10 frameworks JavaScript para melhorar seu desenvolvimento móvel
Problemas de compatibilidade entre navegadores, resolução de tela e códigos HTML e CSS inconsistentes são coisas do passado no desenvolvimento móvel. Os desenvolvedores que ainda estão lutando com esses problemas estão muito atrasados e precisam aprender alguns truques novos.
Desenvolvedores móveis hoje estão ampliando o escopo de seus conhecimentos; Eles não estão apenas resolvendo esses problemas, mas estão desenvolvendo sites móveis que têm layouts impressionantes, são fáceis de usar e são baseados em frameworks que funcionam perfeitamente em smartphones e tablets.
Mais e mais empresas estão desenvolvendo com confiança versões móveis de seus sites, bem como lançando aplicativos que os ajudam a comercializar seus produtos e serviços com sucesso, e o JavaScript tem sido o principal motivo para o aumento do desenvolvimento móvel.
Geralmente, o JavaScript facilitou o uso de dispositivos touchscreen. Com ele, podemos permitir que os sites respondam a gestos do dedo, como tocar, rolar e aplicar zoom. O JavaScript não apenas resolveu problemas de compatibilidade entre navegadores, como também facilitou o desenvolvimento de sites multiplataforma, o que aumenta o número de usuários.
A maioria dos frameworks JavaScript é leve, o que torna a navegação na web rápida, sem comprometer a aparência de um website. Os sites para celular usam cada vez mais HTML5 e CSS3, aderindo às especificações do W3C, que são outro benefício para as estruturas JavaScript.
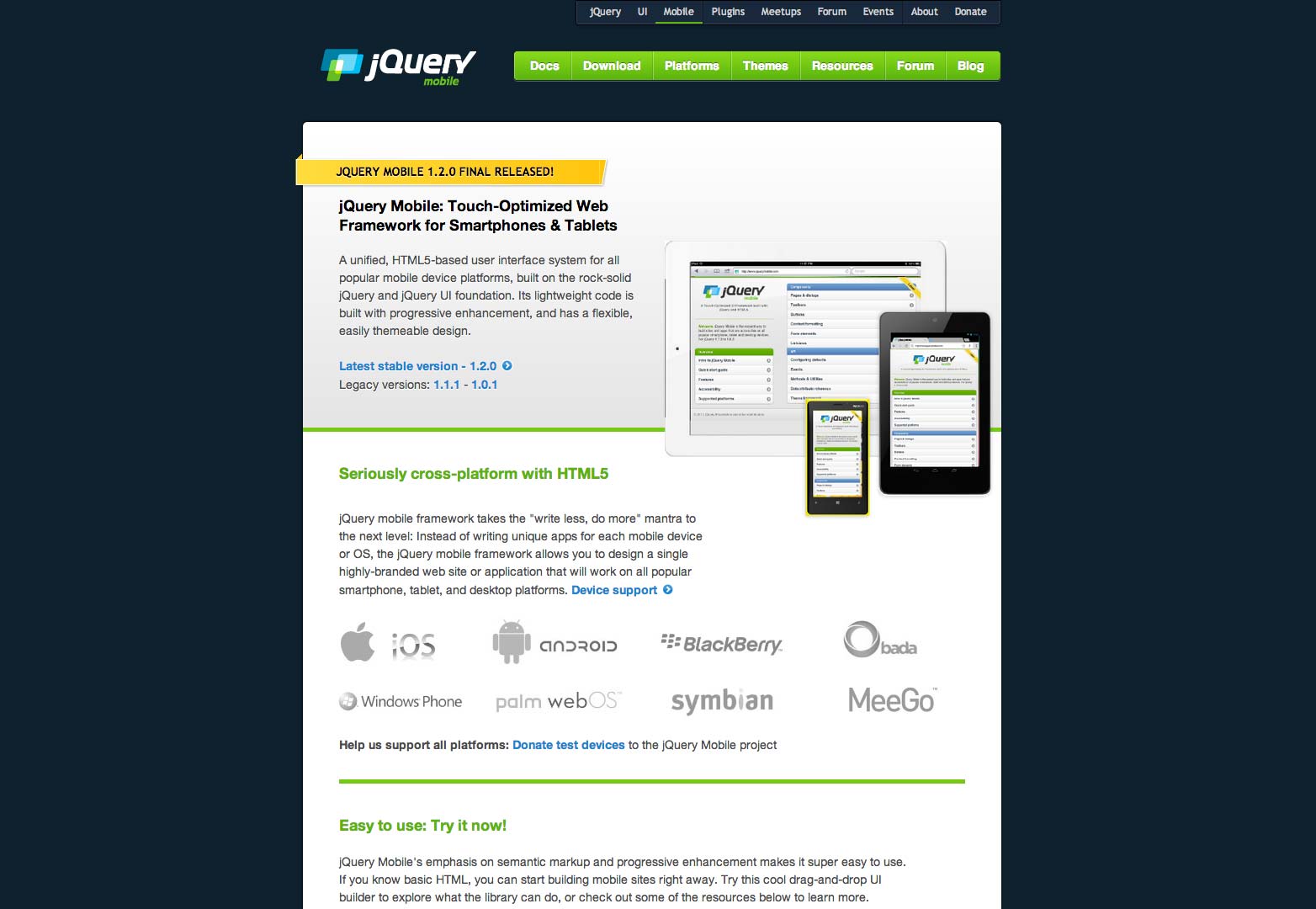
jQuery Mobile
Se houver uma estrutura JavaScript que todo desenvolvedor de dispositivos móveis confirme, é jQuery Mobile . Como seu equivalente na área de trabalho, o jQuery Mobile possui uma biblioteca de widgets que converte as marcações semânticas em um formato amigável aos gestos, facilitando as operações em telas sensíveis ao toque. A estrutura móvel HTML5 também permite que os desenvolvedores criem sites e aplicativos de plataforma cruzada.
O jQuery Mobile tem uma base de código leve que inclui muitos elementos gráficos. Os desenvolvedores podem integrar facilmente os comutadores e controles deslizantes. Os aprimoramentos progressivos e os designs que podem ser facilmente transformados em temas o tornam extremamente amigável ao desenvolvedor.
O mais recente é uma versão beta com muito espaço para melhorias.
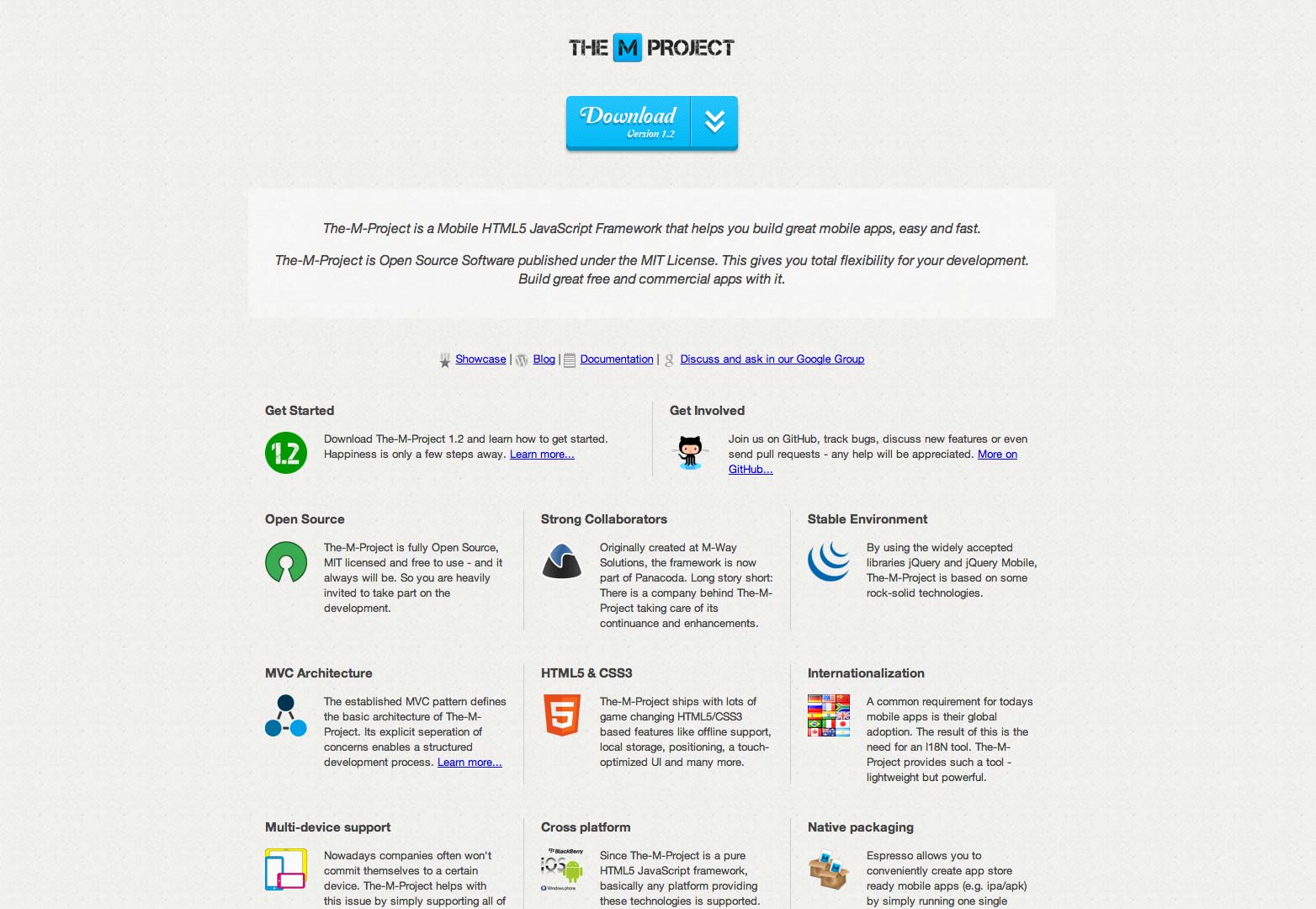
O projeto M
O projeto M é uma estrutura JavaScript fácil de usar que incorpora de forma eficiente os recursos avançados do HTML5.
Com sua arquitetura MVC (Model View Control), o The M Project é popular entre os desenvolvedores de dispositivos móveis por vários motivos. O módulo de código aberto, que é baseado no MVC, permite que os desenvolvedores isolem os dados da lógica de negócios. Além disso, a estrutura do JavaScript suporta vários dispositivos, facilitando o desenvolvimento de aplicativos e sites para smartphones, tablets e computadores desktop.
Recentemente, o The M Project colaborou com a Panacoda, que ajudou o framework a expandir seus aprimoramentos e recursos.
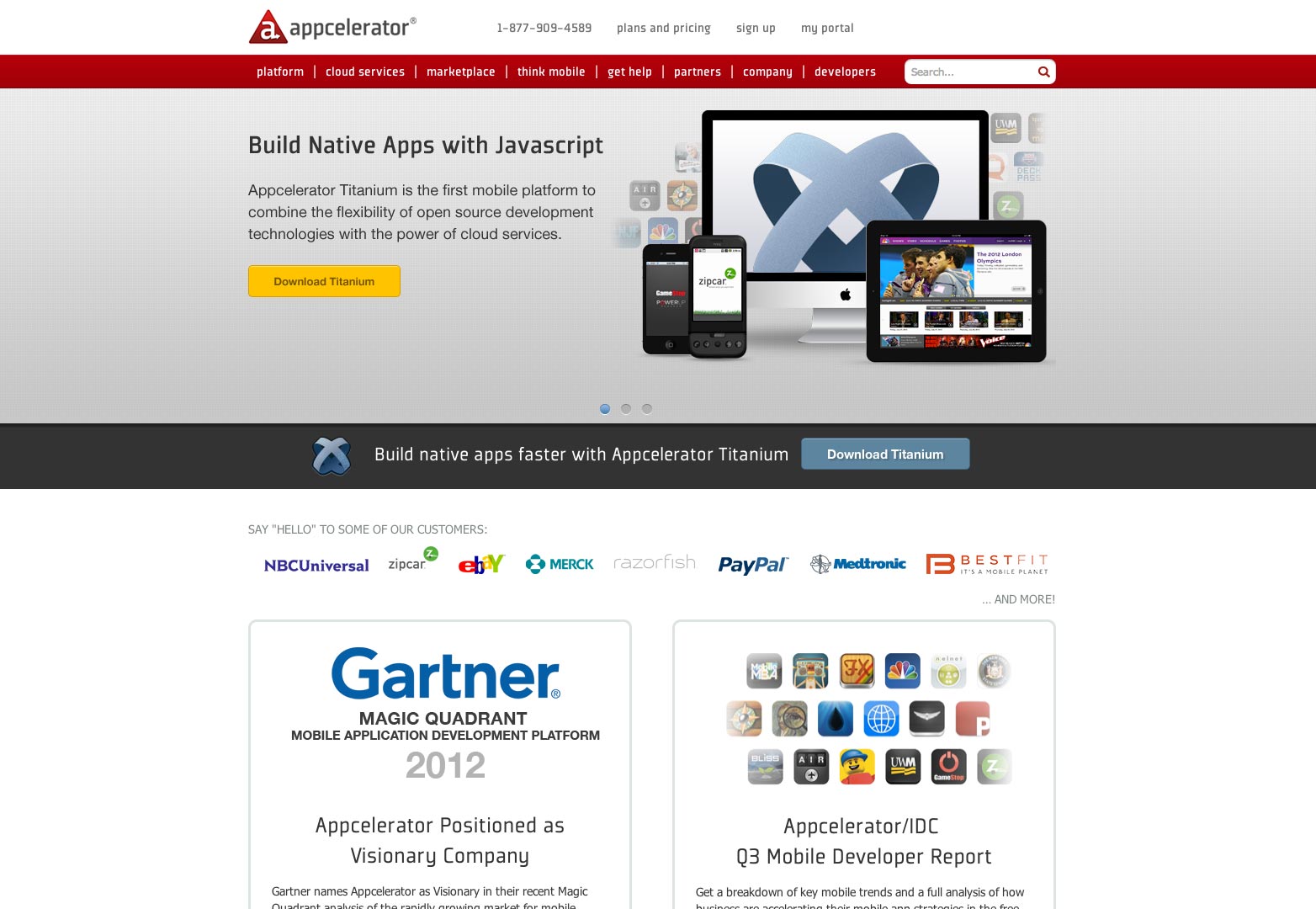
Titcelerator Titanium
Se você está procurando uma estrutura JavaScript que combina perfeitamente a flexibilidade do código aberto com os poderes da computação em nuvem, então você está procurando Titcelerator Titanium . É uma plataforma móvel de última geração que pode ser usada para desenvolver aplicativos para Apple e Android.
Seu conhecimento existente de programação em HTML, CSS e JavaScript será útil ao usar o Appcelerator Titanium, que é sua maior vantagem. Você pode usar o Appcelerator Titanium para criar visualizações de tabela, switches, guias e popovers. Também permite fácil integração com câmeras e arquivos de dispositivos móveis armazenados nos dispositivos. Além disso, se você quiser evitar o aprendizado do Objective-C e Android SDK, o Appcelerator Titanium oferece várias dicas úteis.
O suporte da comunidade para o Appcelerator Titanium é forte, e você pode encontrar ajuda em vários fóruns onde os desenvolvedores móveis trabalham continuamente na estrutura.
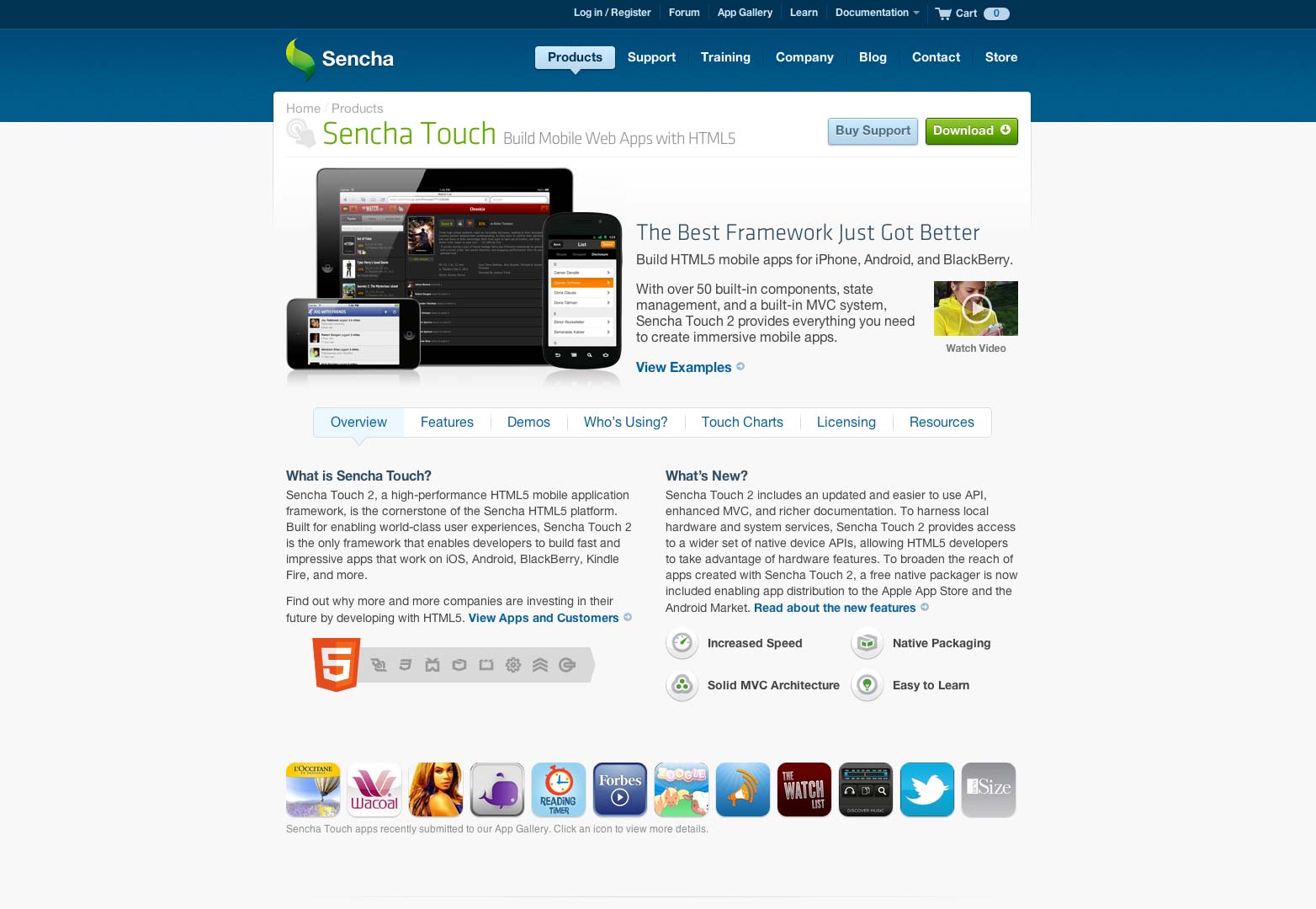
Sencha Touch
Contado entre os melhores frameworks JavaScript, Sencha Touch também é uma estrutura preferencial entre os desenvolvedores da Web para dispositivos móveis. A biblioteca de widgets com recursos completos é baseada na biblioteca Ext JS JavaScript e destinada aos navegadores Class A WebKit. Essa estrutura HTML5 de alto desempenho pode ser usada para desenvolver aplicativos para vários sistemas operacionais móveis, incluindo iOS, Android, BlackBerry OS e Kindle.
O mais recente do Sencha Touch possui uma API mais fácil, MVC aprimorado e maior velocidade com embalagem nativa, que é fácil de usar.
Zepto
Zepto foi criado especificamente para navegadores móveis do WebKit, como Safari e Chrome, e obedece a uma filosofia de desenvolvimento minimalista que torna o desenvolvimento de dispositivos móveis rápido e fácil.
O Zepto trata de manter as coisas simples - o objetivo do framework é preciso e direto ao ponto: ter bibliotecas modulares de 5 a 10k que possam ser facilmente baixadas e executadas rapidamente. Também ganha pontos de brownie por ser extremamente leve, com apenas 5 KB.
A API familiar permite que os desenvolvedores se concentrem em fazer as coisas rapidamente.
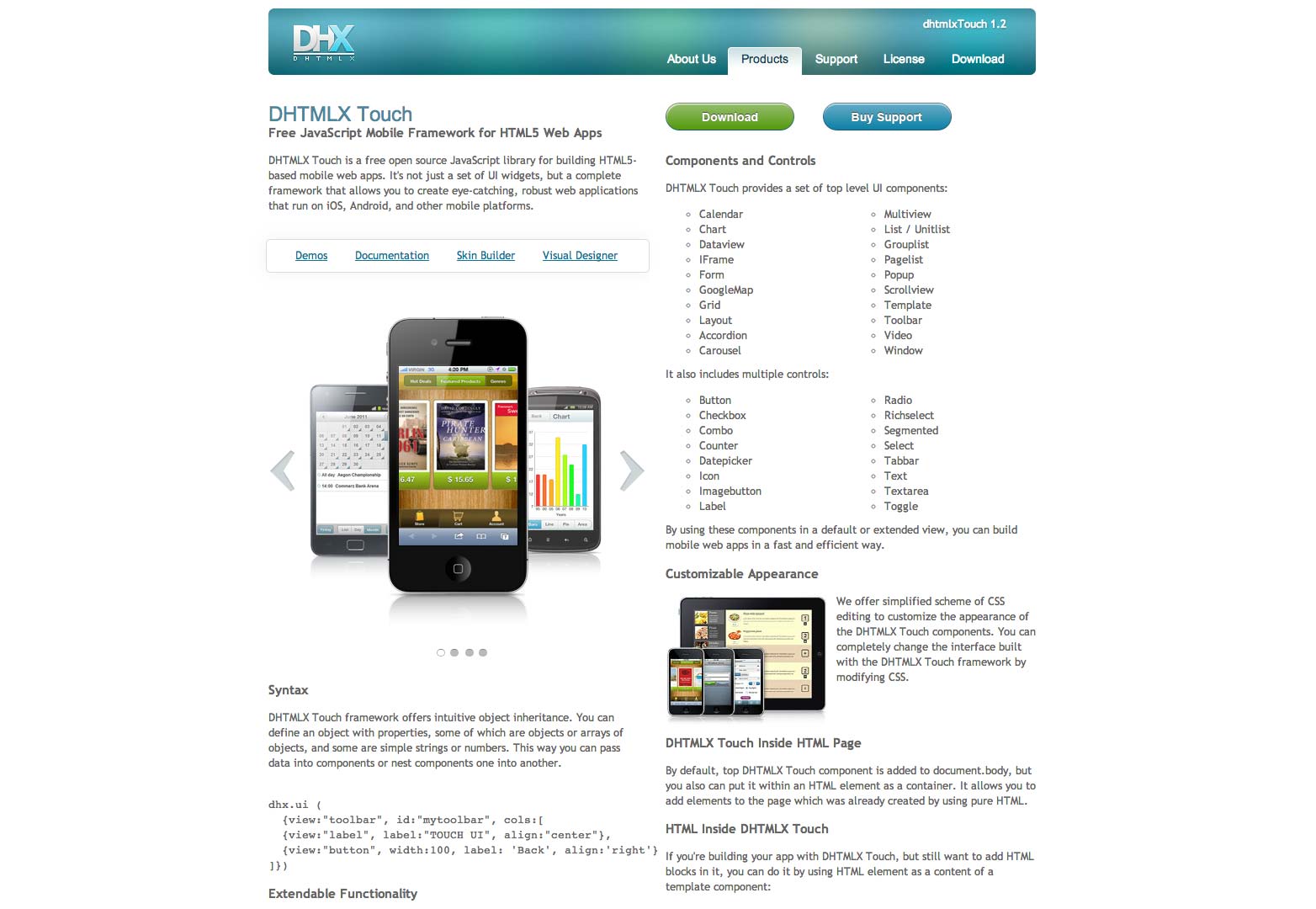
Toque DHTMLX
Essa é outra estrutura de desenvolvimento móvel HTML5 JavaScript que ajuda a criar projetos para smartphones e dispositivos de toque.
Se você está procurando uma estrutura que defenda a codificação mínima, escolha Toque DHTMLX . A interface do usuário é fácil de usar e a estrutura permite que os desenvolvedores produzam diferentes tipos de aplicativos para diferentes plataformas móveis.
LimeJS
Se você quer um framework JavaScript especificamente para desenvolvimento de jogos, tente LimeJS . Ele usa HTML de várias maneiras e cria jogos que são compatíveis com telas sensíveis ao toque e funcionam tanto em navegadores quanto em aplicativos.
Obtenha a experiência nativa de jogos com o LimeJS.
jQTouch
Se você está familiarizado com o jQuery Mobile, então jQTouch não será difícil de usar. O jQTouch também possui uma biblioteca de widgets com conversão de marcação semântica.
Observe, no entanto, que os aplicativos criados na estrutura do jQTouch funcionam apenas em telas pequenas e são especificamente direcionados para navegadores WebKit de classe A, como os dispositivos Android e Apple.
TreeSaver
TreeSaver usa HTML e CSS compatíveis com os padrões e é perfeito para desenvolver layouts em estilo de revista que podem se encaixar dinamicamente em diferentes navegadores e dispositivos móveis.
O TreeSaver pode ser usado para projetar uma grande variedade de sites e aplicativos sem a necessidade de programação em JavaScript.
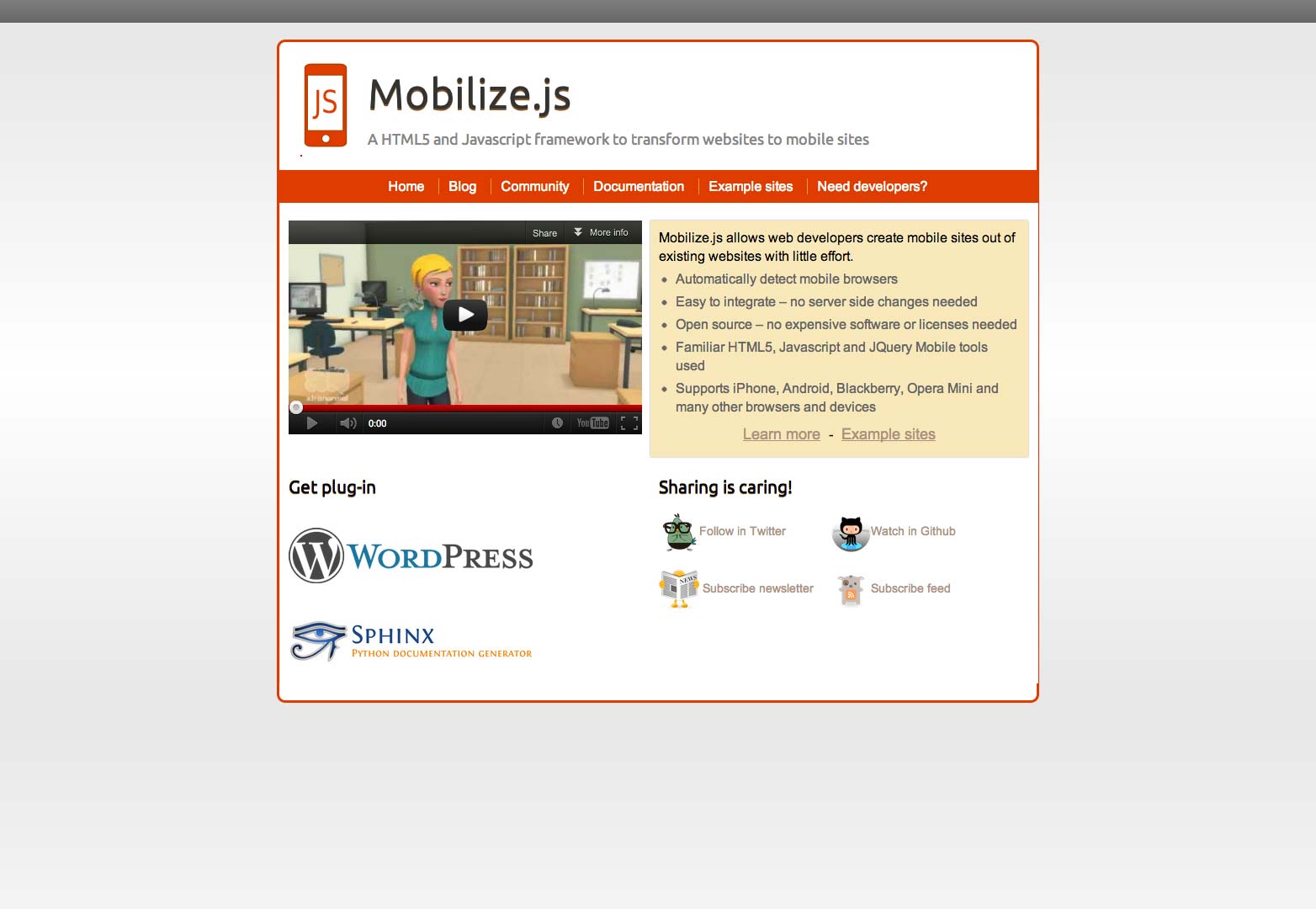
Mobilize.js
Muitas vezes, os desenvolvedores querem diminuir sua carga de trabalho e, por isso, procuram uma estrutura que possa importar diretamente um site compatível com a área de trabalho existente para uma plataforma otimizada para dispositivos móveis. Mobilize.js é uma dessas estruturas JavaScript que detecta automaticamente navegadores móveis e integra-se facilmente, sem a necessidade de alterar nada no servidor.
Que é open source e tem uma versão do WordPress são conveniências adicionais para os desenvolvedores.
Você já usou algum desses frameworks? Você prefere uma estrutura que não tenhamos coberto? Deixe-nos saber nos comentários.
Imagem em destaque / miniatura, imagem do framework via Shutterstock