19 Melhores Sites Novos Portfólio, agosto de 2017
Olá leitores, é agosto, e aquela piada que fiz sobre o calor mês passado voltou para me morder. No lado positivo, temos um monte de novas carteiras para conferir. Este mês, não há tema real. Estilos de design são praticamente todos os lugares, então haverá algo para todos. Apreciar!
Laura Trouiller
Para começar, temos um simples e elegante portfólio que começa e termina com ótimo tipo. As imagens, embora mínimas, se ajustam ao tom e… são aquelas sombras de bom gosto? Ora, eu não vejo isso há muito tempo. Bem, um par de meses, pelo menos.
Solte sombras. Aqueles eram os dias. De qualquer forma, o único estudo de caso disponível é um dos estudos de caso mais detalhados e bem projetados que eu vi em muito tempo.
Christopher Wool
Existem amantes de tipos e há amantes de texto. Christopher Wool é o último. Bem, na verdade, é mais provável que ele tenha muito trabalho para mostrar (e há uma tonelada disso), que uma galeria não fará o truque. Ele precisa ser organizado e categorizado se você for encontrar alguma coisa duas vezes.
Eu gosto do calendário com base no ano na página inicial. Ele dá contexto à sua carreira mostrando o tempo que ele está fazendo o que faz. Além disso, se você esperar por tempo suficiente na home page, você terá uma apresentação de slides como o seu trabalho.
Victoria Spicer
Portifólio de Victoria Spicer é outro exemplo clássico de minimalismo artístico e assimétrico. Não faz nada muito original, mas é bem executado.
Tim Roussilhe
Portfólio de Tim Roussilhe é mantido simples e principalmente monocromático, até que você comece a cavar um pouco mais fundo. Interaja com os elementos na tela e você começará a ver mais do que algumas surpresas divertidas.
Seu trabalho inclui o portfólio de Alexandre Rochet (que nós apresentado antes ), outro site que demonstra claramente o amor de Tim pelo tipo e o caos animado.
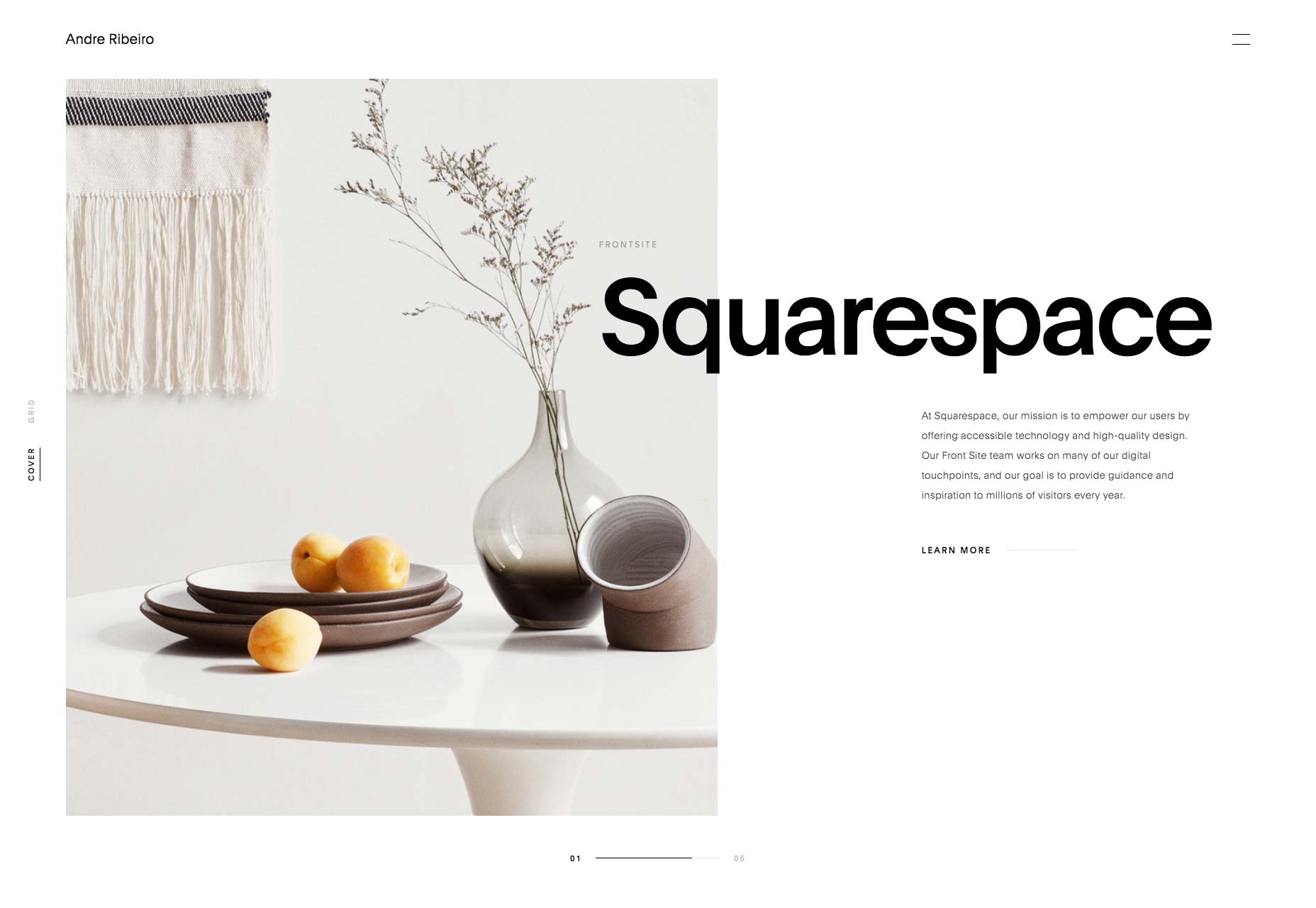
Andre Ribeiro
O site de Andre Ribeiro provavelmente irá lembrá-lo do Squarespace e da Apple. E então você verá essas duas empresas em seu portfólio - entre outros grandes nomes - e tudo fará sentido. Seu site é minimalista e moderno, com animação suave e atenção amorosa aos detalhes.
Também segue uma nova mini-tendência que tenho visto: existem duas opções para navegar no portfólio. Uma delas é uma apresentação de slides cronometrada e a outra é uma grade, para os mais impacientes.
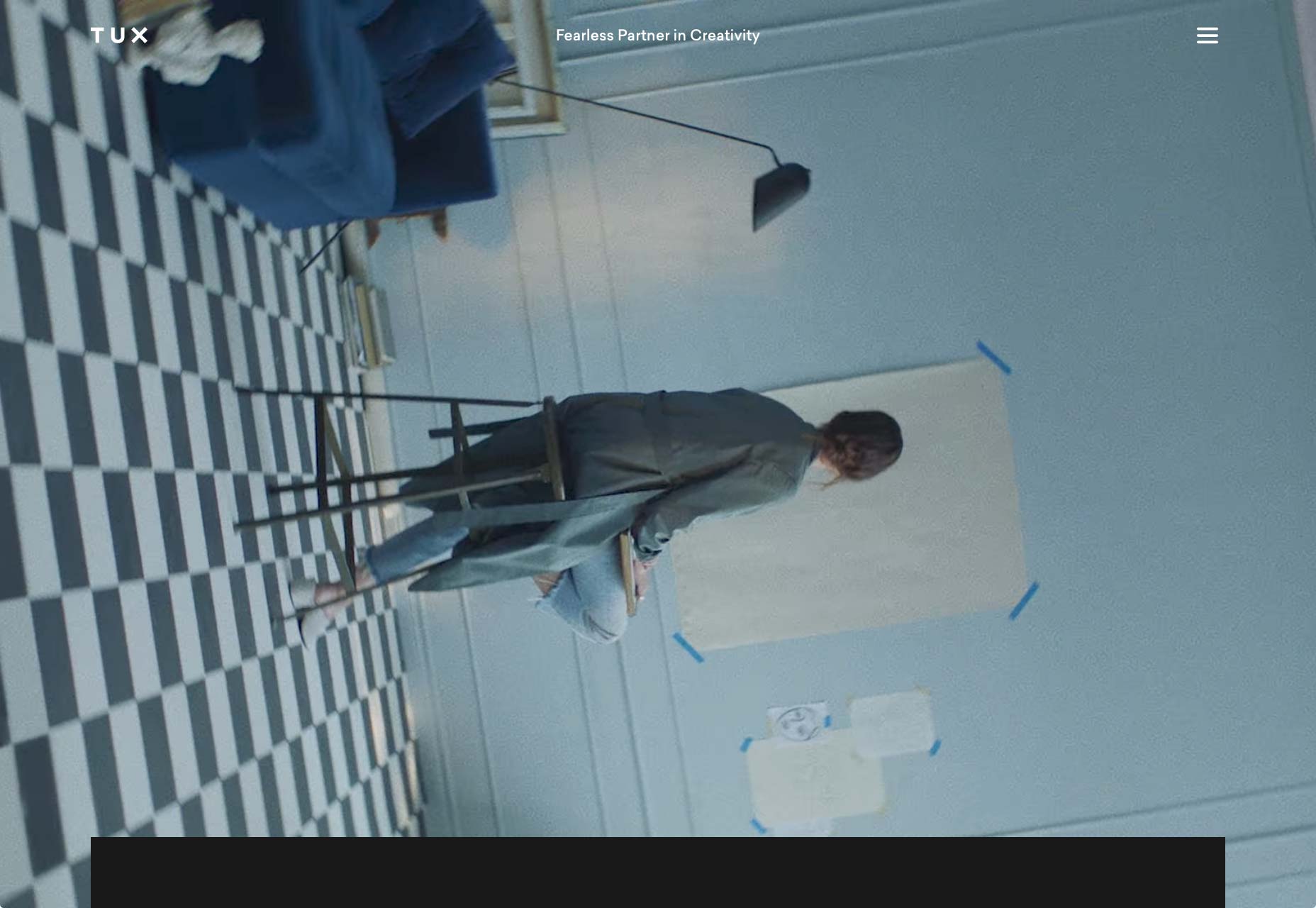
TUX
TUX leva o agora-familiar pós-minimalismo e mistura-o com minimalismo regular, animação, vídeo de fundo e caos geral organizado. Eu admito, algumas partes do site podem ser um pouco visualmente impressionantes, no começo. Mas ei, eles estão fazendo algo criativo, então vale a pena dar uma olhada.
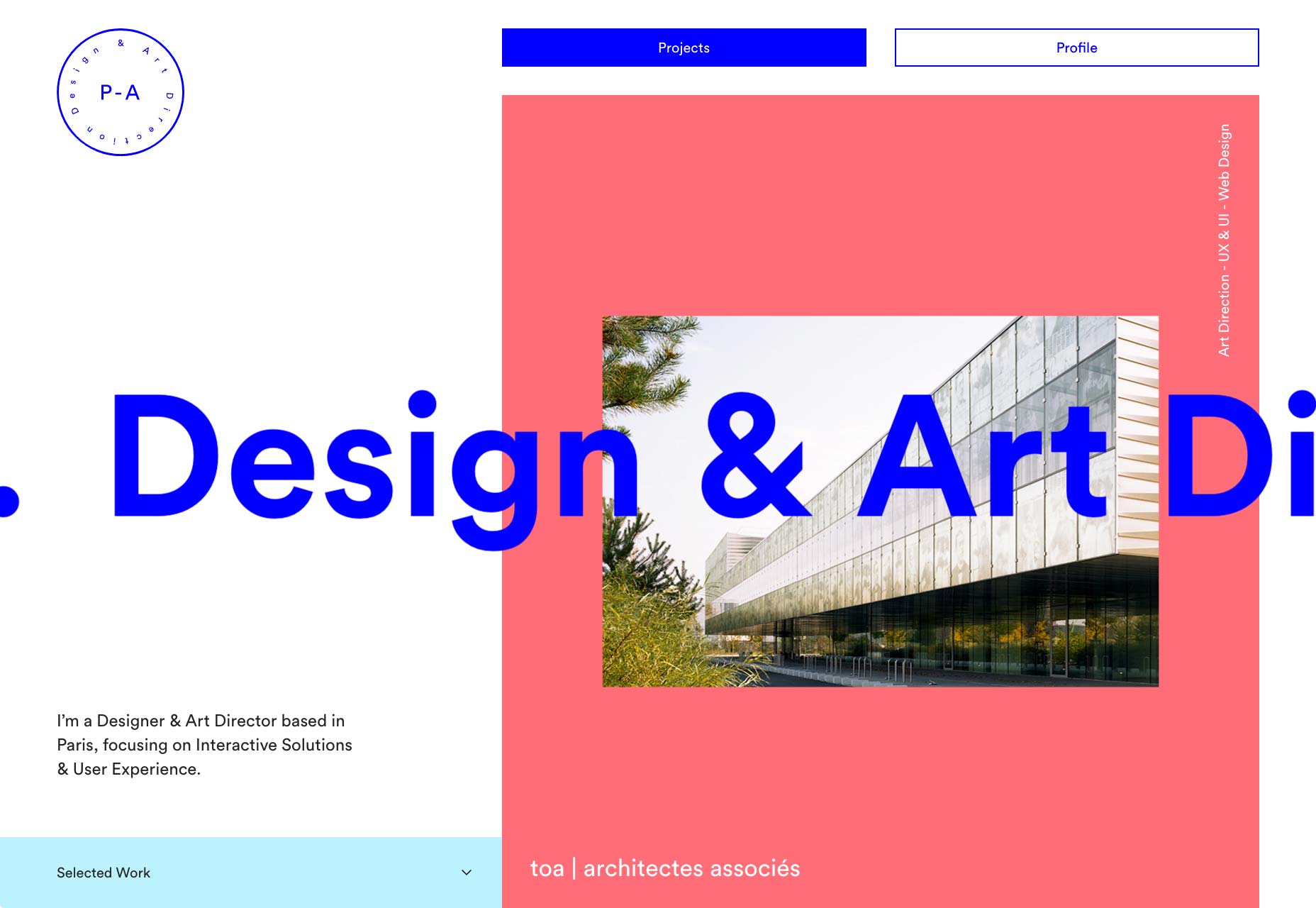
Pierre-Antoine Coupu
Pierre-Antoine Coupu é, entre outras coisas, um diretor de arte. Como você poderia esperar, isso é fortemente refletido no design de seu portfólio, onde cada página recebe seu toque pessoal. Combinado com um layout plano, assimétrico e sobreposto, e a ilustração de um espadarte aqui ou ali, você terá uma experiência memorável.
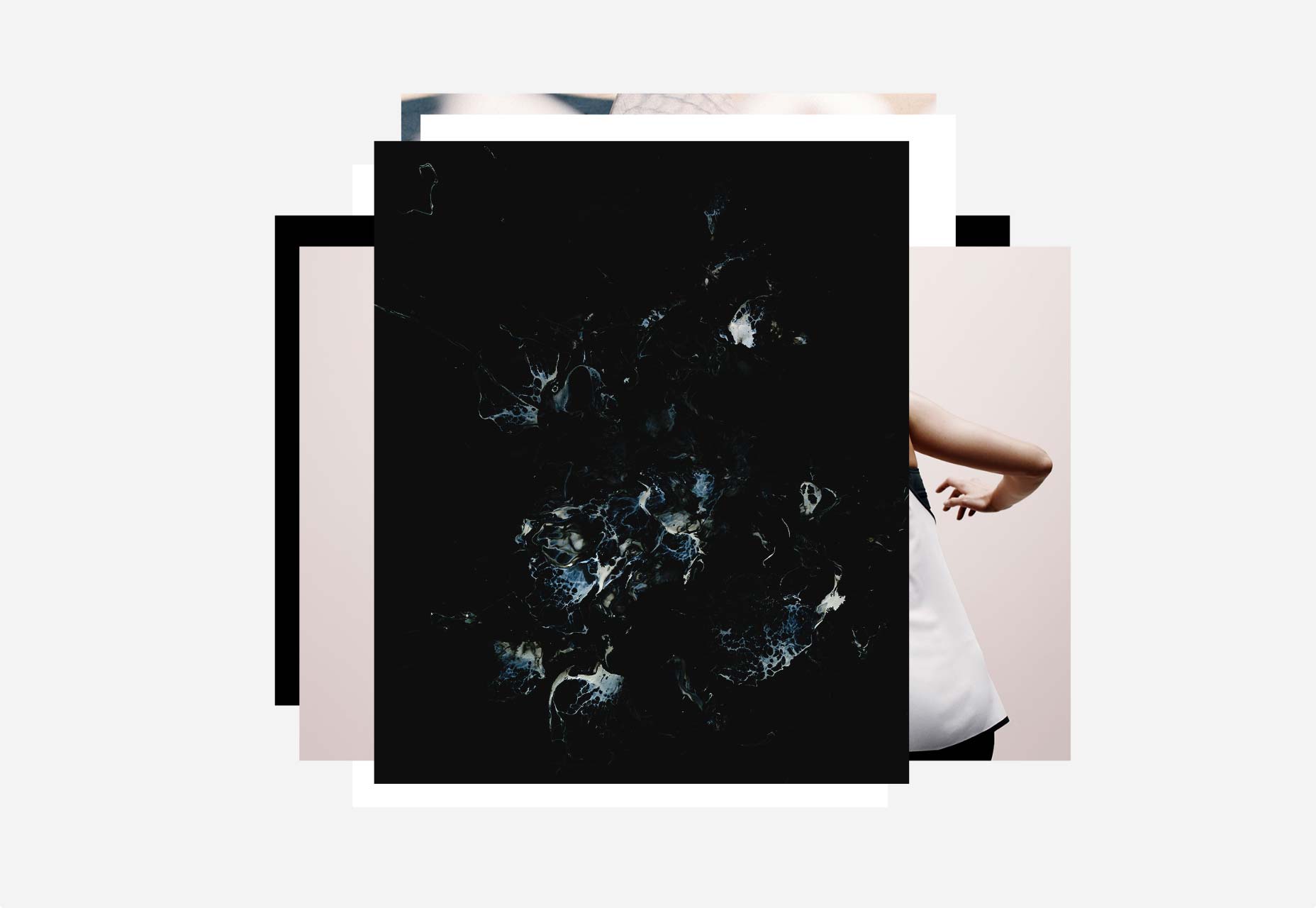
Jordan Sowers
Portfólio da Jordan Sowers é um pato estranho. O tipo é bom, as imagens ... bem, é o trabalho dele, então é impressionante. O estilo é claramente moderno e mínimo. Parece bom e funciona.
Eu não posso pegar o jeito de sua home page. Mostra uma pilha de imagens. Clique na parte superior, leva você para ver alguns dos seus trabalhos. Clique na imagem abaixo da primeira e faça o mesmo. O resto não. O site ainda está em construção?
Em qualquer caso, se você quiser criar um site de estilo de apresentação, dê uma olhada neste. Tem algumas ideias interessantes.
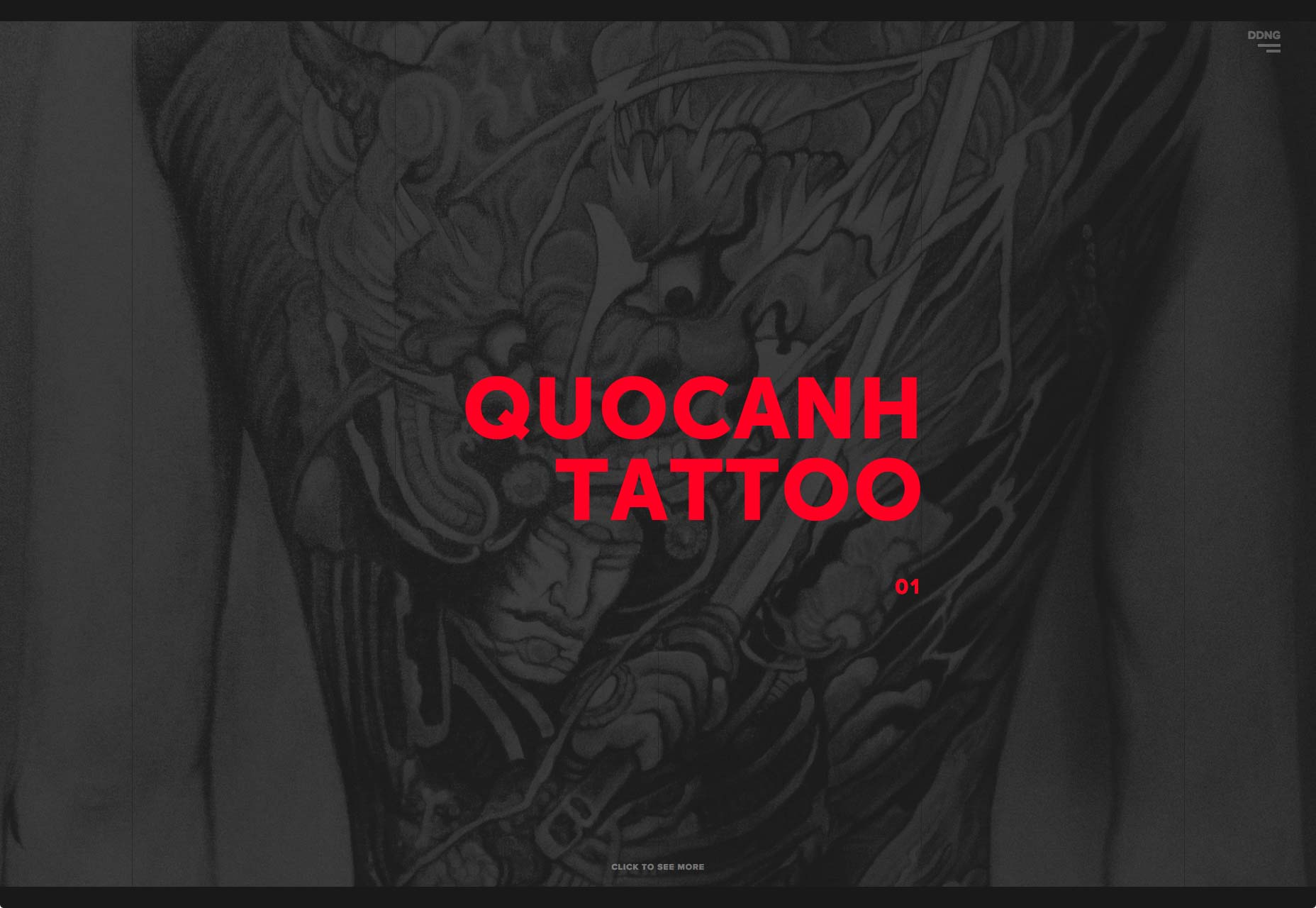
Dac Davy Nguyen
Portfólio de Dac Davy é limpo, bonito e escuro. A animação é limpa e suave, e a coisa toda parece certa. O uso de imagens subjugadas e texto alinhado à direita também traz toda a personalidade do design.
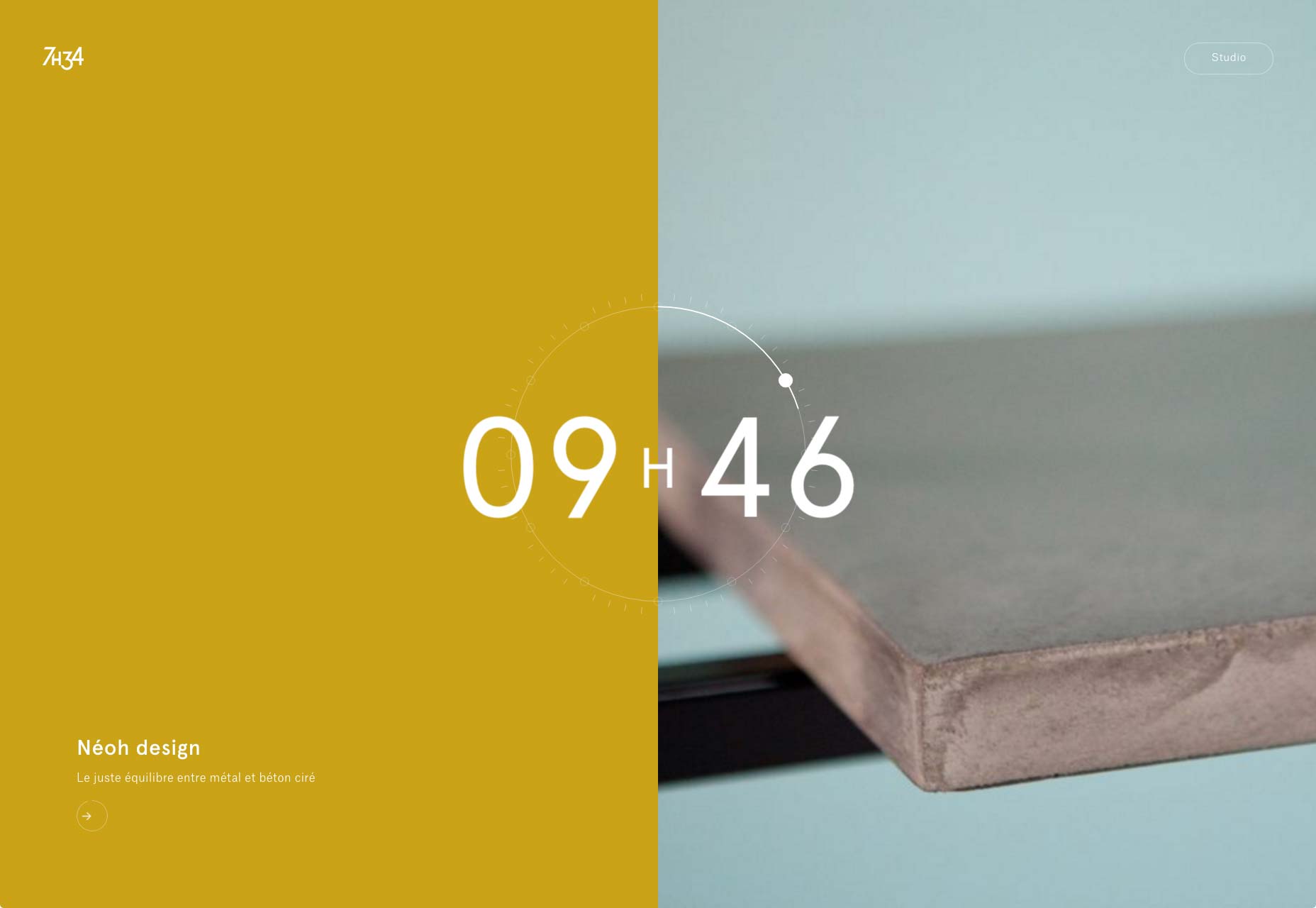
7h34
7h34 é um exemplo fantástico de ter um estilo minimalista clássico e layout, e dando-lhe um toque pessoal. O uso de cores, imagens e a forma como eles marcam tudo com horários arbitrários do dia (é de lá que o nome vem) fazem com que esse portfólio se destaque de outros que podem parecer bastante semelhantes.
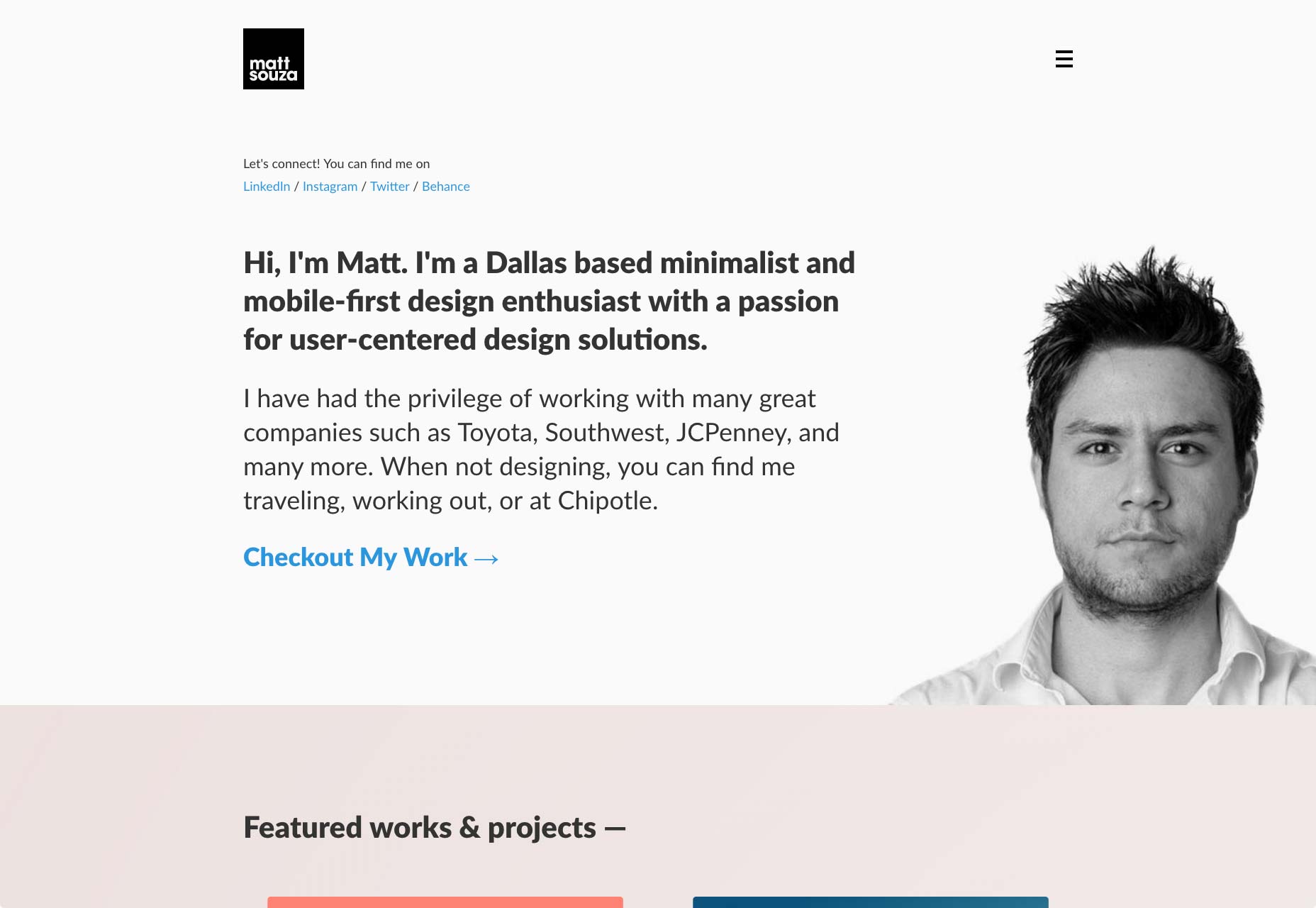
Matt Souza
Outro limpo, simples carteira profissional . Eu particularmente aprecio a inclusão das notas manuscritas e dos wireframes desenhados à mão. E os depoimentos. E o… olha, esse cara apenas fez um grande esforço para fazer este site contar uma história sobre ele, seu trabalho e cada projeto em particular. Eu gosto disso.
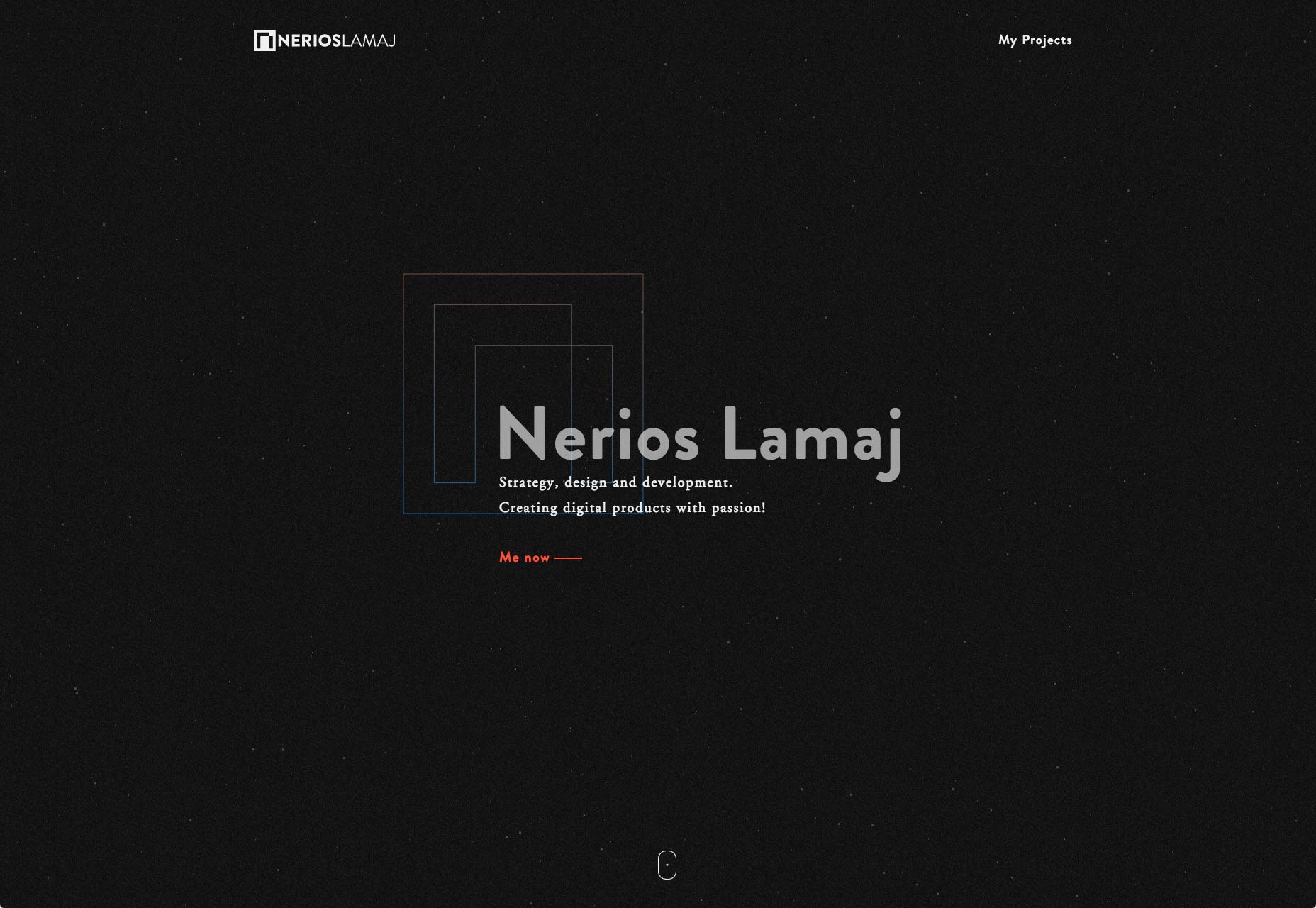
Nerios Lamaj
Nerios Lamaj combina elementos sobrepostos, tipo fantástico, pastéis surpreendentemente atraentes e animação de partículas sutis para criar um site de boa aparência.
Design Fresco
Design Fresco é limpo e corporativo, e francamente bonito. A maior parte do que torna este site interessante é a animação. está em toda parte. A maioria é algo simples que você pode fazer em CSS, mas é combinada com um pouco de vídeo de fundo com grande efeito.
Vasyl Kish
Vasyl Kish nos traz um um pager morto-simples , num estilo que só posso chamar de dev-chic com um toque de MTV dos anos 90. É uma master class em apenas dizer o que deve ser dito.
Inovar
Inovar marcas seu site, colocando um monte de pontos em todas as suas imagens (exceto no portfólio real, é claro). Isso, com alguma animação sutil, faz com que o site da Innovolve pareça mais do que um site corporativo comum.
Frank Li
Portfólio de Frank Li aproveita suas habilidades de ilustração para adicionar personalidade ao que, de outra forma, é um design bastante padronizado. Dito isto, a coisa toda está bem feita. Boa imagem, bom tipo, bom uso de cores.
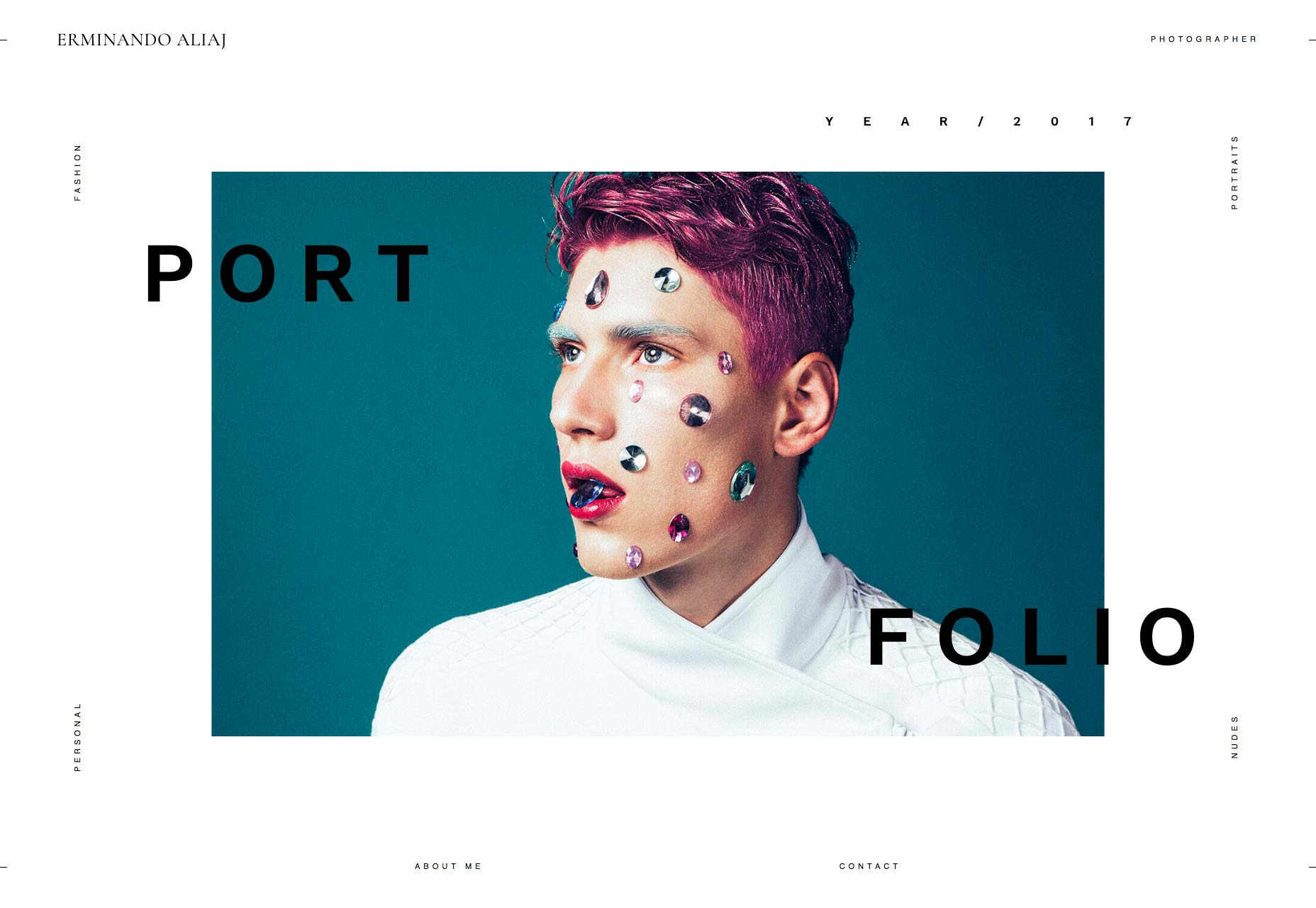
Erminando Aliaj
E aqui nós temos outro portfólio que funciona mais como um slideshow ou apresentação. Na verdade, este é o único caso em que eu realmente aprovo essa tendência de colocar a navegação ao redor das bordas da tela. Acho que poderia ser mais óbvio que o texto é clicável, mas nada é perfeito.
Lee Mawdsley
Lee Mawdsely abraçou o minimalismo por todo o caminho. O site consiste basicamente em uma barra de navegação e um monte de imagens. Isso parece ser tudo o que ele precisa.
Ah, e você sabe como eu continuo dizendo que sites como esse são mais como apresentações? Esse cara percorreu todo o caminho e incluiu uma função de tela cheia.
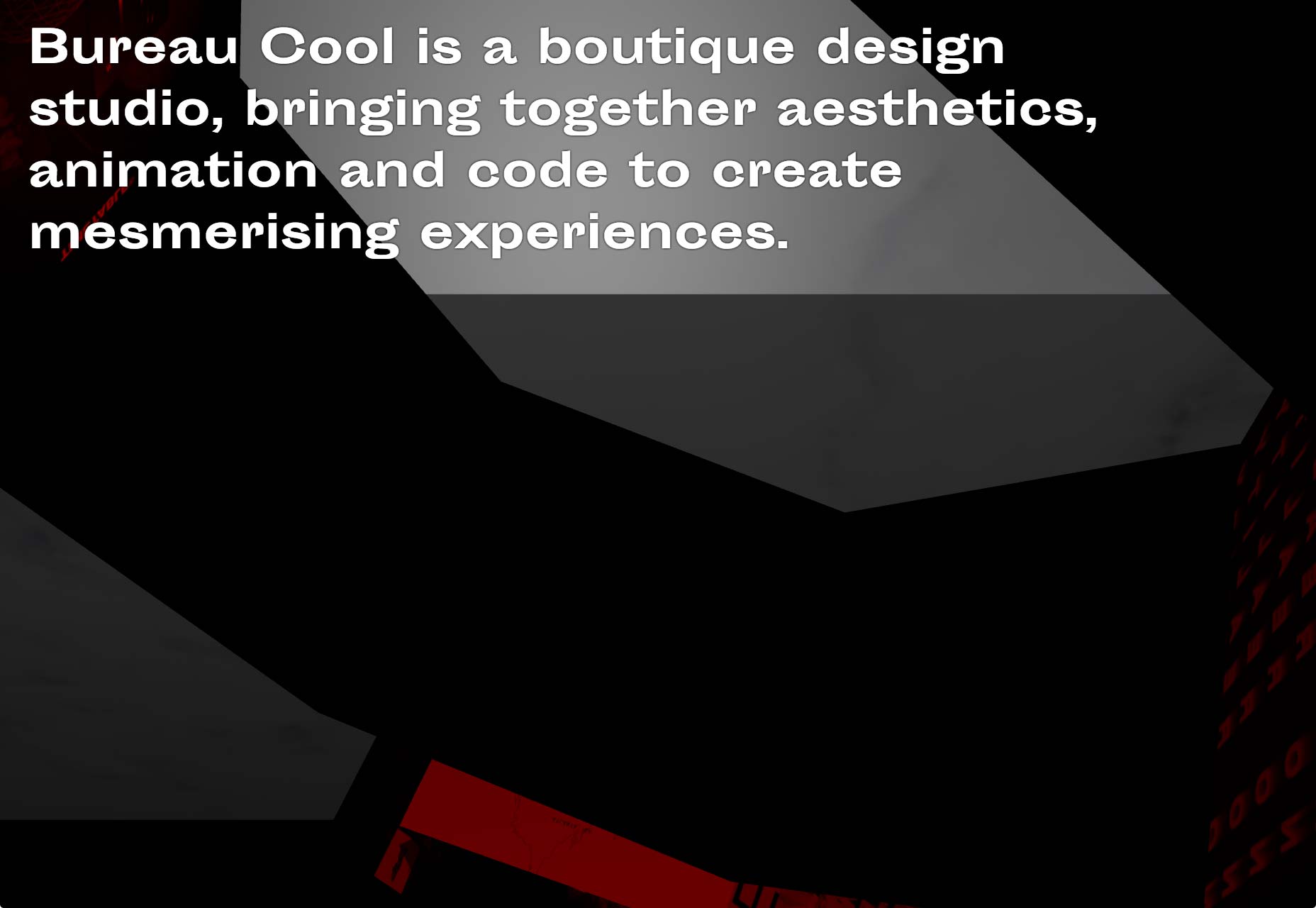
Bureau Cool
Era uma vez, as pessoas disseram que portfólios 3D não eram a melhor ideia. Então Bureau Cool levantou-se e disse: "Seja qual for". E fez um assim mesmo. Pode não ser a interface mais utilizável, mas para este mês, ganha o prêmio por design de interação criativa.
É um prêmio mental que acabei de inventar, mas sim. O site inteiro parece meio dos anos 90, mas uma rápida olhada no portfólio deles deixa claro que isso é intencional. Isso é ... quase brutalismo em 3D.