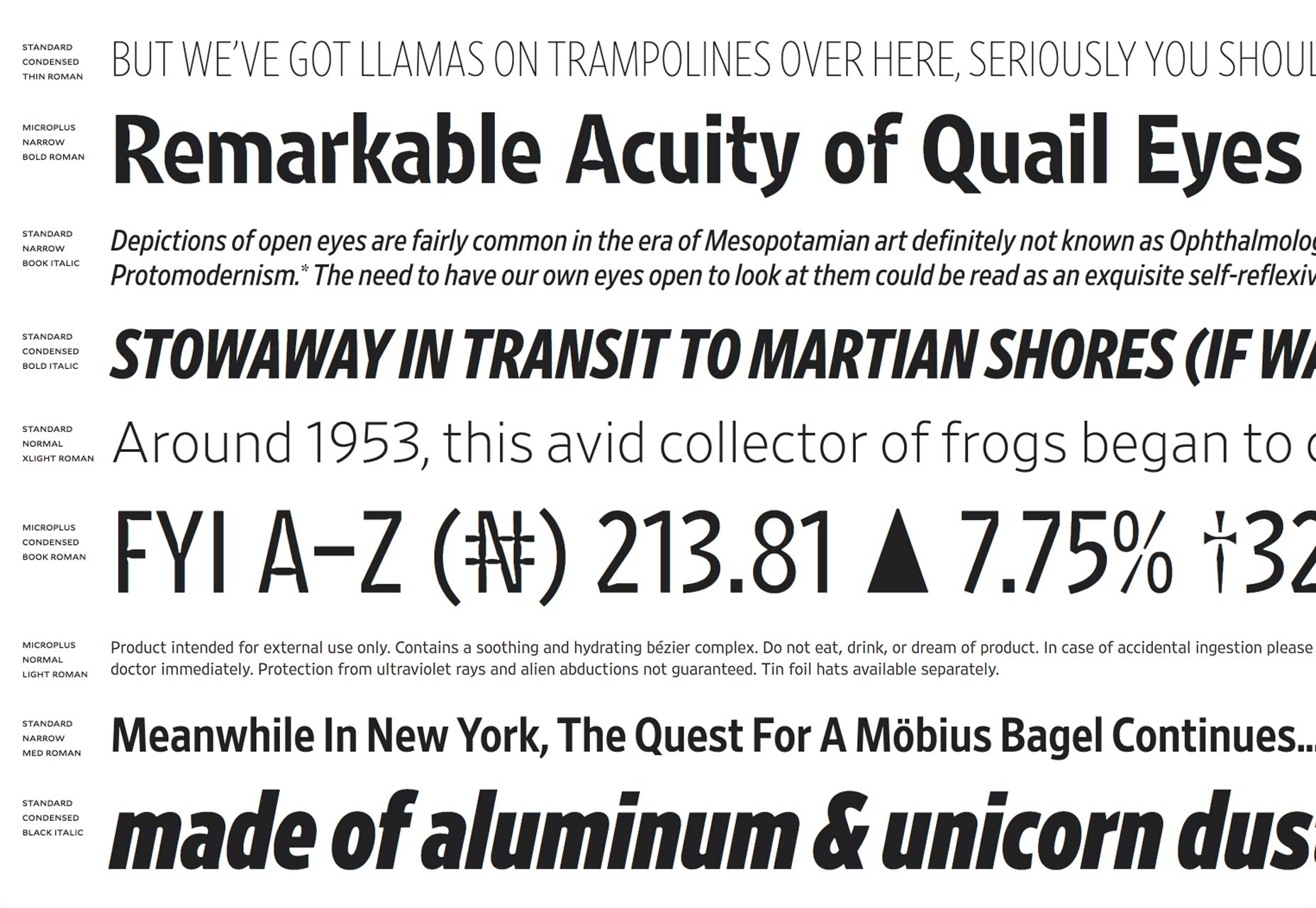
Os exemplos óbvios de sites somente de texto são coleções de tipos, e embora alguns possam dizer que não devam contar aqui, acho que valem a pena incluir se apresentarem bem o conteúdo e de uma maneira visualmente atraente. (Nem todos os sites de fontes fazem.)
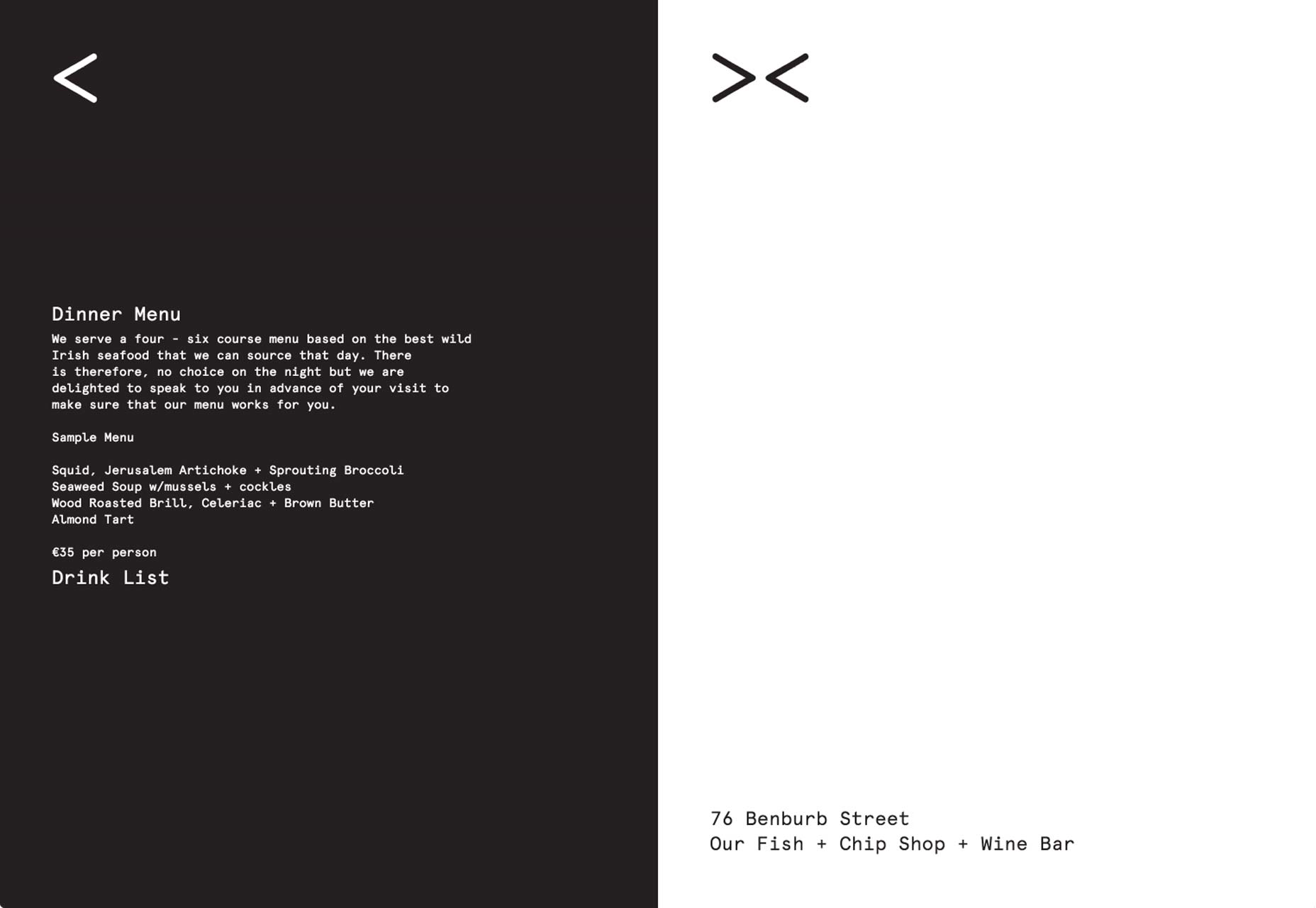
O que se destacou para mim ao montar essa coleção é que a maioria dos sites que adotam essa abordagem tendem a ser para designers / agências de design ou outros em campos criativos (embora haja algumas exceções notáveis, como os produtos de limpeza da Nova Zelândia ou o peixe irlandês). e loja de chips). Talvez isso aconteça porque há uma necessidade de empurrar os limites que geralmente precisam ser resistidos ao produzir trabalho para os clientes, ao passo que não sentimos a necessidade de agir com segurança quando se trata de nós mesmos. A chave aqui é criatividade e confiança, é um estilo ousado que faz uma declaração muito forte. Não há meio termo com essa abordagem; quando erra falta de uma milha, mas quando funciona, realmente funciona. Apreciar!