3 alternativas de pós-edição para aperfeiçoar seu fluxo de trabalho WordPress
As partes mais importantes do WordPress são as telas de edição de postagem e página. Quero dizer, é aí que a mágica acontece, certo? Muitas pessoas escrevem lá. É onde a formatação acontece. É onde o conteúdo é produzido, modificado, editado e ocasionalmente confuso.
Por tudo o que é a parte mais importante da interface administrativa, a tela de edição de postagens parece muito com a que foi feita há muito tempo e funciona praticamente da mesma forma. Isso não me faz feliz.
Ah, eu não vou dis os caras que fizeram TinyMCE. É bom no que faz e parece familiar, como o Microsoft Word. O problema é que os processadores de texto clássicos foram projetados para documentos impressos, não para a Web. Nós podemos, e devemos fazer melhor.
Um problema adicional é que a interface de pós-edição não lhe dá muita noção do que você está realmente fazendo, visualmente falando. Isso é especialmente verdadeiro se você incluir mais do que apenas texto nas suas postagens. Para obter uma visão visual dos resultados, você precisa abrir sua visualização de postagem em uma nova guia e atualizá-la constantemente.
Alguns designers e desenvolvedores talentosos fizeram o melhor para melhorar a situação e apresentaram soluções interessantes. Nenhum deles é perfeito, e quase todos eles ainda estão em desenvolvimento (então não diga que eu não avisei). Exoneração de responsabilidade à parte, estou empolgado com esses projetos e com o futuro de escrever na web em geral, então vamos ao que interessa!
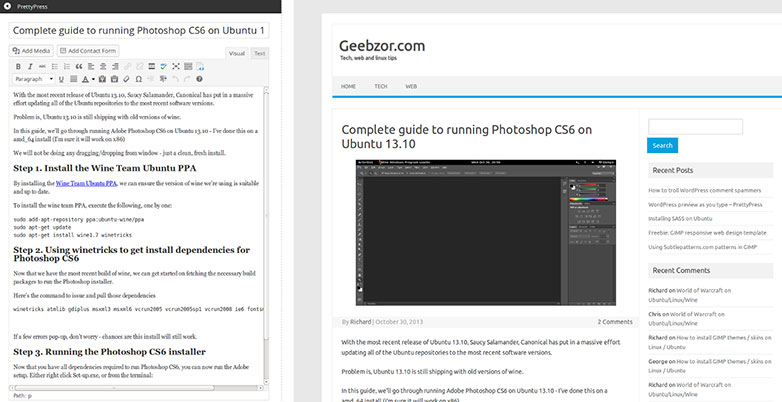
PrettyPress
PrettyPress é, na minha opinião, a mais madura e estável das novas opções para edição de posts. Até agora, também é meu favorito.
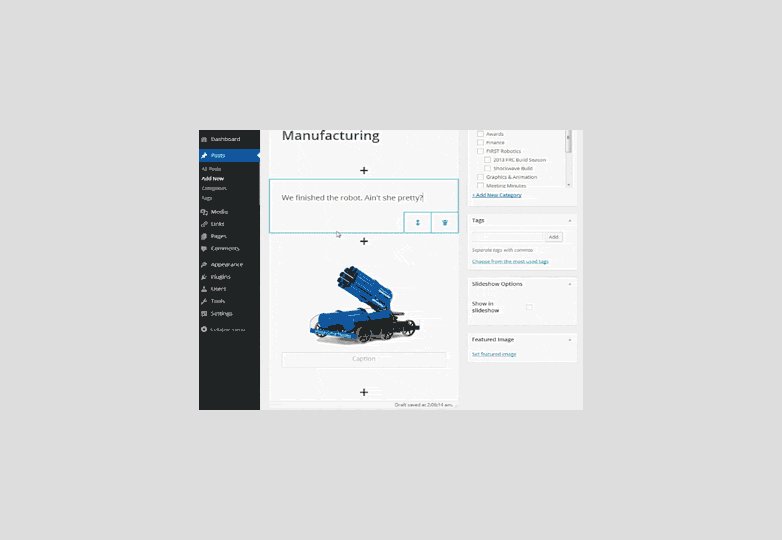
Uma vez instalada, a interface de pós-edição terá a mesma aparência, exceto por um botão que diz “Launch PrettyPress”. Você vai querer apertar esse botão.
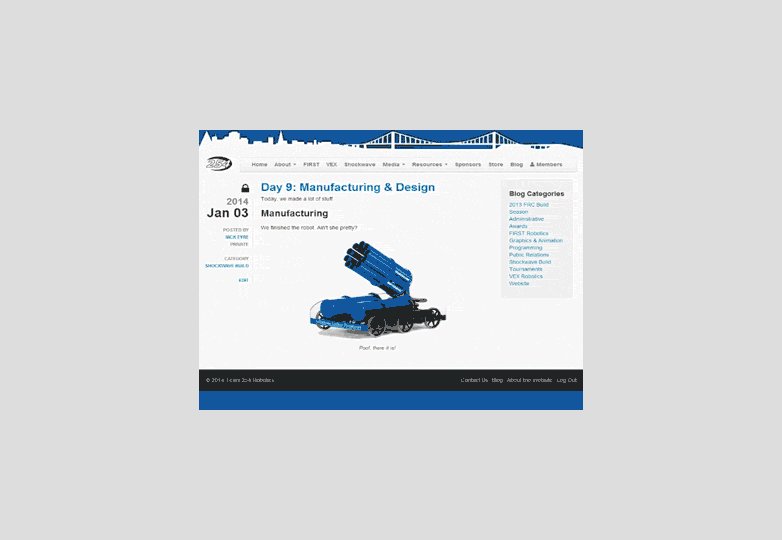
Quando estiver em funcionamento, você verá dois painéis: um para editar sua postagem e o outro é uma visualização ao vivo. Não é uma prévia geral de formatação. Isso mostrará o seu post como parece no front end. É isso mesmo, você recebe uma prévia ao vivo do front end. (Esta é mais uma instância em que o design responsivo realmente é útil.)
A parte de edição da interface tem três modos: TinyMCE (eu sei, eu sei), HTML bruto e meu favorito absoluto: Markdown.
Infelizmente, a funcionalidade “Add Media” só funciona nos modos TinyMCE e HTML, mas ainda assim. Eu gosto do Markdown. Eu gosto muito. Fico feliz que eles incluíram em tudo.
Impressões gerais:
PrettyPress é uma oferta sólida que ainda tem que me decepcionar de qualquer maneira séria. Há um erro visual com os botões Salvar e Publicar no menu suspenso (pelo menos, no Chrome). Eu também adoraria poder adicionar imagens no modo Markdown.
Ainda assim, estou feliz com isso no geral. Se eu tivesse que recomendar uma dessas interfaces de edição alternativas para um ambiente de produção, esta é a que eu escolheria.

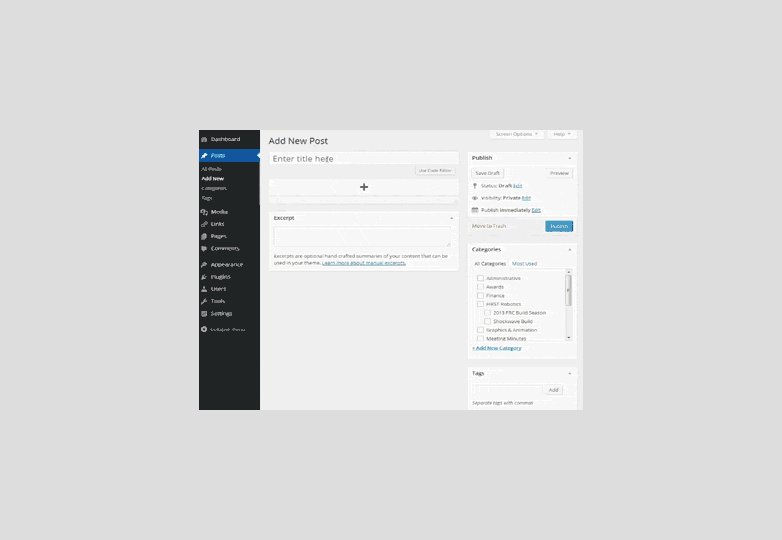
Sir Trevor WP
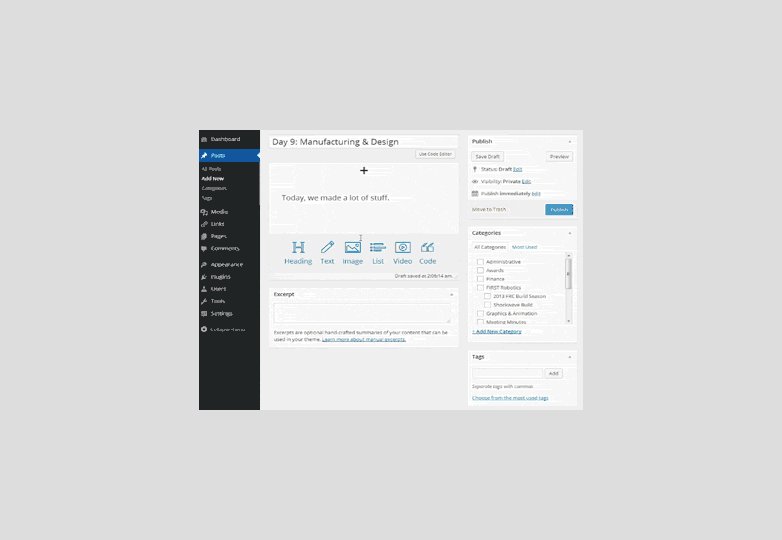
Este plugin Tem-se um pouco de atenção ultimamente, uma vez que implementa uma abordagem quase modular para a criação de posts. Em vez de apenas ter um grande campo de texto no qual você insere elementos que não são de texto entre os parágrafos, você adiciona conteúdo ao corpo do post um “bloco” de cada vez.
De fato, é um pouco remanescente da maneira como o Medium faz isso, mas com uma separação mais óbvia entre os elementos.
Isso traz algumas vantagens para a mesa. Por um lado, trata blocos de conteúdo como os elementos digitais que eles são, em vez de ficar com a metáfora da página impressa. O que traz uma sensação de estrutura ao processo.
Em segundo lugar, embora não haja previsão ao vivo, você tem uma ideia bastante clara de como será seu conteúdo no front end.
Os tipos de blocos de conteúdo atualmente disponíveis incluem: Título, Texto, Imagem, Lista, Código e Vídeo.
Há uma grande desvantagem, no entanto: este plugin não pode editar mensagens feitas com o editor padrão. Desativa também o TinyMCE. Portanto, se você tiver postagens existentes em seu site, terá que editá-las como HTML bruto. Além disso, se você desativar Sir Trevor, o TinyMCE será perdido, porque os dados brutos se parecem com isso:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}Impressões gerais:
Ainda está em desenvolvimento, mas mostra-se promissor. Em geral, gosto da ideia. Dito isso, se você quiser usá-lo, provavelmente desejará usá-lo apenas para sites sem muito conteúdo existente.
Eu recomendo para os blogueiros que gostam de misturar muitas imagens, vídeos e outros elementos com o texto.

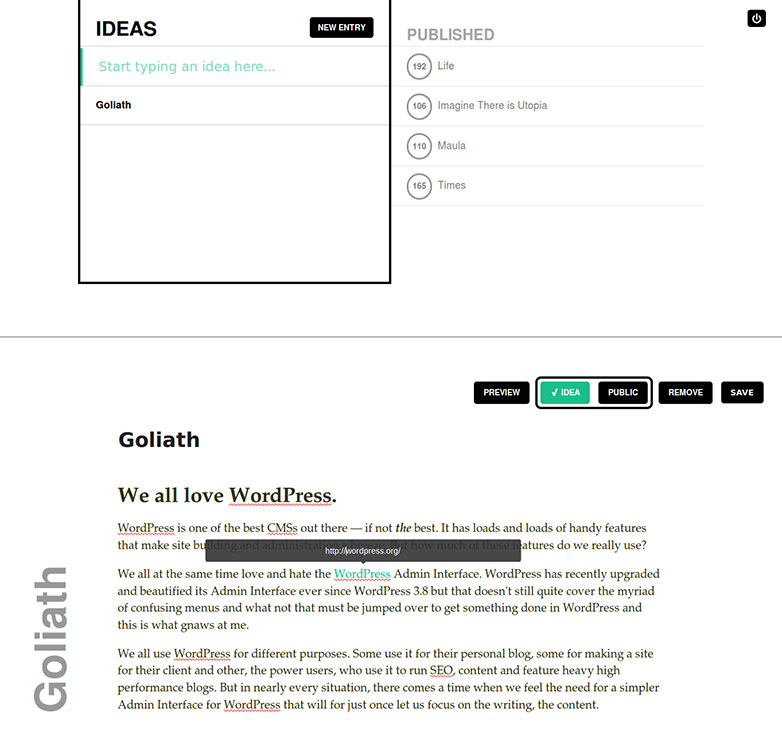
Golias
Agora Esta é uma estranha. Em primeiro lugar, não é um plugin. É um painel alternativo para escrever sem distração no WordPress. Você tem que enviá-lo para sua própria pasta separada na sua instalação do WordPress, e você não pode gerenciá-lo como se fosse um plugin.
É extremamente mínimo, emprestando muitas idéias do Svbtle plataforma. Não há inserção de mídia sofisticada, nenhum botão de formatação de qualquer tipo. No entanto, existe suporte ao Markdown e suporte básico para selecionar suas taxonomias.
Impressões gerais:
O Goliath é para aqueles que amam escrever em um ambiente livre de distrações e que precisam que esse ambiente seja baseado na Web / integrado ao WordPress. Isso pode parecer um pouco específico, mas tenho certeza que na verdade é uma grande multidão.
Aliás, funciona perfeitamente no meu tablet. Se você escreve muito em dispositivos móveis, isso pode ser perfeito para você.