50+ Freebies Fantásticos para Web Designers, janeiro de 2015
Estamos de volta com outra enorme coleção de recursos gratuitos para preencher a caixa de ferramentas do seu designer. A coleção deste mês inclui ícones, maquetes, modelos, plugins e muito mais.
Faça uma pesquisa, veja o que está disponível e faça o download do que você gosta. Vamos começar o ano de 2015 com um começo incrível ...
Ícones de material design (versão colorida expandida)
Este é um pacote com os 700+ ícones de material que o Google lançou há algum tempo, mas re-trabalhou em uma versão colorida e com mais de 600 ícones completamente originais adicionados.
130 ícones de interface desenhados à mão
Uma bela coleção de mais de 100 ícones para você dar ao seu próximo projeto uma aparência mais familiar e convidativa. Eles vêm em formatos SVG e PNG.
Indra: 80 Ícones do tempo e atividades
Esta série de ícones permite representar o tempo e as atividades que as pessoas podem realizar em um determinado dia. No entanto, o uso final é com você. Download grátis no formato PSD.
Elementos do mapa isométrico
Um pacote interessante de elementos isométricos do vetor com edifícios, estradas e itens relacionados com o transporte. Você pode pagar com um tweet ou compartilhamento social.
Pacote de ícones sociais
Um pacote com centenas de ícones sociais para ajudar os usuários a divulgar seus projetos.
Página de destino do aplicativo verde
Precisa apresentar seu novo aplicativo em um estilo elegante e moderno? Esta página de destino pode ser o que você precisa. Disponível no formato PSD.
Imagens de fundo de alta resolução
Um pacote enorme com imagens de fundo para dar um novo estilo aos seus projetos. Eles vêm nos formatos PSD e JPG.
Mockup de logotipo de madeira esculpida
Aqui está uma maquete bastante realista para o seu design de logotipo. Existem 2 arquivos PSD com estilos diferentes, cada um com suas próprias camadas inteligentes para facilitar as coisas.
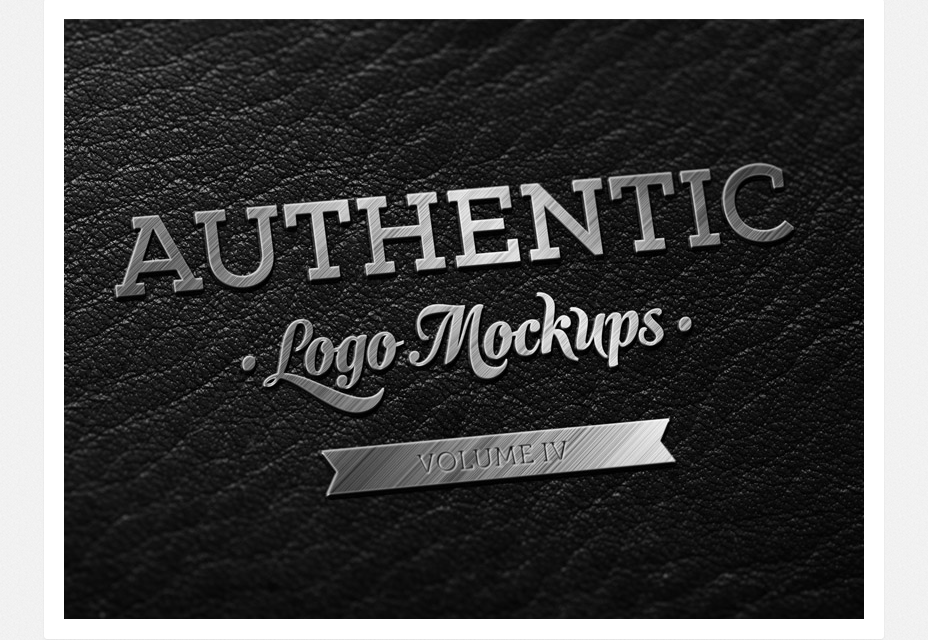
Maquete de logotipo metálico escuro
Veja como seu design mais recente ficaria se fosse feito com aço graças a este logotipo metálico, disponível gratuitamente no formato PSD.
Tela de imagem PSD
Mostrar várias telas para o seu próximo aplicativo, ou talvez o seu portfólio com este útil arquivo PSD. A perspectiva usada dá uma aparência nervosa.
Resume Template
É importante fazer-se notar quando se candidata a uma nova posição. Começar com um currículo bonito pode ser uma grande ajuda.
Kit de interface do usuário de aplicativo para dispositivos móveis
Precisa de elementos novos para o seu próximo design de aplicativo? Aqui está um kit de interface do usuário para ajudá-lo. 12 arquivos PSD totalmente em camadas, sem imagens incluídas.
iOS 8 GUI for Sketch
Um conjunto muito completo de elementos da interface do usuário criados para o Sketch. É mais útil para escanear aplicativos ou criar interfaces personalizadas.
Yosemite UI Kit
O Yosemite OSX traz novos elementos "simplificados" para a mesa. Crie novas interfaces e modelos para esta nova versão do sistema operacional do Mac usando o Sketch.
MFD UI Kit
Um conjunto de 12 elementos de widget no formato PSD para estilizar seu próximo projeto. Gratuito para uso pessoal e comercial.
Tipo de letra Curely Hand-made
Curely é um belo tipo de letra feito à mão para dar aos seus textos uma imagem amigável e um tanto encantadora. O download contém arquivos TTF e OTF, além de alguns crachás como bônus.
Rafale Fonte grátis
O Rafale é um tipo de letra com todas as letras maiúsculas concebido para posters, títulos e títulos. É compatível com cirílico e búlgaro russo, bem como outros caracteres especiais.
Madras Free Font
Madras é um tipo de letra sem serifa com dois pesos livres, apresentando elegância e legibilidade suprema.
Fonte OpenDyslexic
Um tipo de fonte de código aberto super-útil projetado para ajudar pessoas com dislexia com maior legibilidade. Ele contém quatro pesos para atender às suas necessidades.
Letra de Caslon grátis
Um tipo de letra orientado para a Web destinado a fornecer excelente legibilidade em tamanhos e monitores menores. Faça o download gratuitamente através do Impallari Type.
Moderno: Página do Portfólio
Como o próprio nome indica, Moderno é um modelo de página de portfólio criado para a web de hoje. Exiba seu trabalho ou produtos com estilo usando este recurso.
O intervalo: Modelo de site de página única
Um belo modelo de PSD de uma página que utiliza um tom roxo profundo para chamar a atenção. Perfeito para apresentações de produtos ou conteúdo curto.
Kasper: um modelo de PSD de página
O Kasper confia em belas imagens e em um layout de ponta para transmitir sua mensagem. Nós achamos que é um excelente trabalho nisso.
Modelo de e-mail de esboço
Tem um boletim informativo ou quer liberar um? Aqui está um modelo de e-mail de aparência moderna. Totalmente editável com o Sketch.
EducationBlog WordPress Tema
Um tema WordPress completo destinado a blogs com um tom acadêmico. Ele vem com um arquivo .po para facilitar a tradução.
Tema de WordPress do Everal
Everal é um tema WordPress moderno, com design responsivo e alta customização. Você só precisa segui-los no Twitter para baixar o tema.
Smak: modelo de página única em HTML
Um ótimo modelo de pager para o seu próximo site. Ele apresenta um design simples e limpo e um comportamento responsivo para facilitar o uso entre dispositivos.
Carregadores CSS3
Um conjunto com quatro dos mais belos carregadores CSS3 que já vimos. Passe o mouse sobre as linhas para ver um pequeno efeito em ação.
ProgressBar.js
Uma bela coleção de designs de barra de progresso criados com caminhos SVG. Perfeito para adicionar classe a um projeto, mesmo em momentos de impaciência.
Cores planas da interface do usuário
Uma coleção de cores para design plano exibida usando nada além de CSS3 em uma grade conveniente.
Ícone de câmera plana animada
Um belo ícone de câmera, estilizado e animado com CSS3 puro.
Paleta de cores design plano
Encontre os tons certos para o próximo projeto de estilo minimalista.
Docker: Útil Plataforma Aberta para Devs e Sysadmins
O Docker fornece um ambiente amigável, no qual desenvolvedores e administradores podem criar e executar seus aplicativos em qualquer plataforma.
Fabric: Facilitando a vida dos desenvolvedores
Fabric é um conjunto de desenvolvimento móvel que visa ajudar os desenvolvedores a lidar com muitos (se não todos) os problemas que encontram em cada projeto.
Targeted.io
Uma ferramenta para testar seus projetos de email antes de liberá-los para o público.
SlimerJS: Navegador Scriptável para Desenvolvedores da Web
O Slimer é uma ferramenta que o ajudará a executar testes funcionais, automação de páginas e outras tarefas cruciais. É executado no Gecko, o mecanismo de navegação do Firefox.
Pixelapse: controle de versão visual para designers
O Pixelapse pretende fornecer um tipo de CMS / CRM, mas para designers. Ótimo para projetos de grupo e controle de versão.
ShareX: compartilhar capturas de tela ou screencasts
ShareX é uma ferramenta simples para tirar screenshots, obtendo um link compartilhável copiado para sua área de transferência através de uma simples tecla de atalho.
Paleta
Encontre combinações incríveis de fontes e cores por meio dessa extensão simples do Chrome.
MakeAppicon: Gere ícones de aplicativos de todos os tamanhos com um clique!
Essa ferramenta não apenas redimensionará seu ícone, mas também otimizará o uso para iOS e Android. Suporta formatos JPG, PNG e PSD.
Digite Genius
Encontrar a fonte certa para o seu próximo projeto definitivamente não é tão difícil quanto procurar um segundo para ir junto com ele. Essa ferramenta tornará esse processo muito mais fácil.
Sistema de Grade Flexível
Um framework CSS responsivo, compatível com todos os principais navegadores de desktop e dispositivos móveis.
Plugin Foggy JQuery
Foggy é um plugin jQuery simples para desfocar qualquer elemento de página que você definir. É útil para adicionar elementos pop-up de profundidade e distanciamento do plano de fundo.
PACE: Barras de progresso de carregamento de página automática
O PACE fornece um indicador de progresso de carregamento bonito enquanto os usuários esperam que o conteúdo seja carregado. Você também obtém navegação AJAX.
Editor de Subtexto
Um excelente editor de código baseado na Web que vem como uma extensão do Chrome e do Chrome OS.
Snap.svg: A biblioteca JavaScript SVG para a Web moderna
Com o Snap, você poderá criar gráficos vetoriais interativos e exibi-los em qualquer dispositivo. Também se destina a ser o mais fácil possível de usar.
ItemSlide.js
Crie carrosséis de toque compatíveis com dispositivos móveis com este plug-in inteligente do jQuery.
GSAP: poderosa animação em HTML5
O GSAP é uma ferramenta de animação completa voltada para profissionais da Web, oferecendo desempenho e compatibilidade de ponta.
LokiJS: Banco de dados leve na memória Javascript
Um banco de dados na memória com um foco pesado no desempenho, não importa o tamanho do projeto.
Rekapi: uma biblioteca de animação de quadros-chave para JavaScript
O Rekapi permite que você crie animações Canvas e DOM com JavaScript, bem como animações de quadros-chave CSS. Você também pode usá-lo em aplicativos que usam animação de quadro-chave.
Plugin de Detecção de Rosto JQuery / Zepto
Este plugin para jQuery e Zepto irá detectar rostos em imagens e vídeos.
![ícones de design de materiais [4] material-design-icons[4]](https://odwebdesign.net/uploads/8/28/cb/50-fantastic-freebies-for-web-designers-january-2015_1.png)
![graphicsfuel-premium-livre-gráfico-web-design-recursos-130-livre-mão-desenhada-interface-ícones [4] graphicsfuel-premium-free-graphic-web-design-resources-130-free-hand-drawn-interface-icons[4]](https://odwebdesign.net/uploads/a/e9/36/50-fantastic-freebies-for-web-designers-january-2015_2.png)
![indra-80-tempo-livre-atividades-ícone-365psd [4] indra-80-free-weather-activities-icon-365psd[4]](https://odwebdesign.net/uploads/c/f3/f8/50-fantastic-freebies-for-web-designers-january-2015_3.png)
![free-isométrico-mapa-elementos-isométrico-cidade-mapa-construtor-vetor-mapa-criador [4] free-isometric-map-elements-isometric-city-map-builder-vector-map-creator[4]](https://odwebdesign.net/uploads/0/f6/7e/50-fantastic-freebies-for-web-designers-january-2015_4.png)

![dribbble-app-landing-page-freebie-por-sumit-chakraborty [9] dribbble-app-landing-page-freebie-by-sumit-chakraborty[9]](https://odwebdesign.net/uploads/d/82/ca/50-fantastic-freebies-for-web-designers-january-2015_6.png)
![imagens de fundo de alta resolução [4] high-resolution-background-images[4]](https://odwebdesign.net/uploads/2/1c/40/50-fantastic-freebies-for-web-designers-january-2015_7.png)
![graphicsfuel-premium-livre-gráfico-web-design-recursos-esculpido-madeira-logo-mockup-psd [4] graphicsfuel-premium-free-graphic-web-design-resources-carved-wood-logo-mockup-psd[4]](https://odwebdesign.net/uploads/d/0a/08/50-fantastic-freebies-for-web-designers-january-2015_8.png)

![dribbble-imagem-tela-psd-download-por-nick-jarvis [4] dribbble-image-screen-psd-download-by-nick-jarvis[4]](https://odwebdesign.net/uploads/5/66/e4/50-fantastic-freebies-for-web-designers-january-2015_10.png)
![dribbble-free-currículo-modelo-por-alamin-mir-creativemine [4] dribbble-free-resume-template-by-alamin-mir-creativemine[4]](https://odwebdesign.net/uploads/1/ac/d0/50-fantastic-freebies-for-web-designers-january-2015_11.png)
![aplicativo móvel-ui-kit-graphberrycom [4] mobile-app-ui-kit-graphberrycom[4]](https://odwebdesign.net/uploads/6/af/e4/50-fantastic-freebies-for-web-designers-january-2015_12.png)
![ios-8-gui-para-esboço-iphone-teehan-lax [4] ios-8-gui-for-sketch-iphone-teehan-lax[4]](https://odwebdesign.net/uploads/c/9e/af/50-fantastic-freebies-for-web-designers-january-2015_13.png)
![yosemite-ui-kit-os-x-yosemite-ui-kit-construído-para-esboço [4] yosemite-ui-kit-os-x-yosemite-ui-kit-built-for-sketch[4]](https://odwebdesign.net/uploads/6/a8/4f/50-fantastic-freebies-for-web-designers-january-2015_14.png)
![PSD-freebie-mfd-kit-feito-para-designers [4] psd-freebie-mfd-ui-kit-made-for-designers[4]](https://odwebdesign.net/uploads/5/71/2b/50-fantastic-freebies-for-web-designers-january-2015_15.png)
![Tipo de letra sem encanto-on-behance [4] curely-free-typeface-on-behance[4]](https://odwebdesign.net/uploads/b/b7/85/50-fantastic-freebies-for-web-designers-january-2015_16.png)
![rafale-free-font-fontfabric [4] rafale-free-font-fontfabric[4]](https://odwebdesign.net/uploads/4/59/68/50-fantastic-freebies-for-web-designers-january-2015_17.png)
![madras-free-font-fontfabric [4] madras-free-font-fontfabric[4]](https://odwebdesign.net/uploads/0/b9/ec/50-fantastic-freebies-for-web-designers-january-2015_18.png)
![livre-opensource-dislexia-fonte-opendislexia [4] free-opensource-dyslexia-font-opendyslexic[4]](https://odwebdesign.net/uploads/6/76/72/50-fantastic-freebies-for-web-designers-january-2015_19.png)
![libre-caslon-free-on-behance [4] libre-caslon-free-on-behance[4]](https://odwebdesign.net/uploads/9/cd/9b/50-fantastic-freebies-for-web-designers-january-2015_20.png)
![moderno-criativo-simples-portfólio-page-graphberrycom [4] moderno-creative-simple-portfolio-page-graphberrycom[4]](https://odwebdesign.net/uploads/7/aa/d2/50-fantastic-freebies-for-web-designers-january-2015_21.png)
![o-intervalo-único-pager-livre-psd-website-modelo-livre-psd-web-design-templates [4] the-range-single-pager-free-psd-website-template-free-psd-web-design-templates[4]](https://odwebdesign.net/uploads/5/da/e0/50-fantastic-freebies-for-web-designers-january-2015_22.png)
![kasper-one-page-criativo-psd-modelo-graphberrycom [4] kasper-one-page-creative-psd-template-graphberrycom[4]](https://odwebdesign.net/uploads/e/19/7e/50-fantastic-freebies-for-web-designers-january-2015_23.png)
![free-sketch-email-modelo-freebiesjedi [4] free-sketch-email-template-freebiesjedi[4]](https://odwebdesign.net/uploads/3/6d/e2/50-fantastic-freebies-for-web-designers-january-2015_24.png)
![educationblog-free-wordpress-theme [4] educationblog-free-wordpress-theme[4]](https://odwebdesign.net/uploads/4/54/e7/50-fantastic-freebies-for-web-designers-january-2015_25.png)
![tema livre de palavra-resposta-wordpress [4] everal-free-responsive-wordpress-theme[4]](https://odwebdesign.net/uploads/4/87/4f/50-fantastic-freebies-for-web-designers-january-2015_26.png)
![smak-free-html-única-página-modelo-graphberrycom [4] smak-free-html-single-page-template-graphberrycom[4]](https://odwebdesign.net/uploads/a/61/8c/50-fantastic-freebies-for-web-designers-january-2015_27.png)
![carregadores css3 [4] css3-loaders[4]](https://odwebdesign.net/uploads/2/84/b5/50-fantastic-freebies-for-web-designers-january-2015_28.png)
![a-caneta-de-xamã-tito [4] a-pen-by-shaman-tito[4]](https://odwebdesign.net/uploads/a/f1/25/50-fantastic-freebies-for-web-designers-january-2015_29.png)
![flat-ui-colors [4] flat-ui-colors[4]](https://odwebdesign.net/uploads/f/83/e4/50-fantastic-freebies-for-web-designers-january-2015_30.png)
![ícone de câmera plana-animada [4] animated-flat-camera-icon[4]](https://odwebdesign.net/uploads/7/0a/53/50-fantastic-freebies-for-web-designers-january-2015_31.png)
![paleta de cores de design plano [4] flat-design-color-palette[4]](https://odwebdesign.net/uploads/e/ba/78/50-fantastic-freebies-for-web-designers-january-2015_32.png)
![docker-build-ship-and-run-qualquer-aplicativo-em qualquer lugar [4] docker-build-ship-and-run-any-app-anywhere[4]](https://odwebdesign.net/uploads/7/a7/80/50-fantastic-freebies-for-web-designers-january-2015_33.png)
![Fabric-twitter-developers [4] fabric-twitter-developers[4]](https://odwebdesign.net/uploads/3/8a/dc/50-fantastic-freebies-for-web-designers-january-2015_34.png)
![segmentário [4] targetedio[4]](https://odwebdesign.net/uploads/2/84/c6/50-fantastic-freebies-for-web-designers-january-2015_35.png)
![slimerjs [4] slimerjs[4]](https://odwebdesign.net/uploads/2/1f/61/50-fantastic-freebies-for-web-designers-january-2015_36.png)
![pixelapse-visual-version-control-for-designers [4] pixelapse-visual-version-control-for-designers[4]](https://odwebdesign.net/uploads/9/d5/1e/50-fantastic-freebies-for-web-designers-january-2015_37.png)
![sharex-take-screenshots-or-screencasts-annotate-upload-and-share-url-na-prancheta [4] sharex-take-screenshots-or-screencasts-annotate-upload-and-share-url-in-clipboard[4]](https://odwebdesign.net/uploads/2/9d/0c/50-fantastic-freebies-for-web-designers-january-2015_38.png)
![paleta [4] palettab[4]](https://odwebdesign.net/uploads/7/8b/7d/50-fantastic-freebies-for-web-designers-january-2015_39.png)
![makeappicon-generate-app-ícones-de-todos-tamanhos-com-um-clique [4] makeappicon-generate-app-icons-of-all-sizes-with-a-click[4]](https://odwebdesign.net/uploads/a/8c/11/50-fantastic-freebies-for-web-designers-january-2015_40.png)
![tipo-gênio [4] type-genius[4]](https://odwebdesign.net/uploads/d/3d/05/50-fantastic-freebies-for-web-designers-january-2015_41.png)
![flexiblegsflexiblegs-github [4] flexiblegsflexiblegs-github[4]](https://odwebdesign.net/uploads/0/3d/6e/50-fantastic-freebies-for-web-designers-january-2015_42.png)
![nevoeiro-jquery-plugin-para-blurring-page-elementos [4] foggy-jquery-plugin-for-blurring-page-elements[4]](https://odwebdesign.net/uploads/b/9e/cd/50-fantastic-freebies-for-web-designers-january-2015_43.png)
![ritmo-automático-page-load-progress-bars [4] pace-automatic-page-load-progress-bars[4]](https://odwebdesign.net/uploads/2/c9/a9/50-fantastic-freebies-for-web-designers-january-2015_44.png)
![subtexto-editor [4] subtext-editor[4]](https://odwebdesign.net/uploads/0/75/83/50-fantastic-freebies-for-web-designers-january-2015_45.png)
![snapsvg-home [4] snapsvg-home[4]](https://odwebdesign.net/uploads/d/cc/f9/50-fantastic-freebies-for-web-designers-january-2015_46.png)
![itenslidejs [4] itemslidejs[4]](https://odwebdesign.net/uploads/7/5a/f8/50-fantastic-freebies-for-web-designers-january-2015_47.png)
![greensock-gsap [4] greensock-gsap[4]](https://odwebdesign.net/uploads/2/9c/80/50-fantastic-freebies-for-web-designers-january-2015_48.png)
![leve-javascript-na-memória-banco de dados-lokijs [4] lightweight-javascript-in-memory-database-lokijs[4]](https://odwebdesign.net/uploads/b/1f/6a/50-fantastic-freebies-for-web-designers-january-2015_49.png)
![rekapi-a-keyframe-animação-biblioteca-para-javascript [4] rekapi-a-keyframe-animation-library-for-javascript[4]](https://odwebdesign.net/uploads/f/b8/6e/50-fantastic-freebies-for-web-designers-january-2015_50.png)
![jqueryzepto-face-detection-plugin [4] jqueryzepto-face-detection-plugin[4]](https://odwebdesign.net/uploads/6/60/a9/50-fantastic-freebies-for-web-designers-january-2015_51.png)