30 estruturas úteis para designers
Alguns designers consideram as estruturas como constritivas e limitantes em seus esforços criativos. Eles olham para um quadro como algo que eles têm que dobrar seu trabalho para se adequar.
E para muitos designers, isso não é algo que eles querem fazer. Mas com as dezenas de frameworks disponíveis por aí, por que não dar uma olhada ao contrário: por que não encontrar o framework que se encaixa em seus projetos de design?
Para esse fim, compilamos 30 dos melhores frameworks de design por aí. Essas estruturas são puramente para design (você não encontrará frameworks JavaScript ou Ajax aqui, que, na maior parte, se enquadram mais em estruturas de desenvolvimento).
Há quase certamente um framework listado aqui que pode ser adaptado ao seu projeto em particular, e não o contrário.
Frameworks gerais de CSS
Os frameworks CSS aqui oferecem aos designers uma estrutura que vai para os seus projetos, então eles não estão começando inteiramente do zero. Alguns oferecem orientação de layout, principalmente através do uso de grades, enquanto outros se concentram apenas em coisas como tipografia, deixando o layout inteiramente por sua conta.
1KB CSS Grid
O 1KB CSS Grid é uma grade adaptável que pode ser configurada de várias maneiras antes do download. Você escolhe o número de colunas, a largura da coluna e a largura da medianiz antes de baixar os arquivos. É uma grade incrivelmente fácil de entender, mesmo para aqueles que não estão familiarizados com as estruturas CSS. É também uma estrutura muito básica, com apenas o CSS necessário para construir os layouts (nenhuma formatação extra está incluída).
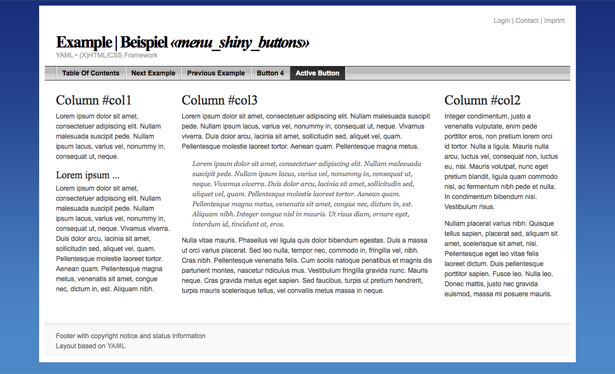
YAML
YAML ("Yet Another Multicolumn Layout") é uma estrutura CSS para criar layouts flexíveis e flutuantes. Ele inclui padrões de design para tipografia, microformatos, formulários e muito mais, além de total acessibilidade e conformidade com padrões da Web. É também uma estrutura muito estável, com a maioria dos bugs de navegador corrigidos pelo YAML. Há também o YAML Builder, que permite criar layouts baseados em YAML visualmente.
Um dos layouts YAML de amostra com opções básicas de estilo.
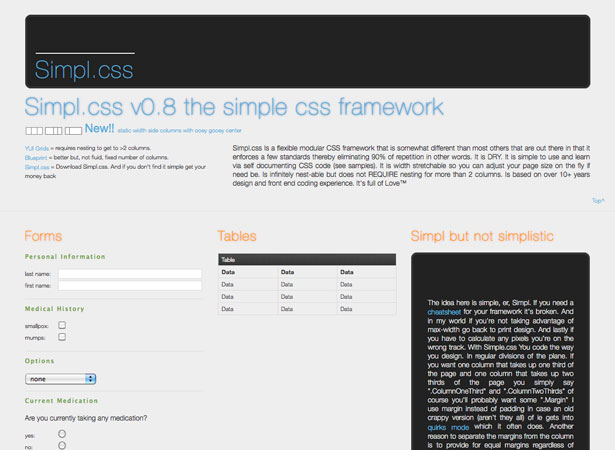
Simpl
O Simpl é um framework CSS modular e flexível que visa preencher as lacunas de alguns outros frameworks CSS. É fluido (com a opção de colunas laterais estáticas), simples de aprender e usar, e é aninhado (mas não requer aninhamento). Inclui estilos para formulários, tabelas e outros elementos comuns.
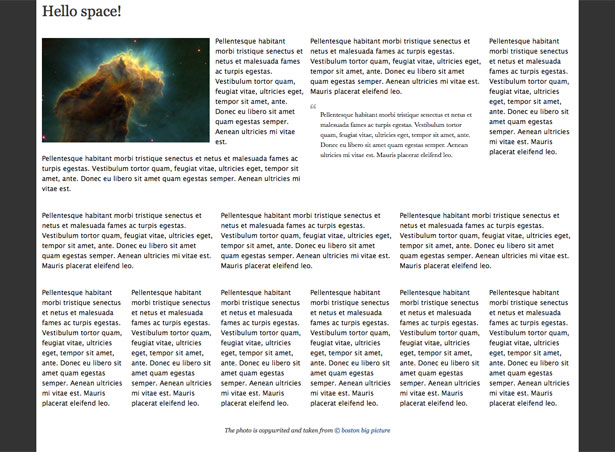
The Golden Grid
O Golden Grid é um framework CSS construído sobre o princípio da ração dourada ou a proporção divina. Ele tem 970px de largura, usa um sistema de grade de 6/12 e quando compactado é menor que 1kb. Há um monte de ótimos demos, tanto da grade quanto de páginas de amostra construídas na grade. Há também um mini tutorial disponível para ajudar você a começar.
Um exemplo de layout criado com o The Golden Grid.
SenCSs
SenCSs é um framework que oferece estilo sensível para todas as partes repetitivas de seus arquivos CSS. Ele não inclui nenhum tipo de sistema de layout, ao contrário de muitos frameworks CSS, o que o torna mais versátil para projetos de websites não padrão. Ele inclui estilos para muitas outras coisas: linha de base, fontes, margens, blockquotes, preenchimento e muito mais.
Elementos
Elementos inclui uma variedade de pastas e arquivos que ajudam a acelerar o processo de design da web. É uma estrutura leve que é fácil de usar, inclui várias classes predefinidas, uma redefinição em massa e adiciona ícones a links externos (o que melhora o estilo e a usabilidade).
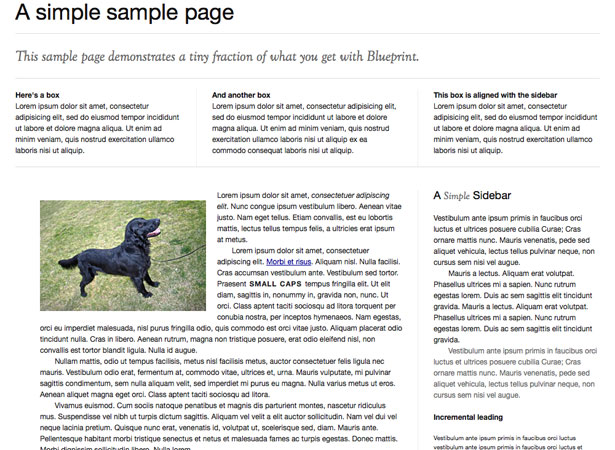
CSS do Blueprint
O Blueprint é uma estrutura CSS gratuita que inclui uma redefinição de CSS, uma grade que suporta layouts complexos, tipografia e formulários estilizados e plugins para botões, guias e sprites. Há também muita documentação para você começar, bem como um grupo de discussão e uma lista de discussão.
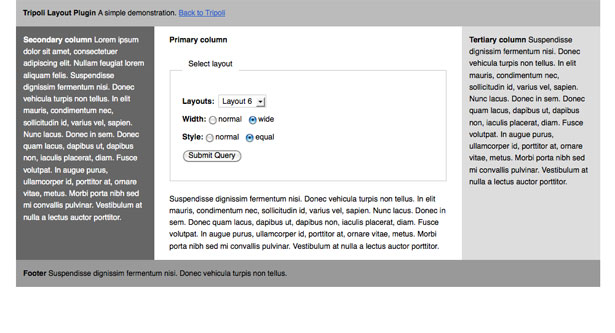
Trípoli
Tripoli é uma estrutura CSS genérica que redefine todas as configurações padrão do navegador. Ele é feito para trabalhar com HTML 4 e separa tipografia de estilos de layout. Ele também visa aumentar a legibilidade de seus sites através de uma melhor tipografia. Ele também funciona com vários plug-ins para estender os padrões genéricos da estrutura.
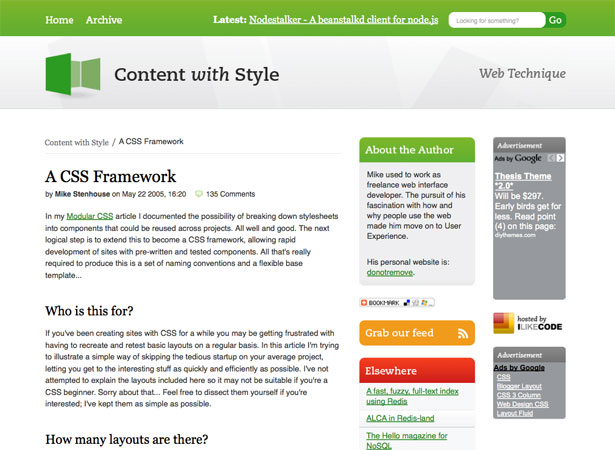
Conteúdo com o estilo CSS Framework
A estrutura Content With Style CSS oferece meia dúzia de layouts, incluindo navegação vertical com uma coluna de conteúdo, navegação horizontal com uma coluna de conteúdo, navegação vertical com duas colunas de conteúdo e navegação horizontal com navegação local e uma coluna de conteúdo. Ele ordena o código-fonte logicamente, com o conteúdo principal vindo imediatamente após o cabeçalho dentro do código, independentemente do layout visual da página.
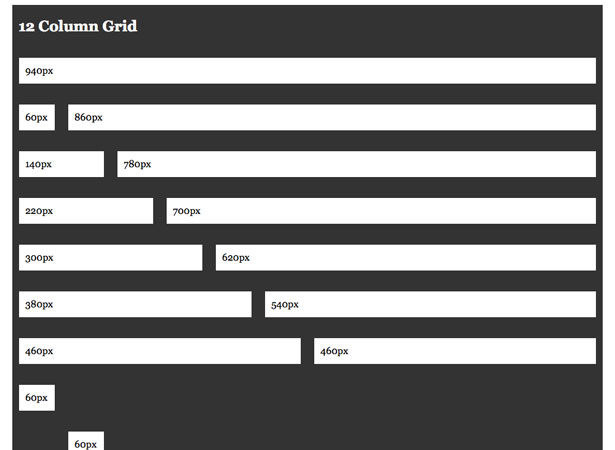
Sistema de Grade 960
O 960 Grid System é provavelmente o framework CSS mais famoso que surgiu nos últimos anos e tem sido a inspiração para vários outros frameworks. Há duas grades disponíveis: uma grade de 12 colunas com colunas de 60 pixels de largura e uma grade de 16 colunas com colunas de 40 pixels de largura. Uma grande vantagem é que essas configurações básicas de grade podem ser usadas separadamente ou em conjunto. 960 paga concentra-se no layout do site e presta pouca atenção a coisas como tipografia (embora existam disposições básicas para eles).
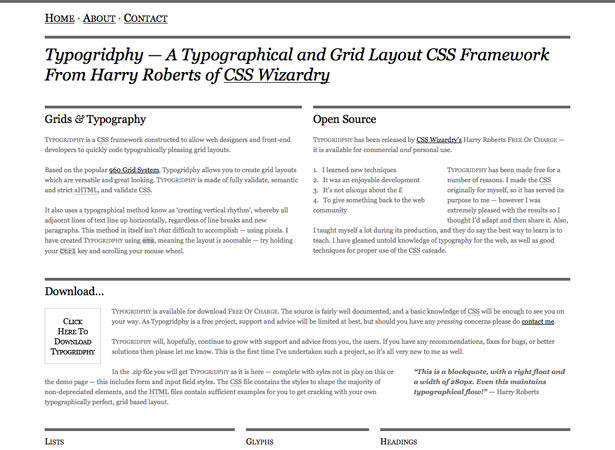
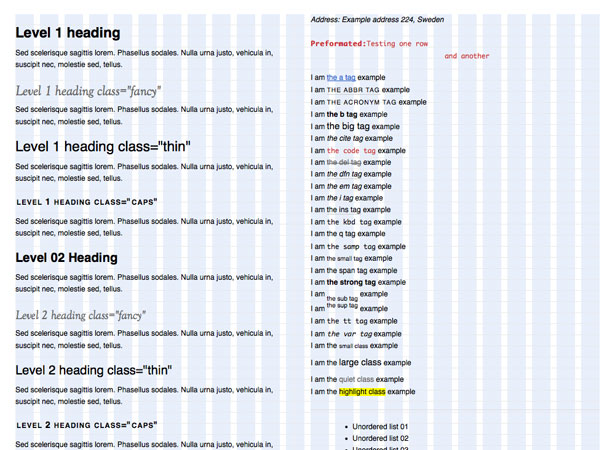
Typogridphy
Typogridphy é uma estrutura CSS que se concentra fortemente na tipografia dentro do layout. Ele é baseado no 960 Grid System e possui código semântico compatível com os padrões. A tipografia é baseada no princípio do ritmo vertical, mas usa ems ao invés de pixels.
Emastic
O Emastic é uma estrutura CSS leve que permite personalizar a largura da página usando ems, pixels ou porcentagens. Ele funciona em um layout fixo ou fluido e inclui estilos de tipografia de grade de linha de base. Há um tutorial disponível que também ensina como criar layouts com o Emastic.
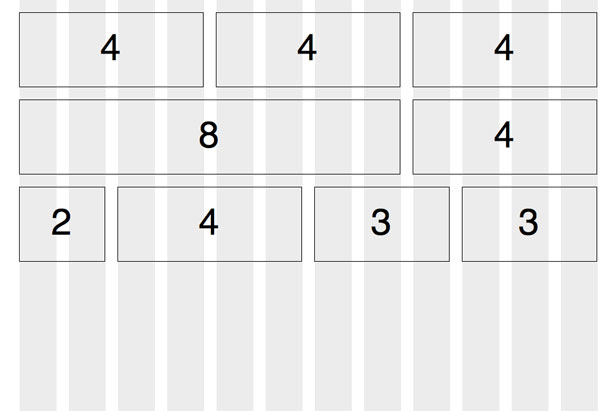
Malo
O framework Malo CSS consiste em apenas 8 linhas de código CSS. É flexível e fácil de usar, com uma largura de página personalizável. Malo permite criar layouts compostos de duas, três, quatro ou cinco partes. Colunas aninhadas também são permitidas.
BlueTrip
O BlueTrip é uma estrutura CSS baseada em uma grade de 24 colunas. Ele inclui estilos de tipografia, uma folha de estilo inicial vazia, uma folha de estilo de impressão, estilos de formulário e muito mais. Há extensa documentação disponível, bem como uma vitrine de sites criados no BlueTrip.
1 linha de grade CSS Framework
Este é um pouco de um framework CSS diferente, em que ele usa apenas uma única linha de CSS. Usando essa linha única de CSS, que trabalha com os princípios de dividir colunas ao meio, você pode criar grades com 2, 4, 8 ou 16 colunas. É compatível com vários navegadores, até mesmo no IE5.5.
Frameworks de temas gratuitos para WordPress
Há muitos ótimos frameworks WP disponíveis gratuitamente. Alguns são muito básicos, com apenas a estrutura mais geral. Outros são temas minimalistas em si, mas facilmente adaptáveis a outros projetos. O que todos eles fazem, porém, é simplificar o processo de codificação no desenvolvimento de temas do WP, eliminando efetivamente a necessidade de um designer lidar com PHP ou outro código.
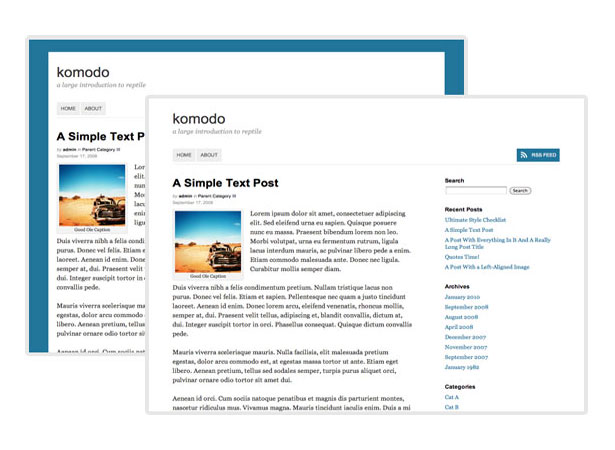
Réptil
Reptile é um framework de tema do WP Bandit que trabalha com temas infantis (skins). O WP Bandit usa-o para todos os seus temas e disponibilizou-o para download gratuito. Não há muitas informações em seu site além de incluir várias funções auxiliares para facilitar a interação do seu tema com o WP.
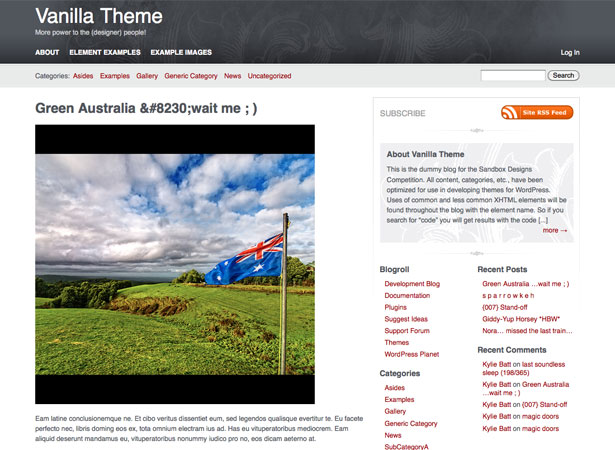
Tema De Baunilha
O Vanilla foi construído para combinar os modelos “atômicos” de Carrington, os modelos PHPTAL e o YUI CSS. Também inclui widgetização completa, incluindo controles de widget personalizados. Baunilha é usada com temas infantis, então você nunca precisa tocar no código básico. Ele também inclui um "minificador" de HTML que comprime a saída para acelerar seu site.
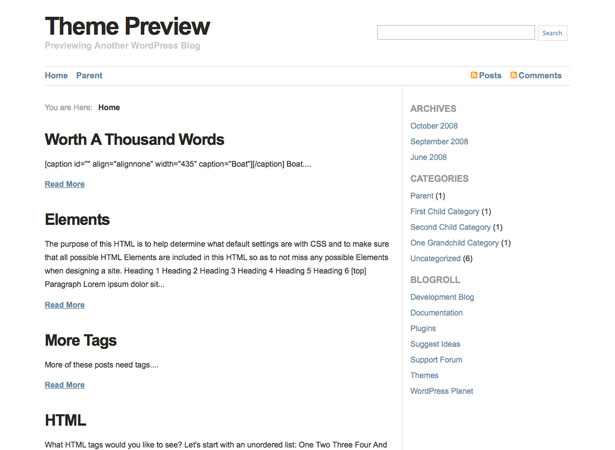
Quadro branco
O quadro branco é um framework WP gratuito. Ele inclui todos os arquivos de tema necessários para criar um tema WP, incluindo: 404.php, archives.php, categories.php, comments.php, footer.php, funções.php, header.php, index.php, página. php, search.php, searchform.php, sidebar.php e style.css. Ele também inclui paginação para postagens e links de socialização e tem apenas 72 KB descompactado.
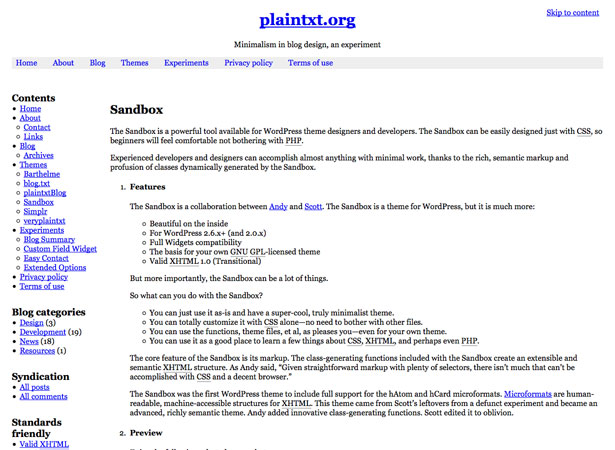
Caixa de areia
O Sandbox é um tema muito básico que contém um layout básico de duas colunas com um estilo mínimo. É totalmente compatível com widgets e tem muitos seletores para que seja totalmente personalizável com CSS.
The Buffet Framework
O Buffet Framework usa temas filhos para personalização e também usa extensões de tema para personalização adicional. Seu mecanismo de pesquisa é otimizado, tem suporte para microformatos, é alimentado pelo jQuery e é até mesmo empacotado com as estruturas 960gs e Blueprint CSS. É lançado sob a GPL v3.
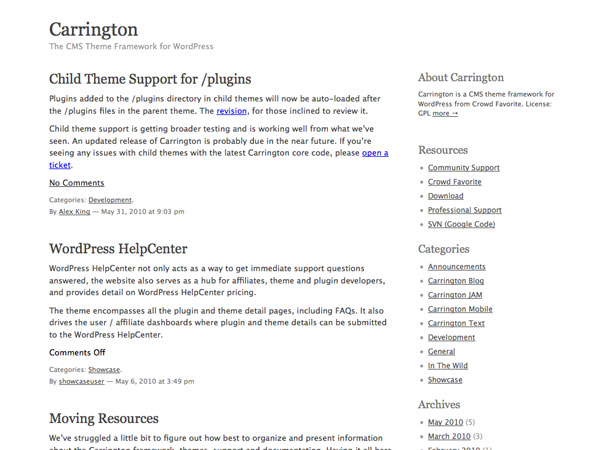
Carrington
Carrington é uma estrutura livre de temas do WP lançada sob a GNU GPL v2. Um dos maiores benefícios da Carrington é a extensa documentação disponível no site. Existem quatro temas básicos disponíveis no framework: Blog (um tema tradicional de estilo de blog), Texto (um tema simples, baseado em texto), Celular (para navegadores móveis) e JAM (Just Add Markup, uma estrutura básica) . Dependendo do nível de personalização desejado, quase certamente haverá uma opção que funcionará para você.
O tema do texto de Carrington.
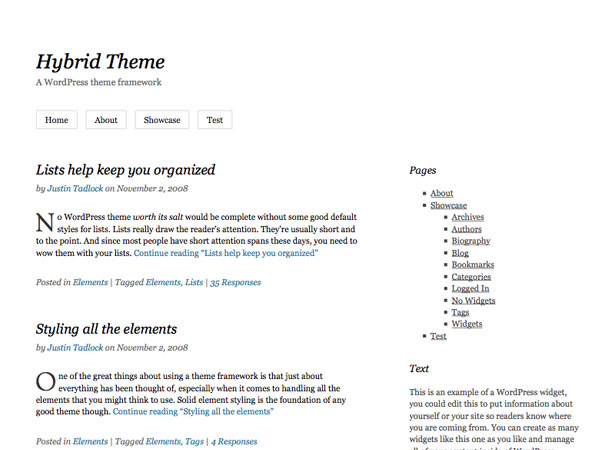
Híbrido
Híbrido é um tema livre que inclui 8 áreas de widgets e 15 modelos de página personalizados. É gratuito e de código aberto e pode ser usado para projetos pessoais e comerciais. Está disponível em vários idiomas (basta baixar o pacote de idiomas), incluindo árabe, chinês, francês, italiano, alemão, russo, espanhol e turco. A documentação básica está disponível gratuitamente, mas para uma documentação mais extensa você precisará entrar no seu Theme Club (US $ 25 / ano).
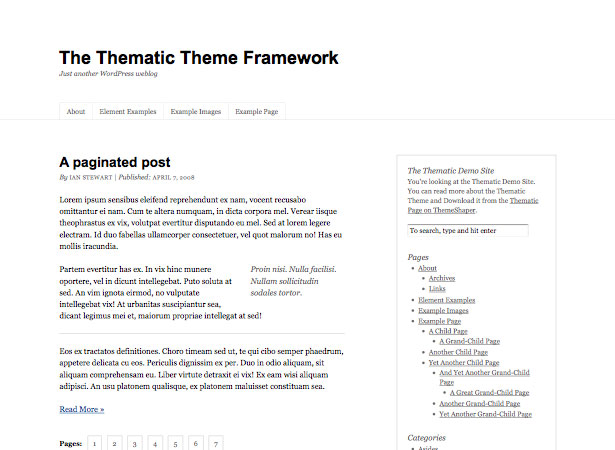
Temático
Thematic é uma estrutura WP extensível e de código aberto com 13 áreas de widgets, amostras de layout baseadas em grade e estilo para plugins populares. Temática tem bastante estilo fora da caixa para usar sem desenvolvê-lo mais, mas também faz um tema pai perfeito (há temas infantis gratuitos e comerciais já disponíveis para isso). Inclui um tema filho de amostra para acelerar o desenvolvimento do seu tema. Ele também está pronto para vários plug-ins populares de WP e possui várias opções de layout fáceis de implementar para designs de duas e três colunas.
Frameworks de temas Premium para WordPress
Os frameworks temáticos Premium WP são muito parecidos com os frameworks gratuitos disponíveis, embora a maioria tenha funções adicionais que não estão disponíveis nas versões gratuitas. Muitos dos frameworks abaixo oferecem painéis de opções que dão aos não codificadores um controle quase completo sobre o design de seus blogs, além de serem amigáveis com os desenvolvedores para aqueles que desejam mergulhar no código.
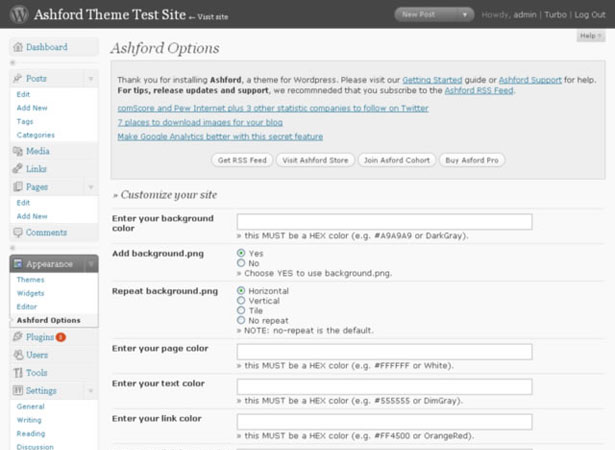
Ashford
A estrutura do tema Ashford WP é uma estrutura simples e fácil de usar que inclui oito modelos de página (galeria, blog, tópico, autor, códice, detalhes e tabulação entre eles). Existem mais de 250 variações possíveis de páginas que você pode criar, e há quatro opções para exibir suas postagens (miniatura, anúncio, trecho e completo). Há uma versão gratuita limitada (que ainda é muito poderosa) ou você pode comprar a versão pro por US $ 49.
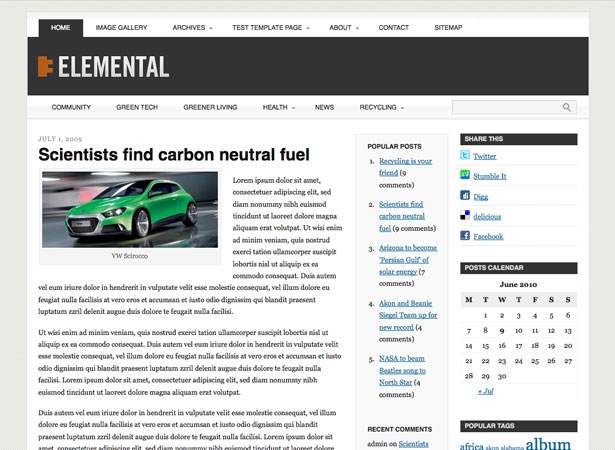
Elementar
Elemental é uma estrutura de tema premium do Pro Theme Design. O Elemental tem um design limpo e elegante que pode ser usado como está apenas configurando opções no painel de controle personalizado (para coisas como tipografia, tamanho de coluna, navegação, etc.) ou pode ser personalizado para o seu Conteúdo do coração. Existem quatro áreas de widgets, widgets personalizados, menus suspensos animados de vários níveis, suporte para Gravatars, redimensionamento de miniaturas de imagens e muito mais. A cópia básica (para um site) é de US $ 59,99 e a cópia múltipla (para desenvolvedores) é de US $ 149,99.
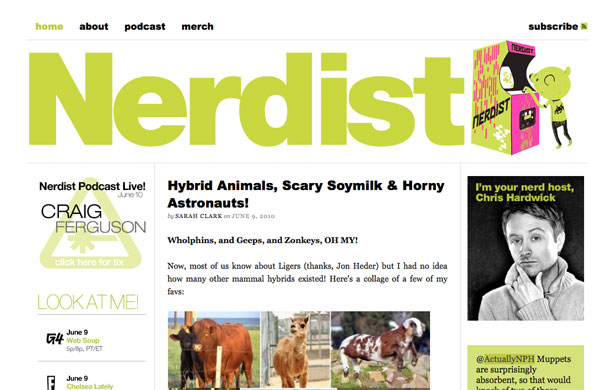
Tese
A tese é uma estrutura premium de WP que se concentra na flexibilidade, na otimização de mecanismo de busca integrada e em tempos de carregamento rápidos. Os painéis de opções oferecem muita flexibilidade sem precisar mergulhar no código. Há até mesmo um gerador de layout que permite criar automaticamente layouts de 1, 2 e 3 colunas. A Opção Pessoal (uma licença de site único) é de US $ 87 e a Opção do Desenvolvedor (que permite várias implantações de sites) é de US $ 164.
Nerdista é apenas um dos blogs populares em execução no framework Thesis.
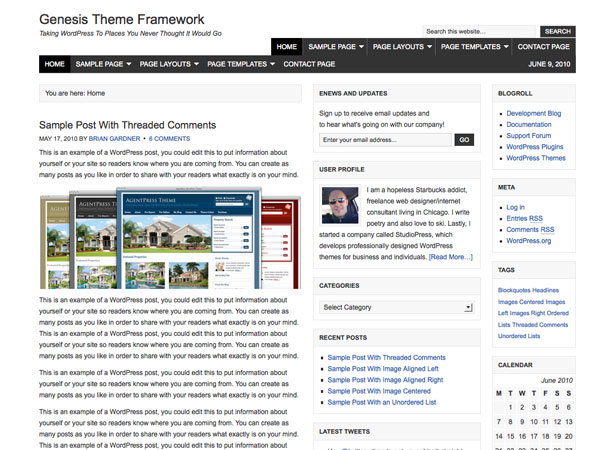
Gênese
Genesis é um framework WP premium da StudioPress. O Genesis trabalha com base no uso de temas filhos para estilizar o conteúdo sem alterar o tema / estrutura pai. Ele inclui alguns widgets personalizados (incluindo um para o Twitter, para perfis de usuário e postagens em destaque), bem como uma variedade de opções de layout. Também inclui vários ganchos para mais personalizações. Gênesis é $ 59.95.
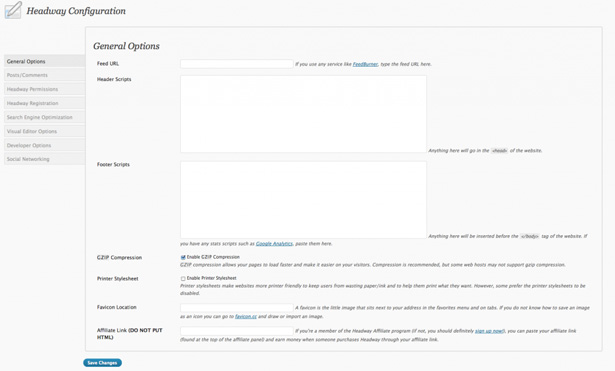
Headway
Headway é um framework especificamente para aqueles que não querem lidar com codificação. Tem um editor visual que permite que você crie todos os tipos de sites, de blogs padrão a sites de comércio eletrônico. O painel de configuração do Headway é extenso e permite fazer tudo, desde inserir scripts sem codificar a definir permissões e ajustar configurações para publicações e comentários. É um ótimo tema para quem quer apenas projetar e não quer lidar com todo o material de back-end. Há duas opções disponíveis: Personal por US $ 87 e Developer por US $ 164.
WP Ilimitado
O WP Unlimited é outro framework de tema WP premium que permite fazer personalizações bastante substanciais diretamente no painel de opções. O WP Unlimited inclui um AdSense Generator para personalizar a aparência e os anúncios do AdSense e organizá-los no seu site. Ele também permite personalizar completamente o design e possui recursos de SEO incorporados. Uma licença pessoal é de US $ 59 e a licença do desenvolvedor é de US $ 150.
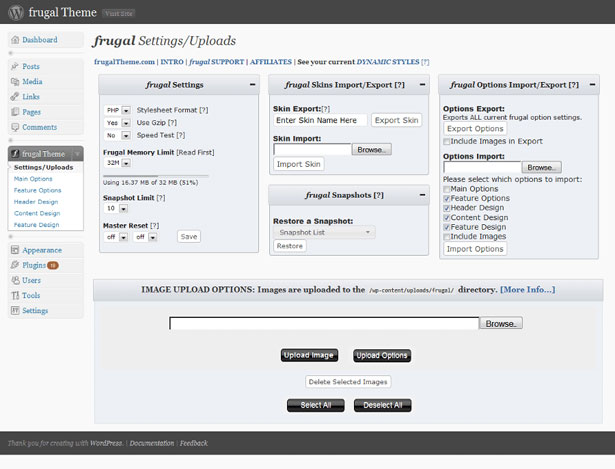
Tema Frugal
O Frugal é uma estrutura de tema premium altamente personalizável com mais de 600 opções personalizadas que você pode alterar diretamente do painel de controle do seu WP. Você pode personalizar praticamente todos os aspectos do Frugal dentro do painel de opções. Os desenvolvedores também acharão útil o Frugal, pois há muito espaço para CSS, funções, widgets e muito mais. A Frugal tem uma variedade de opções de licença: Personal Basic por US $ 89, Developer Basic por US $ 169, Frugal MU (Multiusuário) por US $ 299, Frugal Unlimited por US $ 399 e Frugal Complete por US $ 499.
Escrito exclusivamente para WDD por Cameron Chapman
Você tem um framework favorito que não é mencionado acima? Por favor, deixe-nos saber nos comentários abaixo…