6 Ferramentas Essenciais Open Source para Web Designers
A web é executada em software de código aberto. A maior parte está no back-end, com a maioria dos servidores do mundo rodando em alguma forma de Unix ou Linux. Esses servidores executam centenas, se não milhares, de utilitários de código aberto, interpretadores de script e assim por diante. De vez em quando, porém, o material de código aberto chega até o navegador, onde o usuário pode vê-lo.
Ok, isso acontece muito. Caso em questão: WordPress; você está vendo agora. Mas a conversa, quando se trata das ferramentas de web design, é muitas vezes dominada por softwares que você tem que pagar: Photoshop, Adobe XD, Sketch, suíte Affinity, Sublime Text e cerca de dois mil aplicativos de prototipagem baseados na web. Quando falamos de software de código aberto, falamos sobre o WordPress e, ocasionalmente, sobre o GIMP ... ou algo assim.
Neste artigo, gostaria de destacar alguns outros projetos de código aberto que são ativos, menos conhecidos e bastante promissores. Espero grandes coisas de cada um desses projetos, se conseguirmos que as pessoas olhem para eles:
1. Krita
Krita é um editor gráfico poderoso com um foco pesado em ilustração e pintura digital. A Internet está cheia de ilustração. Mais e mais designers estão optando por usar ilustrações, e até mesmo pinturas digitais, para dar vida aos seus projetos web. Claro, a maioria é em formato vetorial por motivos de SVG, mas se você quiser um visual mais tradicional em seus gráficos, o Krita está de volta.
Ele também tem a maioria dos recursos que você esperaria encontrar em um editor gráfico tradicional. Eu não usaria isso para projetar modelos (embora você pudesse) simplesmente porque existem maneiras mais fáceis.
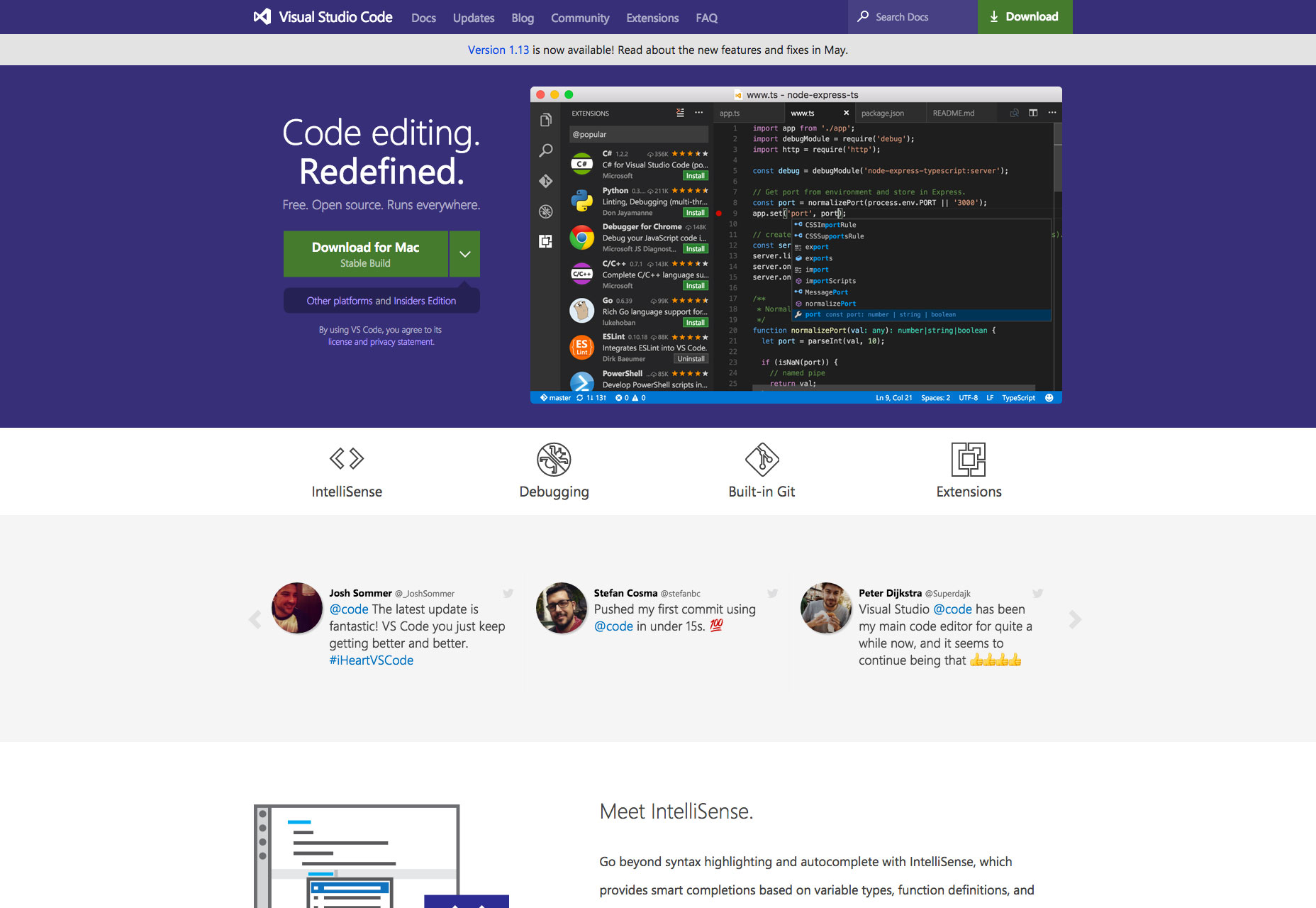
2. Código do Visual Studio
Era uma vez, era estranho pensar na Microsoft ter algo a ver com software de código aberto. Agora, eles têm Ubuntu rodando no modo CLI no Windows, e eles estão dando um editor de texto livre . Desde que o código do Visual Studio foi lançado, ele desenvolveu bastante a base de fãs. E porque não? É rápido, é extensível, funciona.
Agora, se você já está entrincheirado com o Sublime Text, o Atom ou um dos outros editores de texto famosos, não há muita razão para mudar. Isso é especialmente verdadeiro se você estiver usando um Mac ou executando o Linux. O grande atrativo é a integração do VS Code com outras ferramentas de desenvolvimento da Microsoft. Se você executar o Windows e o código no ASP.Net, por exemplo, poderá ver o que este editor de texto tem a oferecer.
3. UIkit
Se você gosta de ver as estruturas front-end para se divertir, ou se as “duas grandes” não estão cortando para você, experimente UIkit . É consciente de byte, e é modular, então você só precisa usar os bits que quiser. O repositório do Github mostra um pouco de ação. Mais importante, parece muito bom por padrão, que é o que a maioria das pessoas quer desses frameworks.
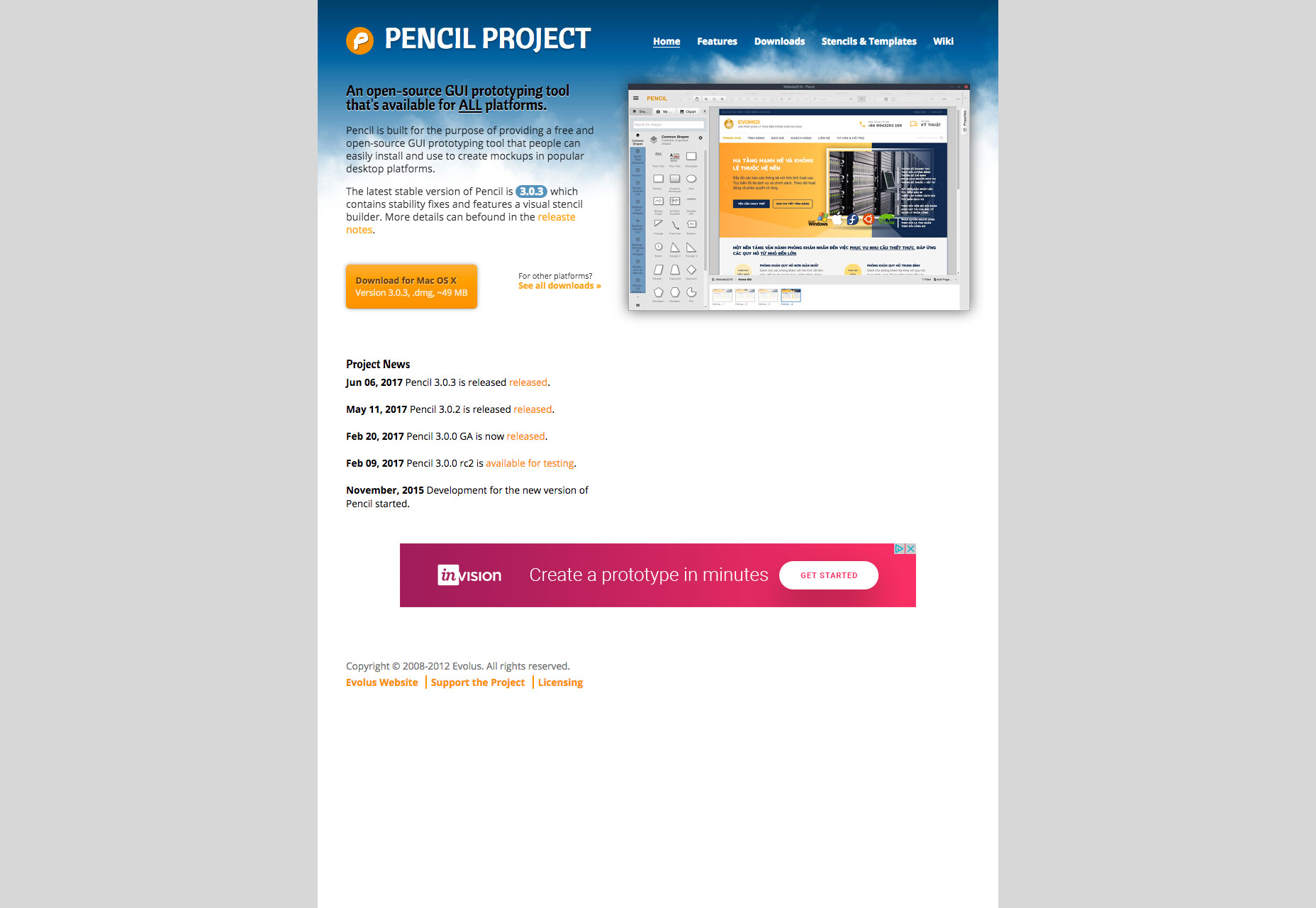
4. Projeto Lápis
Você pode se lembrar Lápis dos dias em que era apenas uma extensão do Firefox. Bem, o Pencil tornou-se, desde então, um aplicativo maduro e estável de wireframes / protótipos. Ele não possui alguns dos recursos de colaboração de aplicativos on-line em sua categoria, mas é ótimo para quem precisa ou gosta de trabalhar off-line.
Com uma grande biblioteca de elementos e stencils disponíveis, você deve ser capaz de pegá-lo e começar a prototipagem rapidamente. Ele ainda está em desenvolvimento, com a versão 3.0 sendo lançada em fevereiro e a versão mais recente do bugfix em 11 de maio.
5. kodeWeave
kodeWeave é um projeto mais recente que se parece muito com o CodePen, porque basicamente serve ao mesmo propósito: experimentar com bits de código front-end. A grande diferença é que, além de usá-lo como um aplicativo da web, você pode baixá-lo como um aplicativo independente para Windows, Mac, Linux, ChromeOS e Android.
Isso é ótimo para o desenvolvimento off-line, é claro, mas também é ótimo para os projetos em que seu cliente pode preferir não ter dados de projeto e experimentos de código na nuvem. Ele também vem com pré-processadores CSS, e quase todos os frameworks que você pode nomear no topo da sua cabeça.
Bônus: ele pode se integrar com um aplicativo chamado WebDGap para exportar seu código como um desktop nativo ou aplicativo para dispositivos móveis, por isso é ótimo para protótipos.
6. GrapesJS
UvasJS é um construtor de sites. Bem, é mais uma estrutura de construtor de sites. Você pode abri-lo e editar seus projetos de site on-line. Ele suporta design responsivo (claro), editando o código você mesmo (se você realmente quiser), vários modos de visualização, desfazer / refazer e mais. Ele também tem um conjunto de elementos de página predefinidos que você pode arrastar e soltar.
Mas, na verdade, o GrapesJS deveria ser lançado nos projetos de outras pessoas. Você pode incluí-lo em um aplicativo maior, como um serviço de criação de sites, um CMS instalável, um aplicativo de gerenciamento de boletim informativo ou qualquer coisa que possa precisar de modelos HTML / CSS que possam ser personalizados pelo usuário final. E é muito fácil de usar. Há uma curva de aprendizado para quem não está familiarizado com o web design, como sempre haverá, mas é um editor de páginas bastante capaz.
Menção honrosa
Menção honrosa vai para Synfig Studio , um aplicativo de animação 2D. Não tem muito a ver com o web design, por isso não foi incluído na lista. No entanto, ele pode ser usado para criar conteúdo para a Web e percorreu um longo caminho no último ano. A equipe merece um grito.
Muitos outros grandes projetos de OSS surgiram e desapareceram. Alguns ainda estão sendo desenvolvidos regularmente em relativa obscuridade, usados por apenas um punhado de fãs leais e amorosos. E talvez Richard Stallman. Vá dar uma olhada no Github, no SourceForge e em outros refúgios do software OSS. Algo lá fora pode encontrar o seu caminho em seu processo de web design, e talvez até mesmo em sua…
… Ok, eu não posso terminar isso com uma cara séria.