Mais de 25 Extensões do Chrome obrigatórias para Web Designers e Desenvolvedores
Para muitos web designers e desenvolvedores, o Firefox é insuperável. Para outros, o Firefox consome poeira do Chrome.
Nos últimos dois anos, desde o lançamento do Google Chrome, tem havido um debate furioso sobre qual navegador é superior. O produto de código aberto da Mozilla passou no teste do tempo e o Firefox se tornou rapidamente o navegador mais usado, ultrapassando o Internet Explorer da Microsoft.
Não se desculpe pelo Google Chrome, no entanto. Mesmo em sua infância, o Chrome já alcançou o segundo lugar mais popular, já tendo superado o Internet Explorer e com uma grande chance de superar o Firefox.
Embora o Firefox seja mais robusto (principalmente devido à sua popularidade), o Chrome é muito rápido e, com novas extensões adicionadas diariamente, uma opção interessante para o web designer sério.
E aqui você encontra ferramentas que tornam o Chrome útil para você como designer ou desenvolvedor. Felizmente, o Chrome tem uma coleção crescente de extensões que facilitarão muito a transição do Firefox.
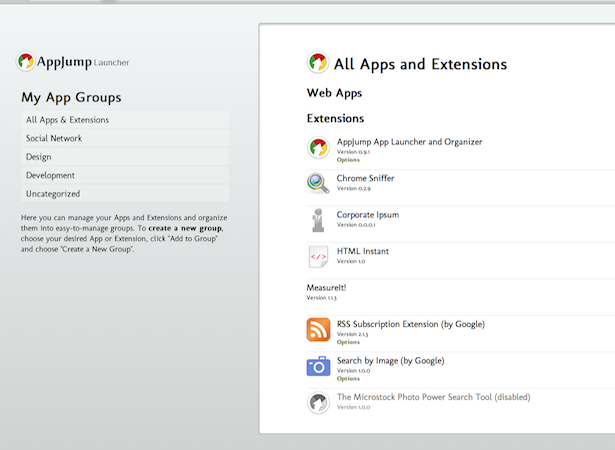
1. AppJump App Launcher e organizador
Depois de concluir o download de todas as extensões desta lista, você definitivamente precisará de um organizador. AppJump é uma extensão do Chrome que permite localizar e iniciar seus aplicativos e outras extensões rapidamente em um menu suspenso na sua barra de ferramentas. Um recurso interessante do AppJump é a capacidade de organizar aplicativos e extensões em diferentes grupos. Por exemplo, você pode separar facilmente suas extensões de trabalho do seu pessoal, para um gerenciamento de tempo mais eficaz.
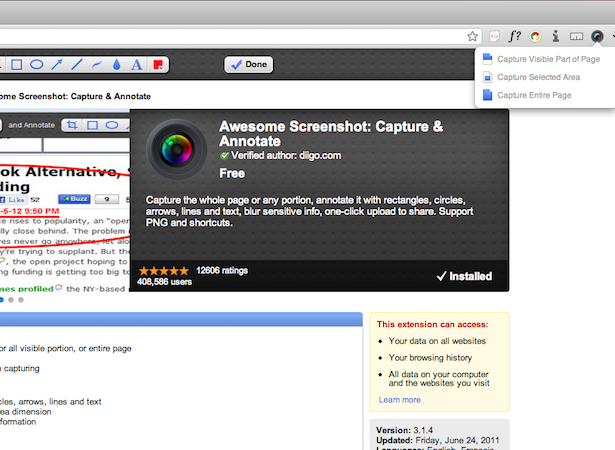
2. Screenshot impressionante
Captura de tela incrível faz jus ao seu nome. Esta incrível extensão permite que você tire instantâneos da página inteira ou parcial. Depois de tirar uma captura de tela, você pode circular ou sublinhar partes relevantes, desfocar partes irrelevantes e fazer comentários. Você tem a opção de salvar no local ou carregar e receber um link de imagem para compartilhamento.
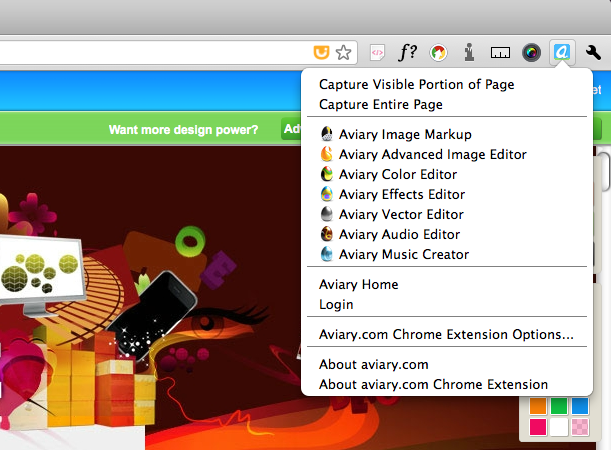
3. Captura de Tela Aviary
Depois de encerar poética sobre Awesome Screenshot acima, você pode se perguntar por que duas extensões de captura de tela são adicionados a esta lista. Uma desvantagem do Awesome Screenshot é que ele requer acesso a todos os dados do seu computador e ao seu histórico de navegação. Para aqueles usuários que sentem que é uma invasão de privacidade, Aviário é uma opção perfeitamente capaz.
4. Sniffer Cromado
Sniffer Chrome permite que você verifique a estrutura de qualquer site. Ele localiza e exibe qualquer biblioteca de Sistema de Gerenciamento de Conteúdo (CMS) ou Javascript conhecida em um site. Essa extensão é ótima para os sites alucinantes que deixam você pensando: "Como isso é humanamente possível?" Atualmente, o Chrome Sniffer pode detectar mais de 100 estruturas.
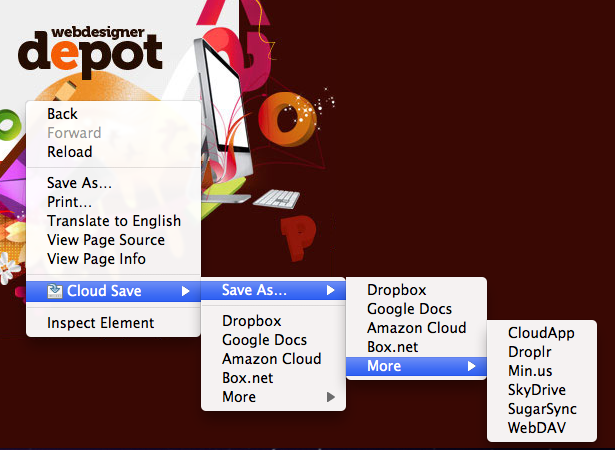
5. Nuvem Salvar
Há uma enorme mudança de operar localmente para trabalhar na nuvem. Como designers e desenvolvedores, você está acostumado a trabalhar na internet, mas também salva arquivos importantes online? Se a sua desculpa é que não é tão conveniente, você pode querer dar uma olhada séria Cloud Save . O Cloud Save permite que você salve arquivos de qualquer site para serviços em nuvem suportados. Salve no Amazon Cloud Drive, no Dropbox e no Flickr.
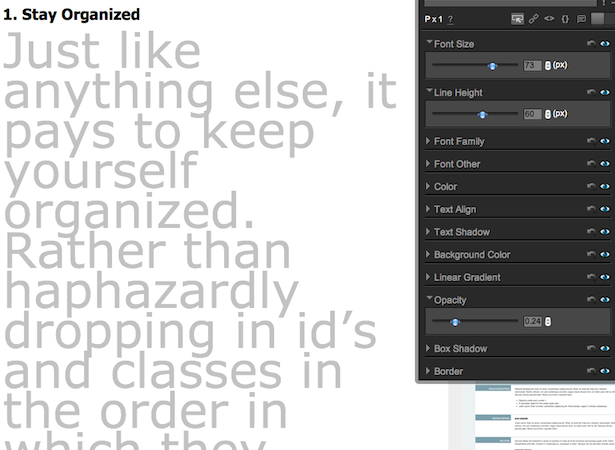
6. Código Cola
Código Cola é uma extensão que permite aos usuários editar páginas individuais dentro de um site. A extensão permite que você clique em uma área dentro de uma página da Web e edite o CSS automaticamente.
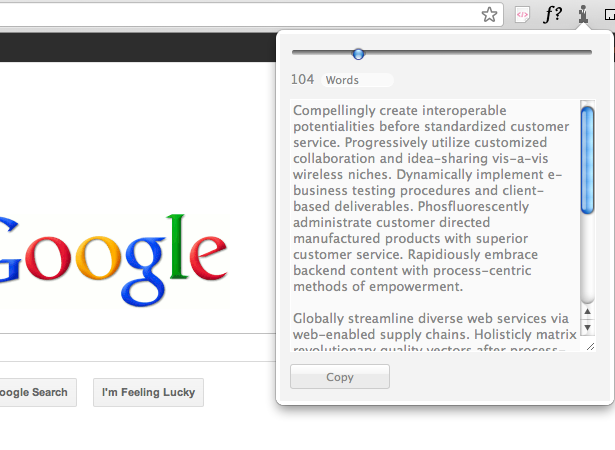
7. Corporate Ipsum
Ipsum corporativo é uma alternativa divertida ao preenchimento de texto padrão Lorem Ipsum. Com essa extensão, você pode preencher seu site com palavras "faladas" e palavras "corporativas". Um exemplo do Corporate Ipsum é: “Almeje com competência dados de toda a empresa com ideias multifuncionais”. Essa extensão é baseada no popular widget Mac de mesmo nome.
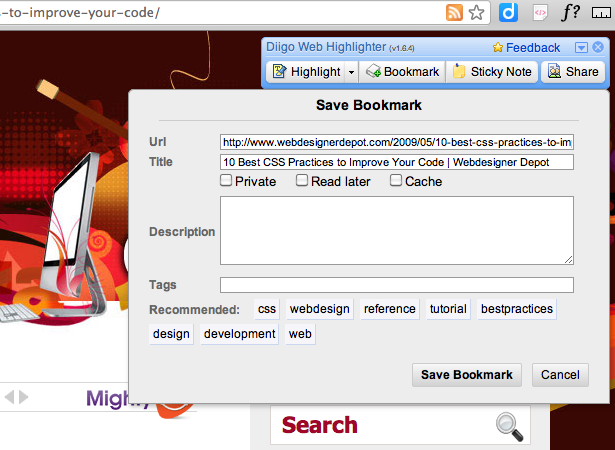
8. Diigo Bookmark, Arquivo, Destaque e Nota Pegajosa
Diigo é a abreviação de Digest of Internet Information Groups e outras coisas. É uma ferramenta de pesquisa online que permite aos usuários gerenciar informações. Destaque páginas da web em várias cores, faça anotações, troque páginas por sua rede social e crie grupos para compartilhar sua pesquisa.
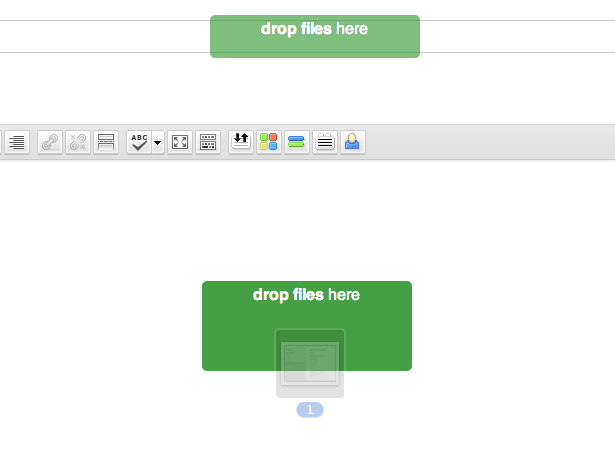
9. Drag2up
Drag2up é um fácil de usar sistema de fixação de arquivos. Em vez de clicar em várias janelas, simplesmente arraste o arquivo que gostaria de anexar do seu computador ao campo de entrada. Como alternativa, você pode enviar arquivos para vários sites de hospedagem, incluindo o Flickr, ImageShack, Twitpic e Box.net. Essa extensão é facilmente um dos downloads obrigatórios.
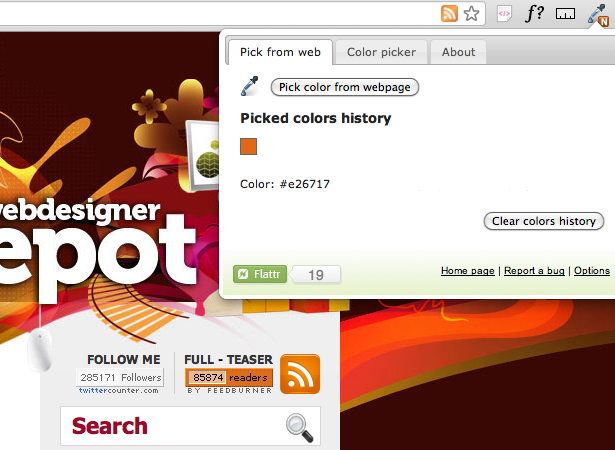
10. Conta-gotas
De vez em quando, você se depara com o tom perfeito de verde que você deve incorporar em seu design web. o Conta-gotas extensão permite localizar o tom exato. Também controla o histórico de cores.
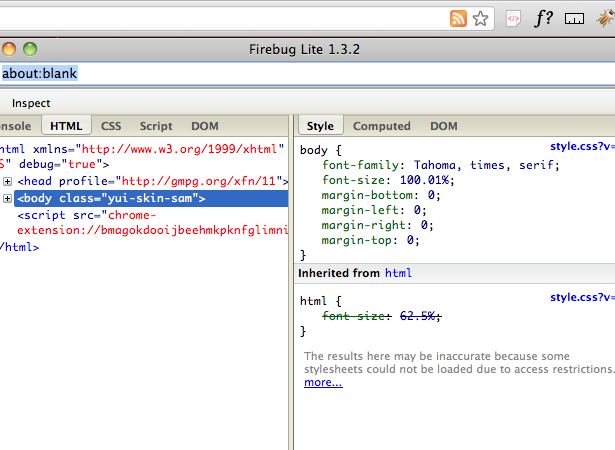
11. Firebug Lite
Firebug é uma das ótimas ferramentas que dificultam a transição do Firefox e o deixam para trás. Felizmente, o Chrome tem uma extensão chamada Firebug Lite, que oferece uma função semelhante. O Firebug Lite funciona ao lado das Ferramentas de desenvolvimento do Chrome para permitir que os desenvolvedores inspecionem e editem elementos HTML e DOM. Também permite que você depure com facilidade. O Firebug Lite é, na verdade, um arquivo JavaScript que age como o Firebug original, uma vez inserido em uma página da web.
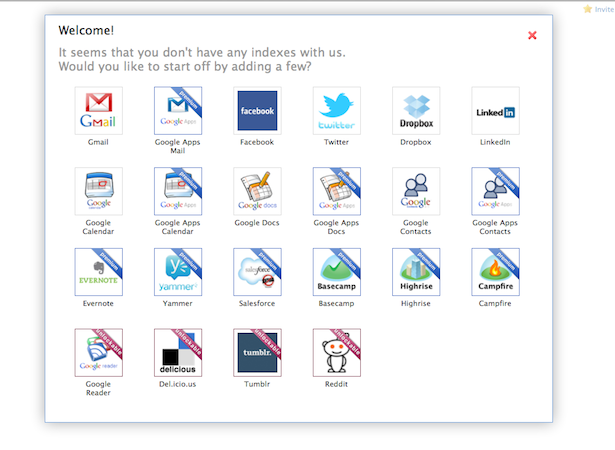
12. Greplin
Greplin é uma extensão que permite pesquisar em seus dados privados. Use essa extensão para localizar uma informação que você publica em vários sites sociais, incluindo o Twitter, o Facebook ou até mesmo o Gmail. Ele indexa seus dados para facilitar a busca. Em vez de se dedicar ao seu histórico, você pode facilmente acessar dados com o Greplin.
13. HTML Instantâneo
HTML Instantâneo é um HTML em tempo real. Possui uma tela dividida. À medida que você digita seu código no lado esquerdo da tela dividida, você vê os resultados automaticamente no lado direito. O HTML Instant não apenas trabalha com HTML, mas também suporta CSS e JavaScript. Você também pode fazer upload de imagens do seu Image Shack, Photobucket ou de um site aleatório que esteja hospedando uma imagem. Este editor de HTML é muito amigável, para o designer novato.
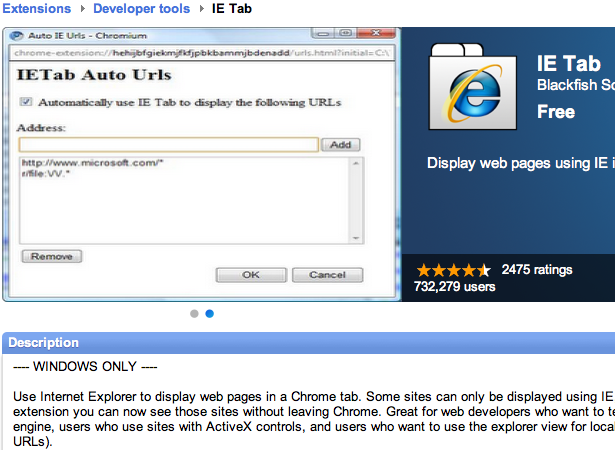
14. Guia do IE
o IE Tab A extensão permite que você visualize uma página da Web a partir de um Internet Explorer simulado, enquanto ainda usa seu navegador Google Chrome. O Internet Explorer ainda é o navegador preferido da maioria dos usuários da Internet. E ainda existem alguns sites que funcionam melhor ou exclusivamente com o Internet Explorer. Esta guia permite que você use o Internet Explorer sem sacrificar sua dignidade. Primeiras coisas primeiro, o IE Tab só funciona no Windows. Isso ocorre porque ele usa o mecanismo de renderização interno do Windows para o Internet Explorer. Por esse motivo, os usuários de Mac estão sem sorte nessa.
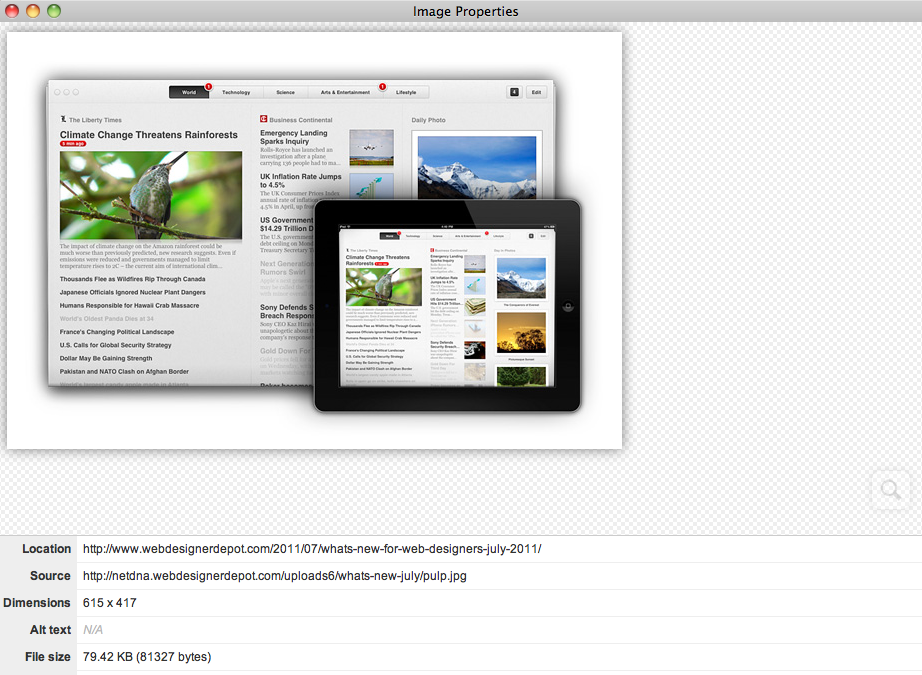
15. Menu de Contexto das Propriedades da Imagem
Menu de contexto das propriedades da imagem é uma extensão útil do Chrome que fornece informações sobre todas as coisas relacionadas a uma imagem selecionada. Os usuários podem encontrar o local e a origem de uma imagem. Também mostra as dimensões e o tamanho do arquivo da imagem. É uma extensão simples, mas eficaz, que de alguma forma não está incluída no navegador Chrome.
16. MeasureIt!
Meça isto é uma régua que você usa para encontrar as dimensões de qualquer elemento em uma página da web. Basta clicar na extensão e arrastar a régua para encontrar as dimensões de maneira rápida e fácil.
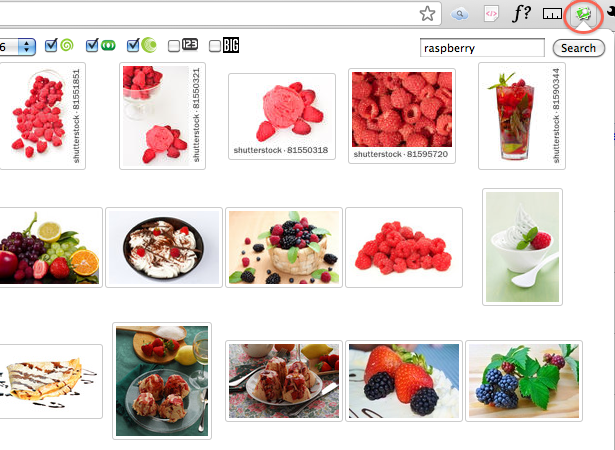
17. Microstock Photo Power Search Tool
O que separa um bom web designer de um grande web designer é saber para onde ir para imagens. Qualquer designer sabe que encontrar a imagem certa é uma das partes mais demoradas do design, especialmente se você tiver vários recursos. Esta extensão permite que você pesquise microstock em 5 das principais agências de estoque, incluindo Dreamstime, Fotolia e Shutterstock.
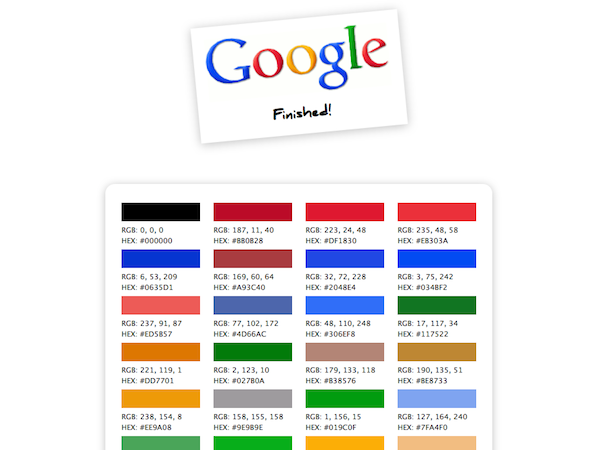
18. Paleta para o Chrome
o Paleta para o Chrome extensão é instantaneamente útil. Clique com o botão direito em qualquer imagem que você gostaria de usar. Essa extensão cria uma paleta de 16, 24 ou 32 cores. Como alternativa, você também pode criar uma paleta personalizada. Use essa extensão para incorporar e transmitir as cores da sua imagem favorita para o seu design da web.
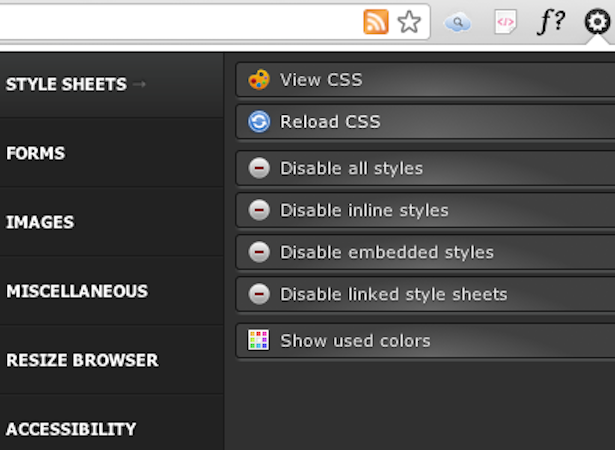
19. Pendule
O poderoso Pendule extensão combina várias extensões encontradas nesta lista. Pendule permite visualizar e alterar JavaScript e CSS. Você também pode visualizar informações sobre imagens específicas ou ocultá-las completamente. É uma robusta ferramenta de desenvolvimento que inclui um seletor de cores, um validador de HTML e CSS e um verificador de links.
20. PlainClothes
Roupas comuns é uma extensão divertida e útil que permite que você veja os ossos de um site. Às vezes é mais fácil ver erros em um projeto ou analisar por que ele funciona tão bem quando fica preto e branco. PlainClothes permite despir uma página da Web para uma cor de texto, uma cor de fundo e uma cor de link. Links são sublinhados, o texto é seu padrão e, de repente, você está em 1998 novamente. Na verdade, PlainClothes funciona muito bem para adicionar acessibilidade ao seu web design.
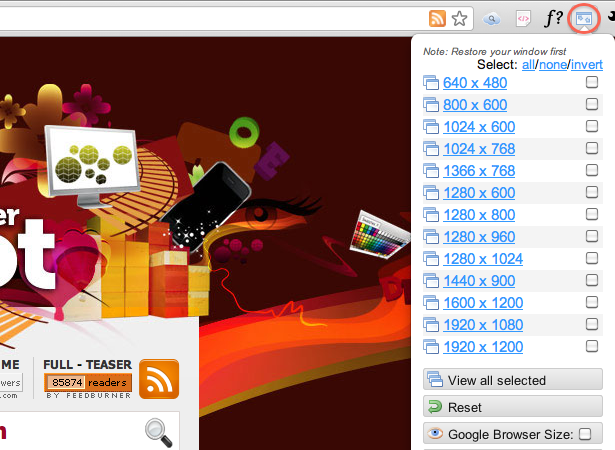
21. Teste de Resolução
Altere o tamanho do seu navegador para testar seu site em várias resoluções. Teste de resolução vem com tamanhos de resolução predefinidos, mas você também pode ver em sua própria resolução especificada.
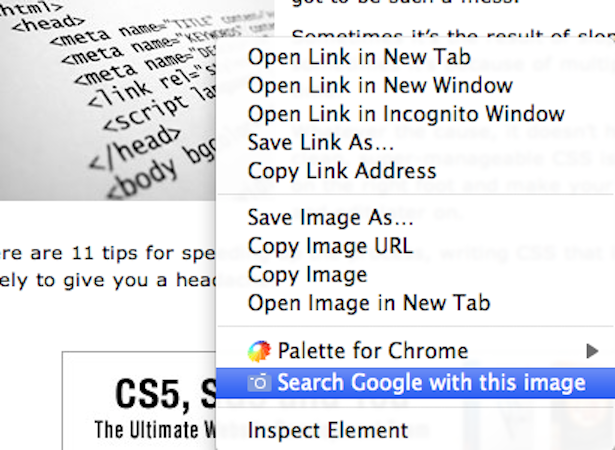
22. Pesquisar por imagem
Pesquisar por imagem é uma das minhas extensões favoritas do Chrome. Esta extensão permite que você encontre uma imagem específica em diferentes sites. Com a Pesquisa por imagem, você também tem a opção de encontrar imagens semelhantes. Basta clicar com o botão direito na imagem de interesse e selecionar "pesquisar no Google com esta imagem". Você encontrará páginas que incluem imagens correspondentes ou são visualmente semelhantes.
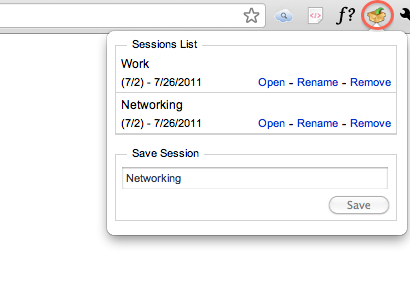
23. Gerente de Sessão
o Gerente de Sessão extensão salva todas as abas abertas no momento para leitura posterior. Esta extensão é extremamente útil se você, como a maioria, se encontra abrindo as mesmas páginas repetidas vezes. Agrupe e salve abas relacionadas no Gerenciador de Sessões. Por exemplo, agrupe todos os seus sites de rede social para que você possa acessá-los rapidamente sem precisar abrir cada site individualmente. E feche-os com a mesma rapidez, com a certeza de que suas guias estão salvas.
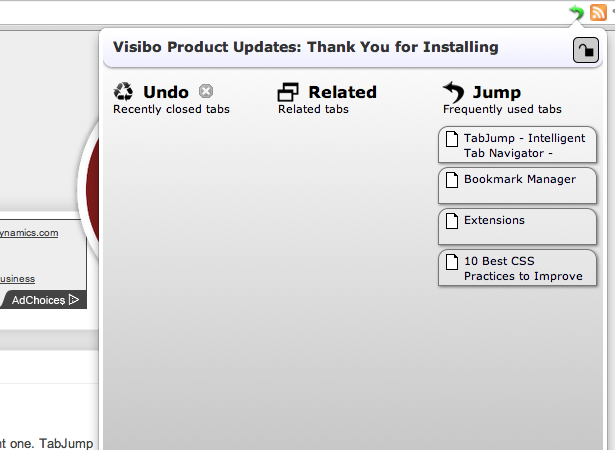
24. TabJump
Similar no escopo do Session Manager, TabJump vai um passo além. Além de gerenciar suas guias, essa extensão também pode bloquear as guias, impedindo que você feche uma guia importante acidentalmente. Se você fechar uma aba por engano, o TabJump permitirá que você reabra-a, mas tenha em mente que as extensões não podem restaurar o histórico.
25. TooManyTabs
Como nunca pode haver extensões suficientes para abordar o gerenciamento da guia do navegador, TooManyTabs é outro must-have. Esta extensão mostra uma miniatura de todas as guias que você abriu. Isso é útil quando você está operando com tantas guias que não é mais possível ler os títulos das guias. Ter uma ajuda visual ajuda você a classificar seu espaço de trabalho de forma eficaz.
26. Desenvolvedor na Web
Desenvolvedor Web é outra ferramenta abrangente para desenvolvedores. É pelo mesmo desenvolvedor que escreveu a popular extensão do Firefox. Com essa extensão, os usuários podem visualizar e editar CSS, exibir tamanhos de arquivos de imagem e limpar cookies de sessão.
27. WhatFont
Para a maioria dos web designers, as fontes são muito importantes. Você já chegou a um site aleatório e encontrou a fonte perfeita, apenas para pesquisar códigos sem fim para obter respostas? Se você gosta de coisas simples, instale este extensão de localização de fonte . Basta passar o mouse sobre um texto e encontrar a fonte em uso. Essa extensão não apenas informa o nome da fonte, como também fornece o tamanho e a cor da fonte.
Você tem alguma extensão favorita que não fez esta lista? Por favor, compartilhe conosco nos comentários.