50+ Freebies Incríveis para Web Designers, maio de 2015
Estamos constantemente impressionados com a generosidade de designers e desenvolvedores que lançam produtos empolgantes e inspiradores para a comunidade de web design diariamente. Esses designers impressionantes não apenas agilizam nosso trabalho com recursos mais livres do que podemos usar, como também nos levam a um trabalho cada vez mais ambicioso.
Todos os meses, reunimos os melhores recursos gratuitos para web designers e desenvolvedores, e este mês realmente há algo para todos; temos ótimos ícones, kits de interface do usuário e maquetes; bem como scripts, ferramentas e extensões. Então, liberte algum espaço no disco rígido e navegue através destes downloads, divirta-se!
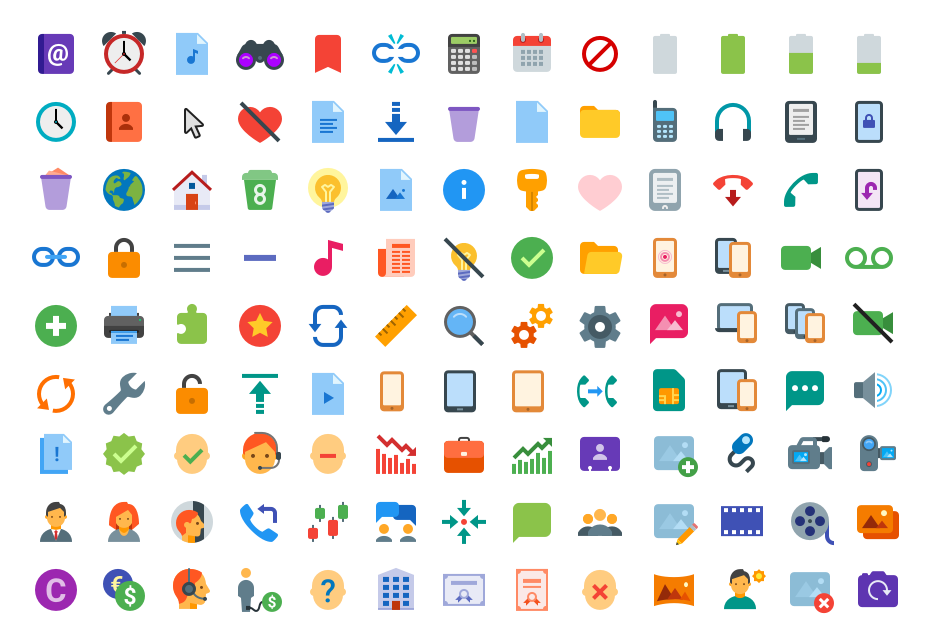
Ícones de cores planas
Mais de 300 ícones com uma bela paleta de cores, útil para todos os tipos de situações e projetos. Por favor, não deixe de ler a Licença Good Boy.
iOS 8 ícones de construção
Uma coleção de 50 ícones relacionados à construção. Perfeito para projetos de arquitetura, como software e empresas imobiliárias. Disponível nos formatos AI, EPS, Sketch e PNG.
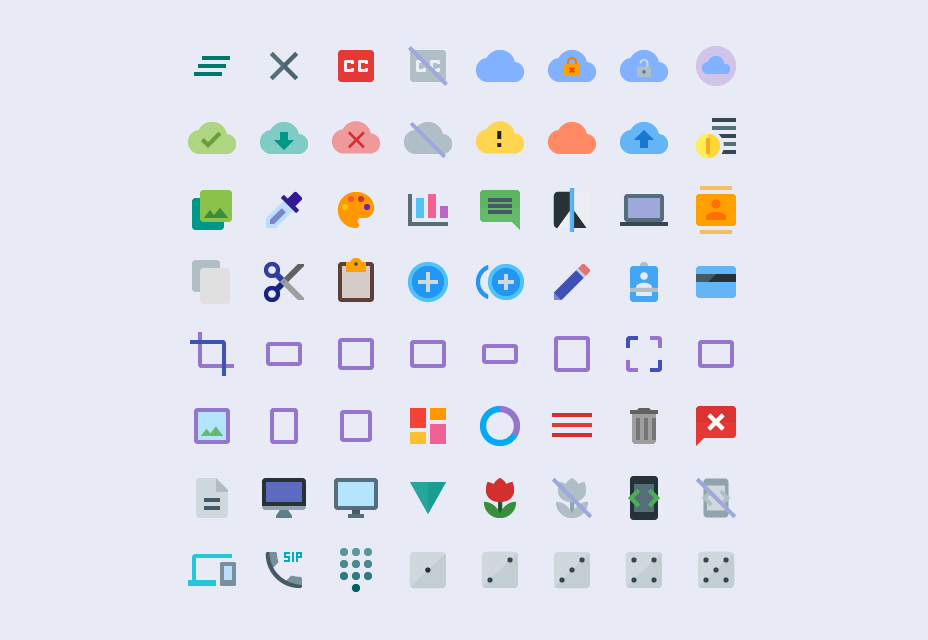
Multisize Material Design Icons
Uma coleção com vários ícones seguindo a Tendência do Material Design. Ícones podem ser usados em projetos pessoais e comerciais; vêm em 4 tamanhos e incluem arquivos vetoriais.
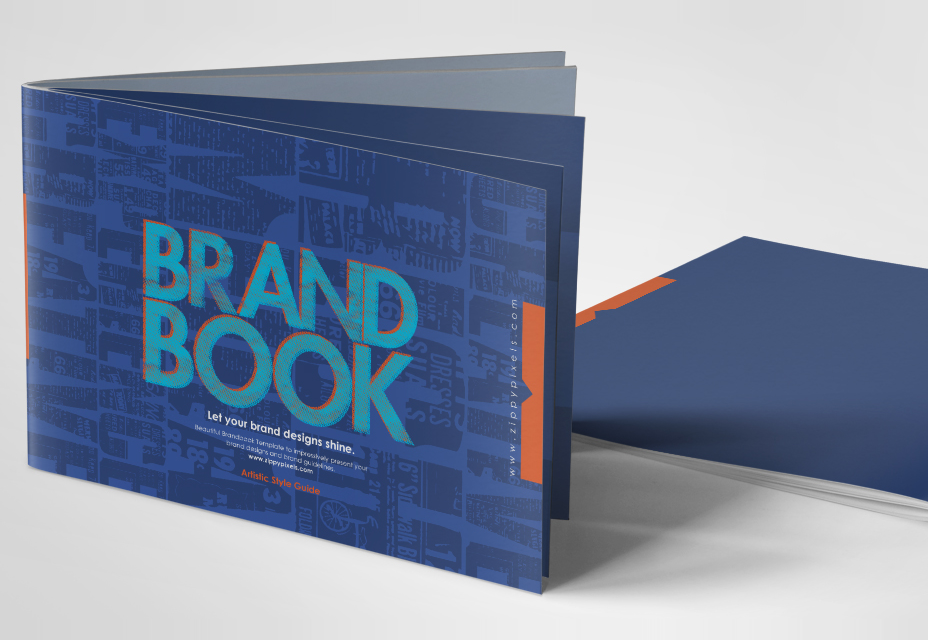
Diretrizes de marca InDesign e modelo do Illustrator
Um modelo incrível para mostrar a marca da sua empresa. Ele vem nas versões Adobe InDesign, Illustrator e PDF, em 300 DPI CMYK. O modelo também inclui 8 páginas prontas para impressão com sangramento de 3 mm.
TemplateShock: Pacote de Modelos de Impressão 150 Grátis
Um mega pacote de modelos disponíveis para vários fins comerciais e profissionais, tudo de graça, pronto para ser baixado, editado e usado.
Modelo de anúncio de PSD de jornal bonito
Um belo modelo para visualizar o design do anúncio de suas publicações. Foi criado em formato PSD, incluindo objetos inteligentes e camadas organizadas para uma edição fácil.
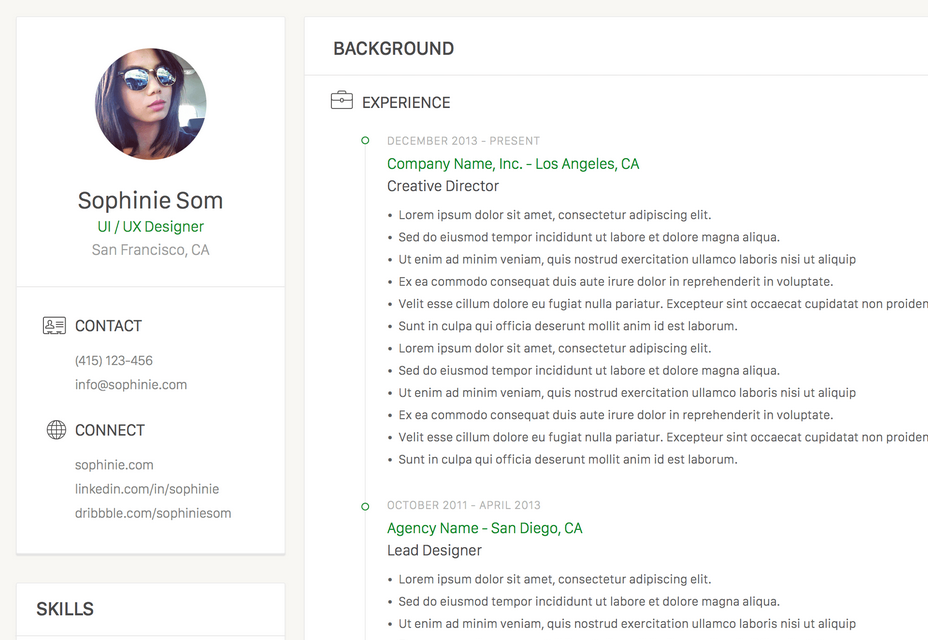
Esboço de modelo de currículo limpo
Um modelo de currículo limpo com uma barra lateral esquerda para informações pessoais e uma grande área de conteúdo para as informações estendidas. É um arquivo editável para o Sketch.
70 modelos de dispositivos de design plano
Com esse conjunto, você pode exibir seus designs em vários dispositivos modernos para seus clientes ou para fins de branding. O conjunto tem arquivos vetoriais e objetos inteligentes para edição fácil.
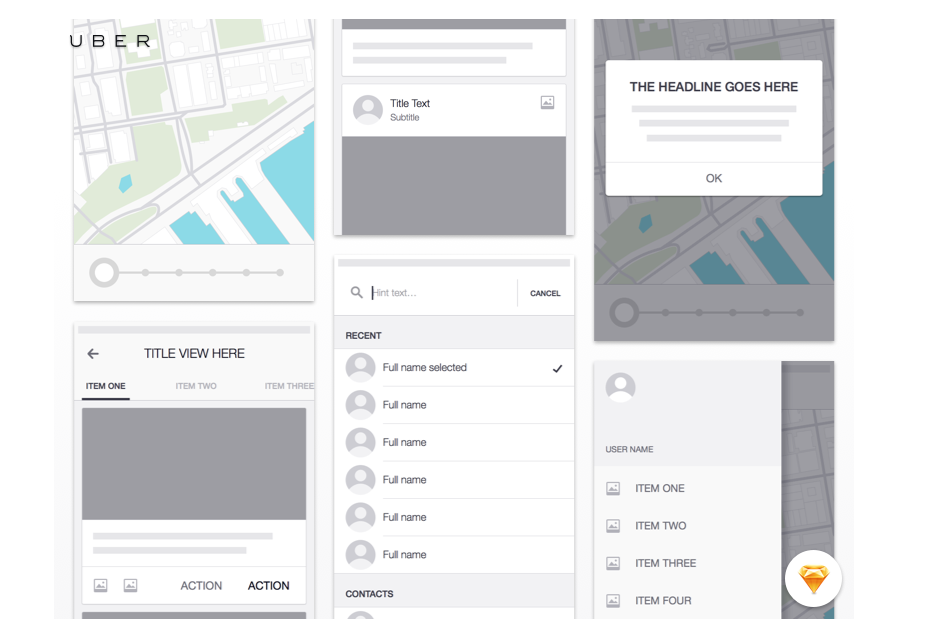
Kit de Wireframe Uber para iOS
Um recurso fantástico para desenhar o esqueleto do seu próximo projeto para dispositivos móveis. Ele contém uma enorme variedade de elementos, incluindo mapas, diálogos, pinos, carregadores e muito mais.
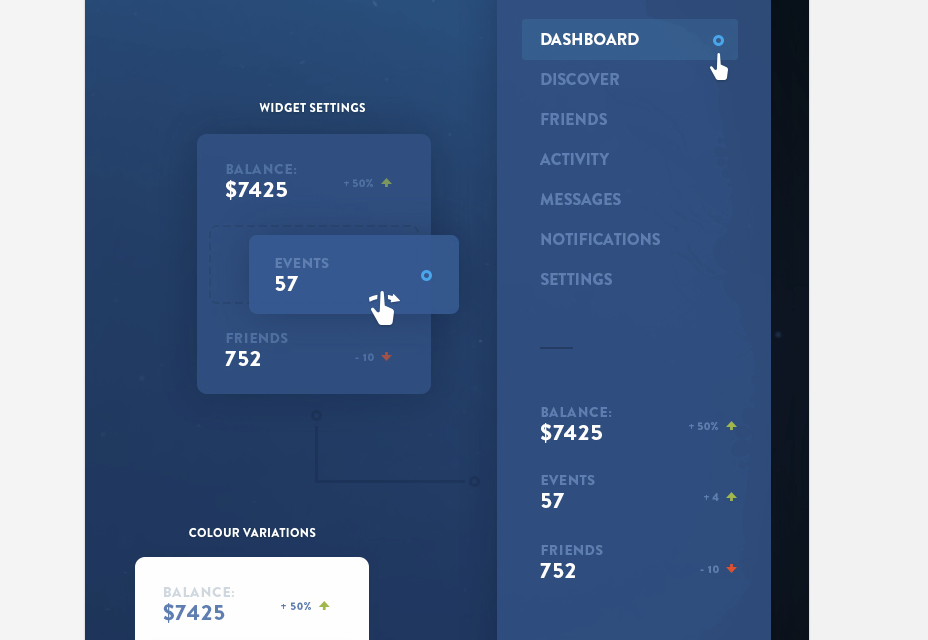
Kit de interface de usuário gratuito do Eventray
Um belo kit de UI escuro que será útil para projetos móveis e de desktop. Aprecie as cores consistentes e os arquivos PSD bem-em camadas incluídos.
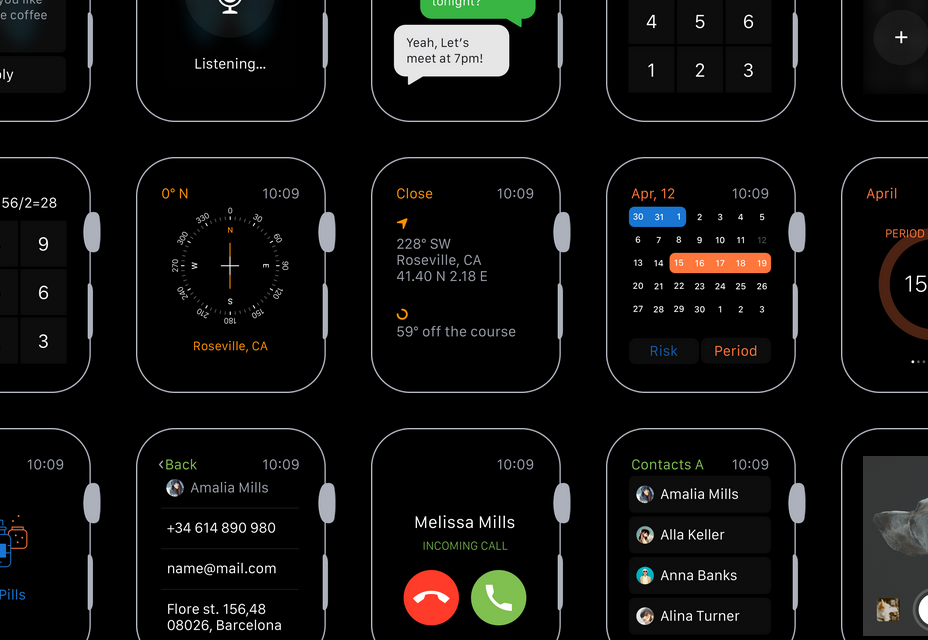
Kit de interface do usuário da Apple
Um belo conjunto projetado para Sketch com uma tonelada de projetos da Apple Watch UI. O pacote tem botões, ótima tipografia simples, bolhas de mensagem e telas para vários aplicativos.
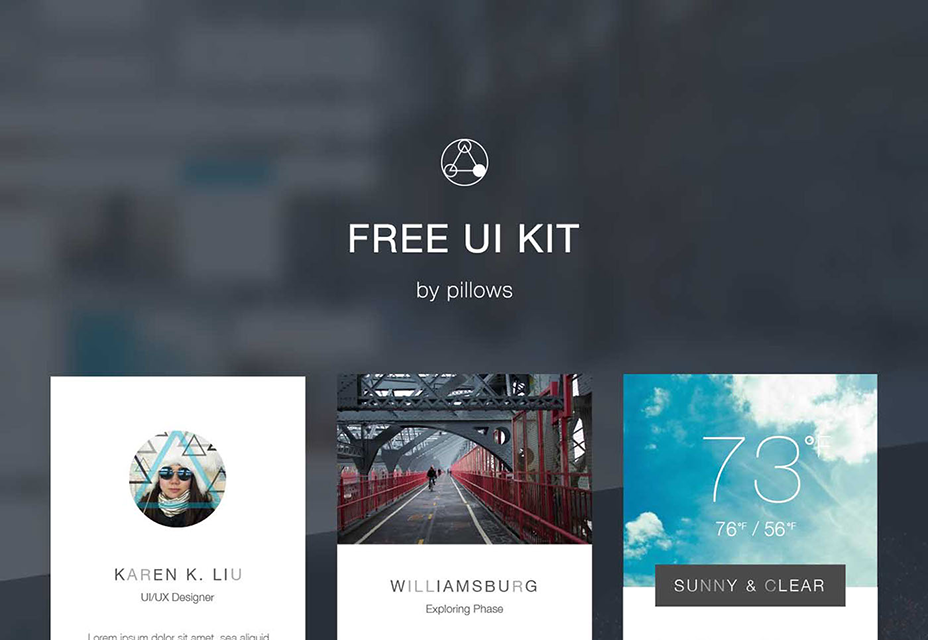
Grátis brilhante e estética PSD e AI UI Kit
Uma interface de usuário estética com um design brilhante e limpo. Tem widgets para clima, calendário, formulário de login, perfil de autor e muito mais.
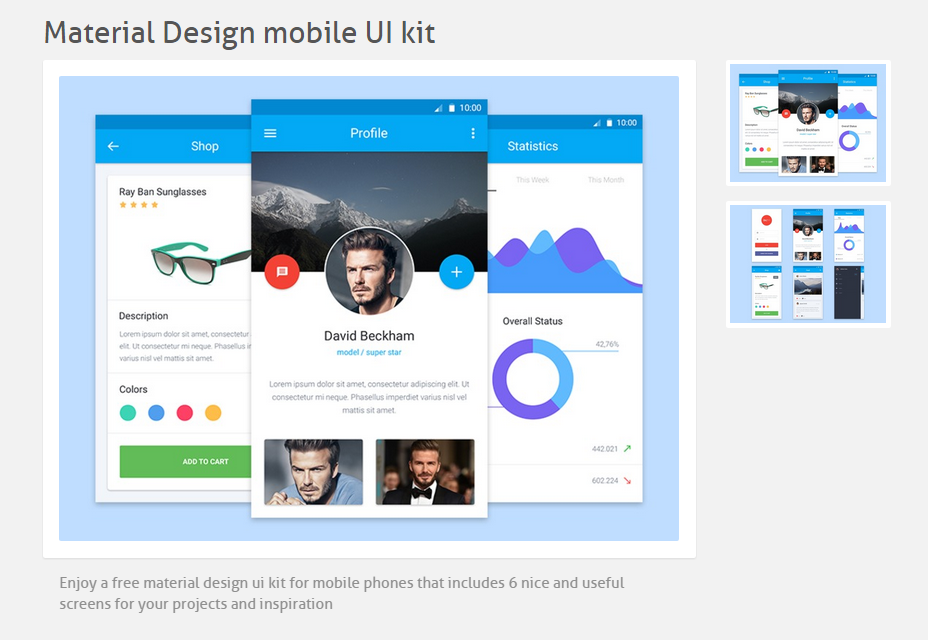
Kit de interface do usuário de material design móvel
Um kit de interface do usuário de design de material gratuito para dispositivos móveis que inclui seis telas excelentes e úteis para seus projetos. As telas incluídas são perfil, fotos, análises, loja, menu e login.
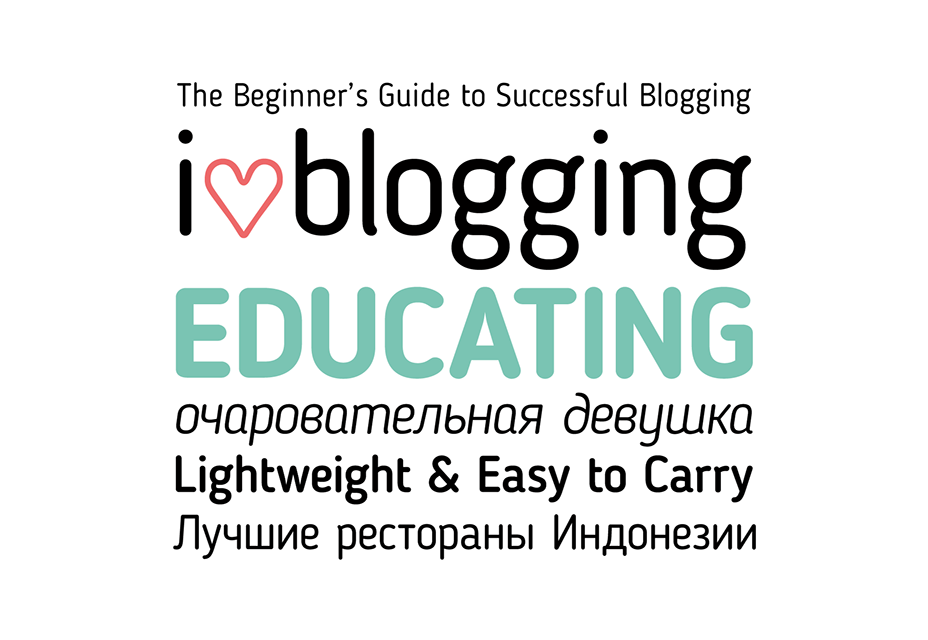
Didática: OTF legível Elegant Typeface
Didactic é uma fonte da Web que também pode ser baixada no formato OTF. A fonte é perfeita para facilitar a leitura, o que a torna uma ótima opção para revistas, blogs e outros sites com conteúdo escrito. Tem vários glifos de idioma.
PaymentFont: Webfont útil com ícones relacionados ao pagamento
Um webfont incrível para integrar ícones relacionados a pagamento em seu website. Super útil para monitores de alta densidade.
Santelia Font: Tipografia Moderna Robusta
Uma família robusta e moderna, com versões regulares e ásperas e seis pesos. Tem alternâncias estilísticas, ligaduras, glifos de estilo antigo, swashes e muito mais. As fontes são ótimas para criações impressas e na web.
Tresdias: Chubby Outline Fonte grátis
Uma fonte bonita com bordas afiadas, corpo gordinho e estilo delineado. A fonte vem em maiúsculas, números e alguns caracteres.
Free Blogger Sans Serif Typeface
Uma fonte focada no blog com suporte a vários idiomas. É legível, complementado com letras minúsculas e maiúsculas, glifos adicionais, números e variações de fontes.
100 Grátis (CC0) Vintage e Pacote de Fotos Retro
Um conjunto curado de fotos com um toque vintage, perfeito para projetos antigos. Eles podem ser usados em qualquer criação graças à sua licença CC0.
SpaceX com curadoria de fotos do espaço de CC0 e cartazes
Esta é uma coleção do Flickr que inclui várias categorias com fotos e pôsteres CC0. Foi curado pela empresa popular spaceX. Você pode usar as fotos livremente.
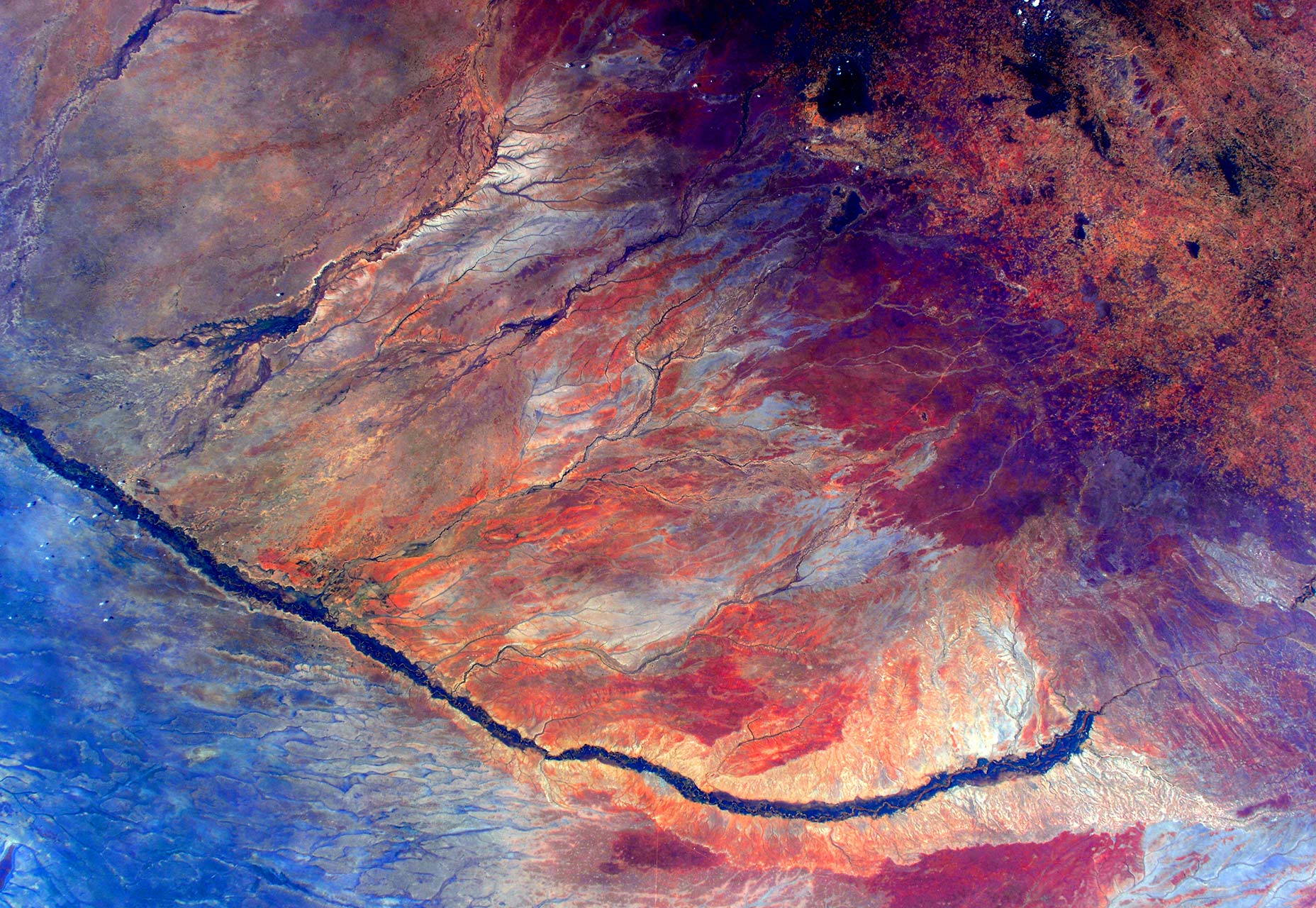
WLPPR: Fundos impressionantes de fotografia natural
Um incrível conjunto de padrões e fotografias do nosso amado planeta que pode ser usado como papel de parede para o seu telefone de padrões texturizados para outros projetos.
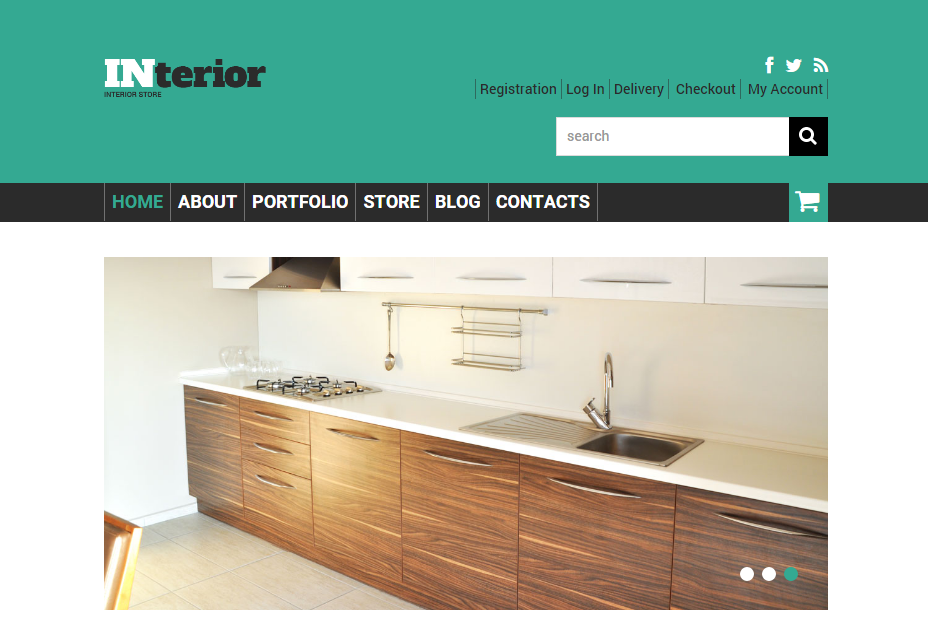
Interior: Tema da loja WooCommerce
Um tema responsivo feito para vender produtos on-line, com foco especial em design de interiores.
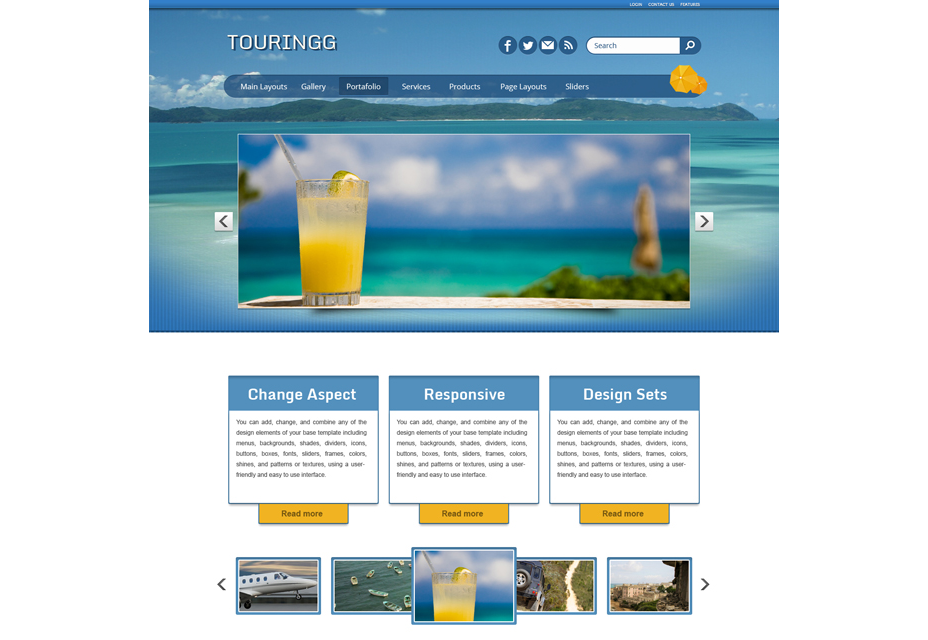
Tema de WordPress de turismo
O turismo é um bom tema WordPress para pessoas que viajam e entusiastas. Tem galeria de fotos, opções de página, contatos, e-commerce e outros recursos.
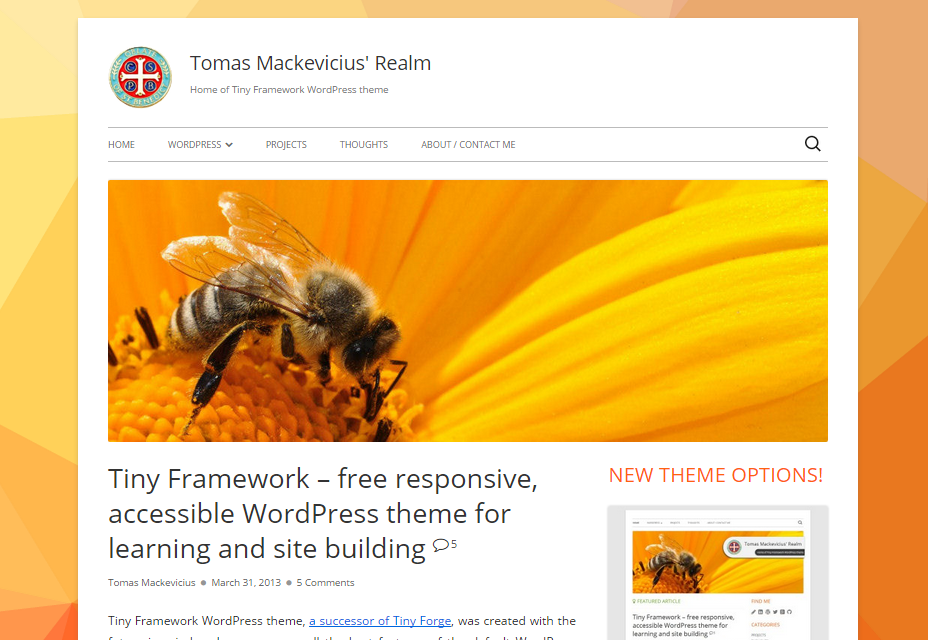
Minúsculo Framework: Responsive e Leve Starter WordPress Tema
Um completo tema de WordPress que compila todos os melhores recursos dos temas WordPress padrão em uma estrutura, incluindo microdados da Schema.org, extensa documentação, design mobile-first (baseado em Twenty Twelve), estrutura pronta de HTML5 de Underscores, muitas melhorias de Twenty Fifteen, cabeçalhos personalizados por post, widgets de três rodapés, FontAwesome icon webfont e suporte do Google Fonts.
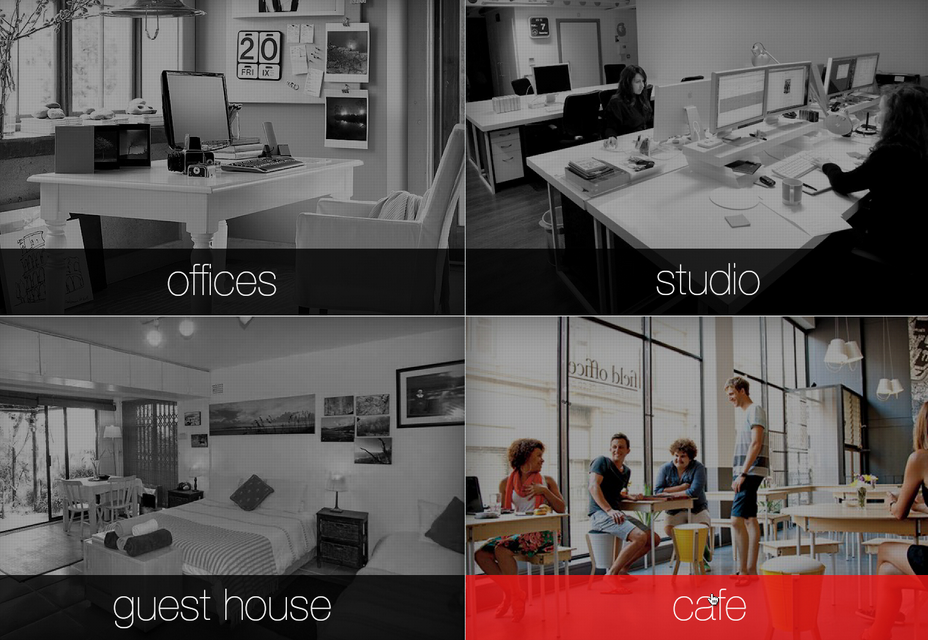
Caixa PSD Visual Baseada em Imagem
Um modelo bastante impressionante para sites baseados em imagens. Perfeito para mostrar negócios ou portfólios criativos. O PSD é totalmente organizado e editável.
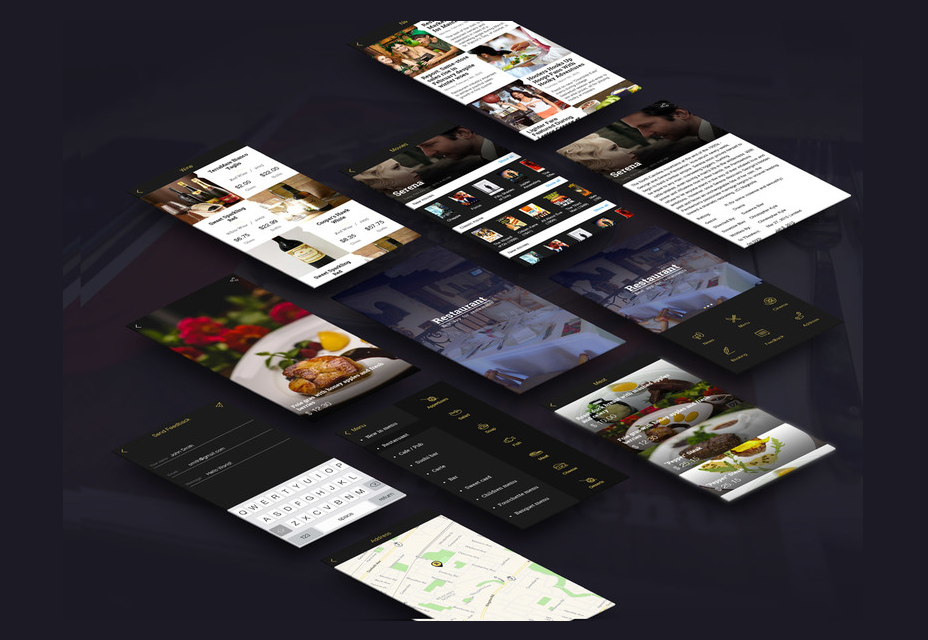
Modelo de aplicativo de restaurante PSD
Um modelo muito bonito para criar seus próprios aplicativos de restaurante / culinária. Ele se encaixa perfeitamente com a tela do iPhone 5, assim como a maioria dos dispositivos Android.
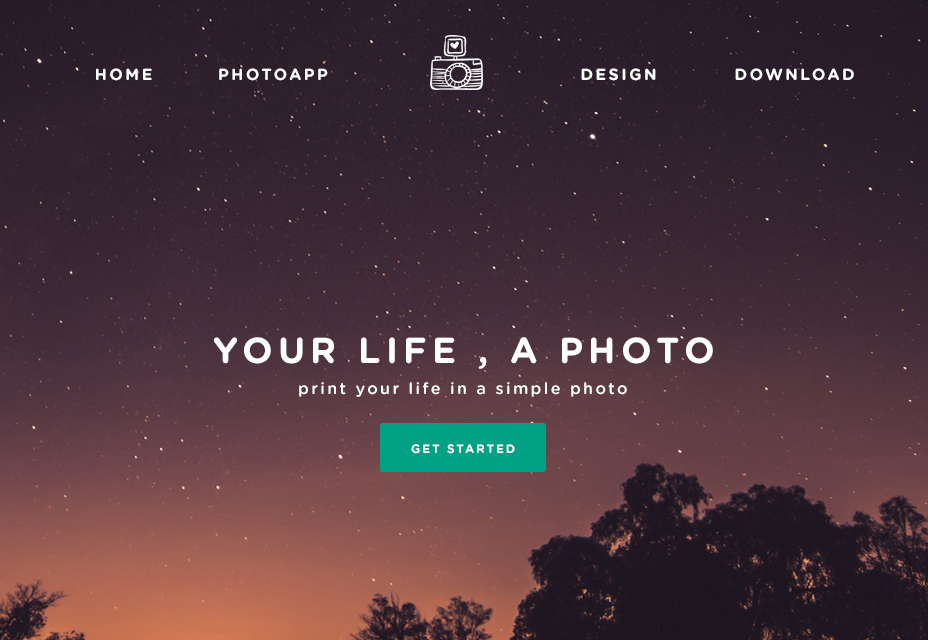
Modelo de página de destino do PhotoTime PSD
Um design de landing page para mostrar um aplicativo de fotografia conceitual para celulares. Claro, você pode usar os arquivos de origem incluídos e adaptá-lo a qualquer coisa que você precisar.
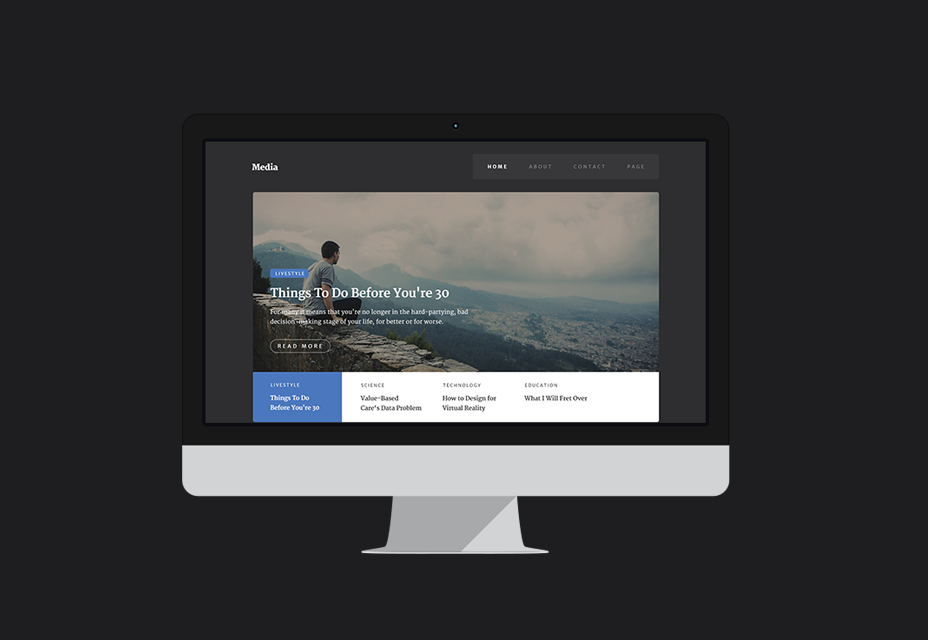
Mídia Plana PSD Template
Um arquivo PSD organizado para um modelo da web. Ele tem todos os elementos que você pode desejar, como widgets para postagens de blog com miniaturas. O PSD está totalmente organizado e pronto para edição.
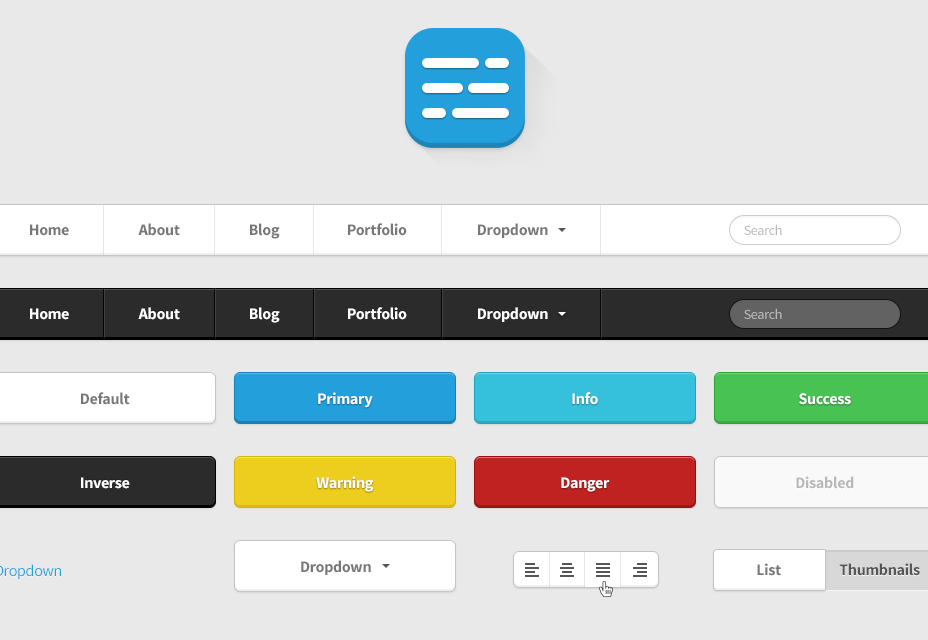
Twitter Bootstrap HTML UI Kit
Um modelo legal especializado em design plano para Bootstrap. Perfeito para a Web moderna em todas as plataformas em que você está trabalhando.
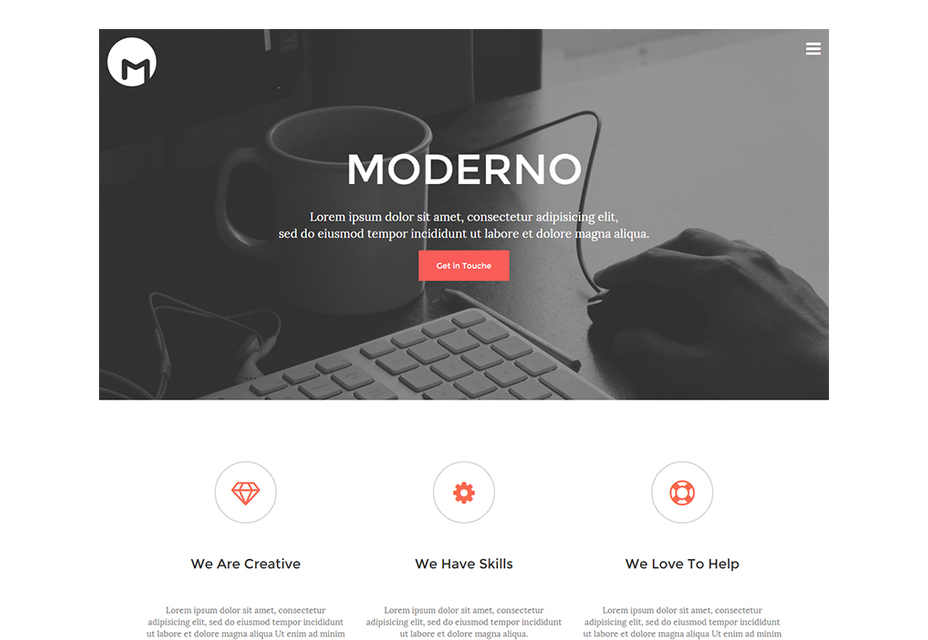
Moderno: modelo responsivo gratuito em HTML5
Um pequeno e mínimo modelo de portfólio HTML5 e CSS3 baseado no Bootstrap, incluindo vários elementos para criar um site de agência ou portfólio.
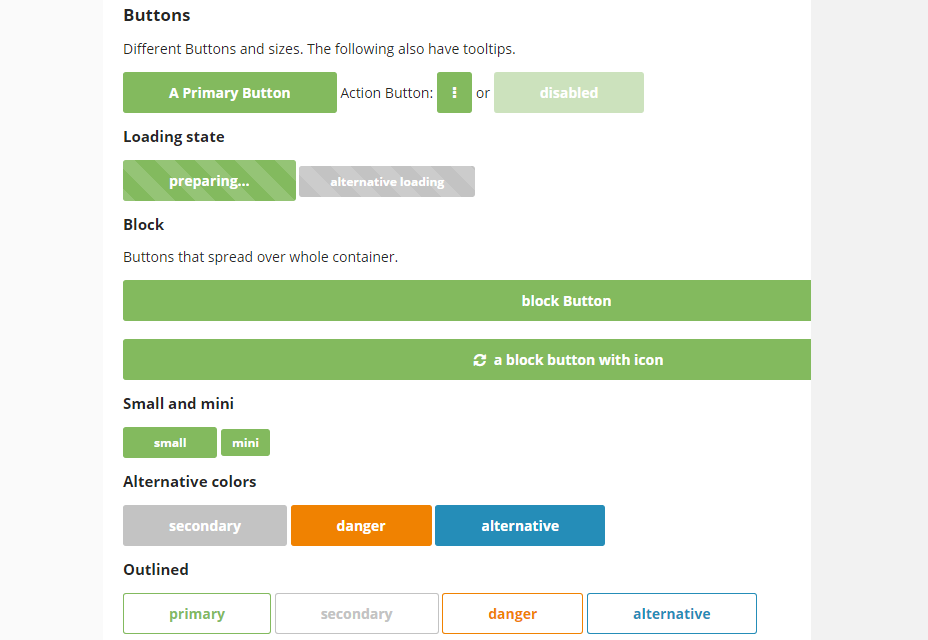
Botões animados da metamorfose da CC
Um trio de botões que animam e moldam de maneira diferente quando você passa o mouse sobre eles. Ele permanece imóvel quando clicado e as alterações de cor também podem ser aplicadas.
Animação de mão em CSS puro
Uma animação de mão bonita criada com nada além de CSS pelo usuário do CodePen r4ms3s. Essa animação de mão pode ser usada como um pré-carregador para sites e aplicativos.
Página de Carregamento do SCSS do Invasor do Espaço
Uma animação atraente com uma nave espacial e um fantasma sendo raptado. Totalmente feito em CSS, pode ser usado como um preloader da web.
Grinding Gears CSS carregando animação
Criado em CSS puro, este carregador usa engrenagens que rangem em cores diferentes. Foi criado por Jamie Coulter e inspirado por um groovy Dribbble shot.
FlexCSS: Biblioteca de elementos flexíveis do Web Elements Modular
Uma biblioteca modular padrão que integra um design modular e muitos componentes JavaScript leves, disponíveis para desenvolver quase todos os elementos da Web.
JSBlocks: Estrutura de Desenvolvimento da Web como Visualizar Modelo
Uma estrutura completa para a criação de todos os tipos de projetos da Web e de aplicativos, que deve ser rápida e fácil de usar. Recolhe o poder da visualização de modelo para criar aplicativos simples ou complexos.
Pinguim: Open Source Framework Front-end
Construa qualquer projeto da web que você tenha em mente com este framework de front-end escrito com o Sass. É leve e extensível, perfeito para grandes projetos web.
Origami: UI Design Prototyping Tool
Uma ferramenta gratuita para projetar novas interfaces de usuário. Com ele você pode criar um protótipo rapidamente, executá-lo no iPhone ou iPad e exportar os trechos para o código mais tarde.
Atomizador: Gerador de Regras Reutilizáveis CSS Atômico
O Atomizer é uma ferramenta para criar regras Atomic CSS: uma coleção de unidades de estilo de propósito único que você pode reutilizar a qualquer momento. Ele funciona perfeitamente em estruturas como React, Ember ou Angular.
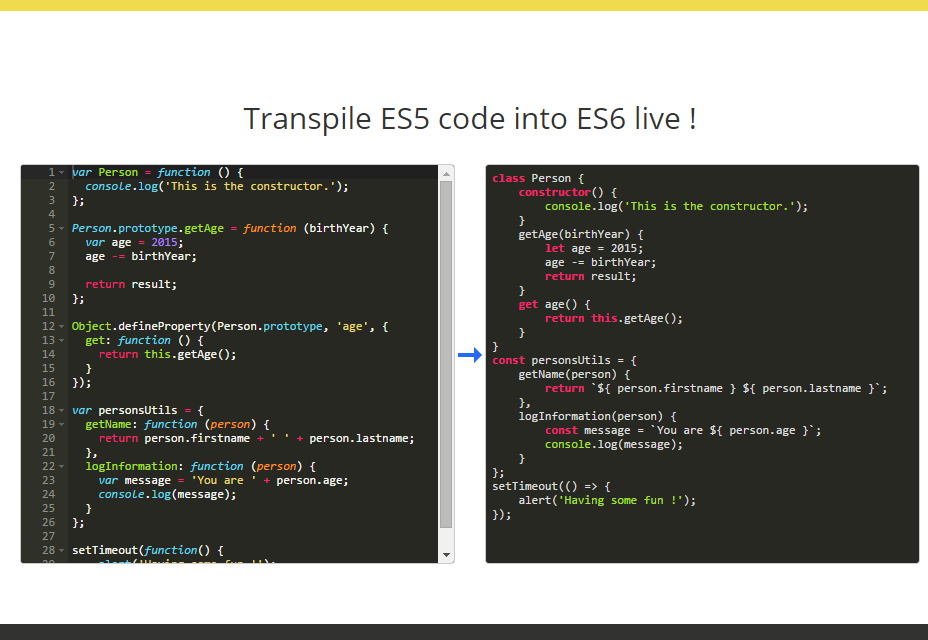
Xto6: ferramenta de limpeza de código JavaScript
Uma ferramenta para manter seu JavaScript livre de erros, limpo e atualizado. Ele inclui função / protótipo para classe, concatenação de string para string de modelo e retornos anônimos para funções de seta.
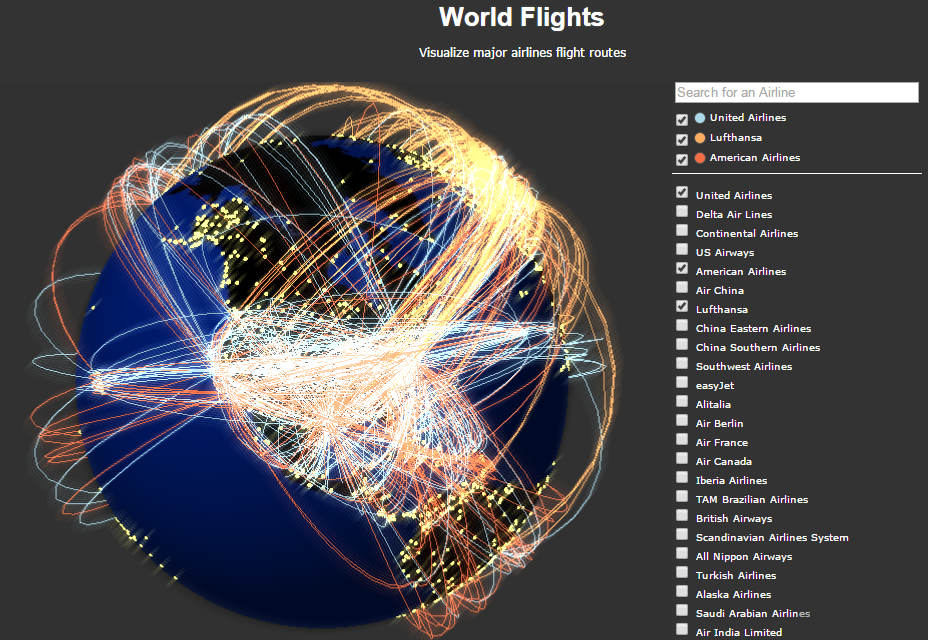
PhiloGL: Framework WebGL de Visualização de Dados e Desenvolvimento de Jogos
Uma estrutura WebGL para visualizar dados, gerar código criativo e desenvolver jogos atraentes.
Fumaça: Plugin JQuery para Validar Formulários
Um plug-in jQuery completo para validar formulários, permitir e gerenciar notificações, barras de progresso, tela cheia, painéis e outros elementos de dados úteis.
Kute.js: JavaScript Tweening Engine
Uma reconstrução mais inteligente de outro projeto chamado Tween.js, que permite criar interpolações facilmente, na forma de um mecanismo de interpolação de JavaScript nativo. Está licenciado pelo MIT.
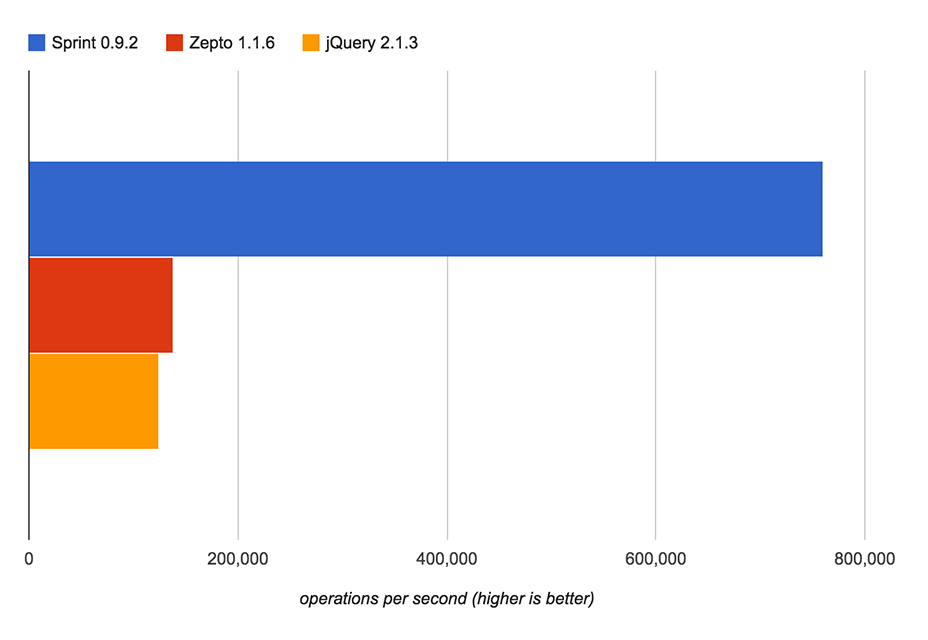
Sprint.js: Biblioteca DOM de alto desempenho
Uma biblioteca DOM limpa significava alto desempenho em navegadores modernos, especialmente em dispositivos com recursos limitados, como telefones e tablets. É leve (5KB gzipped).
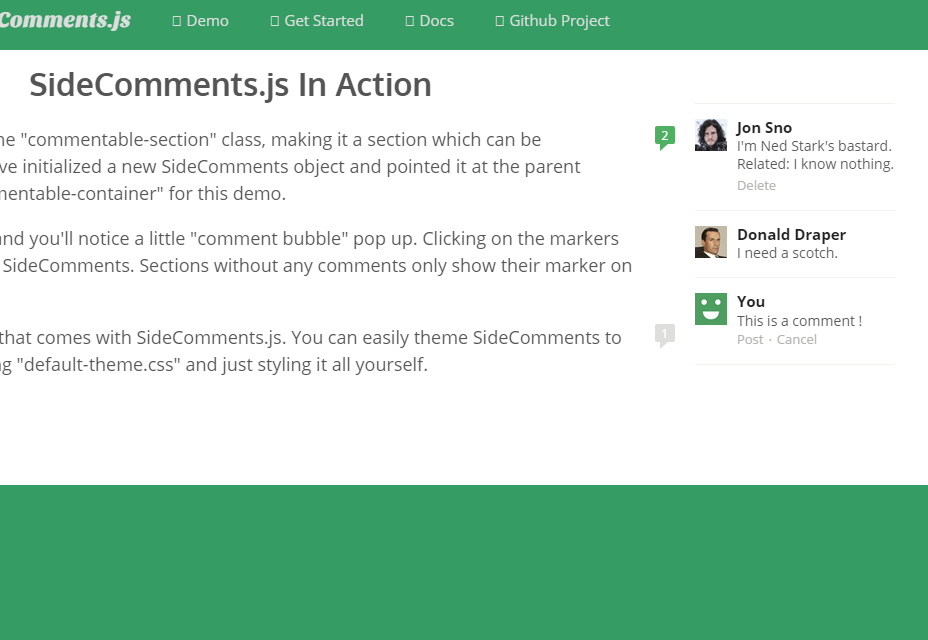
SideComments.js: Componente de interface de comentários de tipo médio
Um componente de interface interessante que ativará os comentários do tipo Medium no seu site. Com ele, você pode implementar um balão de comentário simples no final de qualquer parágrafo, permitindo que os usuários comentem onde quiserem.
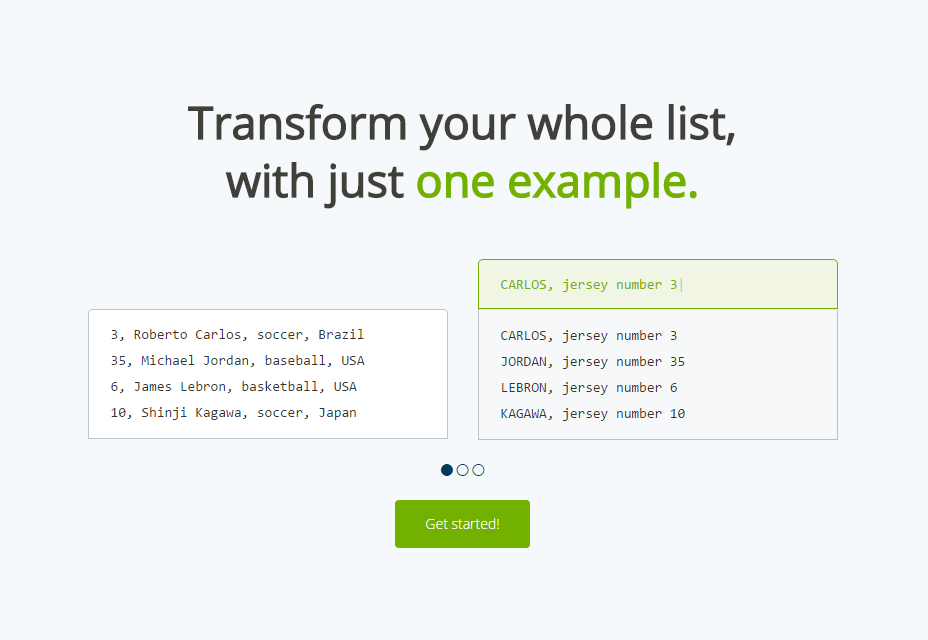
Transformy: ferramenta de formatação de lista simples
Uma ferramenta incrível que permitirá que você altere uma lista inteira de dados automaticamente apenas fazendo o primeiro item. Ele reorganiza qualquer tipo de lista de texto não estruturado, organizando-o para se tornar legível.
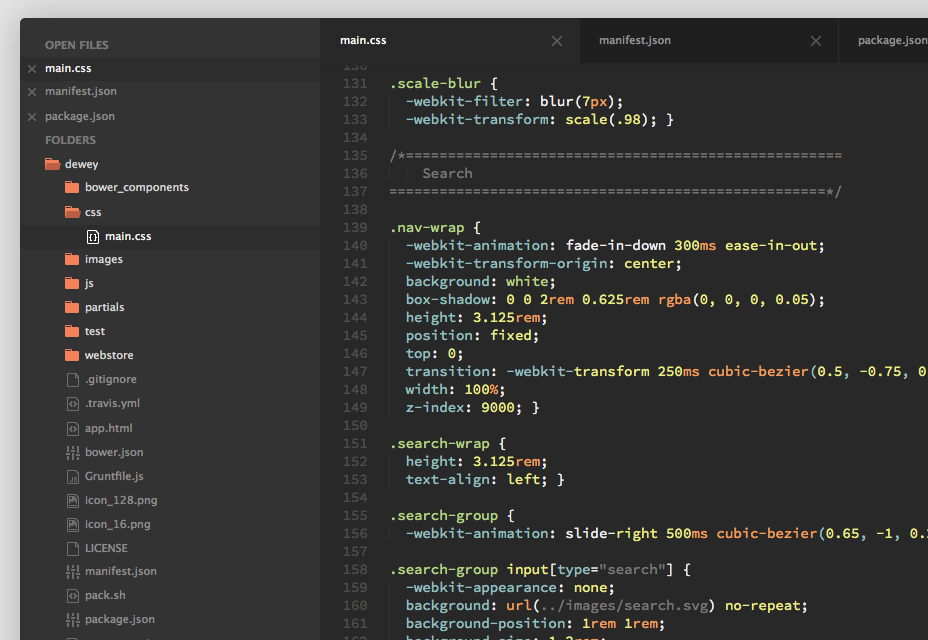
Predawn: Interface e Tema de Sintaxe para Sublime e Atom
Predawn é um tema de sintaxe para o editor de códigos Sublime e Atom. Ele pode ser instalado através do Controle de Pacotes e amplia a funcionalidade dos editores, adicionando navegação de arquivos, categorização de cores e muito mais.
Iconate.js: Transições de Ícones JavaScript e CSS
Este plugin faz uso de ícones Font Awesome para criar transições entre eles. Pode ser útil criar animações de pré-carregamento ou elementos de progresso.
Toolbar.js: Tooltip Style Toobars Plugin JQuery
Toolbar.js é um plugin feito em jQuery para estilizar barras de ferramentas de uma maneira fácil. Ele usa Font Awesome para adicionar belos ícones, é flexível e pode exibir números e ícones.
Controle deslizante JQuery responsivo com navegação em miniatura
Um slider de conteúdo jQuery leve e responsivo com navegação de miniaturas em carrossel. Suporta furto e mouseDrag, além de adicionar e remover slides dinamicamente.
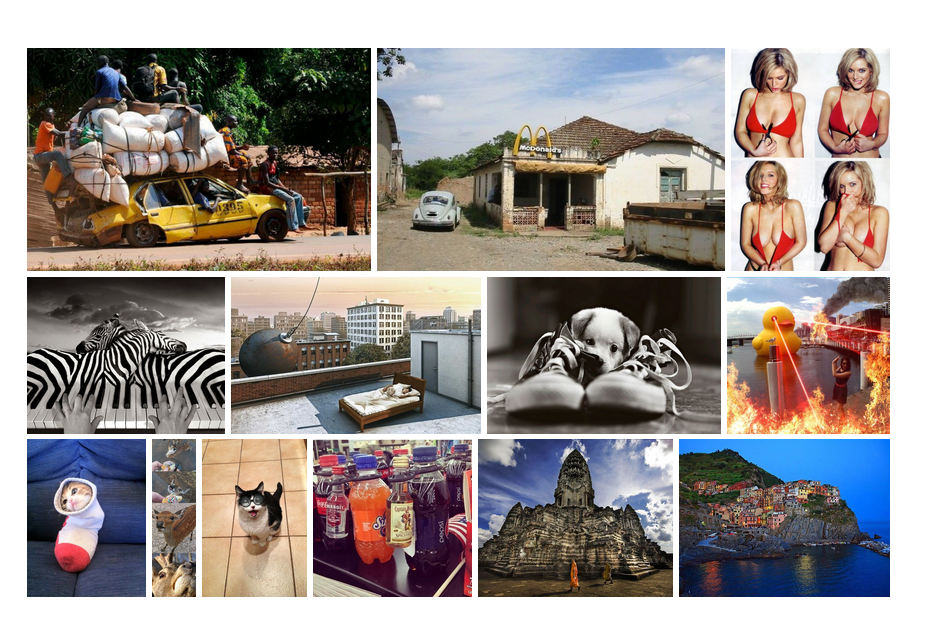
JMosaic: Plugin JQuery para Alinhamento de Elementos
Este plugin do jQuery pega uma lista de elementos da página e os organiza em uma grade de mosaico sem alterar as proporções dos elementos. Você pode aplicar as propriedades do plugin a imagens, divs, listas de elementos, etc.
Headroom.js: Esconda o seu cabeçalho no Scroll
O Headroom.js cria um cabeçalho grande em cima da sua página para criar espaço para o logotipo, algumas opções de menu e até mesmo uma caixa de assinatura. Também permite que o seu cabeçalho se esconda até que você precise dele de volta.