3 Tendências Essenciais de Design, outubro de 2017
Todo designer adora quebrar as regras de vez em quando. As tendências de web design deste mês destacam parte do espírito rebelde de formas que parecem incríveis.
A chave para todos esses designs quebra de regras é que o resto da interface é simples e segue as regras. De texto que não fica no seu "recipiente" para elementos de design superdimensionados para formas geométricas de bola estranhas, vamos andar no lado selvagem ...
Veja o que é tendência no design este mês:
1. Texto sem limites
Houve um tempo em que cada elemento do design de um site tinha seu próprio lugar. Isso nem sempre é o caso mais.
Mais projetos permitem que os elementos cruzem os planos e se movam para o espaço de outros elementos. Parece uma daquelas idéias que poderiam dar errado (e poderia), mas esses sites mostram que há algo bonito no texto que vive em dois espaços ao mesmo tempo.
há algo de bonito no texto que vive em dois espaços ao mesmo tempo
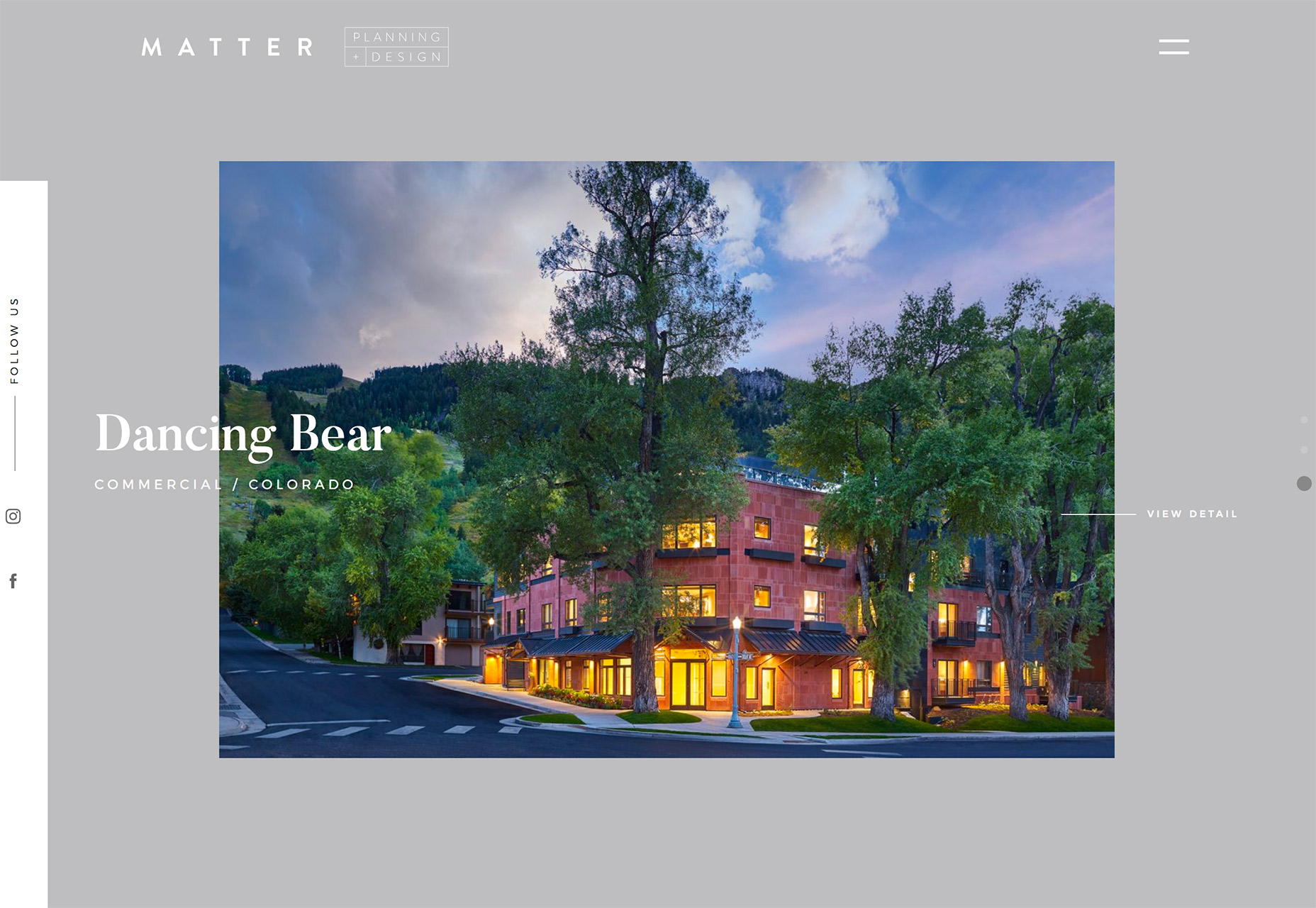
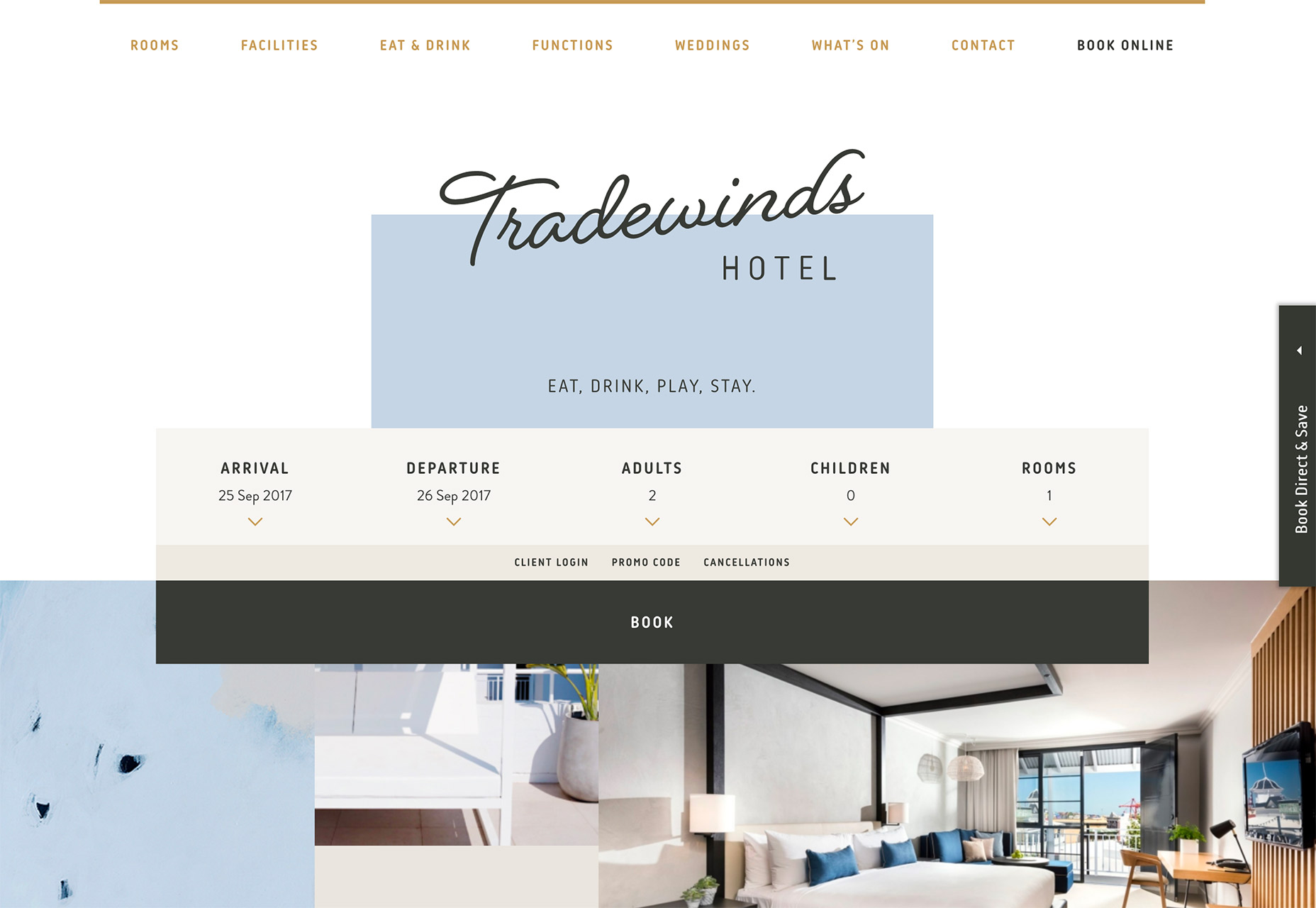
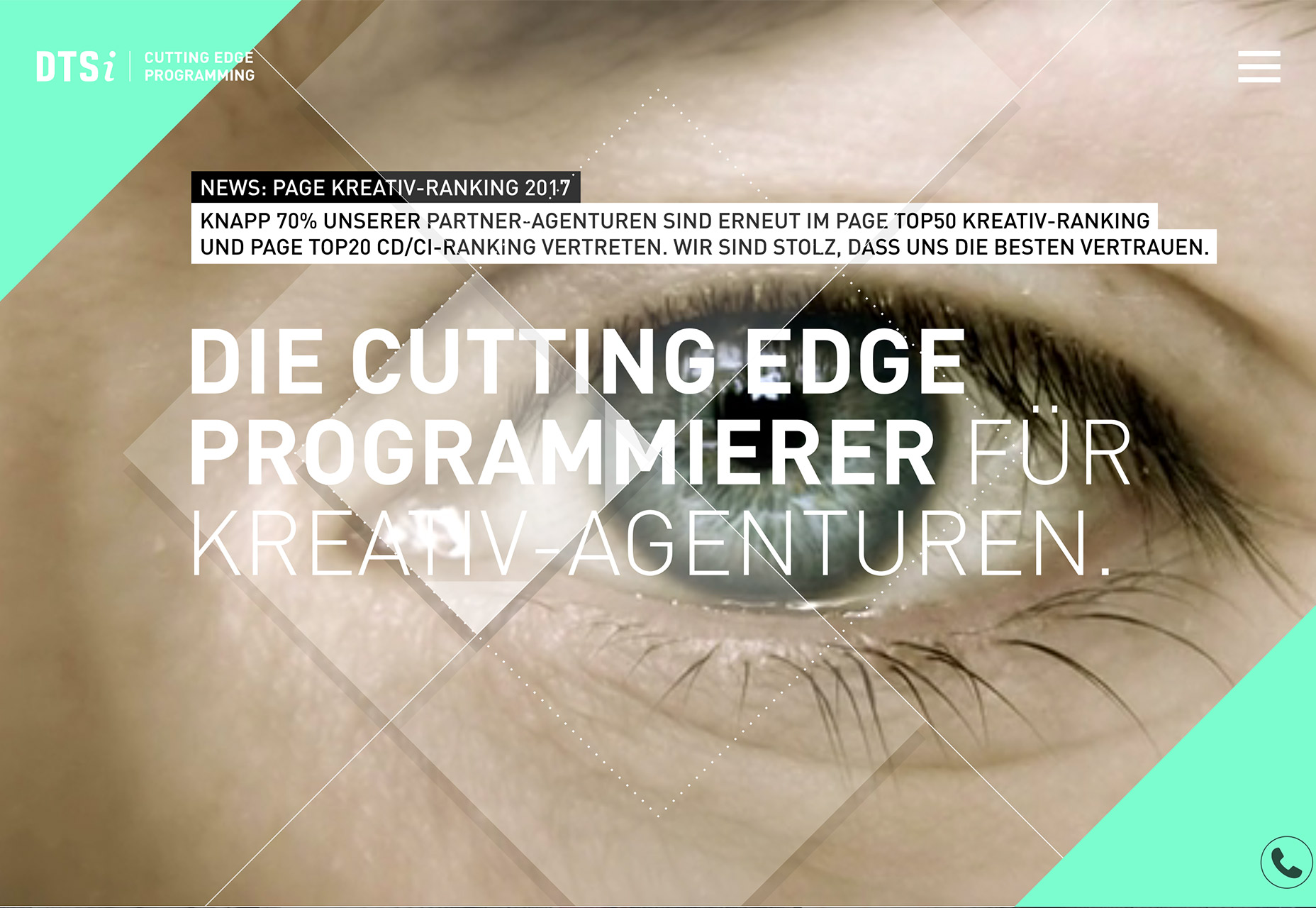
A tendência é exemplificada por elementos de texto que se cruzam em vários contêineres, como texto que é colocado sobre o plano de fundo e uma imagem. Pode também aplicar-se à rotulação de camadas parcialmente sobre duas caixas diferentes, como Tradewinds .
Pode trabalhar com tipografia de qualquer tamanho e forma e imagens ou vídeo. O único tema consistente é que os elementos de texto devem ter muito contraste com elementos de plano de fundo para que cada letra permaneça legível. Você pode ver nos exemplos abaixo que as letras não precisam parar entre as palavras; pode ser quebrado verticalmente ou horizontalmente.
A grande ideia por trás desse tratamento é atrair o usuário para a página com algo totalmente inesperado. Este estilo de letras faz isso.
Para fazê-lo funcionar, trate o elemento de texto como uma camada separada sobre camadas de plano de fundo e de imagem. O texto deve ser sempre o item mais importante para ajudar a garantir a legibilidade. Atenha-se aos tipos de letra que são nítidos e fáceis de ler. Simplicidade no restante do design é a chave para fazer essa técnica funcionar.
2. Maior que a vida objetos
Elementos de design superdimensionados não são novidade. Mas mais designs estão levando elementos cotidianos e exibindo-os em estilos maiores que a vida para atrair a atenção dos usuários.
É uma técnica divertida que requer muitos detalhes para as imagens envolvidas.
Também é preciso o tipo certo de imagem - e um excelente olho para cortar - para fazer isso funcionar.
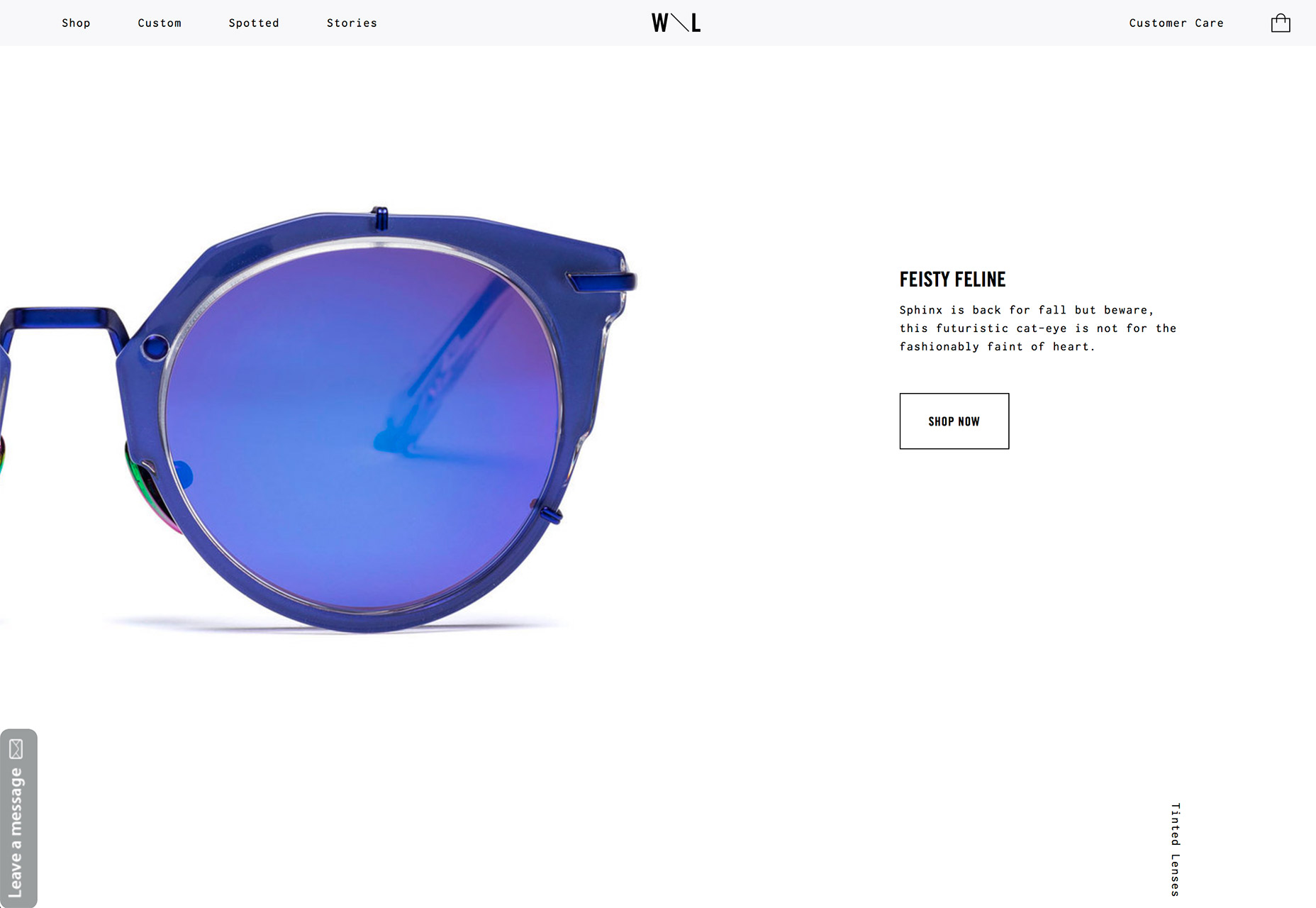
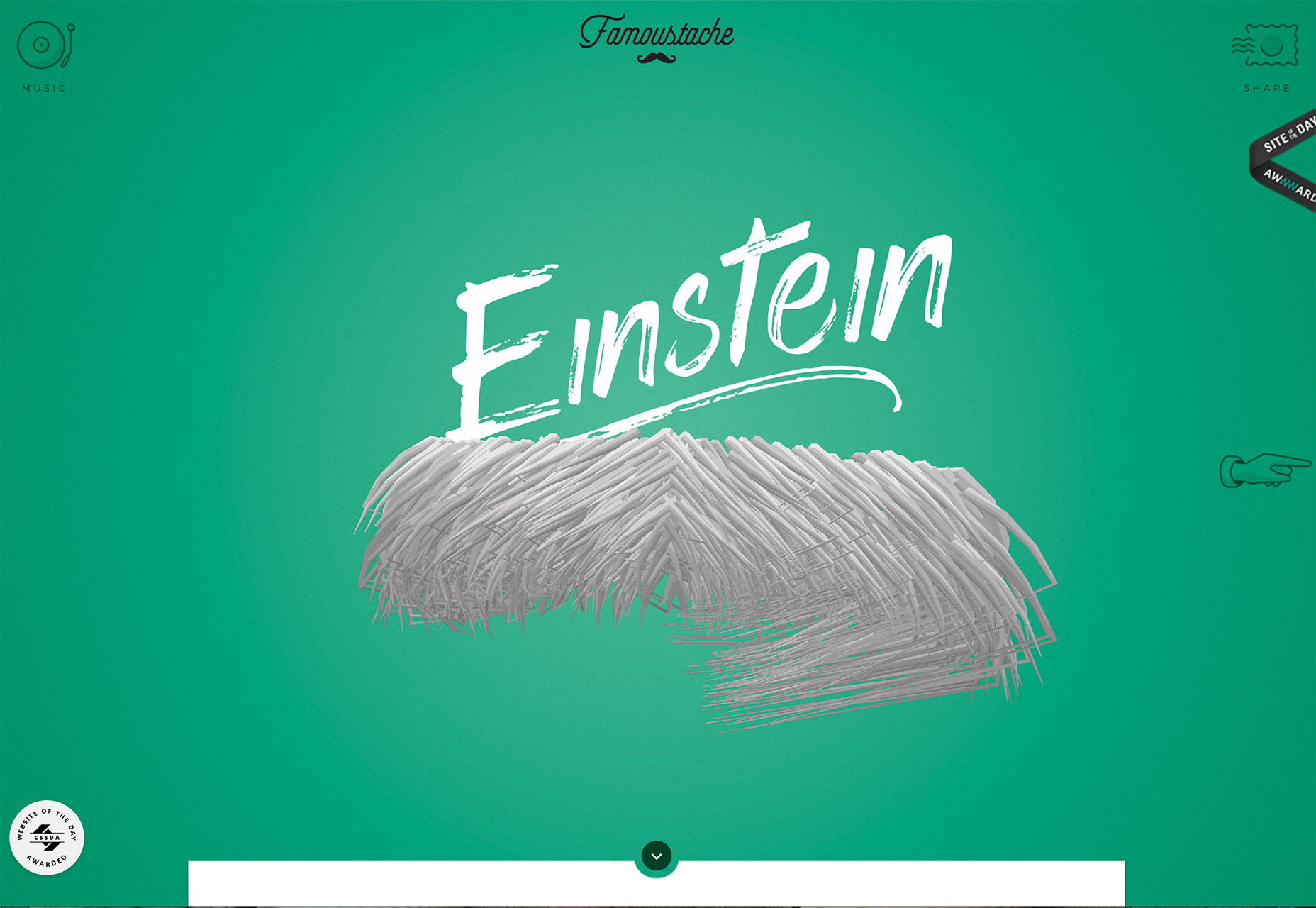
Veja os exemplos abaixo. Se alguém tivesse lhe dito que a tela seria preenchida com meio par de óculos, um bigode sem rosto ou um único vídeo de um olho, você teria imaginado o notável sucesso desses conceitos? Cada um é um ótimo exemplo de quebra de regras de uma maneira que é totalmente inesperada, original e contribui para as mensagens da marca e do design geral.
O que é desafiador sobre elementos de design maiores que a vida é criar equilíbrio. Objetos grandes precisam de muito espaço e elementos de equilíbrio para que o design não pareça estranho ou dissonante. A inclinação para oeste faz isso com muitos espaços em branco ao redor da imagem dos óculos; Famoustache usa cores brilhantes e tipografia divertida para compensar um bigode animado "flutuante"; O DTSi usa camadas grandes de texto e formas geométricas para suavizar o vídeo do olho.
A chave para fazer um trabalho maior que o elemento vida é a qualidade. Imagens e vídeo precisam ser de alta resolução. Elementos extragrandes não são indulgentes se não estiverem afiados e perfeitamente em foco. Você precisará de vídeo de alta resolução ou fotos e elementos vetoriais para essa técnica. Até mesmo a iluminação e a composição de algo tão simples quanto um par de óculos precisa ser perfeitamente pensada para que não pareça desconfortável para o usuário na tela.
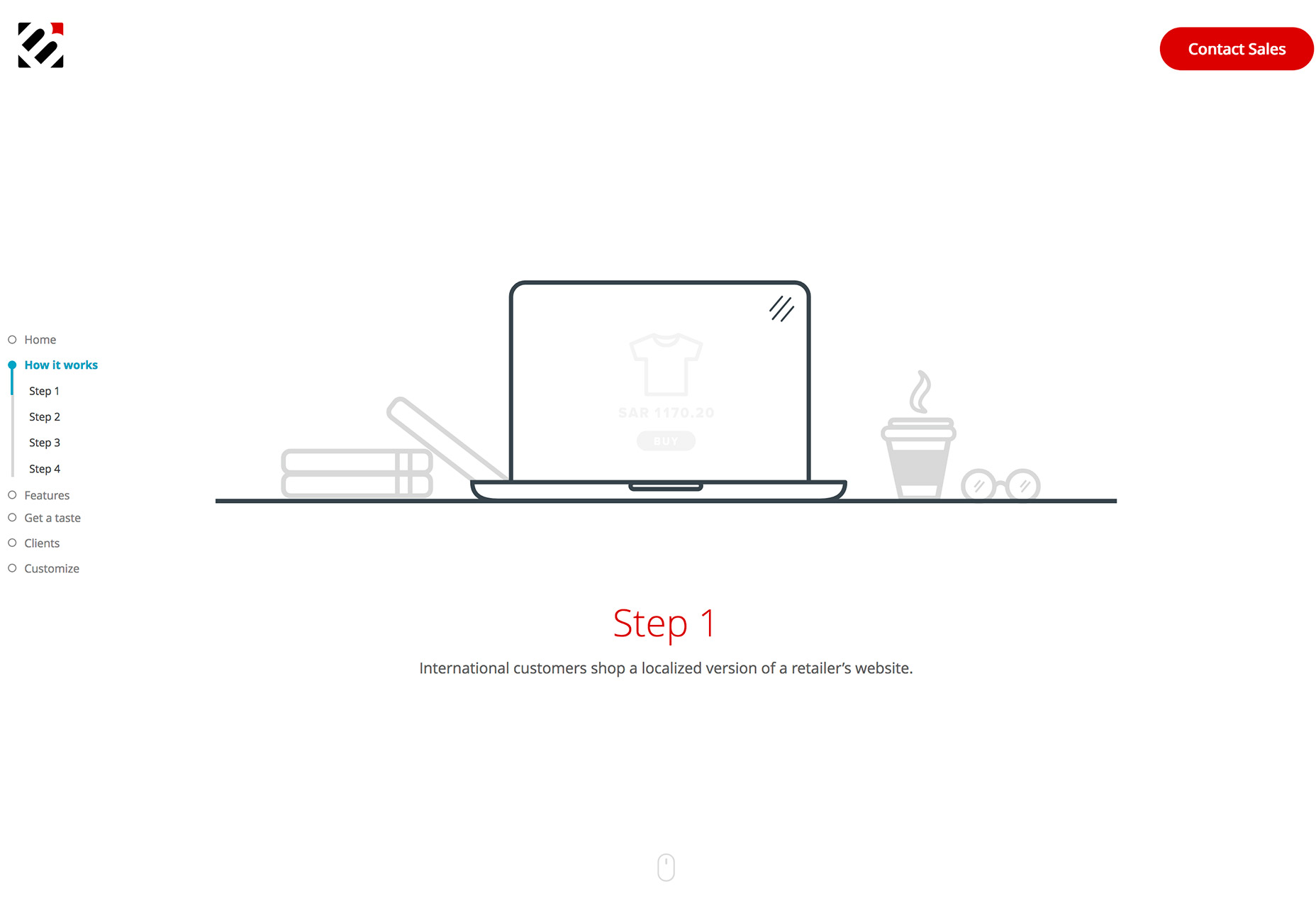
Imagens altamente detalhadas como essa são boas para fornecer informações aos usuários, especialmente para comércio eletrônico, onde os usuários quase podem “tocar” no objeto, mas pode ser complicado fazer o bem.
3. formas ocas
Designers se apaixonaram por formas geométricas este ano. De sobreposições de formas a padrões de polígonos, esse recurso mensal centrou-se nas formas algumas vezes. E agora os designers estão tentando algo novo com eles, formas vazias.
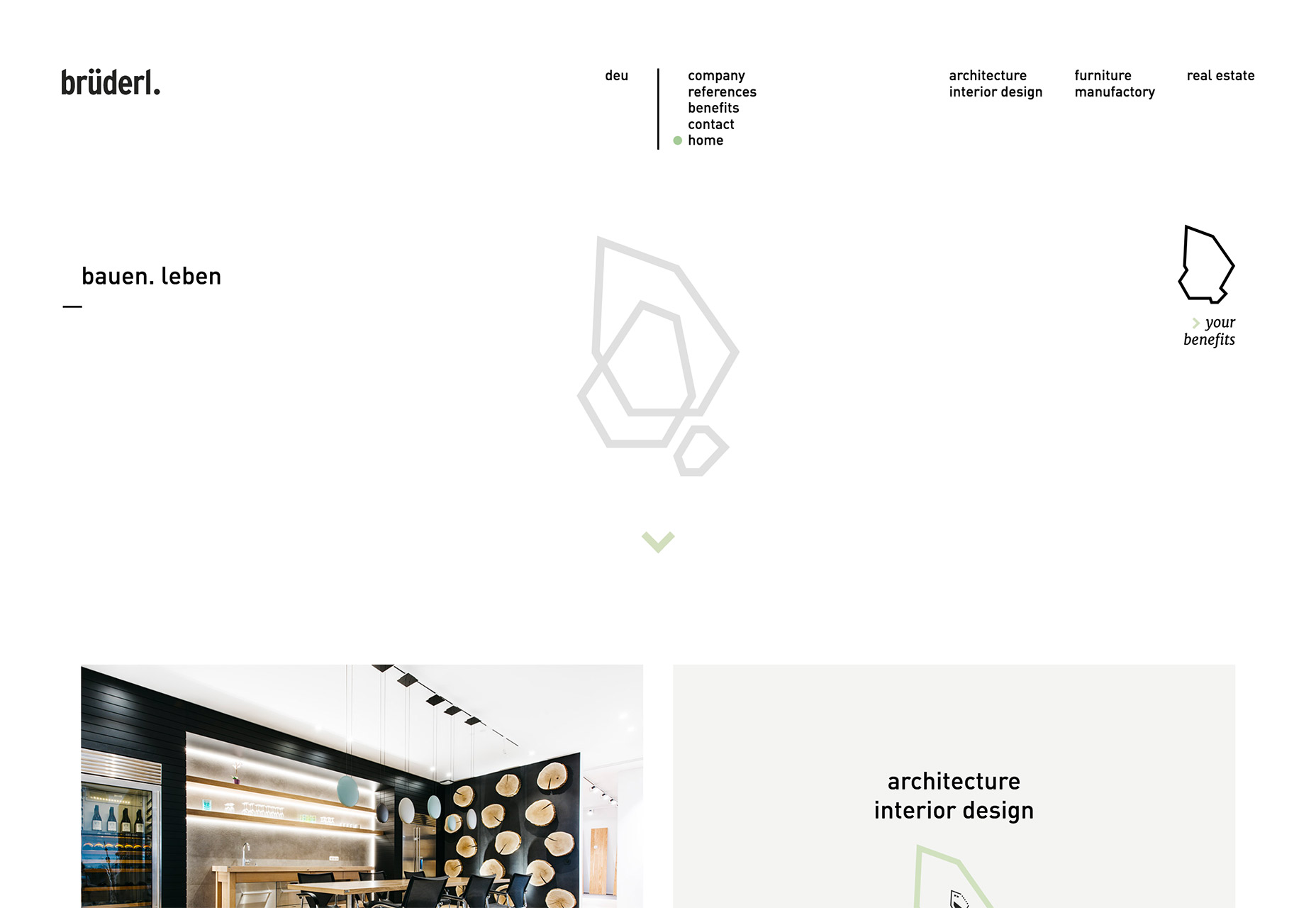
Para logotipos, ícones e exibições geométricas, formas ocas são um elemento de design interessante. Geralmente, são de natureza bastante simples, como a geometria oca usada por Bruderl , mas também pode assumir papéis mais complexos, como os ícones para Borderfree , que contém mais detalhes.
formas ocas são divertidas porque podem ser usadas no espaço para criar um ponto focal
De qualquer maneira, as formas vazias são divertidas porque podem ser usadas no espaço para criar um ponto focal, como uma sobreposição em uma imagem ou como parte de um logotipo ou marca da empresa, ou duas criam um conjunto de elementos visuais que tenham uma sensação consistente em todo o design. projeto.
Para aproveitar ao máximo as formas ocas, crie algo que tenha um traço suficientemente espesso para ficar em cima de diferentes origens e diferentes tipos de cores. Embora você possa criar sua própria forma de funk, como algumas das abaixo, você também pode usar elementos comuns para delinear.
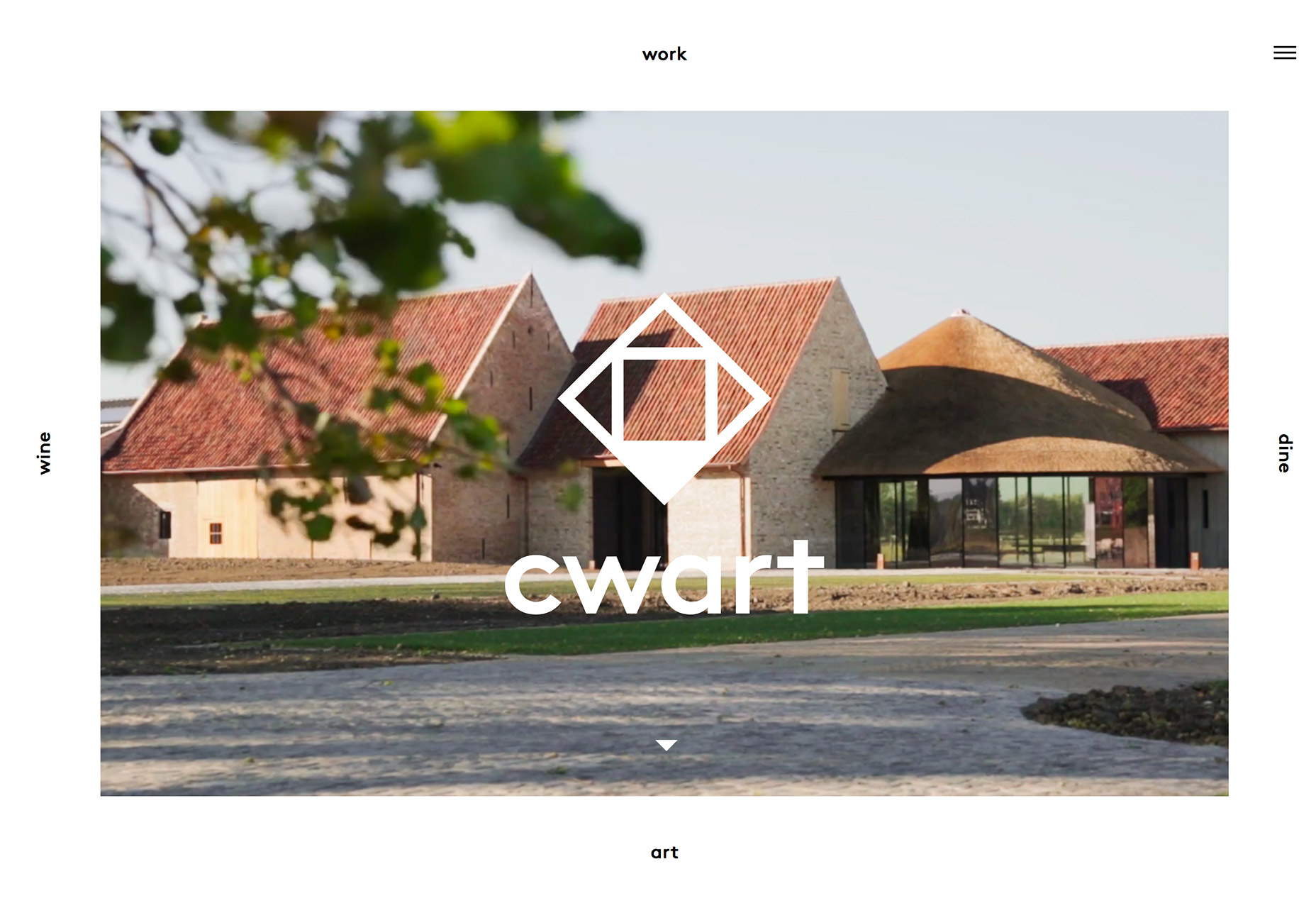
O que faz com que formas vazias funcionem é interesse visual ou identificação, o que significa que a forma precisa ser realmente incomum ou completamente clara para atrair a atenção de um usuário. Considere uma combinação de áreas ocas equilibradas com algum preenchimento, como Cwart , para criar contraste e mais interesse.
A parte mais difícil de usar um design de forma oca é que muitas vezes eles podem se sentir muito leves e perdem-se na proximidade de outros elementos de design. A forma deve ser clara o suficiente, maior o suficiente e ter linhas grossas o suficiente para transmitir o significado em todos os tamanhos que os usuários encontrarem.
Conclusão
As regras de design existem como ponto de partida para a criação. Embora você não tenha o hábito de ignorar essas diretrizes - você pode acabar com um desastre de projeto - quebrar uma regra aqui e ali pode ajudá-lo a criar algo especial.
Apenas lembre-se de usar essa idéia com moderação e entender que ela não funcionará para todos os projetos. O que você acha dessas tendências que quebram regras? Você tentaria? Me bateu no Twitter e deixe-me saber.