7 Técnicas de Design de Interface para Simplificar e Desordenar Suas Interfaces
O que é simplicidade? Simplicidade é a qualidade de ser natural, simples e fácil de entender. Não é surpresa, então, que a simplicidade seja frequentemente aproveitada no design da interface do usuário. A maioria das pessoas não gostam da complexidade em dispositivos e software. Sim, algumas pessoas acham alegria em descobrir como algo funciona, mas para a maioria de nós, ser incapaz de operar um dispositivo leva ao desperdício de tempo e frustração, e isso não é uma coisa boa.
Se você pode usar um dispositivo complexo ou um software e reorganizar, reorganizar e reprojetar a interface de modo a facilitar o uso ea compreensão, você estará no caminho certo para oferecer uma melhor experiência ao usuário .
Neste artigo, vou falar sobre 7 técnicas práticas que você pode utilizar em web design para tornar seus sites ou aplicativos da web mais simples e menos confuso.
1. Janelas modais
Tenho certeza que você pode se lembrar dos dias antes de os bloqueadores de pop-up serem introduzidos nos navegadores da web, quando você teve que lutar contra um enxame de pequenas janelas que muitas vezes decidiram aparecer por cima da janela do seu navegador, aparentemente com a única propósito de incomodar você. Ninguém gostou dessas janelas pop-up e tecnologias de bloqueio foram introduzidas para pará-las. Mas hoje, estamos vendo uma nova geração de janelas pop-up na web que são muito mais limpas e funcionam muito melhor para a finalidade pretendida. Estas são janelas modais.
As janelas modais são como janelas pop-up, mas, em vez de aparecerem em uma janela separada do navegador, elas aparecem dentro da janela atual, acima da parte superior do conteúdo. As janelas modais exigem que a interação prossiga, portanto, o conteúdo abaixo é geralmente escurecido para indicar isso, bem como para bloquear o ruído de distração do conteúdo e mudar o foco visual na janela acima .
Então, por que você usaria janelas modais e como eles simplificam sua interface? Bem, se você olhar para a alternativa, seu propósito se torna muito mais claro. A alternativa para usar algo como uma janela modal é normalmente carregar uma nova página. Por exemplo, alguns sites têm uma página de configurações para sua conta. Quando você clica no link de configurações, você é levado para uma nova página. Mas e se houvesse apenas algumas opções de configurações - vale a pena redirecionar o usuário para uma nova página?
Em muitos casos, coisas como configurações, caixas de edição e formulários de login podem ser exibidos em uma janela modal sobre o conteúdo. Isso economiza ao usuário uma viagem de retorno para outra página . Ele também clareia a carga no servidor da Web, pois tem que lidar com menos solicitações.

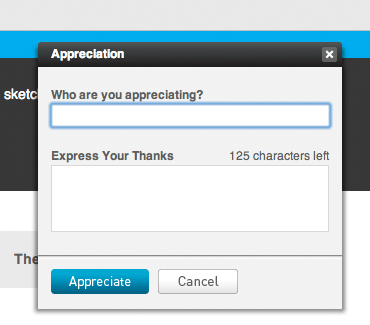
ActionMethod , um aplicativo de gerenciamento de projetos, exibe janelas modais em todo o aplicativo. Aqui está o formulário de apreciação.
2. Passe controles.
Colocar menos coisas no prato também tornaria o prato mais fácil de engolir. Se o seu aplicativo tiver muitos controles, os usuários precisarão verificar a maioria deles para encontrar o que estão procurando. Provavelmente, alguns dos controles são menos importantes que outros, e alguns dos controles são usados muito menos que outros . A coisa mais simples que você pode fazer é esconder e ocultar esses controles da visualização padrão.
Uma maneira inteligente de fazer isso é ocultar os controles, mas depois mostrá-los quando o usuário estiver passando por cima de determinadas áreas. Estes são controles de foco. Por exemplo, o Twitter, um popular aplicativo de microblog, exibe um feed do que todo mundo na sua lista de seguidores disse recentemente. Cada mensagem é encapsulada em sua própria pequena caixa. Existem duas ações que você pode executar em cada mensagem: adicione-a aos seus favoritos ou responda a ela.
Exibir os botões favoritos e de resposta em todas as mensagens levaria à desordem. Não é provável que você deseje responder a todas as mensagens no feed, e é menos provável que queira adicionar todas elas aos seus favoritos. Então o Twitter só exibe os controles no contexto certo - quando você passa o mouse sobre a mensagem. Isso leva a uma interface mais simples e sem perda de funcionalidade . Existe o perigo de novos usuários não perceberem esses controles quando estiverem ocultos; no entanto, muitas pessoas tendem a passar o mouse sobre as coisas que estão olhando, portanto, considerando que as áreas de foco são grandes o suficiente, esses controles provavelmente serão descobertos rapidamente.

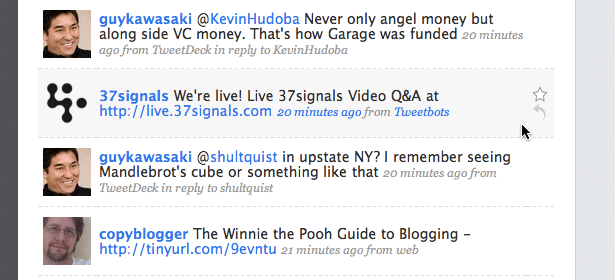
Twitter mostra o adicionar aos favoritos e os botões de resposta de cada mensagem enquanto você passa o mouse sobre ela.
3. Controles sob demanda.
Outra maneira de ocultar as coisas é utilizar o Javascript e exibir um conjunto de controles quando o usuário clica em algum lugar. Por exemplo, você pode ter uma caixa de pesquisa em seu site que permita alguns filtros personalizados ou pesquisas avançadas. Em vez de mostrar essas opções por padrão, você pode ocultá-las e torná-las acessíveis por meio de um botão no final da barra de pesquisa. Clicar neste botão pode revelar o conjunto de opções ou filtros. Isso significa que você mantém a funcionalidade avançada para os usuários que precisam dela e, ao mesmo tempo, simplifica a interface para pessoas que precisam apenas usar a pesquisa simples.
Nem todo mundo usa alguns dos controles mais avançados ou especializados em seu site. Ao ocultá-los, você torna a interface mais limpa e mais fácil de entender, porque os novos usuários têm menos elementos para processar e descobrir. Selecionar o que esconder e o que manter não é uma tarefa fácil, e é seu trabalho como designer encontrar um equilíbrio adequado.

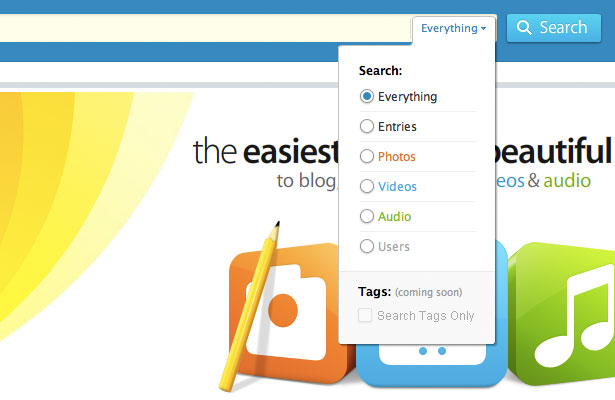
Kontain , um aplicativo de blog, fornece filtros de pesquisa avançados para sua pesquisa, ocultos em um menu suspenso no final da barra de pesquisa.
4. Formulários de expansão.
Tenho certeza de que você está familiarizado com o campo de upload de arquivos que costumamos ver em formulários da web. Geralmente é uma pequena barra com um botão de navegação de arquivos ao lado. Imagine uma situação em que o usuário provavelmente carregue vários arquivos de uma só vez. Você pode exibir vários campos de upload de arquivos, mas isso não é o ideal, porque vai confundir a interface e não há como saber quantos campos o usuário precisará. Uma ótima solução nesse caso seria usar um formulário de expansão .
Quando o usuário fizer o upload de um arquivo, outro campo de upload de arquivo será exibido abaixo, pronto para aceitar mais. Você pode implementar a mesma técnica para qualquer outro campo de entrada. Por exemplo, talvez este formulário precise de vários endereços de e-mail para pessoas que você deseja convidar para uma equipe ou para outra finalidade. Em vez de ter muitos campos de texto, você poderia ter apenas um ou dois, e então , à medida que o usuário os preenche, novos são criados embaixo . Expandir o formulário dessa maneira é uma ótima maneira de economizar espaço e simplificar sua interface .

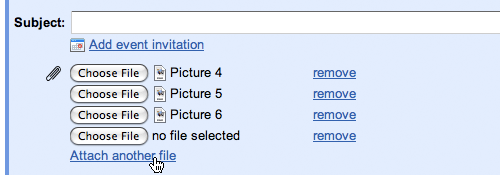
Gmail exibe apenas um campo de anexo quando você redige uma nova mensagem. Você pode clicar no link "Anexar outro arquivo" para abrir mais quando precisar.
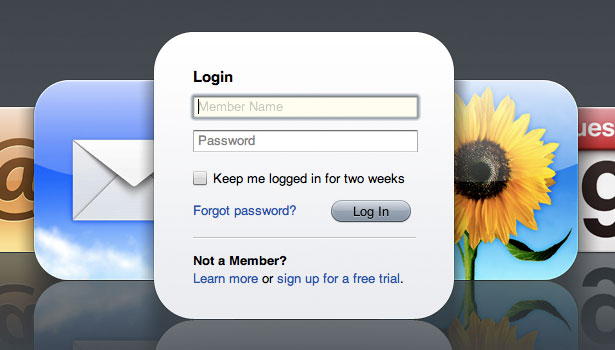
5. Etiquetas dentro dos formulários de entrada.
Formulários podem ficar complexos rapidamente. Você tem campos de texto, rótulos, áreas de texto, menus suspensos, caixas de seleção e assim por diante. Além disso, o preenchimento de formulários geralmente não é muito divertido, então agilizar o processo e tornar os formulários mais simples os tornará menos assustadores e fáceis de usar. Uma técnica que você pode usar para tornar os formulários mais simples é mover os rótulos de fora das áreas de entrada para dentro. Portanto, em vez de mostrar um rótulo ao lado desse campo de texto, mostre-o como um valor pré-preenchido dentro do campo de texto .
Isso reduz consideravelmente o espaço, diminuindo o tamanho total do formulário. As coisas menores parecem mais simples , portanto, o formulário deve parecer mais fácil de preencher. Talvez não seja possível fazer isso para formulários mais complicados nos quais você tem vários tipos de entrada (caixas de seleção, botões de opção, menus suspensos), mas se tiver alguns campos de texto vale a pena considerar, por exemplo, um formulário de login.
Agora, há uma desvantagem nesse método, que felizmente pode ser resolvido com uma implementação mais completa. Quando o usuário carregar a página pela primeira vez, ela verá os campos e poderá ler os rótulos. Depois que clicam em um campo, a maioria dos formulários como esse ocultará o rótulo completamente, permitindo que o usuário digite sua entrada. Mas e se o usuário clica prematuramente em um campo e esquece o que é que ele deveria estar digitando? Talvez seja necessário clicar fora do formulário para que o rótulo apareça novamente (com sorte).
Para resolver isso, em vez de ocultar completamente o rótulo, você pode escurecê-lo quando o usuário clica nele e, em seguida, ocultá-lo completamente quando o usuário começa a digitar.

MobileMe mostra rótulos dentro dos campos de entrada em sua tela de login e, em seguida, os escurece quando você seleciona um campo.
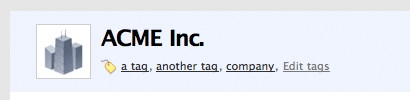
6. Ícones em vez de texto.
Para obter simplicidade no design da interface, você precisa reduzir e remover todas as peças desnecessárias ou raramente utilizadas . Eles não apenas incluem controles, mas também podem ser itens como rótulos de texto. Se sua interface tiver muitos rótulos, analise e pergunte: todos esses rótulos são necessários? A maioria deles está simplesmente afirmando o óbvio? Se um rótulo está apontando algo que é óbvio, dado o contexto daquele item, então você não precisa desse rótulo - é obsoleto.
Para dar um exemplo disso, pense em postagens em um blog. Sob o título de cada postagem, você pode ter coisas como data e autor. Anexar rótulos antes de cada um como "Autor:" e "Data:" pode não ser necessário. Quando alguém vê um nome e uma data na manchete de um artigo, é muito provável que descubram que esse é o autor e essa é a data. O contexto, assim como o formato que eles estão acostumados a ler outros blogs, dá aos usuários todas as pistas que eles precisam para entender instantaneamente o significado por trás dos dados. Tirar esses rótulos lhe dará uma interface mais limpa .
Em alguns casos em que a omissão de uma etiqueta não funciona, pode substituir a etiqueta por um ícone. Um ícone tem algumas vantagens sobre um rótulo de texto. Leva menos espaço. É mais fácil focar, pois sua cor e forma distinta atraem mais facilmente os olhos do que o texto. Em alguns casos, o significado pode ser transmitido com a mesma eficácia do texto. Por exemplo, se você tiver um rótulo chamado "Tags:" seguido por uma lista de links de tags, poderá substituir o rótulo por uma pequena imagem de uma tag. Desde que você tenha um público mais experiente em tecnologia, o significado nesse caso deve permanecer claro.
É claro que não funcionará em todos os casos e, se houver o risco de ser ambíguo, você deve protegê-lo e usar uma etiqueta de texto. Dito isto, não há razão para escolher um ou outro exclusivamente - você pode se beneficiar das atraentes propriedades atraentes dos ícones junto com a clareza do texto usando-os juntos; embora nesse caso você esteja trocando de espaço.

Arranha-céus , um aplicativo de CRM, usa um ícone de tag no lugar de um rótulo de texto antes de uma lista de tags.
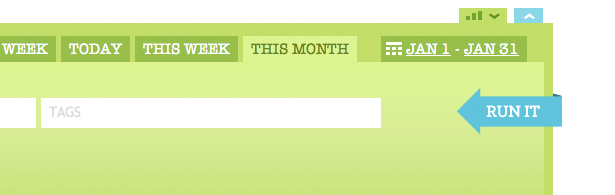
7. Controles baseados em contexto.
Há algumas abordagens que você pode usar no design de interface relacionadas ao contexto e à consistência. Um dita que você deve manter controles consistentes em todos os seus aplicativos ou sites para garantir que as pessoas saibam onde tudo está e não se confundam. A outra abordagem é alterar os controles ou a navegação com base no contexto de cada página ou janela. A abordagem baseada no contexto é aquela em que você exibe apenas as coisas que o usuário precisa para concluir a tarefa em que estão trabalhando nesse contexto específico.
Uma boa ilustração das duas abordagens pode ser vista na recente reformulação da interface do Microsoft Office. O Office 2003, assim como seus irmãos mais velhos, seguiu o princípio do design de manter as coisas consistentes. Você tinha um monte de barras de ferramentas exibidas na tela o tempo todo, e elas não mudavam se você estivesse trabalhando com tabelas, gráficos, texto ou imagens. A Microsoft redesenhou essa interface para o Office 2007 usando uma abordagem baseada em contexto. No topo, você vê agora uma faixa de opções - ou um conjunto de guias. Quando selecionada, cada guia exibe um conjunto de controles relevantes para qualquer tarefa , seja revisão, trabalho com gráficos ou simplesmente escrita.
A abordagem baseada em contexto permite que você mostre menos controles em um determinado momento, mas, ao mesmo tempo, mais controles relevantes para a tarefa em questão . Eu não recomendaria o uso de uma abordagem baseada em contexto para o design geral da web porque, para a maioria dos sites, as pessoas esperam ver uma navegação consistente em todo o site. Isso ocorre porque cada site é diferente e tornaria a experiência de navegação muito mais difícil se todas as páginas individuais de um determinado site fossem diferentes também.
Dito isto, isso pode ser utilizado para aplicativos da web, porque eles não são apenas sites simples - são softwares que vivem na nuvem. É provável que as pessoas passem muito tempo em um aplicativo da web e tenham mais oportunidades de aprender como isso funciona . A complexidade de alguns aplicativos da web significa que você realmente precisa utilizar a abordagem baseada em contexto, porque, se você não o fizer, haverá muito na tela em qualquer momento para que alguém possa processá-lo. Ao mostrar apenas alguns controles relevantes para uma determinada tarefa, seus usuários podem descobrir o que fazer em muito menos tempo.

Sardas , um aplicativo de rastreamento de tempo, tem um alternador no topo da barra de ferramentas principal. Ele alterna entre controles de entrada de tempo e controles de relatório, mostrando apenas um conjunto de cada vez. Isso faz sentido porque você está inserindo tempo ou fazendo um relatório - não duas coisas ao mesmo tempo.
Concluir…
"A maneira mais simples de alcançar a simplicidade é através da redução ponderada" - John Maeda, As leis da simplicidade .
Tornar sua interface menor, ocultar funcionalidades avançadas e eliminar o óbvio é o caminho para uma interface mais simples . Ao longo deste caminho, você enfrentará muitos obstáculos. Para cada recurso que você esconder ou tirar, haverá pessoas que reclamam e exigem que você o traga de volta. Mas cada um dos seus usuários tem necessidades diferentes e usa seu aplicativo da web ou website de uma maneira diferente. Se você ouvir todas as solicitações e necessidades de recursos, e chegar ao ponto de abordar e implementar todas elas, é improvável que você chegue ao auge do design de software. Mais provavelmente, você tropeçará em um poço profundo de inchaço do qual é quase impossível sair.
Depois de adicionar um recurso, é muito difícil retirá-lo porque as pessoas começarão a usá-lo e outras dependerão dele. Por isso, certifique-se de que todos os recursos e todos os elementos de interface que você adicionar façam sentido e agreguem valor real ao seu produto . Mais recursos significa mais controles e conteúdo. Mais controles e conteúdos tornam mais difícil tornar a interface simples e desordenada.
Simplicidade é reduzir e reorganizar o complexo em pequenas e gerenciáveis. Se alguma coisa, você deve procurar tirar, ao invés de adicionar. Um produto com menos botões não é necessariamente menos potente - é provavelmente melhor projetado .
Escrito exclusivamente para WDD por Dmitry Fadeyev. Ele dirige um blog sobre usabilidade chamado Postagem de Usabilidade .
Você usa alguma dessas técnicas em seus projetos? Você acha que eles ajudam a experiência do usuário? Por favor, compartilhe suas experiências conosco.