25 exemplos de simetria em web design
A simetria é um dispositivo antigo do artista visual. A palavra refere-se a duas metades que se espelham perfeitamente uma na outra. No design, a simetria está intimamente ligada ao equilíbrio. Um design perfeitamente simétrico alcança o equilíbrio e uma sensação de estabilidade.
Há também um design assimétrico, onde as duas metades são equilibradas, mas não se espelham perfeitamente. A maioria dos sites tem um layout assimétrico.
Na maioria das vezes, encontramos o logotipo no canto superior esquerdo, equilibrado por alguns elementos de navegação à direita. No corpo, as colunas laterais geralmente são balanceadas pelo conteúdo principal ou por outras colunas.
Embora a simetria perfeita certamente não seja nova na web, ela está ganhando força. A expansão dos tamanhos de tela e a proliferação de plataformas e opções de visualização estão tornando-a uma opção mais atraente. Espelhando as metades de um desenho, você não apenas obtém um maior senso de equilíbrio, mas também melhora o fluxo de cima para baixo.
Icora
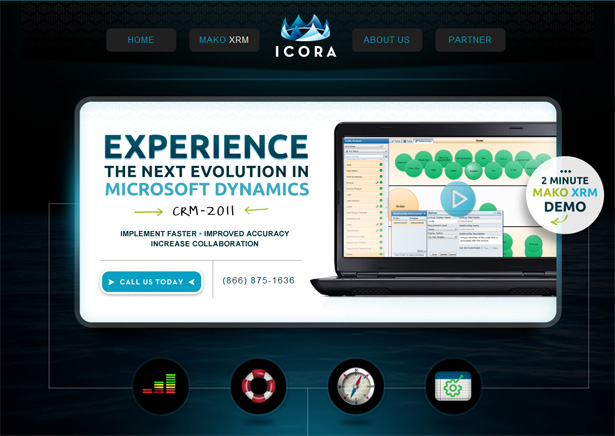
Icora é um exemplo perfeito de como a simetria contribui para o fluxo vertical de um site. Eu amo como uma história está sendo contada aqui. Em vez de jogar um monte de coisas na página e deixar o usuário escolher para onde ir, o designer incentiva o usuário a rolar pelo conteúdo. O designer leva você em uma jornada definida no que é essencialmente um passo de vendas cuidadosamente planejado.
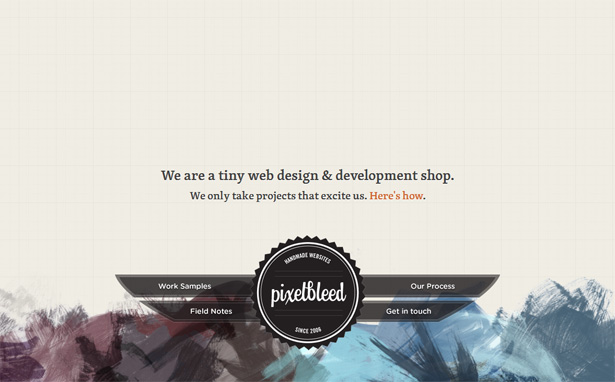
Sangria de Pixel

Sangria de Pixel é o tipo de site que muitas vezes me deixa perplexo. Nada sobre isso se encaixa na norma. O logotipo e a navegação estão na parte inferior, o que parece errado… e ainda assim funciona! A simetria empresta um equilíbrio interessante ao design. E com os elementos visualmente mais pesados na parte inferior da página, o layout parece aterrado.
Duuel
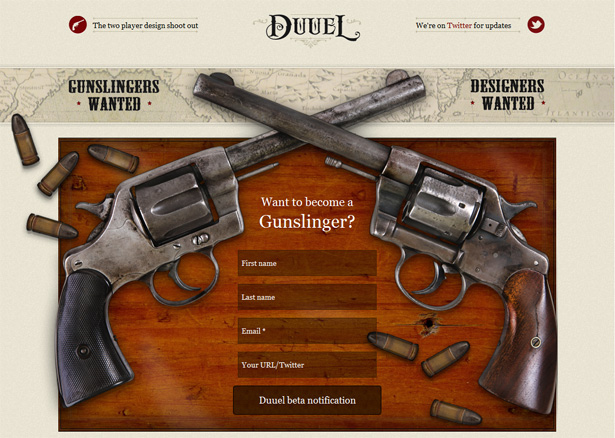
Simetria pode ocasionalmente jogar no assunto do site. No caso de Duuel , a ideia de dois designers duelando faz sentido. Os designers são igualmente qualificados e uniformemente equipados, e a simetria reforça sutilmente essa ideia.
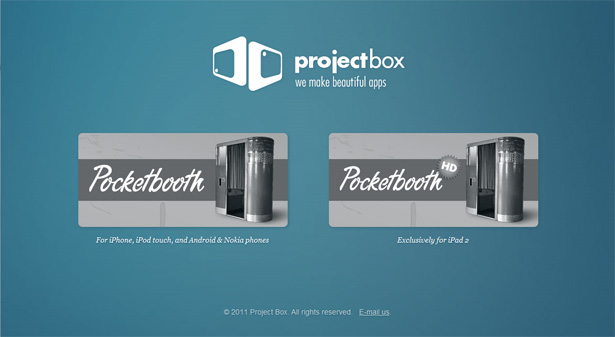
Relógios
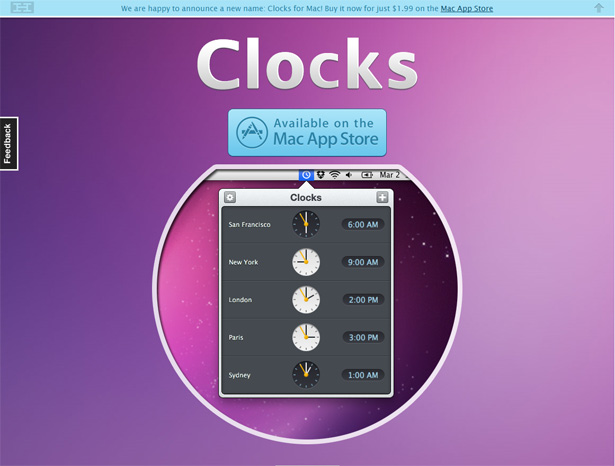
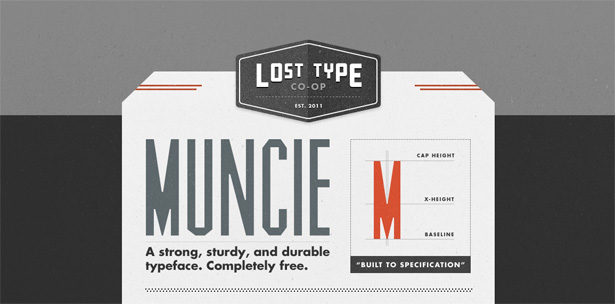
A simetria também é ótima quando você simplesmente não tem muito a dizer. Os fabricantes de Relógios não precisa de muito para explicar seu produto. Uma palavra faz o trabalho. De fato, dizer mais quase derrotaria o ponto. Claro, um relógio é simétrico de qualquer maneira e por isso é ideal para um layout como este.
Ryan M. Stryker
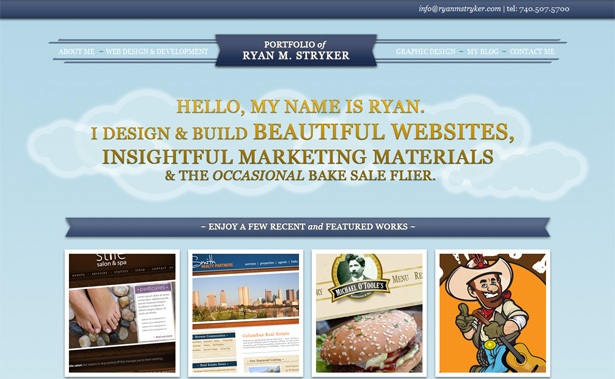
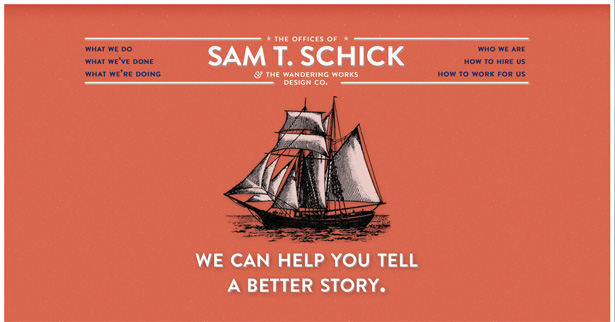
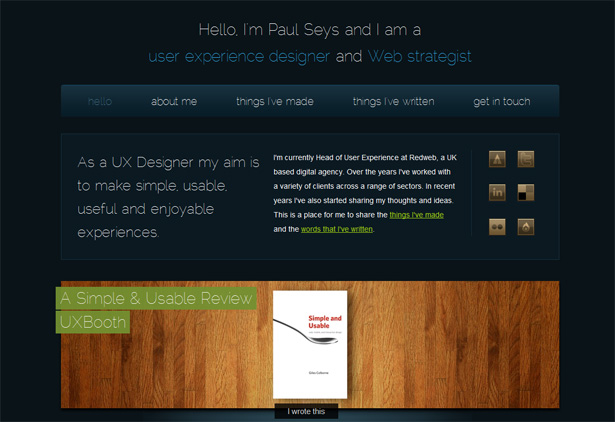
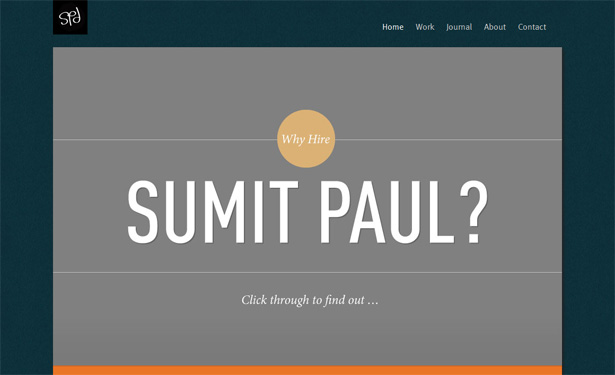
Um aspecto poderoso da simetria é sua capacidade de direcionar o foco do usuário. Com tudo equilibrado no eixo vertical, a atenção naturalmente vai para lá. Ryan M. Stryker O nome aqui está neste local crucial, garantindo que você não perca. O site funciona quase como um passo de elevador, começando com o nome e fluindo para um resumo do trabalho do designer. Informações críticas são cuidadosamente controladas e poderosamente transmitidas. O design também não precisa ser arrogante; a simetria faz a maior parte do trabalho.
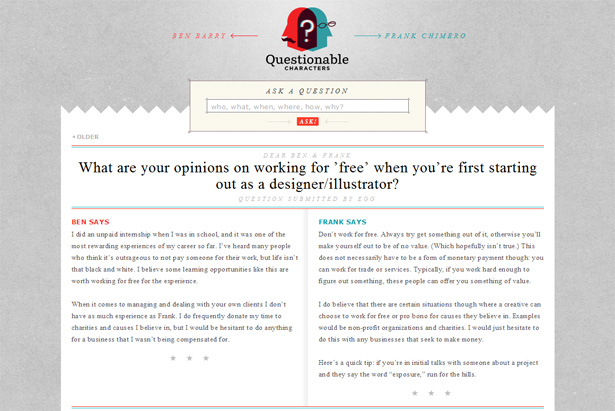
Personagens questionáveis
A simetria também permite que você comunique dois conjuntos de informações igualmente importantes. Talvez seu produto tenha dois públicos-alvo. Ou talvez dois produtos sejam a força vital da sua empresa. Como vemos com Personagens questionáveis , simetria pode garantir tempo de ar igual para duas metades de um todo.
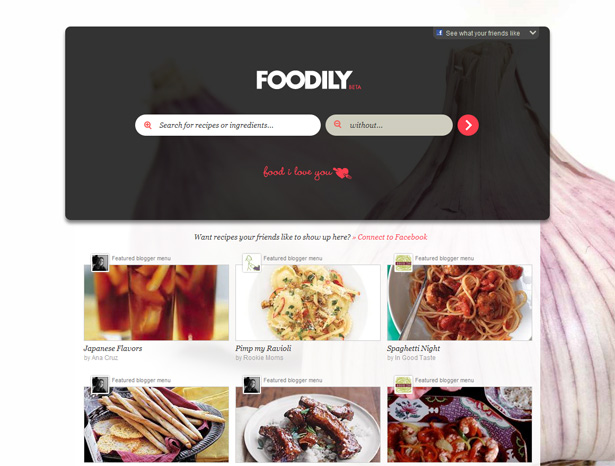
Foodily
A simetria também é útil para manter a desordem fora de um design. Enquanto isso não é motivo para usá-lo, Foodily faz um forte argumento para isso, com seu layout limpo e elegante. Enquanto a maioria dos sites de receita transbordam de conteúdo, este é incrivelmente simples. Considere seu próprio conteúdo e o que você removeria se tivesse que tornar o layout simétrico.
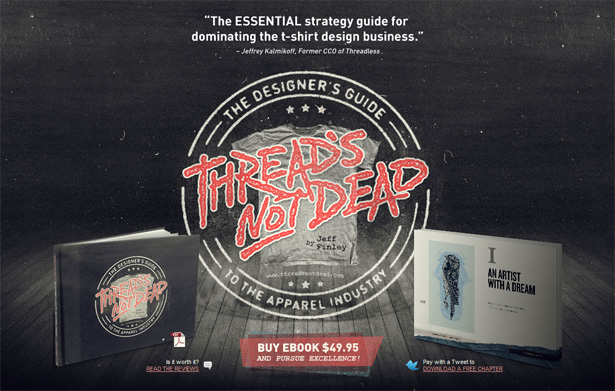
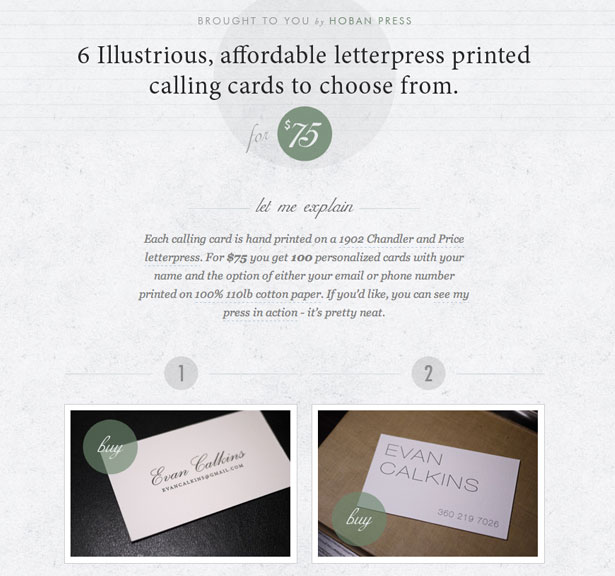
Thread não está morto
Thread não está morto combina alguns dos princípios que vimos acima, mas com algumas reviravoltas. Estou intrigado que o item mais superior neste layout simétrico é um testemunho de produto. Sem dúvida, os depoimentos são úteis para marketing on-line, e aqui um ocupa a parte mais importante da página. No entanto, a área diretamente abaixo carrega o peso mais visual e contém todas as informações críticas e chamadas à ação. O resultado é um conteúdo perfeitamente equilibrado que vai direto ao assunto. Às vezes, deixar de lado os extras pesados e ir direto ao ponto é a melhor abordagem.
13 sites mais simétricos
Os princípios explorados acima também se aplicam aos projetos abaixo. Considere como a simetria ajuda a controlar a experiência do usuário nesses sites.
Conclusão
A simetria é uma característica básica do design e, ainda assim, é fácil perder de vista. Adoro pensar em como os elementos básicos do design se aplicam ao mundo real. Muitas vezes, são esses elementos mais básicos que revelam formas poderosas de comunicar informações.
Você já teve um amor permanente pelo design simétrico? Você acha que esse estilo tem seus limites?