5 aprimoramentos de design CSS3 que você pode usar hoje
Cascading Style Sheets (CSS - Folhas de Estilo em Cascata) é a linguagem do Web design, e a próxima geração de propriedades de design CSS está apenas mastigando o bit a ser lançado.
Você está ansioso para começar a usá-los, mas não sabe por onde começar?
Embora muitas das novas propriedades ainda não sejam “oficiais” , alguns navegadores já implementaram muitos dos recursos das especificações CSS Nível 3.
O problema é que muitos navegadores, principalmente o Internet Explorer, não o fazem.
O truque para usar esses novos recursos do CSS3 é tratá-los como aprimoramentos de design .
Um aprimoramento de design (que discuto em meu novo livro Falando em Estilos: Os Fundamentos do CSS para Web Designers ) é qualquer floreio que você adiciona aos designs do seu site que aumenta seu apelo visual sem diminuir sua usabilidade se o estilo não for renderizado.
Essa pode ser uma tarefa complicada, pois há uma linha tênue entre o aprimoramento e a não diminuição da usabilidade:
- Exemplo de aprimoramento de design : usando raio de borda para arredondar cantos de caixa, criando um design mais atraente. No entanto, se os cantos não forem renderizados, o site ainda será utilizável.
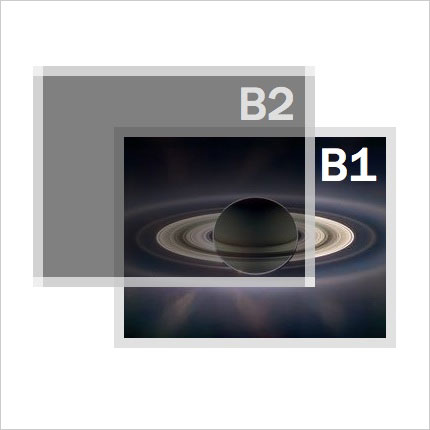
- Exemplo de Design Diminuir Usabilidade : Usando um valor de cor RGBA nos planos de fundo de elementos sobrepostos que todos precisam estar visíveis, esperando que os elementos superiores sejam semitransparentes. Isso tornará impossível para algumas pessoas usar o site, diminuindo assim a usabilidade da página.
Vamos dar uma olhada em 5 diferentes propriedades CSS3 com as quais você pode começar a brincar agora, desde que você sempre tenha em mente que elas devem ser usadas apenas para melhorar seu design , e não serem confiáveis para a usabilidade do site.
Este é o design original, antes de aplicar qualquer aprimoramento de design CSS3

1. cores transparentes
Navegadores de Suporte : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
O RGBA permite controlar a opacidade de um preenchimento de cor específico, seja para cores de texto, plano de fundo, borda ou sombra.
Definir a transparência de cor requer que você especifique o valor da cor usando a notação RGB - valores hexadecimais não são permitidos - com um valor A adicional sendo de 0 (transparente) a 1 (opaco).
rgba(0-255,0-255,0-255,0-1)
Você também deve incluir um simples valor de cor RGB ou hexadecimal como um substituto para outros navegadores usarem:
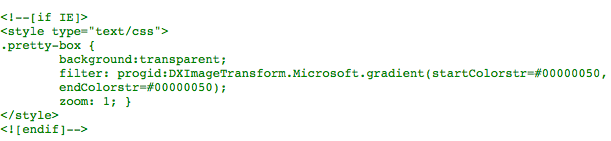
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}A boa notícia é que há também uma solução alternativa - pelo menos para cores de fundo - no Internet Explorer, que suporta cores transparentes usando um filtro e estilos condicionais:

Nota: Devido ao fato de que o WordPress não pôde exibir o código acima no conteúdo desta postagem, ele foi incluído como uma imagem, portanto, você precisará digitar esse código manualmente.

2. Cantos Arredondados
Navegadores de Suporte : Apple Safari 3, Firefox 1, Google Chrome 1
O raio da borda define a curvatura de cada canto da caixa, como se houvesse um círculo imaginário na esquina com um raio específico (r):
border-radius: r;Embora o border-radius faça parte da futura especificação CSS3, tanto o Mozilla Project (Firefox) quanto o Webkit (Safari e Chrome) implementaram suas próprias versões, que devem ser incluídas para a máxima compatibilidade entre navegadores:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;Você também pode definir o raio para os cantos individualmente:
CSS3 | Mozilla | WebKit |
border -top-right-radius | -moz-border -radius-topright | -webkit-border- top-right-radius |
border -bottom-right-radius | -moz-border- radius-bottomright | -webkit-border- bottom-right-radius |
border -bottom-left-radius | -moz-border- radius-bottomleft | -webkit-border- bottom-left-radius |
border -top-left-radius | -moz -border-radius-topleft | -webkit-border- top-left-radius |
raio de borda | -moz-border- radius | -webkit-border- radius |

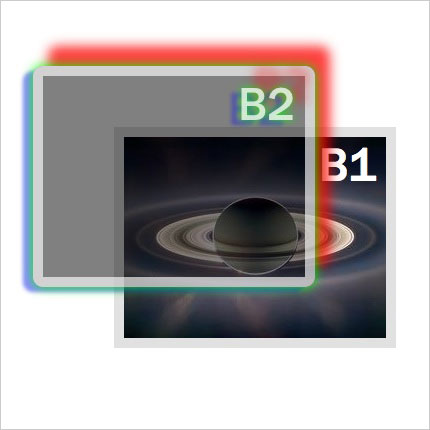
3. Sombras de Texto
Navegadores de Suporte : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Adicione uma sombra abaixo de qualquer texto, controlando o deslocamento para a esquerda / direita e para cima / baixo, assim como a cor:
text-shadow: x y blur color;Você pode combinar a sombra do texto com uma cor transparente para controlar a escuridão da sombra:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);Você também pode incluir várias sombras de texto apenas repetindo os valores separados por uma vírgula:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
4. Sombras de Caixa
Navegadores de Suporte : Apple Safari 4, Firefox 3, Google Chrome 1
Adicionar um sombreamento a qualquer caixa na tela segue o mesmo formato que adicionar uma sombra de texto:
box-shadow: x y blur color;Assim como as sombras de texto, o Mozilla e o Webkit implementaram seu próprio vocabulário antes do padrão final de CSS:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);Você pode adicionar várias sombras apenas incluindo vários valores separados por espaços:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
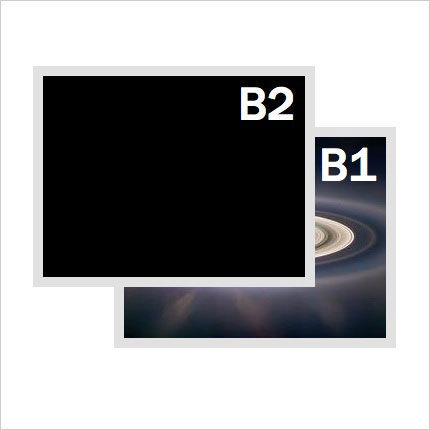
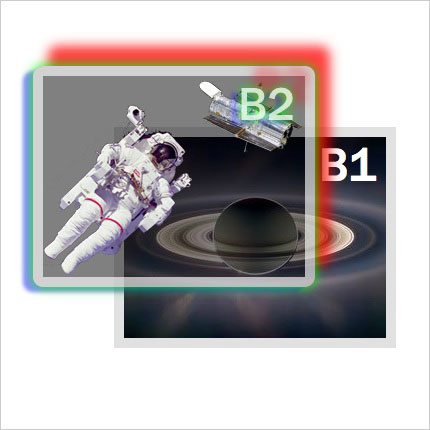
5. Vários Fundos
Navegadores de apoio : Apple Safari 1.3, Google Chrome 1
A inclusão de várias imagens de plano de fundo em um único elemento simplesmente requer conjuntos adicionais de valores a serem adicionados às propriedades de plano de fundo, separadas por vírgulas. Você deve incluir uma única imagem de fundo como cópia de segurança para outros navegadores:
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
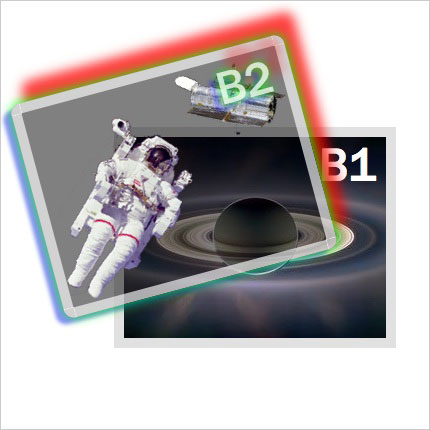
BÔNUS ESPECIAL
Rodar qualquer coisa!
Navegadores de Suporte : Apple Safari 4, Firefox 3.5, Chrome 1
Embora ainda não faça parte da especificação CSS3, o Webkit implementou sua própria propriedade de transformação, com a qual a Mozilla está seguindo o exemplo. A transformação pode incluir vários tipos de valor diferentes, mas um dos mais intrigantes - e útil como aprimoramento de design - é rotativo:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
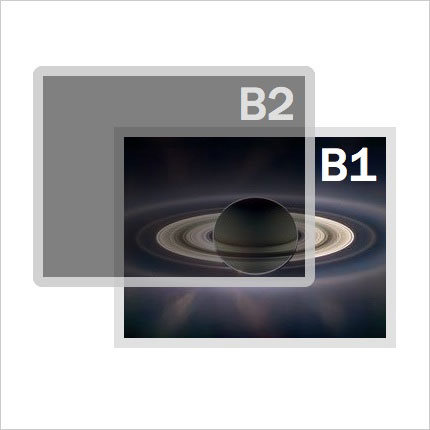
Aparência como visto em navegadores que não suportam CSS3 (por exemplo, Opera 9)

Veja o exemplo de trabalho ao vivo (requer o Safari 4+, o Firefox 3.5+ ou o Chrome 1+)
Jason Cranford Teague é o autor de Falando em Estilos: Os Fundamentos do CSS para Web Designers . Obtê-lo agora de Amazon por 27% de desconto no preço de capa.
Você usa algum aprimoramento de design em seus sites? Por favor, compartilhe seus exemplos com a gente!