7 razões pelas quais eu escolho fogos de artifício sobre o Photoshop
Meu nome é Russell McGovern e uso o Fireworks para criar sites. Lá eu disse isso. Eu posso estar errado, mas parece que estou em uma pequena minoria; Entre os web designers, o aplicativo escolhido parece ser o Photoshop.
As agências me enviam arquivos PSD no trabalho e pedem em troca; blogs de design estão cheios de dicas, tutoriais e modelos do Photoshop; outros designers solicitam os arquivos do Photoshop que eles supõem que eu devo ter usado para criar elementos.
É quase como ser um cidadão de segunda classe. É como se a única ferramenta que um designer verdadeiramente profissional sonharia em usar fosse o Photoshop - o equivalente em software de escolher um Mac em um PC.
No entanto, o Photoshop não é a única opção. Eu uso o Fireworks há muitos anos e acho que é de longe a maneira mais fácil e rápida de tirar idéias da minha cabeça e em pixels na tela.
Deixe-me ser claro: não estou de forma alguma rejeitando o Photoshop ou aqueles que optam por usá-lo. Eu uso isso para muitas tarefas. Preferência pessoal é o fator mais importante ao selecionar suas ferramentas, e se sua preferência for Photoshop, então é isso que você deve usar.
O Photoshop é um programa maravilhoso, mas seu conjunto de ferramentas é vasto - ele é usado para uma enorme variedade de aplicativos, desde manipulação de fotos e ilustração até modelagem 3D.
Para a maioria das tarefas de web design, você não teria necessidade da maioria dos recursos do Photoshop - na verdade, você pode nunca saber que eles existem. O Fireworks, por outro lado, foi projetado desde o início para lidar com o lado visual do web design, e todas as suas ferramentas e fluxos de trabalho foram construídos com isso em mente.
A seguir estão algumas das minhas coisas favoritas e razões pelas quais o Fireworks é minha principal ferramenta de design:
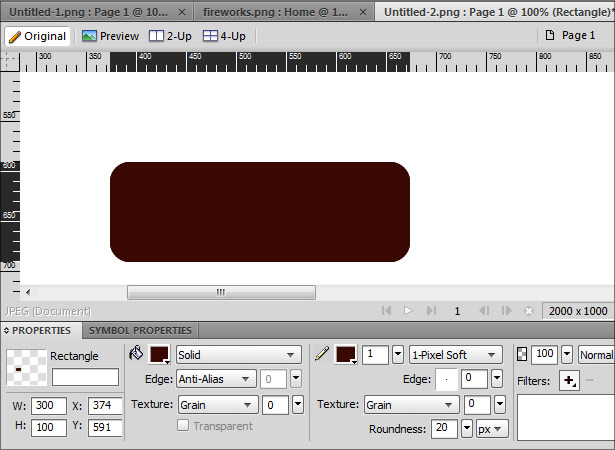
1. Controle Pixel-Perfect

Tanto quanto eu estou preocupado, este é o recurso matador do Fireworks. Quer um retângulo de 300 x 100 pixels? Basta digitar os valores e lá está - sem mexer nas réguas, guias ou ferramentas de medição. Quer mudar isso? Basta clicar e arrastar, independentemente da camada que você selecionou - não procurar por camadas e grupos aninhados para encontrar o caminho certo.
Melhor ainda, para dar um retângulo cantos arredondados, basta colocar outro valor em uma caixa e boom: classificados! Isso pode soar como um recurso insignificante, e sei que o Photoshop também faz retângulos arredondados, mas no Fireworks você pode especificar o raio exato dos cantos em pixels ou uma porcentagem e alterar esses valores sempre que desejar. Se você redimensionar o retângulo, os cantos manterão suas proporções em vez de esticá-lo ou comprimi-lo.
O Fireworks é essencialmente baseado em objetos, o que facilita a manipulação dos elementos em um design. Você pode ver as dimensões em pixels de um objeto ou grupo de objetos apenas selecionando-as. Tudo pode ser mudado na hora com absoluta precisão, então, se algo não estiver certo, você pode ajustá-lo até que seja. Isso é tão diferente do trabalho de adivinhação exigido pelo Photoshop (“Vamos tentar isso… Não, isso não está certo… Desfaça e tente novamente”).
No web design, onde um único erro de pixel pode arruinar um layout, o Fireworks fornece um nível de precisão que torna a configuração de um design em certas dimensões e a movimentação de elementos dentro dele o mais fácil possível.
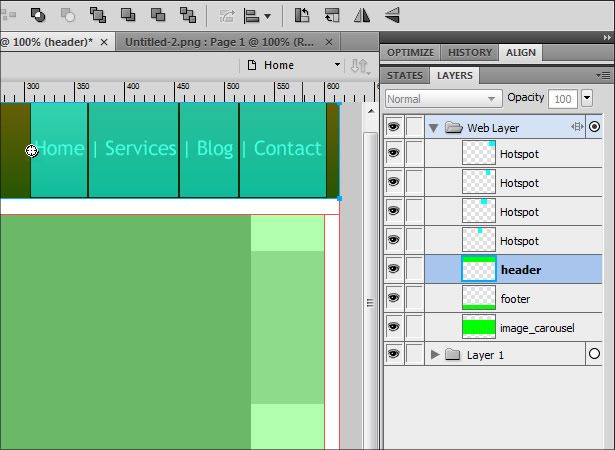
2. A Camada da Web

A camada web combina o fatiamento de imagens, a seleção de tipos de arquivos de saída e a otimização de maneira coerente e intuitiva. Na verdade, pode ser o único contato que muitos designers têm com o Fireworks; é uma alternativa às opções de fatiar e exportar do Photoshop ou - dos dias anteriores ao CS3 - ImageReady.
Há mais do que cortar, no entanto. Você também pode configurar links e roll-overs e, em seguida, imprimir HTML funcional diretamente do Fireworks; não é o código mais limpo do mundo, e você provavelmente não o usaria em um projeto acabado, mas para prototipagem rápida ou criação de um modelo de trabalho, é um sonho. Usando a camada da Web em conjunto com o painel Páginas, você pode criar um modelo funcional de um site inteiro sem usar nenhum outro aplicativo.
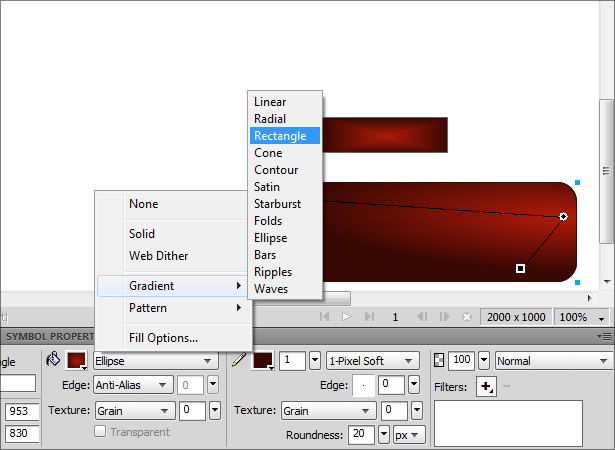
3. Gradientes

Todo mundo adora um bom gradiente. Mesmo para os mais determinados, eles são um pouco violinos no Photoshop - mas são incrivelmente simples de aplicar e editar no Fireworks.
As alças de controle permitem que você puxe um gradiente em torno de um objeto e você pode manipular gradientes de maneiras diferentes das permitidas pelo Photoshop. Este é um ótimo exemplo de algo que o Photoshop pode fazer, mas que o Fireworks torna mais rápido, simples e intuitivo.
4. A curva de aprendizado

Para um recém-chegado ao design on-line, o Photoshop deve ser um dos programas mais assustadores que eles encontrarão.
Encontrar o caminho e descobrir como fazer algo relativamente simples pode ser difícil. Embora o Fireworks não seja de maneira alguma um doddle, é muito mais fácil de entender.
Seu conjunto de ferramentas se concentra em tarefas específicas para web design, e os novos usuários se encontrarão criando um trabalho utilizável muito mais cedo do que no Photoshop.
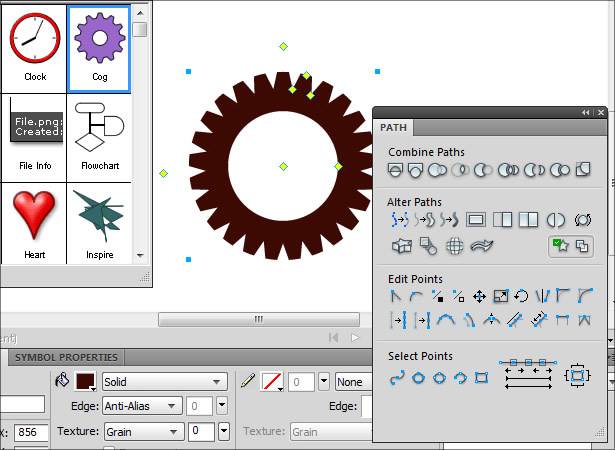
5. Ferramentas Vectoriais

O Fireworks possui um conjunto abrangente de ferramentas para edição de gráficos vetoriais, o que permite que você faça bastante bem ao lado de imagens de bitmap. Para a maioria das tarefas, não há necessidade de ativar o Illustrator ou qualquer editor de vetores usado, economizando tempo e esforço.
O Fireworks também oferece uma variedade de objetos inteligentes baseados em vetor para formas comuns, polígonos e estrelas, além de itens como cubos, rodas dentadas, fluxogramas e balões de fala - cada um com várias alças de controle que permitem mexer no conteúdo do seu coração.
O Fireworks é fundamentalmente uma ferramenta de design da Web, portanto, tudo é renderizado em 72 DPI, incluindo vetores (que normalmente desconsideram a resolução). O que você vê na tela do documento é exatamente o que é exportado, então você tem controle absoluto sobre a aparência final dos gráficos da Web produzidos a partir de fontes vetoriais - até o anti-aliasing nas bordas.
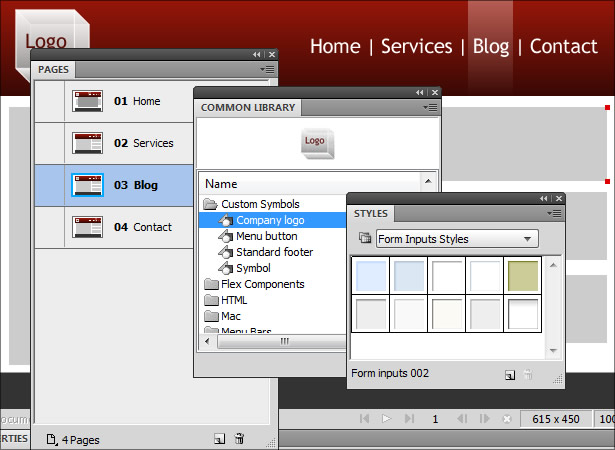
6. Páginas, Símbolos e Estilos

As páginas do Fireworks permitem que você configure vários layouts no mesmo documento de uma maneira muito mais eficaz que as camadas do Photoshop. Um documento do Fireworks pode conter várias páginas, cada uma contendo seu próprio conjunto de camadas. Isso permite que você crie vários layouts de página em apenas um documento e mantenha todos os ativos relacionados juntos (em vez de se espalhar por um grupo de PSDs).
Os símbolos permitem que você crie uma biblioteca de ativos comumente usados que podem ser soltos em um documento quando necessário: logotipos da empresa, botões - qualquer elemento de design que você use repetidamente e precise de acesso fácil. Edite um símbolo e as alterações são refletidas sempre que o símbolo aparecer em seu design - muito parecido com símbolos no Flash.
Os estilos permitem fazer alterações universais nas páginas de um documento. É basicamente CSS para o Fireworks: faça uma alteração em um estilo, e todos os elementos com esse estilo serão atualizados de acordo (traçar e preencher cores, fontes, efeitos, etc.). É ótimo para experimentar diferentes paletas de cores ou implementar as inevitáveis mudanças de última hora em um design.
Quando combinados, esses três recursos simplificam e simplificam enormemente o processo de design.
7. preço

É muito mais barato que o Photoshop!
Conclusão
Não estou dizendo que o Fireworks faz tudo isso; Há muitas tarefas para as quais é melhor usar o Photoshop ou um editor de vetores dedicado. Da mesma forma, tenho certeza de que poderia melhorar o uso do Photoshop como uma ferramenta de design da Web; então talvez eu não ache isso tão chato.
Eu não uso exclusivamente o Fireworks - eu alterno de um lado para o outro conforme necessário - mas é definitivamente minha ferramenta principal.
Em última análise, não há nada que o Fireworks possa fazer que o Photoshop não consiga, mas ele pode fazer muitas coisas com mais eficiência e permite que eu crie websites com mais rapidez e facilidade.
Como eu disse, tudo se resume à preferência pessoal, mas se o ícone amarelo "Fw" estiver no menu Iniciar ou no dock, desmarcado e não amado, recomendo que experimente um pouco. Você pode achar que gosta disso.
Escrito por Russell McGovern, um web designer de Londres. Você pode segui-lo no Twitter .
Tem mais alguém lá fora, um devoto de fogos de artifício? Há algum usuário do Photoshop que queira dar uma chance ao irmão mais novo? Ou devo apenas empacotá-lo e colocar mais tempo de prática com o Photoshop?