Mais de 15 sites inovadores de design plano
Primeiramente, observei o design da web de cores planas quando o Google começou a reformular seus sites. Isso foi durante uma época em que gradientes e sombras eram toda a raiva. Ao usar o Google Docs e meu Google Agenda, sempre percebi que havia algo melhor e mais amigável com esses sites, mas nunca consegui identificar o que era. Eu apenas continuei a aproveitar e usar os serviços conforme necessário.
Eventualmente, acho que estava apenas brincando com os aplicativos quando finalmente percebi que os botões não tinham gradientes e os ícones também não. Não havia sombras projetadas e nada além de cores e linhas planas para separar o conteúdo. Eu adorei e levei ao Twitter para compartilhar minhas descobertas.
Rapidamente, encontrei algumas pessoas que simplesmente não gostaram. Eles não entenderam, disseram que era completamente entediante e disseram que nunca pegariam. Graças a Deus eles estavam errados.
É claro que o Google não é a primeira marca a usar cores planas em seus designs. Mas de grande importância é como eles usaram, não apenas porque eles usaram. Ele criou uma nova interface de usuário. Havia pouca ou nenhuma distração e a estética ainda estava lá. Parecia senso comum quando era feito, mas de antemão, nós amamos nossos botões e esquemas de cores com gradientes e sombras e texturas e muito mais.
Este web design de cor lisa é uma tendência agora não só porque parece bom, mas porque faz sentido. Promove uma interface de usuário limpa que é fácil de usar e entender. Hoje, veremos alguns sites que utilizam esse princípio de design de cores planas. Vamos pular direto.
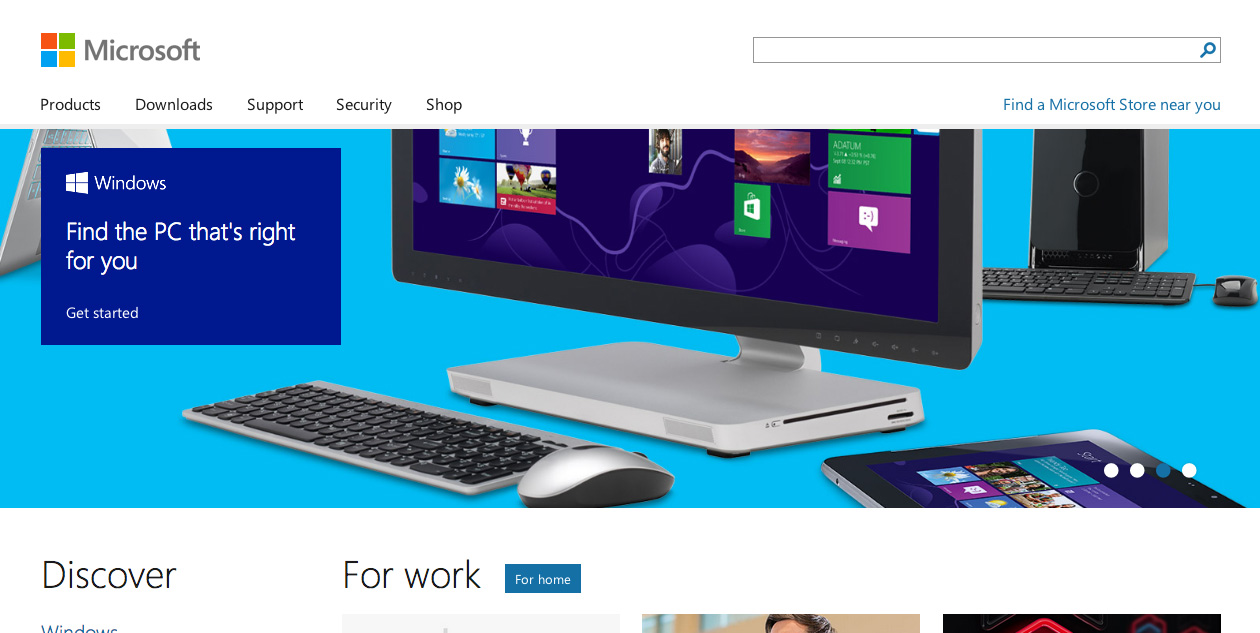
Microsoft Windows
A Microsoft sempre teve seus problemas em estar um pouco atrasada, especialmente com um concorrente como a Apple. O Windows 8 é o desenvolvimento para o qual muitas pessoas atribuem o sucesso do design plano. Parece que a Microsoft se interessou pelo que as pessoas realmente queriam e como elas realmente funcionavam e surgiram com o design de interface de usuário que elas têm atualmente. Se eles não conseguissem mais nada, a Microsoft definitivamente acertou o design.
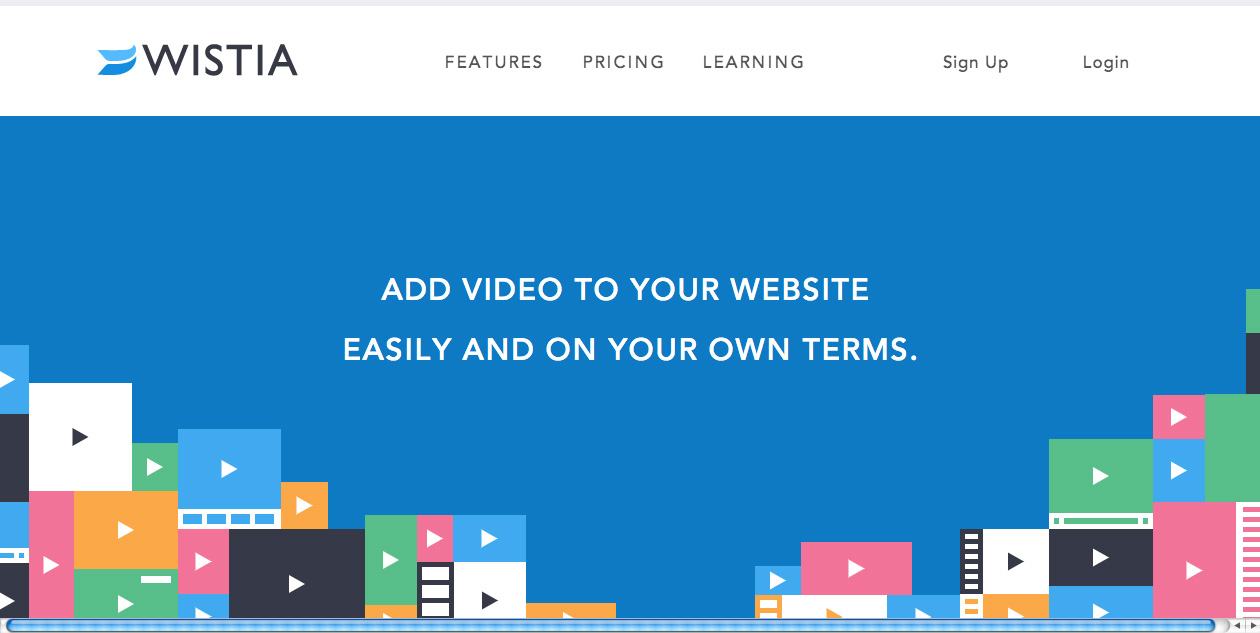
Wistia
A Wistia é uma empresa de hospedagem profissional especializada em hospedagem para empresas. É bom para aqueles de nós que querem um visual diferente de um player incorporado do YouTube e também desejam usar o Flash e / ou HTML5 para assistir a vídeos. Eles levaram o design plano a novos patamares, usando-o inteiramente em seu design da web, juntamente com algumas ilustrações realmente boas.
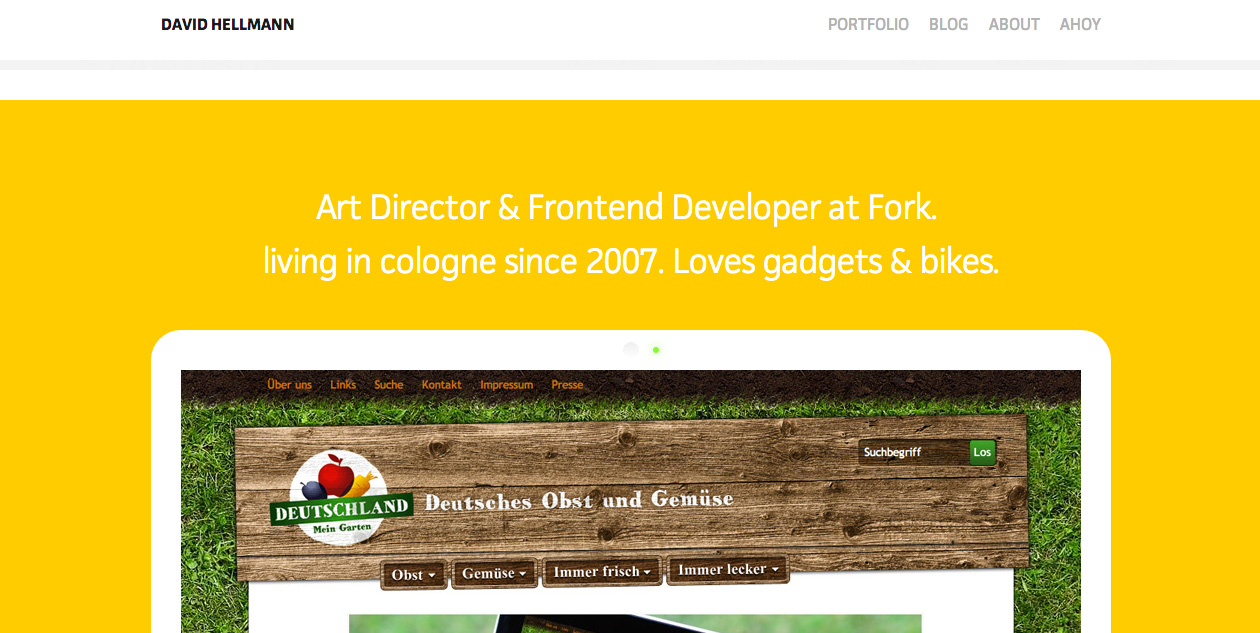
David Hellman
David é um diretor de arte e desenvolvedor da Web que tem um portfólio completo. Muitas vezes vemos fundos brancos que apresentam esses elementos coloridos planos em uma variedade de esquemas de cores. Hellmann mudou um pouco, oferecendo cores planas em seus fundos e não apenas seus outros elementos gráficos.
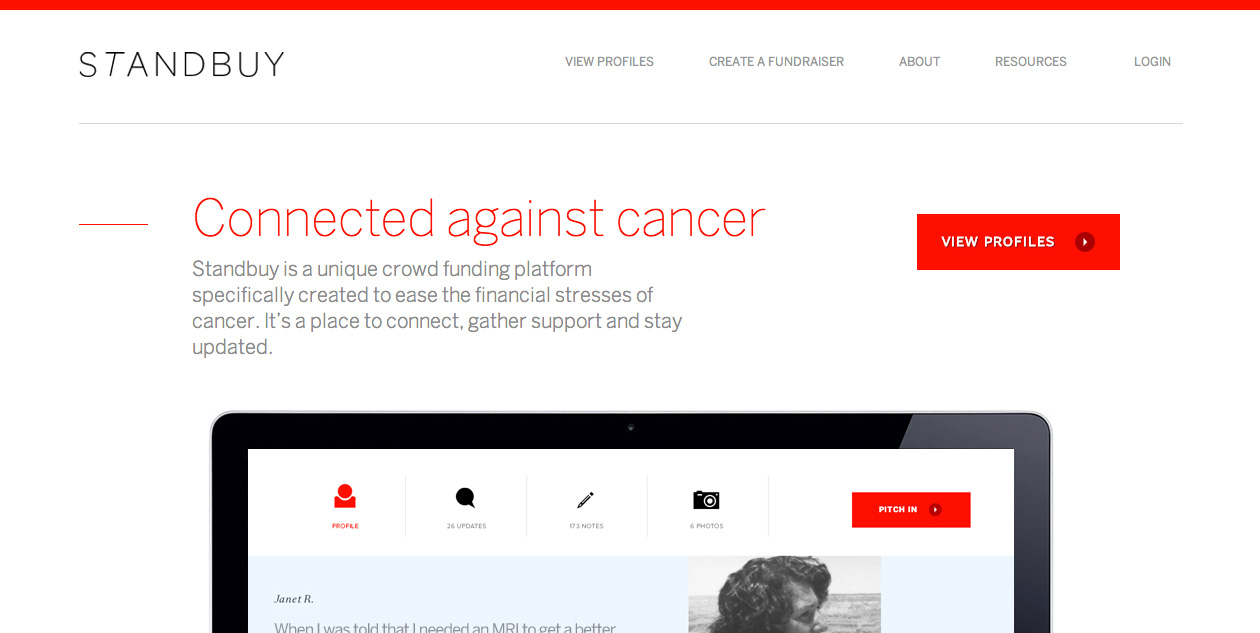
StandBuy
É sempre revigorante ver excelentes designs da Web em sites e marcas que representam uma ótima causa. A Standbuy se concentra em aliviar o fardo financeiro de lidar com o câncer com este site. Eles usam o design plano de maneira relativamente regular, mas combinam com ótima tipografia e imagens para realmente tornar o site pop.
Macaco Mínimo
O nome deste site, Minimal Monkey, é obviamente local para o design aqui. A olho nu, esse é apenas outro site simples que usa teorias minimalistas para criar o site e parecer desejado. A coisa maravilhosa aqui é como você pode interagir com o site e como ele transita. Esta é uma iteração incrivelmente suave de web design plano.
Neue Yorke
A maioria dos nossos sites de cores planas favoritos tem essas paletas de cores extravagantes que apresentam pelo menos 4 ou 5 cores diferentes. A Neue York adotou uma abordagem diferente, criando uma paleta de cores muito simples. Muito parecido com o site Minimal Monkey, a interação com este site deve ser destacada junto com o design de cores planas.
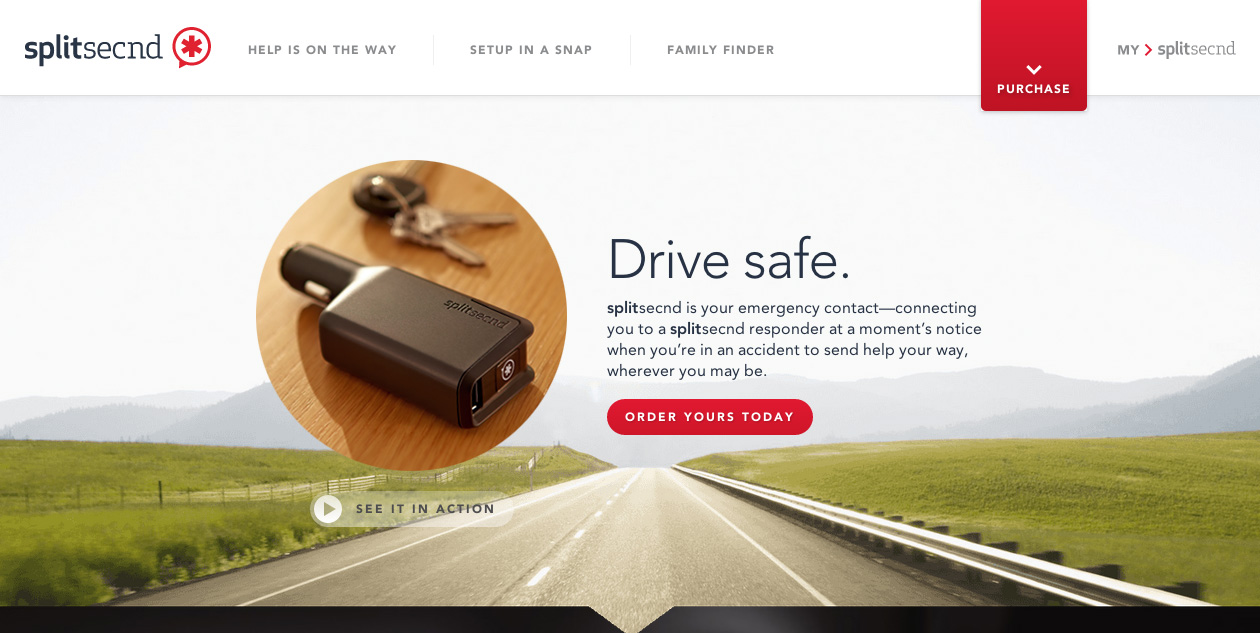
Split Secnd
Você provavelmente está se perguntando por que este site está nessa lista. Como você pode ver, os primeiros botões realmente têm gradientes muito sutis. Mas à medida que você desce, descobrirá que muita cor plana é usada. Este é um exemplo maravilhoso de como você pode obter cores planas e outras técnicas para viver juntos.
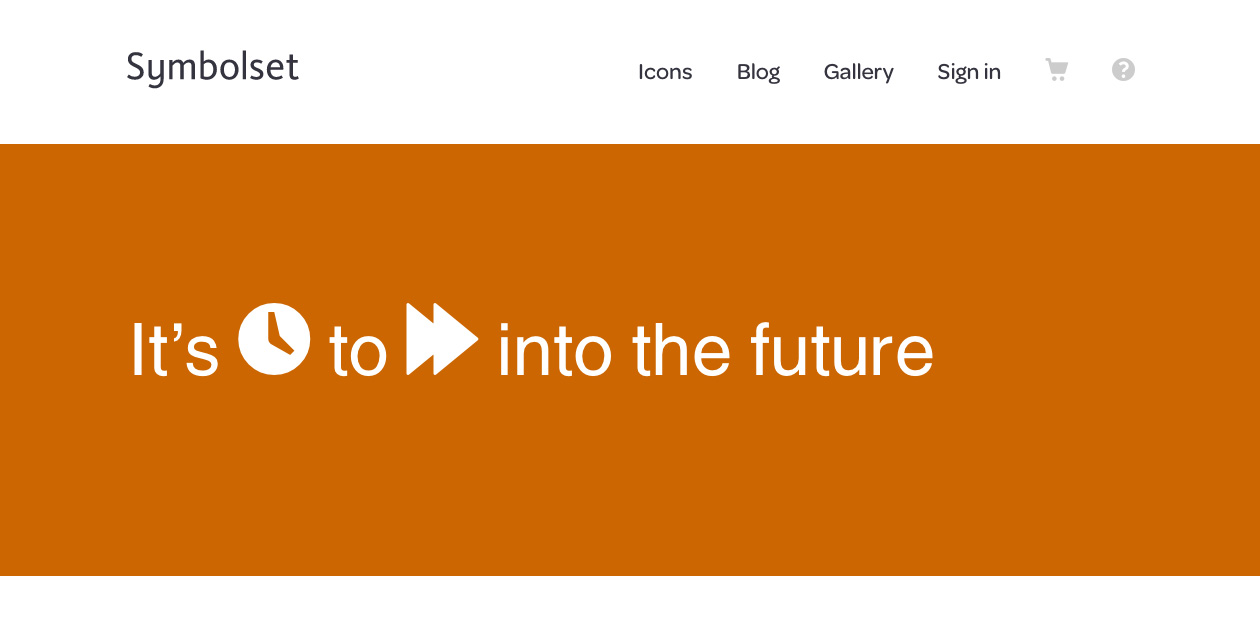
Symbolset
Web design plano emparelhado com grande tipografia é uma das maiores tendências que temos hoje. O Symbolset utiliza essas duas técnicas para exibir seu conjunto de ícones que podem ser usados em web design ou qualquer design. Eu realmente gosto deste site porque o cabeçalho é uma cor plana que transiciona o espectro de cores. É muito legal!
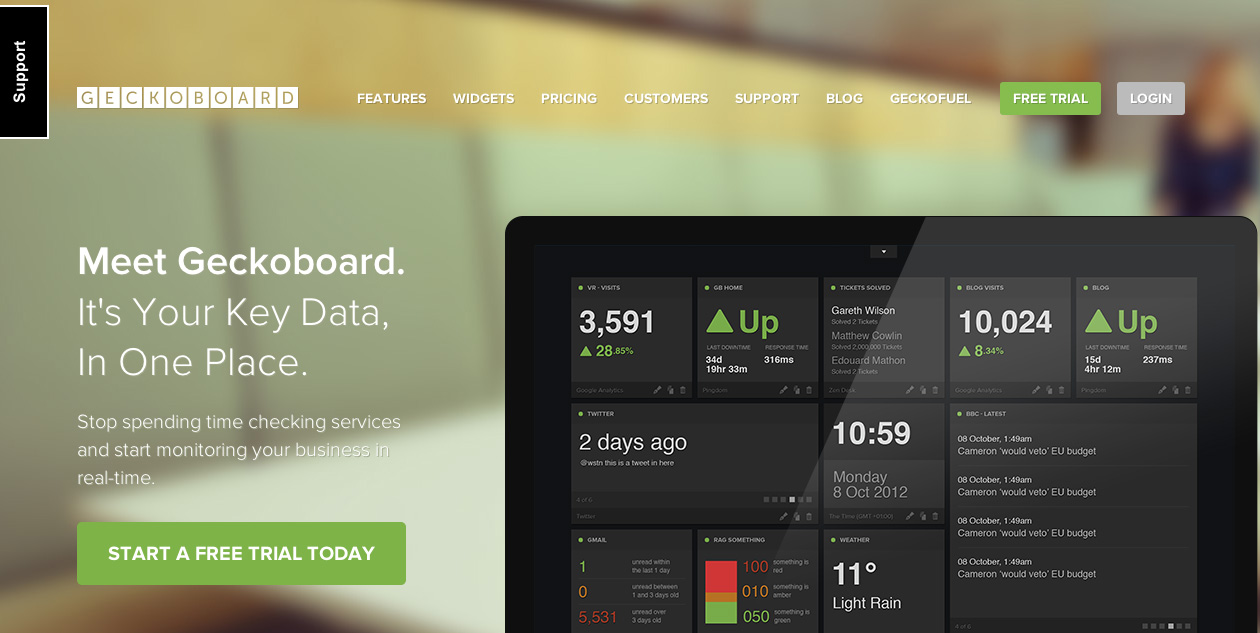
Geckoardard
Esse serviço oferece uma maneira de os empresários e empresários verificarem todas as estatísticas em tempo real, em um só lugar. Eles decidiram usar sutilmente desenhos de cores planas em seus botões e outros elementos. De interesse, é a maneira como esses designers adicionaram um pouco de design de bom gosto aos elementos de cores planas.
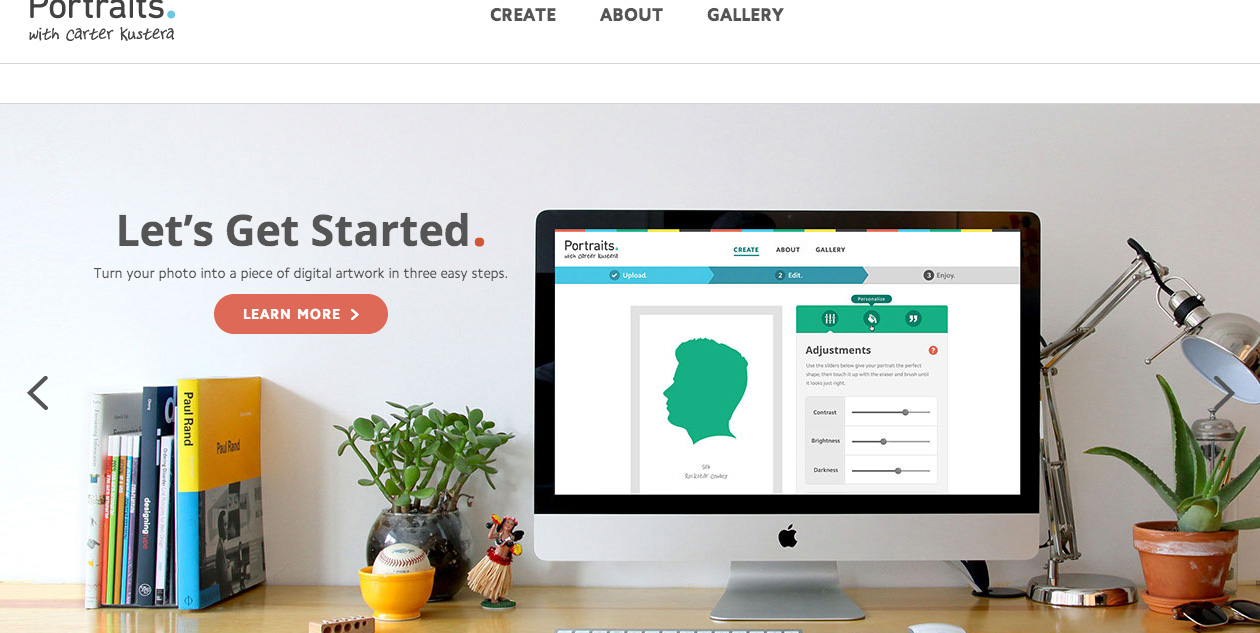
Retratos
Retratos é uma pequena oferta da AOL. Eles usam web design de cor lisa como uma forma de preencher seu espaço em branco e criar diferentes seções de conteúdo. O que eu gosto neste site, novamente, é a interação que você tem com o conteúdo e como ele aparece e transita.
Palácio
O Palace emprestou muito do pessoal da Microsoft. Eles não apenas usam a técnica de cores planas, mas também colocam em uma grade como em todo o Windows 8. Não é o esquema de cores típico e isso também torna as coisas um pouco mais interessantes.
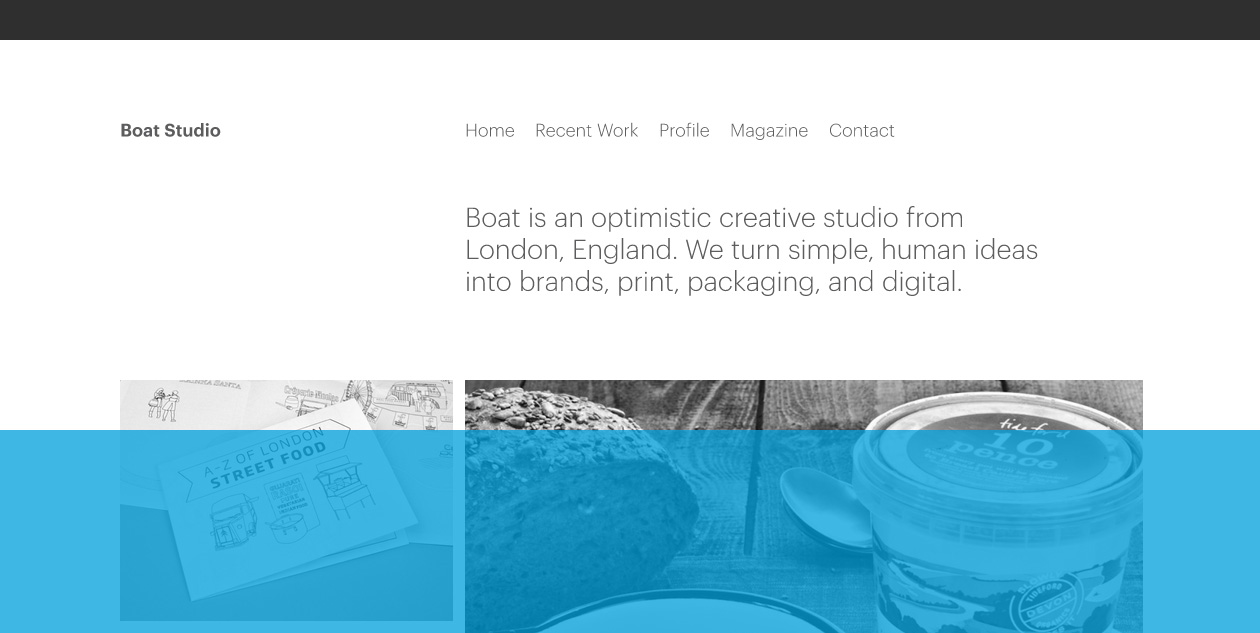
Estúdio de barco
Às vezes tudo que você precisa é de um toque de cor para tornar as coisas interessantes. O Boat Studio construiu um site com imagens exibidas principalmente em tons de cinza. Quando você começa e termina o pergaminho em cada página, você é apresentado a uma área semitransparente que contém algum texto. É uma maravilhosa iteração de cores planas e é criativa para a sua marca.
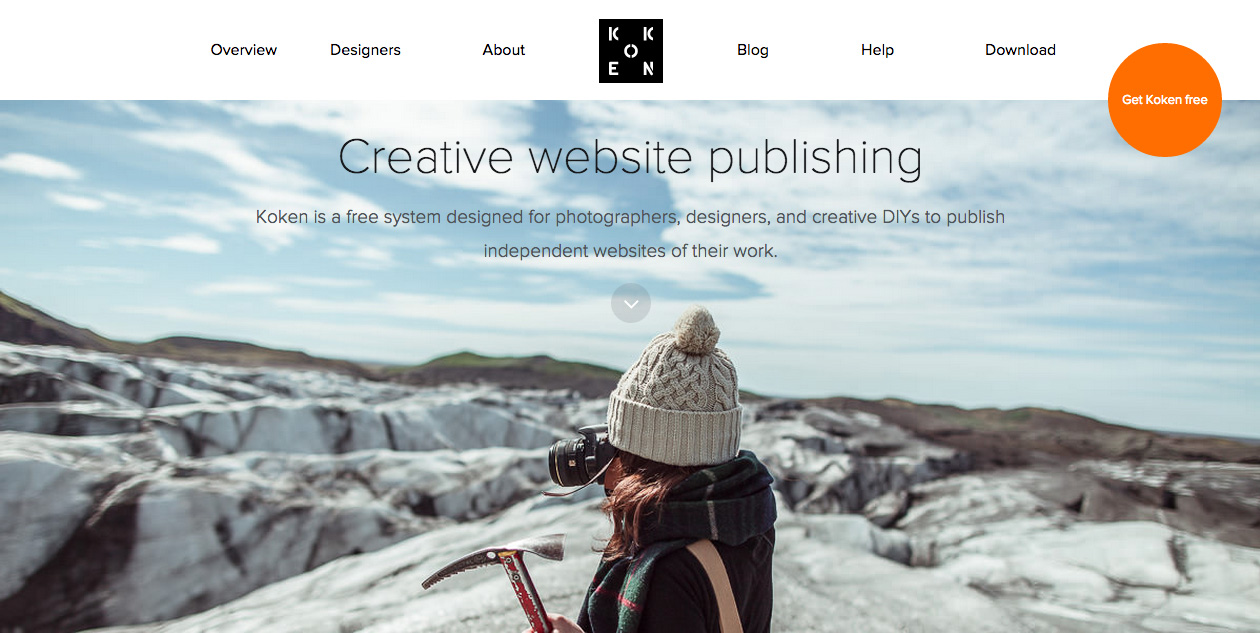
Koken
O Koken usa uma variedade de sensações para criar um site extremamente sólido. Começamos com um cabeçalho de cor clara e fazemos a transição para um corpo escuro da página. Eventualmente, acabamos com um rodapé brilhante e liso. Isso mostra que um site inteiro não precisa ser plano, mas pode usar elementos simples para criar essa técnica.
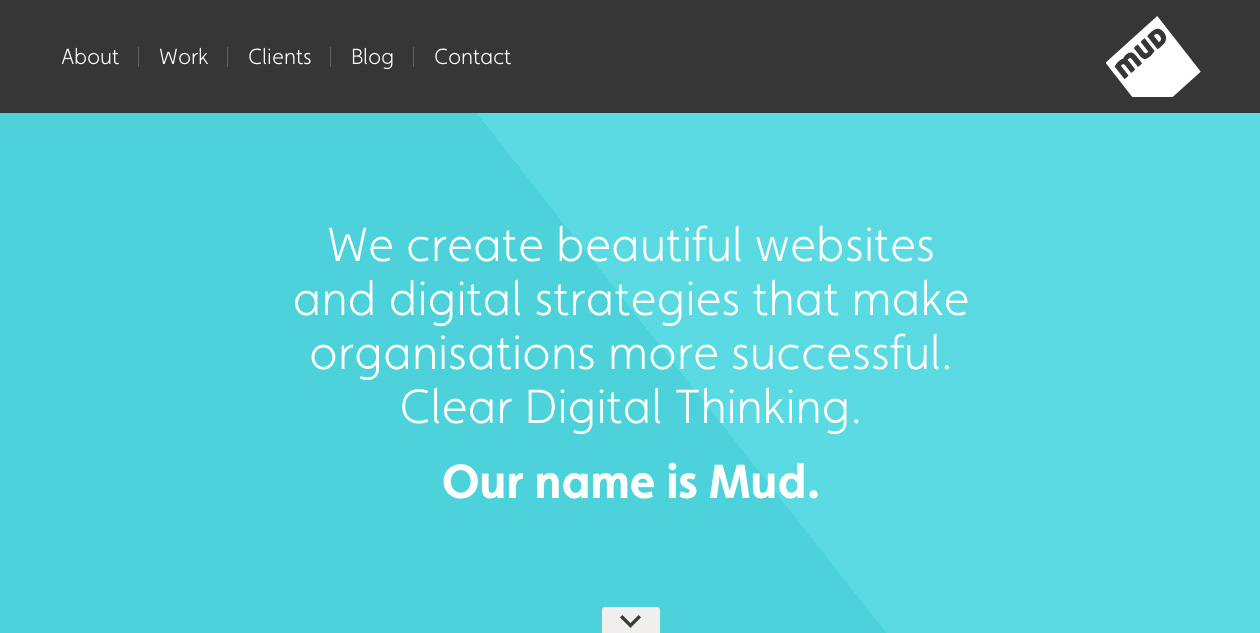
Lama
Este site faz um bom trabalho ao usar a técnica de cores planas e torná-las suas. Eles não usaram um gradiente ou outros elementos para melhorar, mas escolheram um esquema de cores e colocaram duas cores diferentes lado a lado para criar um bom plano de fundo. Além disso, eles mantiveram seu esquema muito consistente em todo o site - não se tratava de muitas cores, mas de aperfeiçoar as que elas tinham.
The Clocksmiths
Novamente, este é um site que usa uma paleta de cores muito simples, uma que não é excepcionalmente brilhante e aleatória, mas sim monótona. Isso funciona para eles, porque eles têm tantos outros elementos não ortodoxos que contribuem para o design deles. Este site ajuda a mostrar como a tendência ainda pode funcionar enquanto se fica em segundo plano em relação a outros elementos criativos.
Hatch Inc.
A Hatch usa espaço em branco e ilustrações maravilhosas para ajudar a criar e suportar a tendência de cores planas. Eles têm um site muito simples que adicionaram alguns caracteres a diferentes técnicas e elementos.
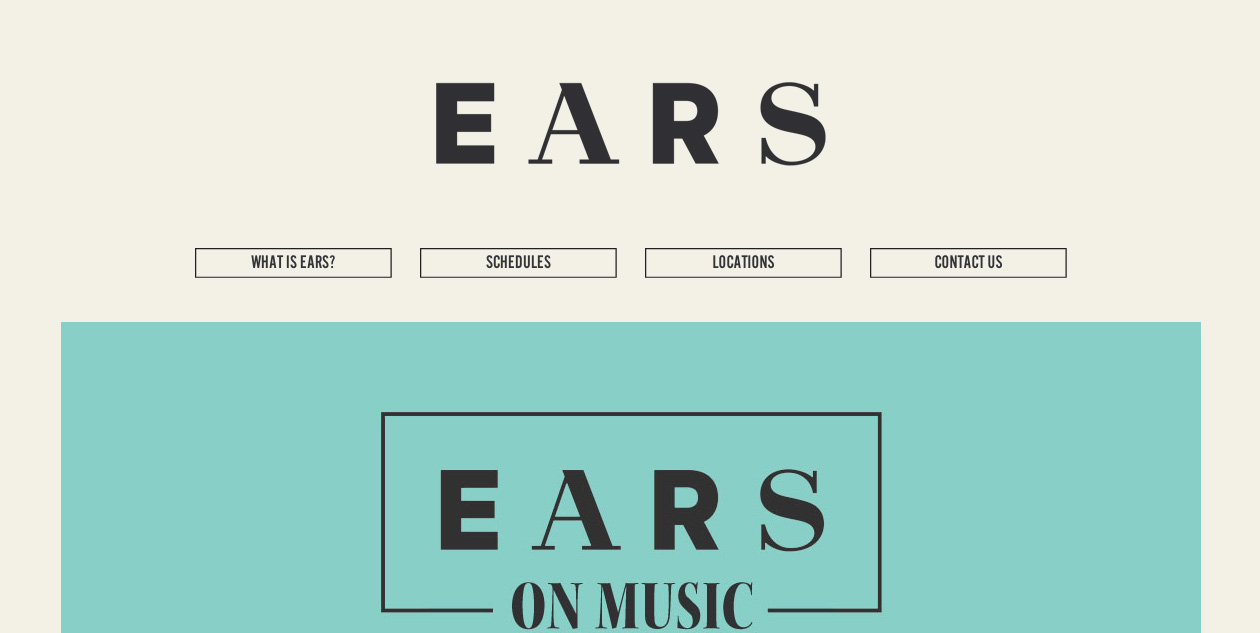
ORELHAS
O que é extremamente popular na web design de cores planas e no período de design é o uso de linhas retas, caixas regulares e círculos. É muito raro ver diferentes formas introduzidas online. O EARS está mudando essa retórica envolvendo um tipo diferente de separador de linha que é muito semelhante a uma linha de eletrocardiograma. E eu amo isso. Observe como eles usaram uma paleta de cores suaves para sua modernidade também.
Conclusão
É difícil chamar a web design de cores planas de tendência, porque é apenas uma iteração de senso comum para criar uma interface de usuário mais limpa. No entanto, como você pode ver, existem muitas maneiras diferentes de fazer isso. Novamente, é extremamente importante que o design de cores planas não seja apenas uma boa aparência para você, mas um meio de manter seu design consistente e amigável ao usuário em todo o site.
Quais são alguns dos seus sites favoritos que usam cores planas? Você criou um design que usa cores planas? Compartilhe conosco na seção de comentários.