15 abordagens inspiradoras para CSS
HTML levará apenas o web designer até agora e se você quiser criar web design dinâmico, atraente e reativo, então você precisa aprender e implementar CSS. Não apenas você pode criar elementos de design aprimorados para as suas páginas, mas também poderá desfrutar de tempos de carregamento mais rápidos, manutenção mais fácil e menos tempo para criar novas páginas ou atualizar as já existentes.
Abaixo estão 15 dos melhores sites CSS disponíveis, oferecendo diferentes abordagens para o estágio de web design. Reúna alguma inspiração, colha dicas de CSS e aplique-as ao seu próprio design.
Beercamp
o Beercamp website funciona como um livro pop-up e os usuários podem virar as páginas para mostrar as exibições de pop-up. O design 3D pode ser girado e as páginas giradas clicando na página e girando. O site é interativo, atraente, colorido e atrai seus visitantes.

Inzeit
Embora possa parecer pouco mais que um grande site estático Inzeit homepage literalmente ganha vida quando você começa a rolar a página. Diferentes camadas se movem em diferentes direções e em diferentes velocidades. Enquanto os visitantes precisam ser encorajados a tomar as medidas certas, o site se torna ativo à medida que as ações são tomadas, para que os visitantes sejam recompensados por agirem.

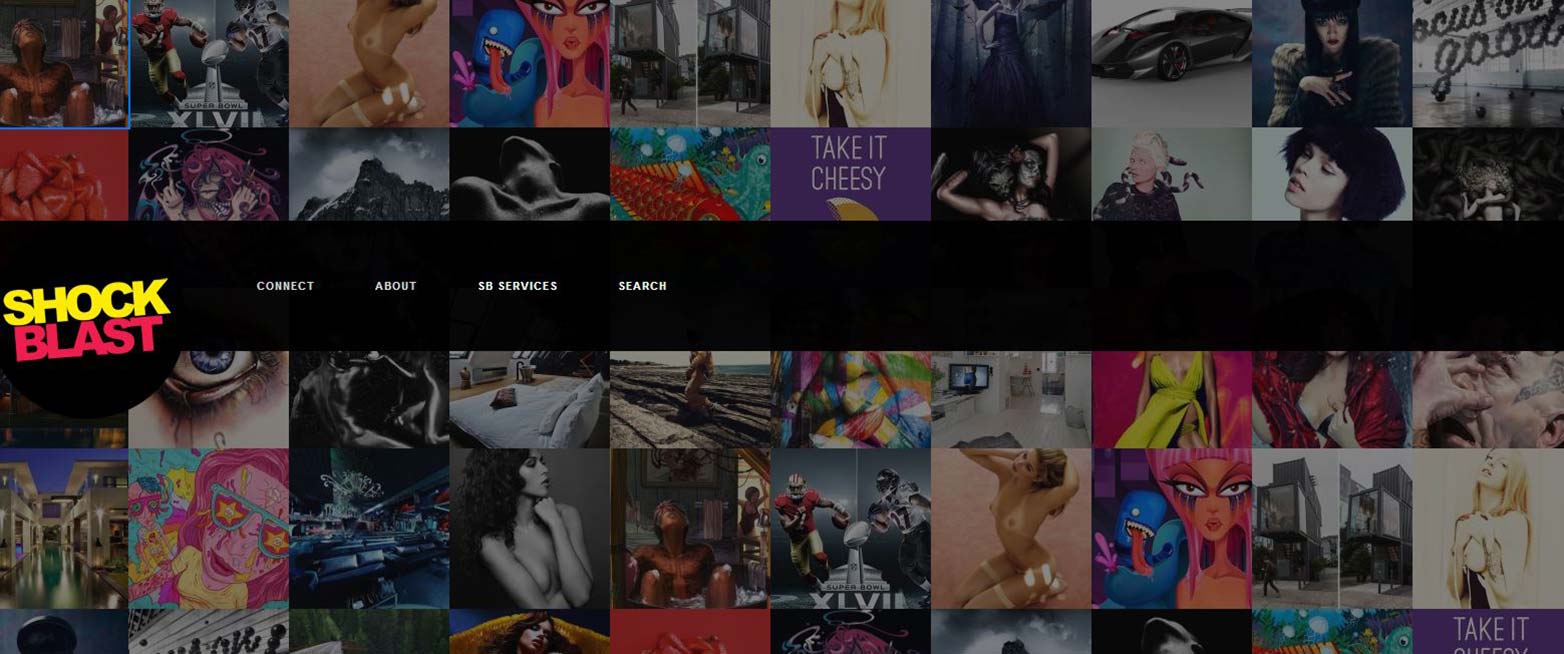
ShockBlast
Choque Explosivo é um site de galeria fotográfica e, a partir do segundo em que a página é carregada, cada tecla do mouse ajuda a manter a página viva. Não apenas a página inicial exibe muitas ótimas amostras fotográficas, mas também permite que o ShockBlast categorize e pagine fotos, tornando a navegação simples e altamente eficaz também.

TepTek
o TepTek site é outro que incorpora um número de camadas intricadamente projetadas em um único design. A exibição inicial muda conforme você rola para baixo e à medida que os quadros rolam a página, os números das páginas aparecem e desaparecem. A cor preto e branco oferece um acabamento nítido e elegante para que o visitante se concentre totalmente no conteúdo.

FineGoods
o FineGoods O site tem algumas pequenas surpresas esperadas enquanto você passa o mouse sobre as gavetas de navegação, rola a página e até mesmo observa as etiquetas de preço (texto em HTML). A seleção de mercadorias pode ser limitada, mas isso é parte da razão pela qual o design exclusivo funciona tão bem.

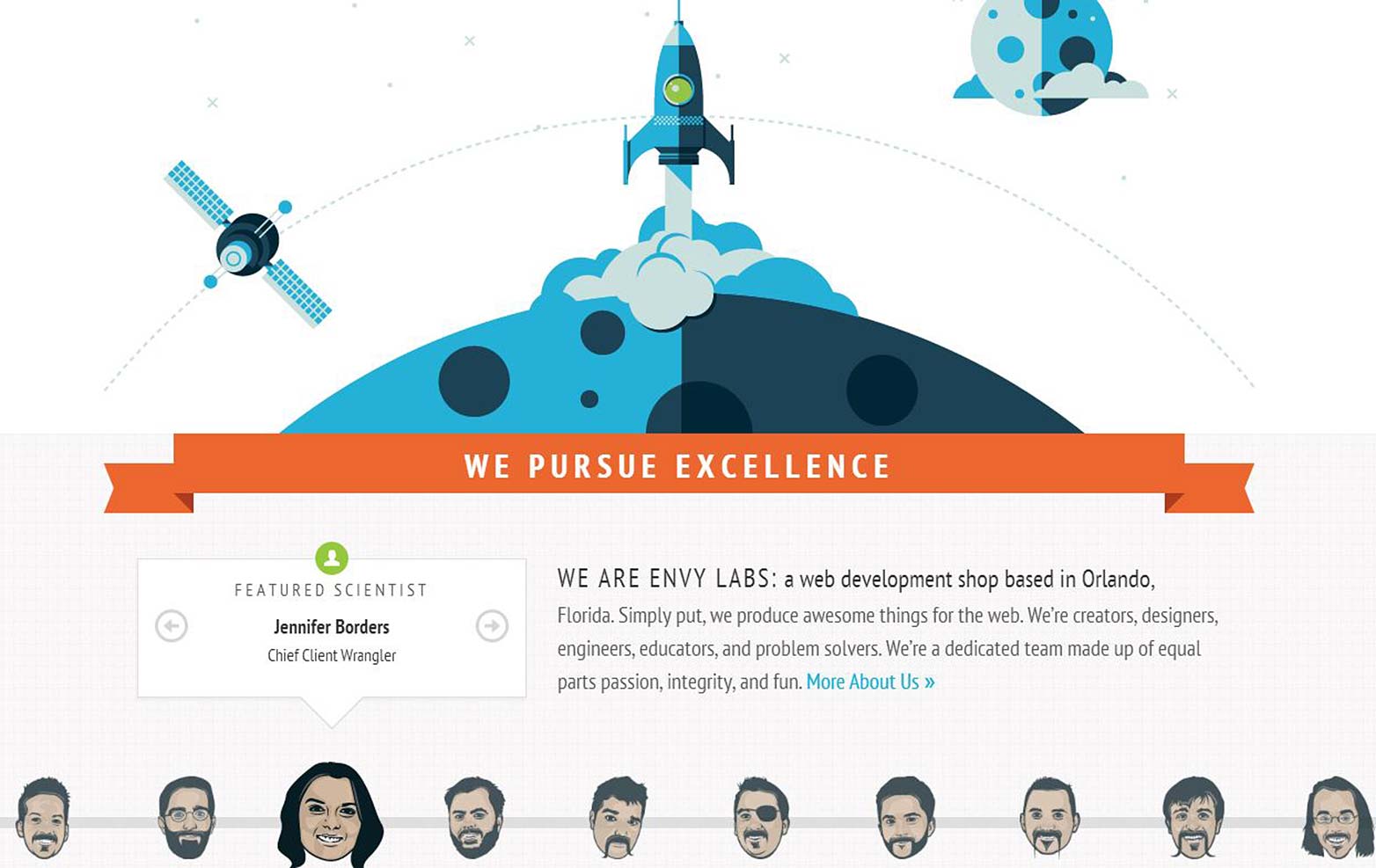
Laboratórios de inveja
Laboratórios de inveja é um dos nossos favoritos. As transformações de CSS são usadas para criar um carrossel rotativo e, quando você clica nos ícones "próximo" e "anterior", observa o carrossel girar até a próxima imagem ser exibida. O restante da página é um design relativamente simples, mas altamente eficiente, que utiliza CSS de diversas outras maneiras.

Clube do Motorista
o Clube do Motorista site foi projetado para a Ubisoft quando o novo jogo de motorista foi lançado e assim que você visitar o site você pode ver o link entre site e jogo. Outro grande uso de transformações significa que, à medida que você rola para baixo, todo o site parece ganhar vida, mesmo dando a aparência de créditos rolantes.

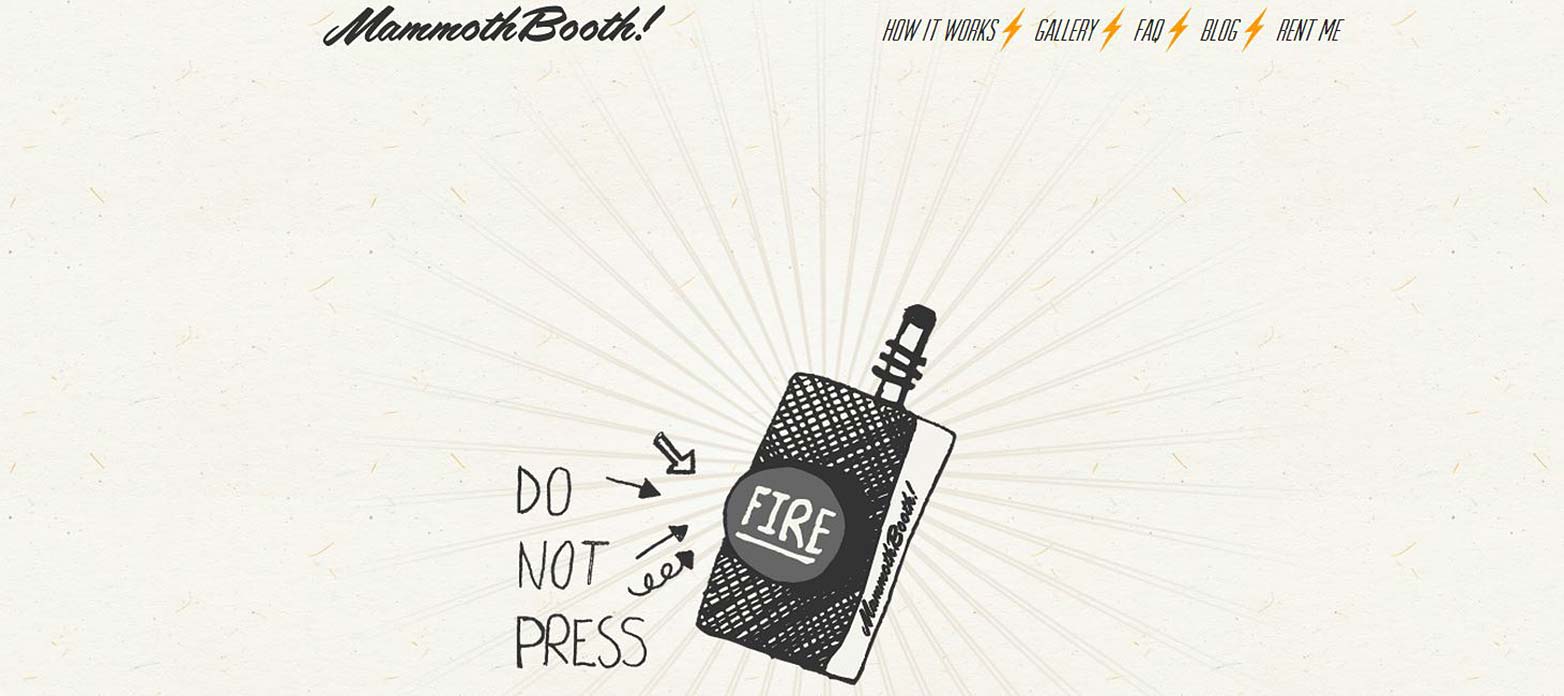
Cabine de Mamute
Cabine de Mamute é outro favorito e joga com a teoria de que todos nós queremos o que não devemos. Clique no botão Fogo e uma série de imagens em cascata na tela e crie uma cabine de fotos. O site é uma ótima maneira de promover o serviço de cabine de fotos que a empresa tem para oferecer.

Jeclat
Introduzir o Jeclat site e você será convidado a navegar ao redor do mundo, confira os pontos turísticos e abra painéis laterais. Deslocar-se para o lado é incomum para muitos usuários on-line agora e ter que agarrar a estátua também gera intrigas e envolvimento do usuário.

Vacheron Constantin
o Vacheron Constantin website é em francês, mas vale a pena a visita, mesmo se você não lê-lo. Clique e segure o botão de rolagem na página e aproveite o show. Um site de aparência elegante que não só mostra os relógios igualmente elegantes, mas mostra a inspiração para os projetos também.

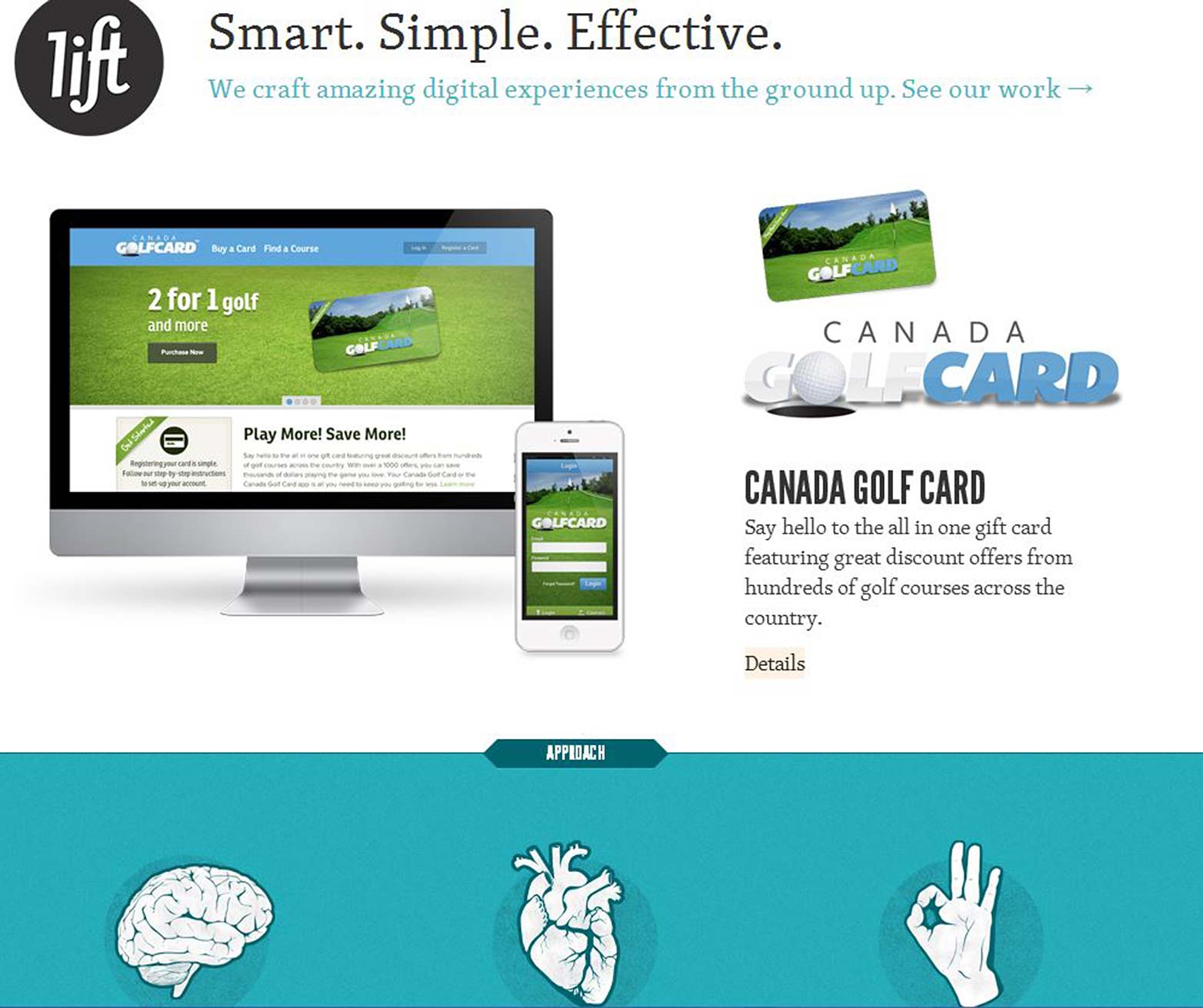
Lift Interactive
Às vezes, tentar encaixar muitos estilos e efeitos em uma única página pode custar caro à medida que a página fica confusa, mas esse não é o caso com Lift Interactive . Visite e aproveite os muitos truques. Dê uma olhada nos efeitos de livros em 3D, bem como no movimento em camadas das imagens de cabeçalho.

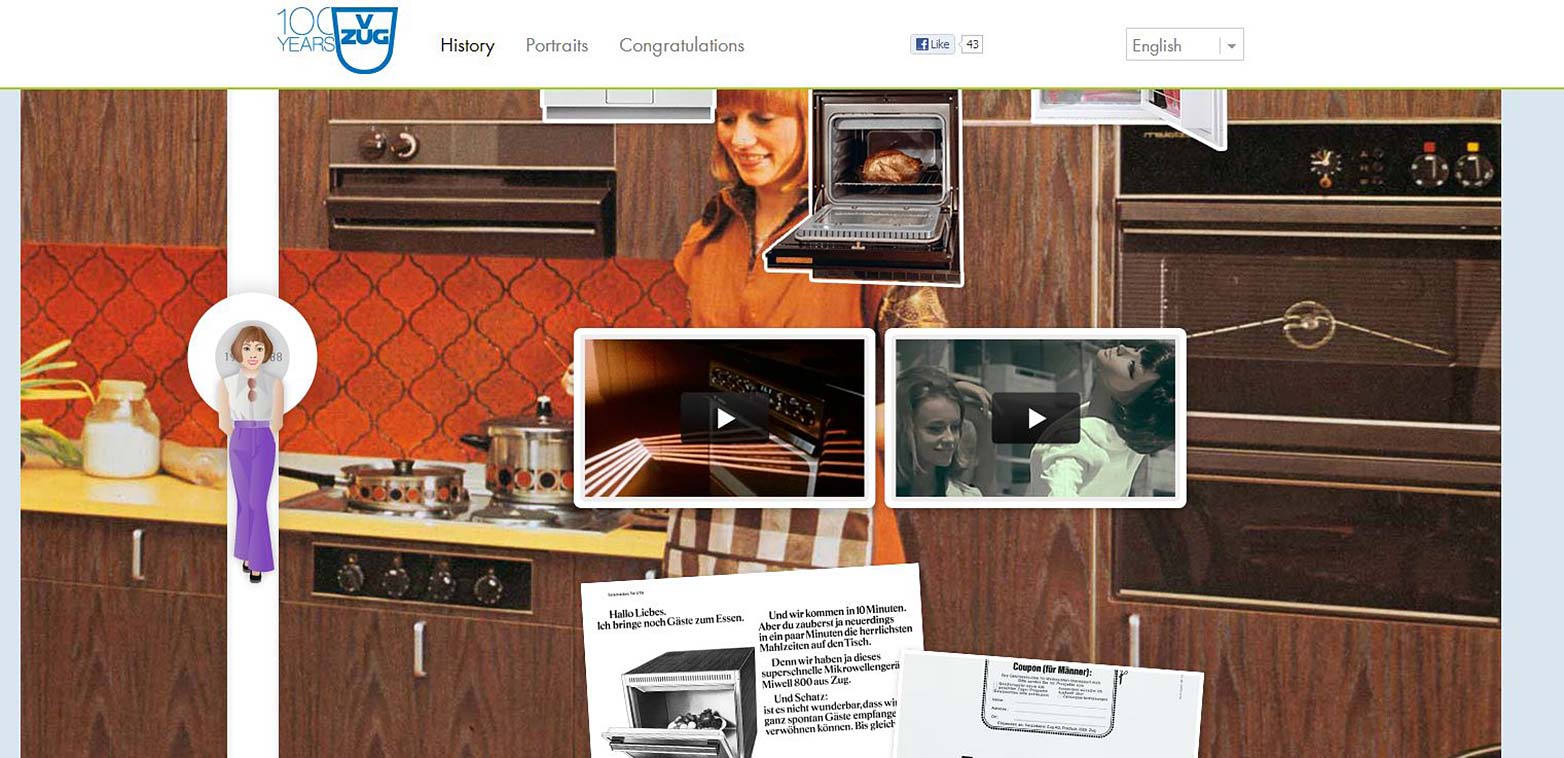
VZug
o VZug site é uma linha do tempo dinâmica. Em vez de uma simples e simples foto exibida em uma página estática, à medida que você rola a linha do tempo dinâmica, você experimentará um design atraente e uma página anotada. O site tem como objetivo comemorar 100 anos de história da empresa e o design ajuda a fazê-lo bem.

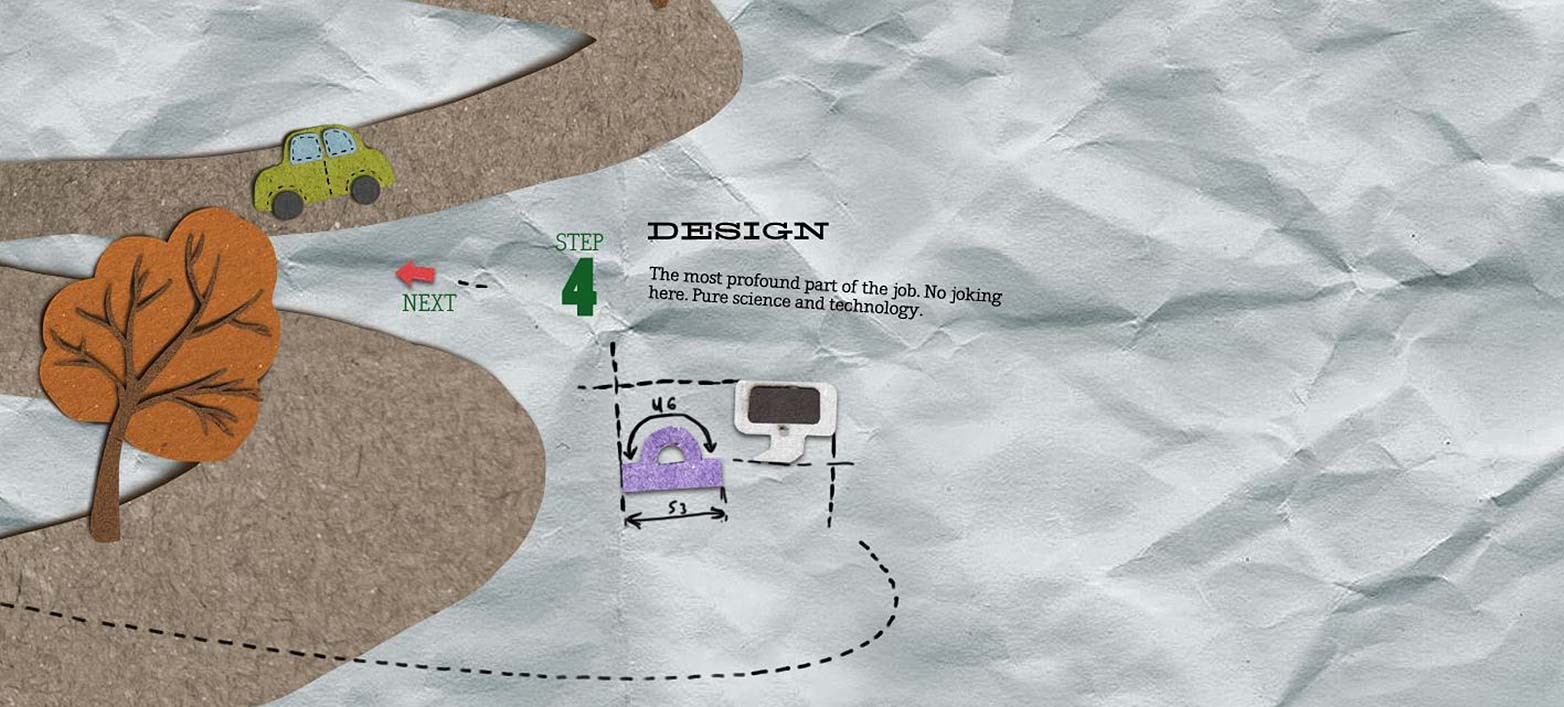
Dego
Qualquer um que tenha jogado o jogo Little Big Planet irá reconhecer o estilo do site pertencente ao Dego agência de design. A navegação toma uma direção aparentemente aleatória e leva você através dos numerosos estágios que a equipe de design do Dego pretende levar seus clientes e potenciais clientes.

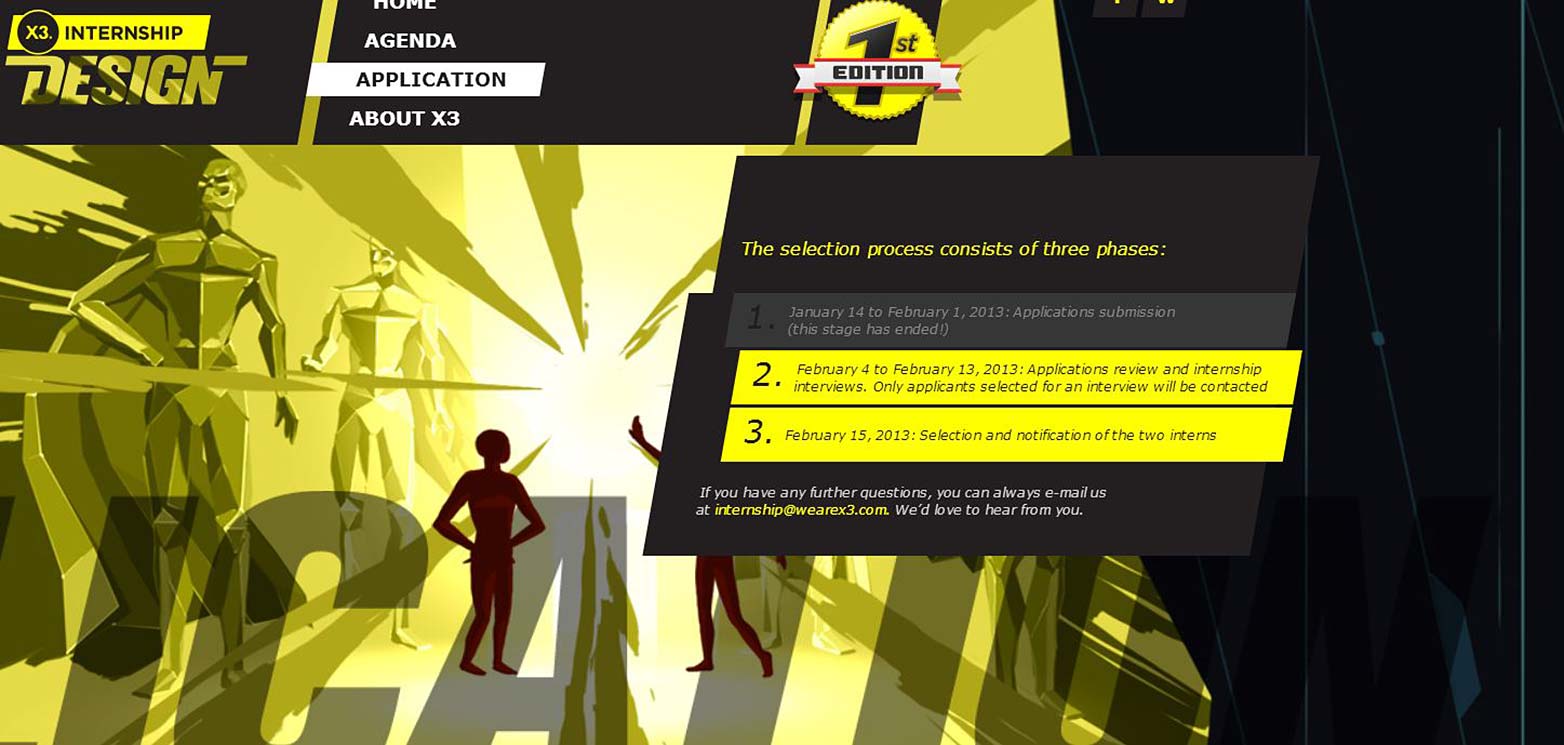
WeAreX3
Este site é uma maneira única de uma empresa procurar um estagiário. O histórico design sci-fi combina com uma rolagem de página horizontal única e elementos verticais. Os visitantes são mostrados como rolar as páginas e X3 espera que a aparência única e os elementos do site atraiam o tipo de estagiário de design que eles estão procurando.

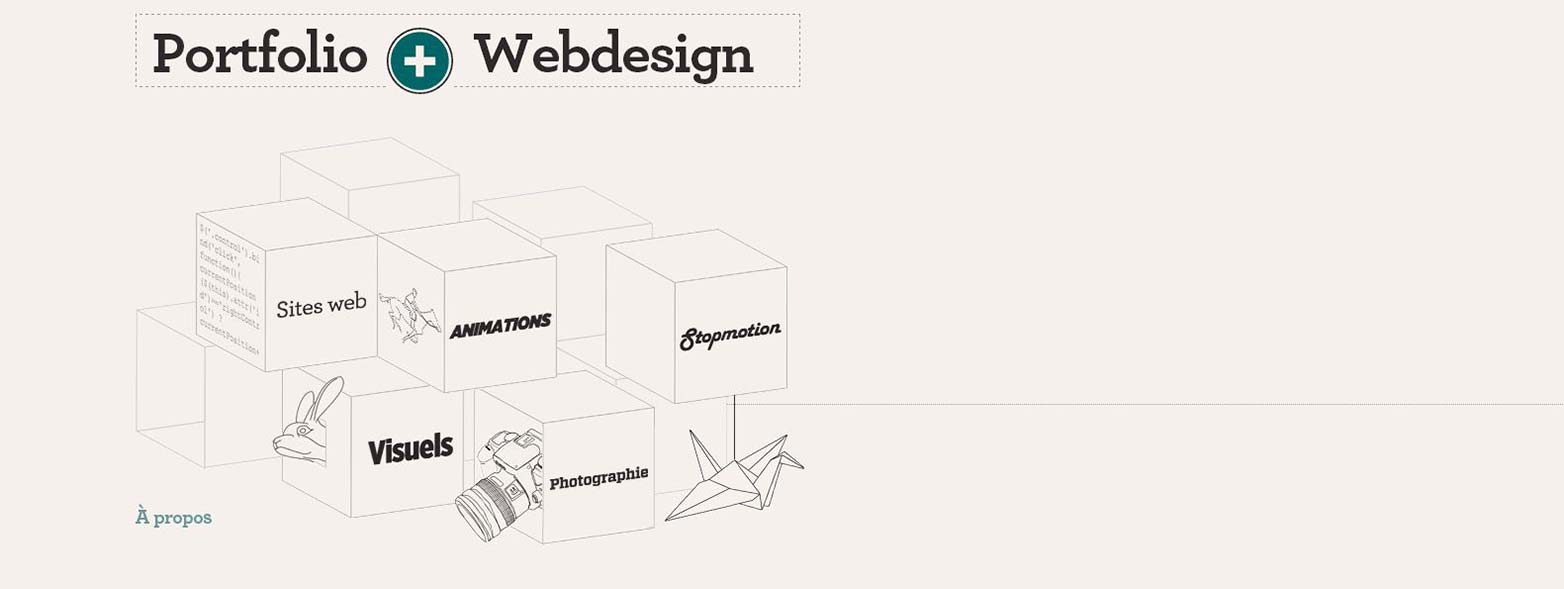
Cymetriq
Cymetriq é outro site de estilo de portfólio brilhantemente projetado que combina vários elementos e estilos diferentes em um único site de aparência e atuação. Role para baixo para obter amostras de galeria, passe o mouse sobre a barra de navegação dos elementos CSS e continue a rolar de cima para baixo em busca de estilos e designs únicos.

Sentimos falta de um dos seus favoritos? Você já superou um dos exemplos aqui? Deixe-nos saber nos comentários.