28 incríveis sites de rolagem de paralaxe
A maneira que nós navegamos em nossos sites é extremamente importante. A razão é que a experiência do usuário e a maneira como eles interagem com o site faz ou quebra a usabilidade do site.
Se alguém não consegue se locomover no seu site, é inútil. Se alguém pode se locomover e é facilmente capaz de encontrar o que está procurando, isso faz uma grande diferença.
Ao brincar com a navegação e incorporar isso às novas tecnologias, nos deparamos com um efeito amplamente usado hoje em dia. Esse efeito é chamado de rolagem de paralaxe. A rolagem paralaxe é ótima, não apenas porque facilita a navegação, como também pode ser divertida de interagir, e a rolagem paralaxe é conhecida por adicionar profundidade ao que poderia ser simples, projetos de sites chatos. Ele fornece uma maneira criativa de interagir com o conteúdo de uma maneira interessante.
Sites da Parallax
Hoje vamos mostrar alguns desses sites de paralaxe, permitindo que você saiba o que é possível, permitindo que você aproveite os sites e seus conteúdos e esperançosamente inspirando você a experimentar essa técnica por si mesmo.
5emegauche
Eles são uma agência que usa um monte de linguagens de programação diferentes para tornar seu site extremamente interessante. Na maioria das circunstâncias, quando você rola, você está rolando para uma página diferente. Mas neste site, quando você vai para uma página diferente, ele tem sua própria peça ou elemento de mecanismo de rolagem que torna tudo extremamente interessante. Este é um site muito divertido para brincar e eu recomendo que, se você quiser fazer algo extravagante com o seu site, você deve verificar o deles.
Air Jordan 2012
Air Jordan é, naturalmente, extremamente popular por seus tênis. Desta vez, eles escolheram nos mostrar os ingredientes de seus sapatos de uma maneira muito atraente e interessante. Eles fizeram um ótimo trabalho ao apresentar essa informação.
Feira Mundial da Atlantis
A Feira Mundial da Atlantis decidiu criar um site que explica muito bem seu propósito e sua história. Eles usaram essa rolagem não apenas como uma maneira de apresentar informações, mas como uma maneira de animar informações e contar uma história. É extremamente interessante, é extremamente divertido, é interativo e informativo. Este é apenas um grande esforço.
Agência de bolos
Com muitos sites diferentes, você pode usar o mouse para navegar pelos sites. Na Bake Agency, eles usam a barra de espaço para navegar entre diferentes informações. Eles usam essa navegação de rolagem mais como uma maneira de apresentar informações e fazem um ótimo trabalho com isso.
BeerCamp na SXSW
Quando você vai para este site, você pode estar um pouco confuso, porque parece que tudo está confuso e em cima do outro. Se você continuar a percorrer os links de navegação e clicar nos links de navegação, entenderá que essa é a maneira como eles decidiram apresentar e eles usaram a rolagem para trazer as informações para você, em vez de irem para as informações.
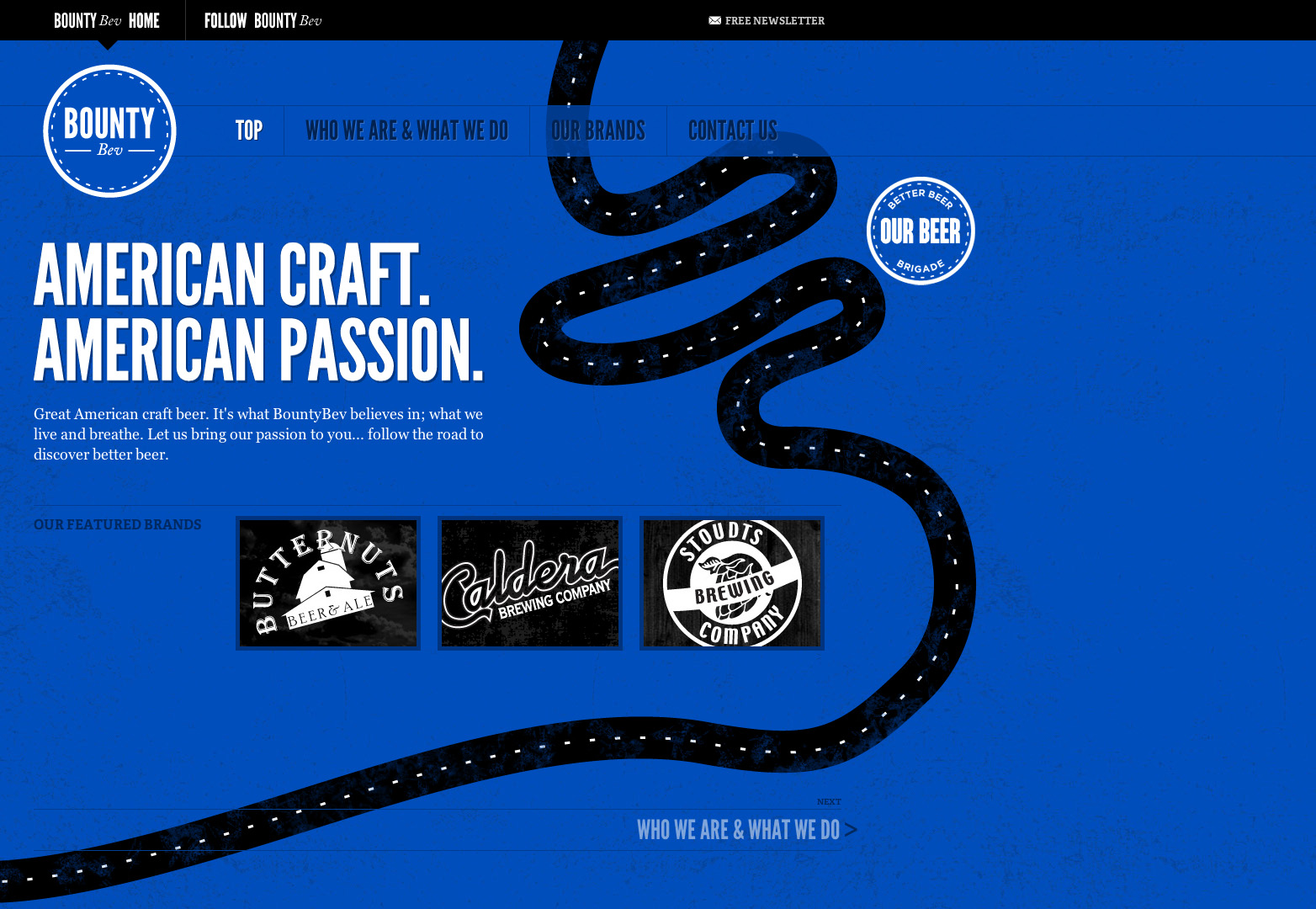
Recompensa Bev
Bounty Bev é uma cerveja artesanal americana. Quando você pensa em cerveja, você provavelmente não pensa em gráficos incríveis e websites, e provavelmente não é a primeira coisa que vem à mente. Eu acho que eles notaram uma tendência da rolagem de paralaxe e eles meio que pegaram isso e exclamaram naquele ponto de uma forma em que eles se movem de uma peça para outra.
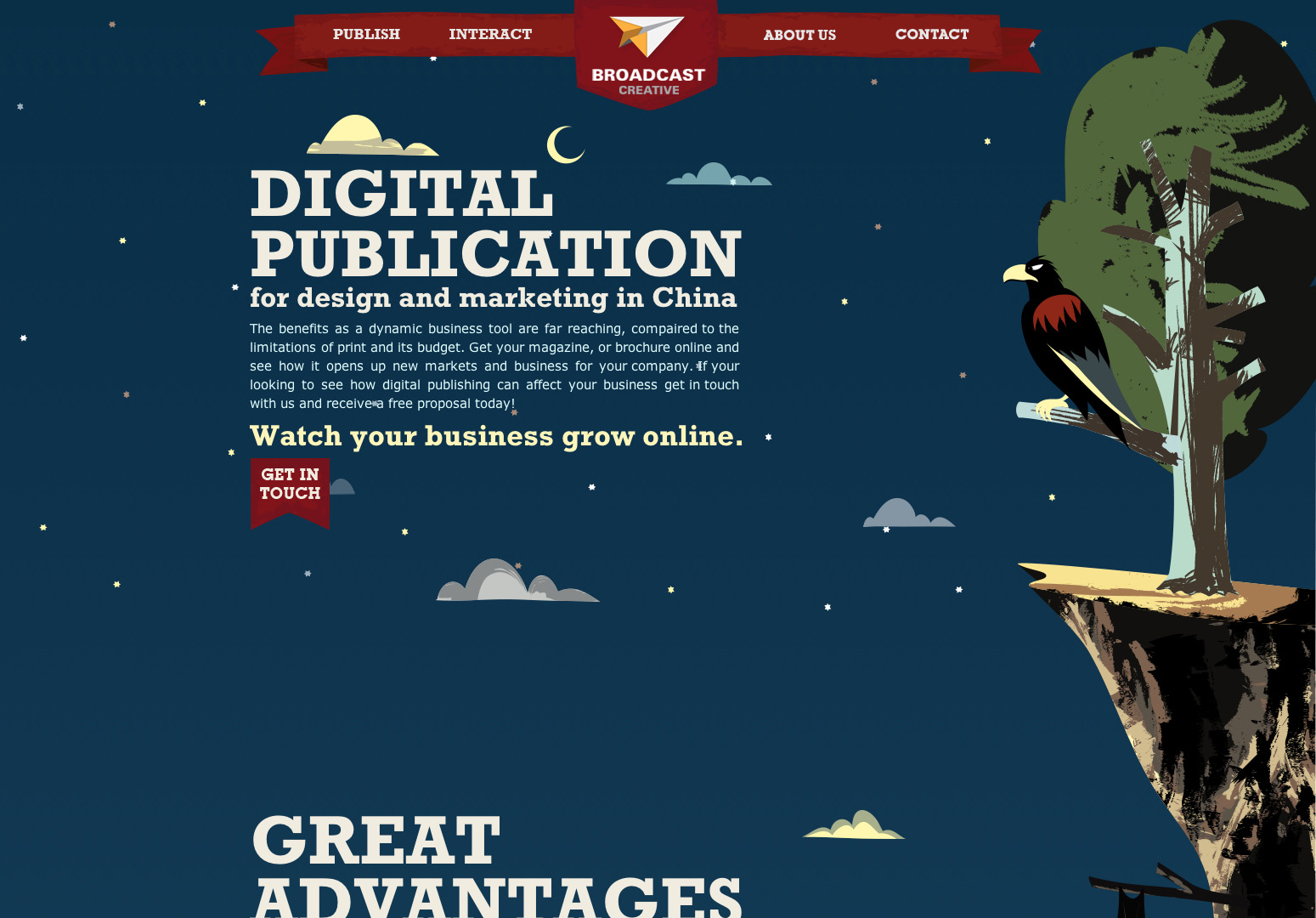
Criativo de Transmissão
A Broadcast Creative é uma agência de publicação digital na China. Mais uma vez, esta é mais uma simples idéia de navegar pela rolagem e rolagem paralaxe. É assim que você pode pegar a ideia mais simples e ampliá-la com um ótimo design.
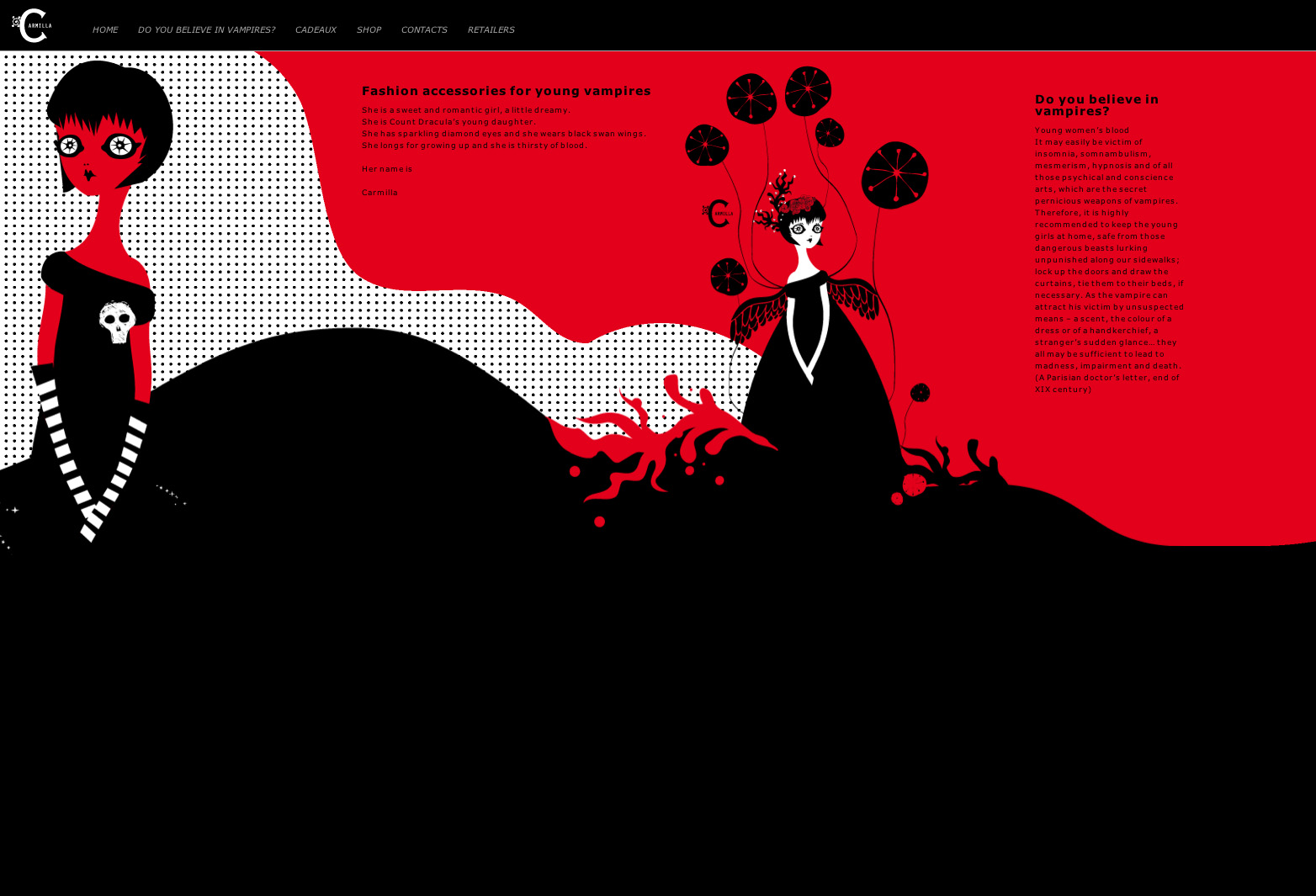
Carmilla Vampire
Este é outro site que usa rolagem horizontal em vez de rolagem vertical para o site. Mais uma vez, a informação é muito simples, mas é ampliada com um design maravilhoso.
Rebelião do contraste
É sempre divertido tropeçar em um site que exige uma mudança na forma como as coisas são feitas. Rebelião de contraste é para web designers e eles fazem um ótimo ponto. Sugiro que muitos web designers iniciantes verifiquem este site para esta informação, bem como a sua maravilhosa navegação.
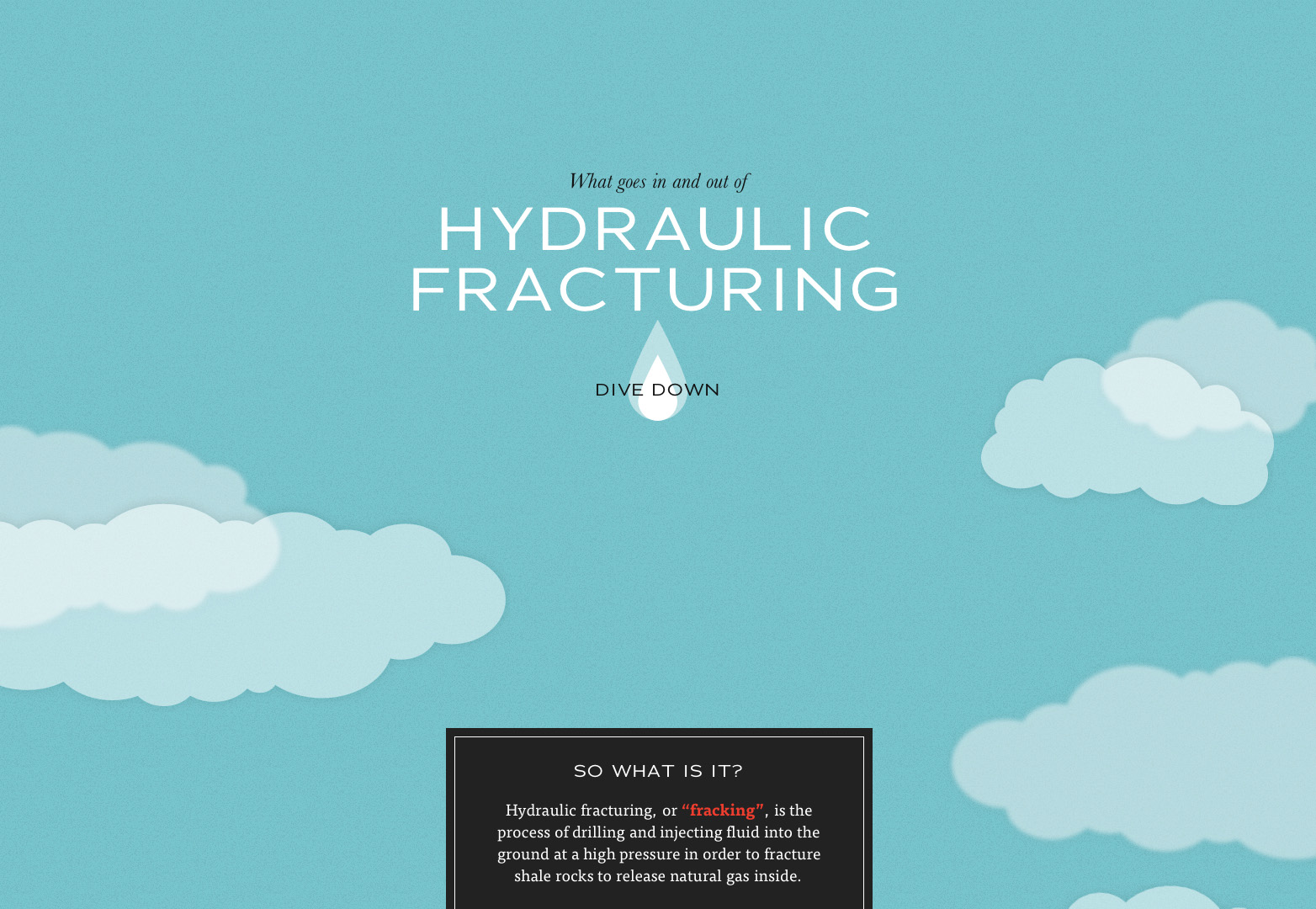
Perigos do Fracking
Muito parecido com o site Atlantis, este site usa a rolagem como forma de contar uma história. É provavelmente um dos sites mais alucinantes que eu já estive, assim como seu informativo. Se você tiver tempo, percorra este site e aprenda sobre os perigos do fracking.
Vôo dos Pirilampos
Este é um site extremamente simples. Existe apenas um propósito para este site e depois de percorrê-lo, você entenderá o que é. Este é um conceito muito legal que eu não quero dar e eu imploro para você dar uma olhada
Instituto Cultural do Google
O Google Cultural Institute foi criado para ajudar as pessoas a conhecer diferentes culturas. Eles usam uma linha do tempo para ajudar as pessoas a entender os diferentes tempos e os diferentes anos em que os eventos ocorreram. Neste site, a navegação é importante porque facilita a interação com a linha do tempo e interage com diferentes artigos de notícias que incentivam a educação de diferentes culturas.
HealthShare
O HealthShare Award é um site bastante simples que usa o método de rolagem. A navegação leva você para qualquer parte da informação que você está procurando. Ele também traz o plano de fundo para a vida e outros elementos também.
Impero
Impero é outra agência que decidiu usar o método de rolagem paralaxe. Eles são uma equipe global que obviamente está interessada em criar um trabalho que rompa com a norma. Neste site, é evidente que eles usam a rolagem parallax como uma forma de animar as informações que estão apresentando.
OK Studios
A OK Studios criou um site que obteve muito reconhecimento porque usa a rolagem paralaxe em sua forma mais simples para o seu melhor. Se você brincar no site deles, verá como isso funciona para eles.
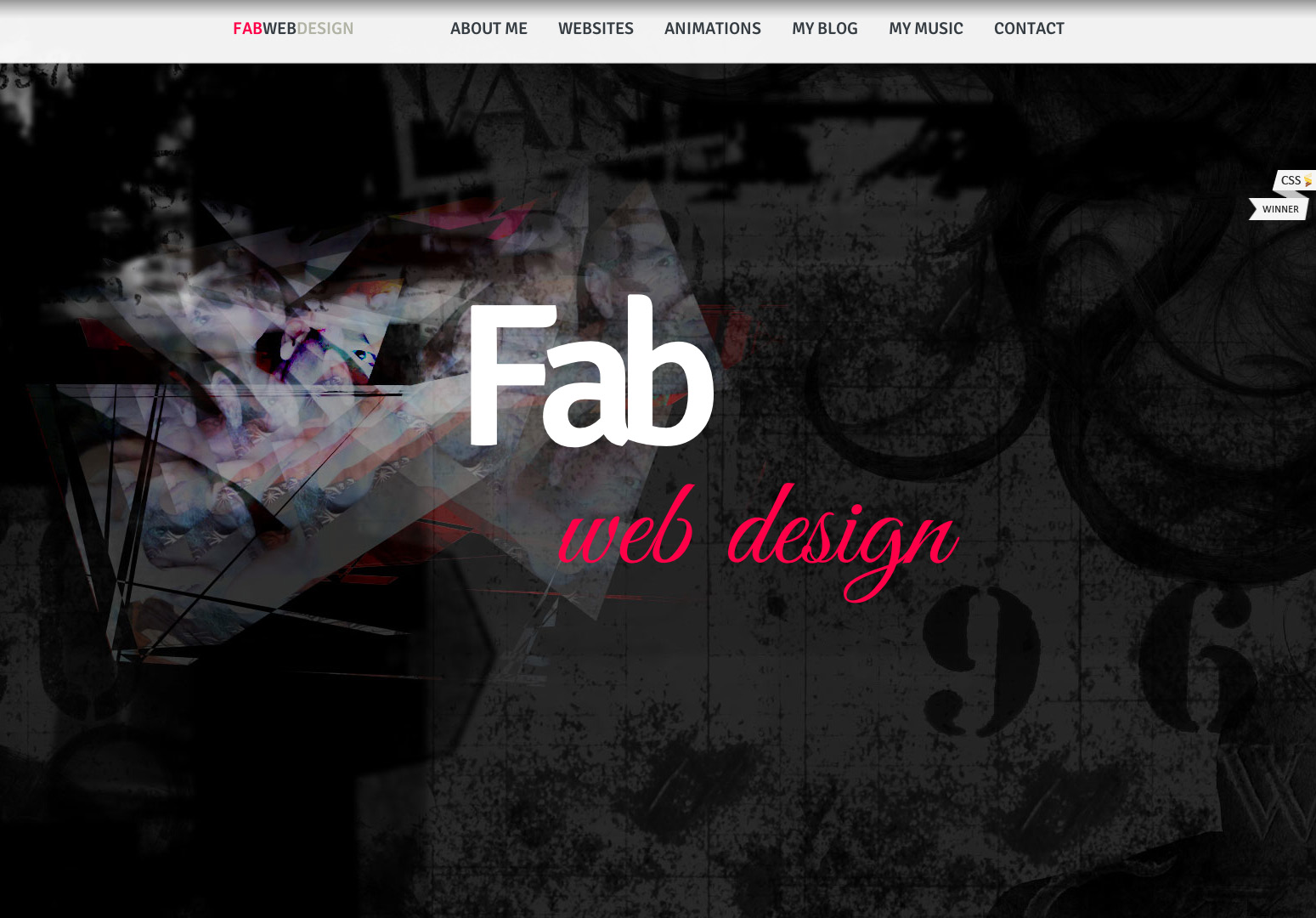
Fabrizio Michels
Você verá muitos sites de portfólio e agência que utilizam rolagem paralaxe e diferentes tipos de navegação. Este site faz isso de uma maneira que ele é capaz de dar vida às informações essencialmente usando os efeitos de rolagem criando um pouco de fundo em movimento.
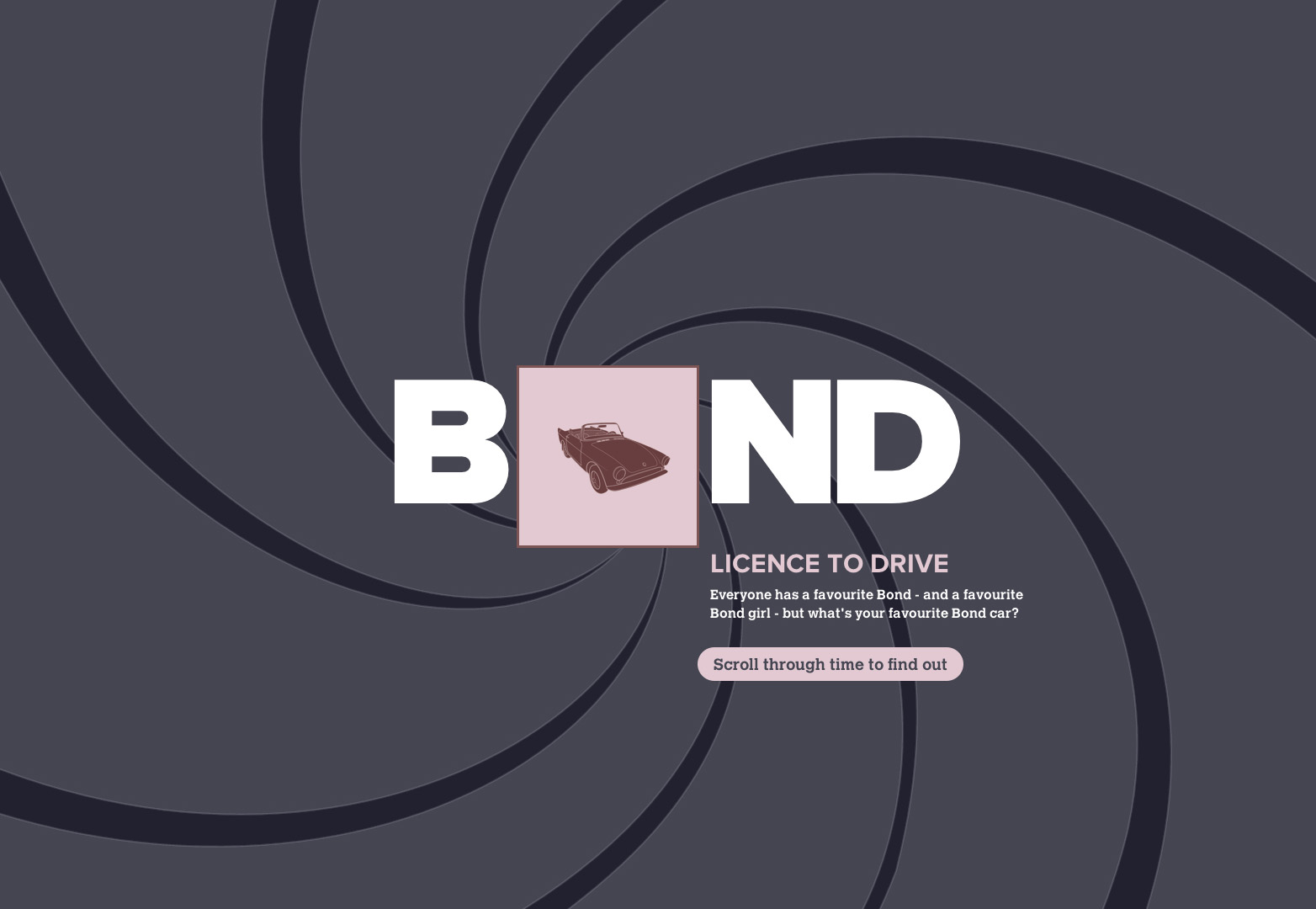
James Bond 007 Cars Evolution
Este site de James Bond mostra alguns dos carros usados em muitos dos filmes de James Bond. A navegação aqui permite que você veja os diferentes carros através das mentes criativas dos responsáveis por James Bond. É um site divertido e usa a navegação de uma forma que torna as apresentações interessantes.
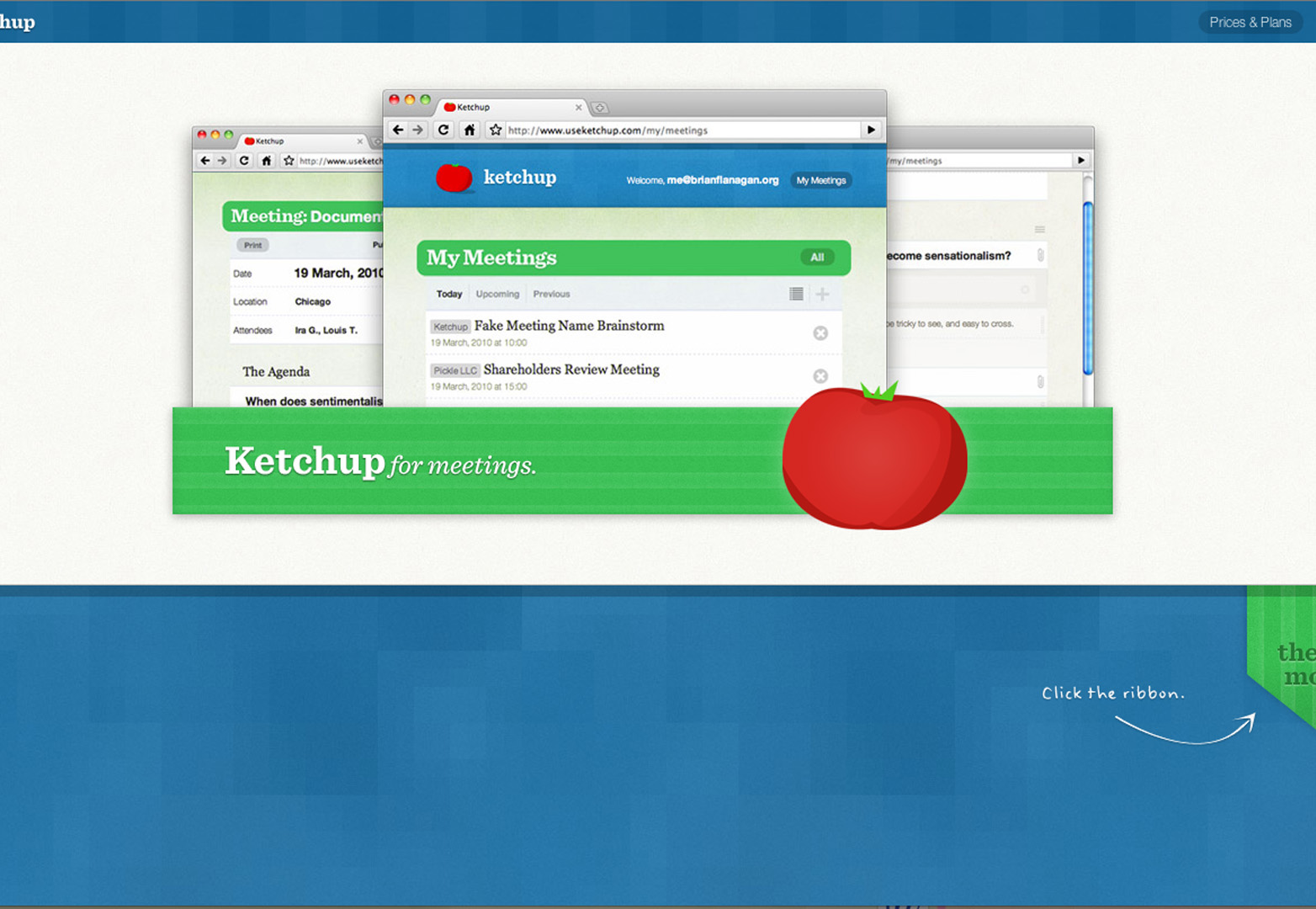
Ketchup
Você não vê muitas páginas de destino que utilizam muitas tecnologias diferentes. Mas o Ketchup decidiu usá-lo como uma forma de guiá-lo pelas diferentes etapas de como o produto é útil.
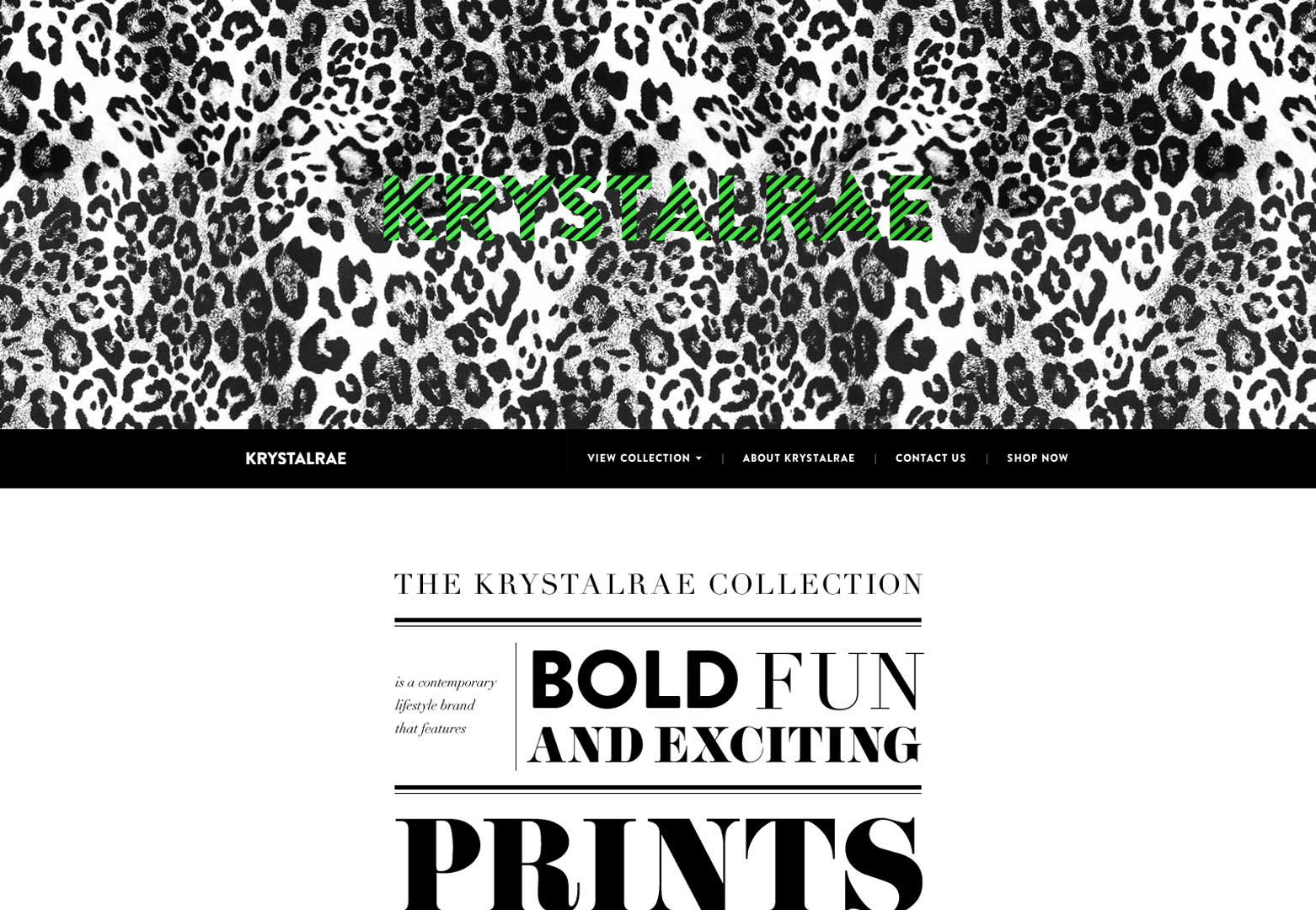
Krystal Rae
Krystal Rae é obviamente e linha de moda nervosa. Eles afirmam que eles são ousados, divertidos e empolgantes e que faz muito sentido quando você navega pelo site deles. Não use a rolagem de paralaxe apenas como uma maneira de apresentar informações, mas elas a usam como uma forma de apresentar suas diferentes roupas.
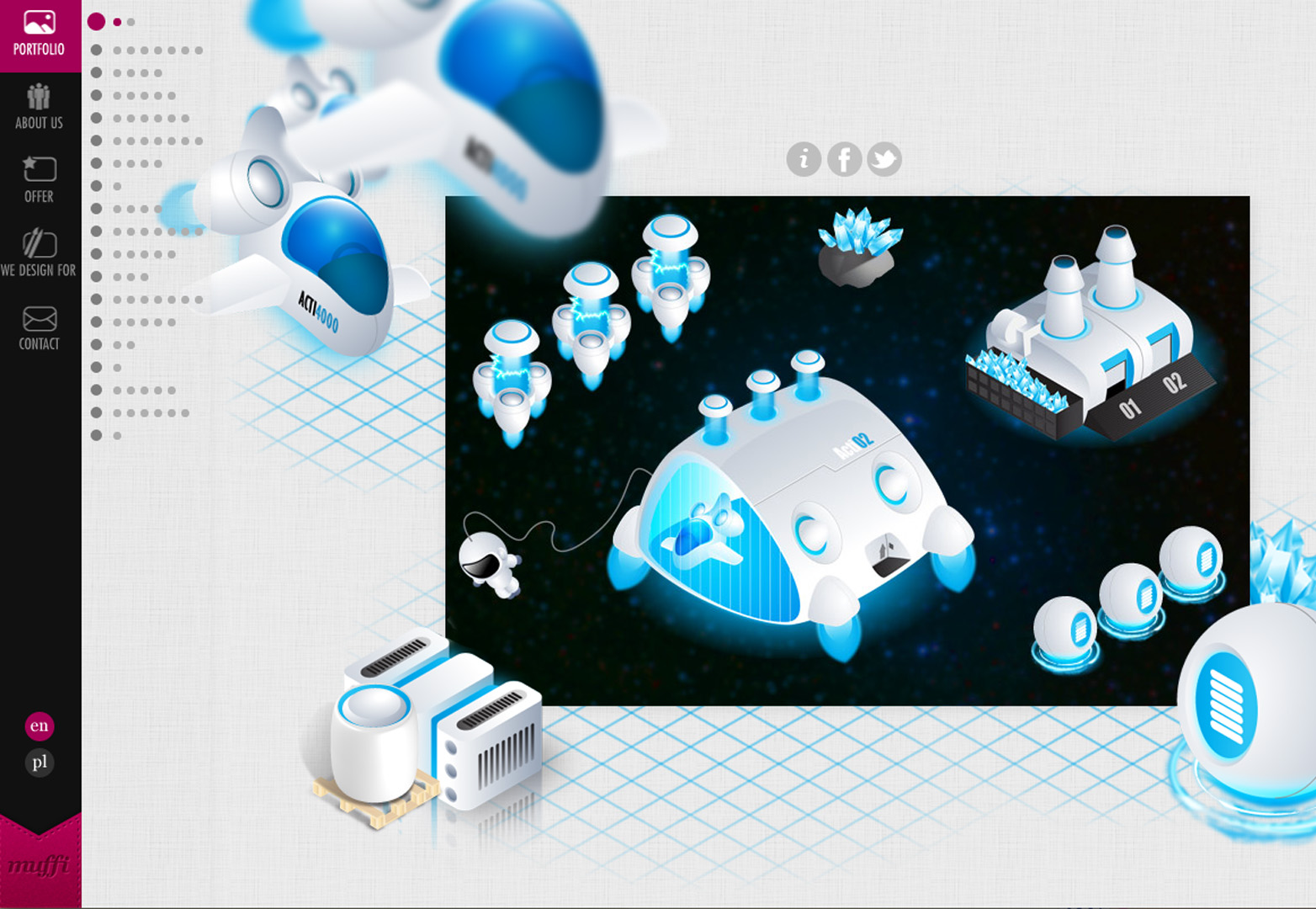
Muffi
Este outro site da agência que usa principalmente rolagem para obter entre cada informação. Agora, a grande parte sobre isso é que em nenhum momento isso falta qualquer tipo de excitação. Você tem profundidade, você tem diferentes partes do site e, claro, você tem essa navegação louca que é ativada principalmente por rolagem.
Jan Ploch
Jan é um designer gráfico que obviamente gosta de se divertir e criou uma marca. Jan usa um motivo de uma garrafa de água em todo o seu site e até mesmo usa para apresentar seu trabalho. Funciona bem com a navegação de rolagem.
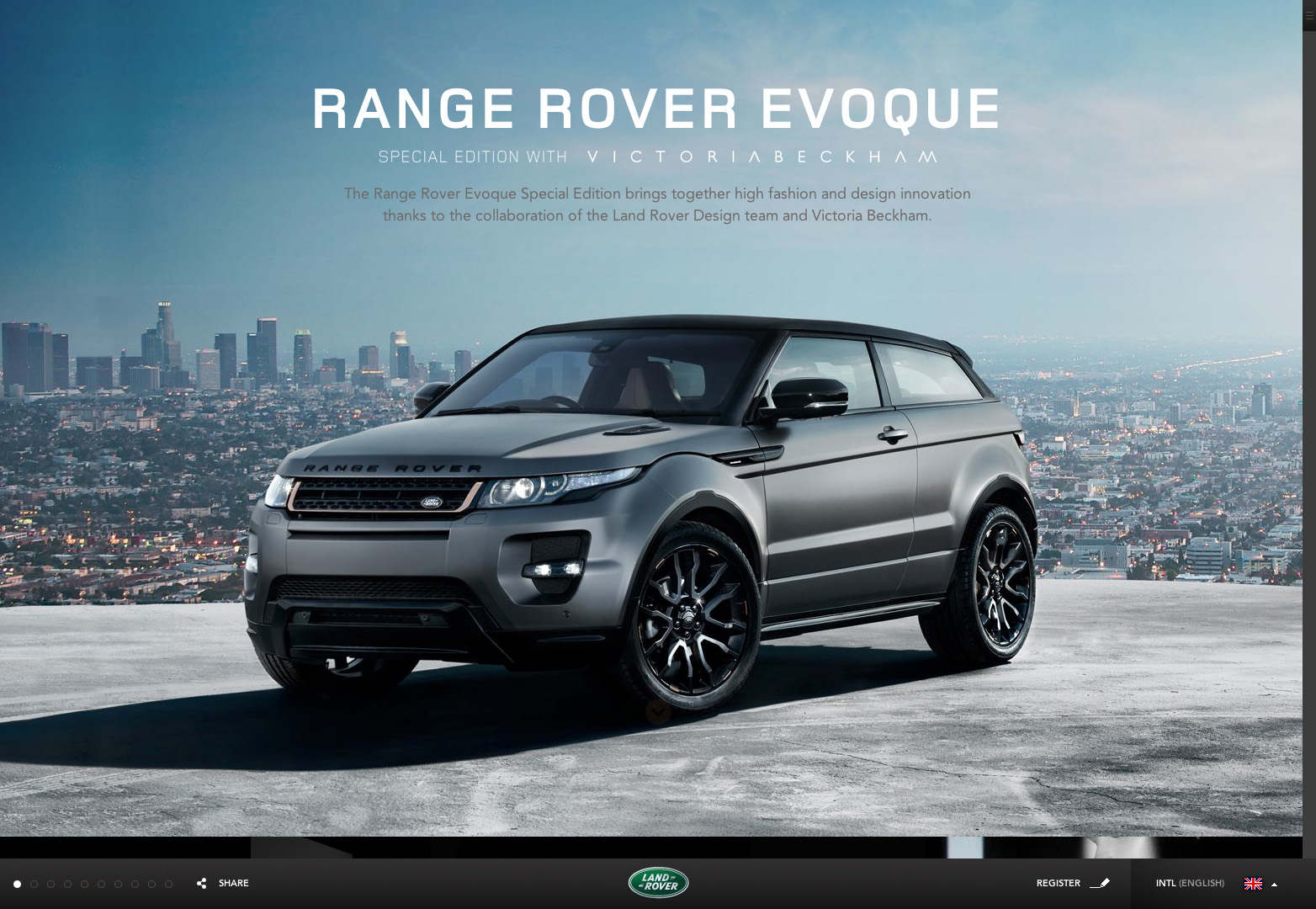
Edição especial de Range Rover com Victoria Beckham
As pessoas do Range Rover decidiram começar com Victoria Beckham para fazer essencialmente o que é um SUV de alta moda. Quem mais você prefere representar seu carro? Eles usam rolagem aqui para basicamente criar um tipo de catálogo de moda e é dedicado ao luxo do veículo. É muito interessante se é para isso que você está, para não mencionar que é um carro extremamente agradável.
Ràtatattoo
Isto não é realmente o que você espera de um estúdio de tatuagem. Este é um setor onde você não espera que eles coloquem muito trabalho em um site como este, mas o Ràtatattoo fez isso e eles fizeram um excelente trabalho utilizando imagens em tamanho real e rolagem paralaxe para criar uma experiência divertida que é obviamente traduzido em seus negócios de tijolos e argamassa.
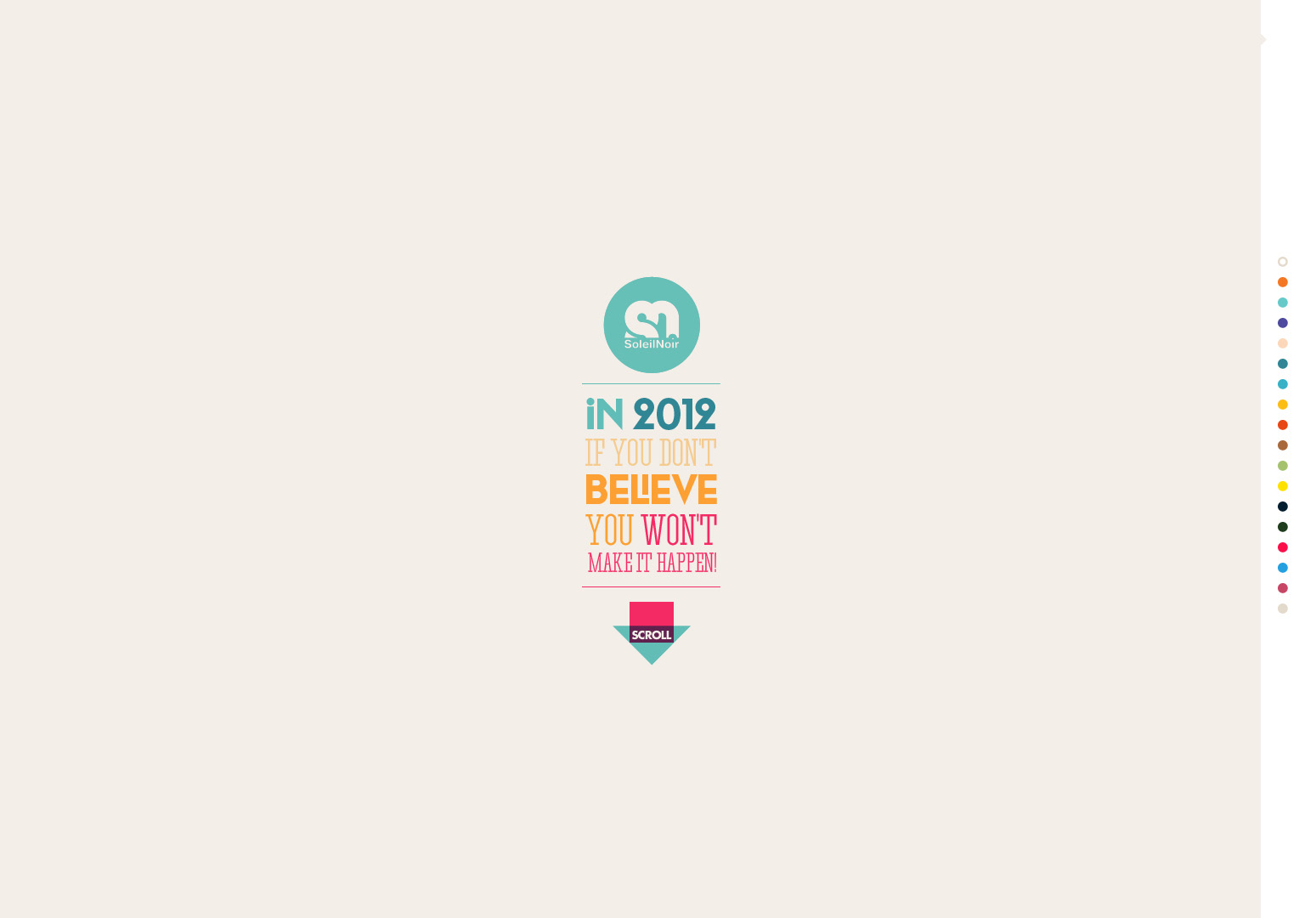
Soleil Noir 2012
Esta agência quer que você acredite em si mesmo em 2012. Parece um pouco clichê, mas à medida que você percorre os diferentes painéis, você entenderá o que eles estão chamando a fazer. Este é realmente um dos sites mais interessantes que eu já vi. Eles fizeram um ótimo trabalho com tudo.
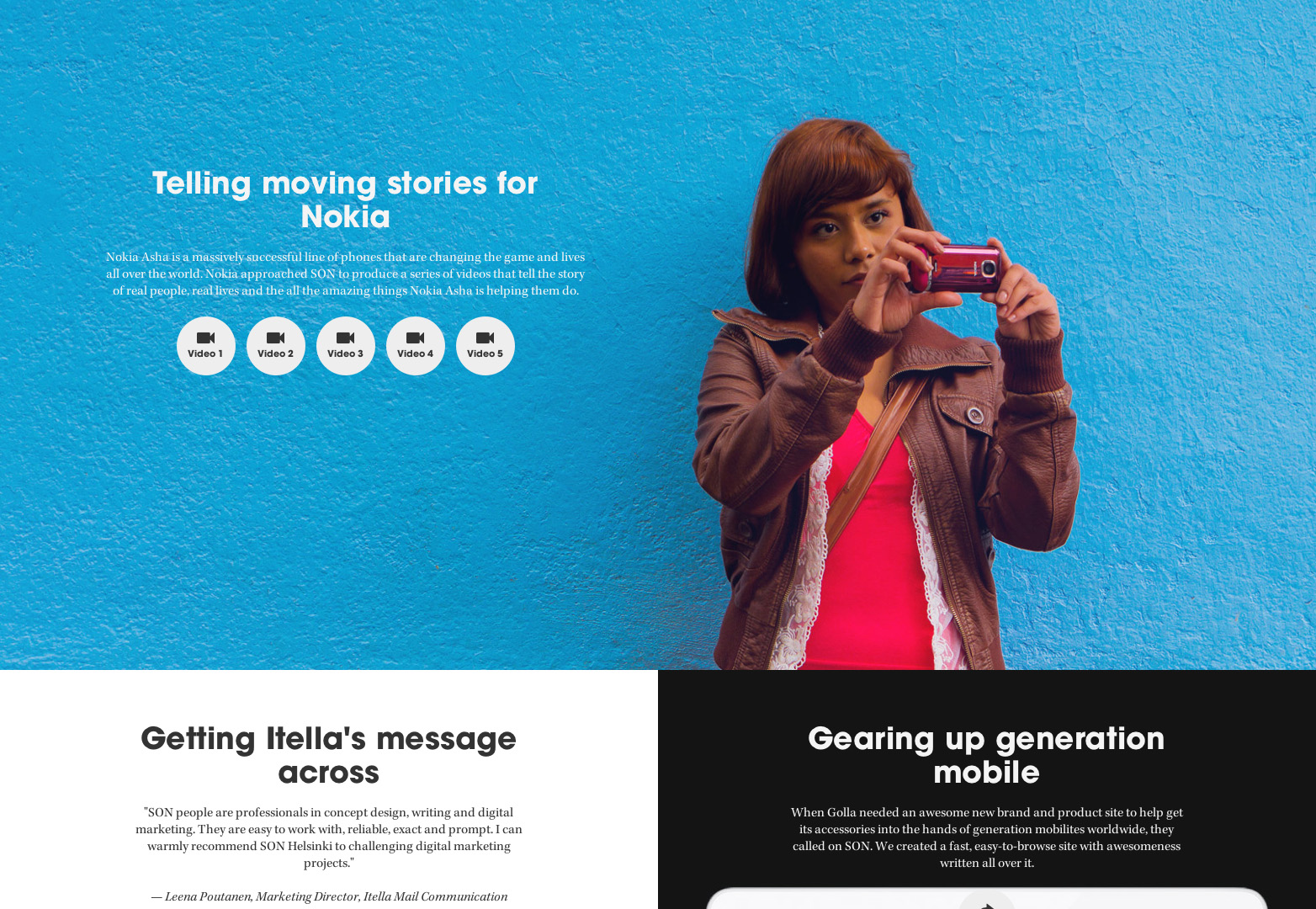
FILHO
A SON é uma agência de publicidade obcecada pela qualidade e movimento. Eles usaram muitas formas diferentes de movimento para criar seu website. E é um site maravilhoso.
The Honors Society
O site da Honor Society foi escolhido porque você não vê muitos artistas underground que têm o que acreditamos ser um site bom o suficiente. A maioria dos artistas usa o que é gratuito ou eles não fazem muitas coisas extravagantes em seu site. A Honor Society tem um site maravilhoso de cima a baixo e eles até usaram rolagem para apresentar informações.
Tomas Pojeta
Muito parecido com o site da Broadcast Creative, este site usa a rolagem e ilustrações extremamente detalhadas e bonitas para criar uma experiência maravilhosa de design de site.
Carpa vlad
Este é um site que, em vez de rolar verticalmente, apresenta suas informações horizontalmente. Se você já tentou criar um site como esse, sabe que a rolagem horizontal não é fácil. Nesse site, é simples, mas ele usa o método de rolagem para criar um pouco de diferença e surpresa elementar em seu site.
Sentimos falta de algum dos seus favoritos? Você projetou algum site usando rolagem paralaxe ou adotou uma abordagem diferente para navegação? Deixe-nos saber nos comentários!