11 maneiras de projetar a navegação perfeita do site
Os menus de navegação de cabeçalho muitas vezes podem ser negligenciados quando se trata de web design inventivo e criativo. Mas, como a principal maneira de os usuários explorarem e interagirem com seu website, investir no engajamento da navegação de cabeçalho significa que os visitantes do site passam mais tempo em seu site e acabam vendo muito mais do que apenas sua página de destino. Não faz sentido ter um design web brilhante em suas páginas internas se o seu cabeçalho não facilitar (e divertido) clicar nele.
Por isso, montamos um conjunto de sites que aproveitaram ao máximo seus menus de navegação com um design bonito, elegante e inovador. Dê uma olhada abaixo e inspire-se!
1. Sistrix
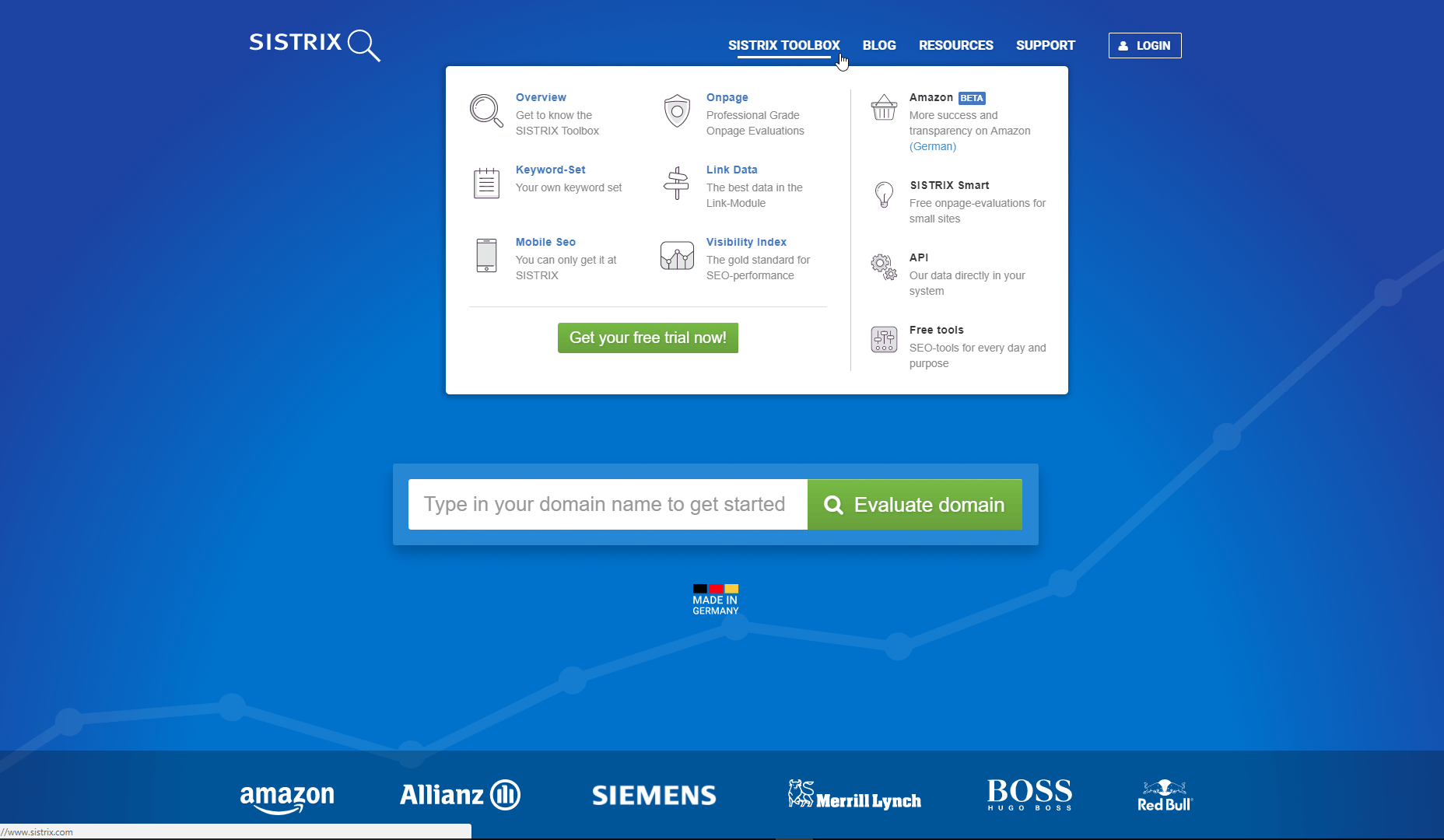
Sistrix é a empresa alemã por trás do popular pacote de software SEO Sistrix Toolbox. Como tal, o seu website (incluindo o popular blog de notícias de SEO) recebe tráfego regular de especialistas digitais. Quando esse é o seu mercado-alvo, não há muito espaço para desleixo quando se trata de web design.
Mantendo as coisas elegantes e elegantes, o menu de navegação Sistrix é composto por quatro menus simples: Toolbox, Blog, Recursos e Suporte. Passar o mouse sobre cada cabeçalho revela uma lista de links relevantes, cada um representado por um ícone simples. Essa é uma ideia particularmente inteligente quando seu site tem tantas páginas quantas as de Sistrix.
Apenas mostrar um bloco de texto pode ser impressionante ao tentar navegar em um site grande, mas esses ícones bem projetados direcionam rapidamente o visitante para onde ele precisa ir. Procurando por ajuda com SEO móvel? Um simples ícone de smartphone chama a atenção e leva você até lá muito mais rápido. Racionalizar a experiência do usuário para os visitantes do site é uma das principais funções de um bom cabeçalho de navegação, e isso é algo que o site Sistrix une.
2. Reiss
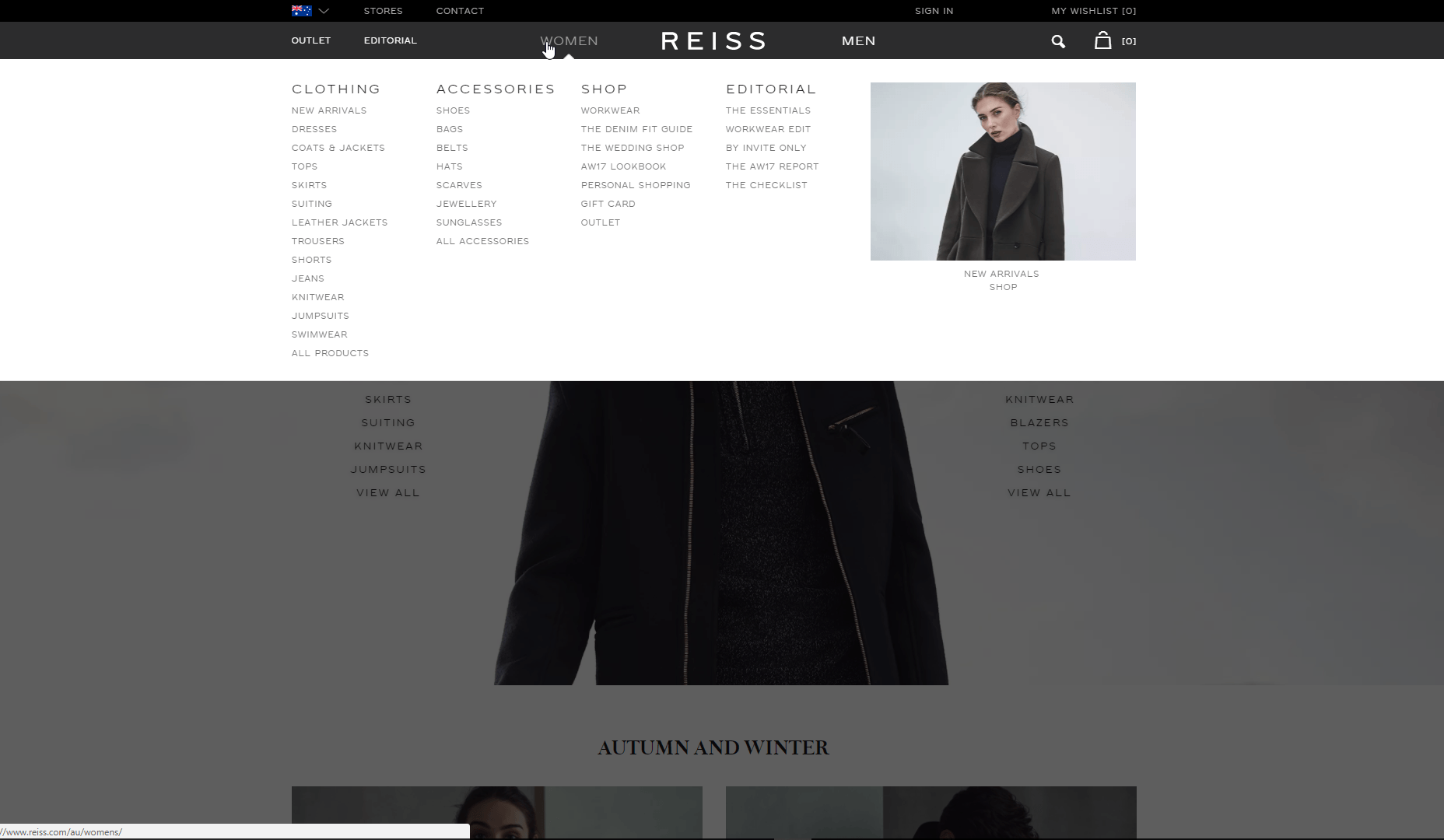
Quando você é uma marca de moda, é inteligente mostrar seus projetos mais recentes o máximo possível. Enquanto muitos menus de navegação suspensos são puramente baseados em texto, a marca de moda do Reino Unido Reiss destaca o catálogo de recém-chegados usando imagens nas listas suspensas de moda feminina e masculina, duas de suas principais categorias de produtos. É bom que eles tenham investido em fotografia de alta qualidade - com fotos que parecem tão boas, por que não incorporá-las como parte fundamental da experiência de navegação?
3. Vibrains
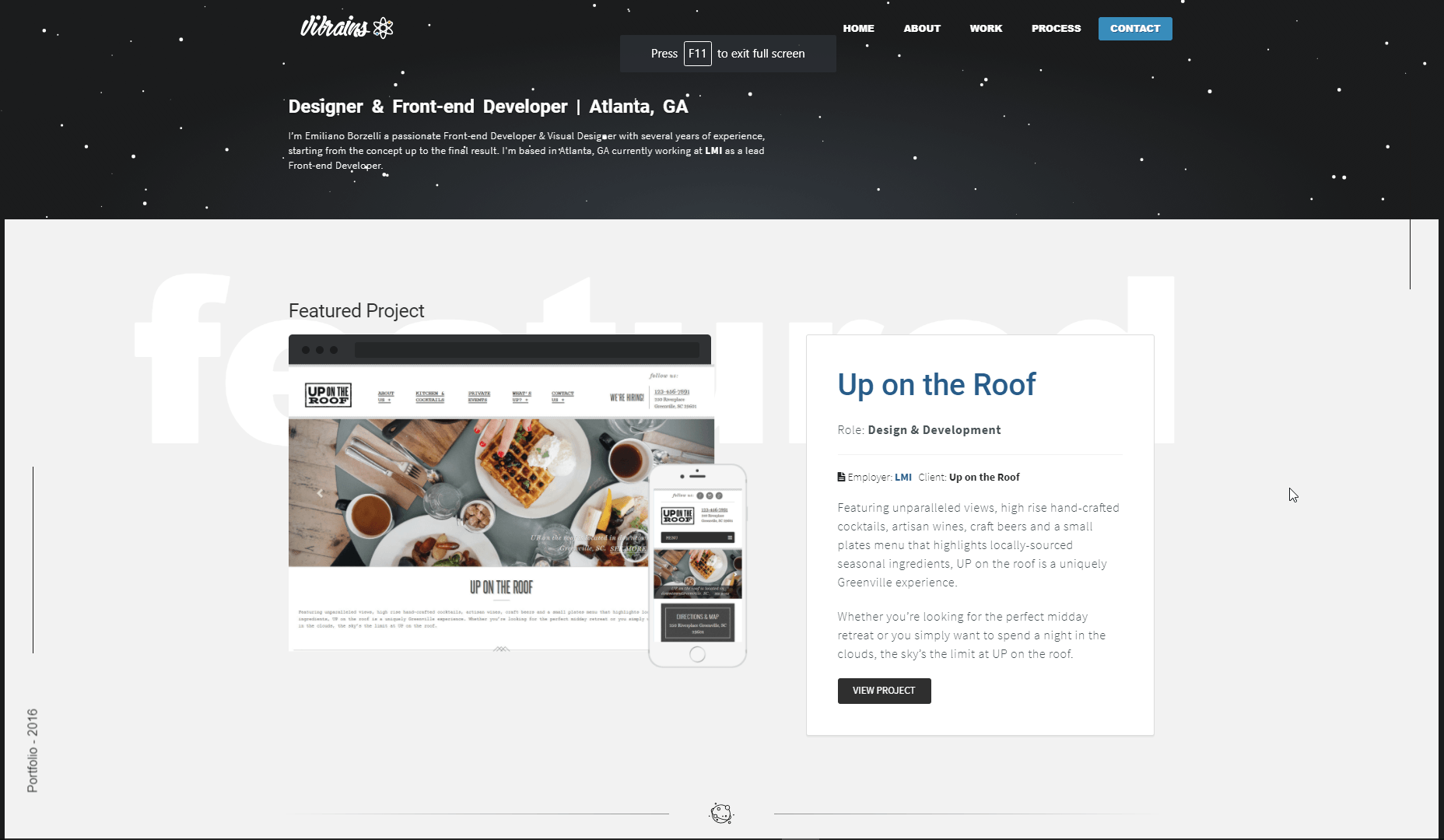
Vibrains é um portfólio para Emiliano Borzelli, um desenvolvedor de front end. Quando se trata do site, é verdadeiramente fora deste mundo. Escolher um motivo de design claro como "espaço" dá uma aparência coesa a todo o site. Tudo, desde o design do logótipo até aos principais ícones de informação, utilizam imagens espaciais. Um banner simplesmente animado faz com que a navegação no site pareça flutuar no espaço sideral, mas o recurso de design de destaque absoluto é uma animação totalmente animada do sistema solar quando você entra na seção de processo.
Com representações em escala de nossos planetas vizinhos, evoca a fascinação infantil que as pessoas têm com espaço para manter os visitantes engajados em navegar pelo site. Se você está tão obcecado com essa animação quanto nós, ficará feliz em saber que rastreamos o código-fonte aberto dela na CodePen Aqui !
4. Weecom
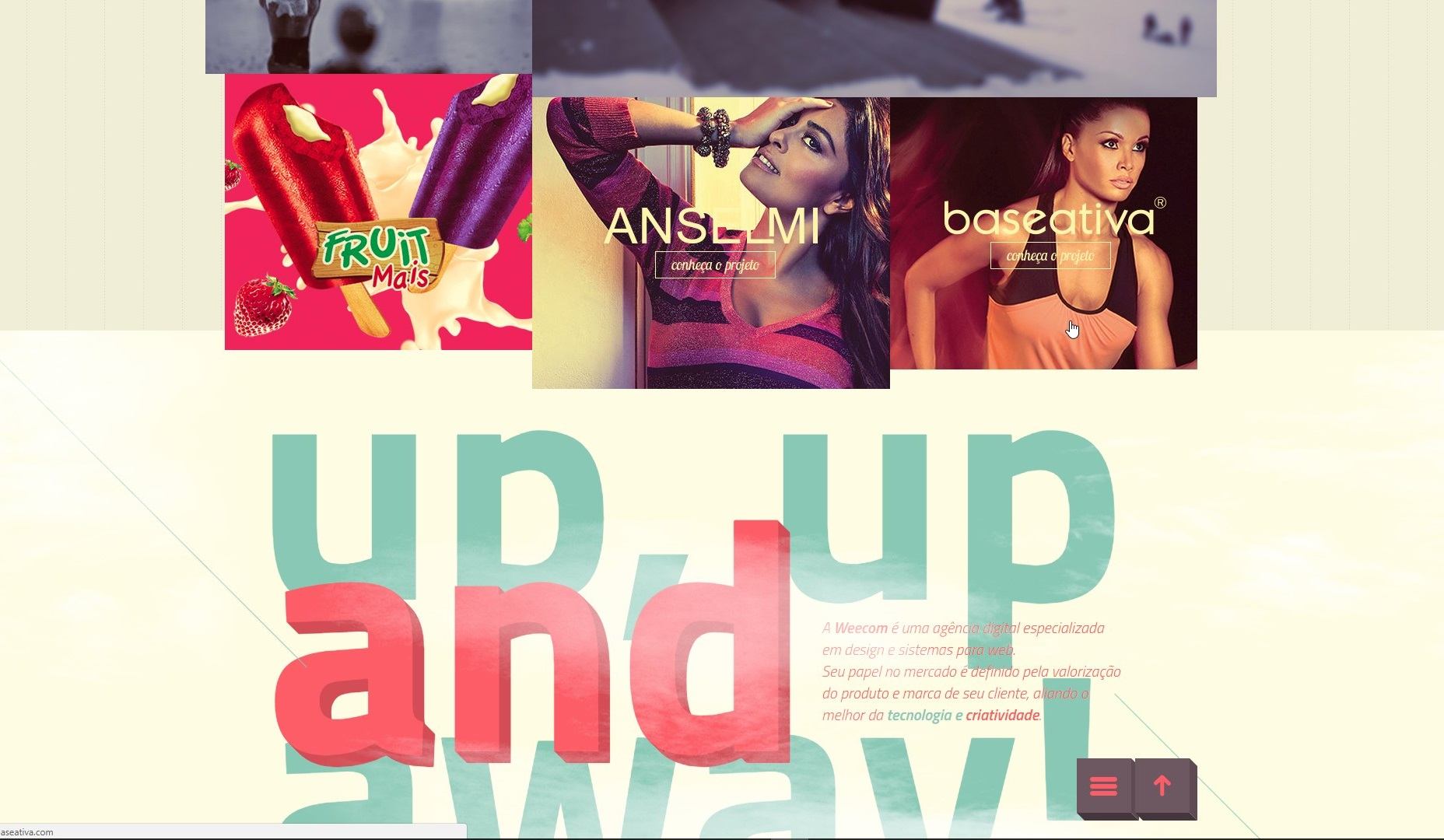
Agência digital baseada no Brasil Weecom use um botão de menu de hambúrguer para manter sua página inicial elegante e minimalista, com opções de navegação apenas aparecendo à medida que você passa o mouse sobre o ícone. É uma abordagem bastante padrão para os cabeçalhos de navegação, mas o que mais gostamos no site da Weecom é como a rolagem da página faz com que o ícone do hambúrguer mude do canto superior esquerdo para o canto inferior direito. É um toque simples e dinâmico que comprova a importância de usar menus de navegação que contornem o conteúdo principal da página.
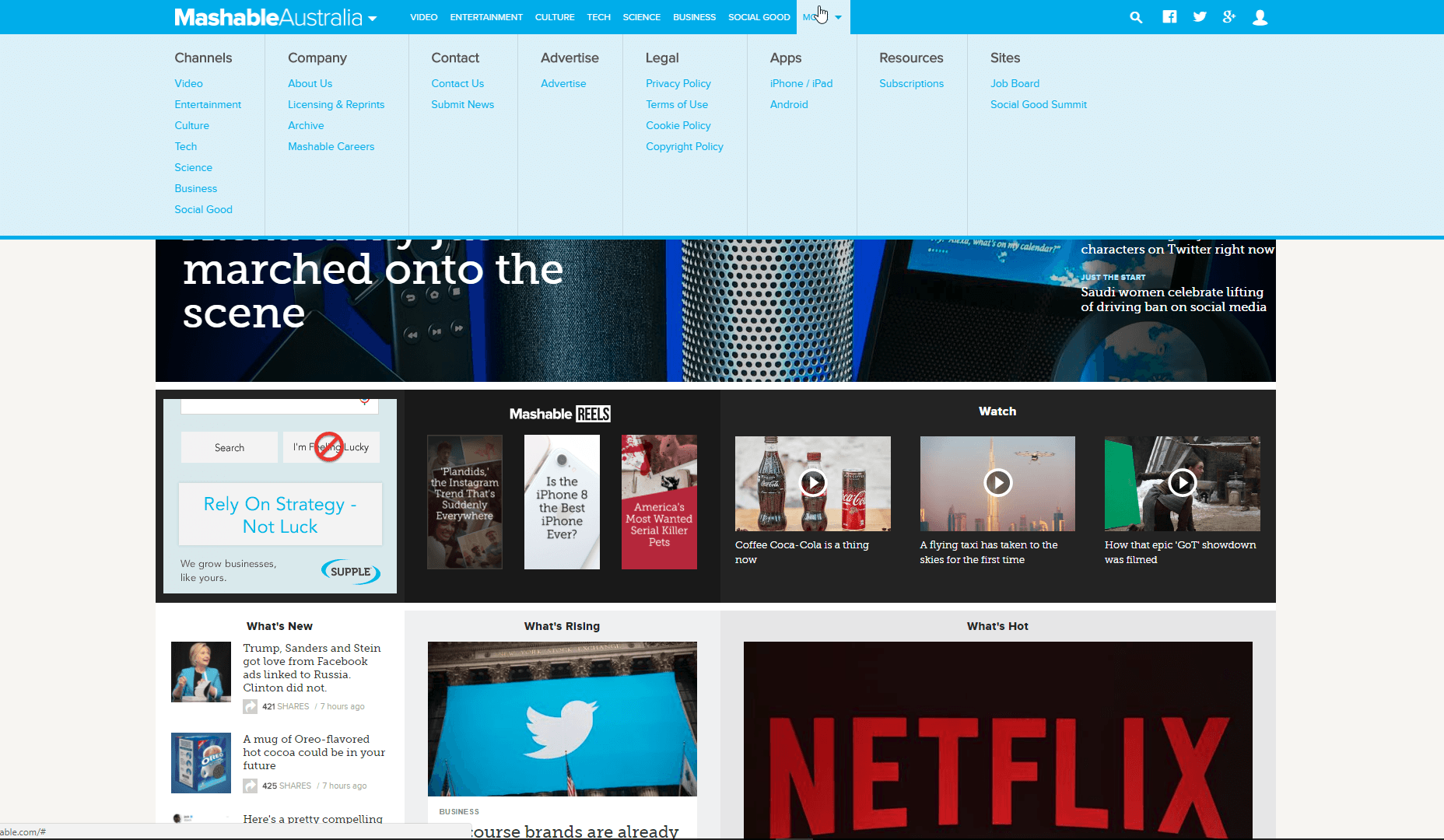
5. Mashable
Quando você é um nexo de conteúdo como Mashable , pode ser um grande pedido exibindo todo o seu conteúdo em um menu de navegação convencional. Cabeçalhos, subtítulos, subtítulos - certificar-se de que você tenha clareza é fundamental para proporcionar uma boa experiência do usuário para os visitantes do seu site.
É aí que entra o mega menu. Quando você passa o mouse sobre a guia "Mais", um menu suspenso que ocupa toda a extensão da tela fica visível. Isso fornece o espaço para incluir uma série de colunas, como 'Canais' ou 'Empresa', sob as quais sua lista de subtítulos pode ser exibida. Se você está criando um site que hospeda muito conteúdo, considerar um mega-menu como esse é uma maneira estratégica de lidar com a navegação.
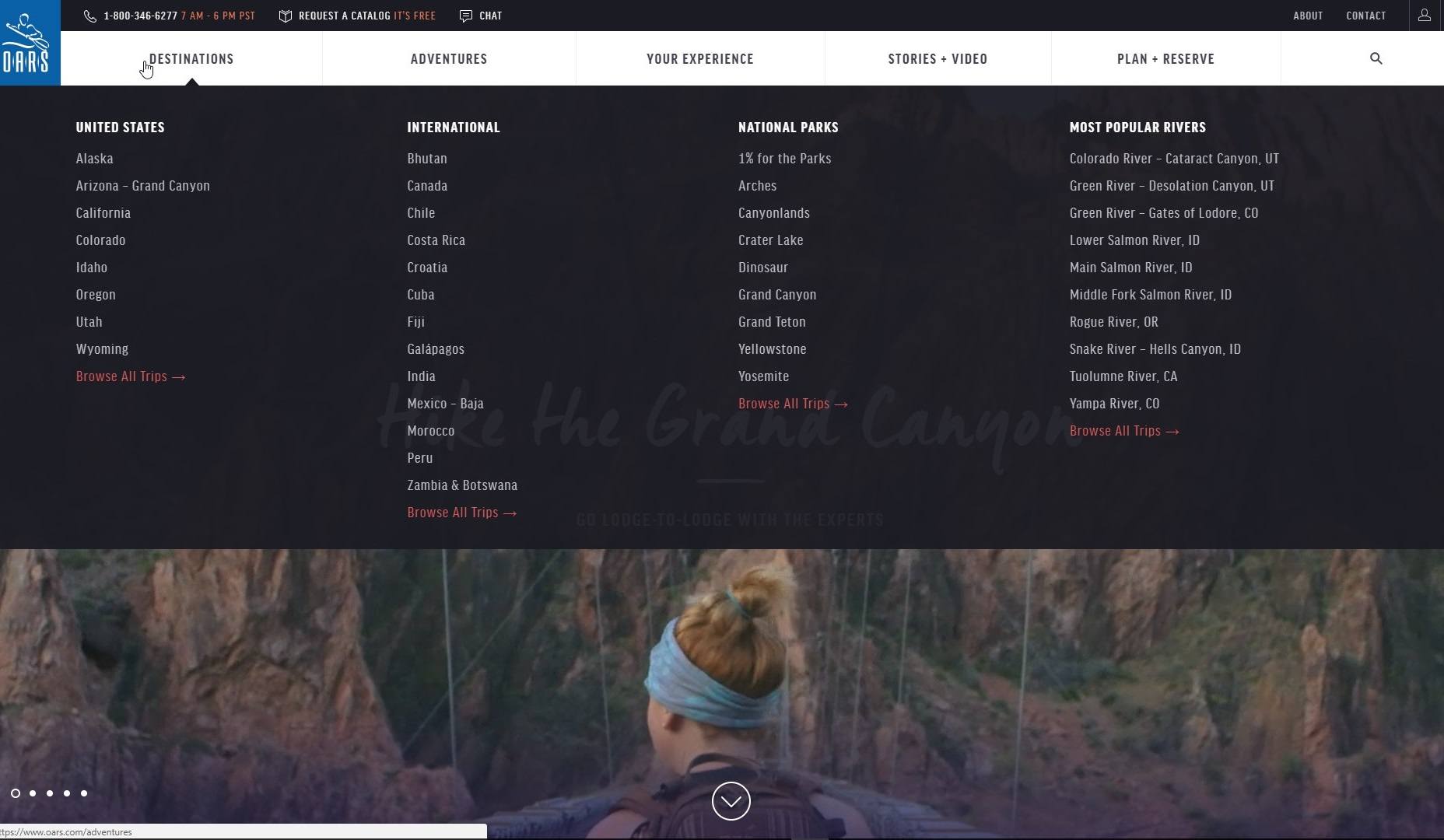
6. Remos
Outro exemplo de um mega menu, serviço de viagens Remos usa um layout de navegação claro para ajudar você a encontrar o que deseja. Por exemplo, passar por cima de Destinos exibe um mega menu dividido nos destinos locais dos Estados Unidos da Oars, destinos internacionais, parques nacionais e rios.
Outra grande adição ao design de mega-menu é o uso de imagens em seus cabeçalhos de experiência, histórias + vídeo e plano + reserva. Aproveitando ao máximo o espaço que eles têm, esses atraentes painéis de imagem envolvem os visitantes do site e incentivam o click-through.
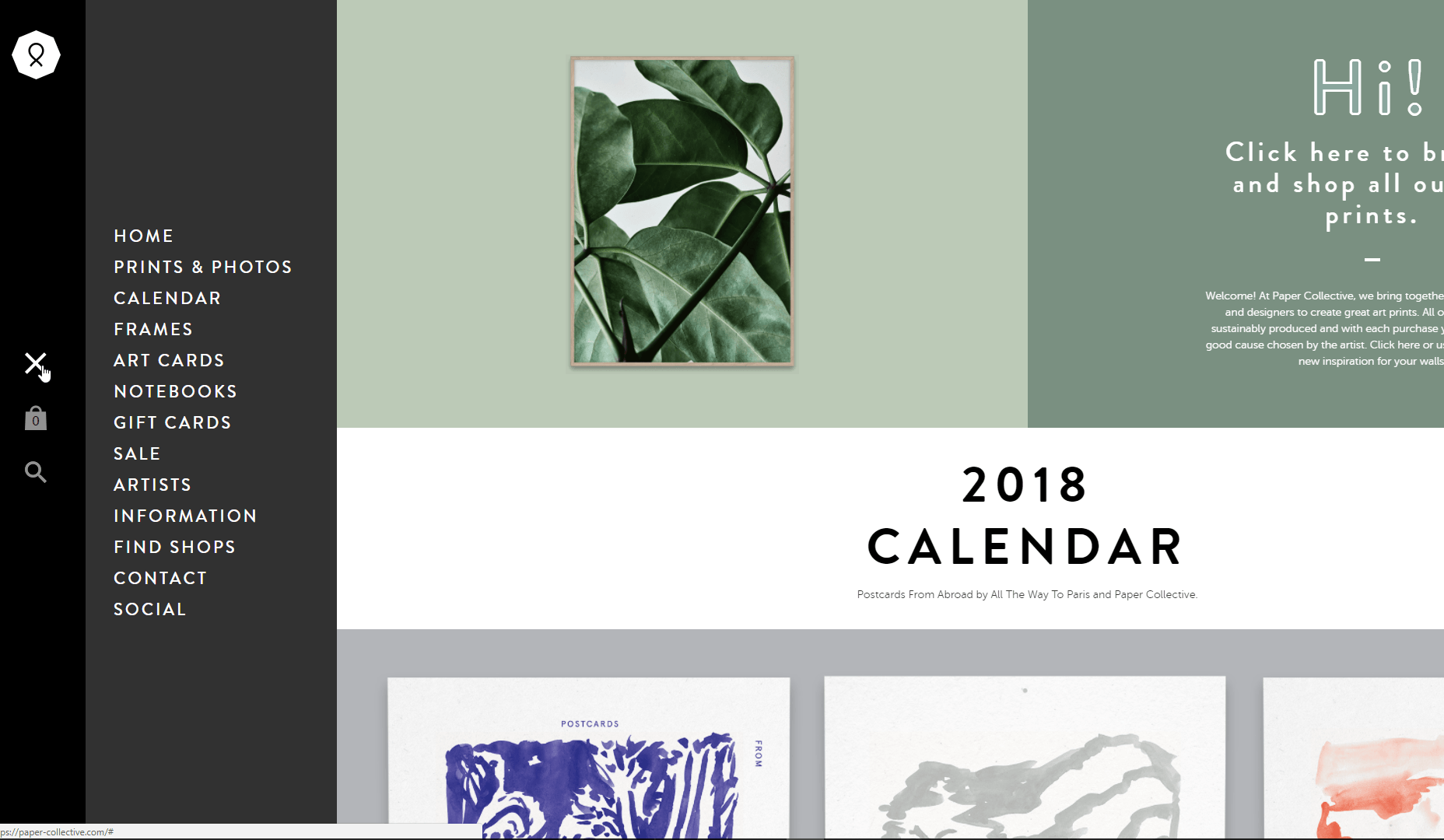
7. Coletivo de Papel
Especializada em estampas de arte impressionantes para a casa ou escritório, é claro Coletivo de papel tem um olho para um bom design. Assim, eles fizeram uso inteligente de um menu lateral deslizante, o que significa que navegar pelo site deles nunca obscurece as imagens dos produtos da página inicial, mas desloca-os um pouco para a direita.
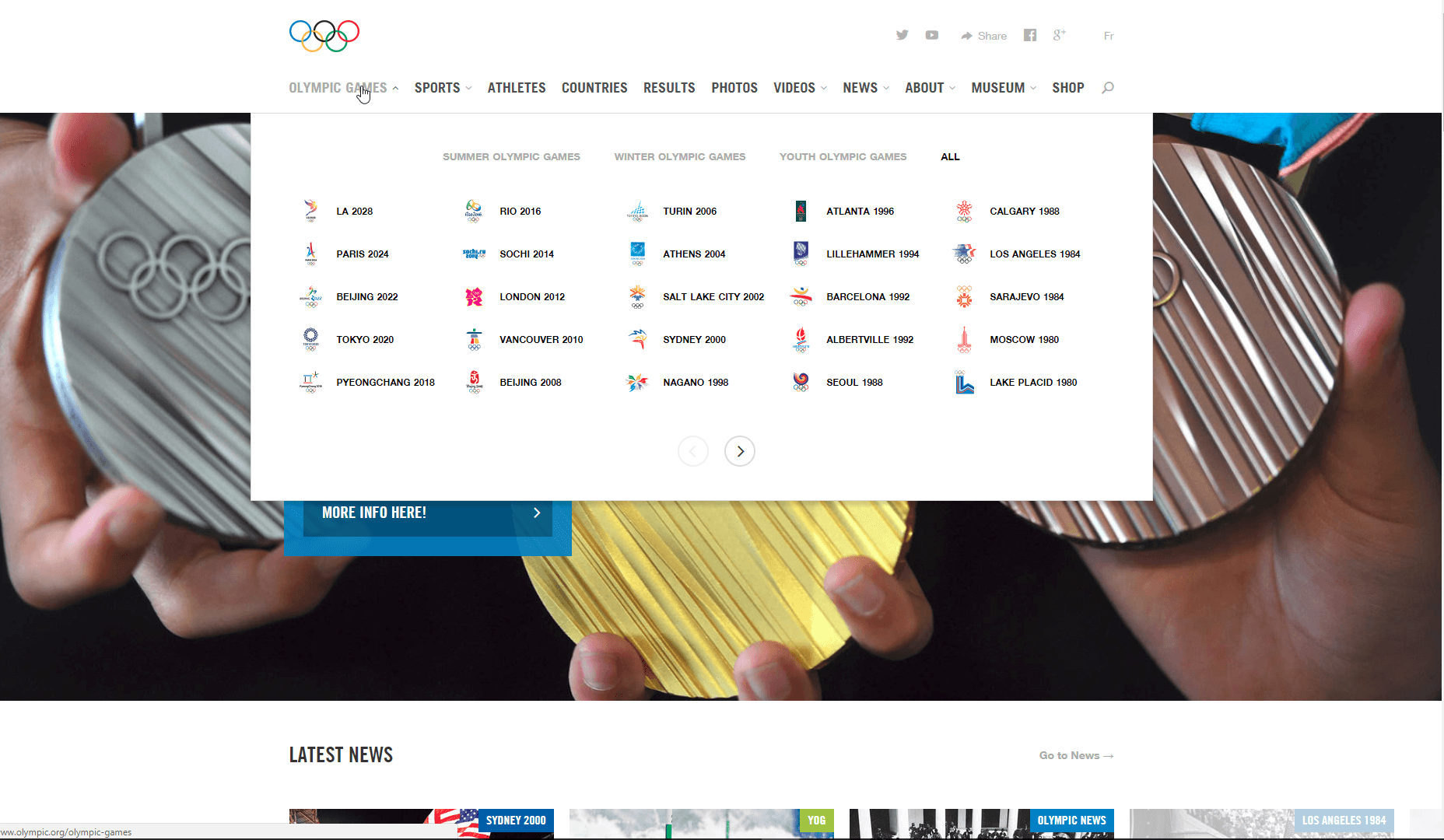
8. Olimpíadas
Talvez nós somos nerds de design, mas uma das nossas partes favoritas sobre os Jogos Olímpicos é ver os designs de logo que cada cidade anfitriã cria. Completamente individual para as sensibilidades de cultura e design do tempo, eles são uma ótima maneira de olhar para trás em jogos anteriores.
Isso é algo que o design do menu de navegação para o Página inicial do COI parece consciente - à medida que você passa o mouse sobre o cabeçalho principal dos "Jogos Olímpicos", cada um dos Jogos Olímpicos é representado ao lado de seu logotipo específico. Apresentado de uma forma simples e simplificada que facilita a navegação cronológica, este site define um padrão ouro para um bom design de menu.
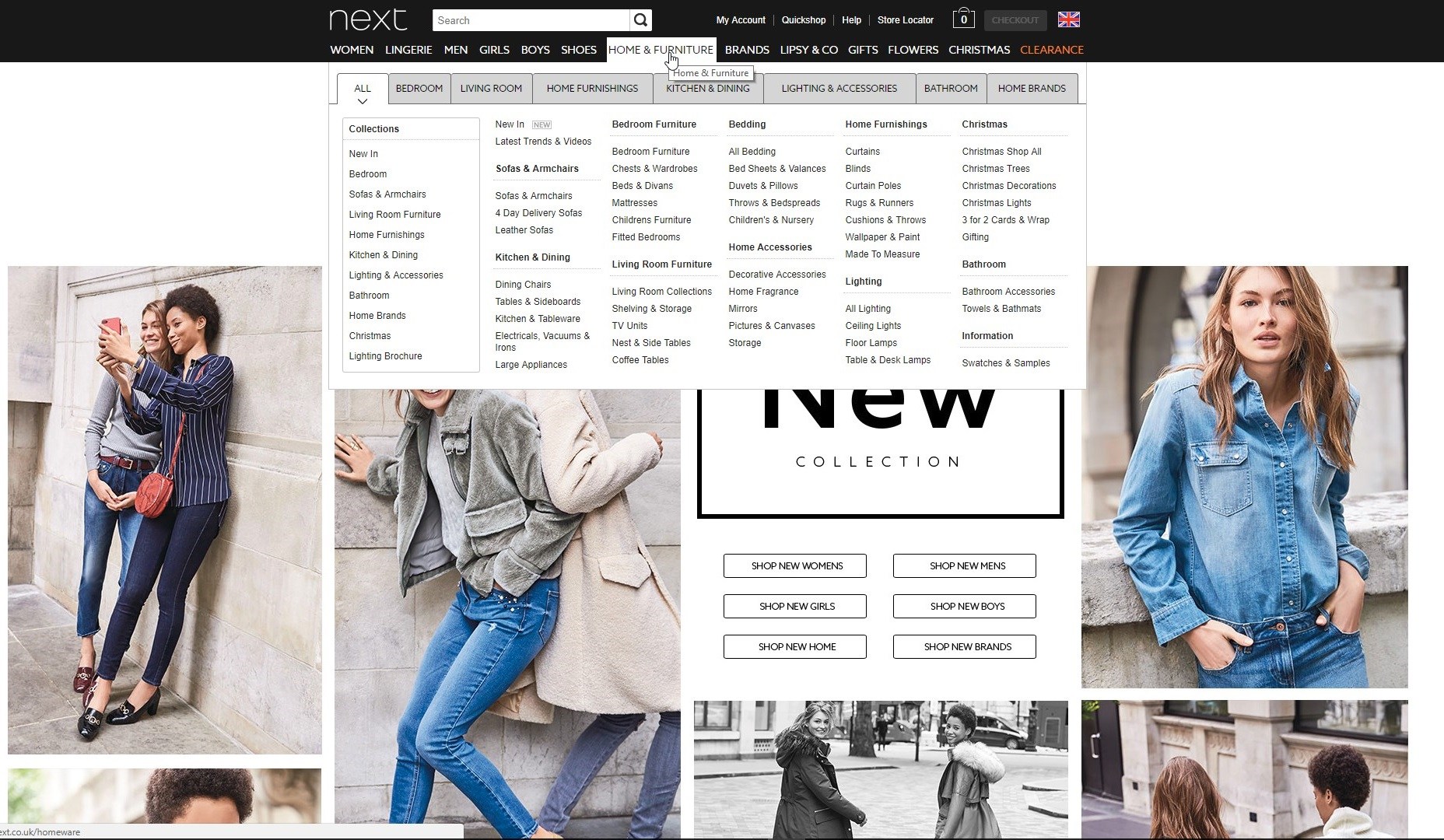
9. Próxima parada
Próximo é uma marca do Reino Unido que vende de tudo, de roupas a sapatos, a arranjos de flores e móveis. Como tal, o seu menu de navegação tem que fazer muito trabalho pesado para exibir seu catálogo abrangente de produtos. Uma das técnicas que eles usam são guias de acordeão - quando você passa o mouse sobre o cabeçalho Home & Furniture, você vê um submenu de guias que você pode clicar para ver links para mobília do quarto, acessórios de cozinha e muito mais! Se sua empresa tem uma ampla gama de produtos on-line, esse método de dividir títulos, subcabeçalhos e sub-subtítulos é um ótimo caminho a percorrer.
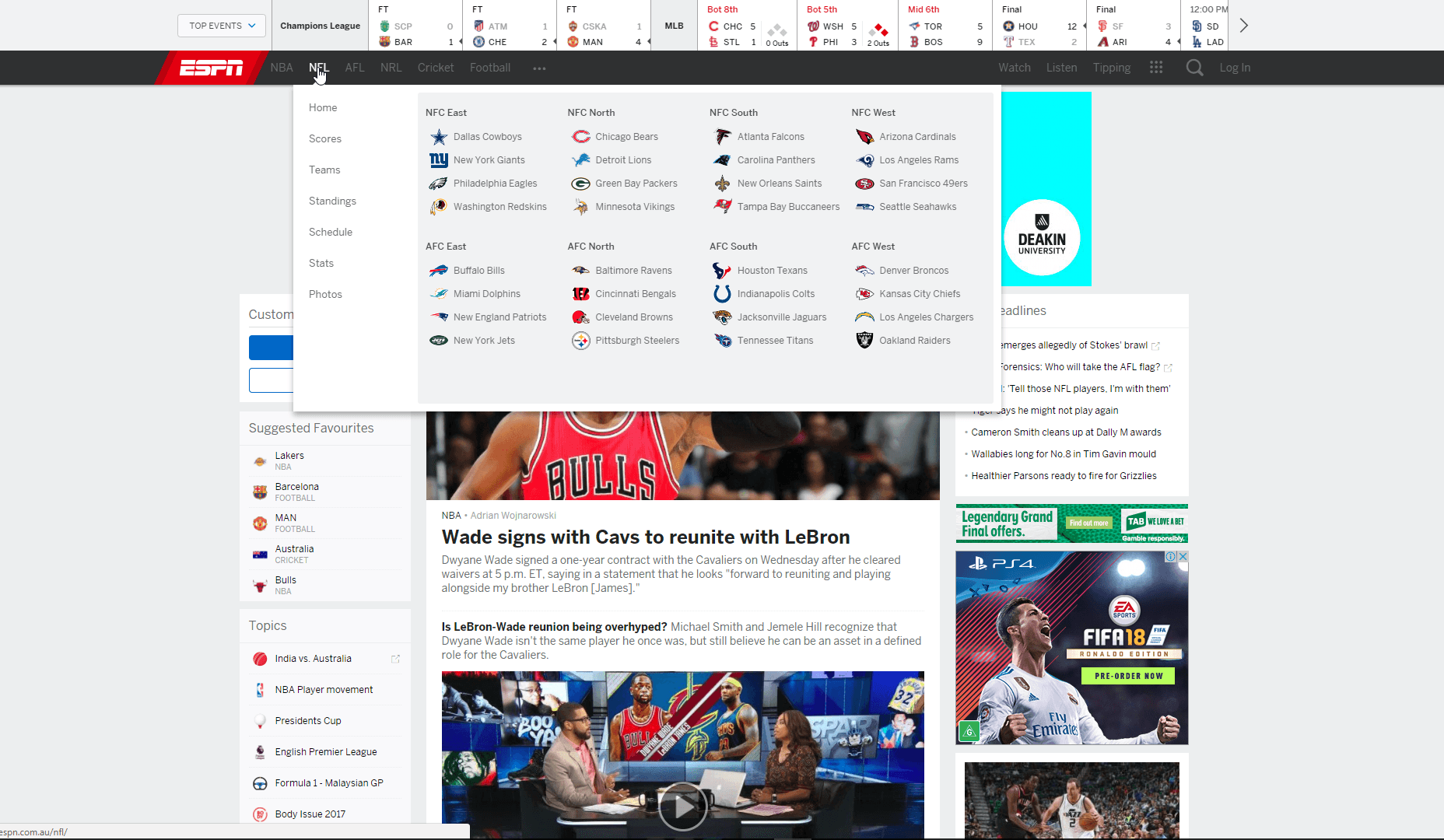
10. ESPN
Design inteligente de navegação significa saber o que as pessoas estão procurando e exibindo isso da maneira mais fácil possível. Para o império de mídia esportiva ESPN , a maioria de sua base de clientes está procurando por uma coisa: a pontuação.
Com uma forte consciência disso, a ESPN tomou a decisão inteligente de exibir um menu de navegação Top Events acima de seu menu padrão, dando resultados de quickview para as últimas pontuações nos jogos mais populares. Em combinação com o menu padrão (que utiliza os logotipos das equipes nos cabeçalhos da NBA, NFL, AFL, NRL e Cricket para facilitar a navegação), o design é diretamente informado por como e por que as pessoas usam o site da ESPN.
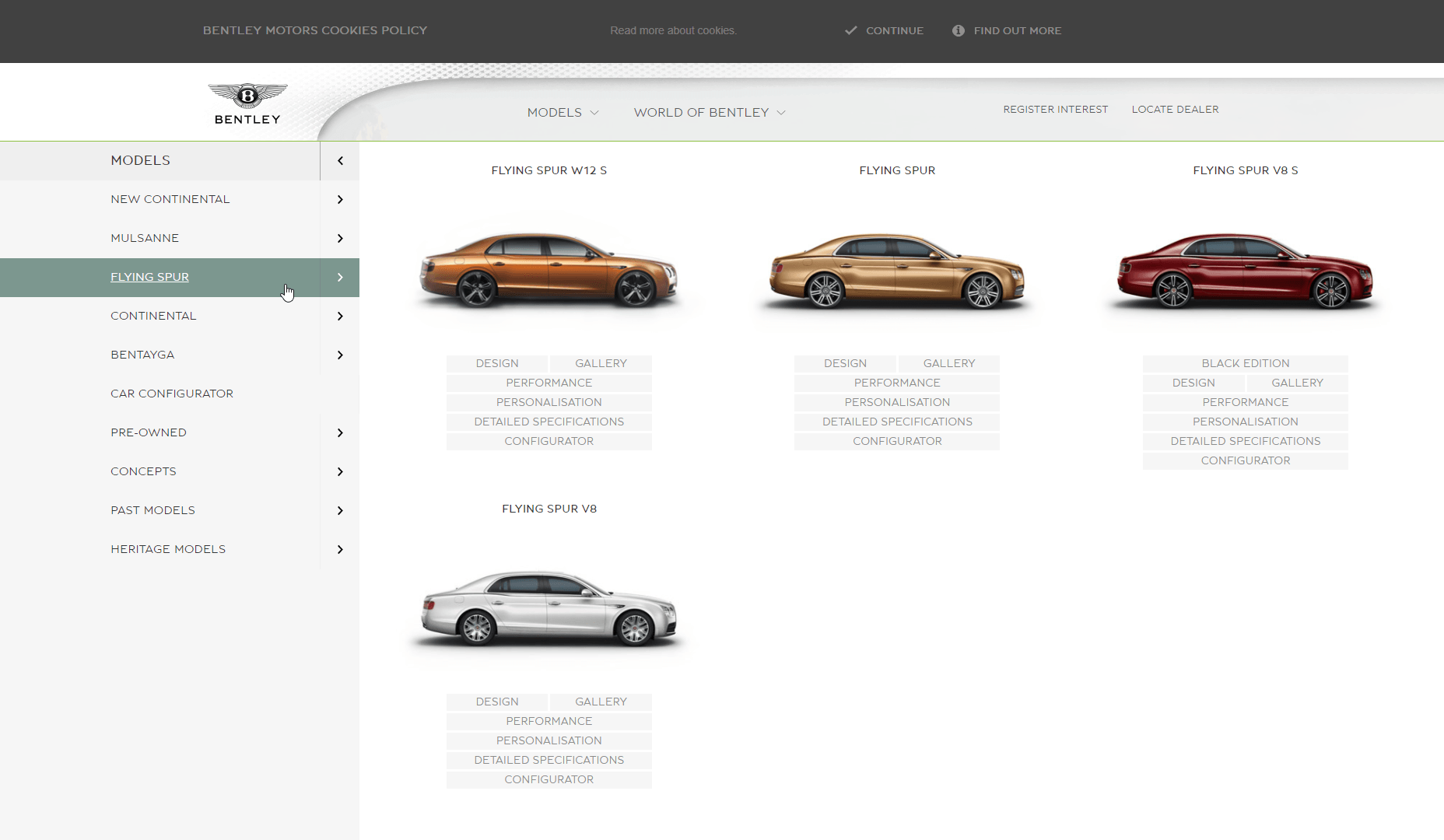
11. Bentley
Bentley é uma marca que é tido em alta conta por seus projetos de carros elegantes e, por isso, parece, web design elegante também. Um layout inteligente tornou a navegação no site Bentley uma alegria. Clicar no cabeçalho Modelos no menu superior faz com que uma barra lateral apareça. À medida que você passa o mouse sobre cada modelo de carro, recebe uma elegante visualização lateral dos modelos individuais disponíveis.
Com uma reputação de carros bonitos, não é de surpreender que as imagens de alta qualidade estejam tão presentes no menu de navegação do Bentley. É uma lição que todos nós podemos aprender quando se trata de web design: se você tem isso, ostente-o!