10 melhores práticas de CSS para melhorar seu código
É muito fácil encontrar-se imaginando como seu CSS ficou tão bagunçado.
Às vezes é o resultado da codificação desleixada desde o início, às vezes é por causa de vários hacks e mudanças ao longo do tempo.
Qualquer que seja a causa, não precisa ser assim. Escrever CSS limpo e super-gerenciável é simples quando você começa com o pé direito e facilita a manutenção e a edição de seu código mais tarde.
Aqui estão 11 dicas para acelerar o processo, escrevendo CSS que é mais fino, mais rápido e menos propenso a causar dor de cabeça.
1. Mantenha-se organizado
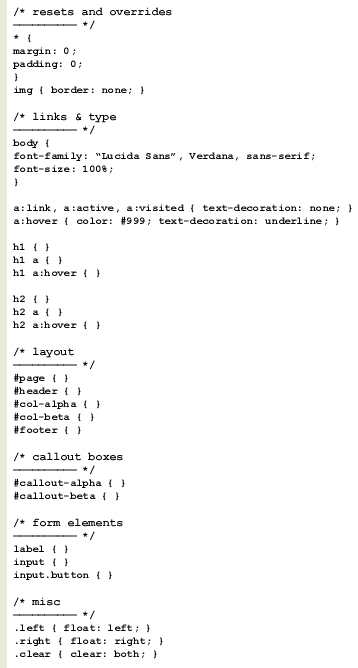
Assim como qualquer outra coisa, vale a pena manter-se organizado. Em vez de cair a esmo nos id's e classes na ordem em que vêm à mente, use uma estrutura coerente.
Ele ajudará você a manter a parte em cascata do CSS em mente e definirá sua folha de estilo para aproveitar a herança de estilos.
Declare seus itens mais genéricos primeiro, depois os não tão genéricos e assim por diante. Isso permite que seu CSS herde os atributos corretamente e facilita muito a substituição de um estilo específico quando necessário. Você será mais rápido editando seu CSS mais tarde porque seguirá uma estrutura lógica e de fácil leitura.
Use uma estrutura que funcione melhor para você, mantendo as edições futuras e outros desenvolvedores em mente.
- Repõe e substitui
- Links e tipo
- Layout principal
- Estruturas secundárias de layout
- Elementos de formulário
- Diversos

2. Título, data e sinal
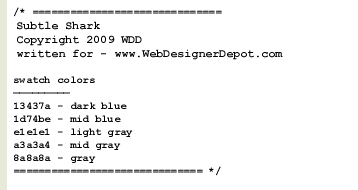
Deixe que os outros saibam quem escreveu o seu CSS, quando ele foi escrito e quem contatar, se tiverem dúvidas sobre isso. Isso é especialmente útil ao projetar modelos ou temas.

Espere um minuto ... o que é aquilo sobre cores de amostras ? Ao longo dos anos, descobri que adicionar uma lista simples de cores comuns usadas nas minhas folhas de estilo é extremamente útil durante o desenvolvimento inicial e ao fazer edições mais tarde.
Isso evita que você tenha que abrir o Photoshop para experimentar uma cor do desenho ou procurar cores no site Guia de estilo (se tiver um). Quando você precisar do código HTML para aquele azul específico, basta rolar para cima e copiá-lo.
3. Mantenha uma biblioteca de modelos
Uma vez que você tenha estabelecido uma estrutura para usar, tire tudo que não seja genérico e salve o arquivo como um modelo CSS para uso posterior.
Você pode salvar várias versões para vários usos: um layout de duas colunas, um layout de blog, impressão, celular e assim por diante. Coda (o editor para OSX) tem um incrível recurso de clipes que permite fazer isso facilmente. Muitos outros editores têm um recurso semelhante, mas até mesmo um simples lote de arquivos de texto funcionará bem.
É insano regravar todas e cada uma das suas folhas de estilo, especialmente quando você usa as mesmas convenções e metodologias em cada uma delas.
4. Use Convenções de Nomenclatura Úteis
Você notará acima onde eu declarei alguns ids de colunas e os chamei de col-alpha e col-beta. Por que não apenas chamá-los de col-left e col-right? Pense em edições futuras, sempre.
No próximo ano, você pode precisar reformular seu site e mover a coluna à esquerda. Você não deveria ter que renomear o elemento em seu HTML e renomear o id em sua folha de estilo apenas para mudar sua posição.
Claro, você poderia apenas reposicionar a coluna da esquerda para a direita e manter o id como # col-left, mas o quão confuso é isso? Se o id disser à esquerda, deve-se esperar que esteja sempre à esquerda. Isso não lhe deixa muito espaço para movimentar as coisas mais tarde.
Uma das principais vantagens do CSS é a capacidade de separar estilos do conteúdo. Você pode redesenhar totalmente seu site simplesmente modificando o CSS sem tocar no HTML. Portanto , não estrague seu CSS usando nomes limitantes . Use convenções de nomenclatura mais versáteis e permaneça consistente.
Deixe a posição ou descreva palavras específicas de seus estilos e identidades. Uma classe de .link-blue fará mais trabalho para você, ou deixará sua folha de estilo realmente confusa quando seu cliente mais tarde pedir que você mude os links azuis para laranja.
Nomeie seus elementos com base no que eles são, e não em como eles são. Por exemplo, o .comment-blue é muito menos versátil que o .comment-beta, e .post-largefont é mais limitante que o .post-title.
5. Hífens em vez de sublinhados
Os navegadores mais antigos gostam de obter problemas com sublinhados em CSS ou não os suportam de forma alguma. Para melhor compatibilidade com versões anteriores, adquira o hábito de usar hífens. Use # col-alpha em vez de #col_alpha.
6. Não se repita
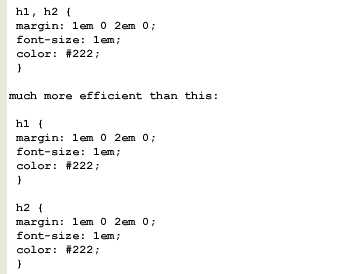
Reutilize os atributos sempre que possível agrupando elementos em vez de declarar os estilos novamente. Se seus elementos h1 e h2 usarem o mesmo tamanho de fonte, cor e margens, agrupe-os usando uma vírgula.
Este:

Você também deve usar atalhos sempre que possível. Esteja sempre atento a oportunidades de agrupar elementos e usar atalhos de declaração.
Você pode realizar tudo isso:

com apenas isso:

É muito importante que você entenda a ordem em que o CSS interpreta esses atalhos: top, right, bottom, left. Um grande círculo no sentido horário, começando ao meio-dia.
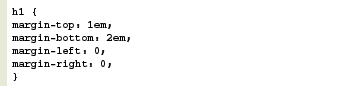
Além disso, se os atributos superior e inferior ou esquerdo e direito forem os mesmos, você só precisará usar dois:

Isso define as margens superior e inferior como 1em e as margens esquerda e direita como 0.
7. Otimize para folhas de estilo leve
Usando as dicas acima, você pode realmente reduzir o tamanho de suas folhas de estilo. Carregamentos menores são mais rápidos e menores são mais fáceis de manter e atualizar.
Recorte o que você não precisa e consolide sempre que possível agrupando. Tenha cuidado ao usar estruturas CSS enlatadas também. Você provavelmente herdará muito volume que não será usado.
Outra dica rápida para CSS slim: você não precisa especificar uma unidade de medida ao usar zero. Se uma margem é definida como 0, você não precisa dizer 0px ou 0em. Zero é zero, independentemente da unidade de medida, e o CSS entende isso.
8. Escreva sua base para o Gecko, depois ajuste para o Webkit e o IE
Salve-se dores de cabeça de solução de problemas e escreva CSS primeiro para os navegadores Gecko (Firefox, Mozilla, Netscape, Flock, Camino). Se o seu CSS funcionar corretamente com o Gecko, é muito mais provável que ele esteja livre de problemas no Webkit (Safari, Chrome) e no Internet Explorer.
9. Validar
Fazer uso de Validador CSS gratuito do W3C . Se você está preso e seu layout não está fazendo o que você quer, o validador CSS será uma grande ajuda para apontar erros.
10. Mantenha uma casa arrumada
Separe o CSS específico do navegador à sua própria folha de estilo individual e inclua conforme necessário com Javascript, código do lado do servidor ou comentários condicionais . Use este método para evitar hacks CSS sujos em suas folhas de estilo principais. Isso manterá seu CSS básico limpo e gerenciável.
Escrito exclusivamente para WDD por Jeff Couturier
Você segue esses métodos ao codificar seus sites? Quais outras técnicas você usa para criar um código melhor?
