50 Freebies Fantásticos para Web Designers, dezembro de 2014
Estamos de volta com mais uma coleção gigantesca de recursos gratuitos para preencher sua caixa de ferramentas e mantê-lo lançando um trabalho incrível no ano novo.
Nós temos tudo: ícones, inspiração, fontes, kits de interface do usuário e muito mais. E, como sempre, se você acha que perdemos um de seus novos brindes favoritos, avise-nos nos comentários. Apreciar!
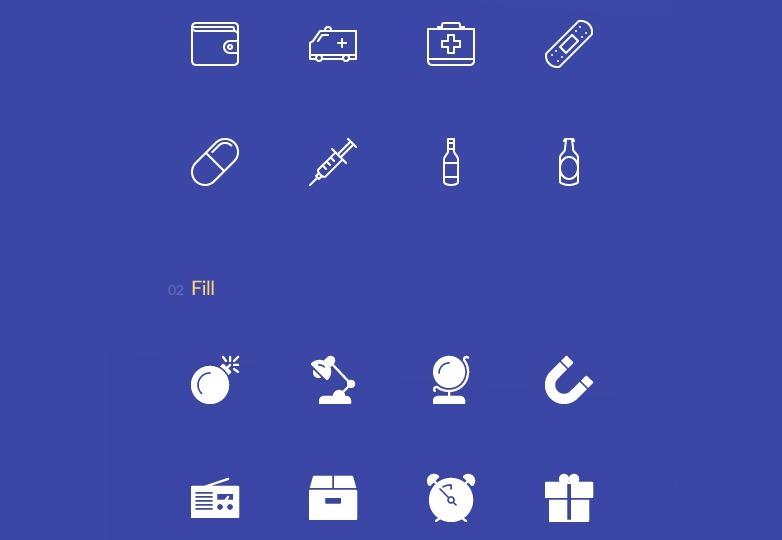
100 ícones de traçado e preenchimento
Um conjunto fantástico de ícones mínimos com um design de traço / preenchimento. Ambas as versões line e fill vêm nos formatos AI e EPS.
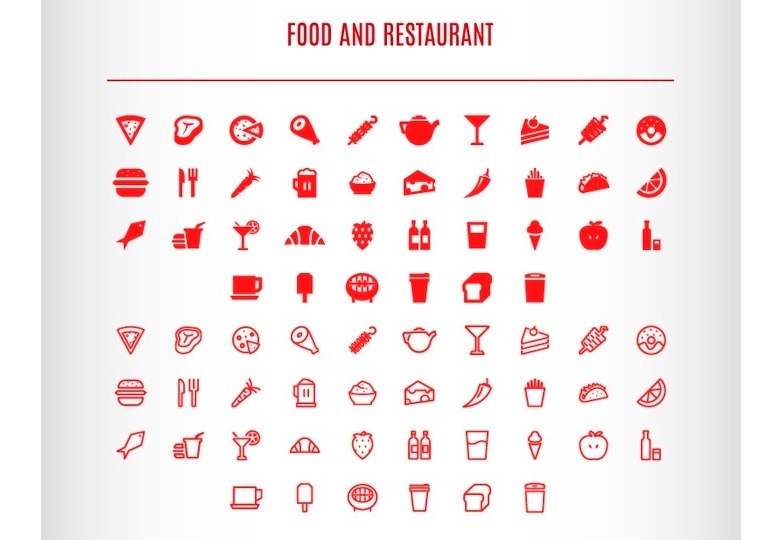
240 ícones gratuitos de localização e mapa
Uma coleção particularmente útil para viagens e aplicações de mapas, incluindo desde alimentos e bebidas até animais, esportes e compras.
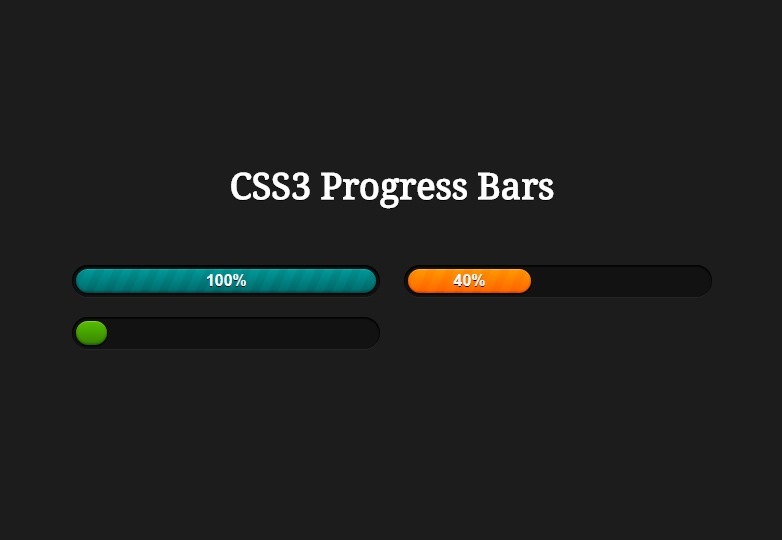
Uma série de barras de progresso CSS
Uma coleção pesada de barras de progresso criadas com CSS puro. Eles são perfeitos para adicionar estilo aos seus projetos, mesmo quando os usuários têm que esperar um pouco.
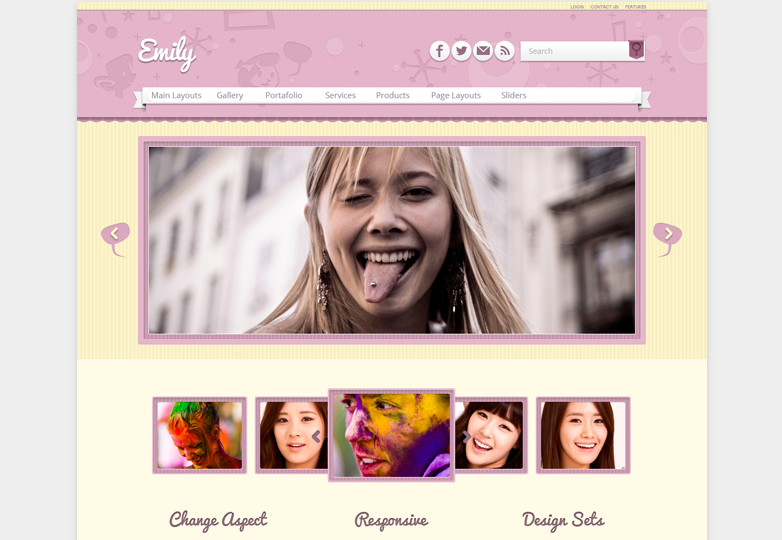
Tema de WordPress de cores pastel
Um tema da velha escola cheio de ilustrações e tons pastéis e suaves. Ele pode ser usado em uma ampla variedade de sites, incluindo restaurantes, revistas, blogs pessoais e muito mais.
Lâmpada post banner maquete
Um modelo bastante particular que permite que você coloque seus desenhos na rua através de um cartaz de lâmpada. Útil para pré-visualizar eventos e grandes campanhas publicitárias.
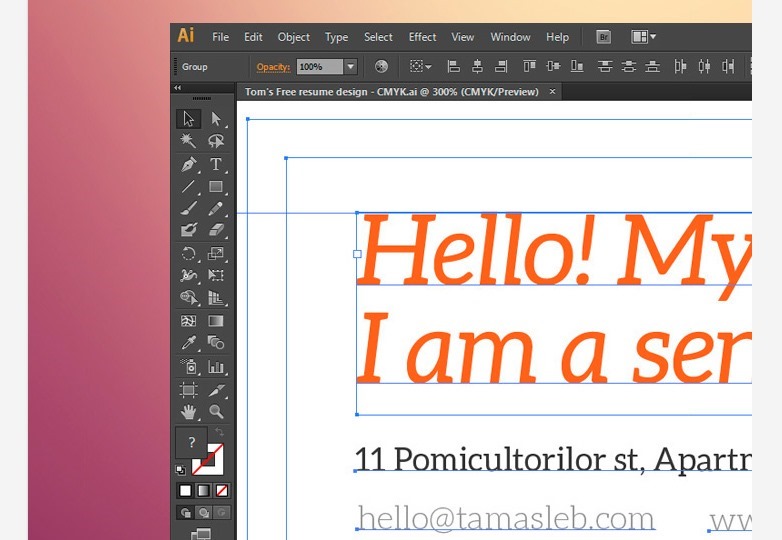
Modelo de currículo visual gratuito
Se você está procurando um emprego, mostrar seu currículo com um design impressionante pode ser vital. Confira este modelo para obter vantagem sobre a concorrência.
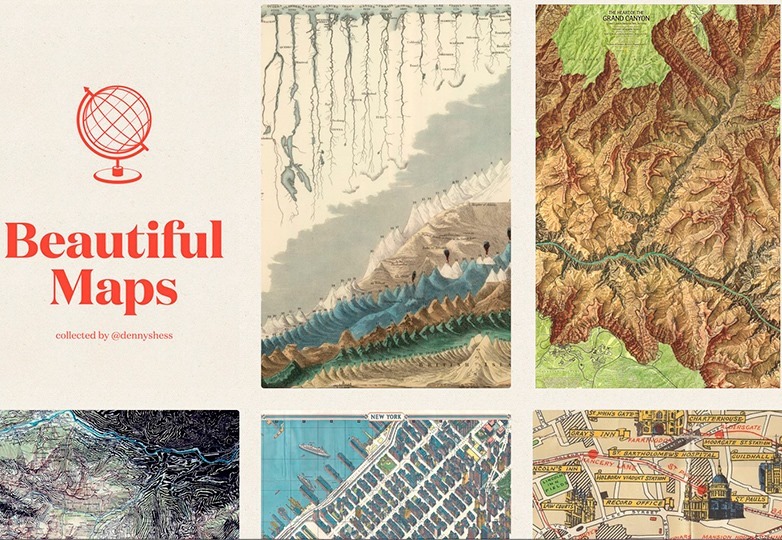
Belos mapas
Uma incrível coleção de mapas vintage de todo o mundo, exibindo todos os tipos de terreno: urbano, rural, oceânico, etc. Definitivamente, uma grande fonte de inspiração.
Pacote de geek vector
Um pacote interessante de elementos nerds para logotipos, avatares, adesivos e muito mais. Eles são totalmente gratuitos para uso em projetos pessoais e comerciais.
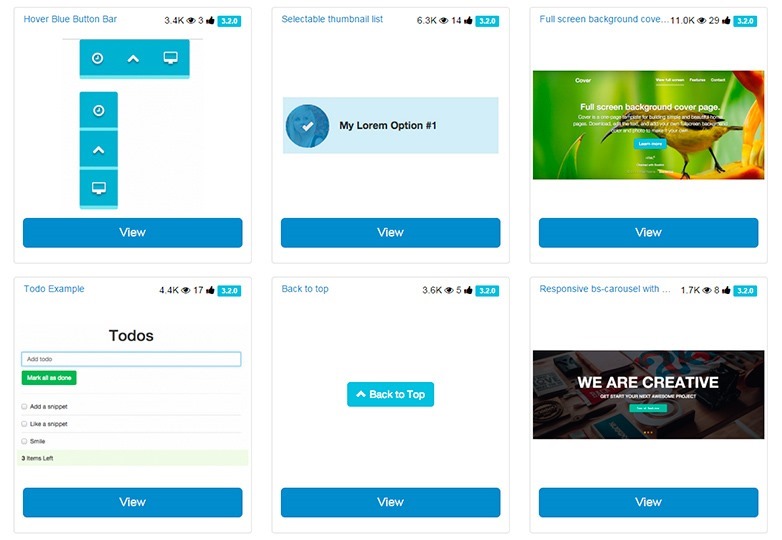
Bootsnip
O Bootsnip é o lar de um grande número de trechos de código, experimentos e designs para o Bootstrap; o framework HTML, CSS e JavaScript.
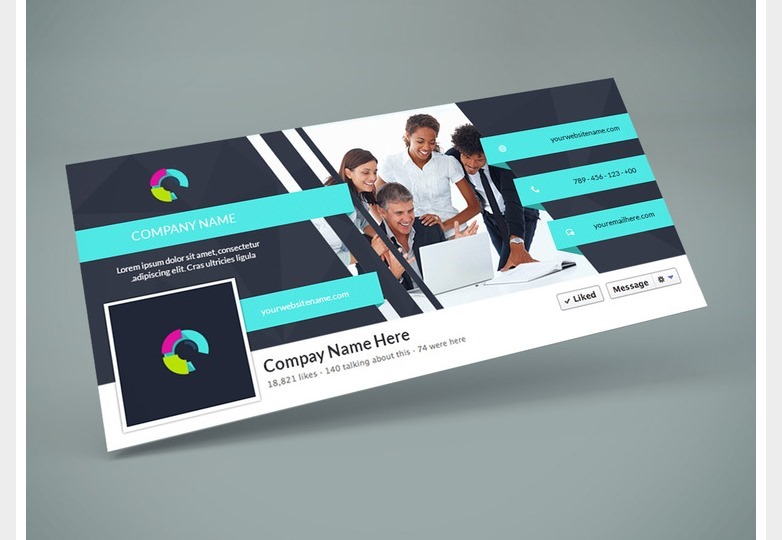
Modelo de design do PSD de capa do Facebook
Precisa criar uma imagem de capa para a página do Facebook do seu projeto? Não procure mais, este arquivo PSD é apenas o ativo que você precisa. As fontes do Google são usadas para garantir que o recurso permaneça gratuito em sua totalidade.
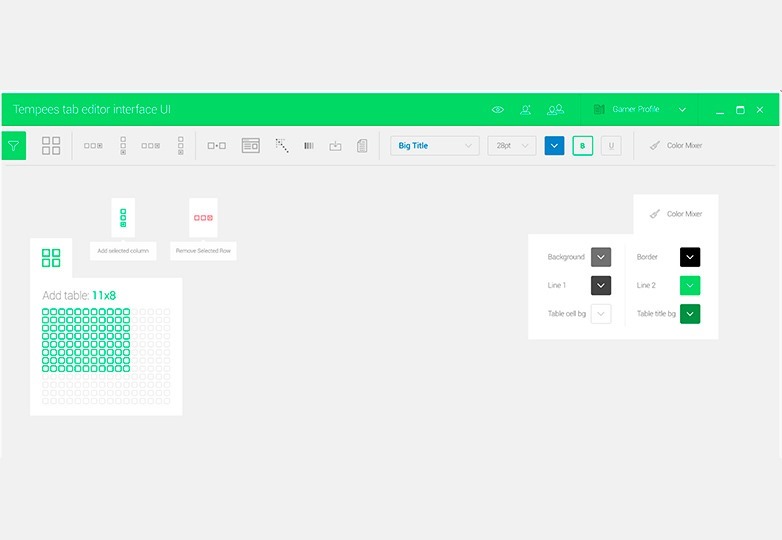
Editor de guias da interface do usuário
Um editor de guias muito útil no formato PSD. Ele inclui vários elementos personalizados para colocar suas próprias interfaces gráficas juntas, bem como efeitos de foco para a variedade visual.
Cartão de visita pronto para impressão
Um design de cartão de visita útil, pronto para ser impresso graças a um arquivo DPI alto. Tudo é gratuito para ser usado, incluindo o tipo de letra, disponível através do Google Fonts.
Cartão de visita com fotografia criativa
Você é um fotógrafo que deseja expandir seu alcance? Este design de cartão de visita impressionante poderia ser um grande trunfo para começar a espalhar a palavra. Arquivo PSD totalmente editável.
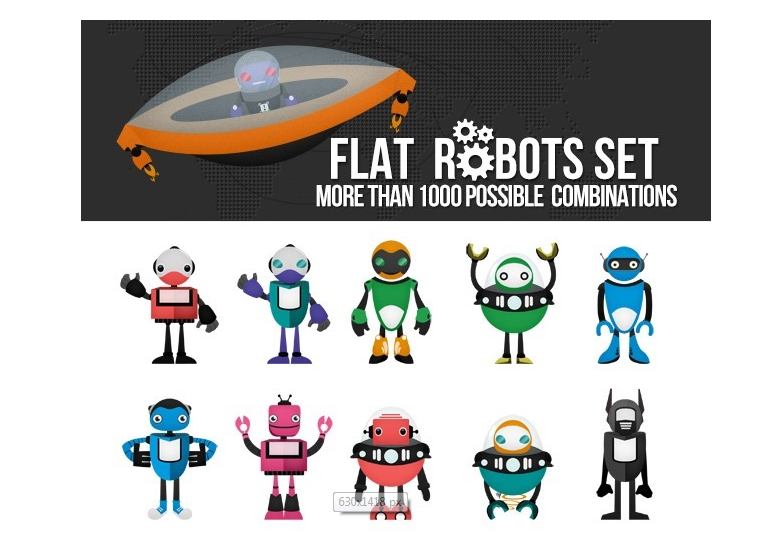
Pacote de robôs planos: mais de 1000 combinações
Um pacote muito interessante que permitirá que você crie seus próprios robôs, combinando pernas, corpo, cor, rosto e muito mais, tudo separadamente. Um arquivo PSD bem em camadas garante que o processo seja fácil e divertido.
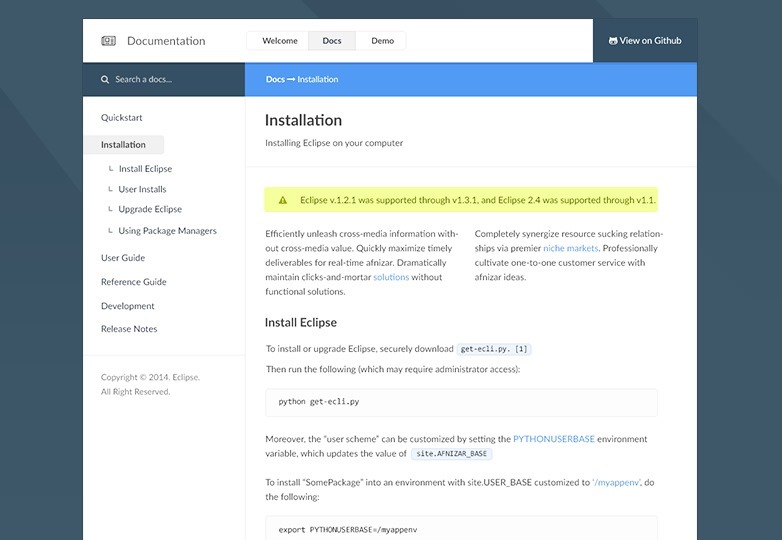
Eclipse: Documentação PSD grátis
Um conjunto limpo de elementos no formato PSD, totalmente gratuito. Exiba documentos e crie interfaces de usuário com este recurso.
Kit de interface do usuário de verão
Um conjunto colorido de elementos de interface do usuário com uma sensação quente. Eles incluem praticamente tudo o que você precisa para o seu próximo design: botões, janelas de bate-papo, sliders, logins e muito mais!
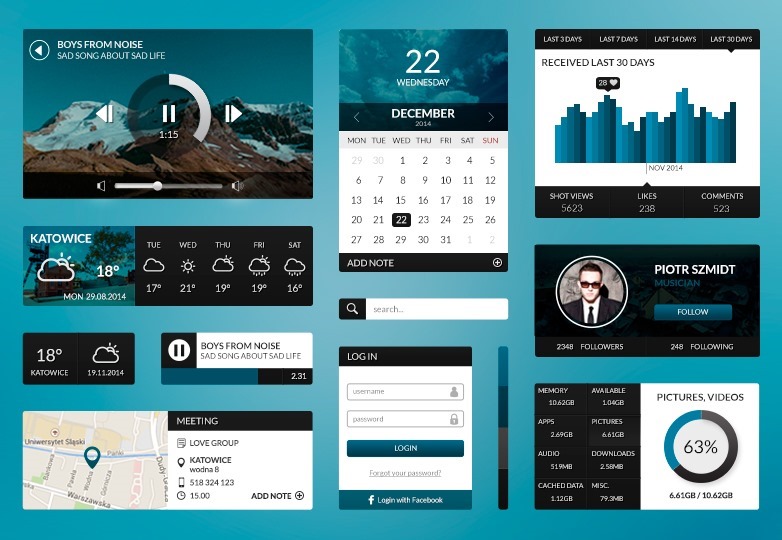
Freebie de kit de interface do usuário
Uma interface moderna com um estilo simples, disponível no formato PSD para edição fácil. Perfeito para dar ao seu trabalho uma aparência elegante.
iPhone GUI PSD
Um conjunto muito completo de elementos GUI com base na versão mais recente do iOS 8. Além de incluir todos os elementos de interface no software, ele inclui modelos para o iPhone 6 em todas as suas cores diferentes.
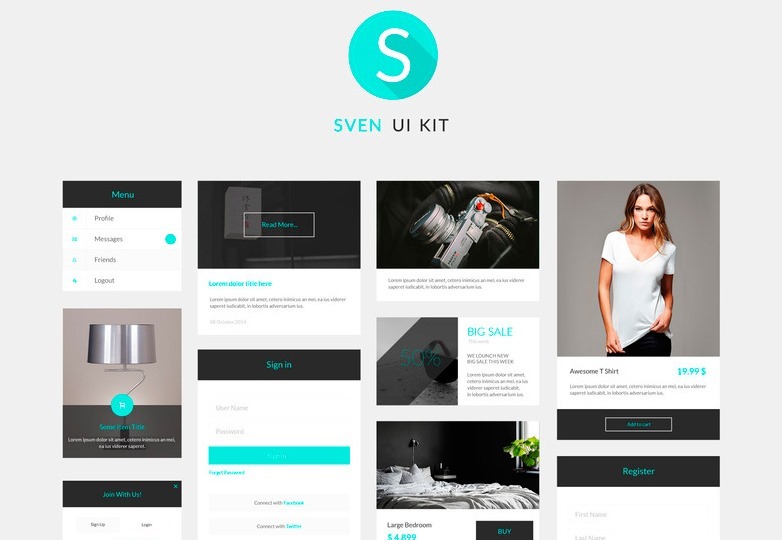
Sven: Kit moderno de interface do usuário para PSD
Um conjunto super clean de elementos da interface do usuário, compatível com o Bootstrap e o Photoshop. O tipo de letra que você vê aqui é Lato, disponível através do Google Fonts.
Dezenas de elementos de design gratuitos de alta qualidade para interfaces web
O título diz tudo aqui, as pessoas na UXPin têm um incrível conjunto de elementos de UI para seus próprios projetos, compatíveis com Photoshop, Sketch, Axure ou Omnigraffle.
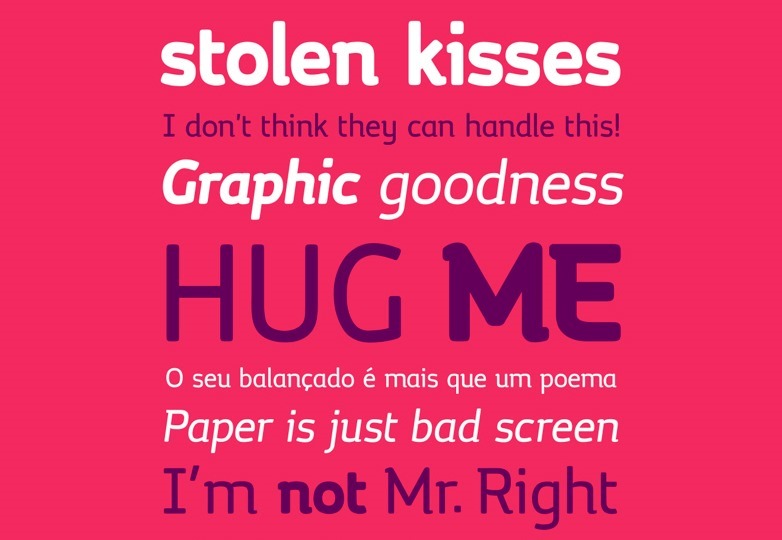
Fonte livre Margot
Um tipo de letra acolhedor, otimizado para uso em tamanhos grandes. Esta fonte totalmente livre é bastante versátil e vai dar calor a qualquer design.
Fonte livre de barão
Um design de tipo de letra super elegante com detalhes que o tornam limpo e actualizado, tornando-o um bom ajuste para títulos. Ele vem em três pesos diferentes: Regular, negrito e preto.
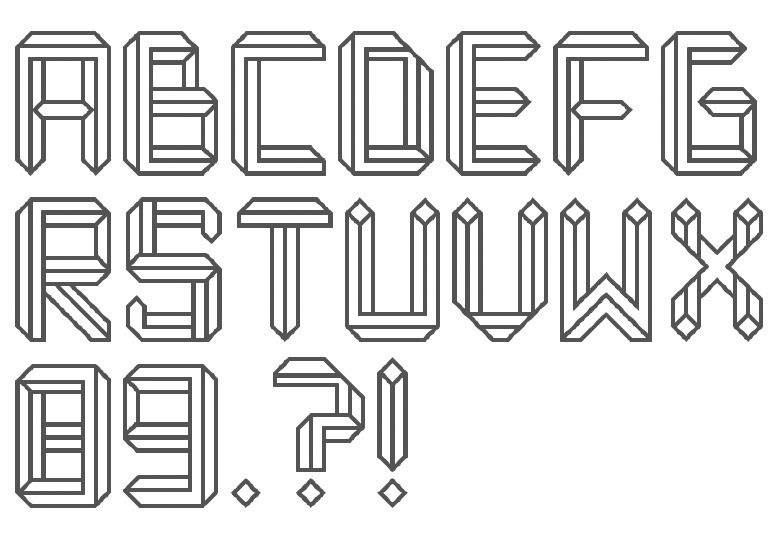
Penrose
Confira Penrose, um atraente tipo de letra geométrica para títulos e textos em tamanhos grandes.
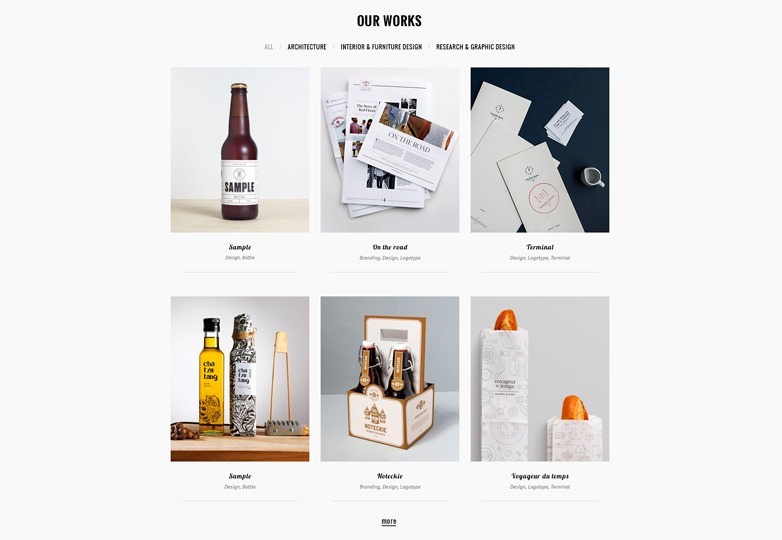
SNDSGN: modelo da Web
Um modelo elegante com um visual moderno e design responsivo em mente, adaptando-se à web moderna. PSD e 1170 sistema de grade incluído.
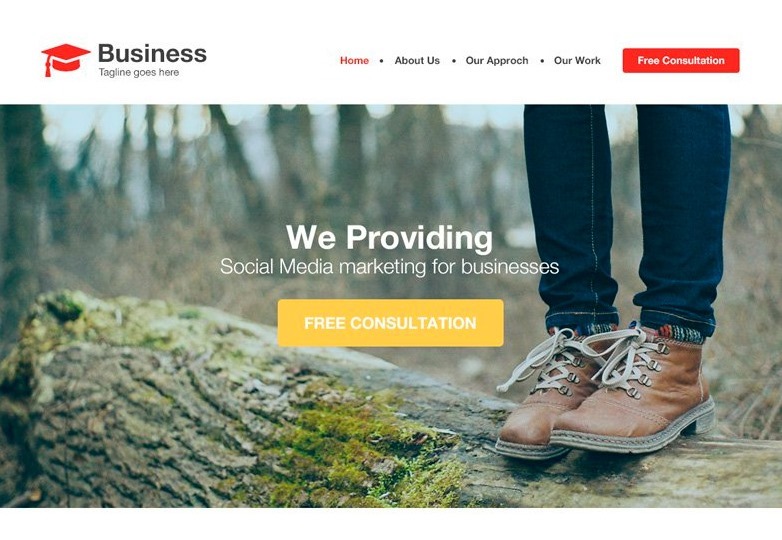
Agência: Business website template PSD
Um modelo de página única voltado para sites de negócios, para que eles possam exibir seus produtos de maneira moderna e atraente.
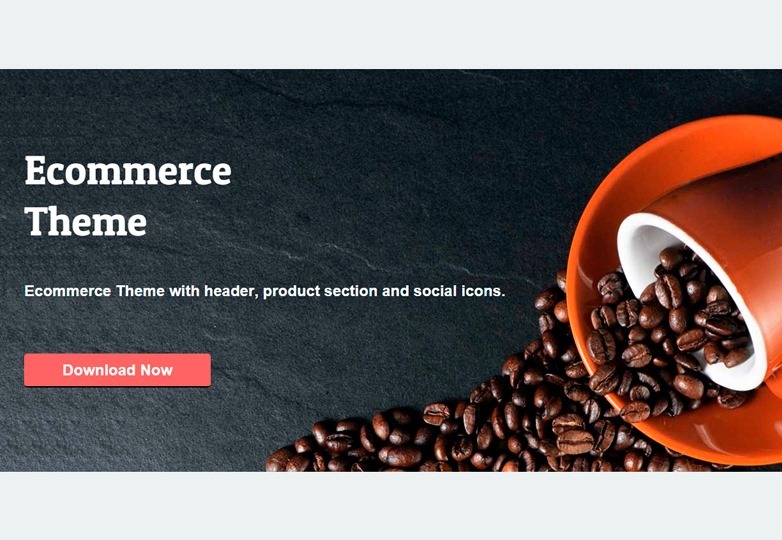
Tema WordPress Martable
Um tema WordPress simples que fornece uma maneira fácil de vender seus produtos on-line, graças ao suporte WooCommerce.
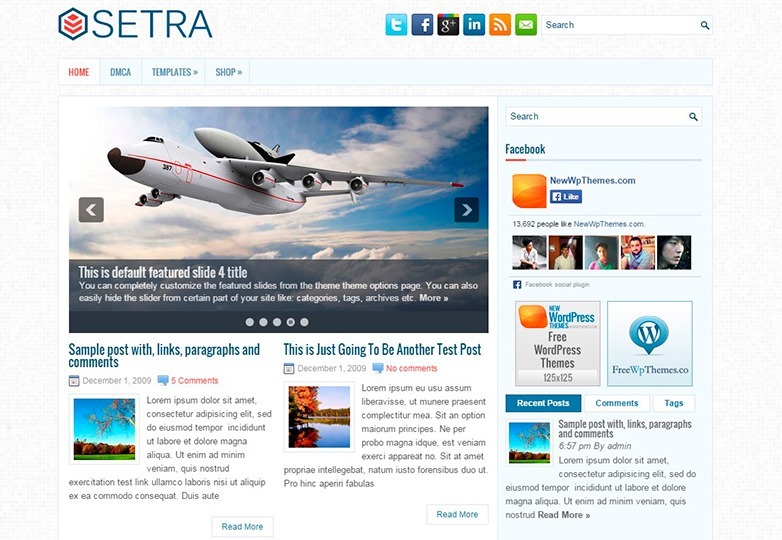
Tema Setra WordPress
Um tema clássico e completo para o seu novo site, especialmente se ele contiver grandes quantidades de informações. Inclui controles deslizantes, botões sociais e muito mais.
Opala WordPress tema
Um tema WordPress descomplicado com capacidade de resposta em mente. Exibe todo o seu conteúdo elegantemente em qualquer tipo de dispositivo.
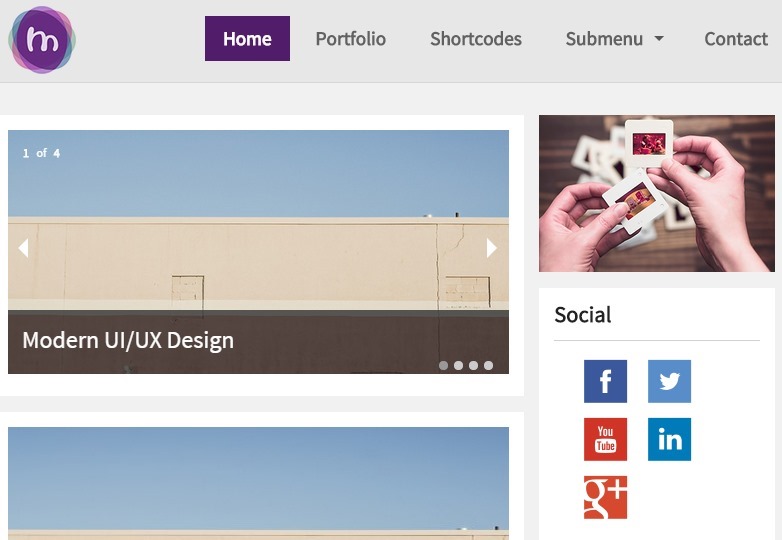
MioMio WordPress theme
MioMio é um tema WordPress muito limpo com um visual moderno e contraste de cores nítidas. Ele tem várias guias que facilitam a experiência de navegação, incluindo mapas, controles deslizantes e outros elementos.
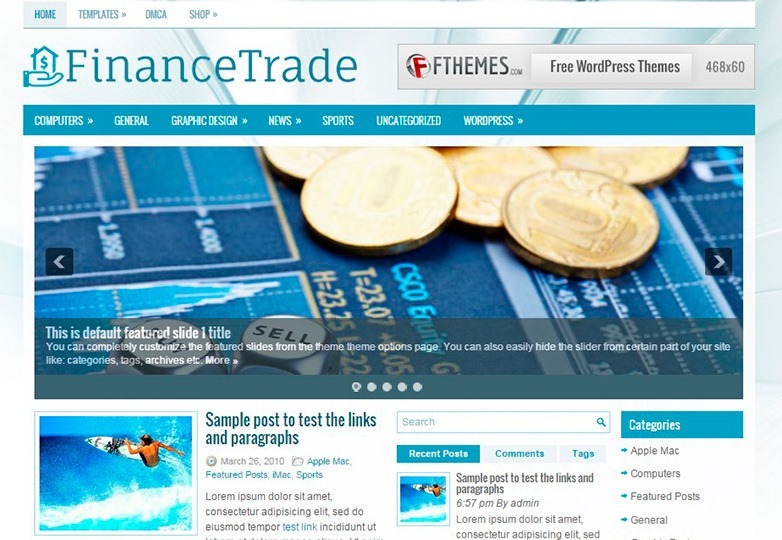
Tema do FinanceTrade WP
Um puro tema WordPress fortemente voltado para sites relacionados a finanças e economia. Tem cores suaves e um design totalmente responsivo para garantir uma experiência de visualização agradável.
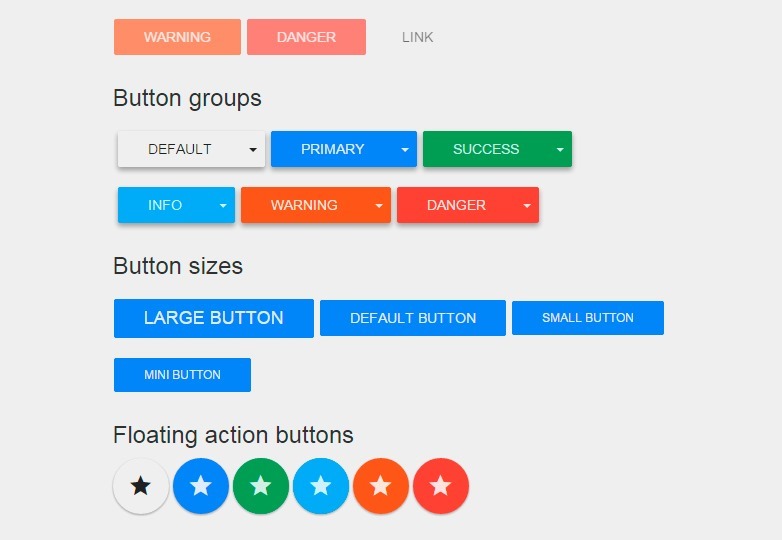
Material de bootstrap
O design de material do Google está começando a ganhar força, esse tema do Bootstrap o aplica ao máximo, resultando em algumas opções bastante interessantes para o framework front-end.
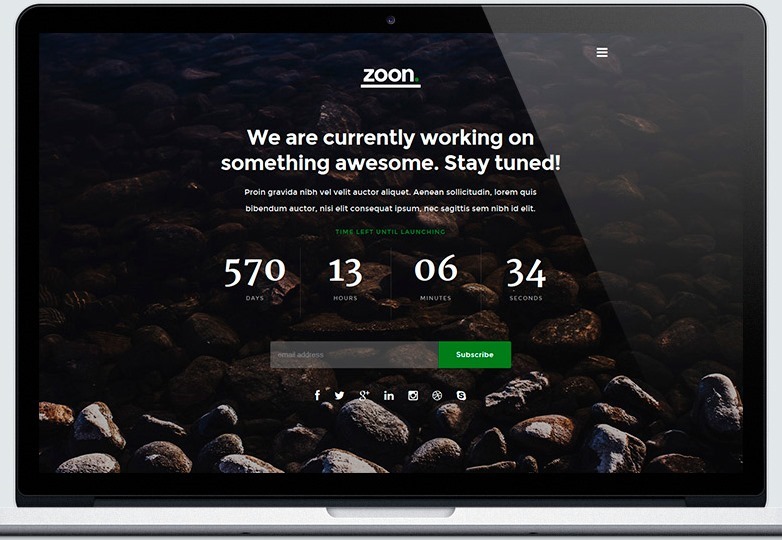
Modelo de site da Zoon
Um fantástico modelo da Web para momentos em que você precisa criar expectativa para o seu próximo projeto. Uma página em breve com um temporizador para que seus usuários saibam quando voltar.
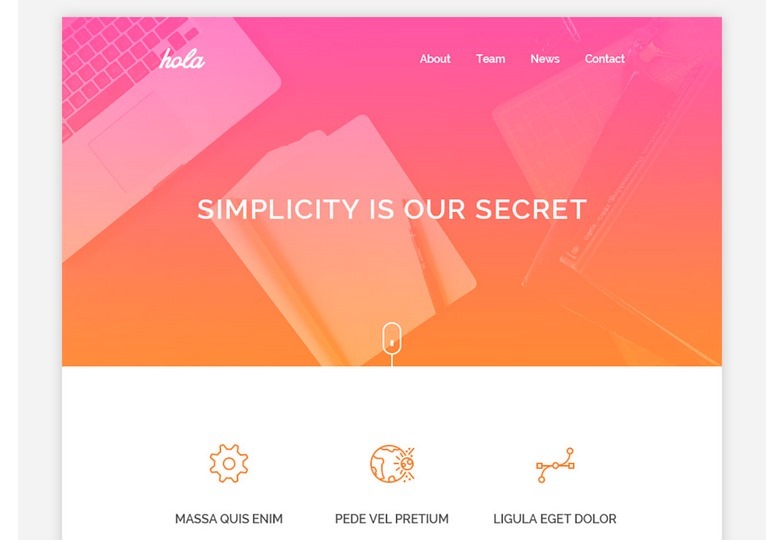
Hola: modelo HTML de e-mail
Um modelo de e-mail e HTML com um design muito moderno e atraente. É para ser simples de se adaptar às suas necessidades.
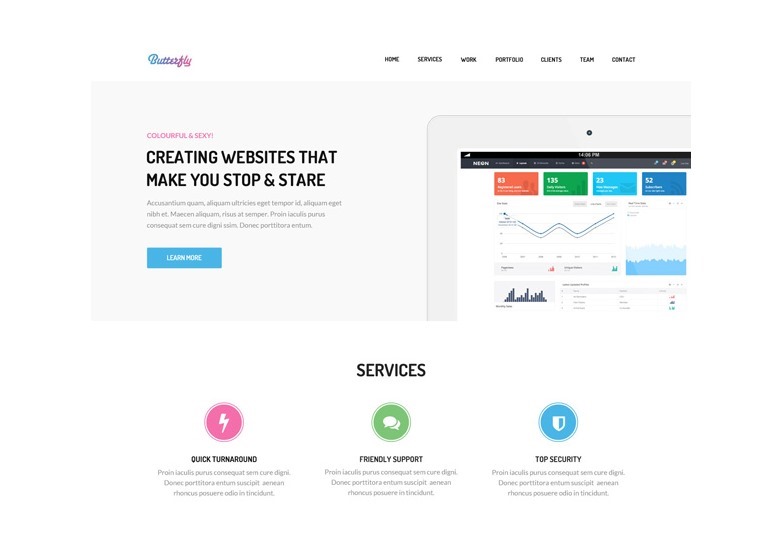
Tema borboleta bootstrap
Um modelo HTML fantástico com uma aparência única, ideal para criar sites para empresas, produtos e muito mais. Confira todos os pequenos detalhes do design que irão surpreender seus visitantes.
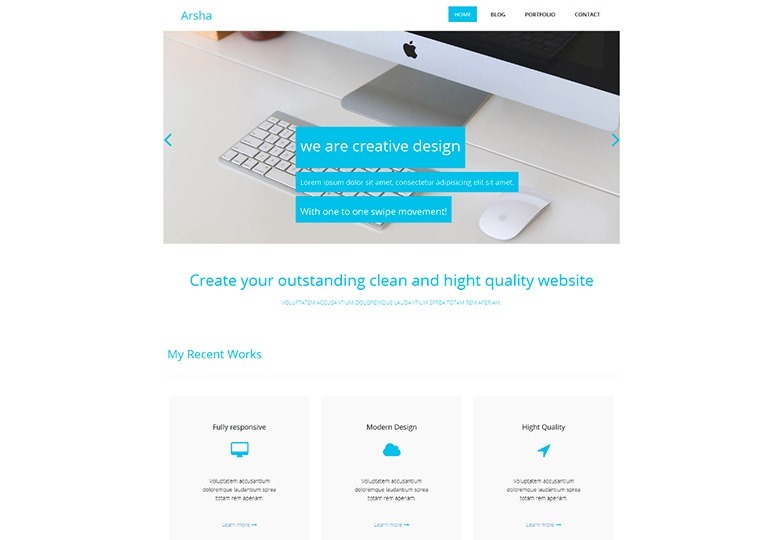
Arsha: Modelo HTML de Bootstrap
Um design de boa aparência para a Web moderna, ideal para sites corporativos que desejam exibir uma forte presença on-line. A capacidade de resposta é um grande foco, por isso não se preocupe com o dispositivo de visualização do seu cliente.
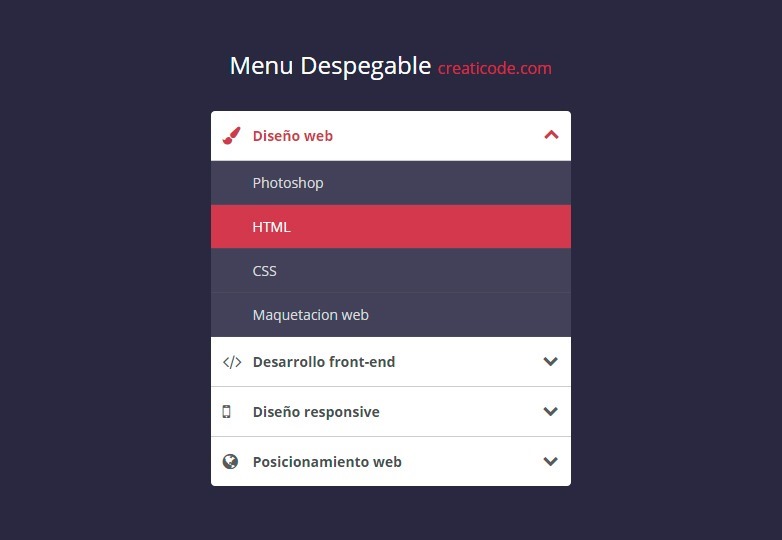
Menu com estilo de acordeão
Um conjunto de menus suspensos coloca um abaixo do outro, permitindo que os possíveis usuários visualizem e selecionem várias opções em um espaço reduzido.
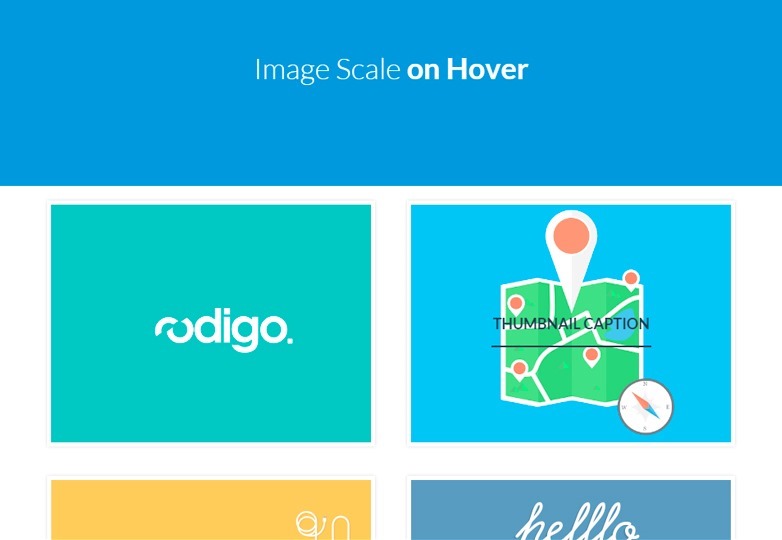
Escala de imagem no foco
Confira este efeito CSS que amplia as imagens e mostra legendas ao passar o mouse sobre os elementos.
Carregadores de blocos 2D e 3D
Precisa dar aos seus usuários uma boa coisa para olhar enquanto esperam? Esses carregadores de bloco podem ser apenas querer que você estivesse faltando.
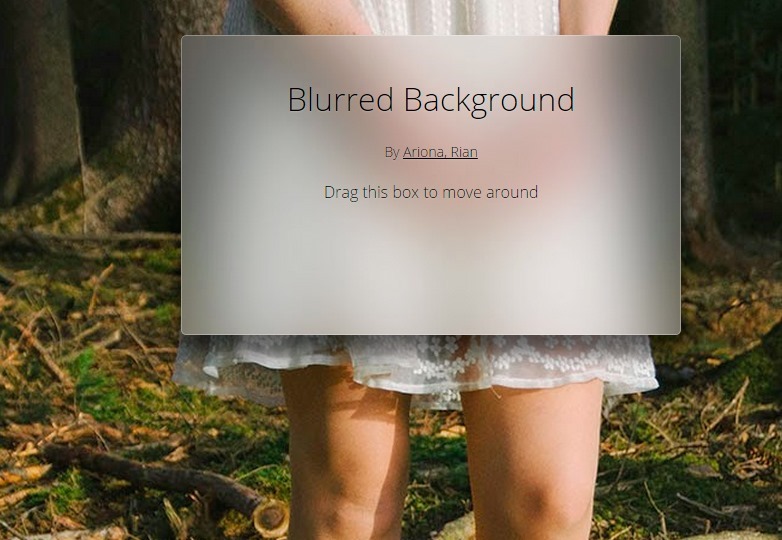
Fundo desfocado CSS
Dê uma olhada neste incrível efeito de fundo borrado com CSS e um pouco de JavaScript. Um grande trunfo para trazer fundos coloridos e ter mais efeito 3D em seus projetos.
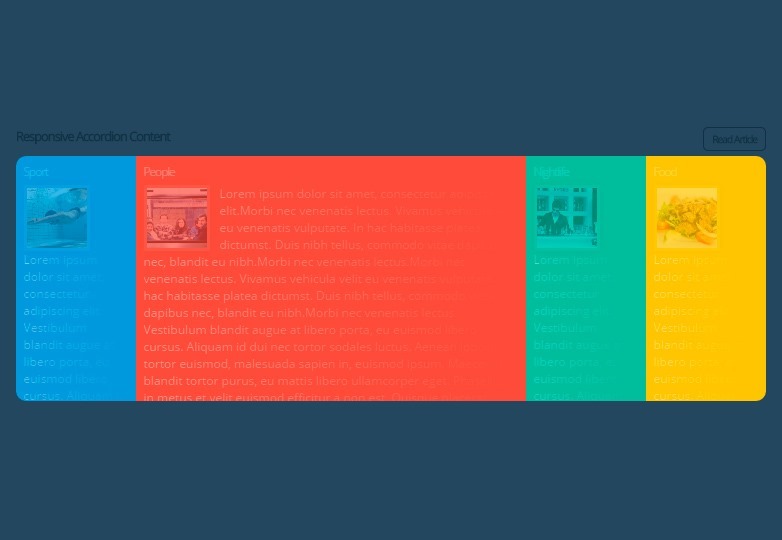
Acordeão responsivo
Aqui está um acordeão para exibir informações de maneira eficiente em termos de espaço. Criado com HTML, CSS e um pouco de JavaScript, inclui um visual colorido e animações interessantes.
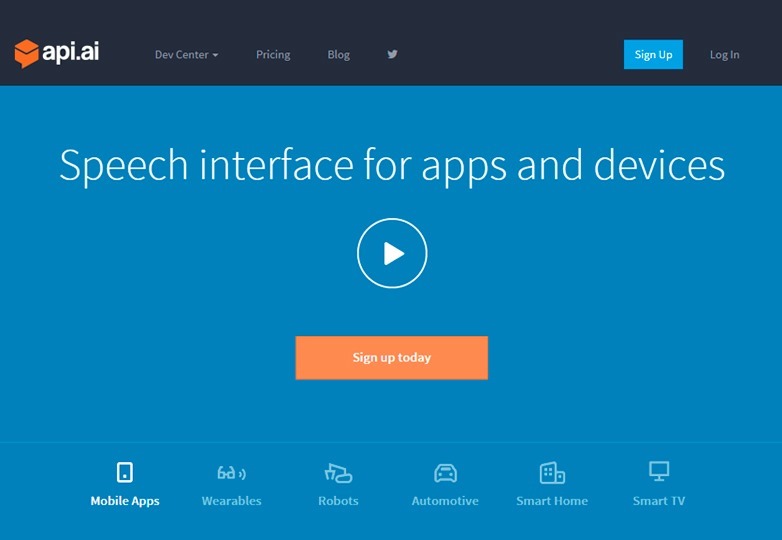
Api.ai
Permitir que os usuários manipulem aplicativos e dispositivos por meio de comandos de voz. A gama de ações que podem ser dadas através da fala traz uma incrível quantidade de possibilidades para a ferramenta.
Escrupulosamente
Uma ferramenta para transformar seu repositório GitHub em um sistema de gerenciamento de conteúdo. É extensível e suporta vários sites.
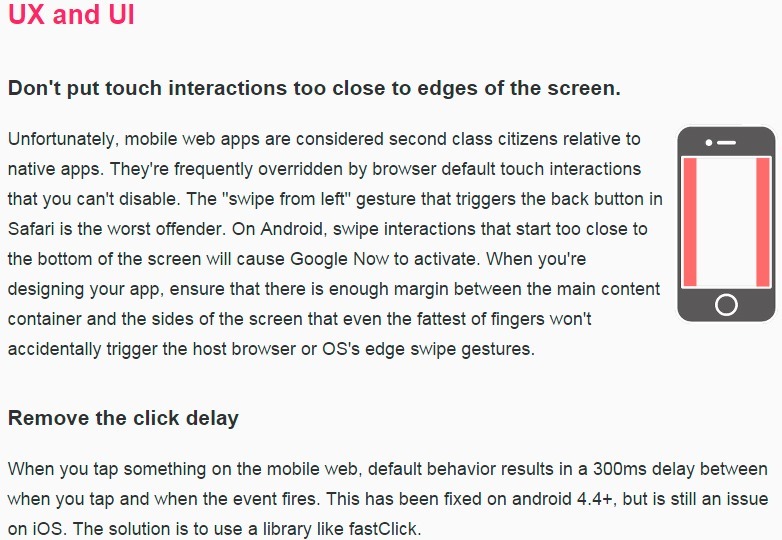
Lista de verificação de aplicativos da web para celular
Este artigo compartilha diretrizes diferentes que você pode aplicar a praticamente qualquer interface móvel, enquanto outras são orientadas a aplicativos. Definitivamente, algo a ter em mente para o seu próximo projeto.
Kit inicial para web
Um ponto de referência para encontrar ferramentas e snippets de código que facilitam seu trabalho ao criar projetos de multiplataforma.
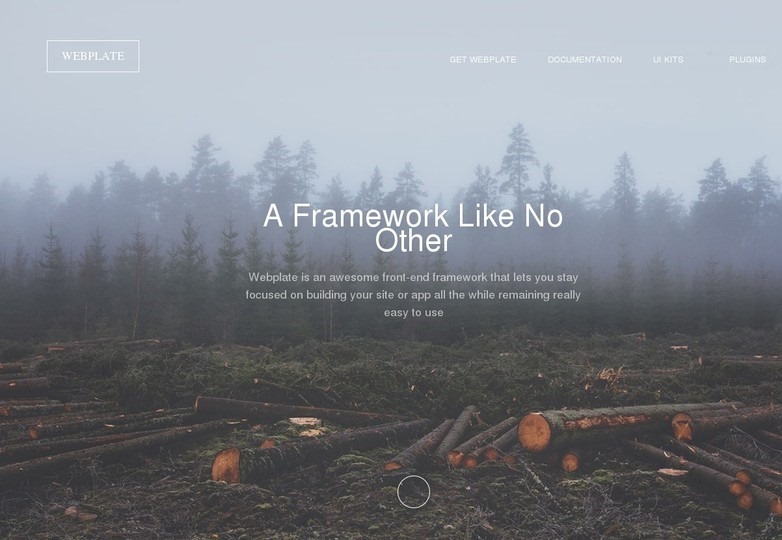
Webplate: um framework de front-end focado no que importa
O Webplate pretende remover qualquer distração do seu fluxo de trabalho, permitindo que você se concentre no que é importante: criando seus aplicativos com facilidade e eficiência.
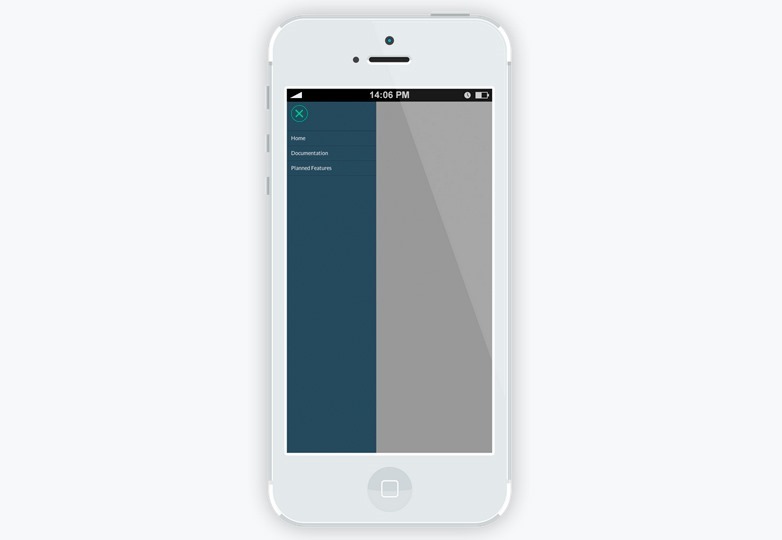
Gaveta pura
Uma ferramenta para aplicar transições CSS puras em seus projetos. Na demonstração do site, você pode exibir um menu com opções de várias maneiras diferentes. Basta escolher o efeito que você mais gosta e aproveitar a magia.
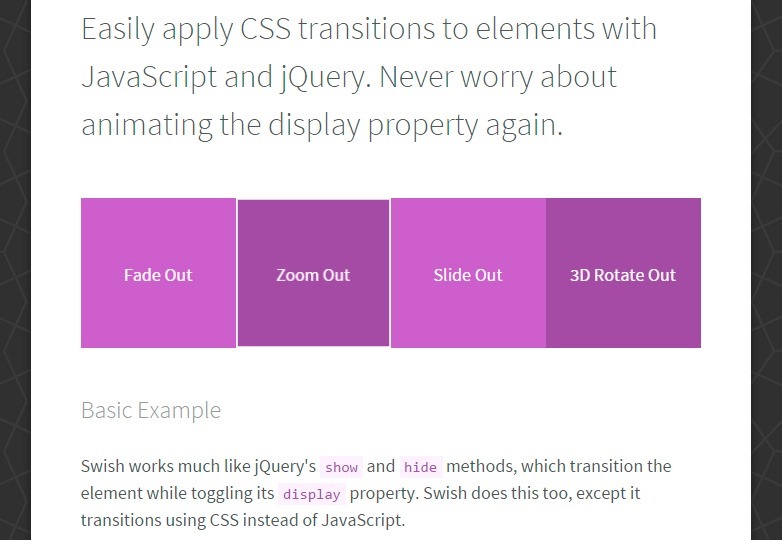
SwishJS: Uma estrutura de animação CSS para aplicativos JavaScript
Uma ferramenta que permite aplicar transições de CSS por meio de JS e jQuery, evitando o uso da propriedade de exibição.
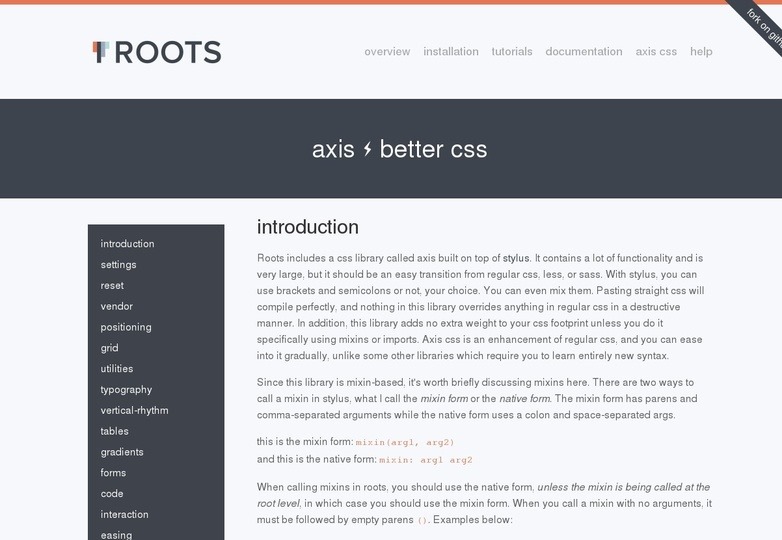
Raízes: onde tudo começa
Uma biblioteca CSS para melhorar seu código de várias maneiras, oferecendo vantagens em todas as etapas do caminho.
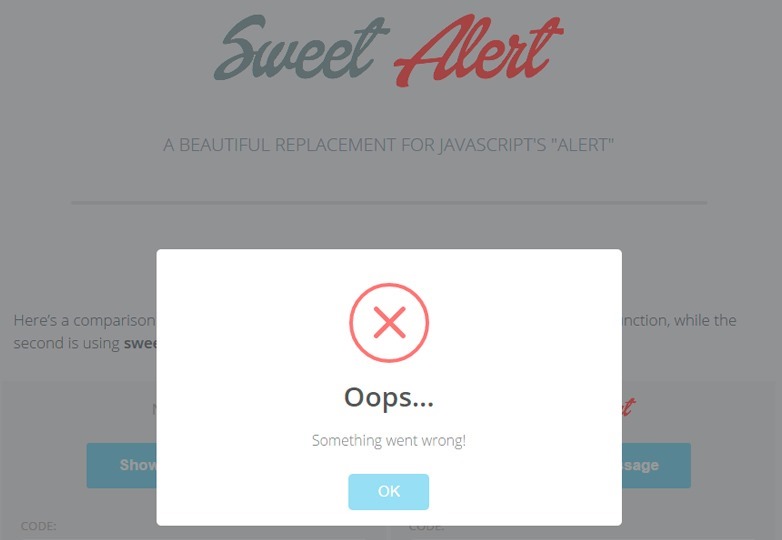
SweetAlert: Bom substituto do alerta JS.
Mostre alertas pop-up de uma forma muito mais agradável através de Sweet Alerts, substituindo a aparência padrão chata deles.
Julius.js: Uma biblioteca de reconhecimento de fala para a Web
Aqui temos Julius, uma biblioteca que você pode usar para ditar com sua voz ou integrar comandos de voz em seus projetos.