20 Melhores Sites Novos Portfólio, setembro de 2017
Saudações, leitores! Sim, é aquela vez, aquele doce e belo momento em que todas as crianças voltam para a escola e há uma janela diária de oito horas, quando posso jogar jogos on-line em paz. Mas em vez de fazer isso, escrevi este artigo sobre portfólios que você realmente deveria estar verificando.
Neste mês, o que agora parece um minimalismo "clássico" está de volta à moda. Os sites se sentem mais modernos do que pós-modernos, e estamos festejando como se fosse, não sei… 2005 ou algo assim? 2008?
De qualquer forma, dê uma olhada!
Criptograma
Para começar, temos um pager elegante que depende do tipo e uma quantidade mínima de imagens para transmitir o ponto. Eu gosto principalmente da animação usada. No entanto, acho que o efeito visual estático que aparece quando você passa o mouse sobre os nomes dos projetos é um pouco chocante. No geral, parece bom.
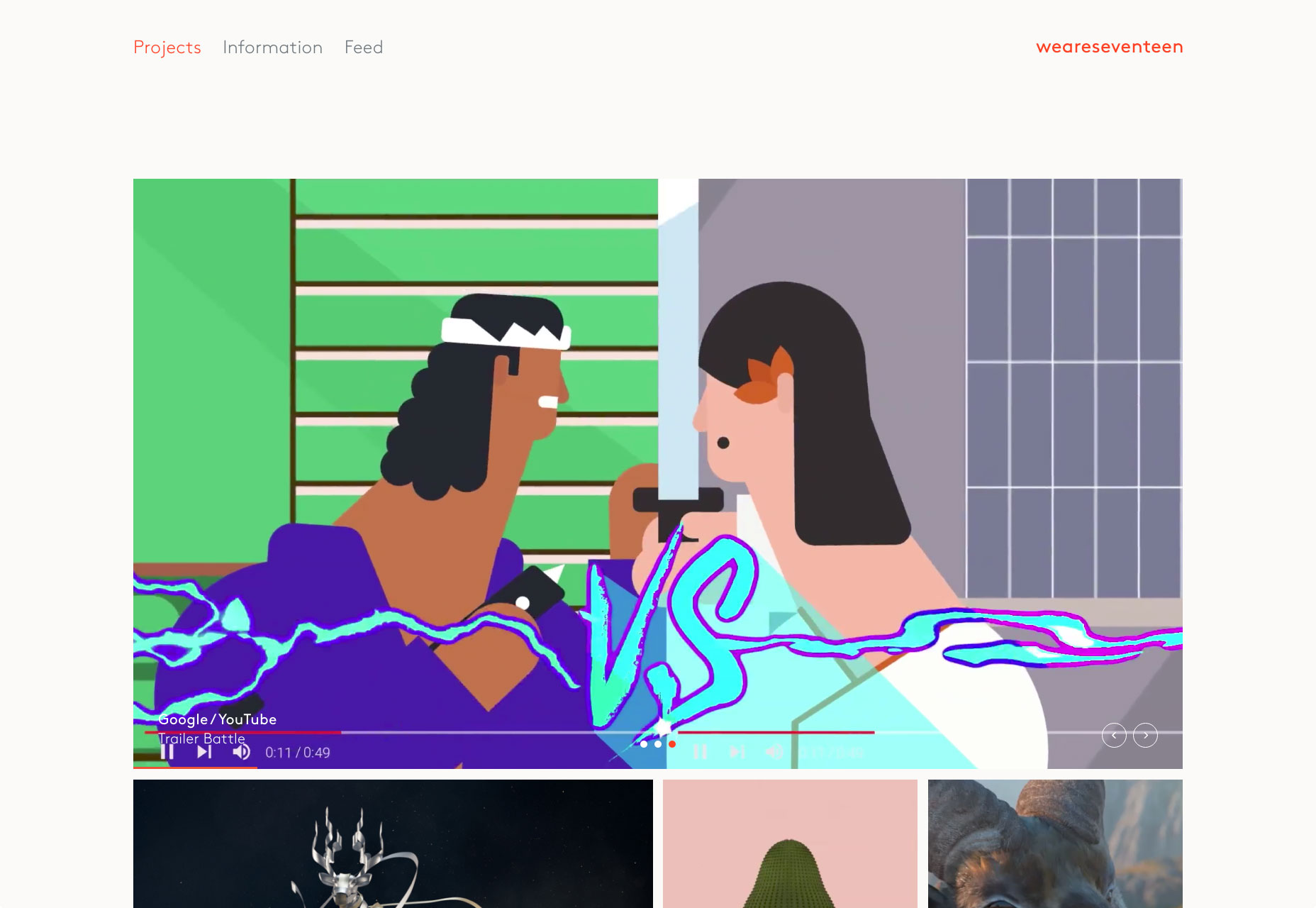
Dezessete
weareseventeen se apresenta como um “estúdio de movimento liderado por design”. Como você pode esperar, pedaços desse design de movimento são vistos em seu estado animado em todo o site, exibidos com um design simples e decididamente moderno.
Uma coisa que eu achei especialmente interessante é o seu feed de imagem. É apenas isso: um feed livre de contexto de imagens que exibem várias capturas de tela do seu trabalho, testes de renderização, experimentos e coisas do tipo.
Rafael Derolez
Limpo, moderno, escuro. Isso é o que Rafael Derolez foi em seu design, e ele fez isso. Adicione uma pitada de animação e assimetria, e você tem um portfólio adorável.
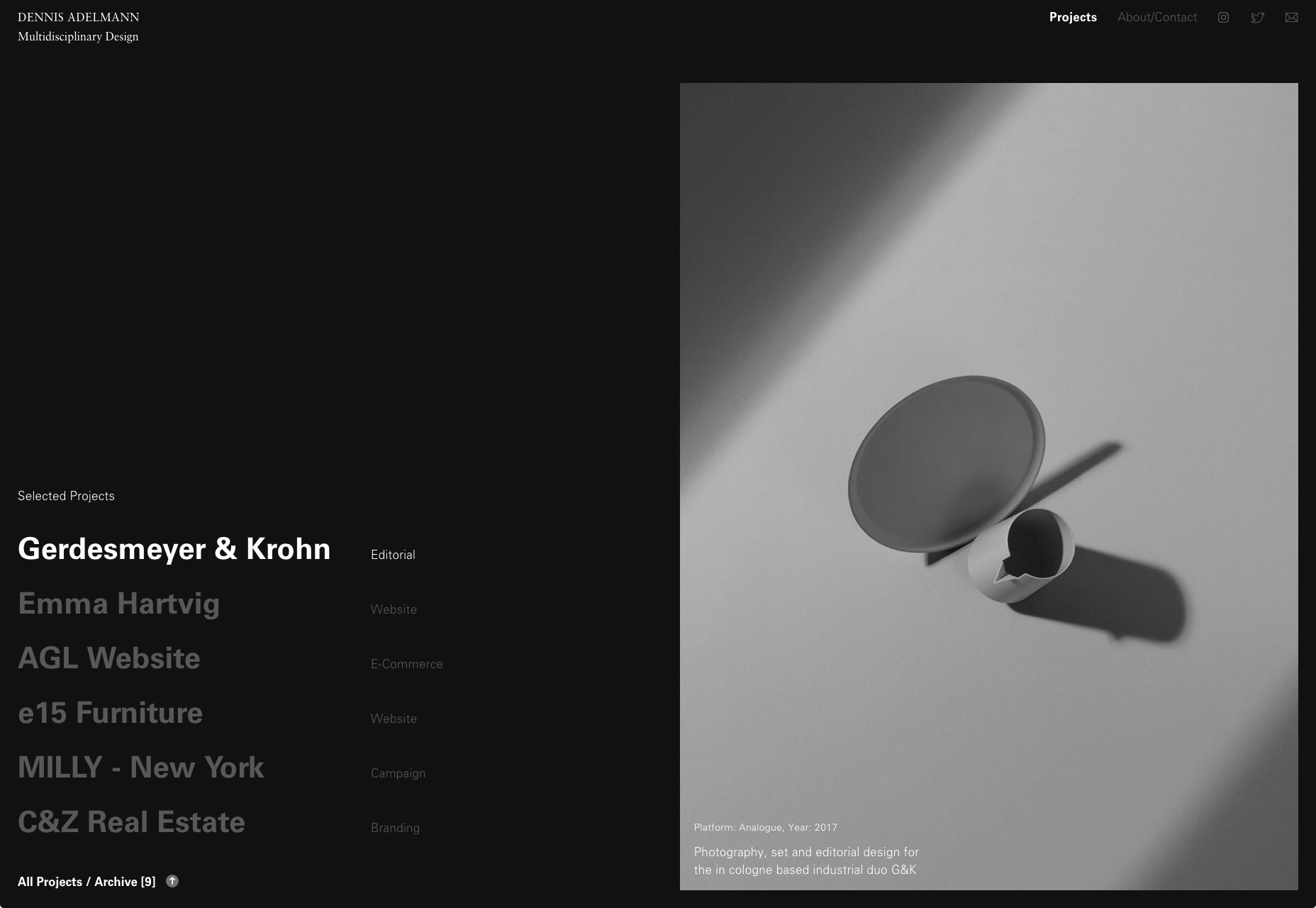
Dennis Adelmann
Dennis Adelmann abraça o web-minimalismo clássico, com toneladas de espaço em branco, texto grande. Eu particularmente gosto da apresentação do projeto em destaque na página inicial. Apenas parece elegante. parece uma revista. Ei, só porque não estamos projetando para impressão não significa que não podemos emprestar algumas idéias.
Alexander Coggin
Portfólio de Alexander Coggin é parte colagem e parte site de apresentação. A coisa que o diferencia para mim é, acredite ou não, o cursor personalizado. O cursor muda de acordo com o que você está fazendo no site.
Por exemplo, se você estiver passando o mouse sobre uma foto no modo de apresentação de slides, mover o mouse para a direita a transformará em uma seta que aponta para a direita. E a palavra "próximo" irá rastrear seu cursor. As instruções tornam o contexto muito mais claro. Ele tem alguns problemas com contraste quando você move o mouse sobre fotos escuras, mas se você for usar cursores personalizados, esse seria um bom exemplo a ser seguido.
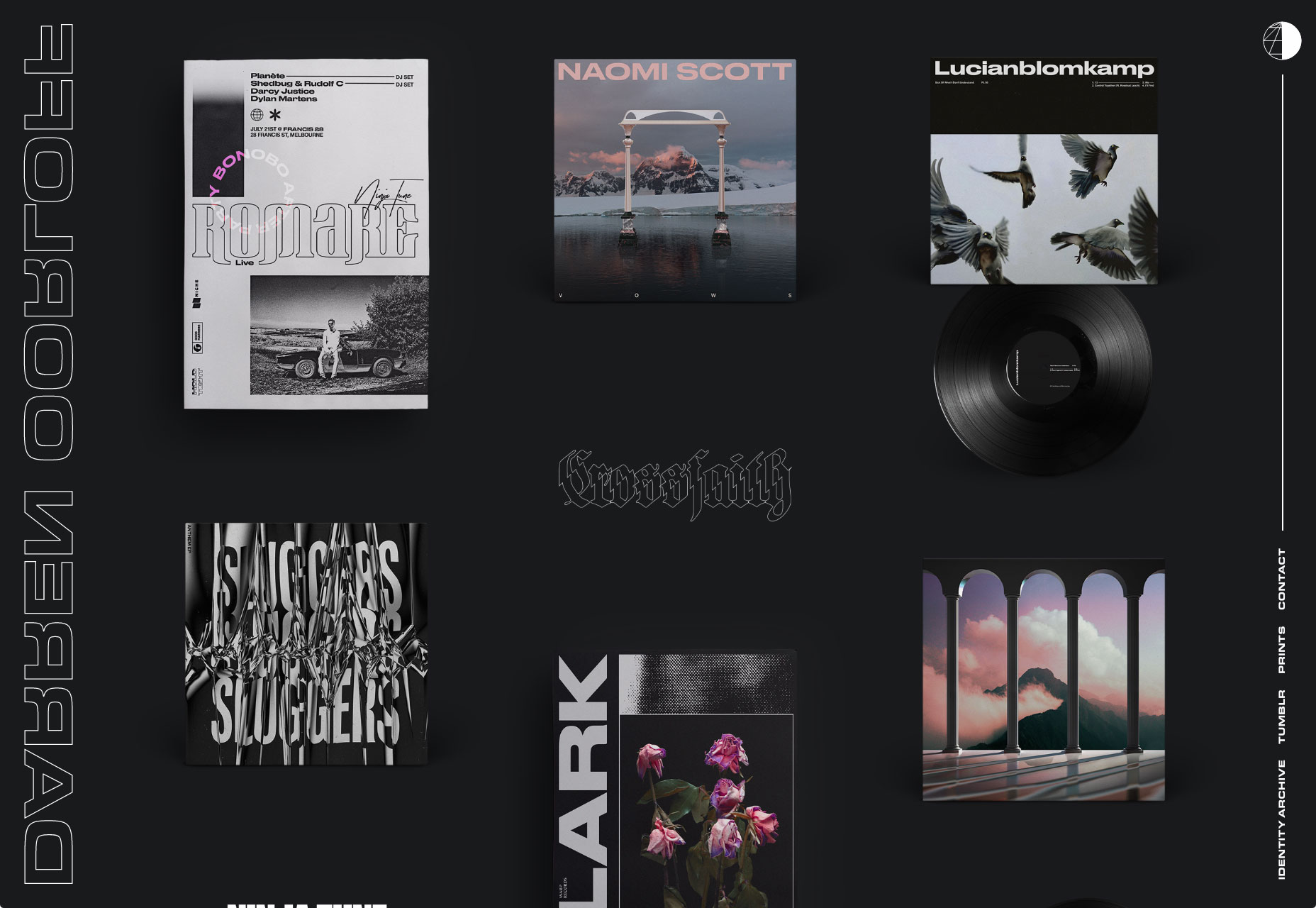
Darren Oorloff
Darren Oorloff projeta capas de álbuns e logotipos de bandas. Estes são exibidos com destaque em um layout de alvenaria, com um esquema de cores escuras apropriado para a indústria. Vamos apenas dizer que você entendeu a ideia rapidamente.
Bobby Giangeruso
Bobby Giangeruso's site parece estranho, no começo. Você vê o sólido, quase padrão tom de azul, e o texto espremido verticalmente e talvez você não tenha certeza do que pensar sobre suas habilidades. Então você vê a foto "falha", e começa a entender que esta é uma escolha estilística. Role para baixo e você terá o tipo de design limpo que normalmente esperaria.
Ainda não tenho certeza de como me sentir, mas certamente chamou minha atenção.
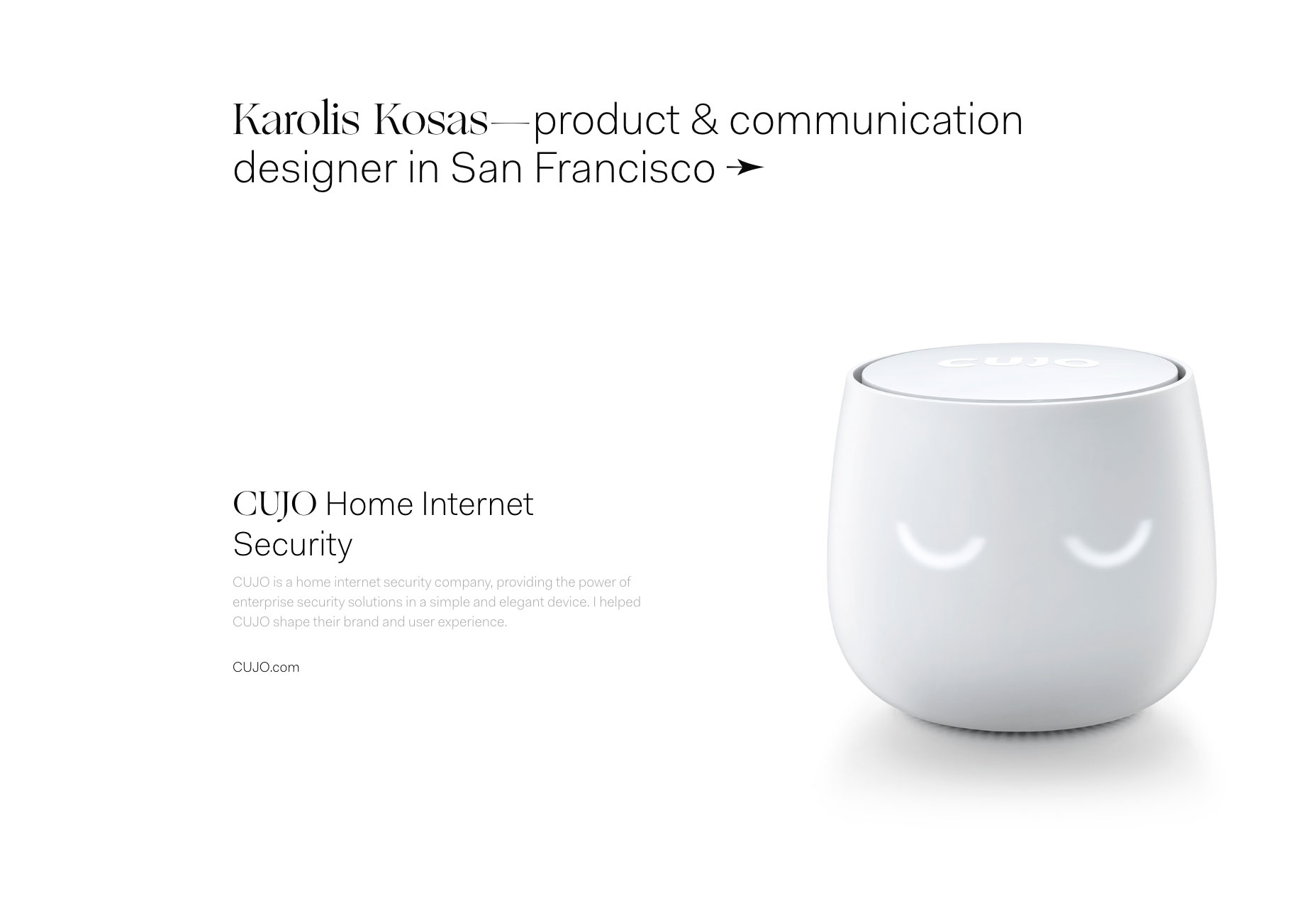
Karolis Kosas
Karolis Kosas traz de volta um pouco desse minimalismo clássico ao estilo Apple. Está limpo. É suave. Tem muito espaço branco literal. Algumas delas parecerão quase vazias para pessoas com monitores mal calibrados.
Fora isso, é uma delícia percorrer. Está me lembrando de falar sobre contraste, no entanto.
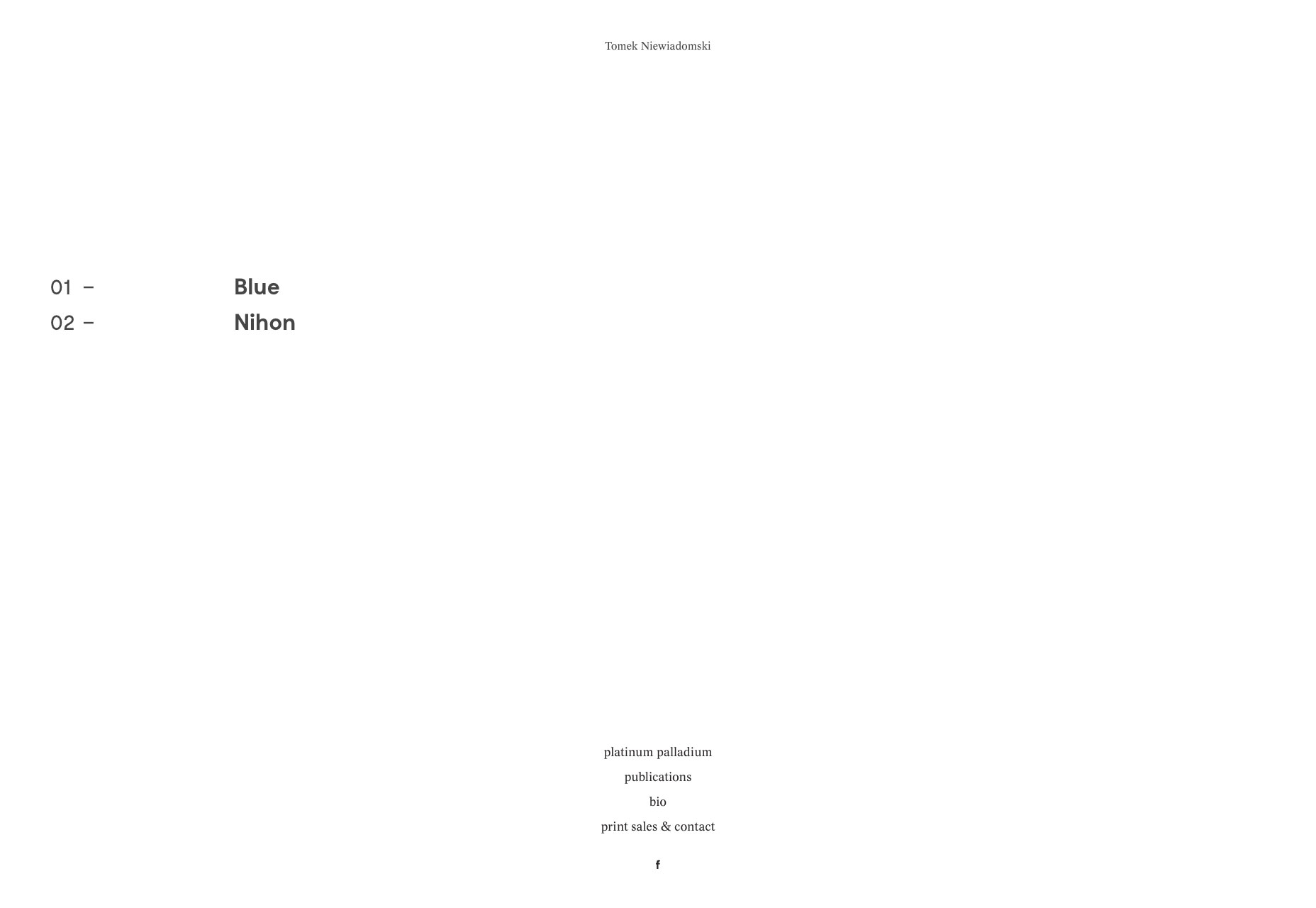
Tomek Niewiadomski
Tomek Niewiadomski é uma pessoa gentil e maravilhosa. Eu sei disso porque ele facilitou copiar e colar seu nome neste artigo. Afora isso, seu site segue um layout distintamente de estilo de revista para mostrar seu trabalho. Para um fotógrafo cujo trabalho provavelmente é exibido regularmente na impressão, isso funciona por temas.
Ponto
Ponto de Uma abordagem única para o design está em evidência a partir do momento em que você carrega o site. Eles ... apenas olhem para isso. Não pretendo descrever a forma como estão a utilizar o 3D na Web. O resto do site continua com o tema de ser elegante, profissional e mais do que um pouco vanguardista.
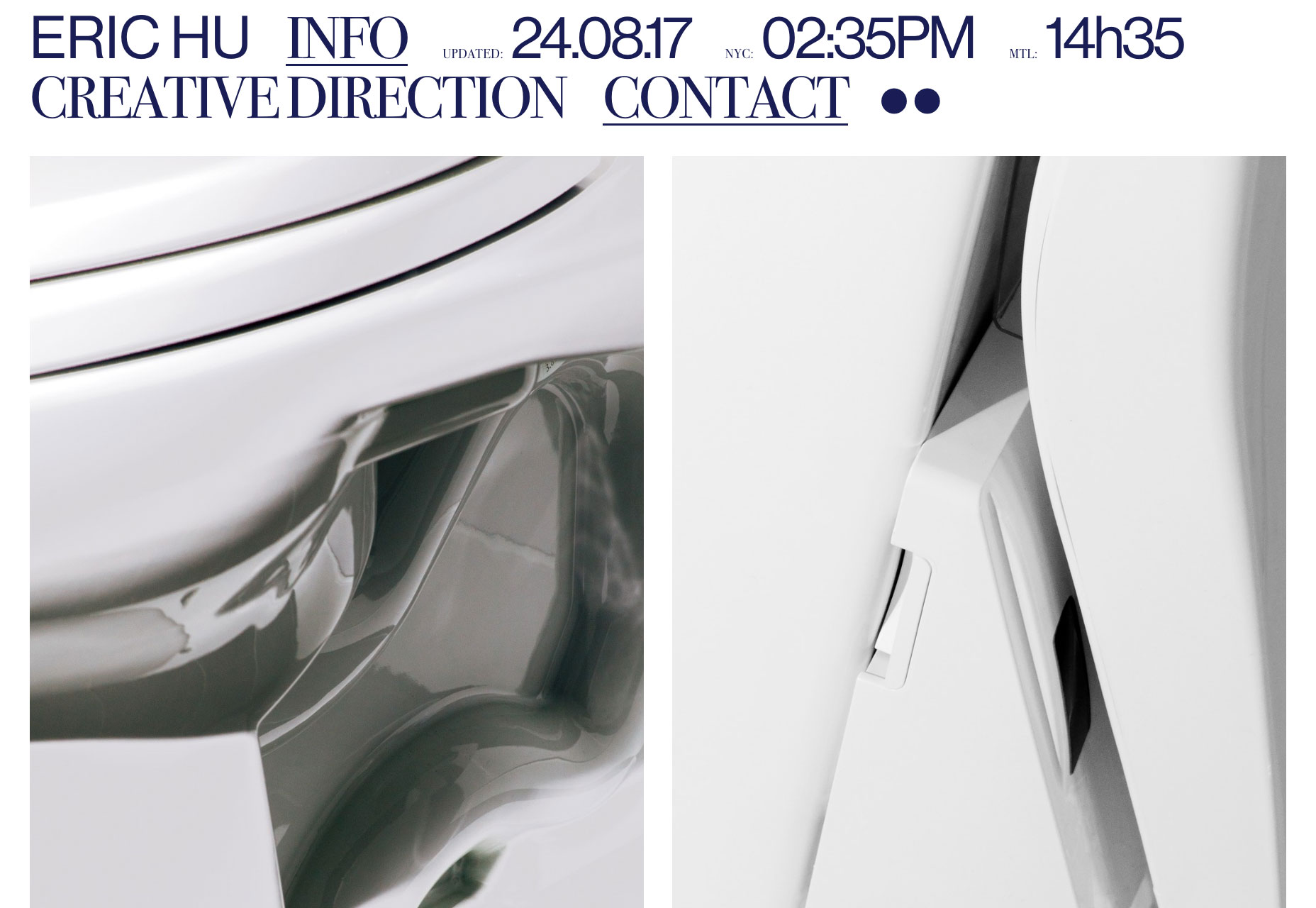
Eric Hu
Eric Hu abraçou essa sensação pós-moderna e combinou-a com uma tendência para o tipo elegante. E o site dele informa quando foi atualizado pela última vez. Acho isso uma coisa corajosa, porque eu não ousaria namorar minha carteira pessoal tão abertamente.
Jack De Caluwé
Jack De Caluwé's portfólio não faz muito para se destacar do resto, além do trabalho que mostra (que eu diria que é provavelmente o mais importante). É, no entanto, limpo, elegante e, em geral, incrivelmente bem feito. Vá dar uma olhada!
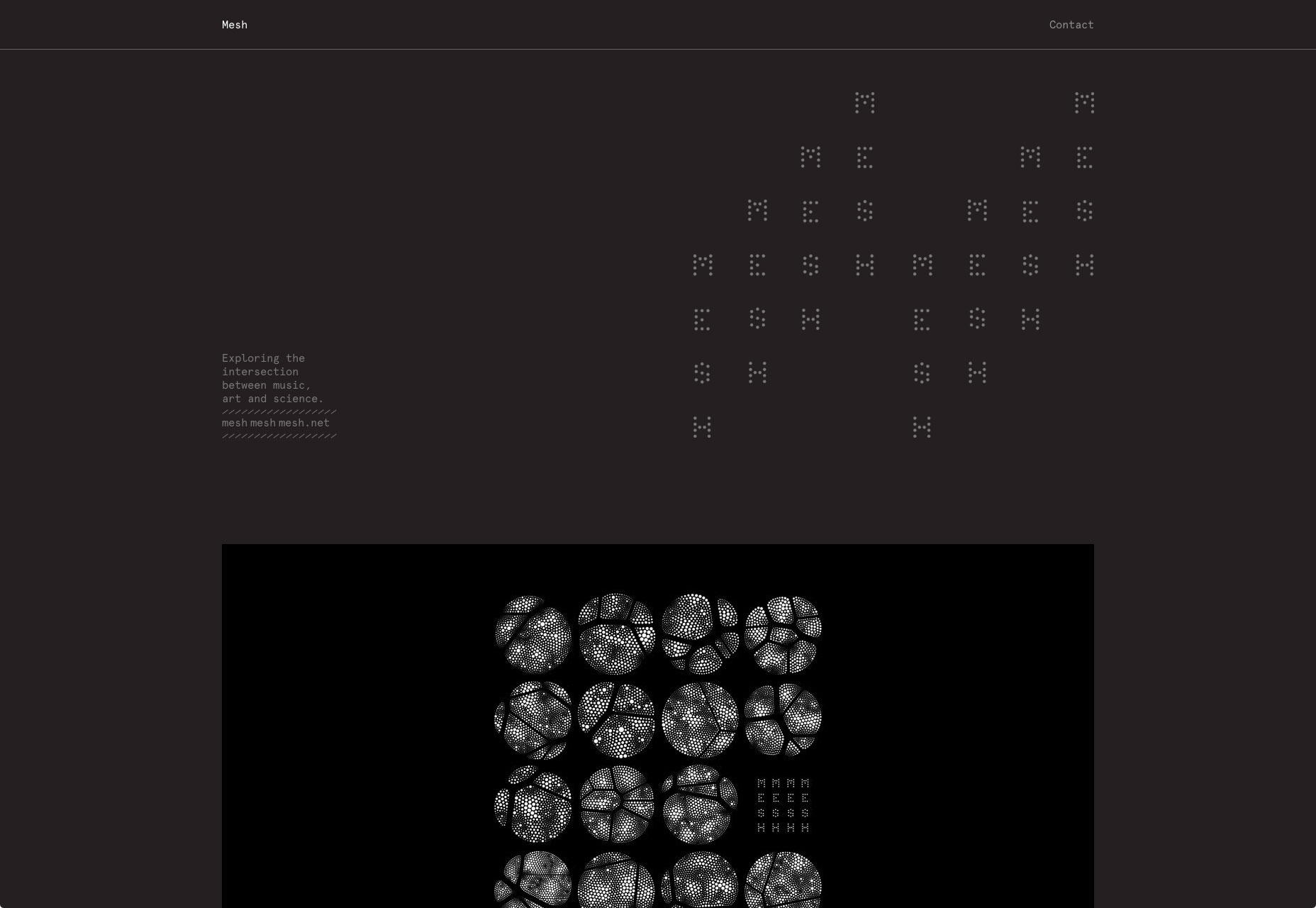
Malha De Malha De Malha
Malha De Malha De Malha é o nosso lembrete mensal de que só porque usa o tipo monoespaçado não significa que é brutalista. É também mais um exemplo fabuloso de contar muito ao usuário sem inundá-lo de informações.
Alessandro Rigobello
Alessandro Rigobello parece confiar em primeiro lugar na tipografia, até você começar a interagir com as coisas. Eu sou meio que parecido com a animação de fundo feita para parecer um vídeo antigo. Ele se encaixa no tema do restante do site e fornece um tema unificador.
Josephmark
Josephmark (sim, a ortografia parece ser intencional) é uma agência digital que abraçou o minimalismo clássico em grande escala. Animação e motion design é a técnica deles para apimentar as coisas, principalmente.
Sempre sempre
Sempre sempre dá vida nova a um tema sombrio bastante normal, tornando toda a equipe de criativos como estátuas. É um tema que se repete no site, e definitivamente dá uma sensação de “atemporal”.
othervice
Enquanto muitos designers hoje em dia vão temperar a estética moderna de um site misturando-o com outras tendências, othervice vai tudo para fora. Está em toda parte, na tipografia, no design do movimento e no layout (é claro).
Embora eu seja certamente um fã do que pode ser alcançado por meio do design de tendências, há algo a ser dito sobre como escolher um tema e como usá-lo.
Cunha
Eu tenho sentimentos ligeiramente mistos sobre Cunha . Vamos começar com as coisas boas: o design é limpo, moderno e bonito. Ele usa um estilo muito familiar de minimalismo, mas ainda tem sua própria personalidade.
A desvantagem é o cursor. Nesse caso, alterar o cursor do usuário para um círculo simples realmente não adiciona nenhum contexto ou ajuda ao usuário e, portanto, é apenas uma alteração que distrai. Para pessoas menos alfabetizadas em informática, pode até ser desanimador.
Caso contrário, é um site bonito. Vai olhar.
Estúdio Dumbar
Estúdio Dumbar exibe suas impressões e outros trabalhos de design em um site que, na maioria das vezes, fica fora do seu caminho, mas estimula as coisas um pouco com a animação. O estilo de design combina com o estilo de seu trabalho para uma experiência coesa.
Alguns podem dizer que é um pouco auto-indulgente ter uma página inteira dedicada aos seus prêmios, mas se eu tivesse dúzias deles voltando aos anos 80 ... eu faria uma página como essa também.
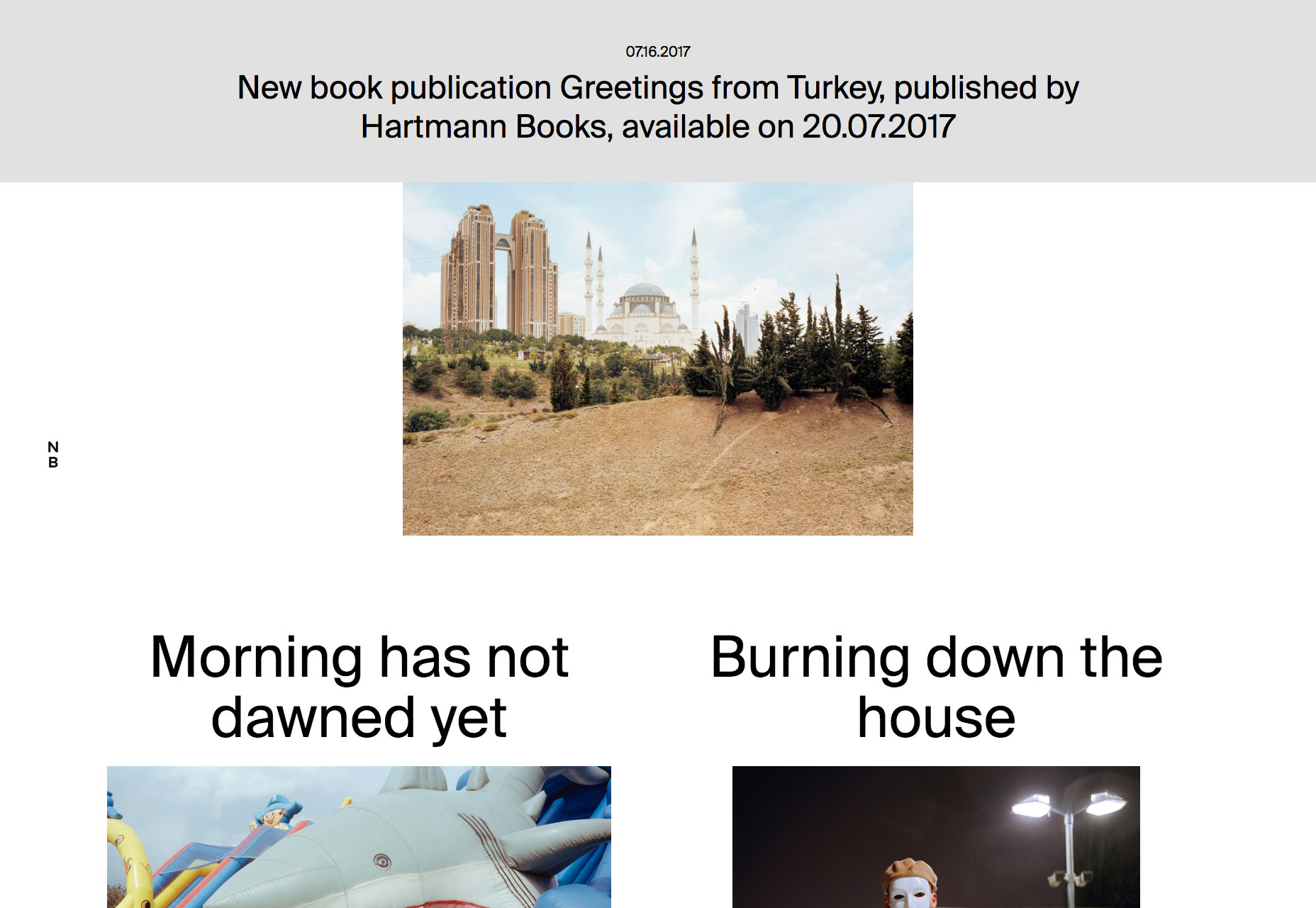
Norman Behrendt
Portfólio de Norman Behrendt abraça aquela estética pós-moderna e quase brutalista que praticamente desapareceu de novos lugares. Não é fã da coisa de cursor de círculo como mencionei acima, mas aqui, ela só aparece quando você passa o mouse sobre links de portfólio, então é melhor.