20 truques essenciais do CSS que cada desenhista deve saber
Este é para os novatos absolutos. Uma vez que você aprendeu como o modelo de caixa funciona, e como flutuar essas caixas, é hora de levar a sério seu CSS. Para esse fim, compilamos uma lista enorme de dicas, truques, técnicas e o ocasional truque sujo para ajudá-lo a construir o design que você deseja.
CSS pode ficar complicado, e você também deveria. E agora, em nenhuma ordem particular, (quase) tudo que você precisa saber:
1. Posicionamento absoluto
Se você quer controlar onde um elemento vive em nosso site o tempo todo, o posicionamento absoluto é a chave para que isso aconteça. Se você pensar no seu navegador como uma grande caixa delimitadora, o posicionamento absoluto permite controlar exatamente onde, nessa caixa, um elemento permanecerá. Use top, right, bottom e left, acompanhados por um valor de pixel para controlar onde um elemento permanece.
position:absolute;top:20px;right:20pxO CSS acima define a posição de um elemento para permanecer 20px nas margens superior e direita do seu navegador. Você também pode usar posicionamento absoluto dentro de uma div.
2. * seletor
O * permite selecionar todos os elementos de um determinado seletor. Por exemplo, se você usou * p e, em seguida, adicionou estilos CSS a isso, ele faria isso em todos os elementos do documento com um
tag. Isso facilita segmentar partes do seu site globalmente.
3. Substituindo todos os estilos
Isso deve ser usado com parcimônia, porque se você fizer isso para tudo, você se encontrará em apuros a longo prazo. No entanto, se você quiser substituir outro estilo CSS por um elemento específico, use ! Important depois do estilo em seu css. Por exemplo, se eu quisesse que os cabeçalhos H2 em uma seção específica do meu site fossem vermelhos em vez de azuis, usaria o seguinte CSS:
.section h2 { color:red !important; }4. Centralização
Centralizar é complicado, porque depende do que você está tentando centralizar. Vamos dar uma olhada no CSS dos itens a serem centrados, com base no conteúdo.
Texto
O texto é centralizado usando o alinhamento de texto: centro; . Se você quiser, use o lado esquerdo ou direito em vez do centro.
Conteúdo
Um div (ou qualquer outro elemento) pode ser centralizado adicionando a propriedade de bloco a ele e, em seguida, usando margens automáticas. O CSS ficaria assim:
#div1 {display: block;margin: auto;width: anything under 100%}A razão pela qual eu coloquei “qualquer coisa abaixo de 100%” para largura é porque se ela tivesse 100% de largura, então seria de largura total e não precisaria de centralização. É melhor ter uma largura fixa, como 60% ou 550 px, etc.
5. Alinhamento vertical (para uma linha de texto)
Você vai usar isso em um menu de navegação CSS, eu quase posso garantir isso. A chave é fazer com que a altura do menu e a altura da linha do texto sejam as mesmas. Eu vejo muito essa técnica quando volto e edito sites existentes para clientes. Aqui está um exemplo:
.nav li{line-height:50px;height:50px;}6. efeitos de focalização
Isso é usado para botões, links de texto, seções de bock do site, ícones e muito mais. Se você quiser que algo mude de cor quando alguém passar o mouse sobre ele, use o mesmo CSS, mas adicione : passe o mouse sobre ele e mude o estilo. Aqui está um exemplo:
.entry h2{font-size:36px;color:#000;font-weight:800;}.entry h2:hover{color:#f00;}O que isto faz é que muda a cor da sua tag h2 de preto para vermelho quando alguém passa por cima dela. O melhor de usar: o foco é que você não precisa declarar o tamanho ou o peso da fonte novamente, se não estiver mudando. Apenas muda o que você especifica.
Transição
Para efeitos de foco, como com menus ou imagens em seu site, você não deseja que as cores sejam tiradas com muita rapidez no resultado final. Você deseja facilitar a mudança gradualmente, que é onde a propriedade de transição entra em jogo.
.entry h2:hover{color:#f00;transition: all 0.3s ease;}Isso faz com que a mudança aconteça por mais de 3 segundos, em vez de apenas instantaneamente ficarem vermelhos. Isso torna o efeito de foco mais agradável aos olhos e menos chocante.
7. Estados do link
Esses estilos são perdidos por muitos designers, e isso realmente causa problemas de usabilidade com seus visitantes. A pseudo-classe : link controla todos os links que ainda não foram clicados. A pseudo classe : visitada lida com o estilo de todos os links que você já visitou. Isso informa aos visitantes do site onde eles já estiveram em seu site e onde eles ainda precisam ser explorados.
a:link { color: blue; }a:visited { color: purple; }8. Facilmente redimensionar imagens para caber
Às vezes você entra em uma situação onde as imagens precisam se ajustar a uma certa largura, enquanto o dimensionamento é proporcional. Uma maneira fácil de fazer isso é usar largura máxima para lidar com isso. Aqui está um exemplo:
img {max-width:100%;height:auto;}Isso significa que a maior imagem jamais alcançada é 100% e a altura é calculada automaticamente, com base na largura da imagem. Em alguns casos, talvez seja necessário especificar a largura em 100%.
9. Controle os elementos de uma seção
Usando o exemplo de imagem acima, se você quiser segmentar apenas as imagens de uma determinada seção, como seu blog, use uma classe para a seção do blog e combine-a com o seletor real. Isso permitirá que você selecione apenas as imagens da seção do blog, e não outras imagens, como o logotipo, ou ícones de mídias sociais ou imagens em outras seções do site, como a barra lateral. Veja como o CSS ficaria:
.blog img{max-width:100%;height:auto;}10. Crianças diretas
Eu gostaria de saber disso quando comecei a usar o CSS. Isso teria me poupado tanto tempo! Use > para selecionar os filhos diretos de um elemento. Por exemplo:
#footer > aIsso selecionará e estilizará todos os elementos de link ativos que estão imediatamente abaixo do ID do Rodapé. Ele não selecionará nada além do elemento ativo ou de qualquer outra coisa contida no rodapé, como texto simples. Isso funciona muito bem com elementos de navegação de nível superior também.
Elementos específicos da criança
Acredite, isso é útil quando você está criando listas. Você só precisa contar quantos itens abaixo o elemento é que deseja estilizar e depois aplicar esse estilo.
li:nth-child(2) {font-weight:800;color: blue;text-style:underline;}O CSS acima segmenta o segundo item da lista e o torna em negrito, sublinhado e azul. Adicione um “n” após o número entre parênteses e você pode segmentar todos os itens da lista. Imagine ser capaz de estilizar todas as outras linhas em um layout de estilo de tabela para facilitar a leitura. O CSS seria:
li:nth-child(2)11. Aplique o CSS a várias classes ou seletores
Digamos que você queira adicionar uma borda idêntica em todas as imagens, na seção do blog e na barra lateral. Você não precisa escrever o mesmo CSS 3 vezes. Apenas liste esses itens, separados por vírgulas. Aqui está um exemplo:
.blog, img, .sidebar {border: 1px solid #000;}Se você é um web designer há anos ou está apenas começando, aprender como construir sites da maneira certa pode parecer uma jornada difícil e interminável. Depois de ter reduzido os idiomas que você quer aprender, você precisa aprender e refinar suas habilidades.
Não importa o que você aprenda, CSS é uma daquelas habilidades essenciais, mas assustadoras, que você tem que dominar. Não precisa ser tão difícil, especialmente se você conhece algumas técnicas úteis e menos conhecidas de CSS para fazer o trabalho.
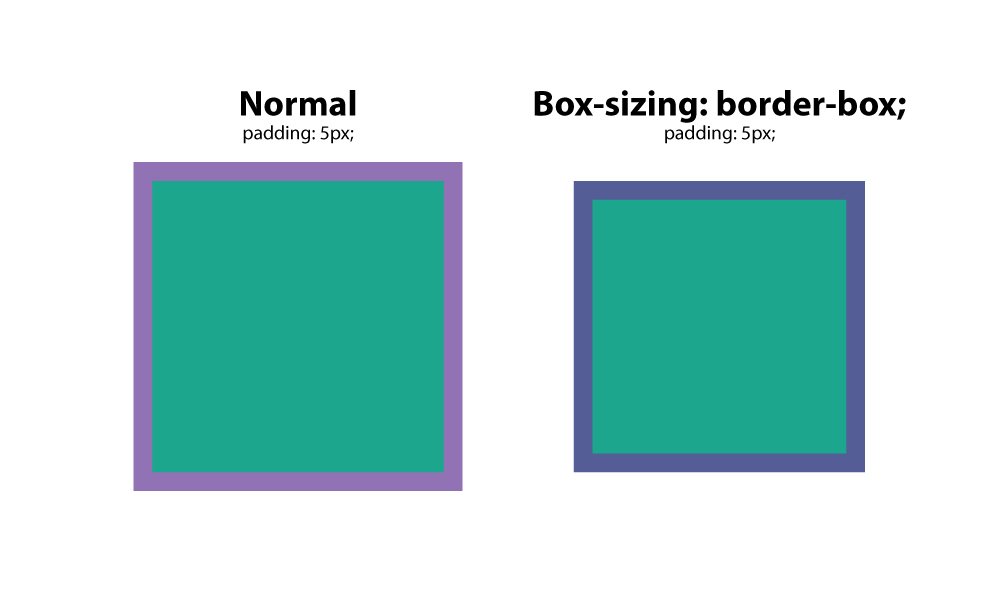
12. dimensionamento de caixa: caixa de borda;
Este é um dos favoritos entre muitos web designers, porque resolve o problema de problemas de preenchimento e layout. Basicamente, quando você define uma caixa para uma largura específica e adiciona preenchimento a ela, o preenchimento é adicionado ao tamanho da caixa. No entanto, com box-sizing: border-box; , isso é negado e as caixas ficam do tamanho que deveriam ser.

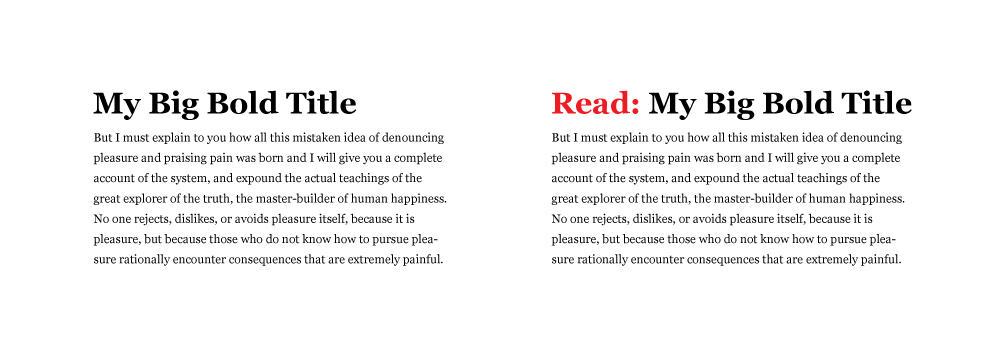
13.: antes
Este CSS é um seletor que permite escolher um elemento CSS e inserir conteúdo antes de cada elemento com uma classe específica aplicada a ele. Digamos que você tenha um site em que deseja um texto específico antes de cada tag H2. Você usaria essa configuração:
h2:before {content: "Read: "; color: #F00;}Isso é extremamente útil, especialmente se você estiver usando uma fonte de ícone. Você pode colocar ícones antes de determinados elementos e aplicá-los globalmente.

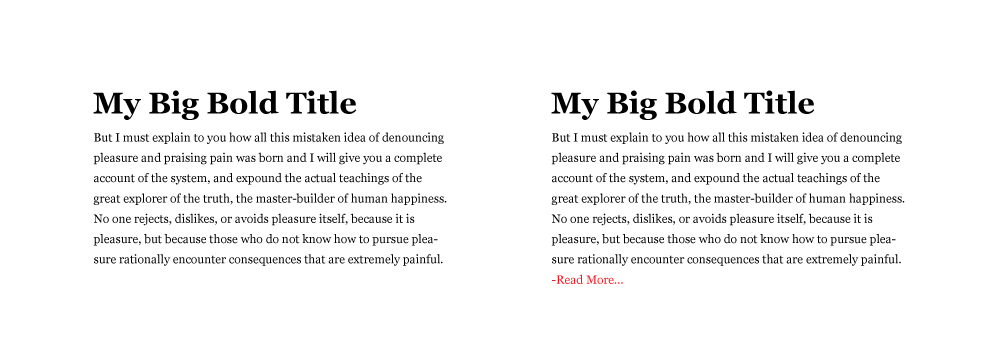
14.: depois
Como o: before selector, você pode usar: after para inserir conteúdo globalmente em elementos específicos. Um uso prático seria adicionar “leia mais” após cada trecho de um blog. Veja como você faria isso.
p:after{content: " -Read more… ";color:#f00;}
15. conteúdo
O conteúdo é uma propriedade CSS que é útil quando você precisa inserir um elemento que deseja controlar. O uso mais comum que vi para isso é inserir um ícone de uma fonte de ícone em um local específico. Nos exemplos acima, você pode ver que você tem que embrulhar o texto que você deseja inserir entre aspas.
16. redefinição de CSS
Navegadores diferentes têm configurações padrão de CSS, portanto, é necessário redefini-las para que você tenha um campo de ação uniforme e consistente. Pense nisso como construir uma casa, e se você construir na encosta de uma montanha, em uma praia de areia, ou no meio de uma área arborizada, você quer que a base seja nivelada.
Esse método de redefinição de CSS define uma base padrão para todos os seus sites, dando-lhes consistência em seu ponto de início de CSS. Ele remove bordas indesejadas, margens pré-definidas, preenchimento, alturas de linhas, estilos nas listas, etc. Eric Meyer criou aquele que funciona bem .
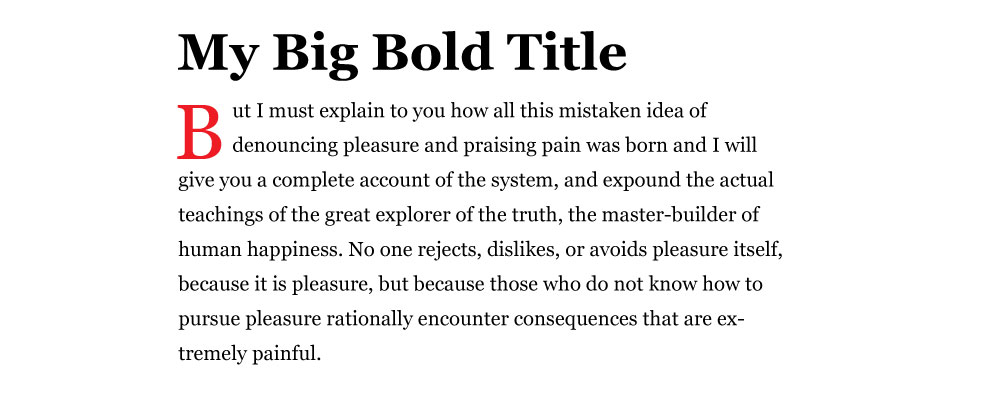
17. capitulares
Todo mundo adora capitulares. Isso nos lembra do livro impresso tradicional e é uma ótima maneira de iniciar uma página de conteúdo. Aquela 1 carta grande realmente chama sua atenção. Há uma maneira fácil de criar uma capitular no css, e é usando o pseudo elemento:: primeira letra. Aqui está um exemplo:
p:first-letter{display:block;float:left;margin:3px;color:#f00;font-size:300%;}O que isto faz é definir a letra para 3x o tamanho das outras letras. Ele define 3 px de espaço ao redor da letra para evitar a sobreposição e define a cor da letra para vermelho.

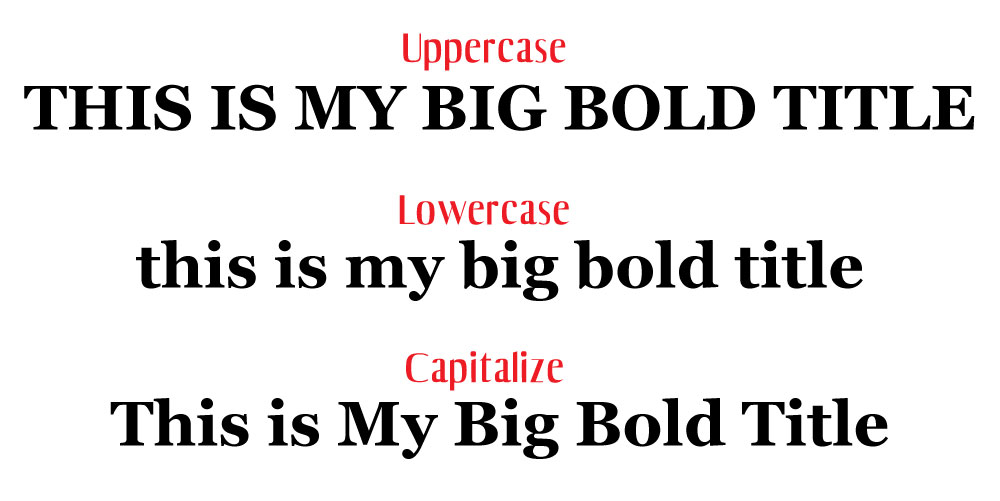
18. Forçar o texto a ficar todo em maiúsculas, minúsculas ou maiúsculas
Seria absurdo digitar uma seção inteira em letras maiúsculas. Imagine ter que voltar e consertar isso mais tarde, quando o formato do site mudar ou for atualizado. Em vez disso, use os seguintes estilos css para forçar o texto a uma certa formatação. Este css tem como alvo a tag de título h2.
- h2 {text-transform: maiúscula; } - todas em maiúsculas
- h2 {text-transform: minúscula; } - todas as minúsculas
- h2 {text-transform: capitalize; } - capitaliza a primeira letra de cada palavra.

19. Altura vertical da tela
Às vezes, você deseja que uma seção preencha a tela inteira, independentemente do tamanho da tela. Você pode controlar isso com vh ou ver a altura. O número antes de ser uma porcentagem, portanto, se você quiser que ele preencha 100% do navegador, defina-o como 100. Você pode defini-lo como um valor de 85% para acomodar um menu de navegação fixo.
Crie uma classe para o contêiner e aplique a quantia de vh que você quer que ela tenha. Uma coisa que você pode precisar ajustar é o valor da consulta de mídia para telas ou orientações específicas, como telefones no modo retrato. Imagine esticar uma imagem de paisagem para caber no modo retrato. Isso simplesmente não ficaria bem.
.fullheight { height: 85vh; }20. Links telefônicos de estilo
Se você tiver um link que chame um número de telefone quando um usuário tocar nele, talvez você tenha problemas para estilizá-lo com o seletor de link ativo tradicional. Em vez disso, use o seguinte CSS:
a[href^=tel] { color: #FFF; text-decoration: none;}