Mais de 20 novos aplicativos e sites para designers
Set. 2010
Novos aplicativos e sites parecem aparecer quase diariamente.
Tentando encontrar os melhores a cada semana ou mês pode ser difícil, especialmente considerando quantos saem que não são tão grandes.
Nesta postagem, compilamos alguns dos melhores aplicativos e sites que foram lançados recentemente.
Alguns são aplicativos intimamente ligados ao trabalho diário de um web designer, enquanto outros não costumam ser usados com tanta frequência, mas ainda são úteis.
Como sempre, se perdemos algo, por favor nos avise nos comentários.
E se você souber de um aplicativo que gostaria de incluir no próximo teste, por favor, envie um tweet para @cameron_chapman .
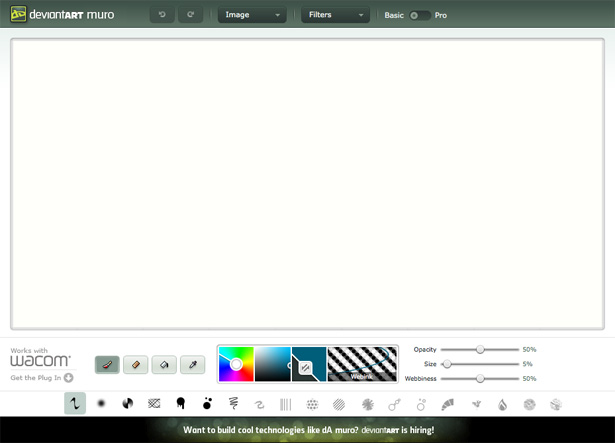
Muro
O DeviantART tem sido um excelente local para artistas e designers mostrarem seu trabalho. Agora, eles lançaram um aplicativo de desenho baseado em navegador, criado em HTML5. As resenhas iniciais parecem positivas, e é livre para usar.
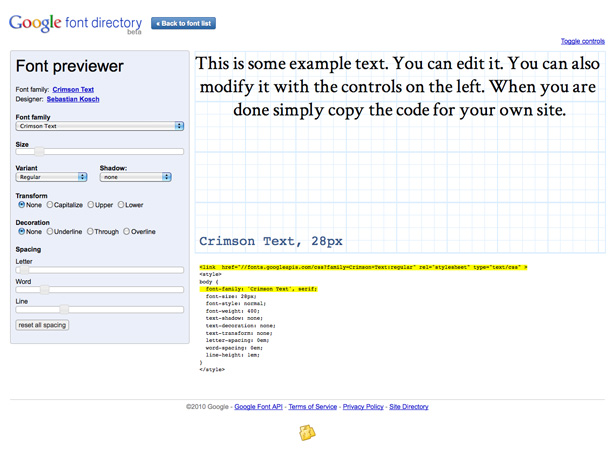
Visualização de fonte do Google
Se você usa a API de fontes do Google, pode ser útil experimentar as fontes antes de incorporá-las ao seu website. O Google lançou recentemente a visualização da fonte, que permite fazer exatamente isso. Você pode alternar fontes de dentro do aplicativo Preview e modificá-las de várias maneiras em um texto personalizado.
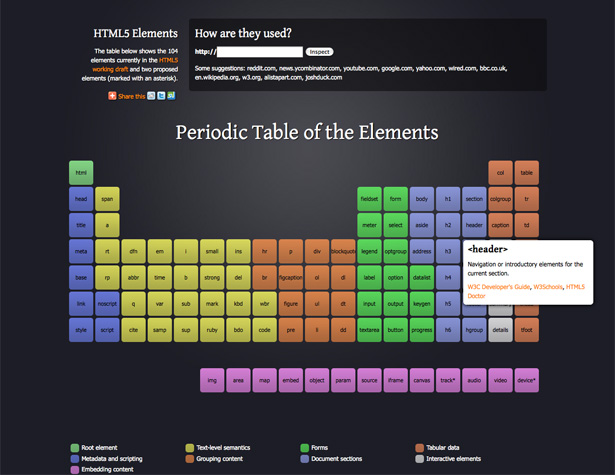
Tabela Periódica dos Elementos
Este gráfico, criado por Josh Duck, mostra os 104 elementos atualmente no rascunho do HTML5 e dois elementos propostos (marcados com um asterisco). Também inclui uma ferramenta para verificar como os elementos são usados nos sites existentes. Clique em qualquer elemento na tabela para uma breve definição e links para mais informações.
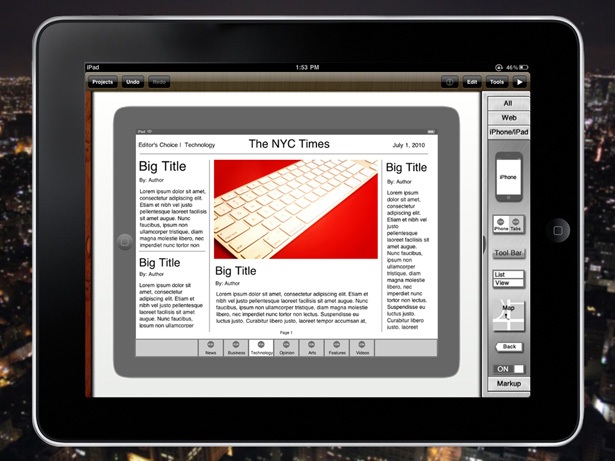
iMockups para iPad
Este aplicativo para iPad permite criar esboços perfeitos para wireframing e brainstorming rápidos. Os modelos são de baixa fidelidade, para que os designers possam se concentrar mais em funcionalidade e fluxo, em vez de fazer as coisas parecerem “bonitas”. A desvantagem é que não é um aplicativo gratuito (é $ 9,99).
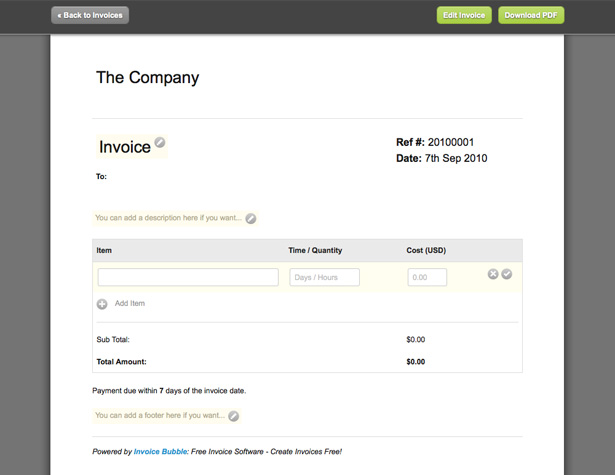
Bolha de fatura
O Invoice Bubble é um aplicativo de faturamento profissional gratuito que permite criar faturas únicas ou recorrentes, completas com a integração de pagamento do PayPal. A versão gratuita inclui anúncios e um link para o Invoice Bubble, mas por US $ 5 / mês você pode remover essas duas coisas. Ele também acompanha suas faturas, permite criar estimativas e mostra quanto você recebeu e quanto ainda está pendente.
TinyBounce
O TinyBounce permite que você salve uma captura de tela de uma imagem, crie notas para comentários e, em seguida, envie o link para outras pessoas. É um aplicativo minúsculo, criado como parte do 10K Apart.
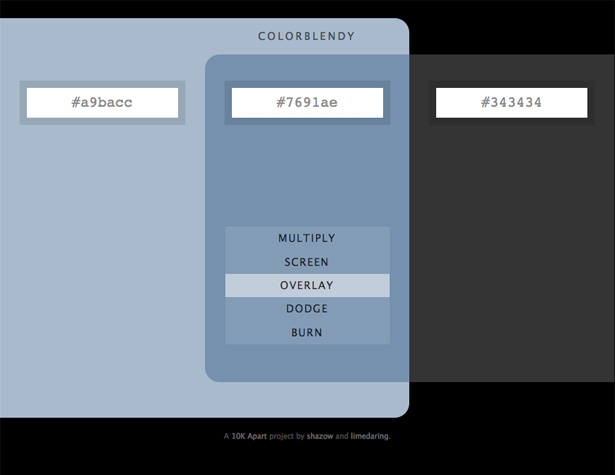
ColorBlendy 2
Aqui está outro aplicativo criado como parte do 10K Apart, desta vez para criar e encontrar os resultados da mistura de cores. Basta escolher duas cores e, em seguida, o efeito que você deseja simular para obter o código hexadecimal resultante.
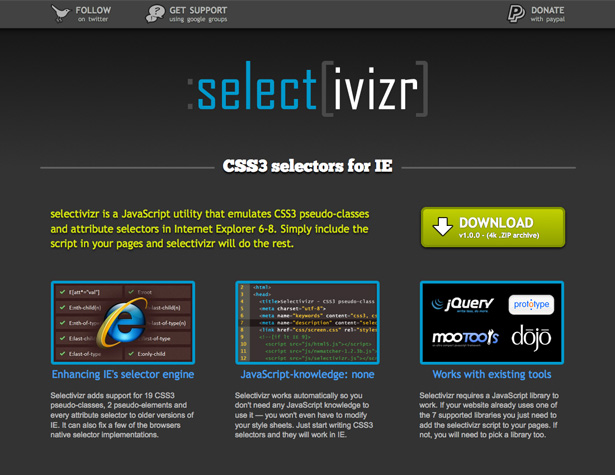
Seletivador
Usar pseudo-classes CSS3 é ótimo se você não se importa com as páginas exibidas da maneira que você deseja no Internet Explorer 6-8. O Selectivizer é um utilitário JavaScript que emula automaticamente as pseudo-classes que você deseja usar. Basta adicionar o script às suas páginas e ele faz o resto.
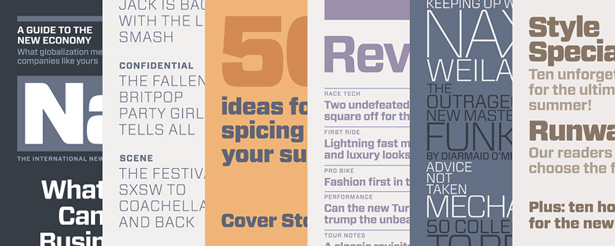
A família de fontes UNicod Sans
A UNicod Sans é uma nova família de fontes da Mostardesign. É um tipo de letra sans serif moderno e ligeiramente arredondado com cinco pesos. Existem versões para texto e manchetes.
Gridulador
O Gridulator permite criar guias de pixels para o design de grade, em qualquer configuração desejada. Basta colocar a largura total e o número de colunas e ele vai cuspir uma variedade de modelos de grade com diferentes larguras de medianiz.
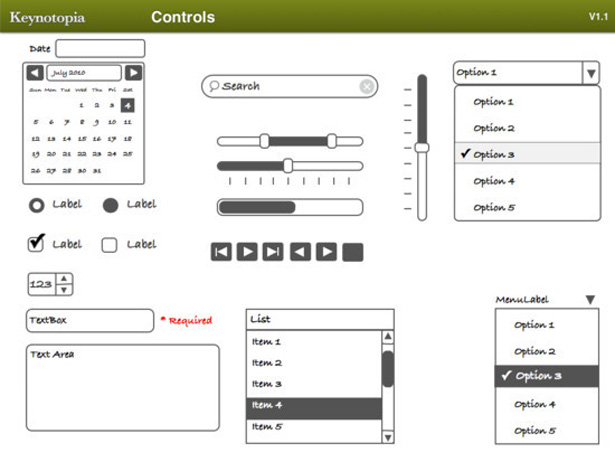
Conjunto de Wireframes Keynotopia
Se você já pensou em criar wireframes e protótipos, esse conjunto de modelos de wireframes da Smashing Magazine facilitará muito a sua vida. Ele inclui uma variedade de elementos de aplicativos da web, bem como um tutorial para usar o Keynote para criação de protótipos.
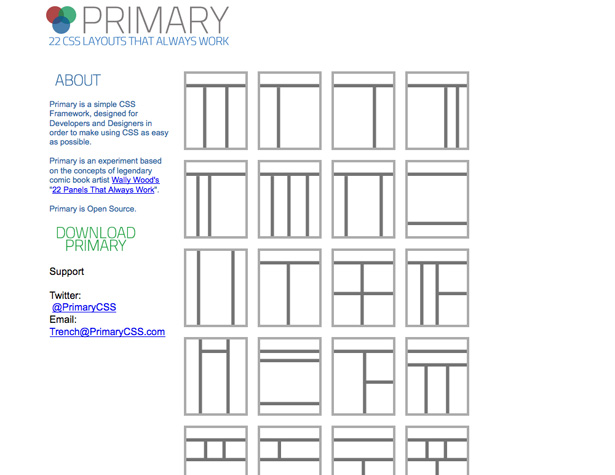
Primário
A Primary é uma estrutura CSS que consiste em 22 layouts e é baseada nos conceitos de “22 painéis que sempre funcionam” do artista de quadrinhos Wally Wood.
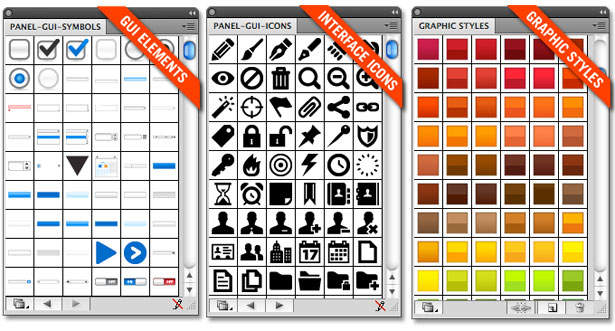
Estrutura de Design de Interface do Usuário
Este kit de design GUI inclui centenas de elementos vetoriais para design de interface no Adobe Illustrator. Há uma biblioteca de 200 estilos, 260 ícones vetoriais e muito mais.
Script de fãs
Aqui está uma nova fonte de script do Umbrella Type, disponível na Veer. Ele inclui mais de 1000 glifos e foi inspirado nas fontes usadas na parafernália esportiva clássica.
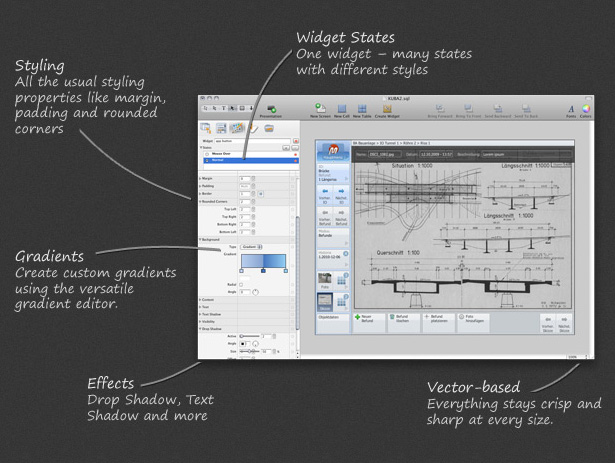
Antitipo
Antetype é uma nova aplicação de prototipagem atualmente em beta privado. Ele inclui várias ferramentas que não são comumente encontradas na maioria dos aplicativos de wireframing e prototipagem, incluindo a capacidade de aplicar estilos aos seus protótipos com um único clique.
A família de fontes Anchor
Anchor é um novo tipo de letra Sans Serif arredondado da Process Type Foundry. Foi projetado especificamente para trabalhar em espaços apertados e inclui quatro pesos diferentes.
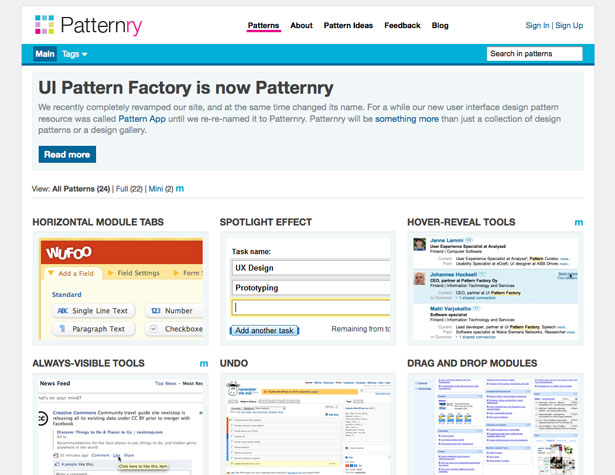
Padronização
O Patternry, anteriormente conhecido como UI Pattern Factory (foi completamente reformulado), é uma excelente fonte para encontrar exemplos de padrão de interface de usuário específicos. É um bom lugar para buscar inspiração ou encontrar exemplos de padrões existentes.
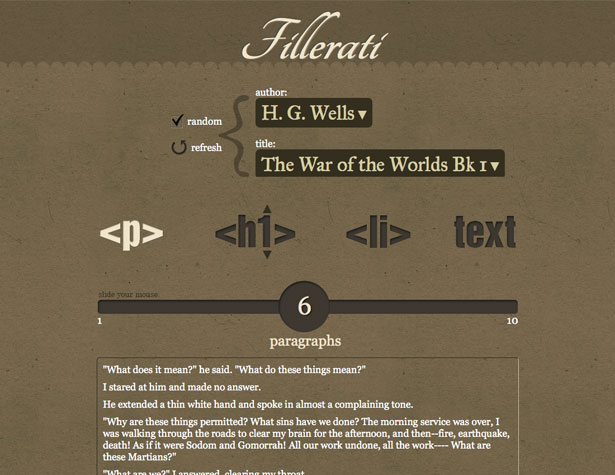
Fillerati
Fillerati é um gerador de texto de preenchimento que usa texto de livros de domínio público (do Project Gutenberg). Você pode capturar títulos, parágrafos, itens de lista e texto simples. A interface é particularmente legal para um aplicativo tão utilitário.
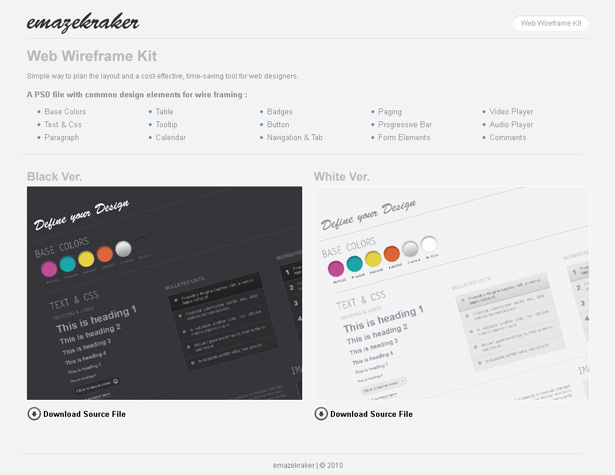
Web Wireframe Kit
Aqui está um elegante kit de wireframe da Emazekraker, que inclui versões claras e escuras de cada elemento. Inclui cores de base, tabelas, dicas de ferramentas, botões, elementos de formulário e muito mais.
Forza
Forza é um tipo de fonte sans-serif bonito, moderno e quadrado de Hoefler & Frere-Jones. Foi projetado para a Wired . Ele vem em uma variedade de pesos e estilos.
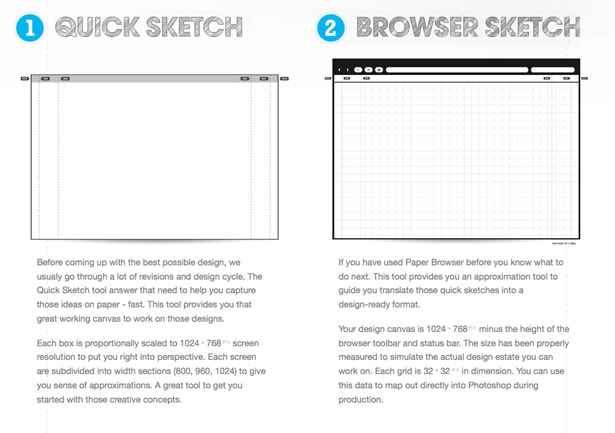
Navegador De Papel
O Paper Browser é um modelo de wireframing de papel que você pode baixar e imprimir. Os modelos são dimensionados em 1024 x 768 pixels e vêm em duas versões: Quick Sketch e Browser Sketch. Eles também estão lançando versões de notebooks impressas de ambos que estão disponíveis atualmente para pré-encomenda.
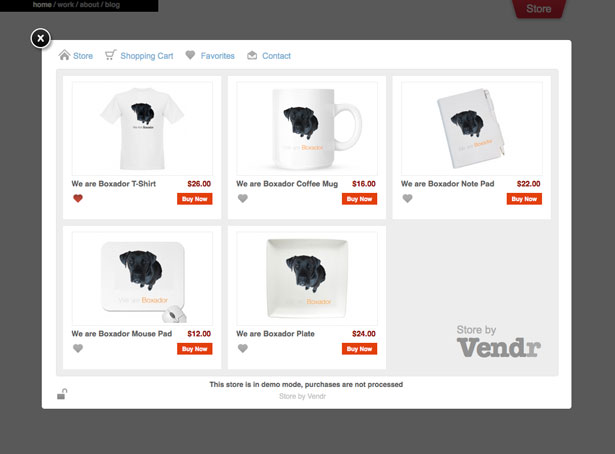
Wazala
Wazala é uma nova plataforma de comércio eletrônico que pode ser usada com qualquer site ou blog. É ótimo para não-programadores e pode ser usado com até cinco produtos gratuitamente. Os planos pagos começam em US $ 9,95 / mês.
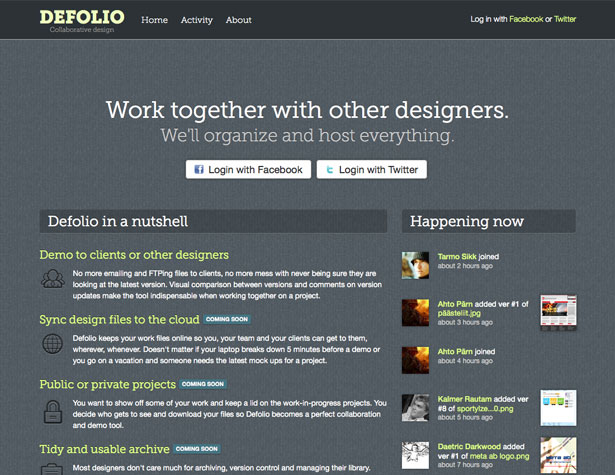
Defolio
O Defolio é uma ferramenta de colaboração para compartilhar projetos de sites com colegas e clientes. Ele lida com controle de versão e permite a comparação visual entre versões, bem como comentários sobre atualizações de versão. Ele ainda está em desenvolvimento, mas em breve estará adicionando a sincronização de arquivos, a capacidade de tornar os projetos públicos ou privados e um melhor arquivamento.
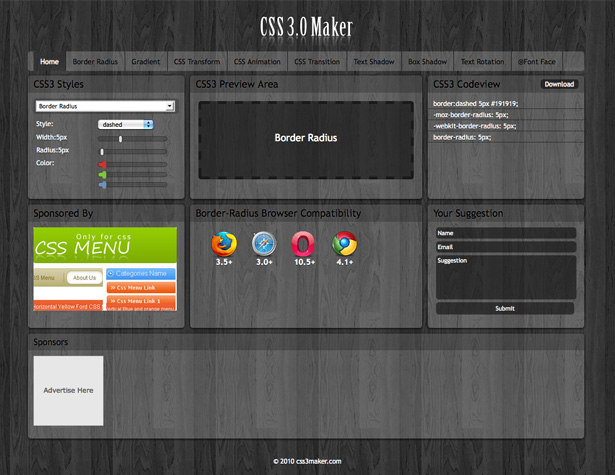
Criador CSS3.0
Este aplicativo prático permite criar uma variedade de elementos CSS3, incluindo cantos arredondados, gradientes e sombras. Você altera as propriedades usando listas suspensas e controles deslizantes e mostra uma prévia do que você criou. Também inclui em quais navegadores cada elemento trabalha.
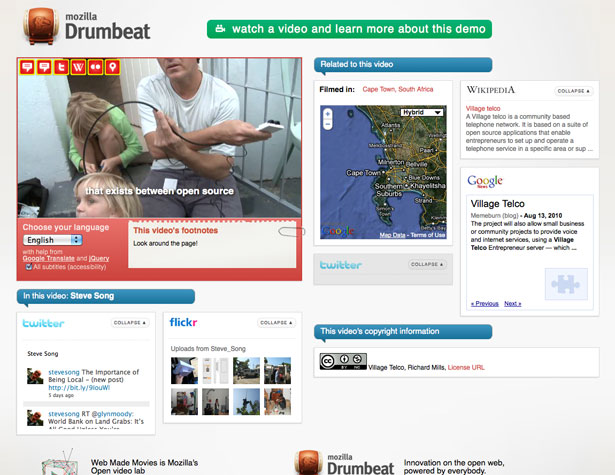
WebMadeMovies
Enquanto o projeto WebMadeMovies já existe há algum tempo, eles finalmente lançaram um exemplo de vídeo, tornando a coisa toda um pouco mais próxima de estar pronto para o lançamento em larga escala. É um projeto dedicado a abrir vídeos com padrões como o HTML5, que permitirá experiências de vídeo mais interativas e interessantes online. Seu primeiro grande projeto é o popcorn.js, que permite que informações semânticas sejam adicionadas a vídeos on-line.
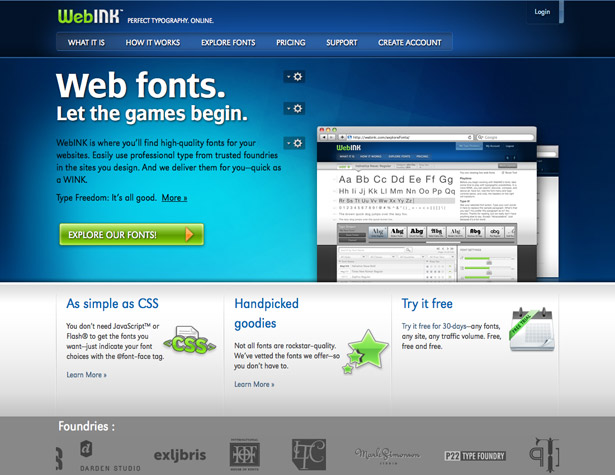
WebINK
O WebINK é um novo serviço de fontes da Web da Extensis. Eles incluem fontes de vários tipos de fundições, incluindo exljbris, P22, Rimmer Type Foundy e ShinnType. Os planos de preços são escalonáveis e começam em apenas US $ 0,99 / mês.
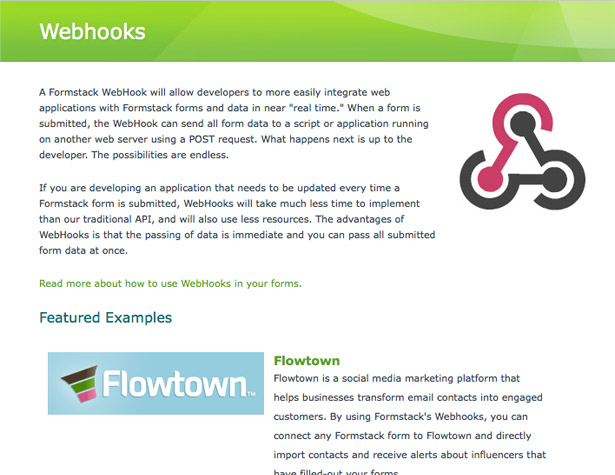
WebHooks
A Formstack lançou um novo recurso para desenvolvedores chamado WebHooks, que facilita a interação de formulários com aplicativos da Web em tempo quase real. Anteriormente, havia um atraso de 5 a 10 minutos antes que os formulários do Formstack concluíssem determinadas operações, pois exigia que o aplicativo verificasse os servidores de Fromstack. Agora, novos envios são enviados para o aplicativo, resultando em praticamente nenhum atraso.
Escrito exclusivamente para WDD por Cameron Chapman .
O que você acha desses novos sites e aplicativos? Se você conhece um app / site que gostaria de incluir no próximo roundup, por favor twitte para @cameron_chapman .