3 impressionantes efeitos de animação CSS que irão cativar seus usuários
Design visual bonito não é mais suficiente, design moderno precisa de grande interação para realmente se destacar. Animações em seus projetos podem fornecer clareza, atenção direta e criar uma experiência agradável.
Projetando interações é emocionante, mas caro. Muitas vezes, é necessário alternar entre designers e desenvolvedores para que as animações funcionem corretamente; mas não precisa ser assim.
As transições de CSS oferecem a oportunidade para que os designers com conhecimento limitado de código aprimorem seus projetos com efeitos de movimento impressionantes que envolverão os usuários como nunca antes.
Vamos começar com algo simples: passar de uma tela para outra…
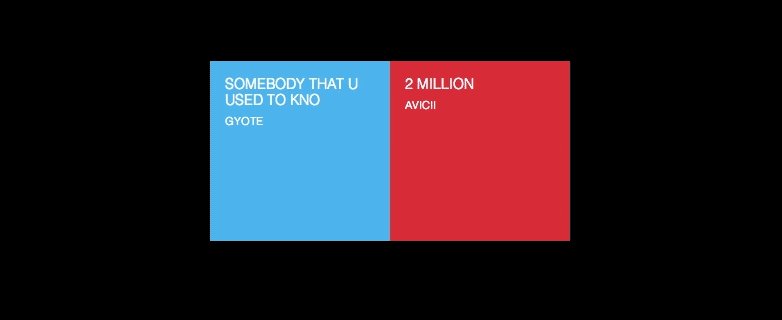
Técnica simples de visualização e controle deslizante
Você pode construir com um editor de texto e um navegador para testar, mas eu prefiro usar uma ferramenta como jsfiddle ou codepen.
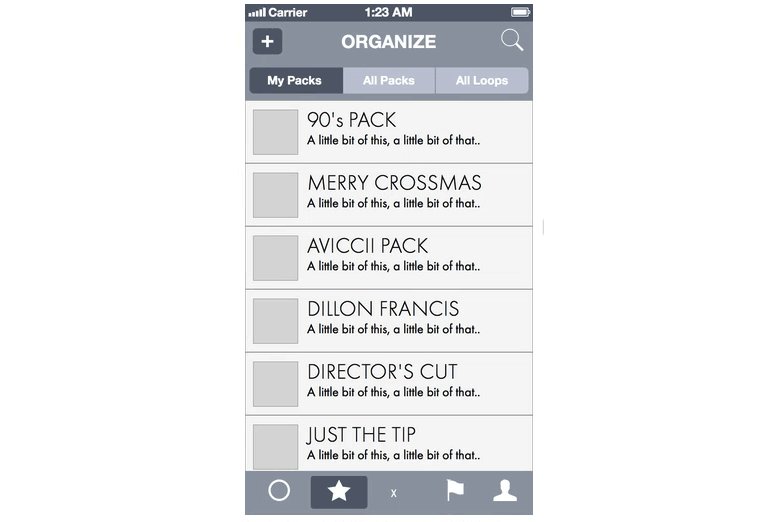
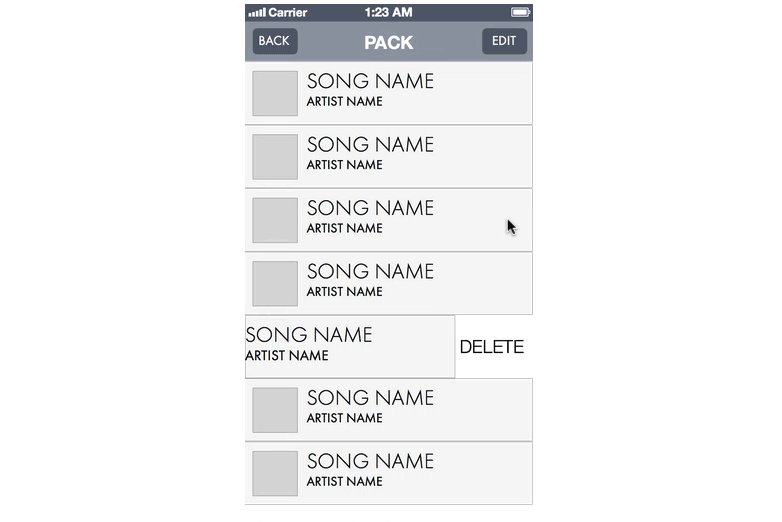
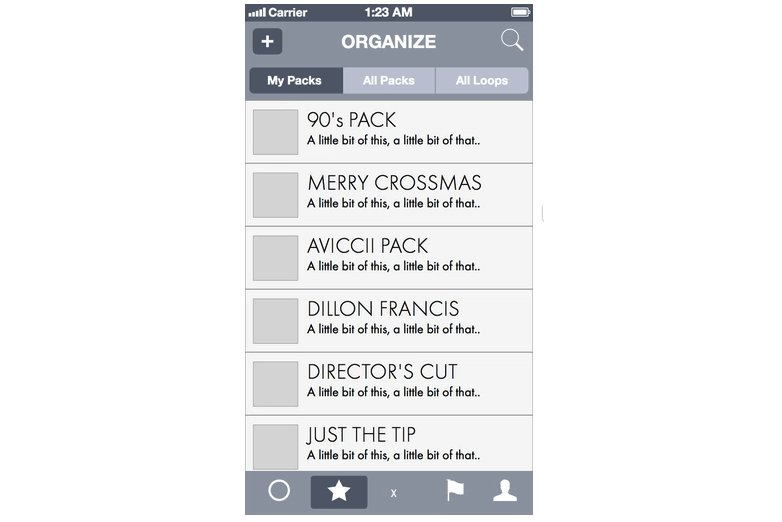
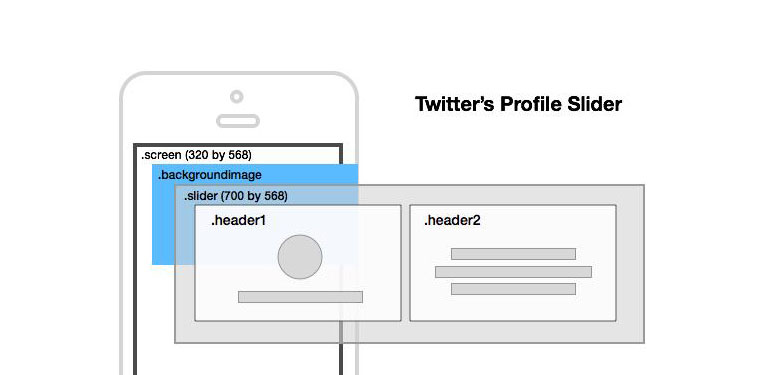
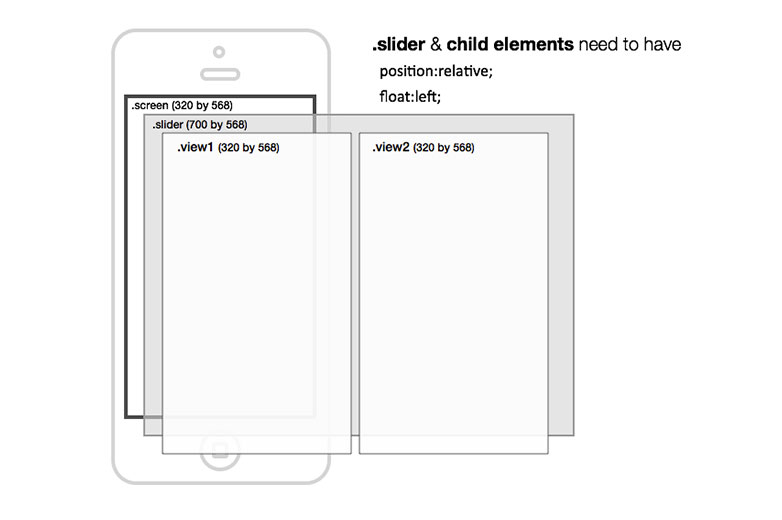
Construa um layout básico algo assim:
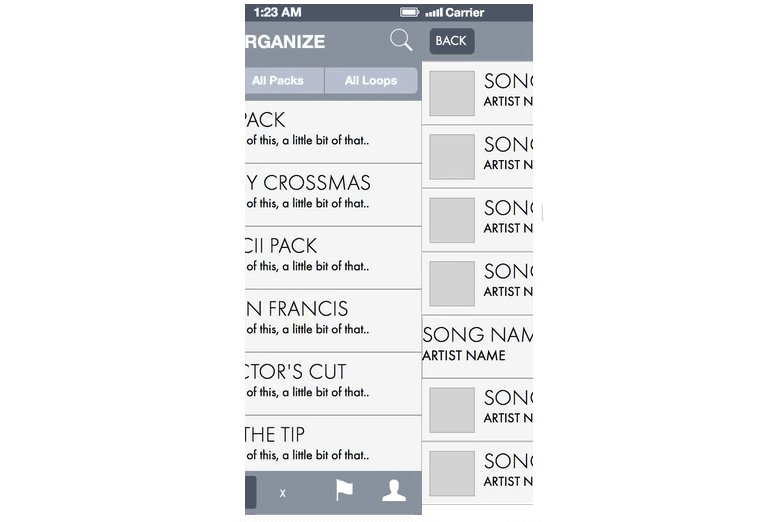
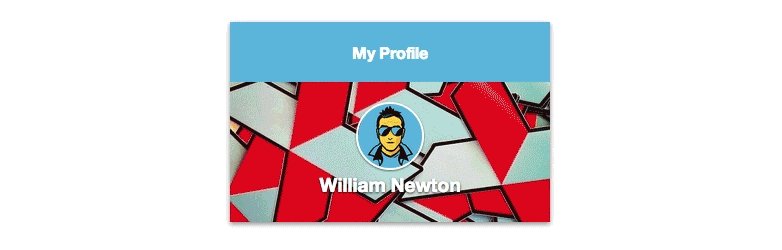
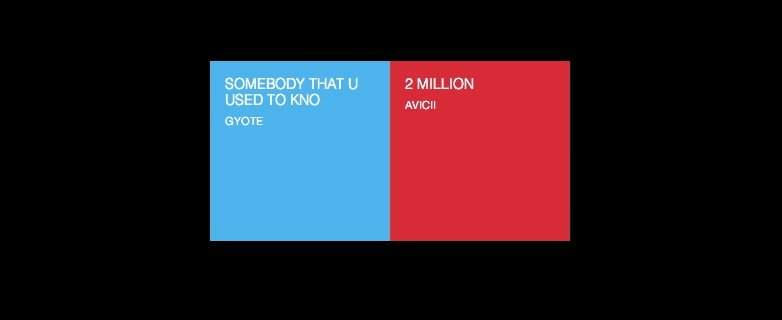
Você precisará de uma 'tela' e depois de um 'controle deslizante' dentro da tela. O controle deslizante se estende além da borda da tela e mantém as imagens de maquete.

Para conseguir isso, você precisa garantir que você adicione estouro: oculto para o div.
Seu CSS será parecido com isto:
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}A declaração final no CSS é o que controla a posição do controle deslizante, ele move o div do .slider para a esquerda por 320px revelando a segunda imagem.
Aqui está o jsfiddle com todo o código.
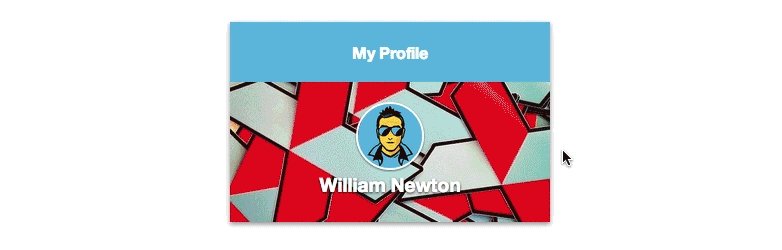
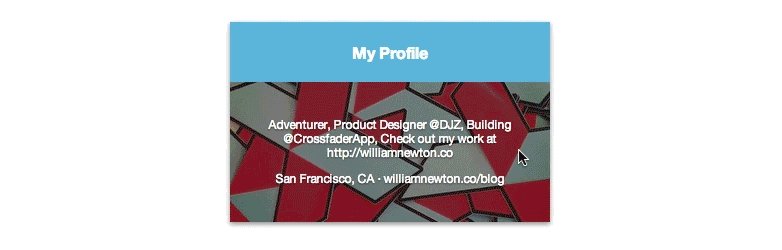
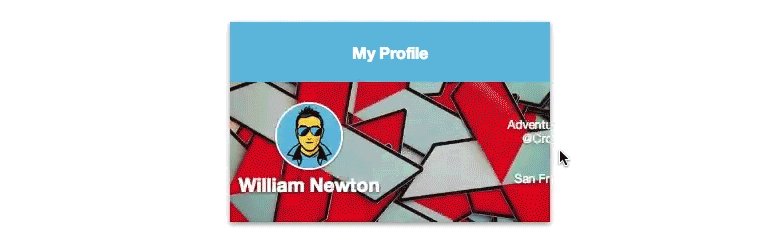
Com um pouco de criatividade, você pode realmente correr com esta técnica simples e criar algumas animações inteligentes. As coisas realmente começam a ficar interessantes quando você combina efeitos. Por exemplo: recriou o perfil "deslizar para revelar" do Twitter em seu aplicativo para dispositivos móveis usando uma abordagem "deslizante" muito semelhante.
Transformações 3D
Escove o seu Transformações 3d se você precisar, porque eles fornecem um efeito visual impressionante.
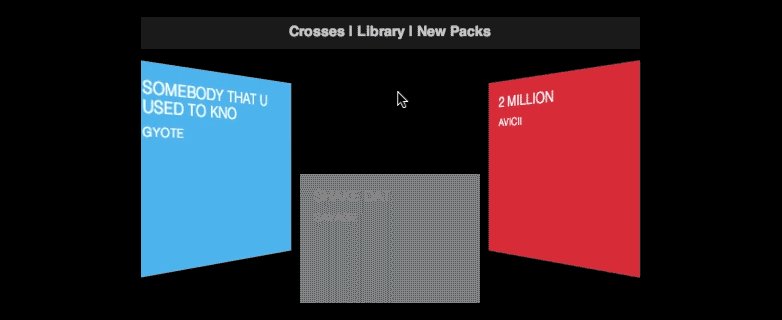
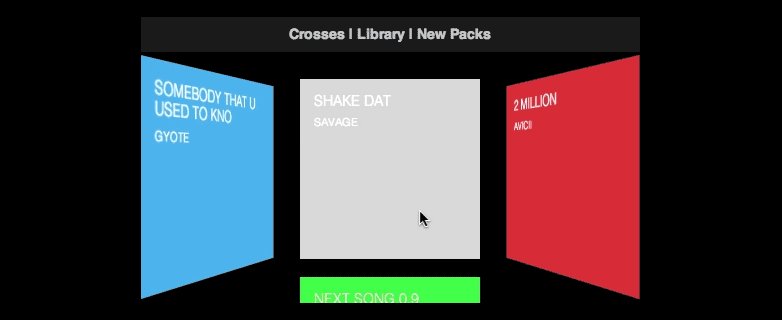
Usando o -webkit-transform: propriedade, podemos tratar o navegador como um espaço 3D e fazer algumas animações com profundidade. O iOS7, em particular, faz uso da metáfora do 'espaço único' em seus aplicativos nativos. Além disso, as transformações em 3D são muito úteis para criar animações de "salto" ou "popping".
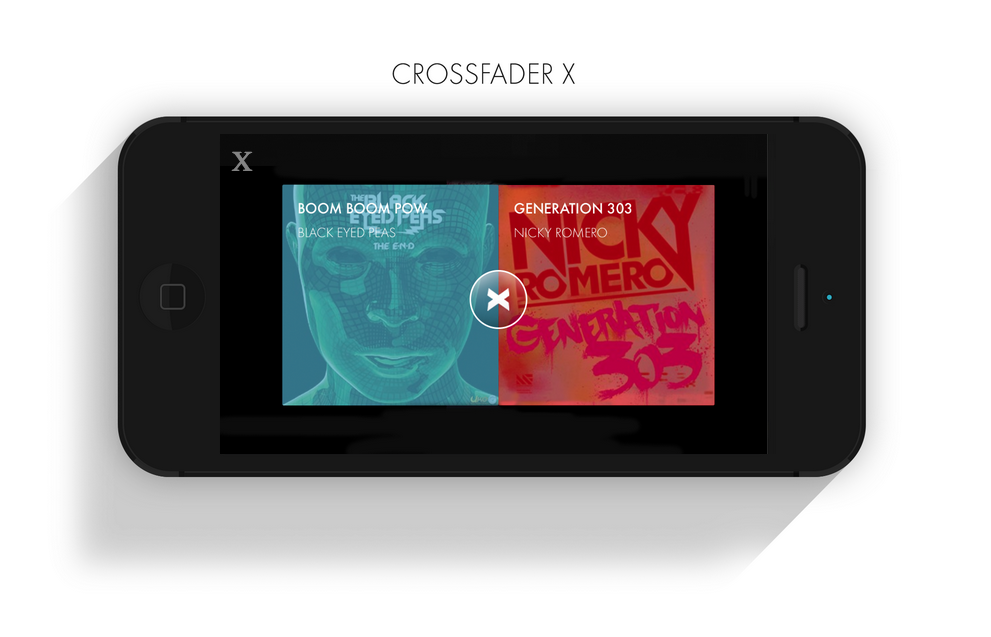
Eu usei o mesmo :hover tática do nosso exemplo anterior e adicionamos algumas transformações 3D para criar esse efeito:
Usando jQuery e JavaScript
Até agora nós só olhamos para CSS :hover efeitos para produzir animações. Com jQuery, podemos usar click() eventos para designar addClass() e removeClass() em elementos. Isso nos dá uma enorme flexibilidade para fazer qualquer tipo de animações loucas que quisermos.
Abaixo eu tenho uma função chamada kaskade , que aplica o open classe para cada um dos 4 itens de menu em intervalos de 0,15s. o open classe dá os ícones opacity:1; e left:0; quando antes eles estavam em opacity:0; e left:-50px . Isso cria um efeito de abertura brincalhão para o menu. Experimente você mesmo dentro do jsfiddle.
Este último é um exemplo bastante extremo, mas apenas mostra o que é possível com este sistema de prototipagem:
Mais uma vez, aqui está o jsfiddle.
Ao projetar suas próprias animações simples, você economizará muito tempo e energia para você e sua equipe de desenvolvimento. Com CSS você pode experimentar animações e enviar seus engenheiros vivos, respirando, movendo exemplos. Tudo o que é necessário para dar vida às suas maquetas é um pouco de código.