60+ Recursos frescos para designers, dezembro de 2015
Aqui estamos novamente com uma coleção legal de mais de 60 novos recursos para você baixar. Você vai encontrar pilhas de ícones, toneladas de ferramentas de desenvolvimento web, novos conceitos responsivos, plugins, temas WordPress, modelos PSD, incríveis kits de interface do usuário e, claro, algumas fontes impressionantes.
Portanto, crie algum espaço em seu disco rígido, relaxe e comece a rolar para ver os brindes deste mês. Apreciar!
Ícones simples
Simple Icons é uma coleção de mais de 180 ícones das marcas mais populares de sites e aplicativos que acompanham suas respectivas cores no formato HEX.
Ícones materiais do Google para esboço
Um impressionante conjunto de ícones mínimos no formato Sketch que também estão disponíveis em um repositório do Github contendo quase 100 ícones na versão atual.
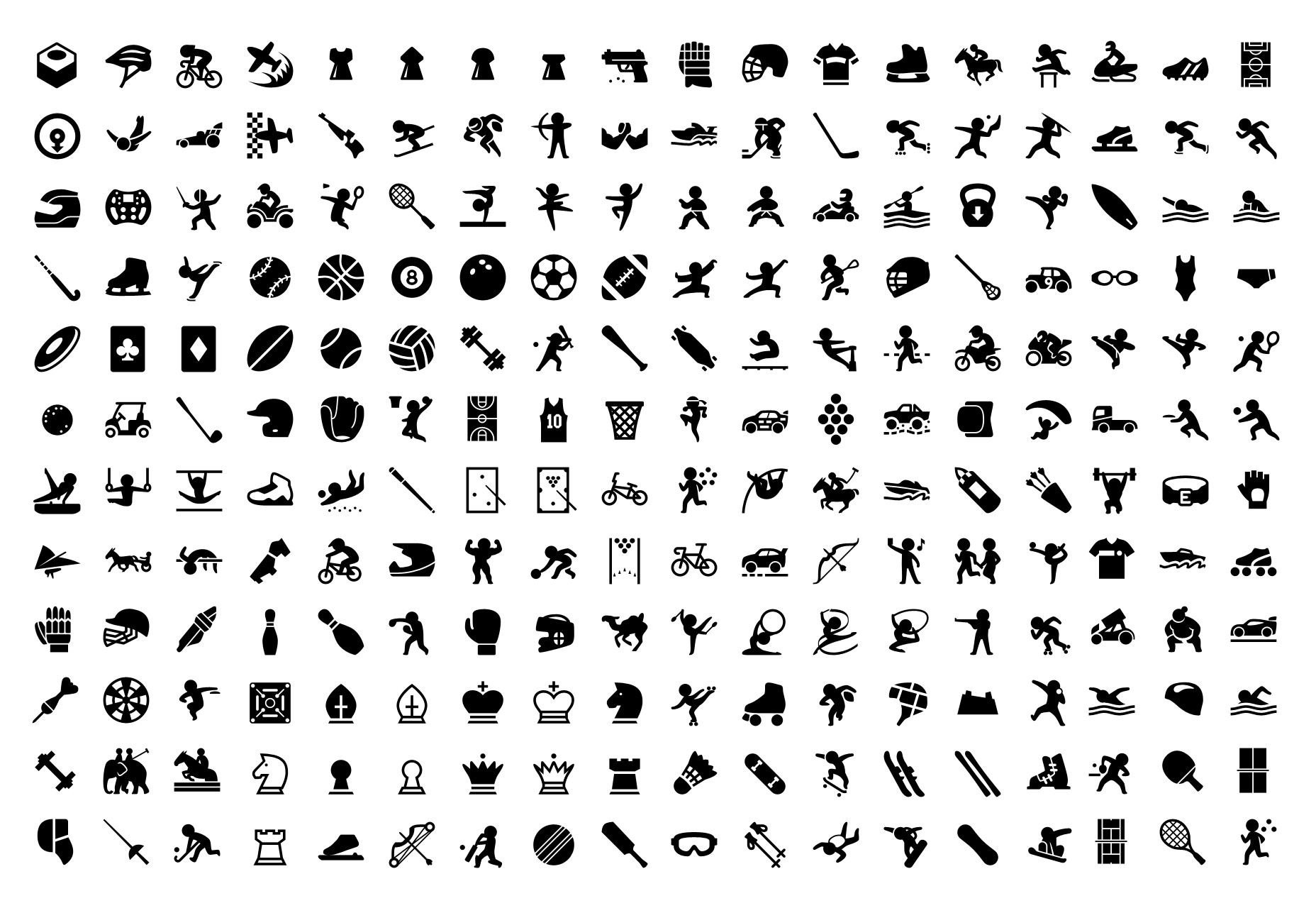
Um conjunto de mais de 5800 ícones do esporte cheio
Um conjunto de mais de 5800 ícones de esportes em um estilo preenchido que vêm disponíveis no formato vetorial PSD e foram criados seguindo as diretrizes do iOS.
Partes do corpo bonito dos desenhos animados para gerador de caracteres
Um impressionante conjunto de 600 elementos vetoriais que permitem gerar personagens de desenhos animados fofinhos, misturando partes do corpo com vários tipos de roupas e acessórios.
Modelos de ícone do Photoshop
Uma comparação inteligente entre o clássico “Slice & Save for Web” e os novos modelos do Photoshop “Artboard & Export As”, destacando os prós e contras de cada um deles. Qual deles você fica com?
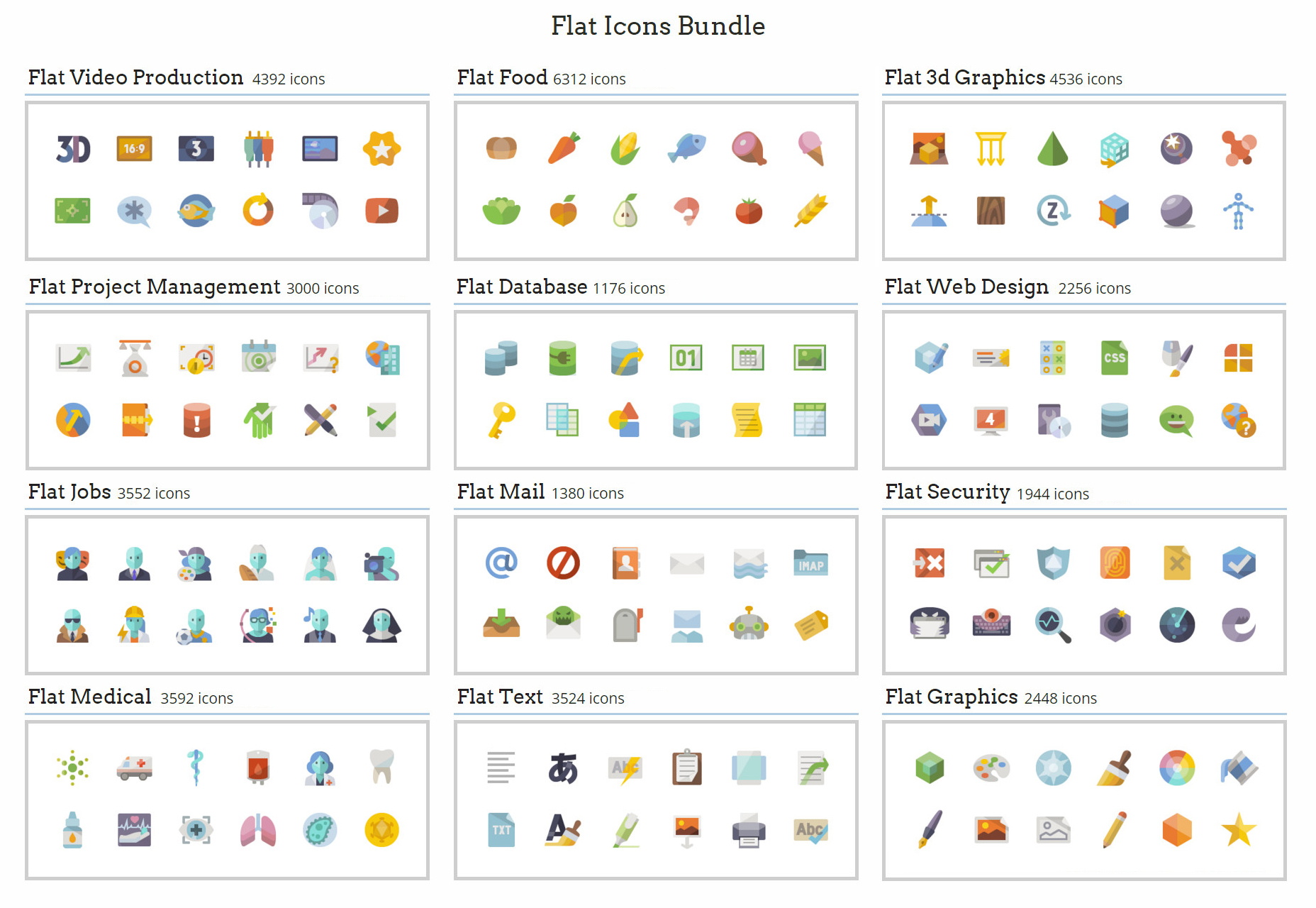
Um pacote enorme de ícones planas
Um pacote enorme de ícones de estilo simples que contém 20 conjuntos, cada um contendo vários milhares de ícones. Todos foram criados detalhadamente e lançados em formatos vetoriais e pré-visualizações em vários tamanhos do PNG.
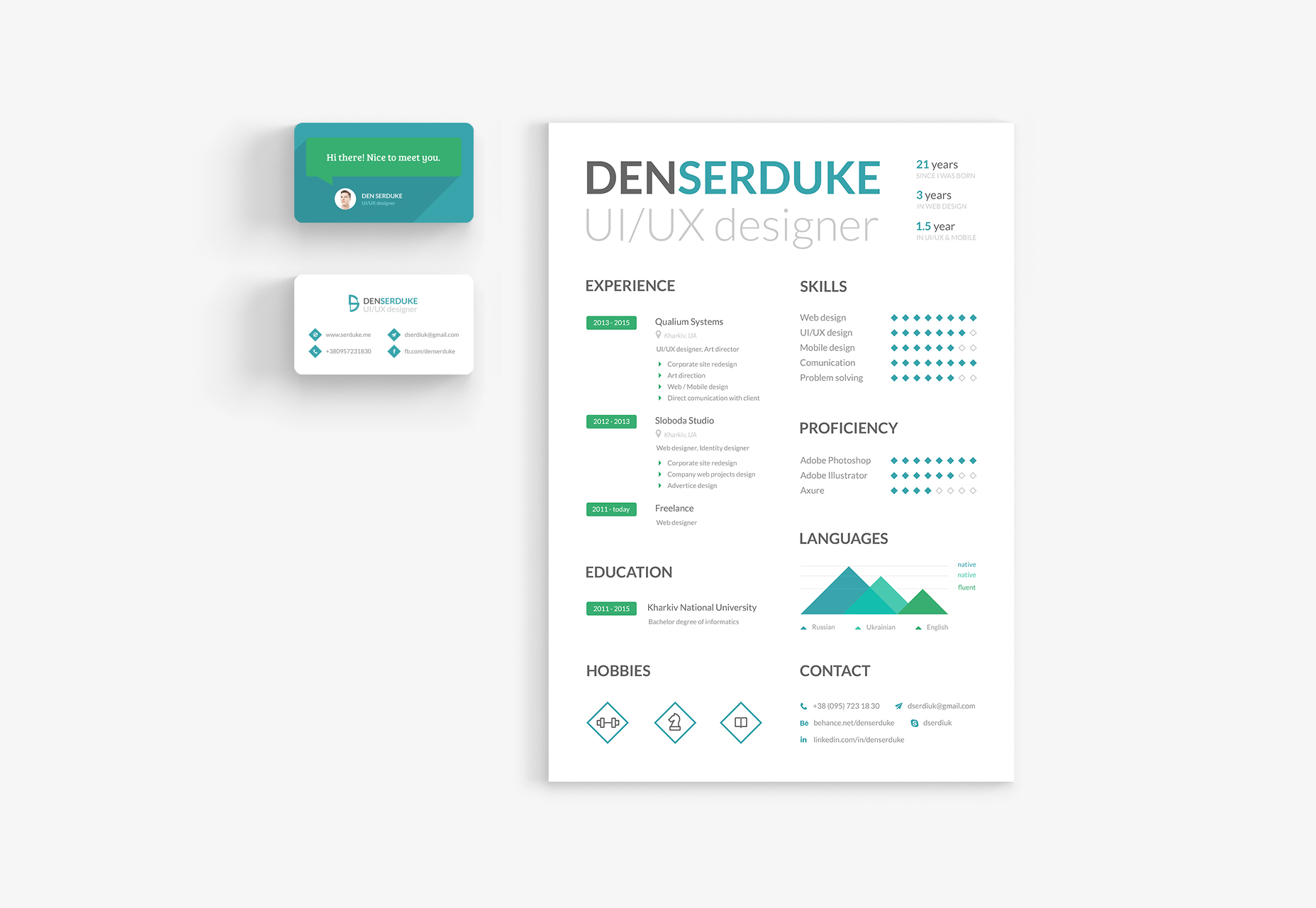
Currículo grátis e modelo de cartão de visita
Um currículo gratuito e conjunto de modelos de cartão de visita para aumentar sua identidade em um estilo limpo e minimalista, disponível em arquivos PSD separados.
Modelo de três dobras brochura geométrica
Um design de brochura profissional que apresenta um fundo de estilo low poly e vem nos formatos AI, PSD e InDesign.
Incrível conjunto de 40 fundos de material design
Um conjunto de 40 fundos de design de material incrível que vêm em formato JPG com uma resolução de 1600 × 900 pixels e 4 grandes arquivos AI.
110 escovas de estilo vintage gravura embalar
Um pacote variado de 110 pincéis do Illustrator que apresentam uma aparência realista de estilo de gravação vintage perfeito para ilustrações.
3 maquetes de polo t-shirt PSD
Um conjunto de 3 modelos PSD polo T-shirt cada um deles em um arquivo separado de cerca de 60 MB, incluindo um branco, um vermelho e um azul denim.
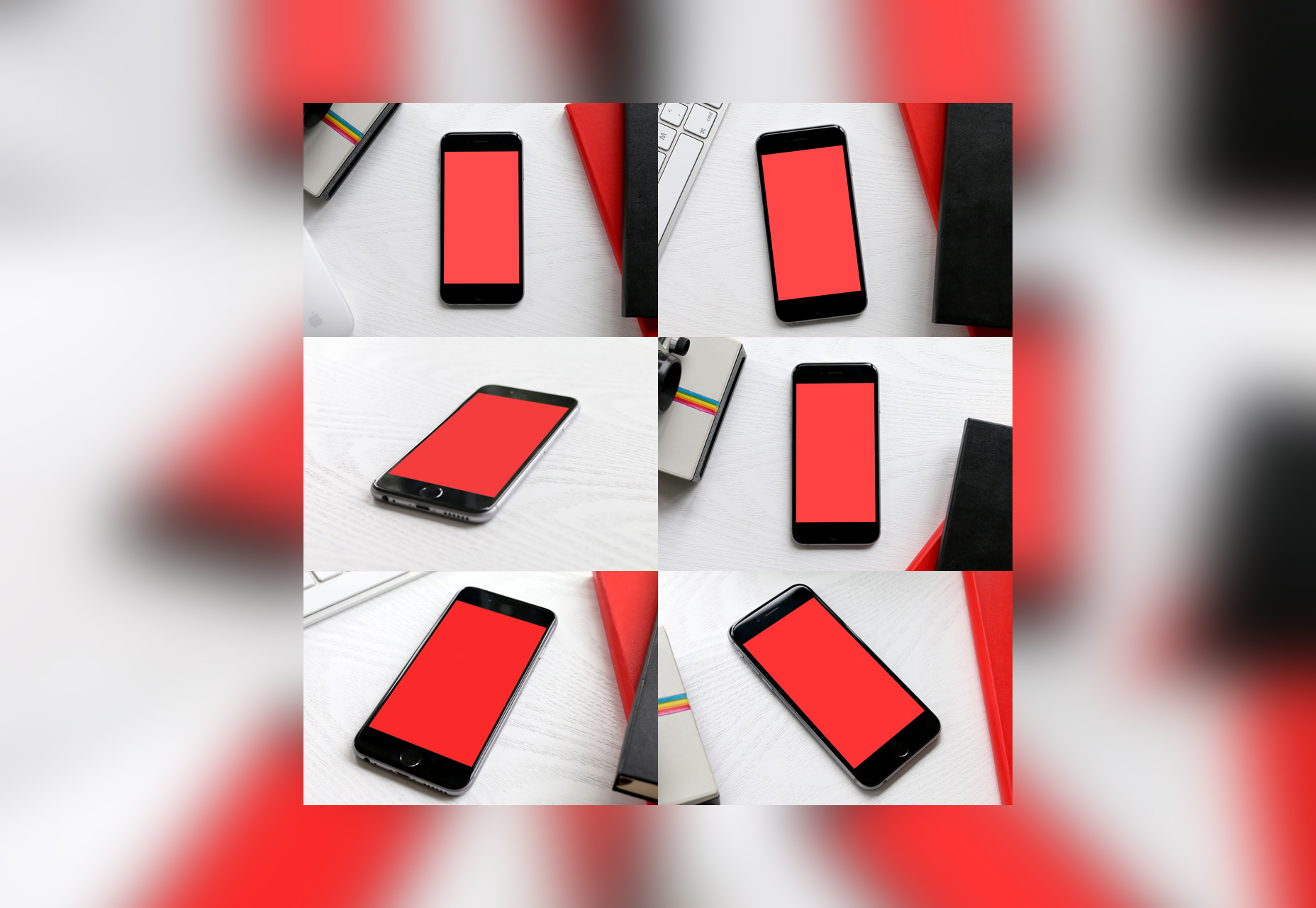
6 maquetes do iPhone PSD
Um conjunto legal de 6 cenários de simulação PSD com um iPhone de várias perspectivas, todos eles são fotorrealistas.
Mayssam
Mayssam é um kit de interface web para aplicações web e sites que vem com mais de 30 itens, quase 40 ícones, três esquemas de cores diferentes: claro, azul e escuro.
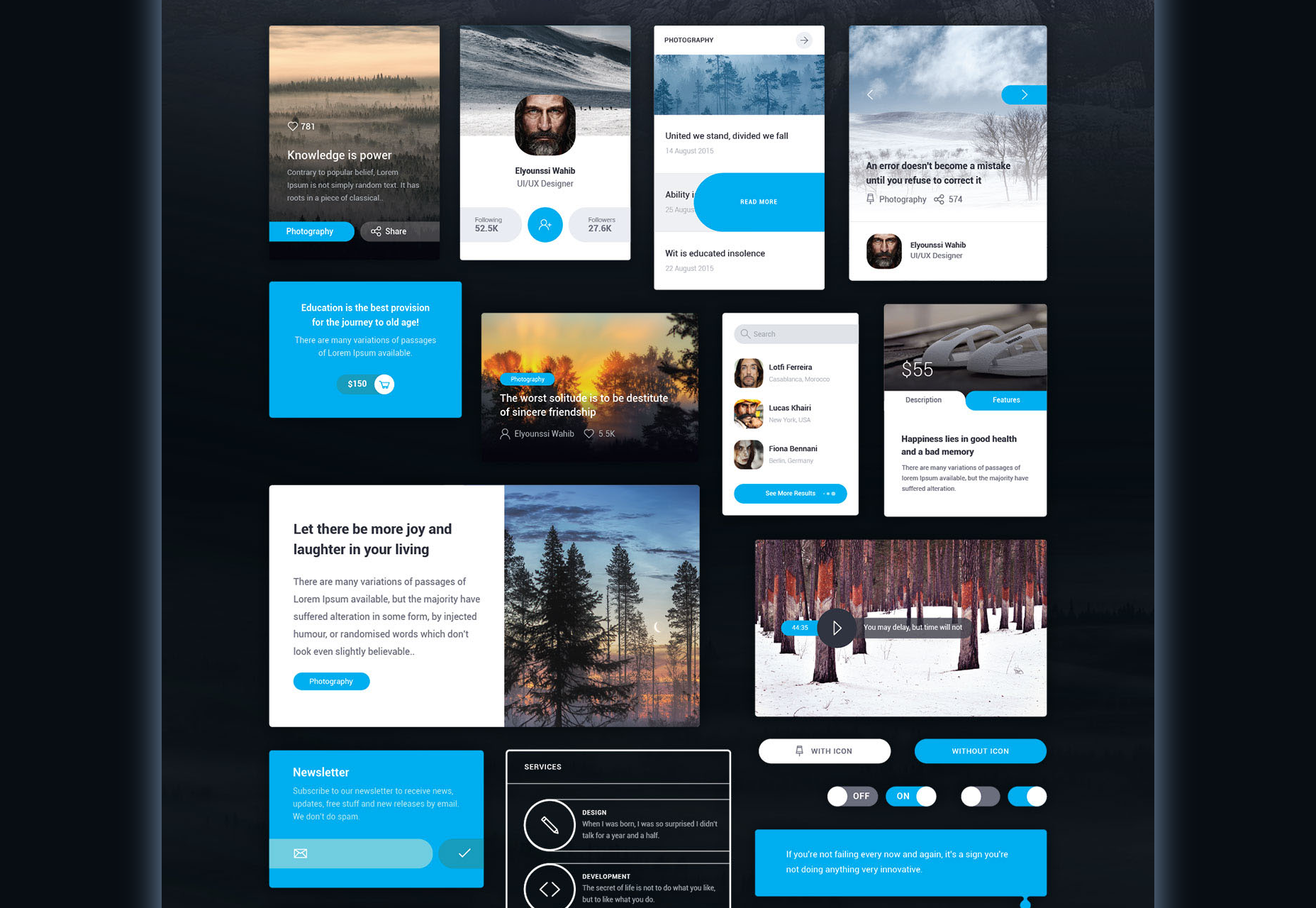
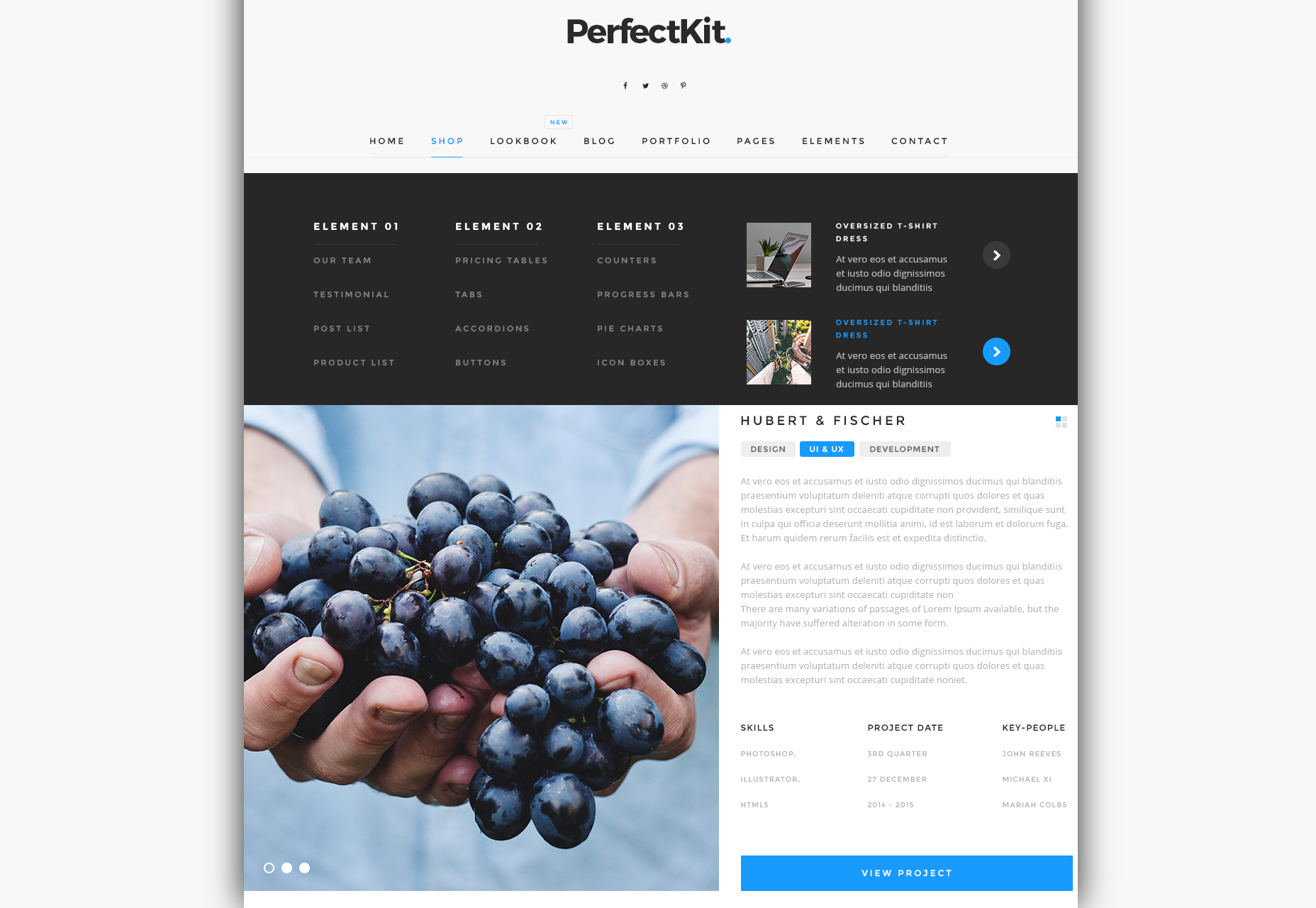
Kit Perfeito
O Perfect Kit é um moderno kit de interface do usuário que apresenta um belo esquema de cores escuras e claras, disponível para dispositivos móveis e de mesa.
Kit de interface do camaleão
Um Kit de UI super minimalista com fundos de gradiente consistindo de 10 telas gratuitas que apresentam 7 categorias diferentes, como perfil, leitor, comércio eletrônico, menu, orientações, entre outros.
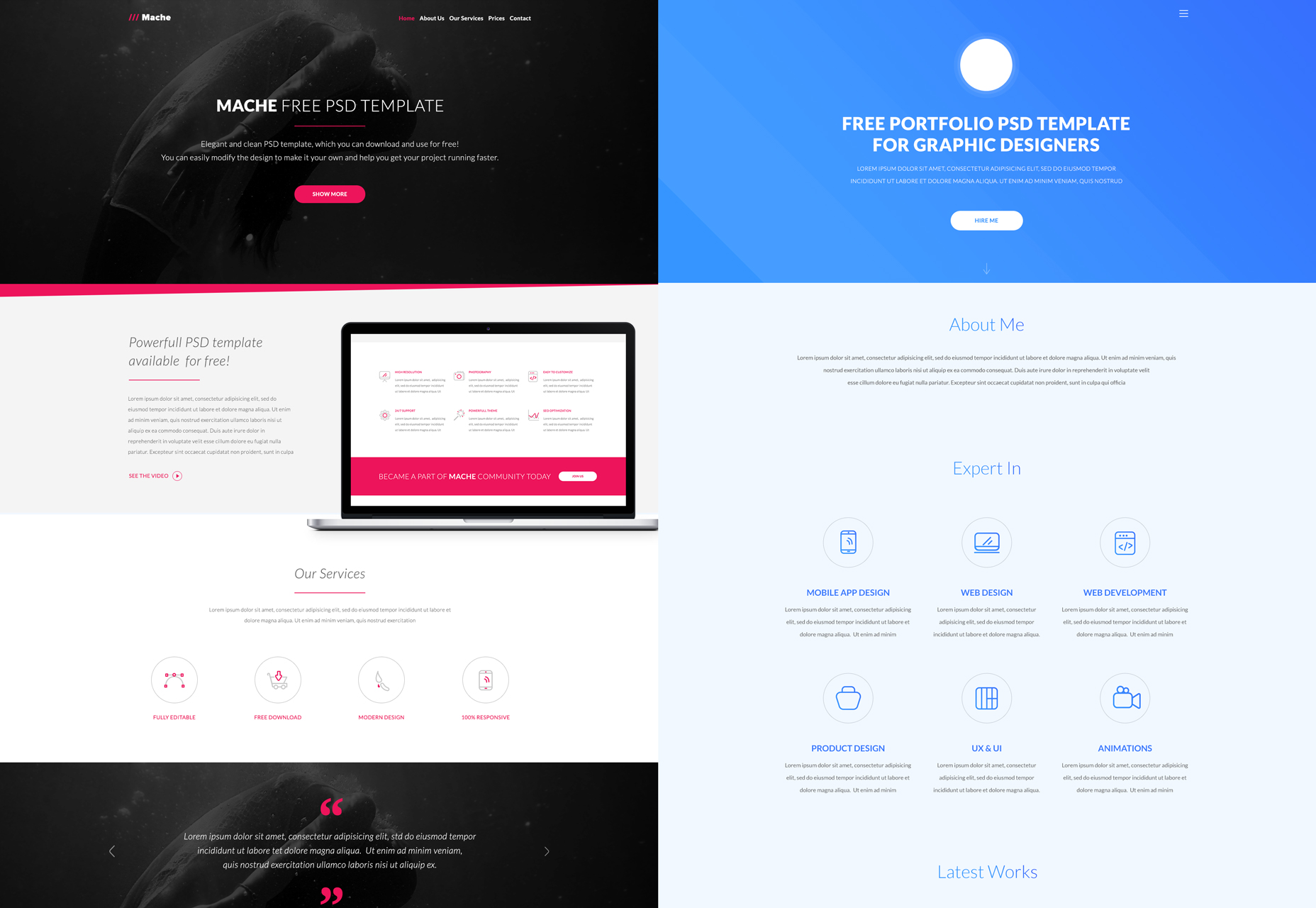
Um pacote de 10 modelos web do PSD
Um pacote incrível de 10 modelos web PSD contendo aqueles com estilos planos, limpos, mínimos e outros para diversos fins, como blogs, portfólios e muito mais.
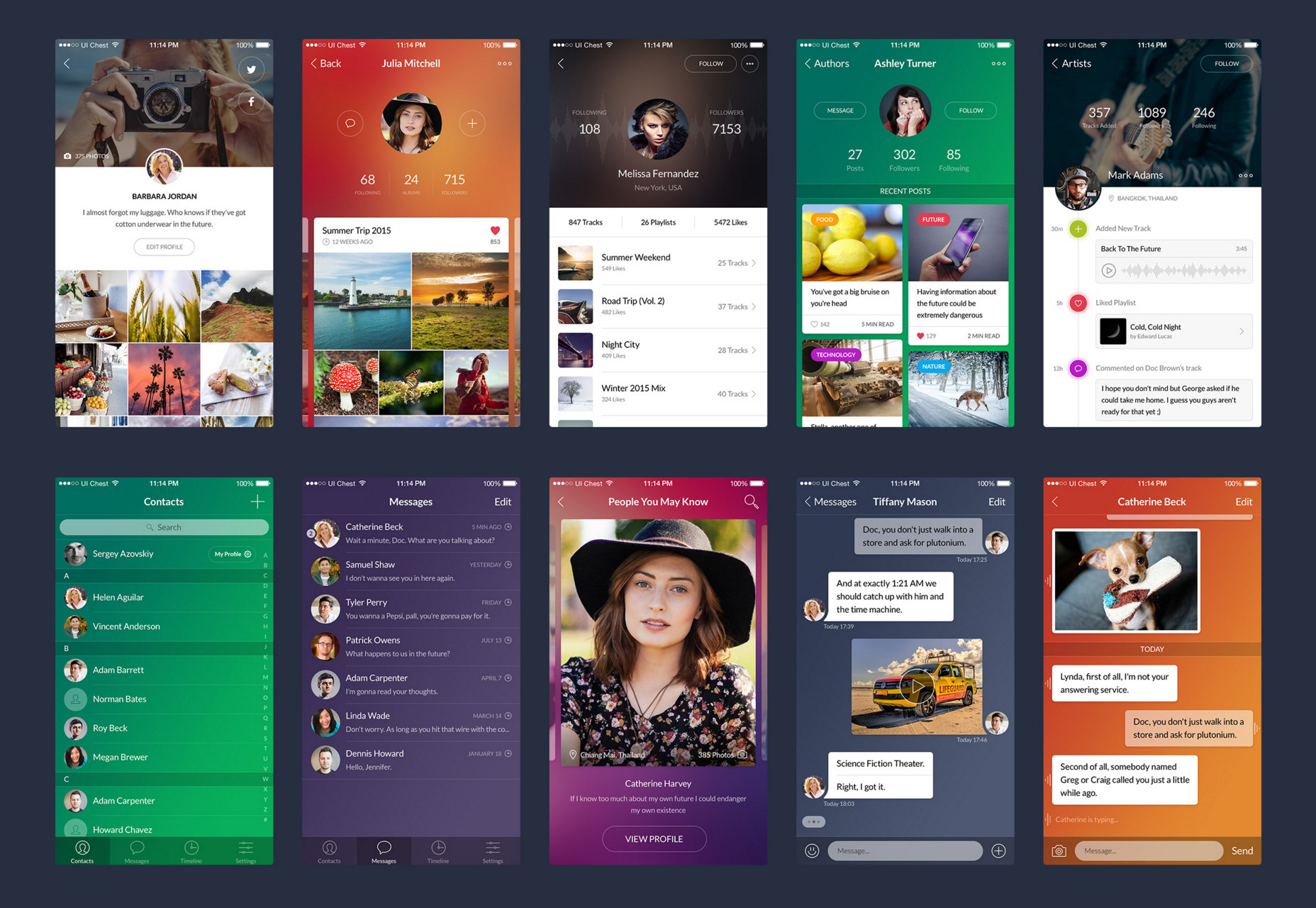
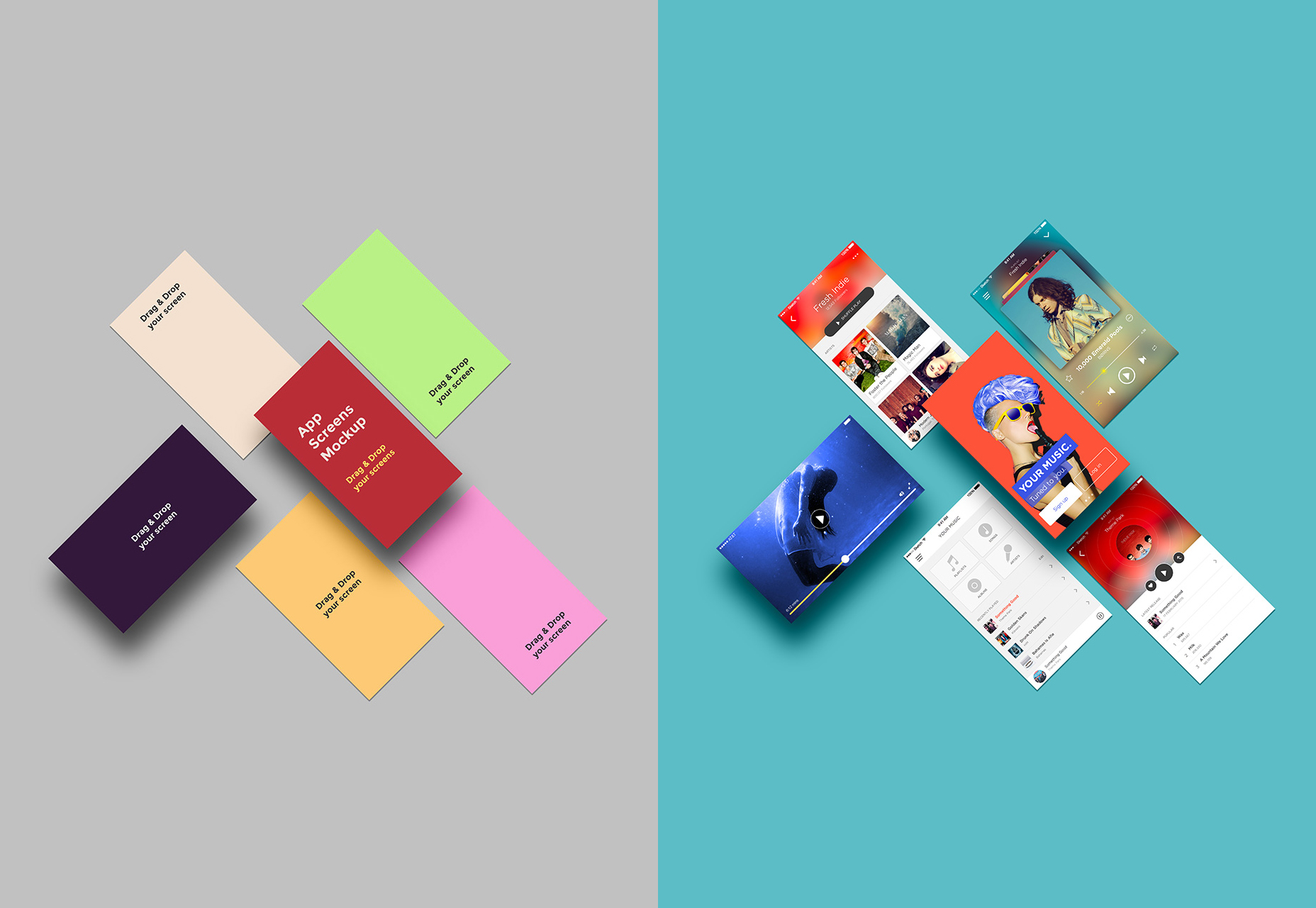
Telas de aplicativos móveis
Um modelo legal que contém um conjunto de 6 telas móveis dispostas em posições interessantes com sombras atrás de cada uma.
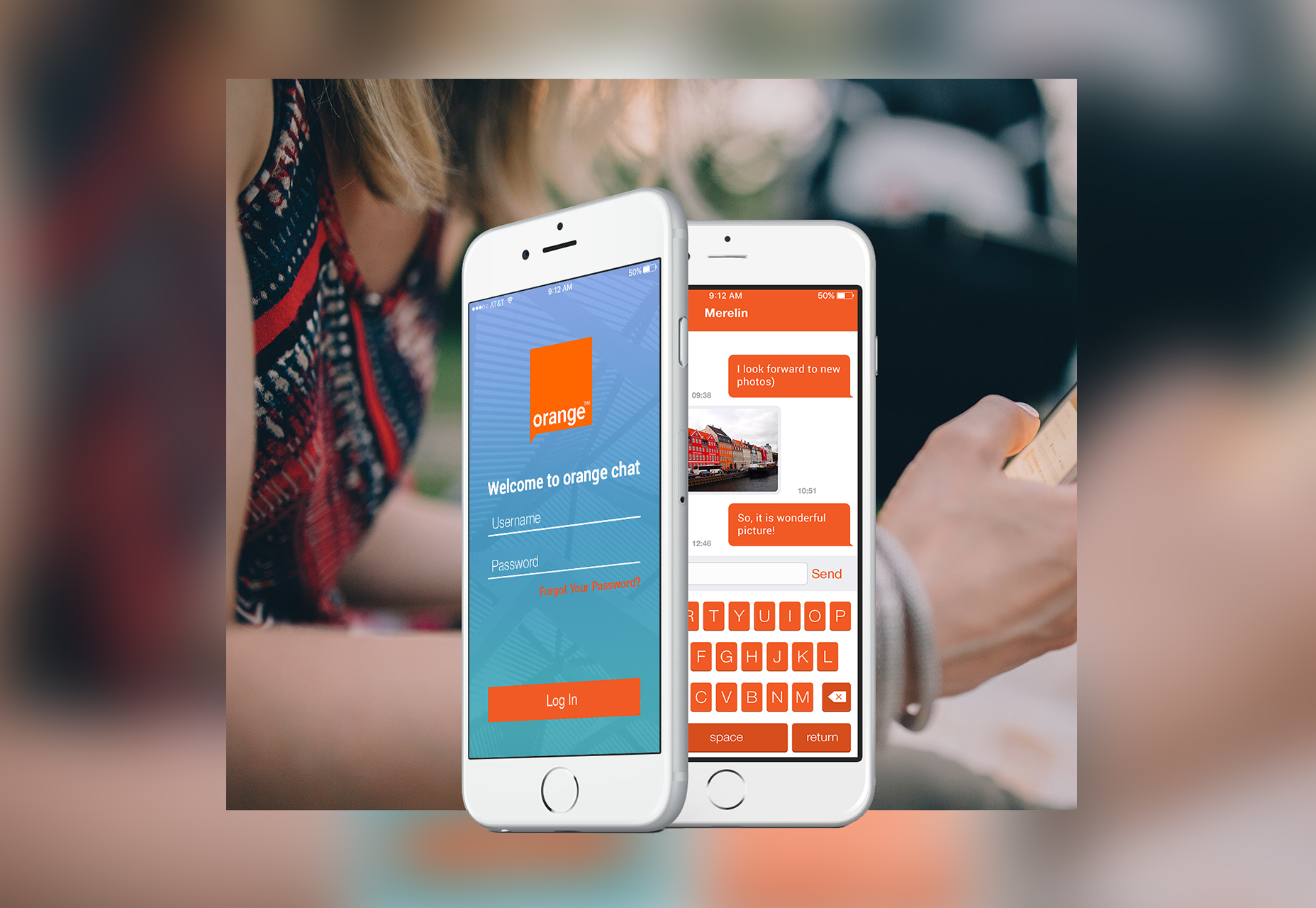
Kit de interface do usuário para bate-papo móvel laranja
Um kit de interface de usuário móvel com 6 diferentes composições de tela com um esquema inspirado na conhecida cor da empresa Orange.
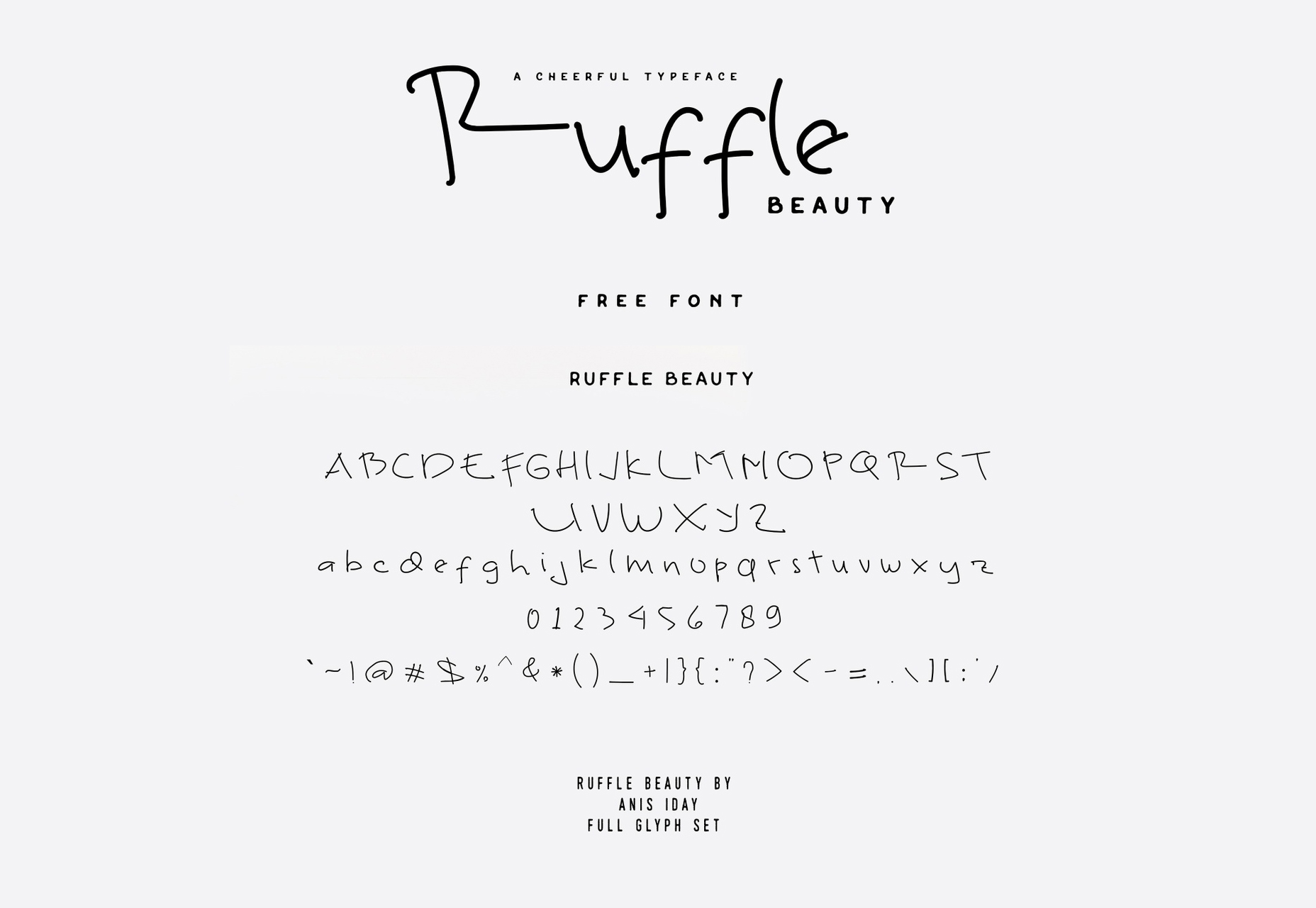
Plissado
Um tipo de letra elegante que apresenta um estilo manuscrito agradável trabalhada com uma linha fina com maiúsculas e minúsculas caracteres latinos, bem como numerais e glifos.
Stoked
Stoked é um belo tipo de letra stencil que apresenta uma abordagem incomum.
Edirne
Edirne é uma fonte trabalhada com um estilo pintado com pincel que apresenta o tipo de ruído que as cerdas da escova gastariam.
Baston
Baston é uma fonte legal que apresenta uma aparência desgastada e se sente disponível em letras maiúsculas latinas e gregas, excelente para modelos de sinalização lateral em madeira.
Ejizu
Ejizu é uma fonte bastante artística que está disponível em caracteres maiúsculos e possui um estilo manuscrito e largura de linha irregular, bem como traços longos.
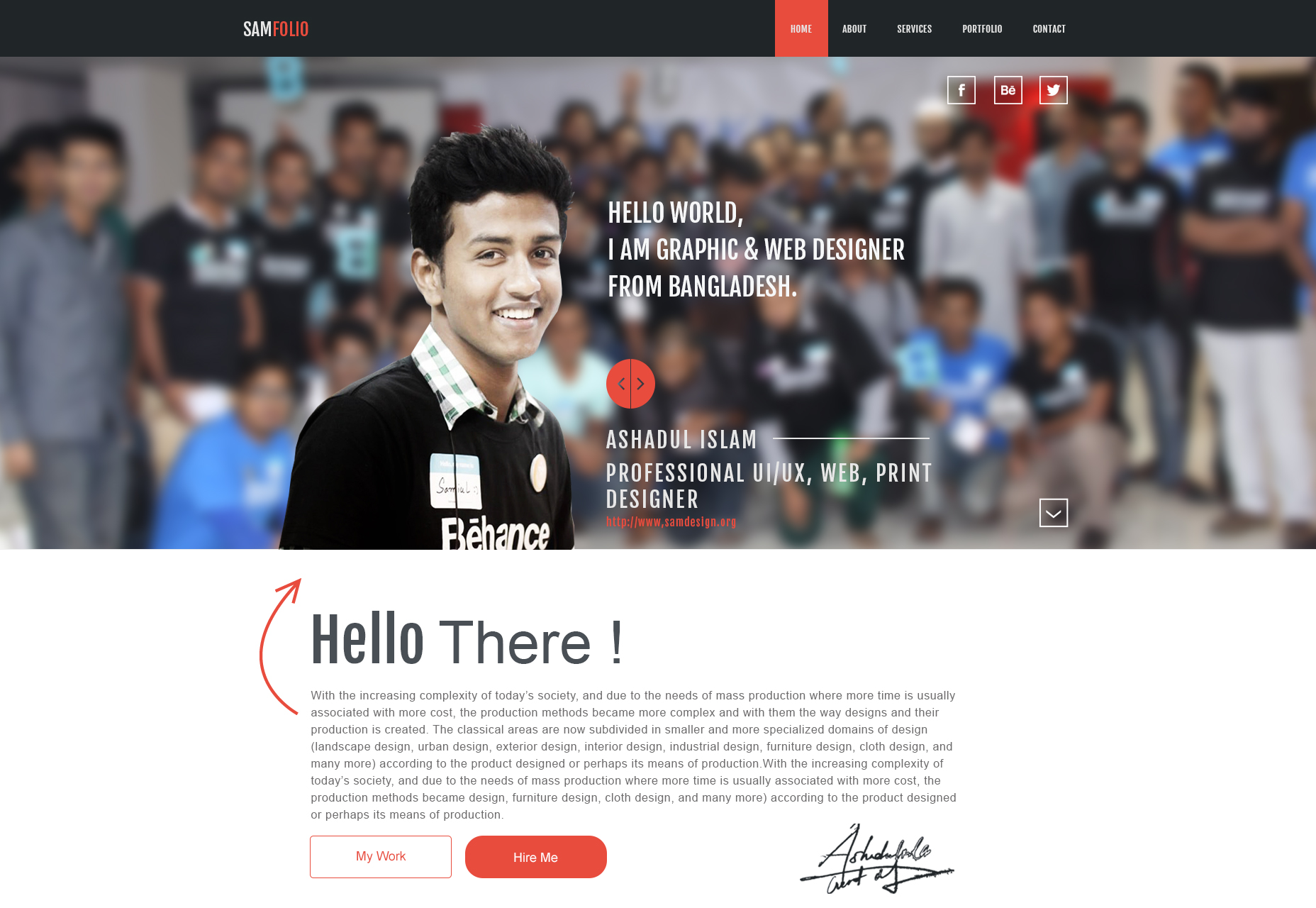
Samfolio
O Samfolio é um modelo da Web do PSD que apresenta um layout interessante com ícones planos e planos de fundo padrão. Perfeito para sites de passatempo.
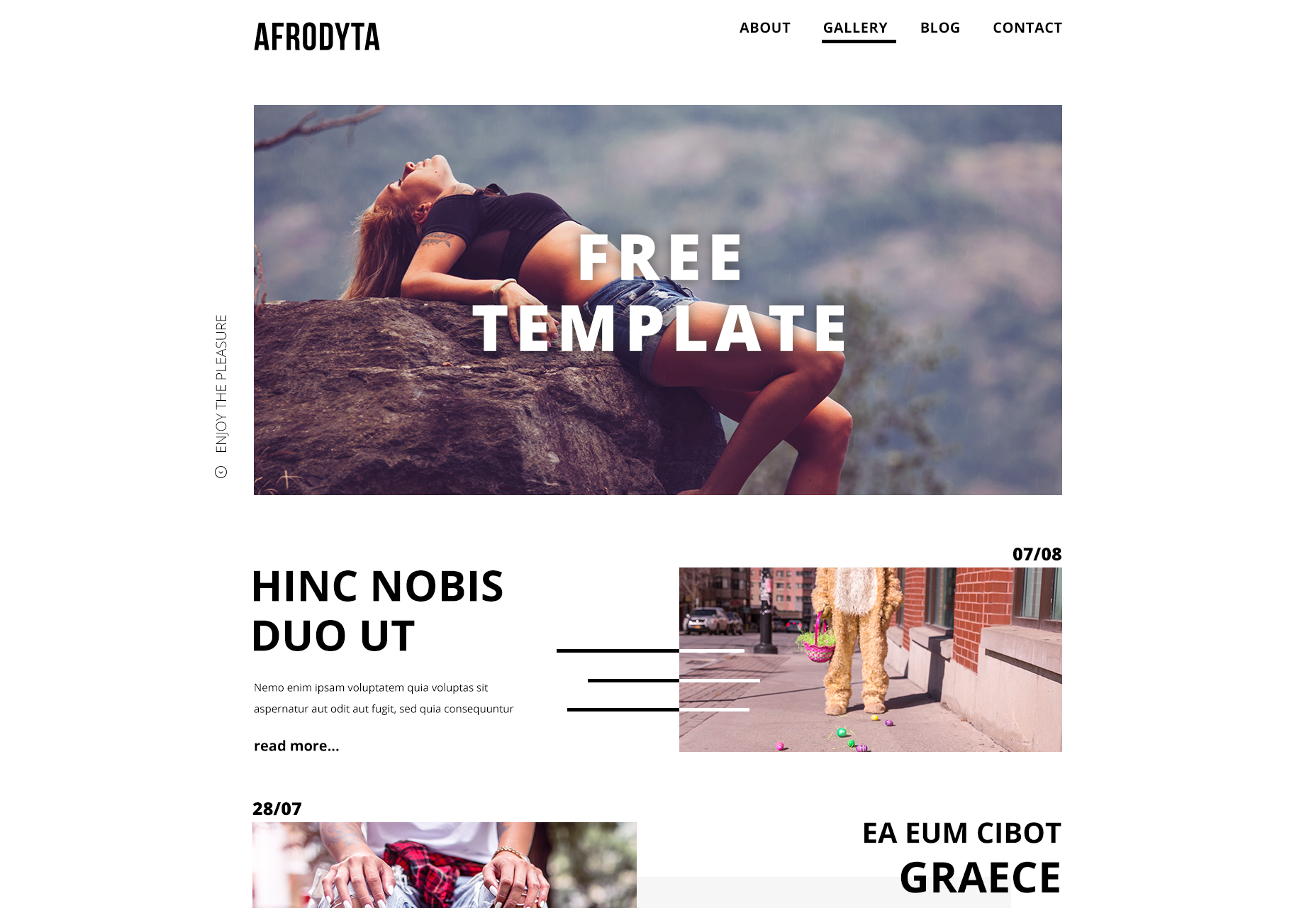
Afrodyta
Afrodyta é um modelo web limpo no formato PSD que apresenta um layout criativo perfeito para agências de modelos ou quaisquer outras empresas artísticas.
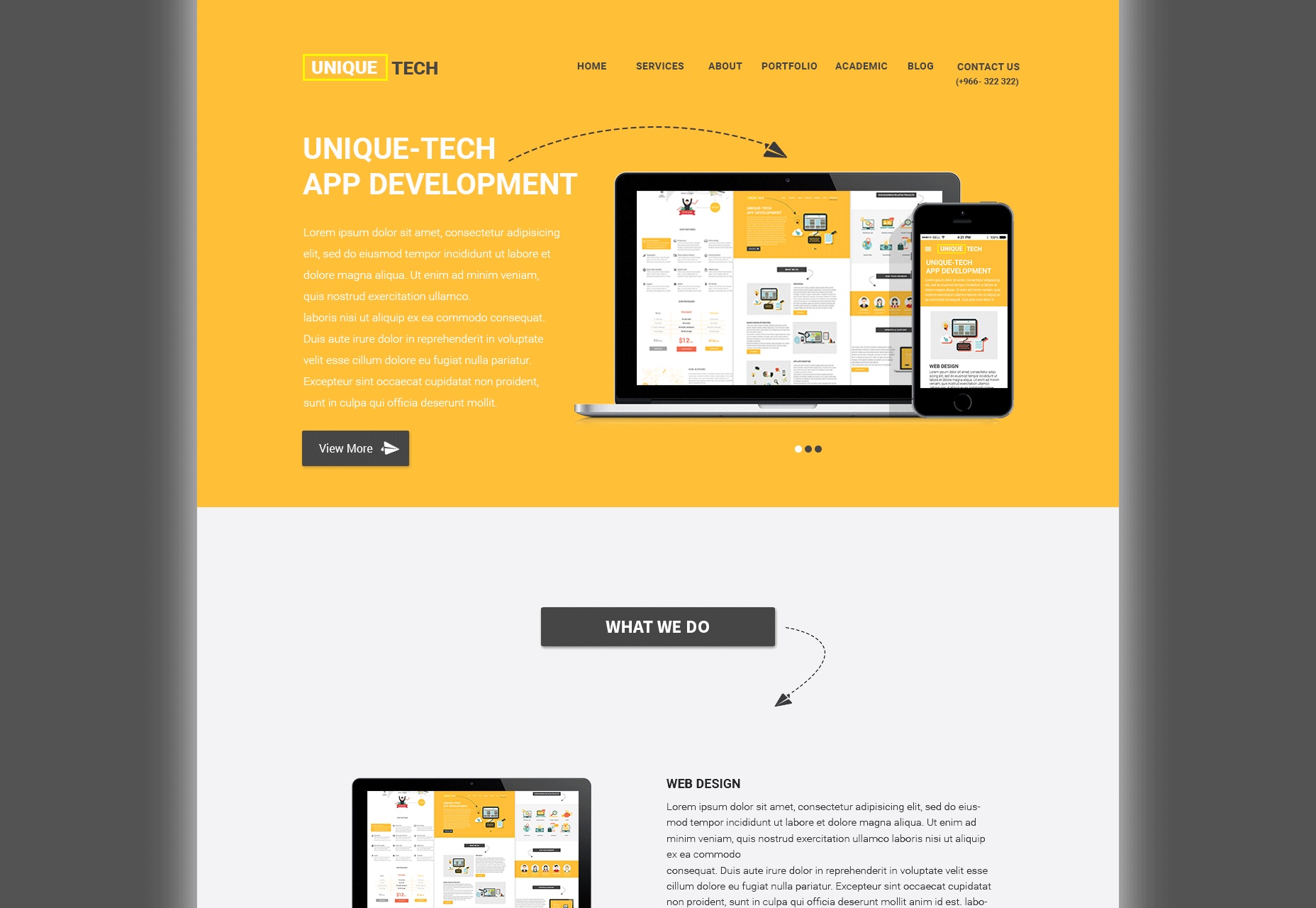
Tecnologia única
Unique-tech é uma interface de usuário do site que apresenta um estilo simples e agradável disponível em 2 esquemas: essas cores de mostarda e salmão.
Eudora
Um modelo PSD para web limpo que apresenta um estilo agradável e limpo e foi criado para ser usado em sites de restaurantes, culinária e receitas.
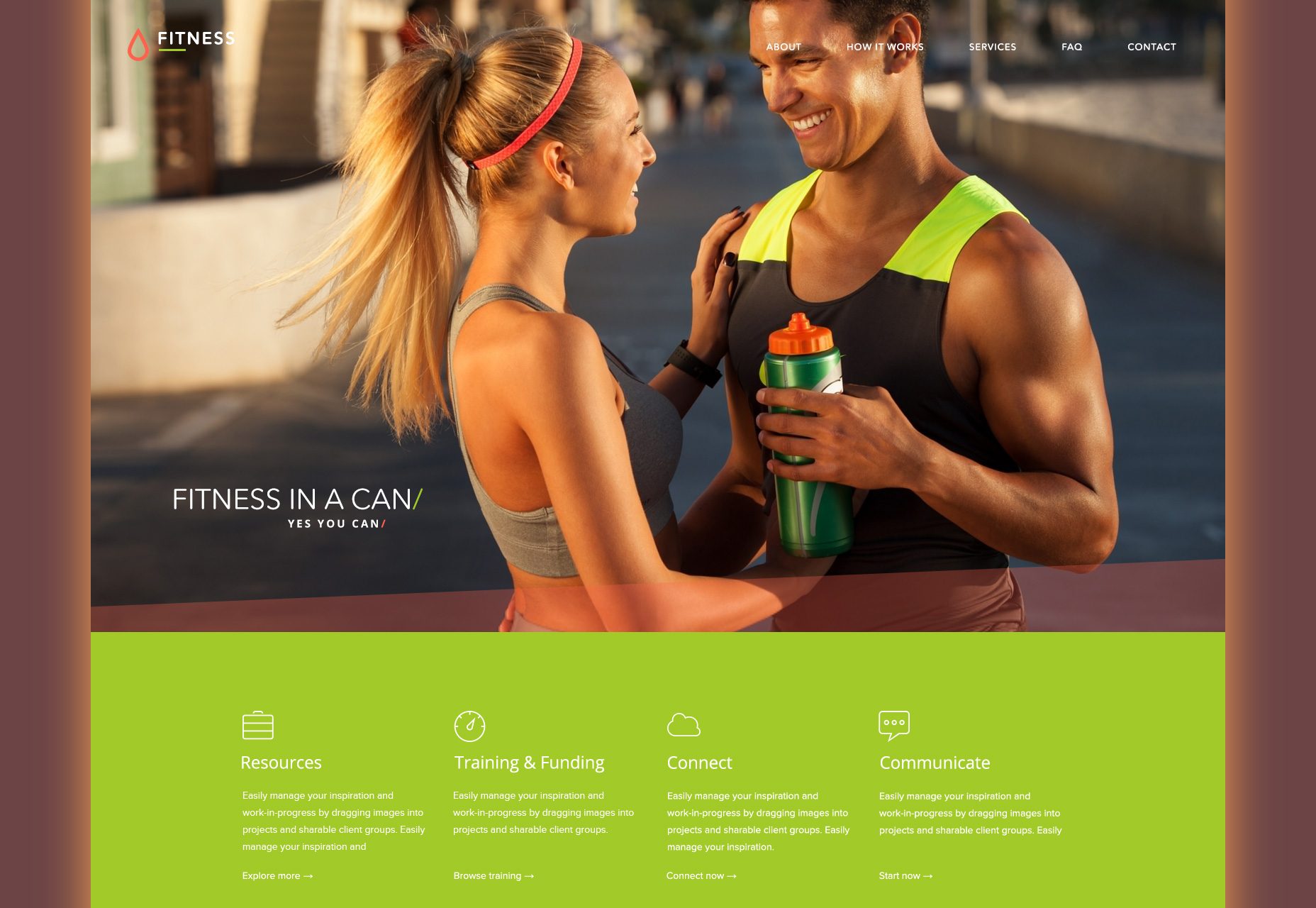
Modelo de web de PSD de aptidão plana
Um modelo de site agradável no formato PSD que apresenta um layout de estilo simples, bem como variação de largura variada para sua miniatura apertada e recipientes de texto.
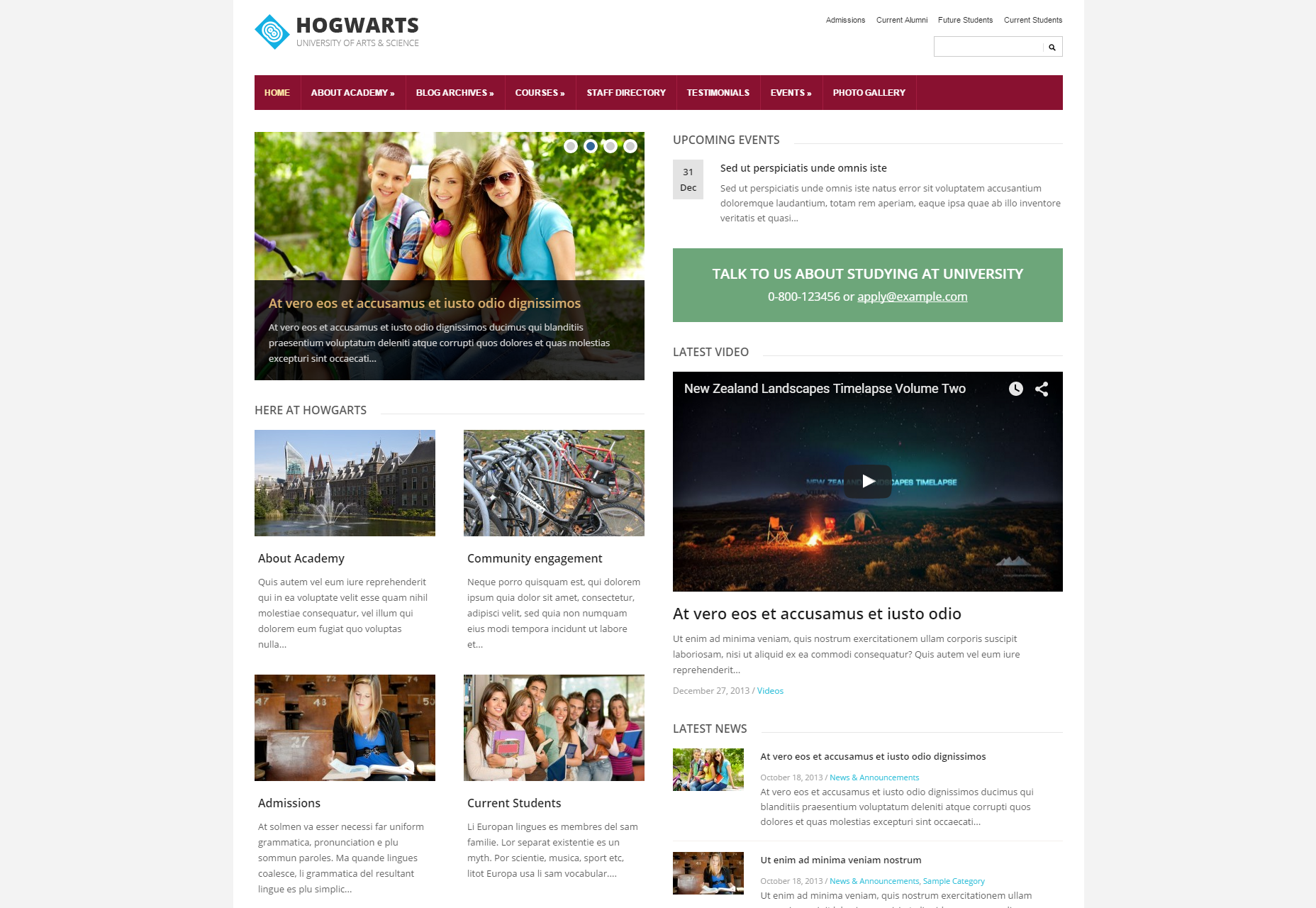
Lectura
O Lectura é um tema WordPress que apresenta um layout de post de duas colunas, uma barra de navegação superior e um estilo limpo. Adequado para empresas, ONGs ou instituições educacionais.
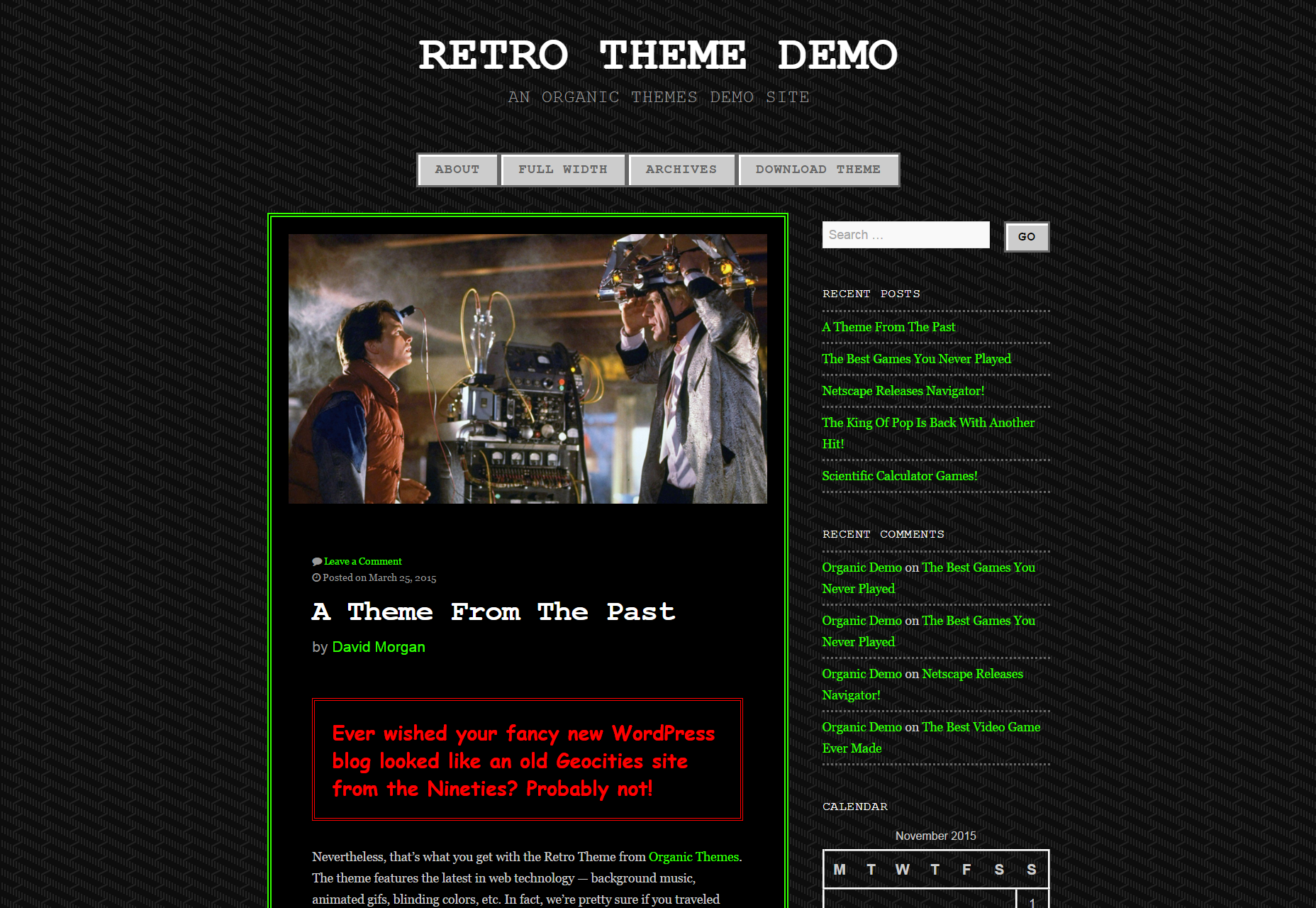
Tema Retro
Retro Theme é um tema WordPress caracterizado por um estilo escuro com linhas verdes finas duplas como bordas dos contêineres de postagem, bem como uma melodia de 8 bits que é reproduzida em segundo plano.
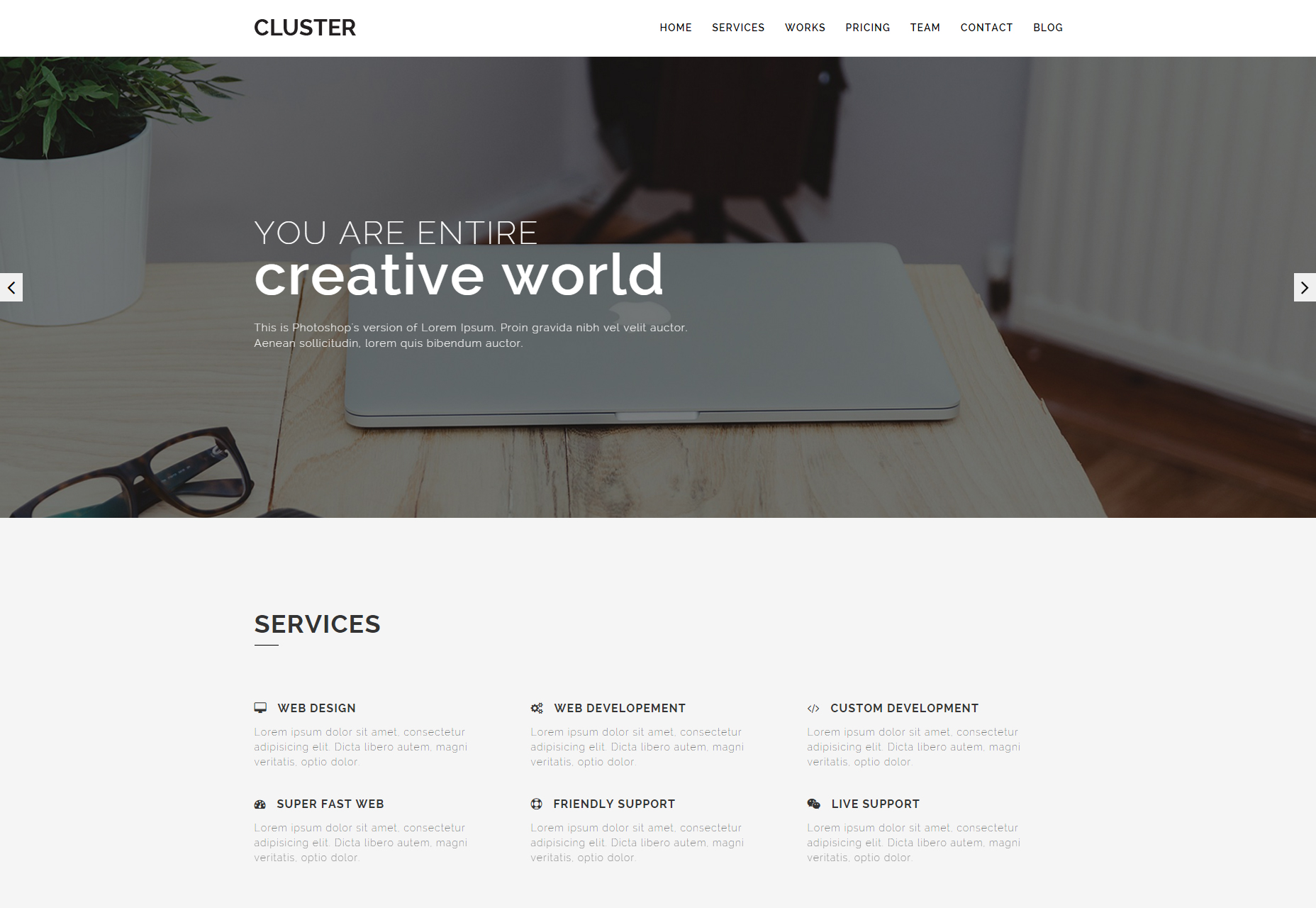
Grupo
Cluster é um tema de bootstrap que apresenta um layout limpo, bem como deslizamento suave, efeitos de paralaxe, tabelas de preços, apresentação de equipe, cabeçalho de largura total e muito mais.
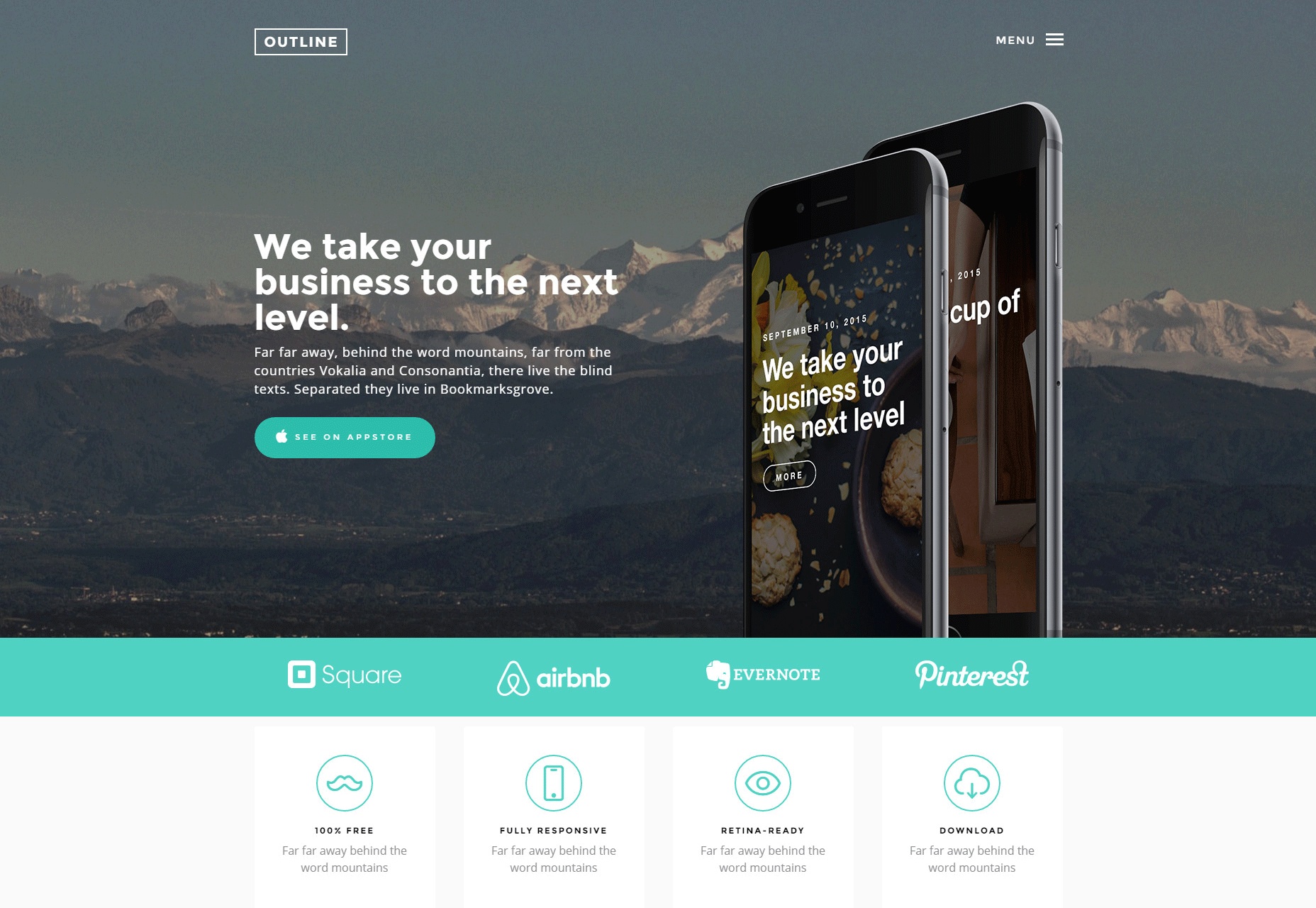
Esboço
Um modelo de site limpo e minimalista que apresenta um esquema de aqua e branco, além de ícones esboçados e contêineres de transição de largura animada para agências e portfólios.
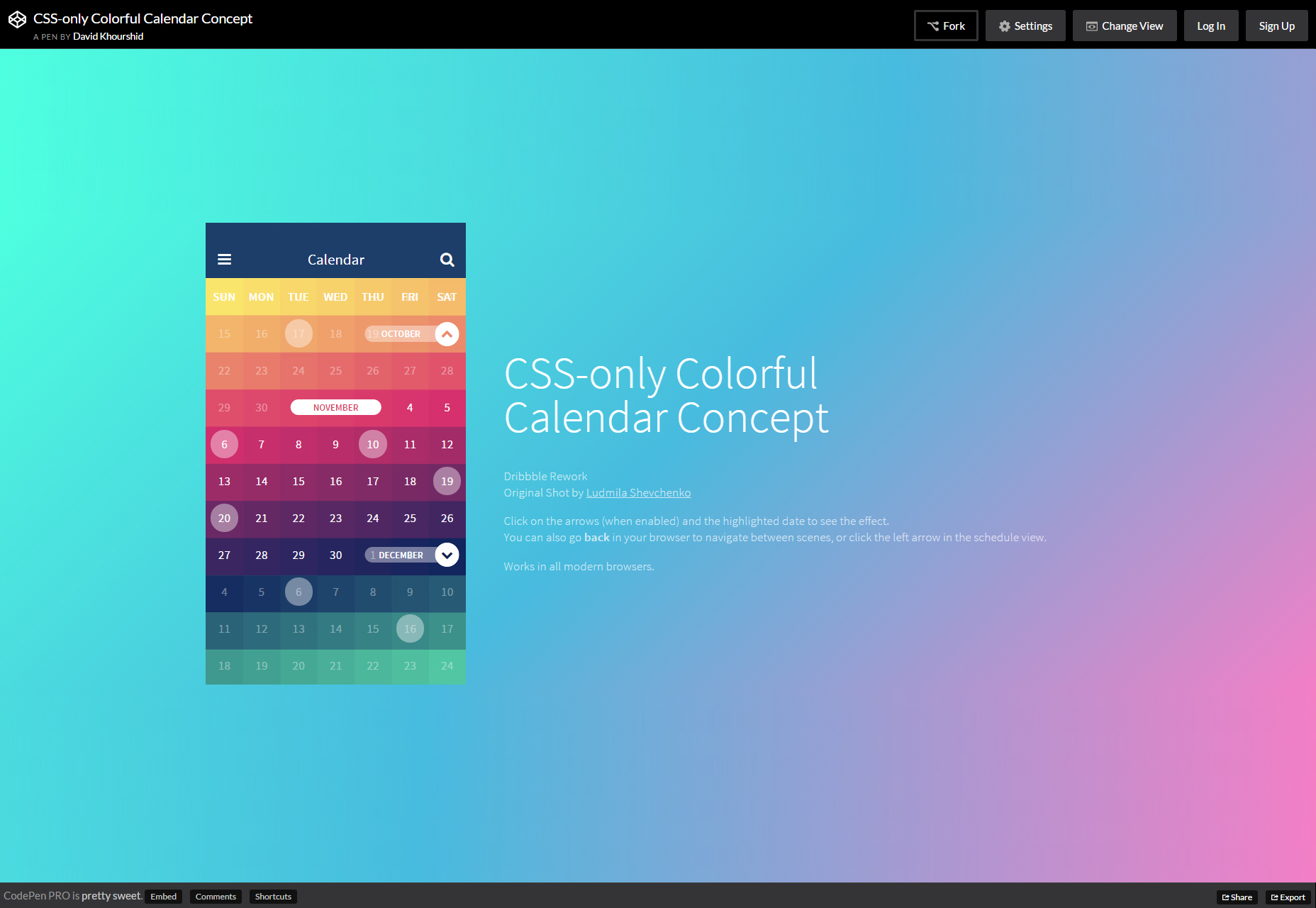
Conceito de calendário colorido somente CSS
Um novo conceito de calendário elaborado exclusivamente em CSS, que apresenta um bom gradiente de cor durante os dias do mês e ao longo de um dia enquanto você clica nele.
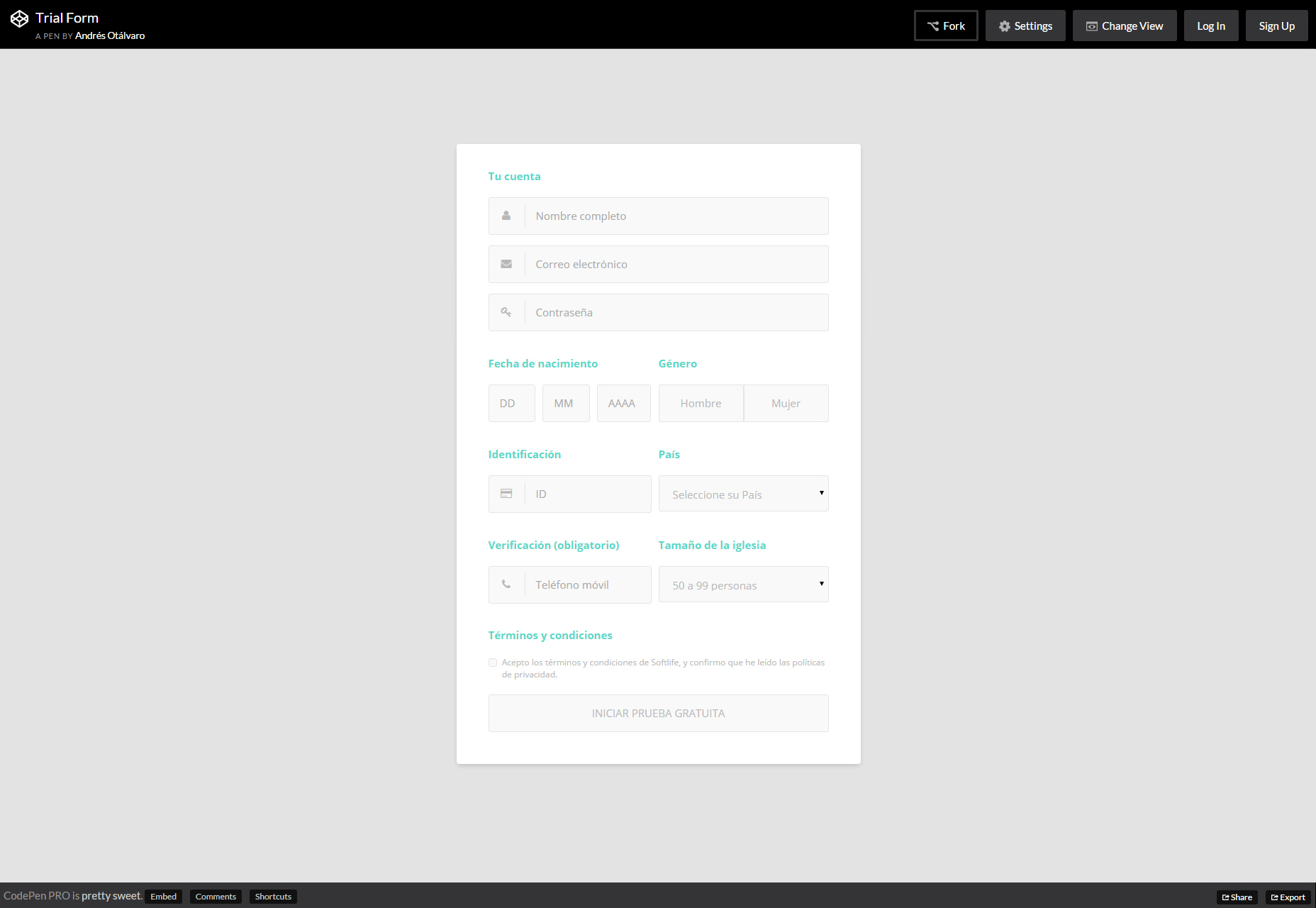
Formulário de avaliação
Um bom modelo de formulário CSS que apresenta CSS suave e efeitos de cliques desbotando cores e destacando textos em seus elementos.
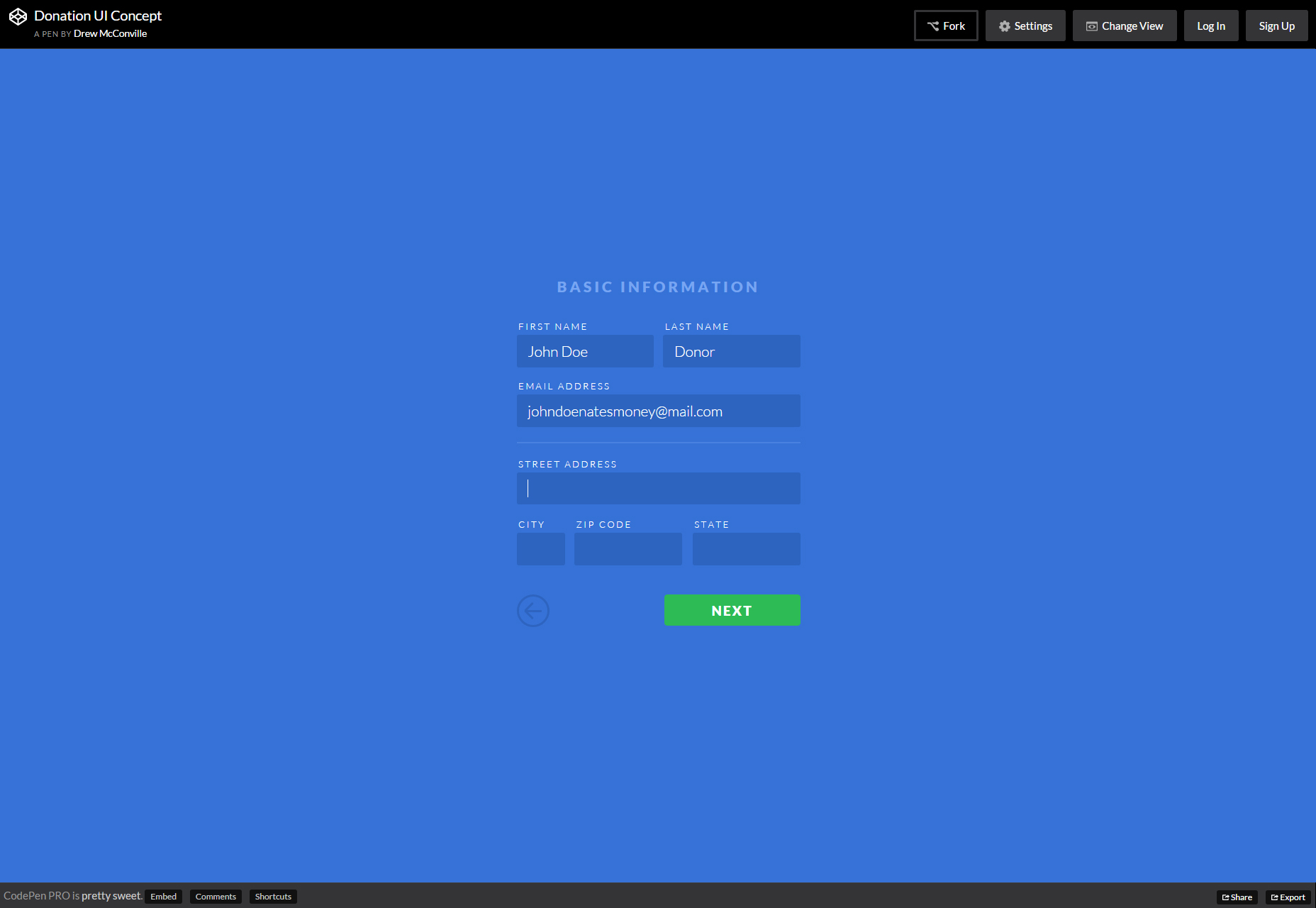
Conceito de UI de doação
Um conceito de formulário para doações financeiras.
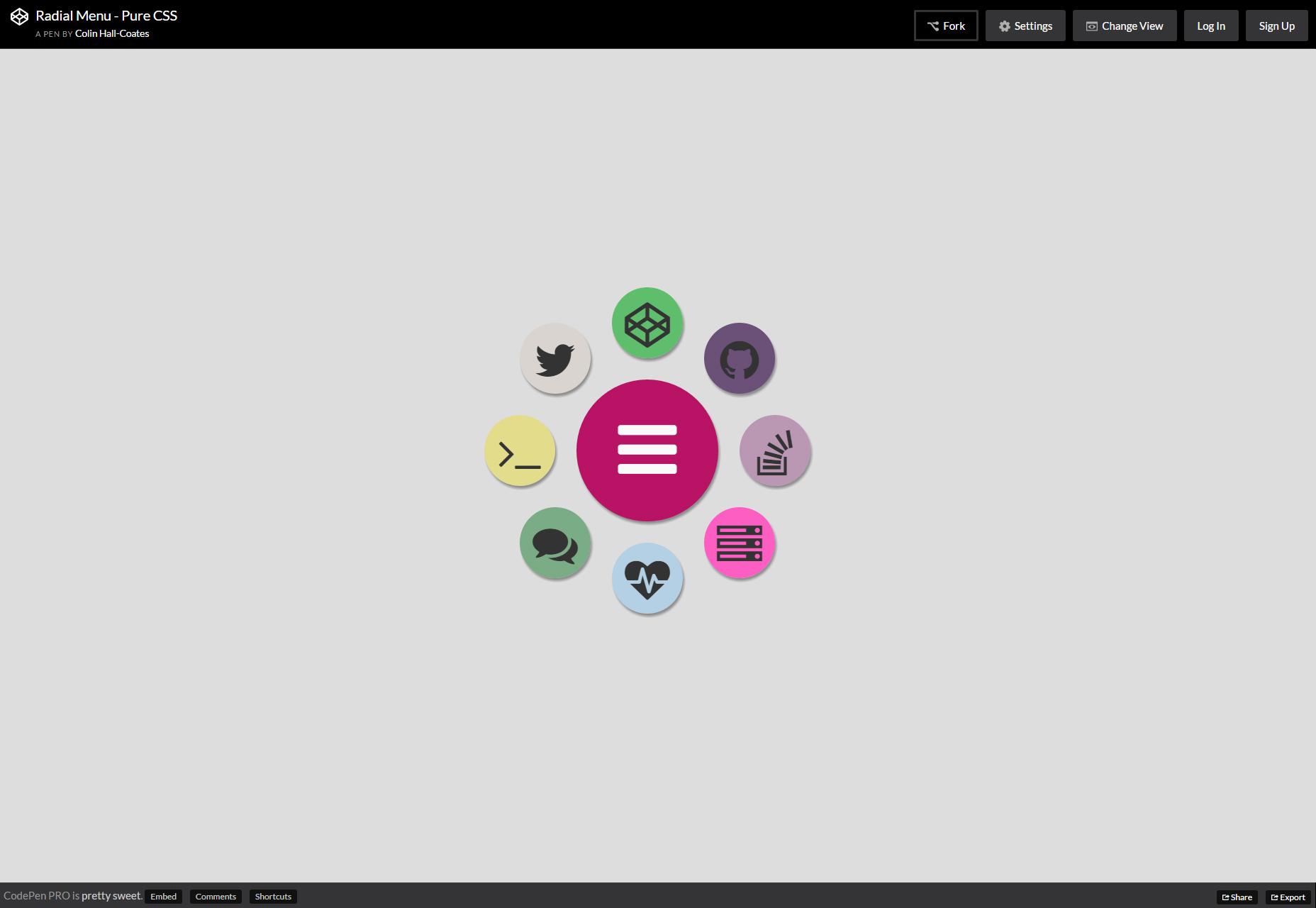
Menu Radial CSS puro
Um menu CSS puro que implanta suavemente seus itens em torno do botão de menu em que você clica, bem como retrocede quando você clica nele novamente.
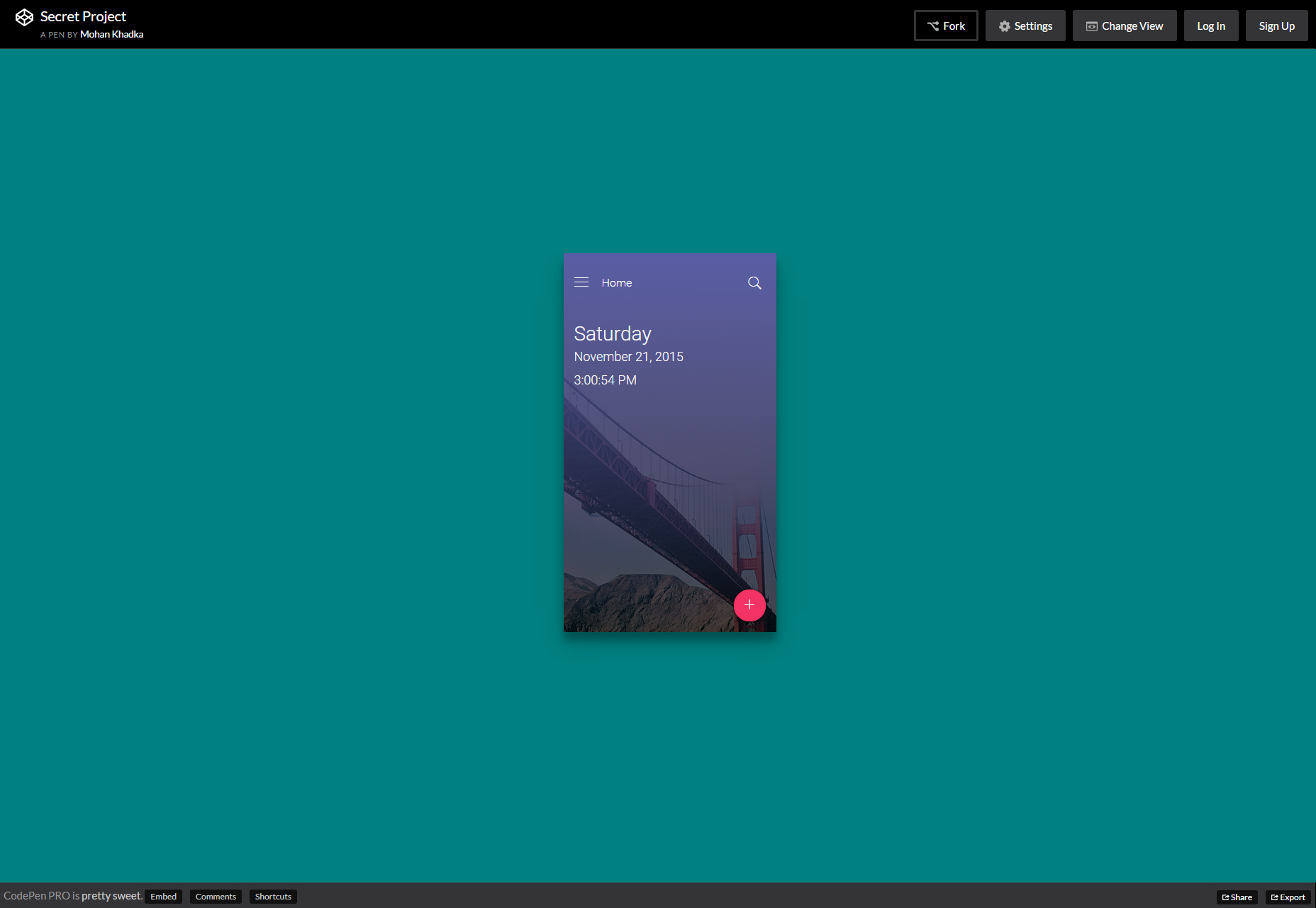
Projeto Secreto
Um CSS e JavaScript gerou um conceito de design de menu móvel que apresenta ótimos efeitos de oscilação e saltos à medida que você interage com os elementos nele contidos.
Controle deslizante de balão SVG
Um controle deslizante semelhante a um balão SVG em SVG e CSS, um balão instável aparece mostrando o valor percentual à medida que você desliza o botão ao longo da barra.
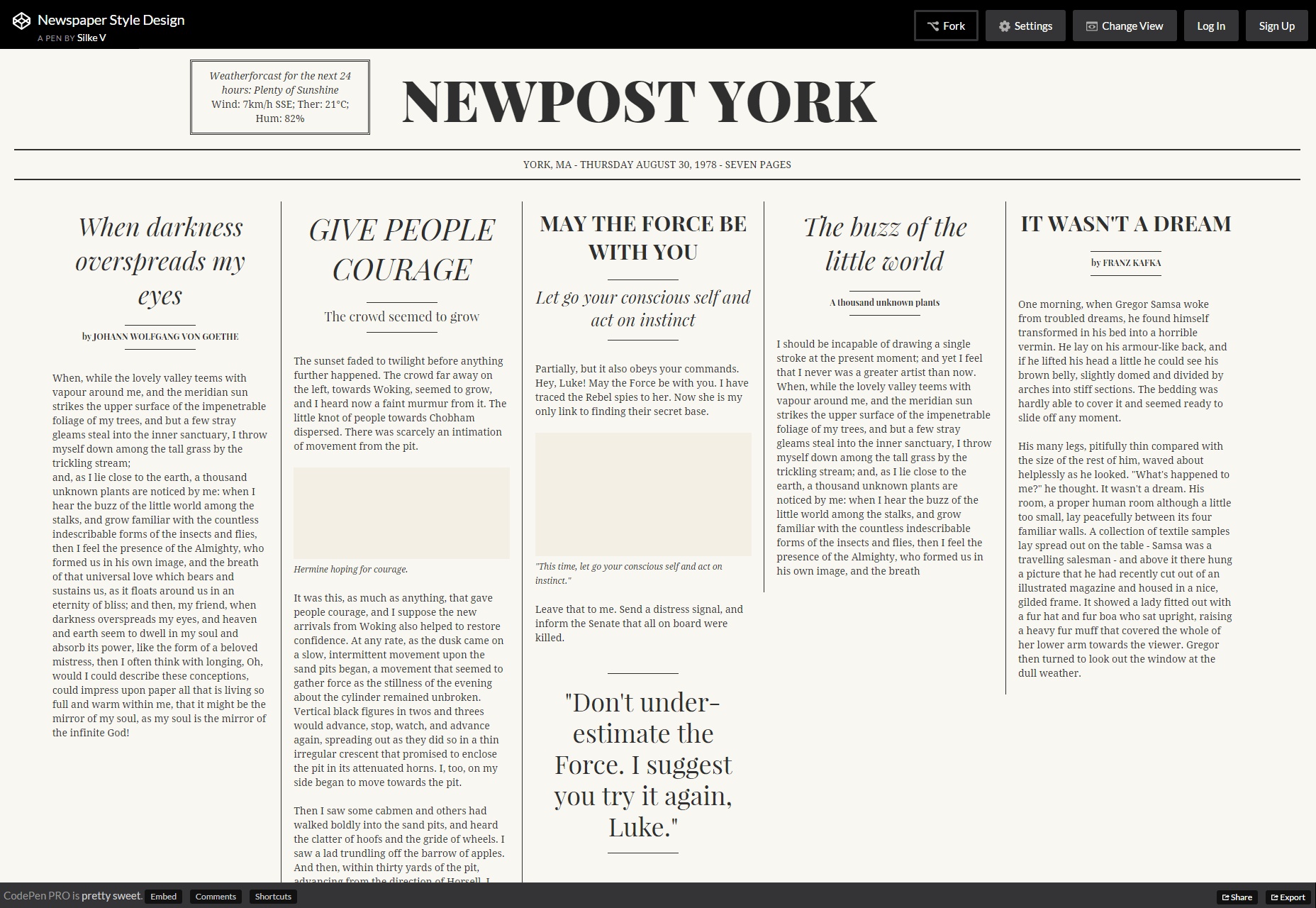
Design de estilo de jornal
Um snippet HTML e CSS que apresenta um novo conceito de capacidade de resposta que se ajusta de forma suave e gradual às modificações no tamanho da tela.
Texto realista
Um snippet de HTML e CSS que permite criar texto em perspectiva com foco no meio da tela e desfocar as bordas.
Folhas caindo como fundo animado de partícula
Uma impressionante obra de arte digital que apresenta partículas parecidas com folhas a serem usadas como fundo, contando com efeitos realistas de brilho e sombras.
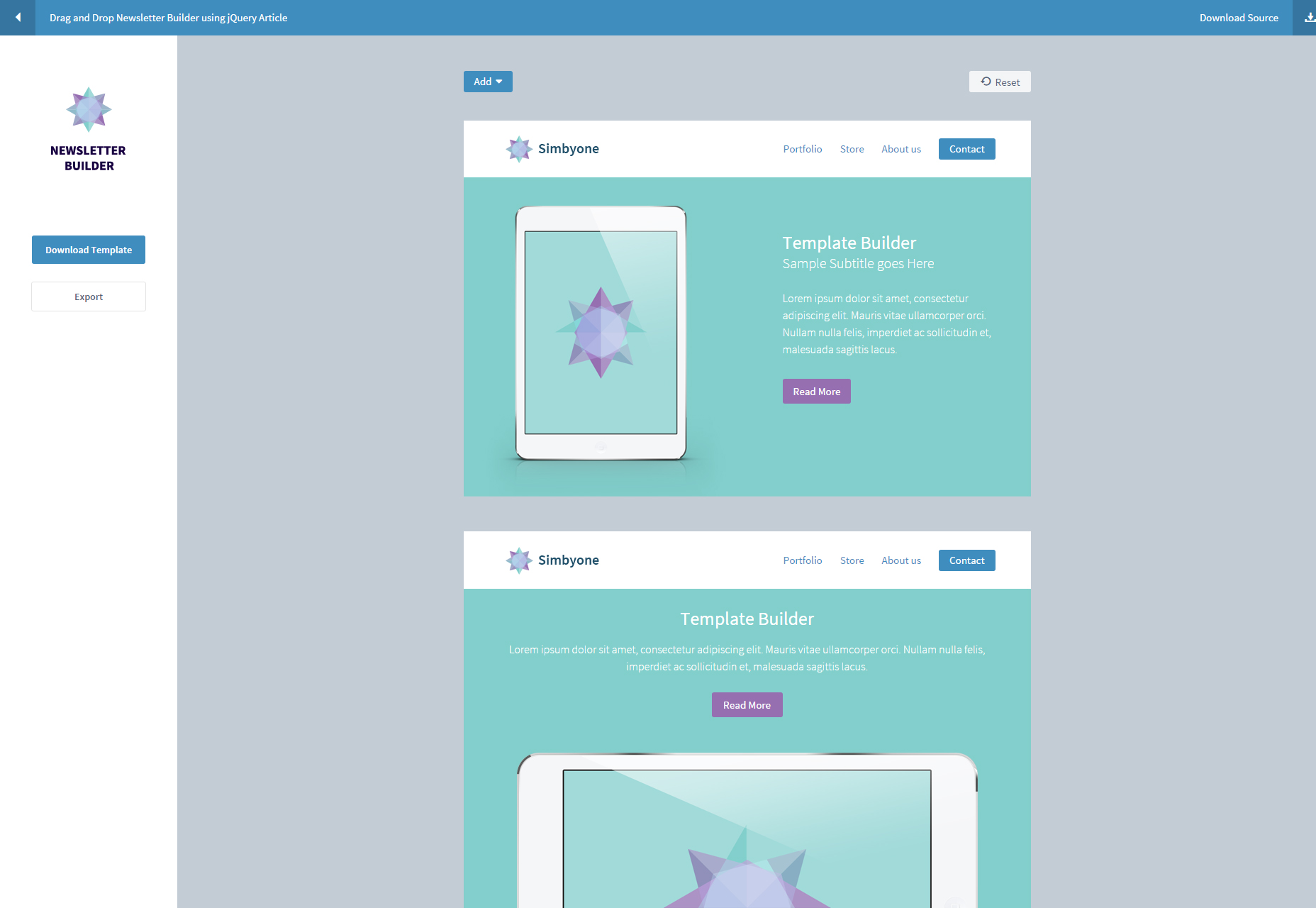
Construtor de boletim informativo de arrastar e soltar jQuery
Um aplicativo da Web que funciona no jQuery e permite que você crie boletins informativos de forma fácil e intuitiva diretamente na Web usando arrastar e soltar.
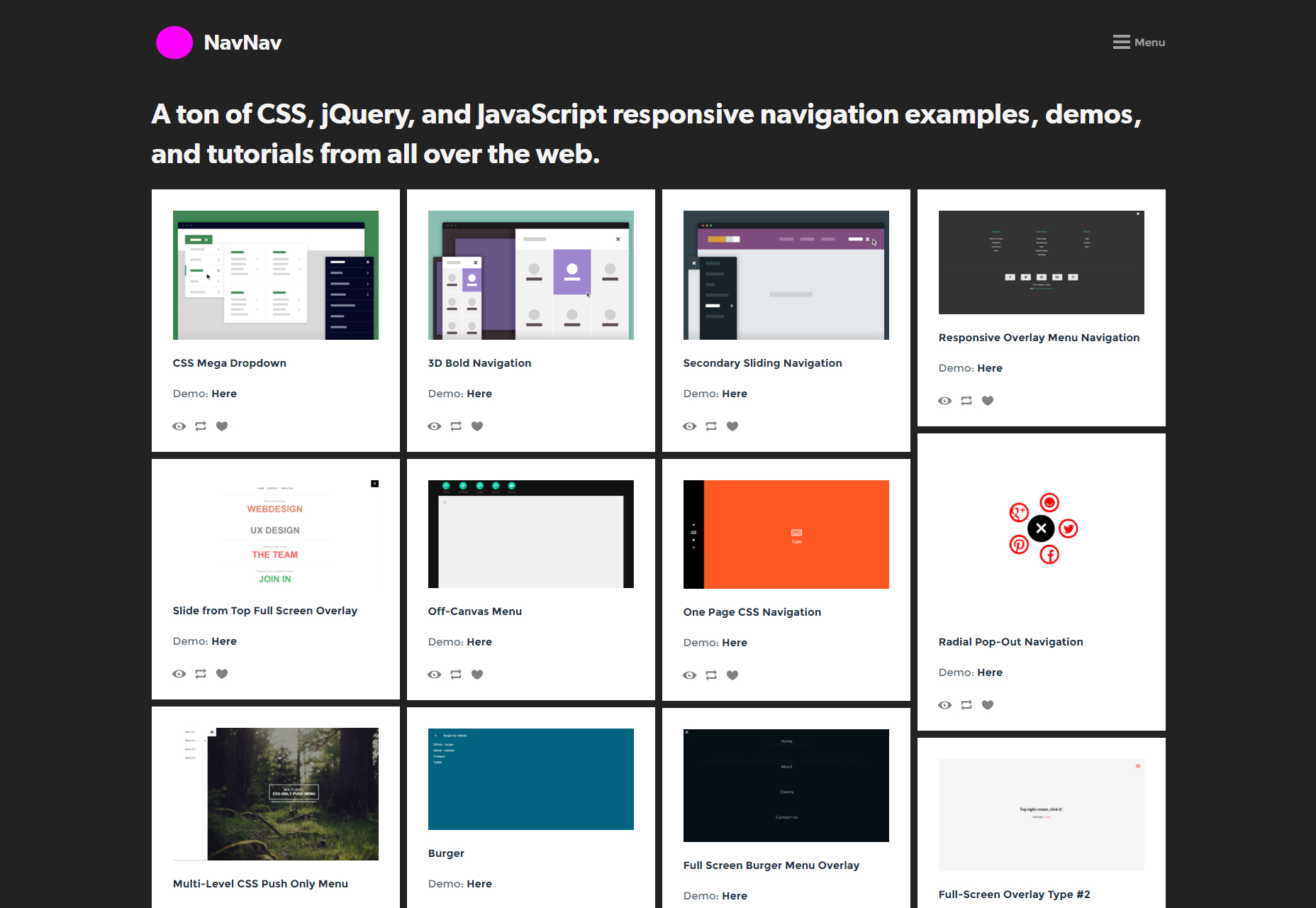
NavNav
NavNav é uma coleção com curadoria de tutoriais, exemplos e demonstrações para barras de navegação responsivas e menus criados em HTML, CSS e JavaScript.
KeystoneJS
O KeystoneJS é uma estrutura open source do Express e do Mongo DB para desenvolvimento de sites, aplicativos e APIs orientados a banco de dados no Node.js.
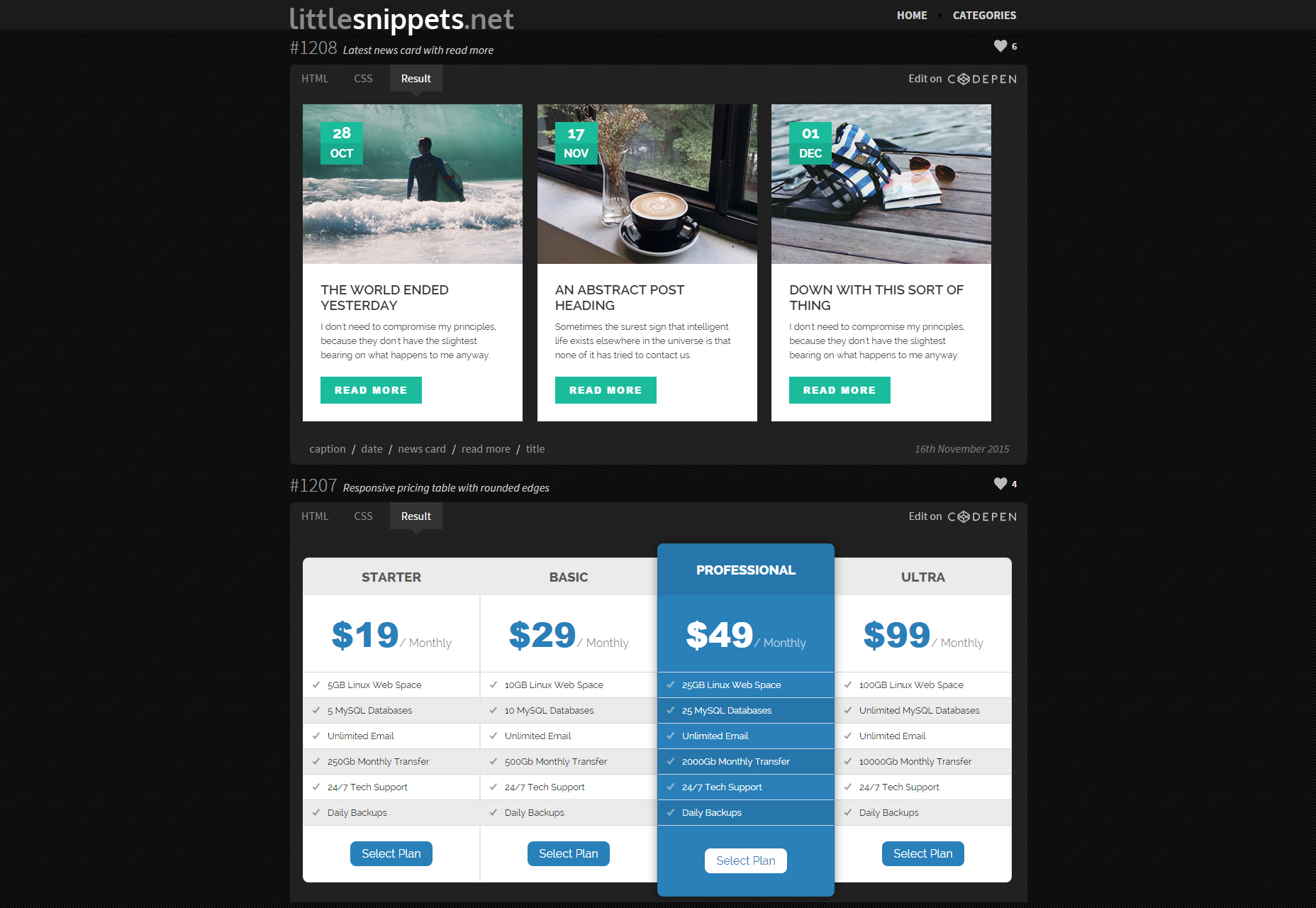
LittleSnippets
LittleSnippets.net é uma coleção curada on-line de trechos de codificação CSS3 e HTML alimentados com novas entradas diárias, mostrando todos eles com demonstrações ao vivo.
Hugo
Hugo é uma nova idéia que torna a criação simples novamente, ideal para blogs, documentos, portfólios e muito mais, lançada para Linux, Windows e OSX.
Raízes
Roots é um compilador de site estático, que gera arquivos HTML, CSS e JavaScript para criar front-ends estáticos.
Criogenia
Um modelo de site estático simples construído com a ferramenta de compilação do Clojure, Leiningen, que não precisa de bancos de dados configurados e apresenta uma fácil implementação de CSS e JavaScript.
InkPaper
O Ink Paper é um aplicativo de desktop que permite gerar blogs estáticos e limpos para Windows, MacOS e Linux e disponíveis em inglês e chinês simplificado.
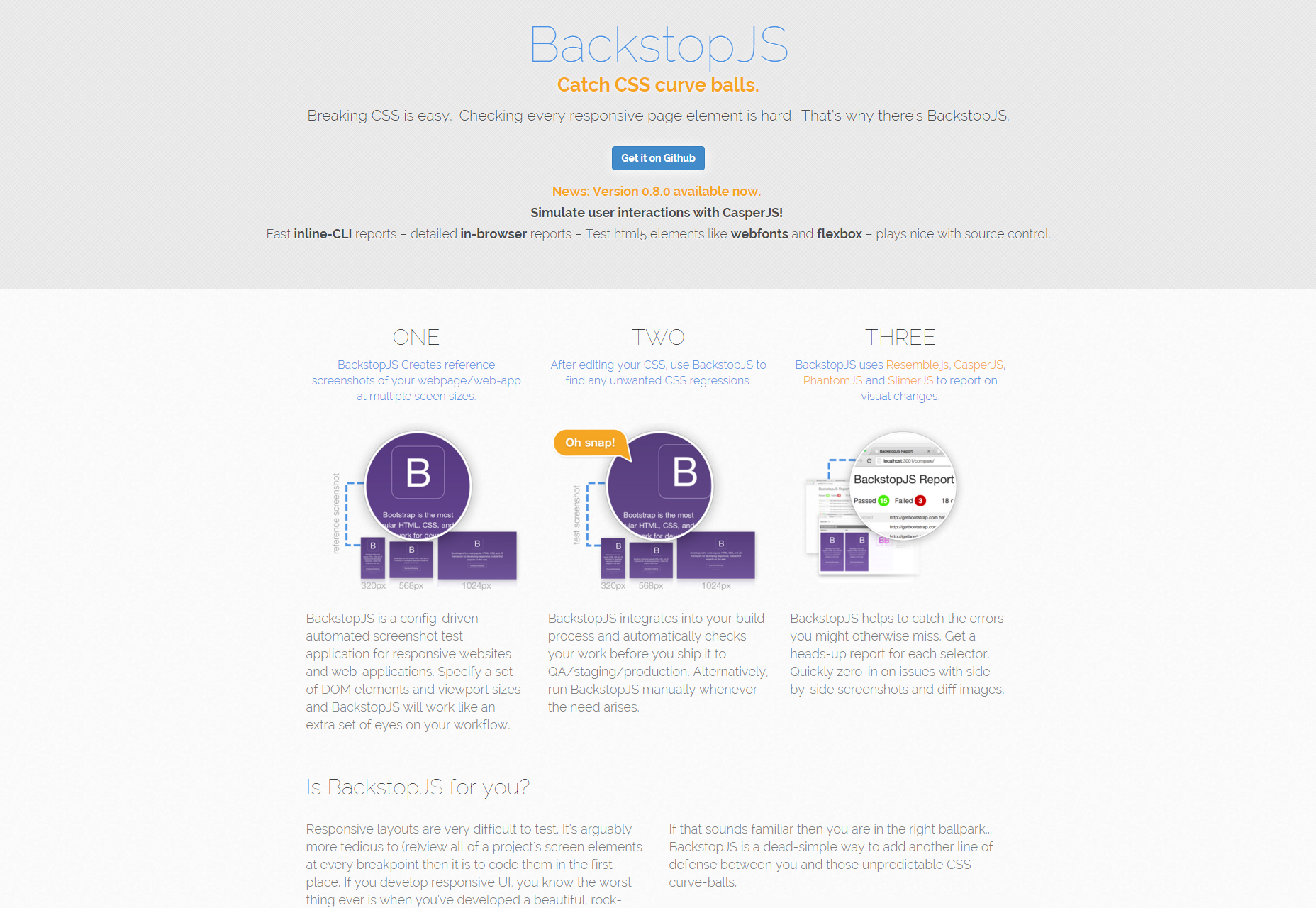
BackstopJS
O Backstop.js é um aplicativo de desempenho responsivo que ajuda você a testar sua folha de estilos em vários tamanhos de tela e notifica você sobre quantos e quais deles apresentam erros.
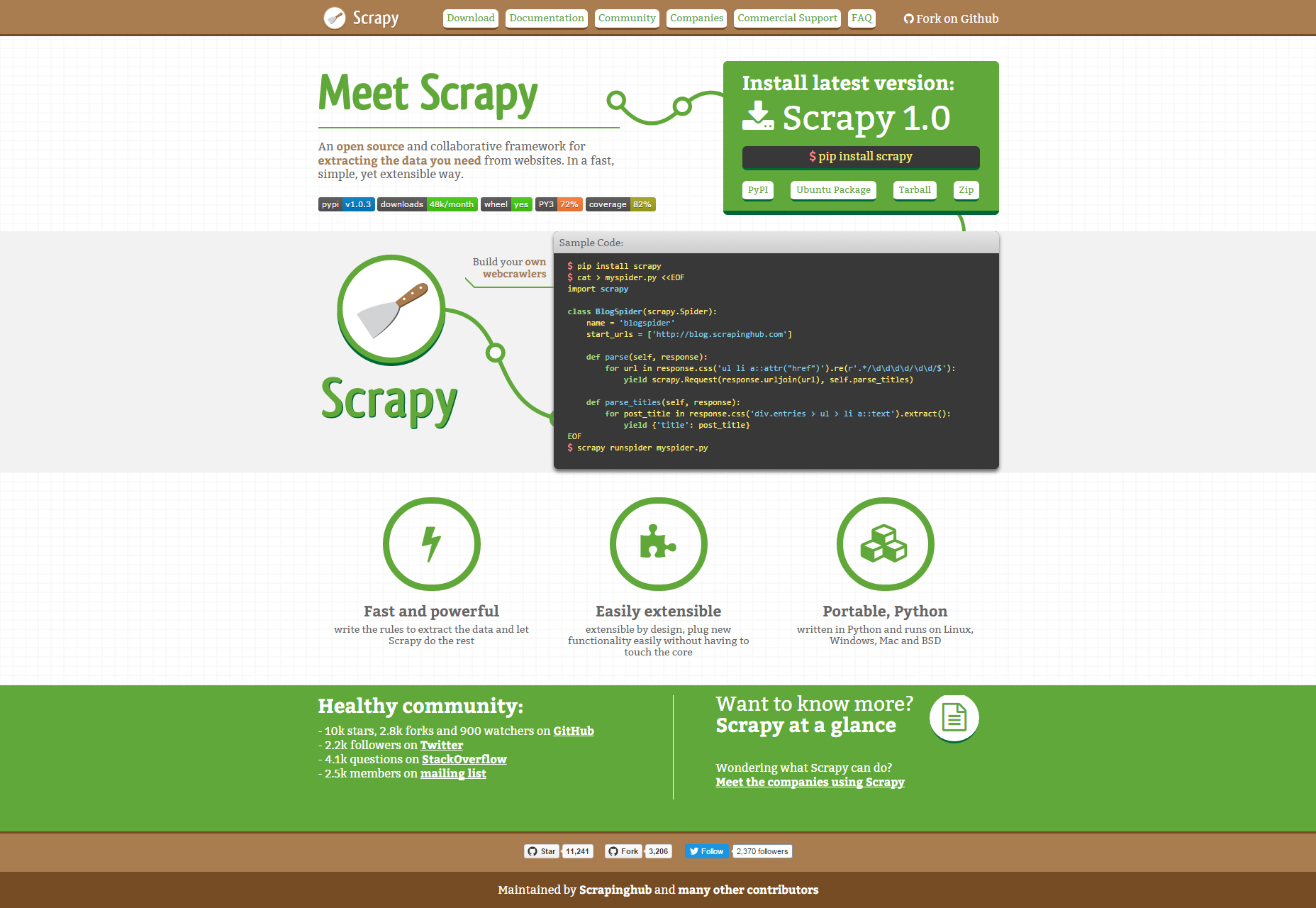
Triturado
O Scrapy é uma estrutura de código aberto que permite extrair os principais dados que você precisa dos sites; simplesmente escreva as regras para extrair os dados e deixe que ele faça o resto.
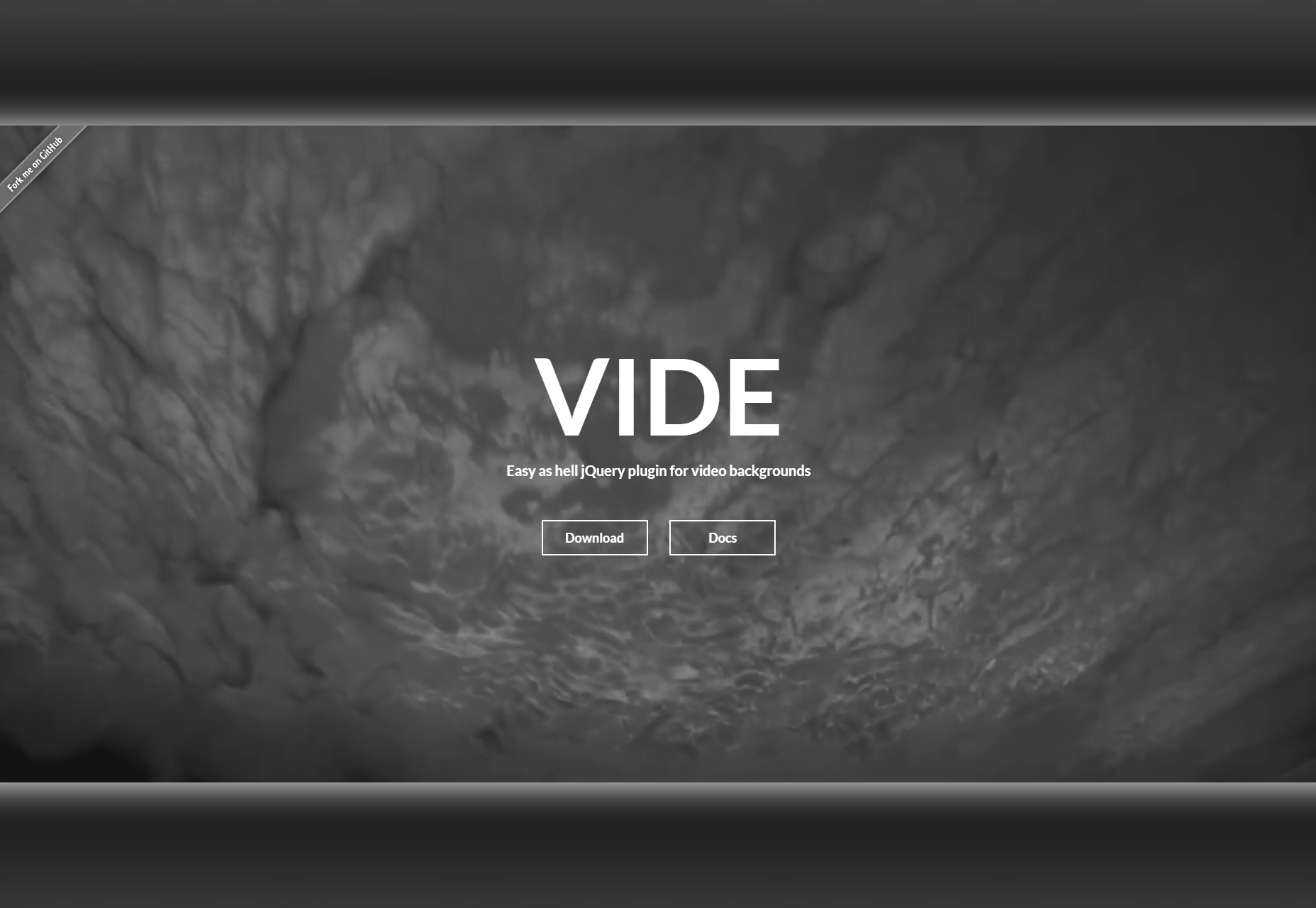
Vide
O Vide é um plugin do jQuery para apresentar vídeos como o fundo do corpo ou dos contêineres do seu site.
Amok
O Amok é um editor baseado na ferramenta de linha de comando para desenvolvimento de web ao vivo, teste e depuração de fluxo de trabalho para navegadores da Web que suportam pré-processamento, um loop de impressão e espelhamento de console para saída padrão.
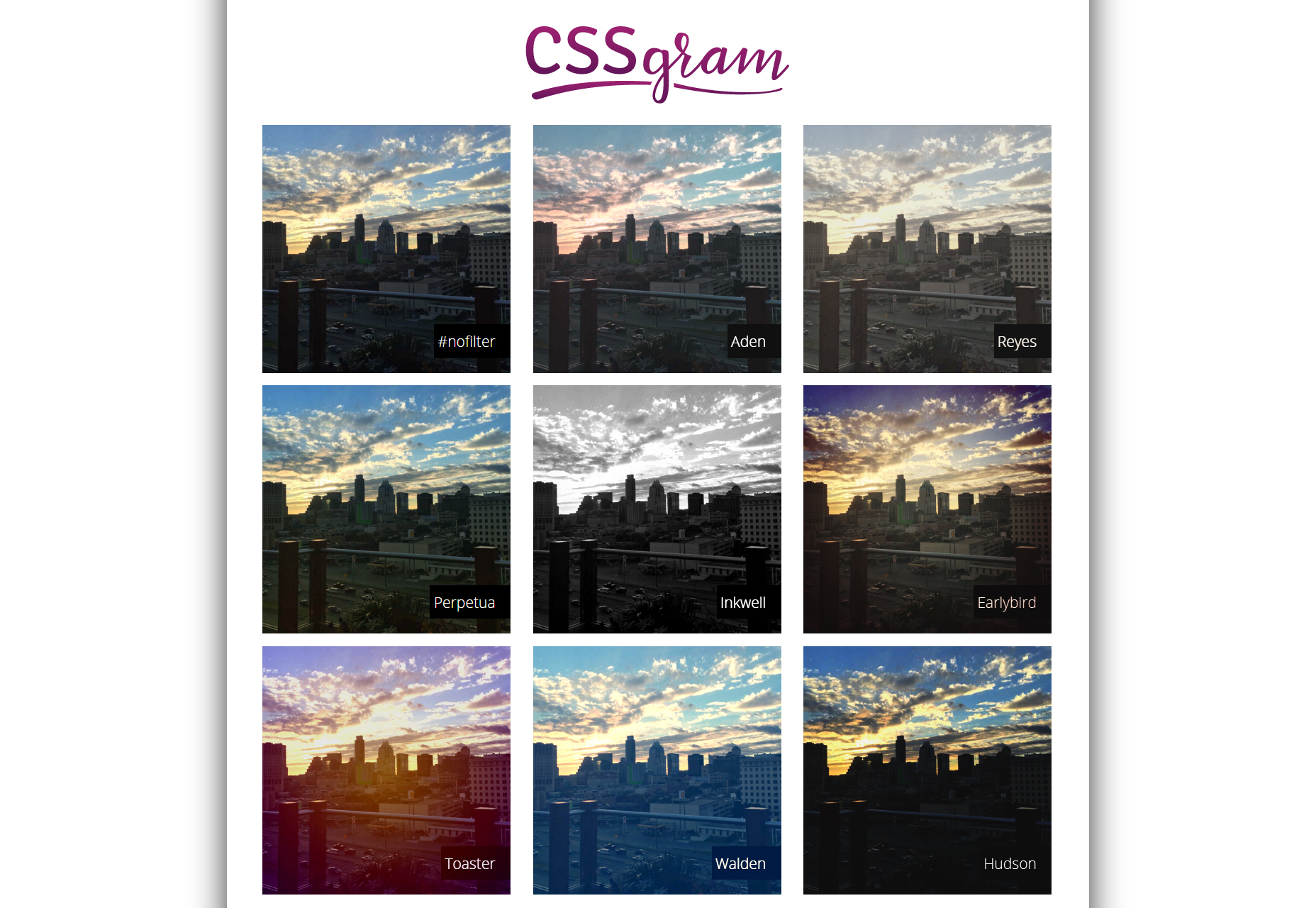
CSSGram
CSSGram é uma biblioteca que consiste em vários filtros CSS para aplicar às imagens que imitam as do Instagram, permitindo que você remova o filtro suavemente conforme você passa o mouse sobre a imagem.
ImagesLoaded
ImagesLoaded é uma biblioteca JavaScript que permite detectar se as imagens foram carregadas e, em seguida, executar ações.
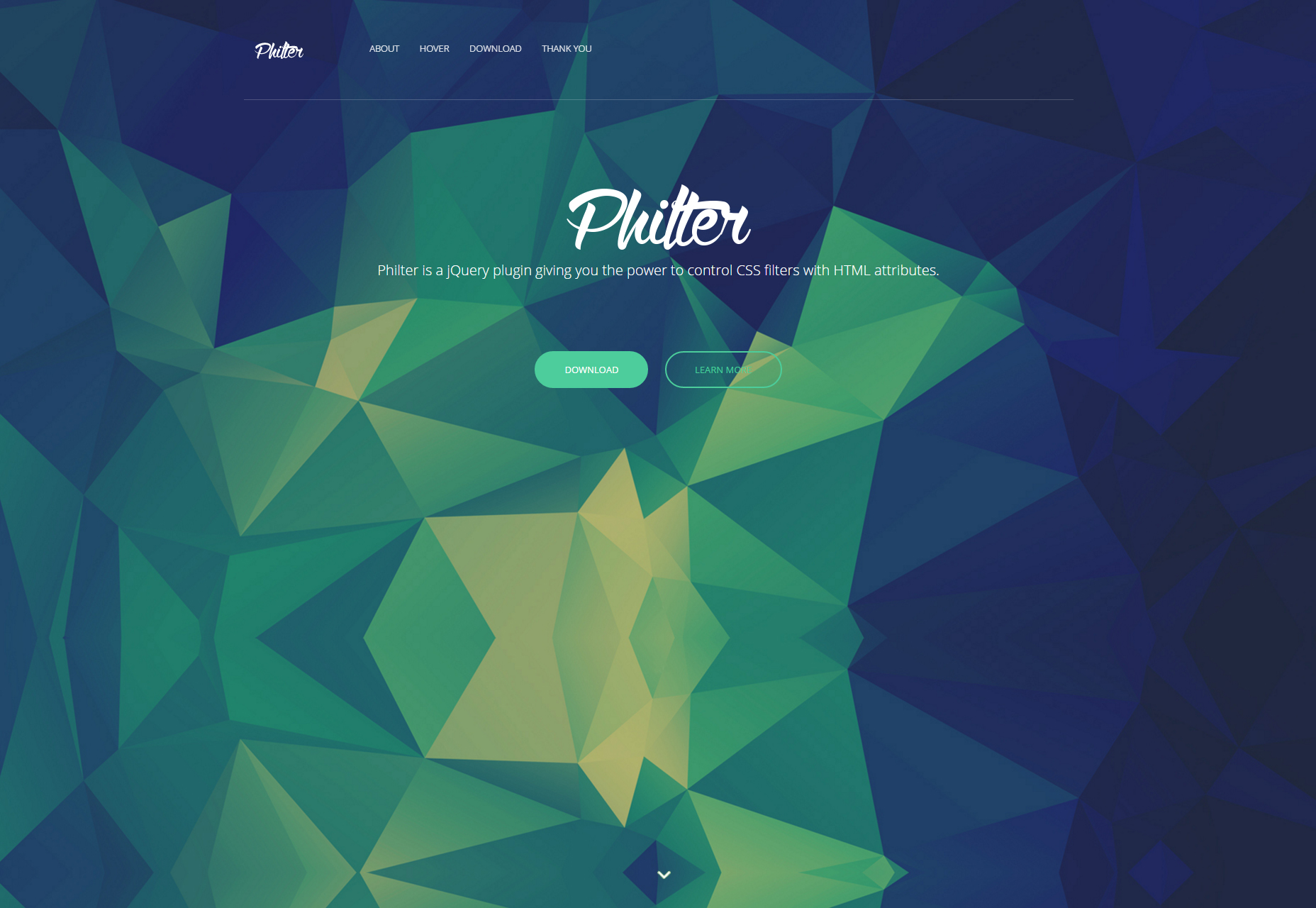
Philter
Philter é um plugin jQuery que permite aplicar filtros CSS a imagens que são acionadas à medida que você passa o mouse sobre elas.
Mag.js
Mag.js é uma biblioteca JavaScript leve, rápida e fácil de usar que contém vários padrões para modelar componentes HTML.
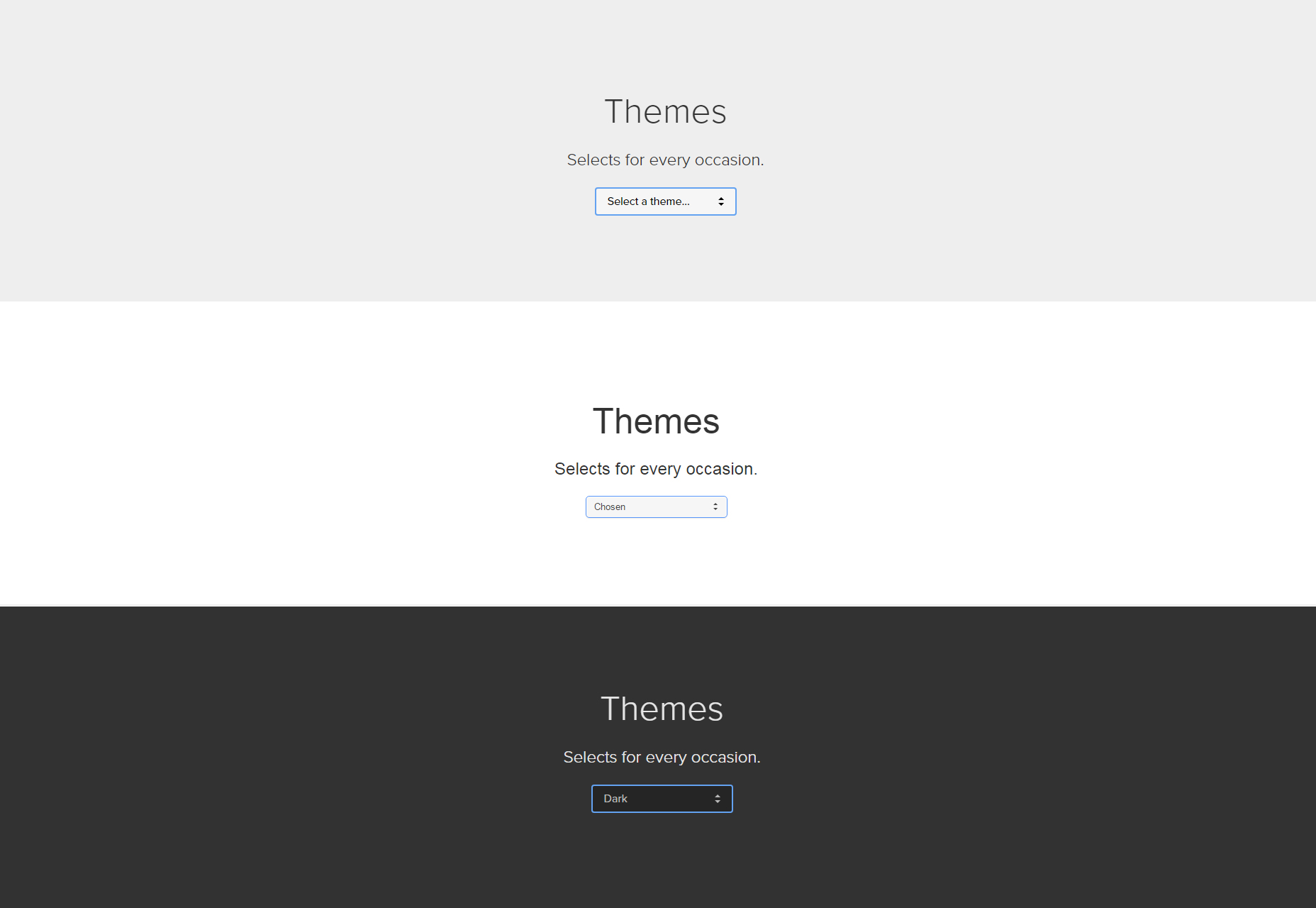
Select.js
Select.js é uma biblioteca JavaScript e CSS de código aberto que permite estilizar seus elementos de seleção de gosto, sendo desenvolvida e desenvolvida pelo Tether.js.
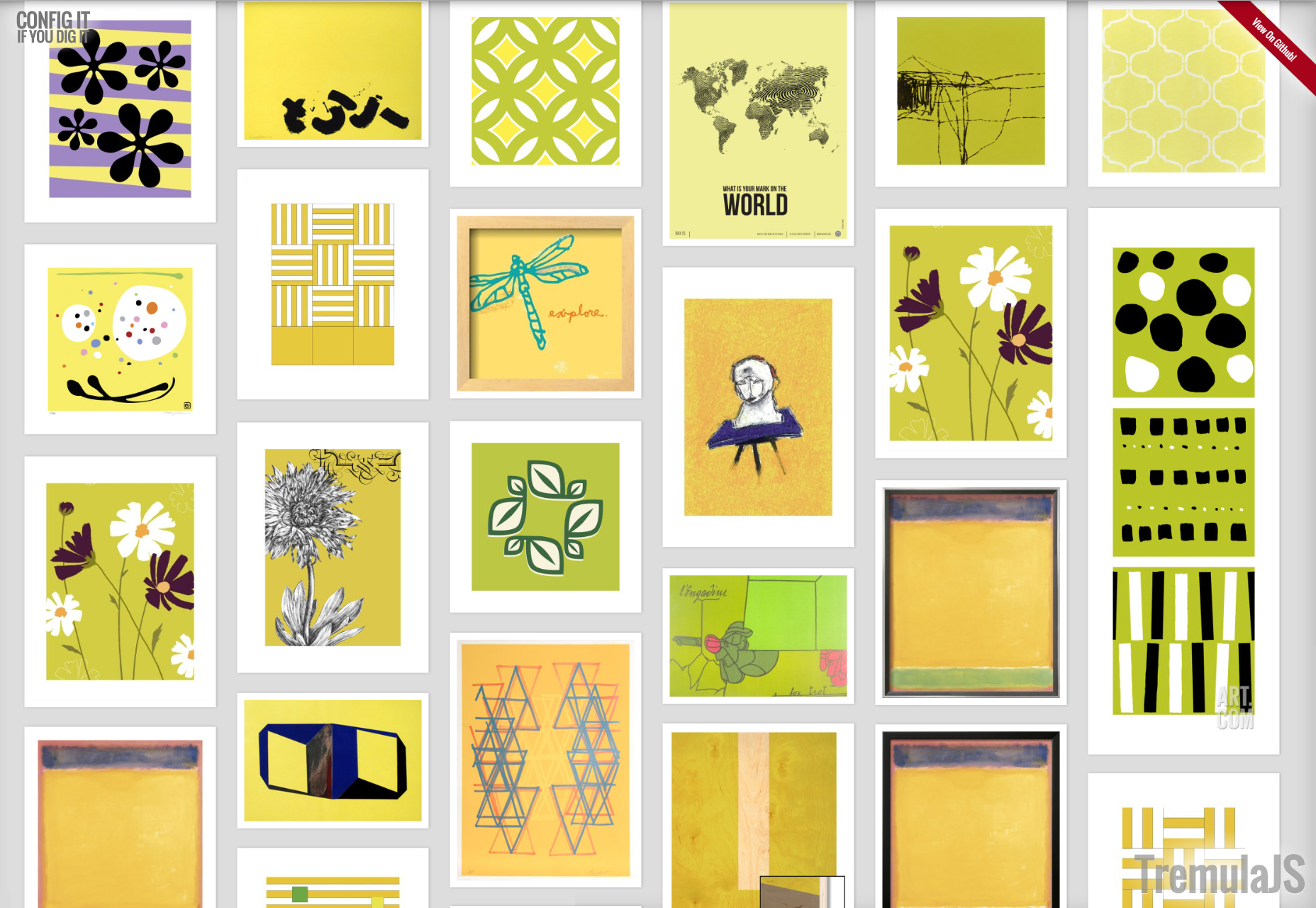
TremulaJS
O TremulaJS é um componente de UI do JavaScript que funciona no lado do cliente para fornecer interações de fluxo de conteúdo baseadas em Bézier, contando com efeitos momentâneos e físicos para interfaces compatíveis com mouse, rolagem e toque.
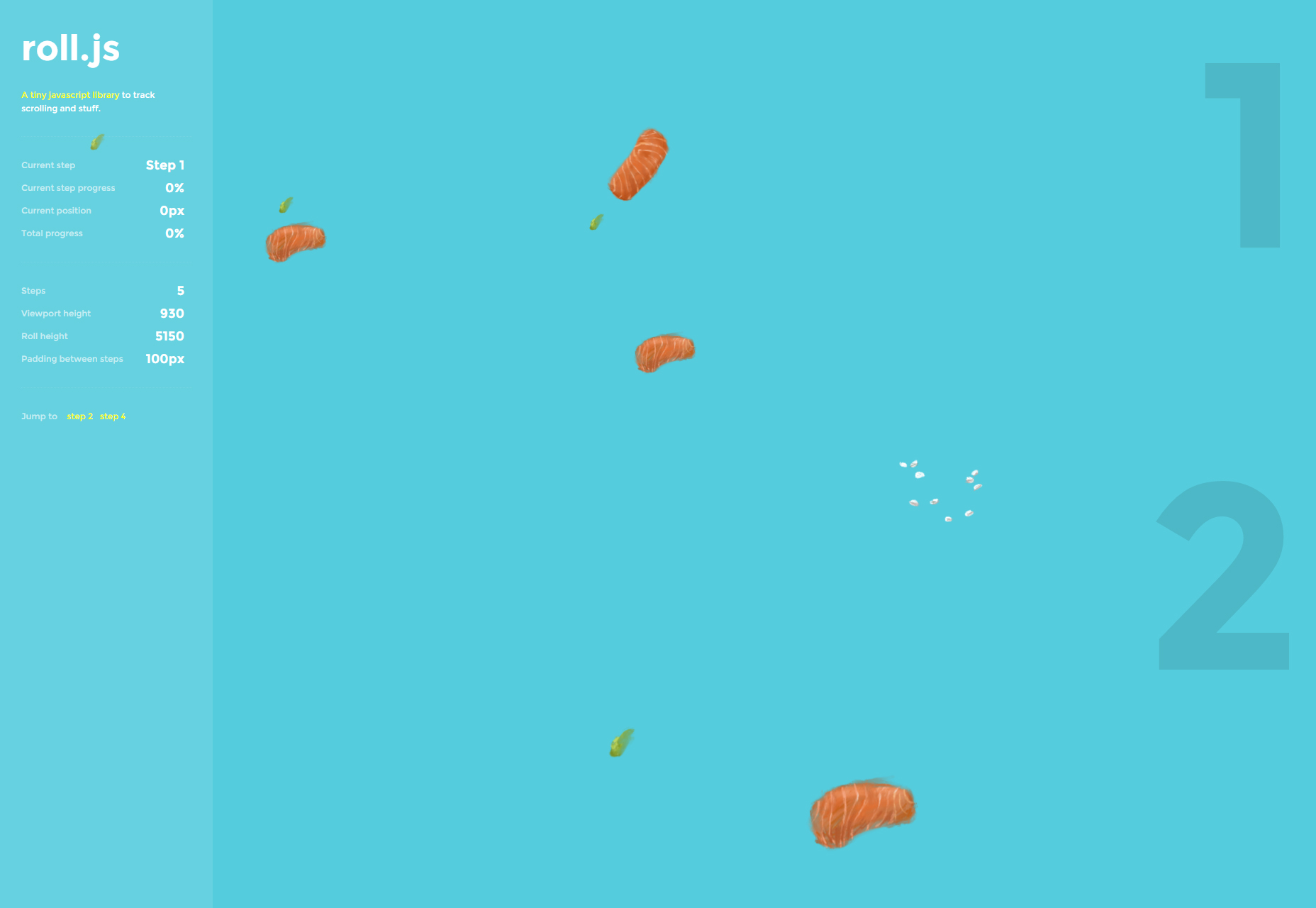
Roll.js
Roll.js é uma biblioteca JavaScript leve e livre de dependência que permite acompanhar a posição, a rolagem e a paginação do seu site.
HerbyCookie
O HerbyCookie é um plugin do jQuery que permite que você solicite o consentimento dos usuários do seu site para que eles coloquem cookies com um bom rodapé deslizante na janela ou no container que você deseja.
Quttons
Quttons são botões construídos com o Quantum Paper, que é um papel digital que pode mudar seu tamanho, forma e cor para acomodar novos conteúdos, desenvolvidos e integrados na linguagem de material design do Google.
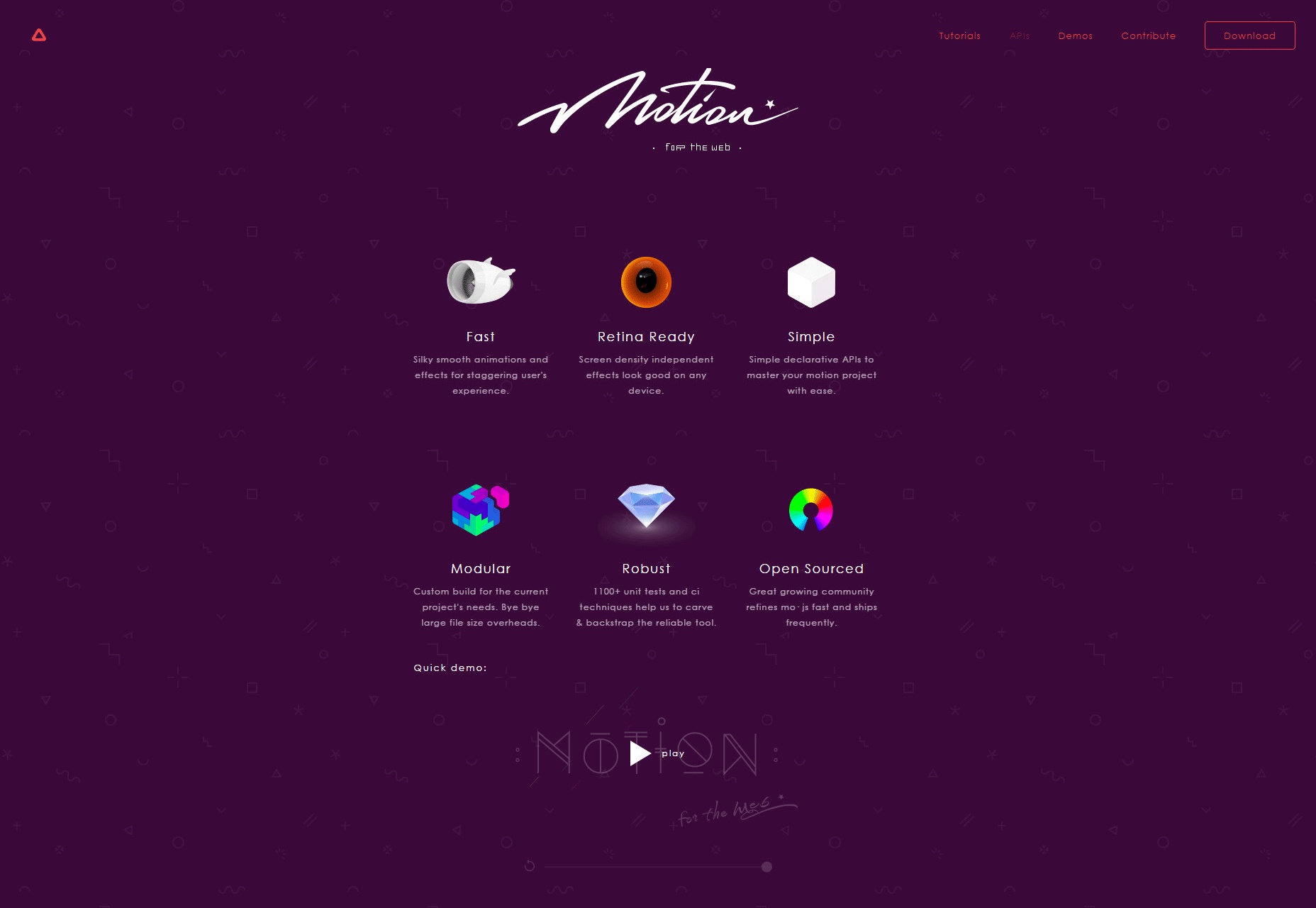
Mo.js
Uma impressionante biblioteca JavaScript para composição de animações e efeitos de movimento para seus sites ou aplicativos.